Apprenez à utiliser les connecteurs HTTP dans vos applications.
Vue d'ensemble
Vous avez configuré un connecteur, mis en place une fonction de connecteur et obtenu des données dans les résultats de vos tests. Qu'en est-il maintenant ?
Vous pouvez maintenant exécuter vos connecteurs dans des applications et utiliser la logique de déclenchement, les variables et les tables interactives pour contrôler et utiliser les résultats de vos tests.
Mise en place
Pour utiliser les connecteurs HTTP dans les applications, vous devez configurer un connecteur et créer une fonction de connecteur afin d'obtenir des données. Si vous ne l'avez pas encore fait, consultez les articles suivants pour savoir comment procéder :
- Connecteurs et intégrations
- Comment configurer un connecteur
- Comment créer et configurer une fonction de connecteur HTTP
Avant de commencer, définissez ce que vous voulez faire dans votre application avec les données de votre connecteur. Ceci sera basé sur le type d'appel que vous avez configuré dans la fonction de connecteur. Voulez-vous afficher des informations ? Ou supprimer des données ? Ou écrire des informations sur votre serveur ? Le fait de savoir quelle action vous devez effectuer vous aide à comprendre ce que vous devez construire dans votre application pour atteindre vos objectifs.
Utilisation des connecteurs dans une application
Logique de déclenchement
Pour qu'un connecteur effectue un API Call vers un serveur, nous devons mettre en place une certaine logique au sein d'une application pour que cela se produise. Les fonctions de connecteur peuvent être exécutées partout où vous placez un déclencheur, y compris sur les boutons, lorsqu'un dispositif tel qu'un code-barres se déclenche, sur les minuteries, ou sur les déclencheurs au niveau de l'étape ou au niveau de l'application.
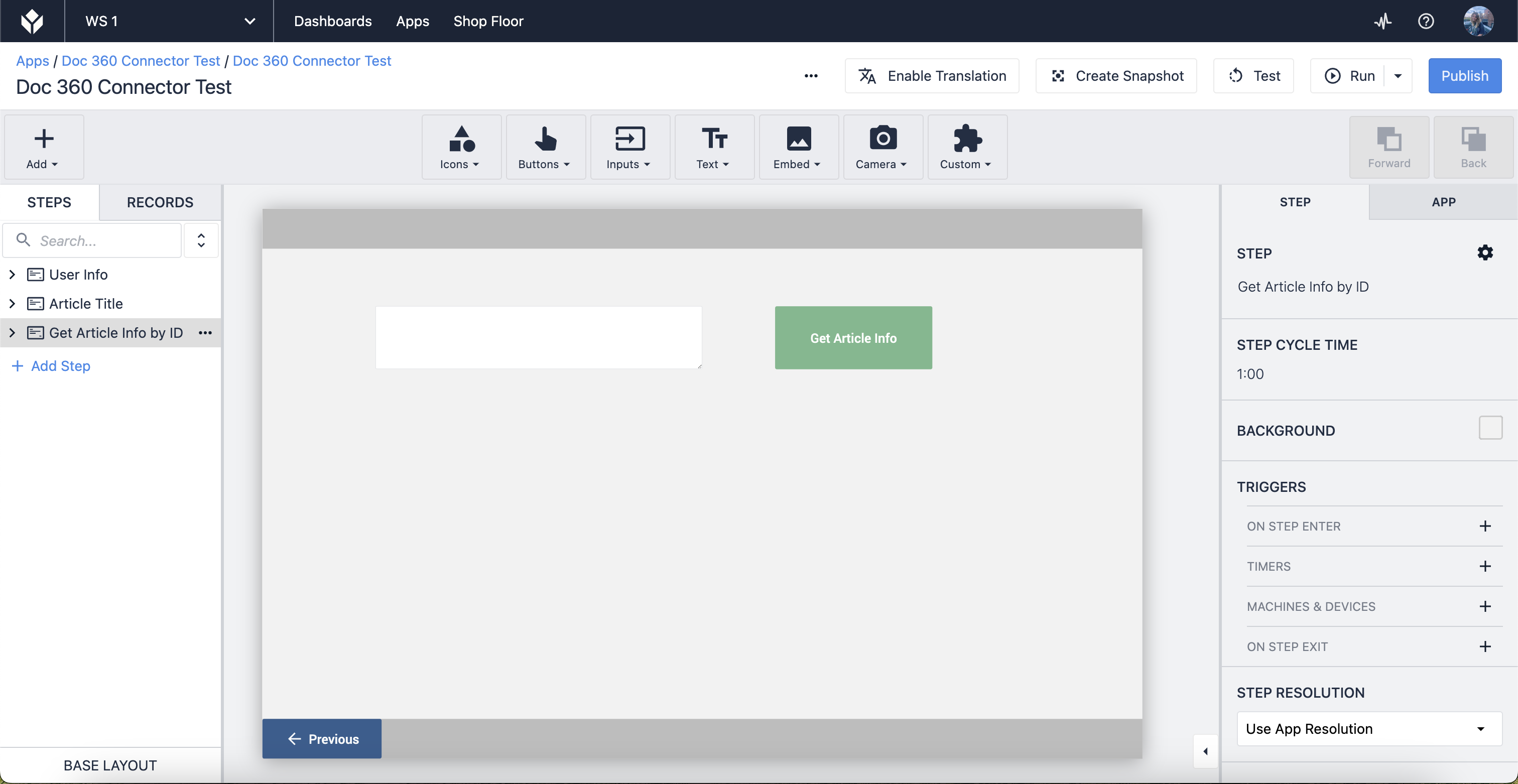
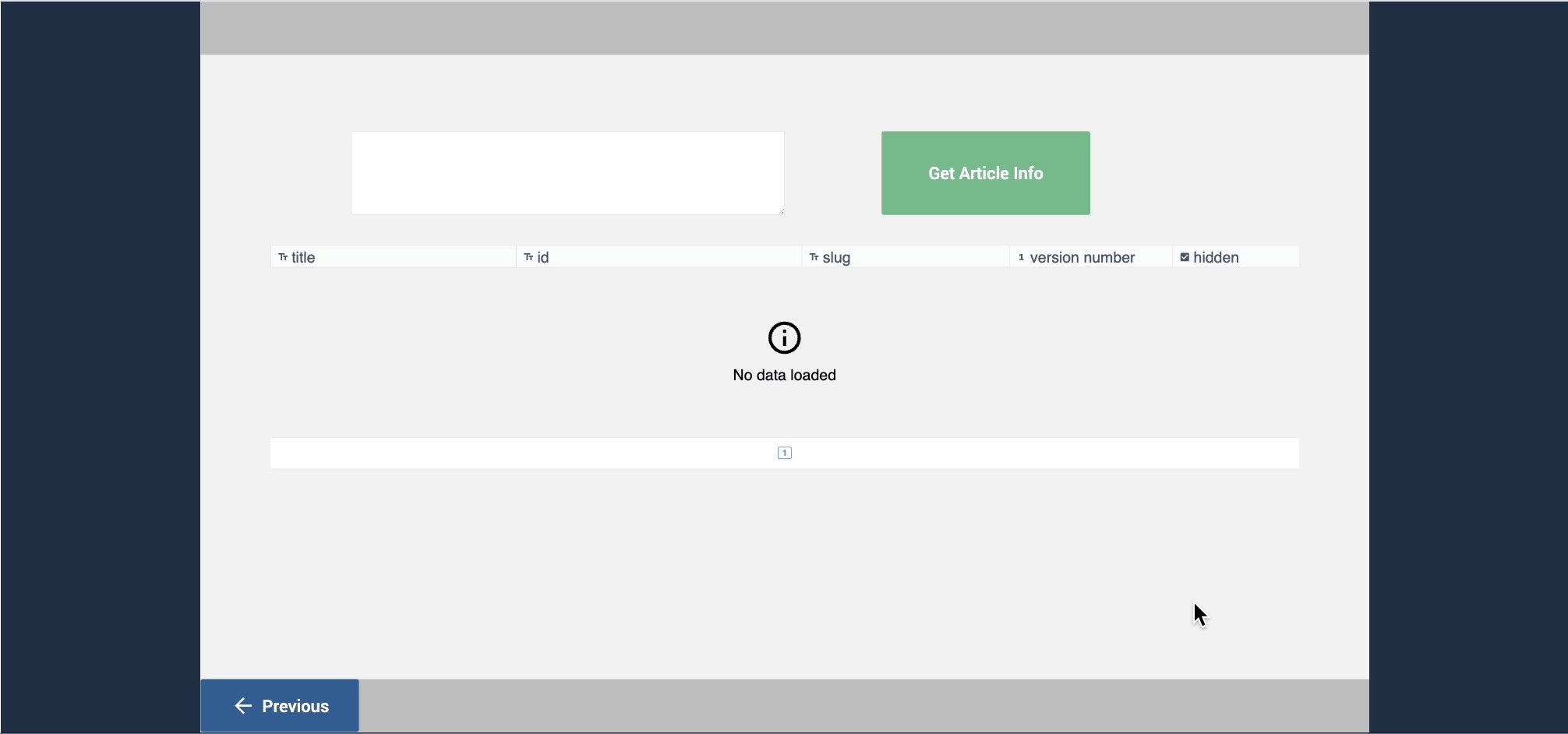
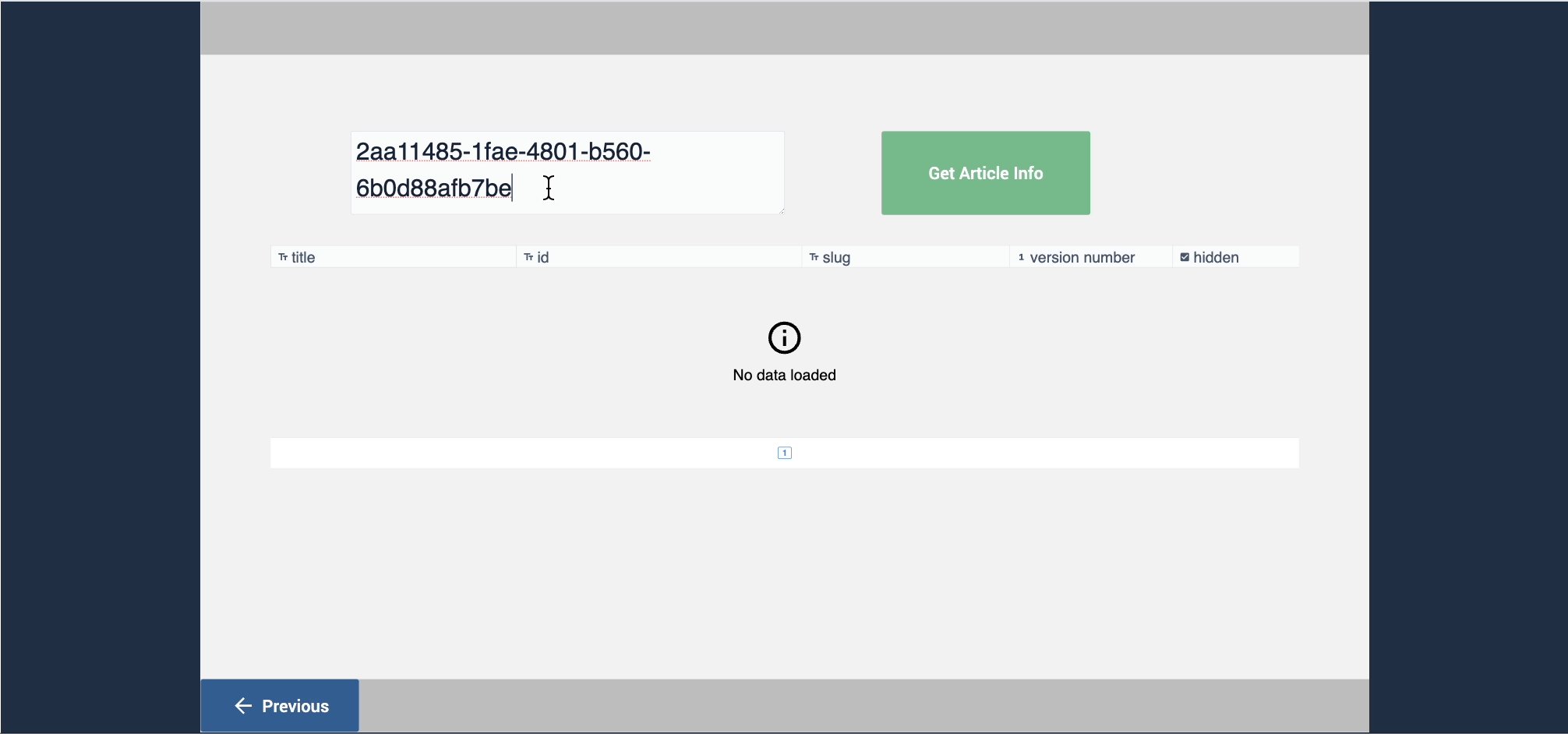
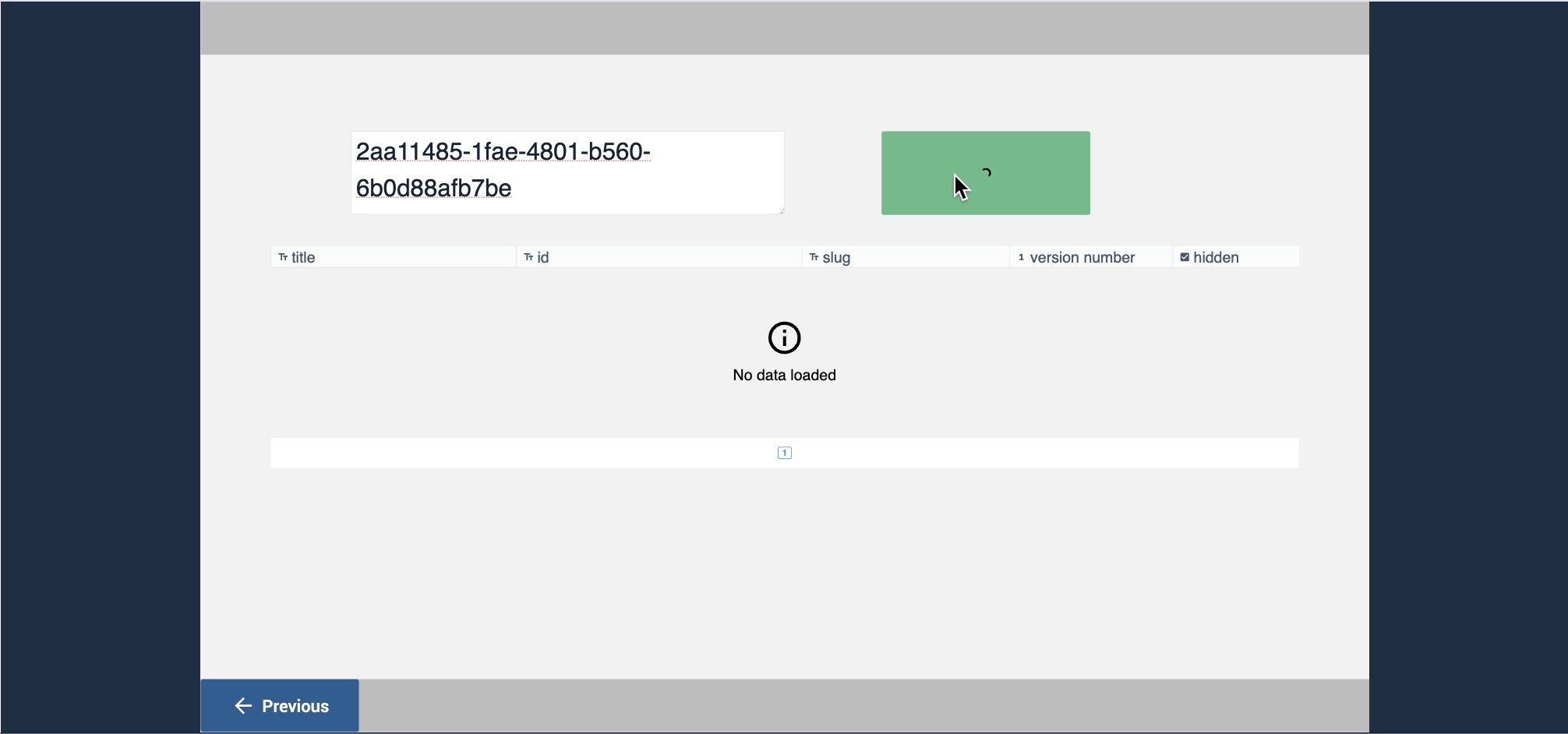
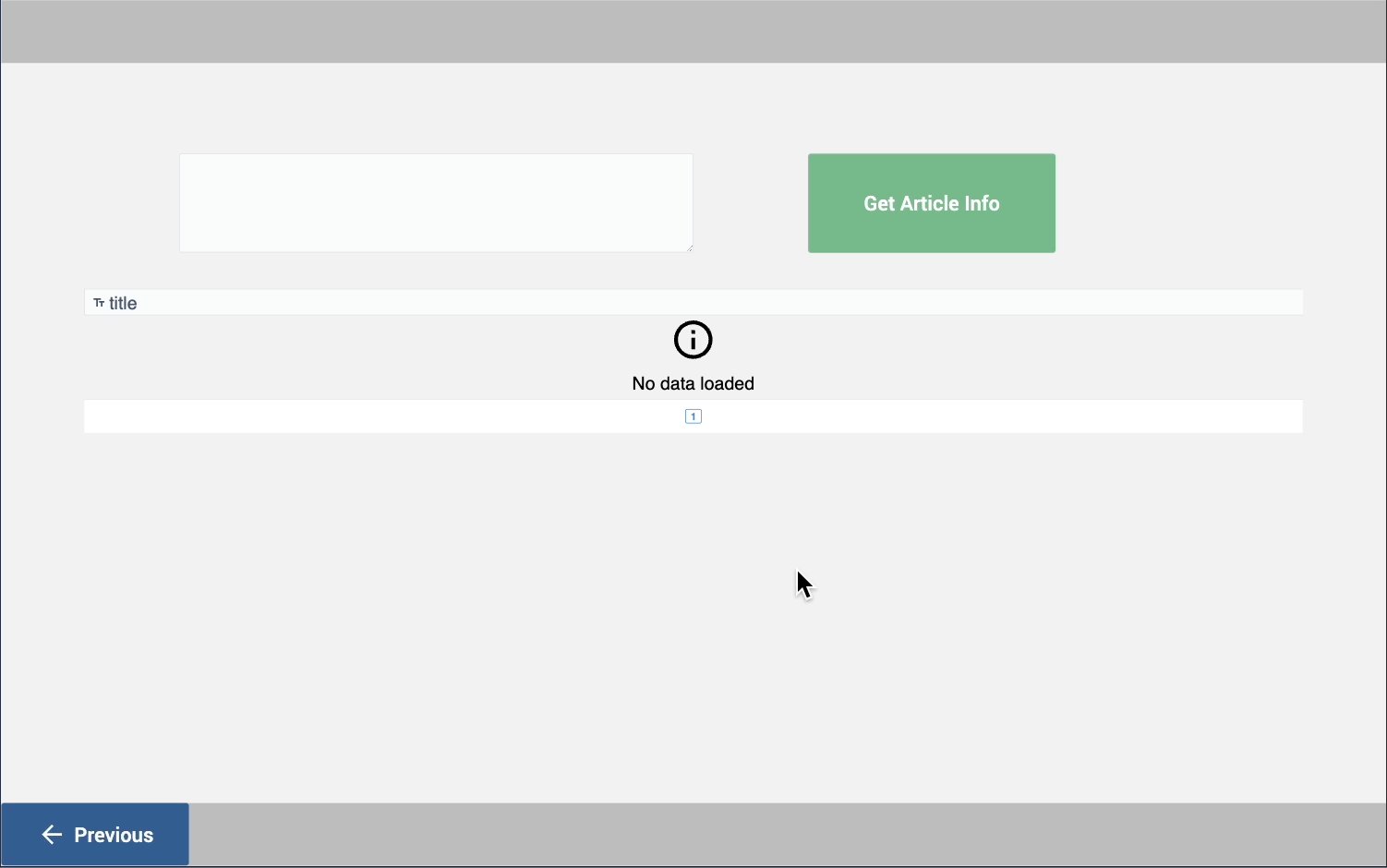
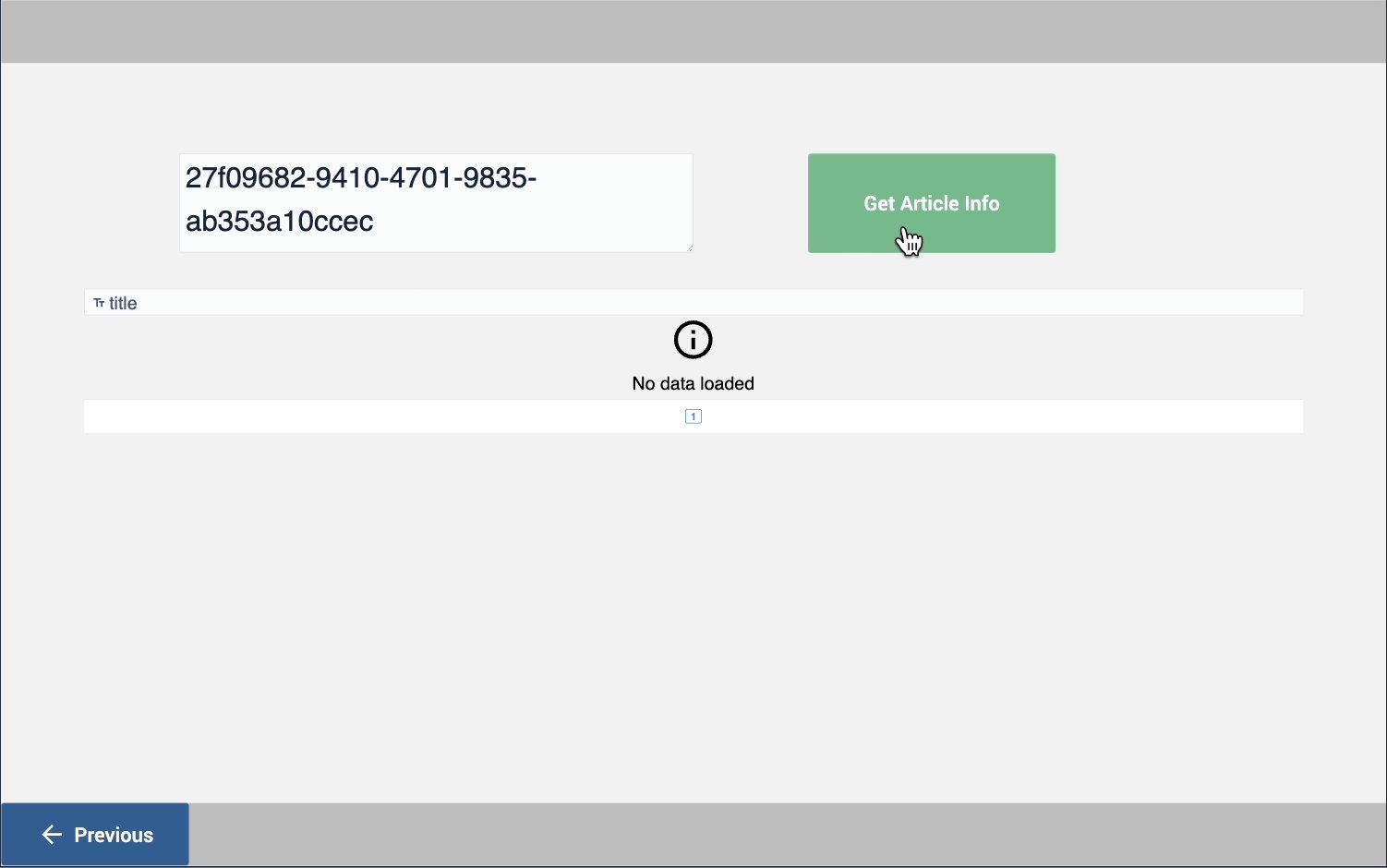
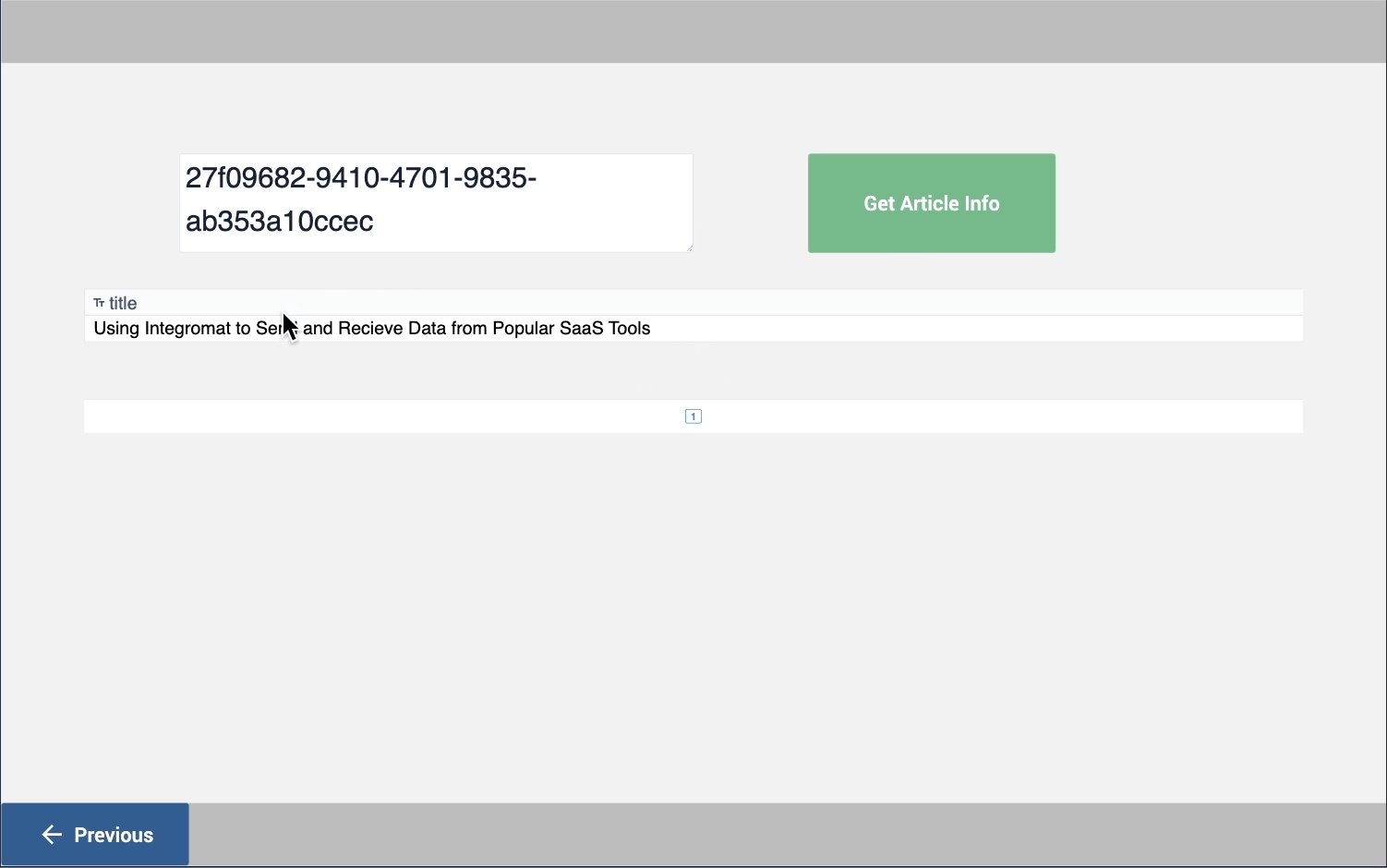
Dans notre exemple, notre fonction de connecteur renvoie des informations sur un article de la base de connaissances sur la base d'un identifiant d'article saisi dans un champ de saisie de texte. Ce champ de saisie dans l'application correspond à Input dans notre fonction de connecteur et définit la valeur de l'entrée pour le connecteur. Pour une fonction de connexion simple comme celle de notre exemple, notre application n'a besoin que de deux éléments : un champ de saisie pour collecter l'identifiant d'un article et un bouton pour déclencher la fonction de connexion. L'application ci-dessous comporte un texte Input Widget pour spécifier l'identifiant de l'article et un bouton qui lancera le connecteur en utilisant la valeur du texte Widget comme entrée de la fonction de connecteur.

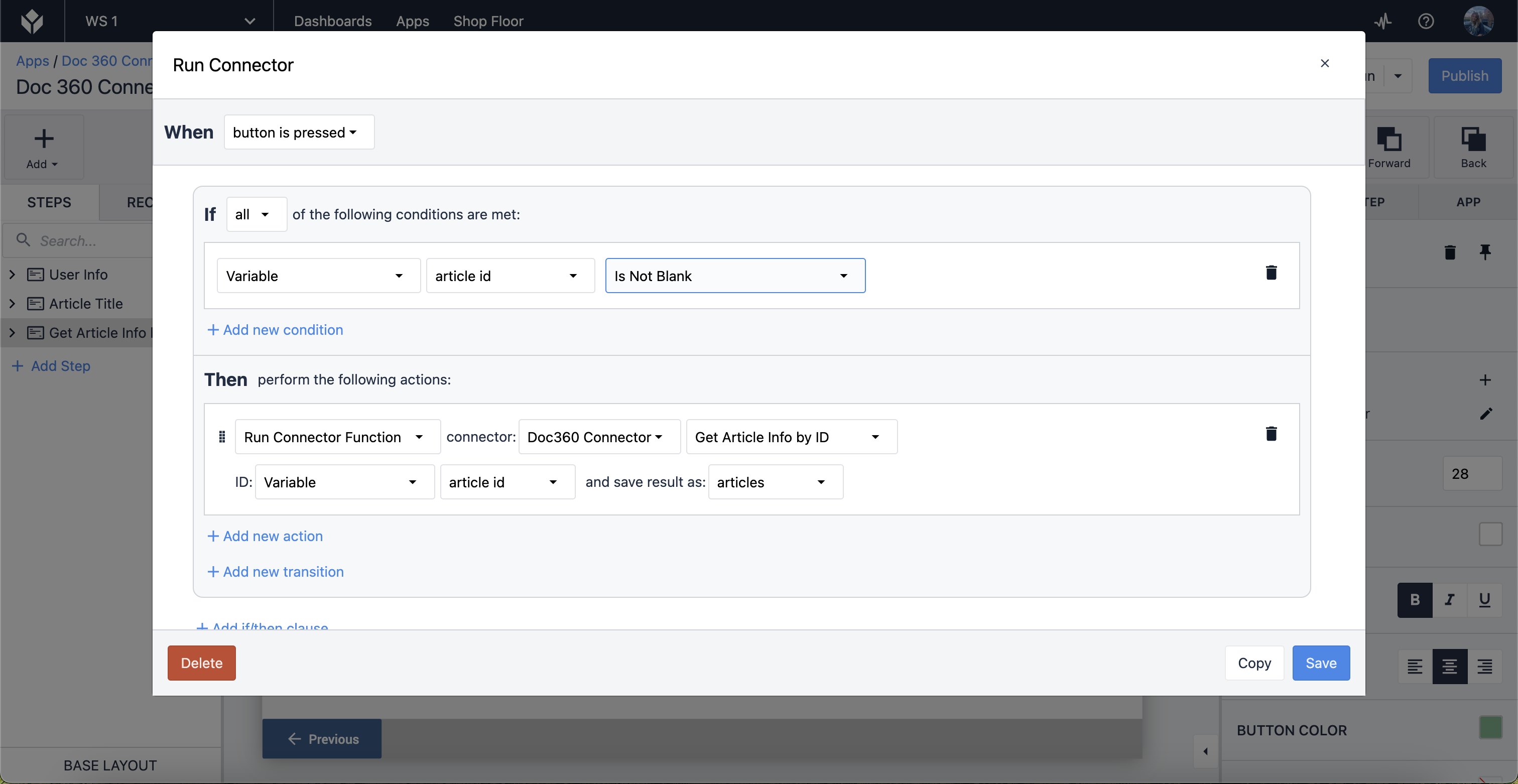
Si nous voulons exécuter la fonction de connecteur lorsqu'un bouton est pressé, l'exemple suivant montre comment la logique se déroule.

Décomposons cette logique.
Lorsque le bouton est enfoncé, si la variable n'est pas vide, la fonction du connecteur (Doc360 Connector) (Get Article Info by ID) est exécutée sur la base de la variable d'entrée (article id) et le résultat est enregistré dans une nouvelle variable (articles).
Variables et tableaux interactifs
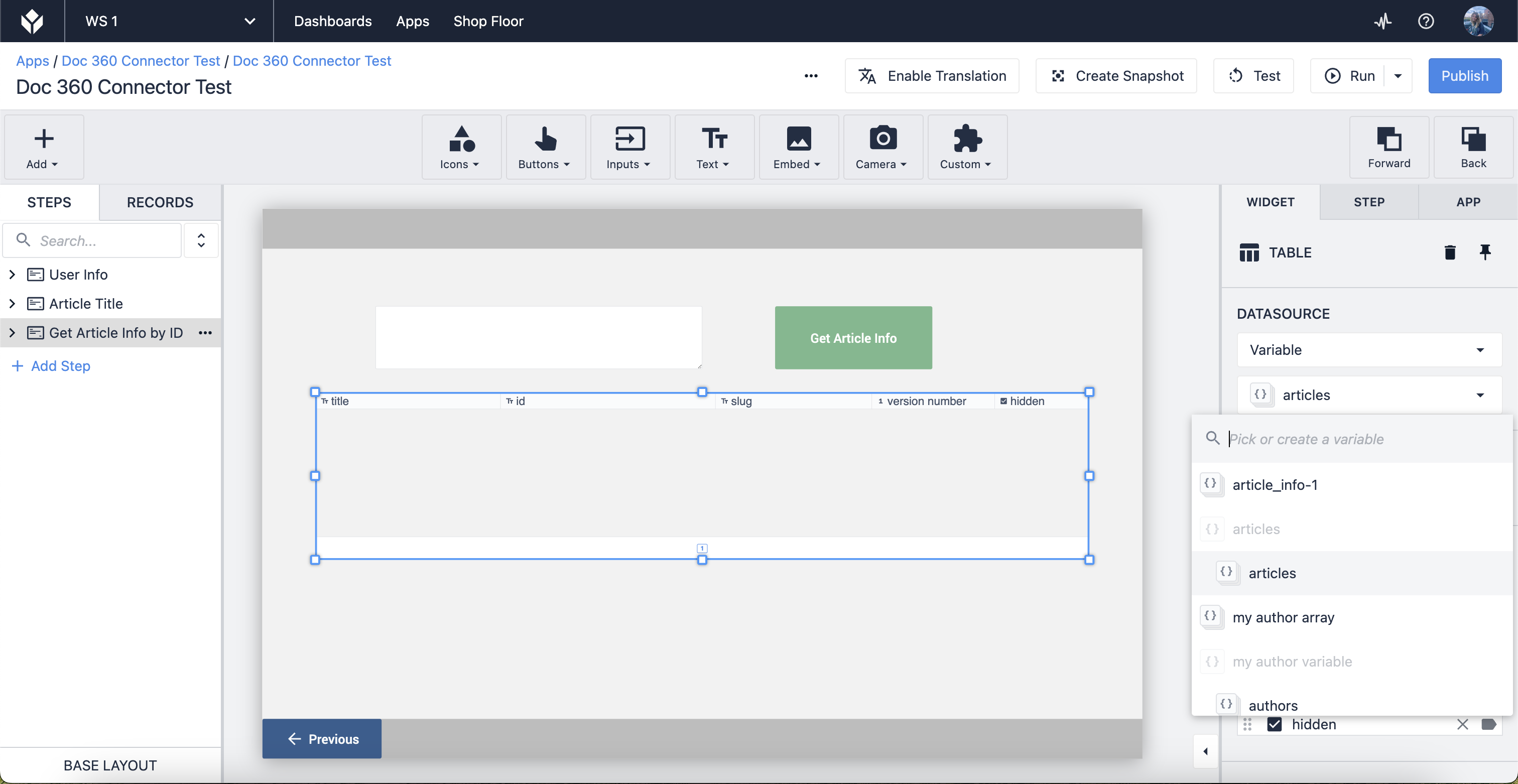
L'affichage des résultats de la fonction du connecteur dans un tableau interactif est rapide et simple à réaliser, il suffit de se souvenir des {{glossaire.sorties}} que vous avez configurés dans la fonction.
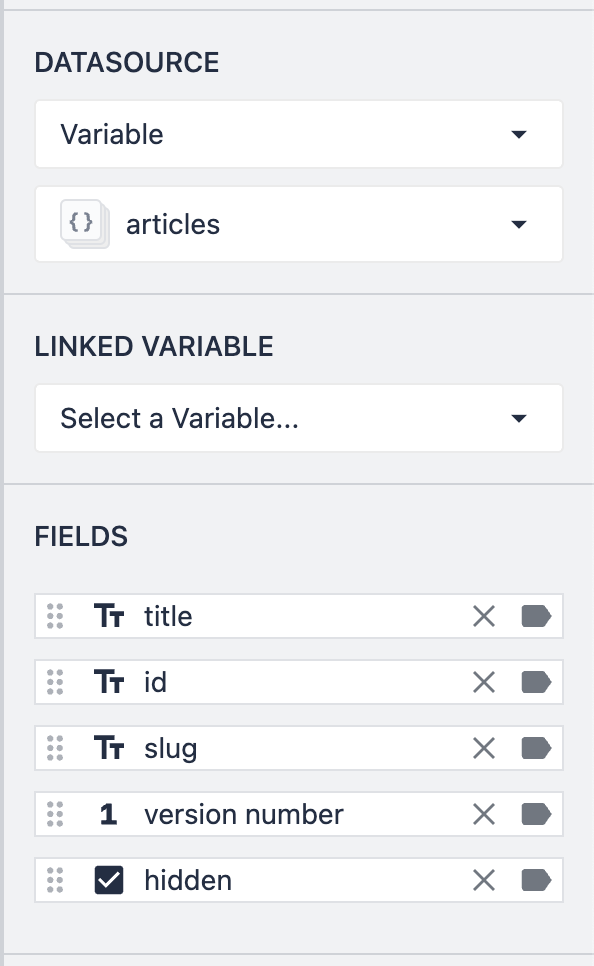
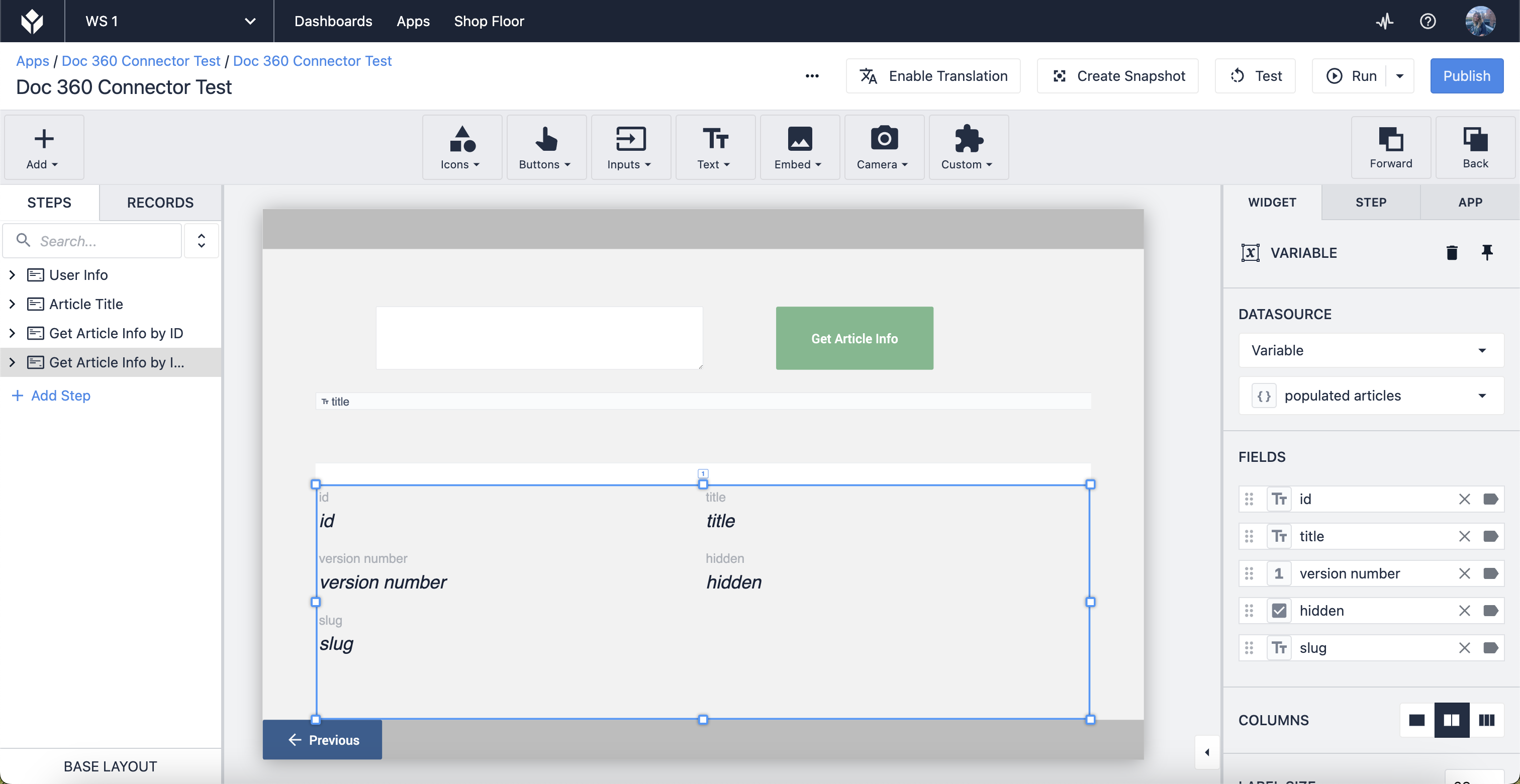
Choisissez Variable comme source de données et vous trouverez la liste d'objets que vous avez créée comme sorties dans la fonction de connecteur.

Après avoir sélectionné la variable, choisissez les champs que vous souhaitez afficher dans le tableau, c'est-à-dire les sorties de la liste d'objets.

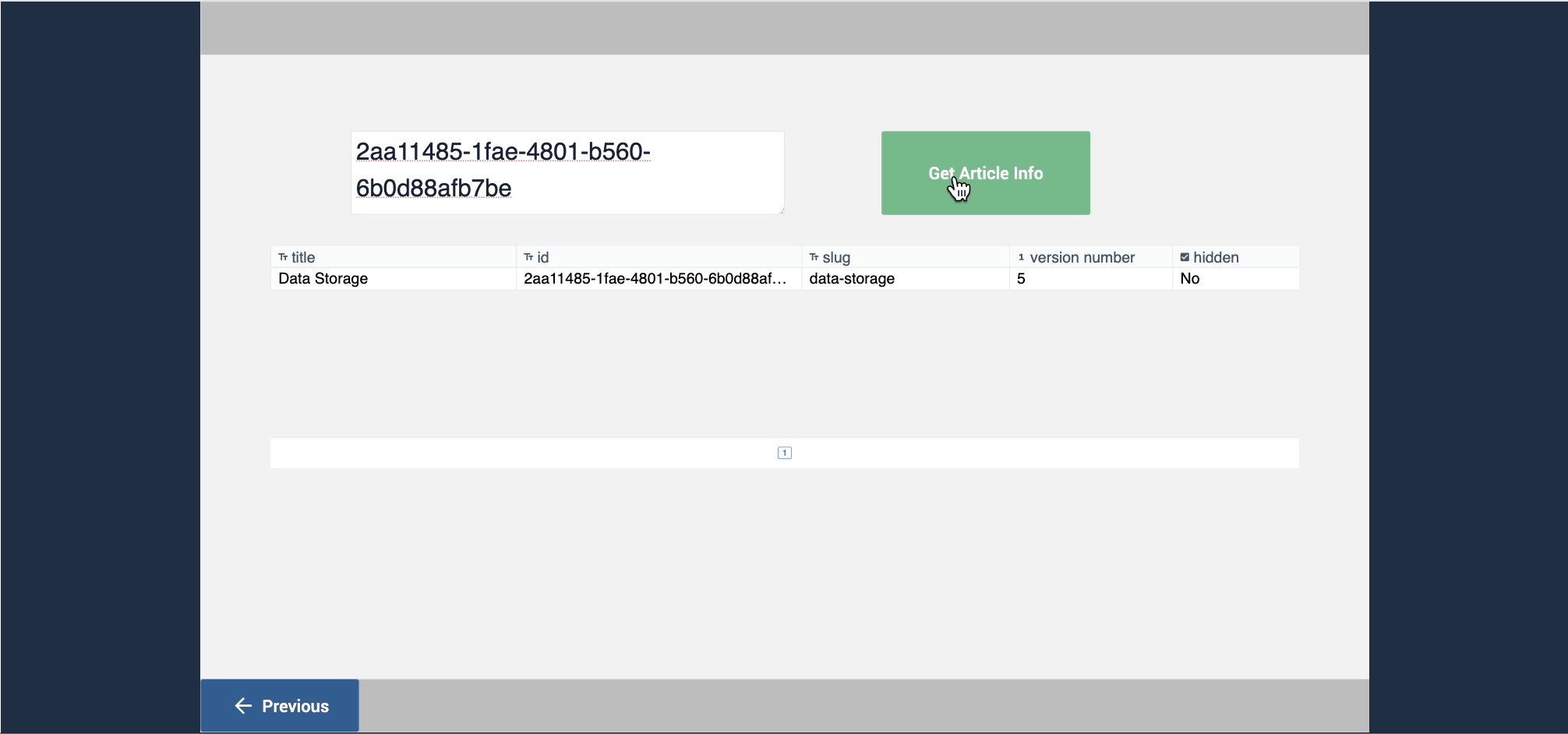
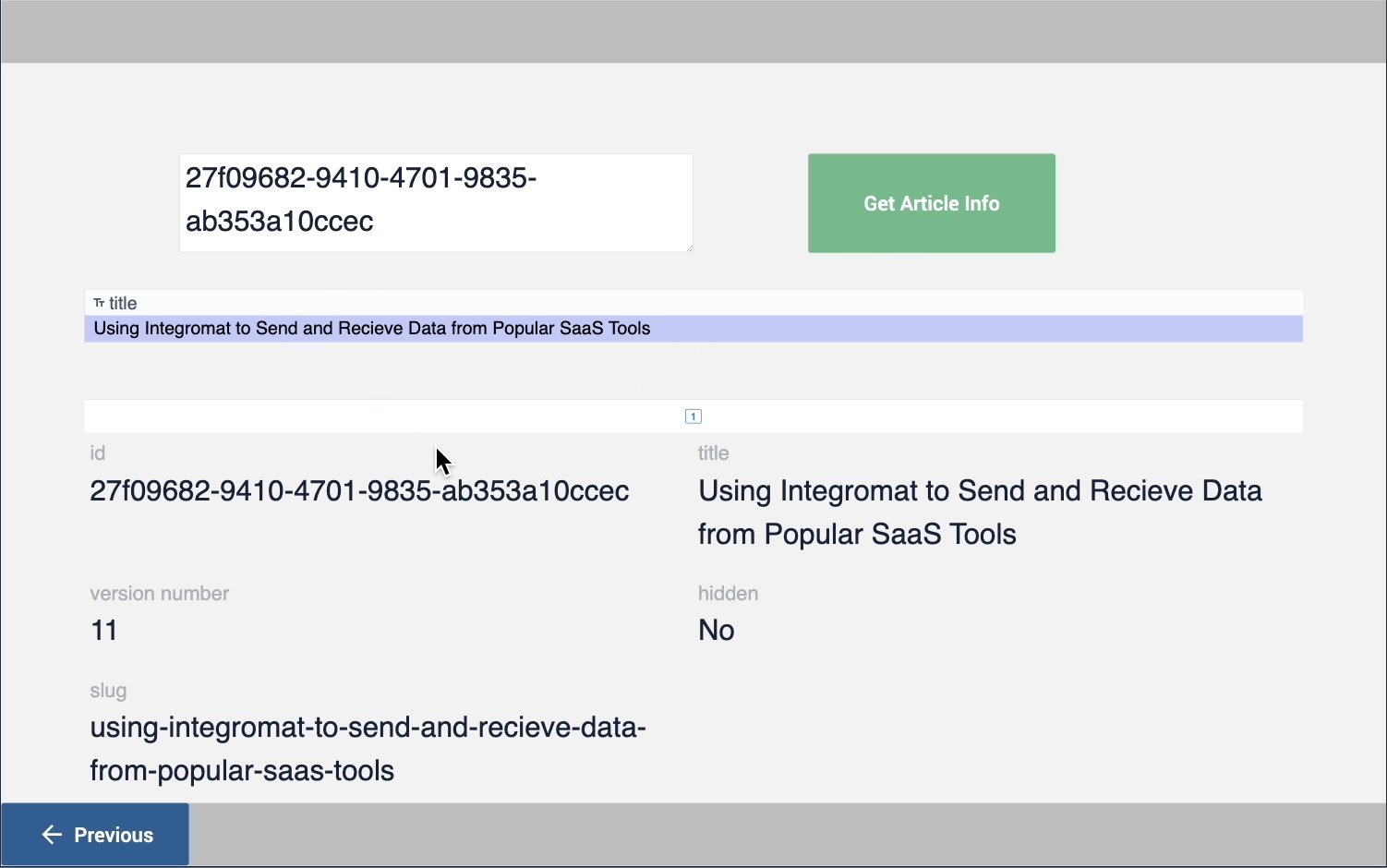
En mode développeur, le tableau interactif remplit les résultats de la fonction de connexion lorsque l'appel est effectué. Les résultats sont instantanément enregistrés en tant que valeurs dans leurs variables respectives.

En outre, vous pouvez utiliser des variables pour alimenter les informations provenant des connecteurs. Cette fonction est utile si vous souhaitez élargir votre vision d'un élément de données sans voir toutes les informations répertoriées dans le tableau interactif.

Pour ce faire, reproduisez le déclencheur ci-dessus. La variable de la source de données est la même que la variable liée au tableau interactif. Créez une nouvelle variable dans laquelle les données seront stockées.
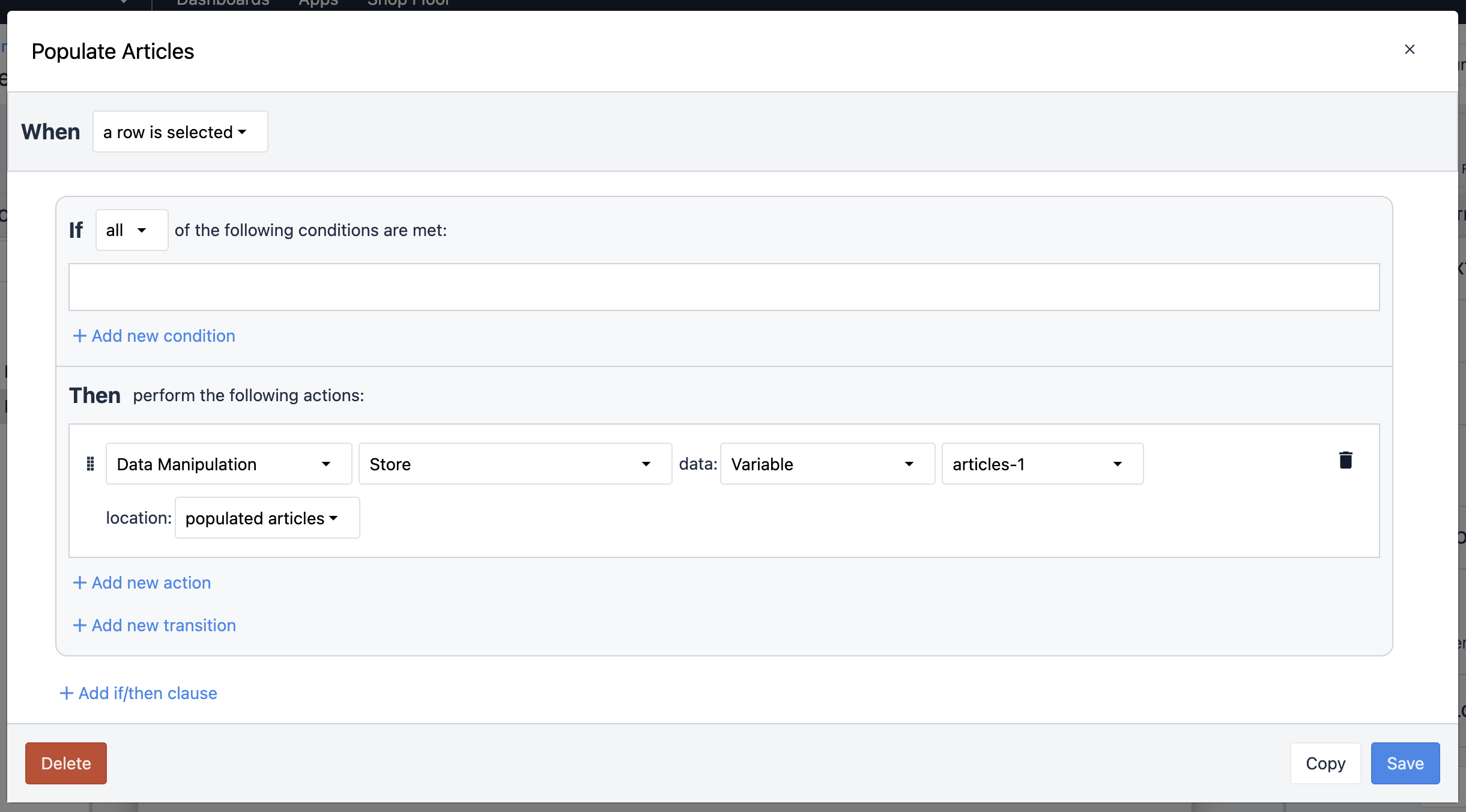
Ensuite, configurez une variable de sorte que la source de données soit la variable que nous venons de créer. Ainsi, lorsqu'une ligne du tableau interactif est sélectionnée, les données de ce champ sont stockées dans les variables du widget.

Le résultat est le suivant :

Maintenant que vous avez vu comment vous pouvez utiliser vos connecteurs HTTP dans des applications, vous pouvez reproduire ces étapes pour les utiliser dans vos propres applications afin de travailler avec vos processus.
Pour en savoir plus
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont répondu à une question similaire !

