Learn how to use Connectors to integrate Tulip with SAP.
Many Tulip customers use an ERP offering from SAP. This article will explain how to securely connect Tulip to variations of SAP ERP.
Overview of SAP ERP Variations
SAP has a variety of ERP offerings, summarized in the table below:
| Product Name | Target Market | Status | Integration TL;DR |
|---|---|---|---|
| SAP ECC | Large Enterprise | Legacy / Replaced by S/4 HANA | Tulip can integrate with SAP ECC with an HTTP Connector, but requires an intermediary middleware or integration layer (e.g. an iPaaS) since ECC doesn't expose native REST APIs. |
| SAP S/4 HANA | Large Enterprise | Current offering. Recently rebranded to 'SAP Cloud ERP' | Tulip can integrate with SAP S/4 HANA with an HTTP Connector. Customers can optionally use an iPaaS between Tulip and SAP S/4 HANA. |
| SAP Business One | Small/Medium Businesses | Current offering. | Tulip can integrate with SAP Business One with an HTTP Connector. Customers can optionally use an iPaaS between Tulip and SAP Business One. |
SAP ECC Integration
Tulip can integrate with SAP ECC through HTTP Connectors, but requires an intermediary middleware or integration layer since ECC doesn't expose native REST APIs. Common integration approaches include using SAP-branded middleware (SAP CPI, SAP PI/PO, SAP BTP) or third-party integration platforms (e.g. MuleSoft, Boomi) that can digest SAP ECC's native protocols (RFCs, BAPIs, IDocs) and expose them as HTTP/REST APIs for Tulip to consume.
The remainder of this article assumes the ERP is ready to support integration via HTTP Connector Functions, i.e. REST APIs are natively supported (e.g. S/4 HANA, Business One) or enabled with REST APIs (e.g. SAP ECC with an intermediary middleware or iPaaS).
Before using this guide, you should review this separate guide to HTTP connectors in Tulip.
Tulip Library Assets for SAP S/4 HANA
- SAP S/4 HANA Cloud Connector - Pre-built HTTP Connector for SAP S/4 HANA with template Connector Functions for common REST APIs.
- SAP S/4 HANA Cloud Unit Test - Testing application demonstrating integration capabilities and interactive data tables for SAP S/4 HANA connectivity validation.
How To Integrate Tulip with SAP
This guide will cover the following sequence:
- Making an HTTP GET request to an endpoint using username/password as authentication
- Receiving the response and storing it in the function's "Output"
- Accessing that output in the Trigger Editor and storing it in a variable.
- Using those variables in a different Connector function in order to prove the user's identity.
Making the GET Request to SAP
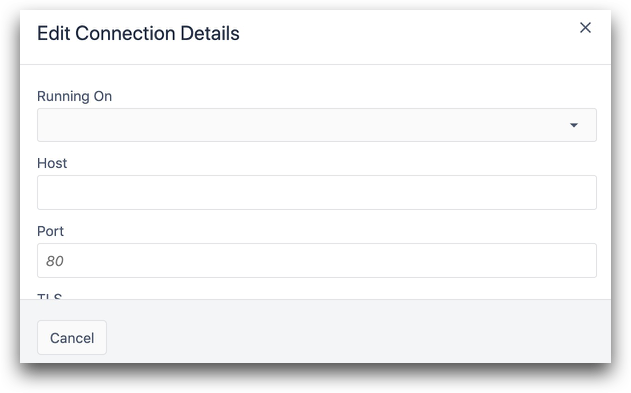
First, create the HTTP Connector and specify details using Add Connection.

Then, choose Add New Function.

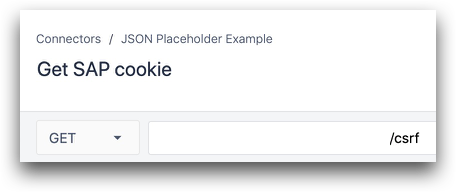
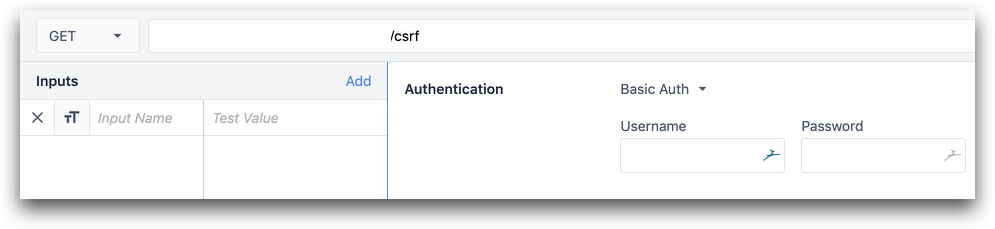
Specify the route and type of request. Many SAP instances have a "/csrf" route that allows you to request a CSRF token.

Then, enter all details about the request. Use the Auth tab if you need to include a username and password or an OAuth2 bearer token.

Storing Headers and Cookies
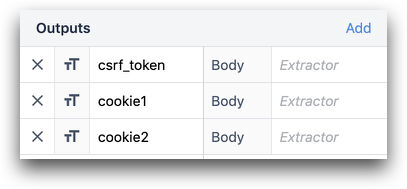
Then, specify a few outputs to store the headers and cookies. Examples here:

- csrf_token (string)
- cookie1 (string)
- cookie2 (string)
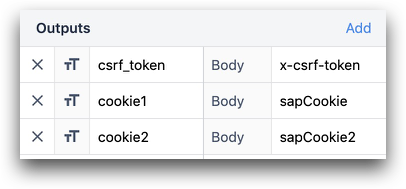
In the Outputs section, map the token value to the csrf_token output. SAP frequently uses x-csrf-token as the key for this value. You can do this manually, or by clicking on the output in the Cookies section after testing the HTTP function.
Additionally, specify the exact name of the cookies from the response in the Outputs section.

Now, you are ready to create Triggers to store these values within apps.
Using Cookies and Headers in App Logic
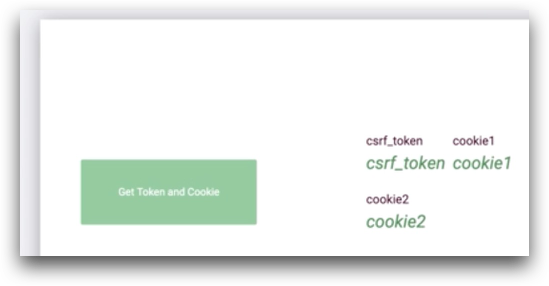
Here's how to test this function. In the App Editor, create a button called "Get Token and Cookie".
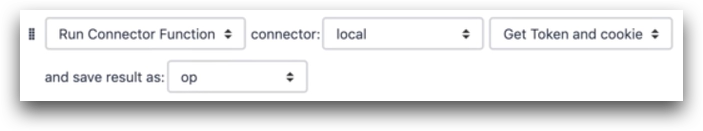
Add a Button Trigger and then use the "Run Connector Function" action with the connector and connector function that you created in the previous step.
Store the result in a variable (in this case, op) which will automatically become an Object.

Then, add some Variable text to your app and display the fields and values within the op variable.

Then, run the app in the Tulip Player. After pressing the button, you'll see that an object with the token and 2 cookies has been stored in the op variable.
Now, you can use those values in any app logic or Connector Function via the Trigger Editor.
Further Reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!