Voici comment utiliser les variables de couleur pour changer dynamiquement la couleur de différents widgets.
Dans cet article, vous apprendrez :
- Comment utiliser les variables "Couleur""
- Comment ajouter une couleur spécifique à un champ dans un tableau
Objectif
Tulip vous permet de changer dynamiquement les couleurs des boutons, des jauges et de beaucoup d'autres widgets.
Comment faire
Pour réaliser ceci, vous devez d'abord stocker une couleur dans une variable ou un champ d'une table.
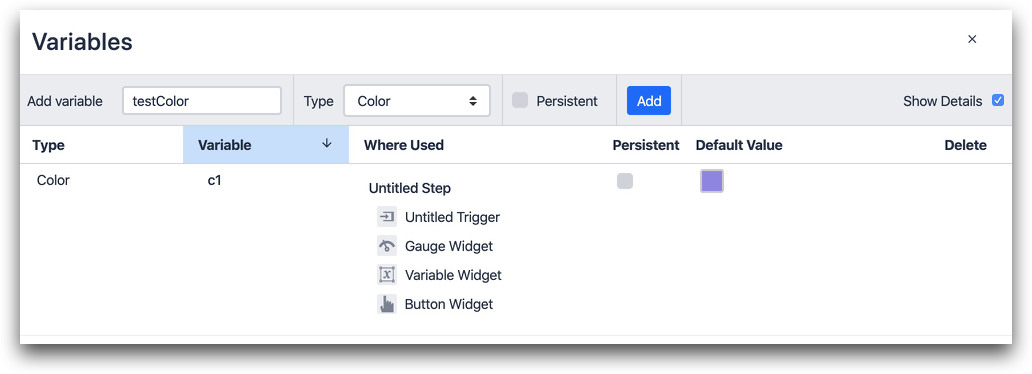
Voici comment créer une nouvelle variable Couleur via la boîte de dialogue Variables du volet contextuel :

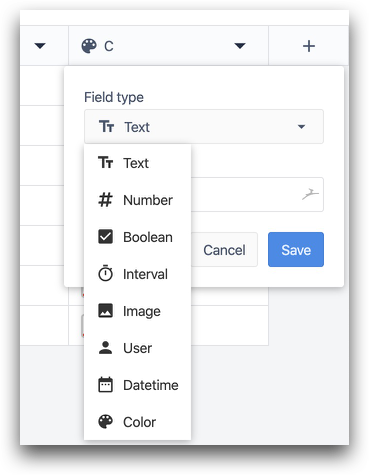
Voici un exemple de création d'un champ "Couleur" dans un tableau :

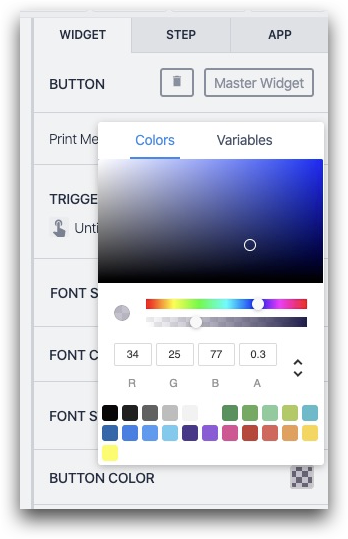
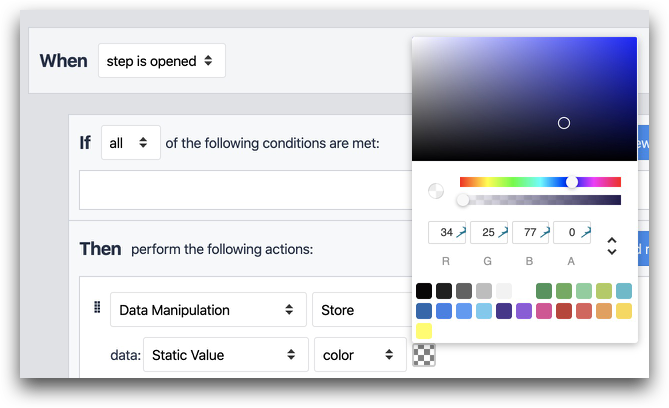
Ensuite, après avoir créé une variable de couleur, vous pouvez la sélectionner manuellement dans presque tous les sélecteurs de couleurs en cliquant sur l'onglet "Variables" dans le sélecteur de couleurs :

La couleur stockée dans la variable sera alors appliquée au widget.
Ce guide vous montrera quelques exemples courants d'utilisation des variables de couleur et des champs de couleur dans les applications.
Changer la couleur d'un bouton
Supposons que vous ayez un bouton "Suivant" dans votre application et que vous souhaitiez en changer la couleur en fonction de la réussite ou non d'un contrôle de qualité.
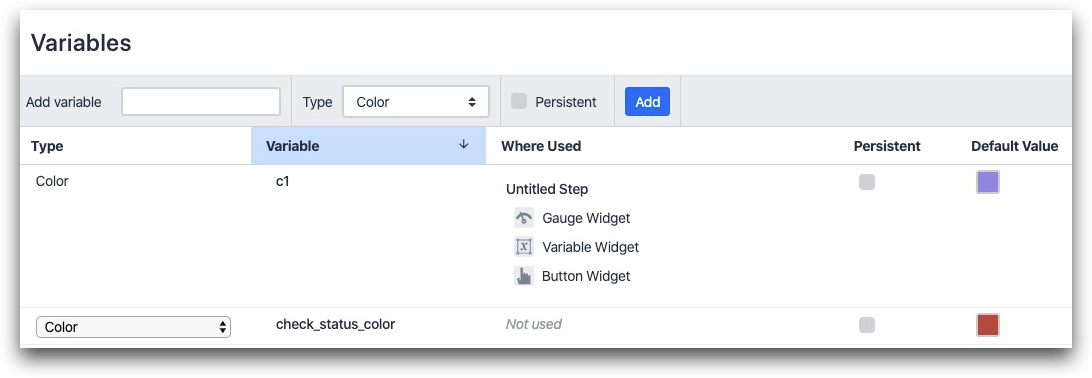
Pour commencer, vous devez créer une variable appelée "check_status_color" et définir la valeur par défaut à "rouge" dans la boîte de dialogue Variables du volet Contexte.
Voici où ajouter une nouvelle variable dans le volet latéral :

Voici comment créer la variable et lui attribuer la valeur "rouge" :

Vous voulez que le rouge soit la valeur par défaut parce qu'une personne ne peut pas progresser tant que le contrôle de qualité n'a pas été passé.
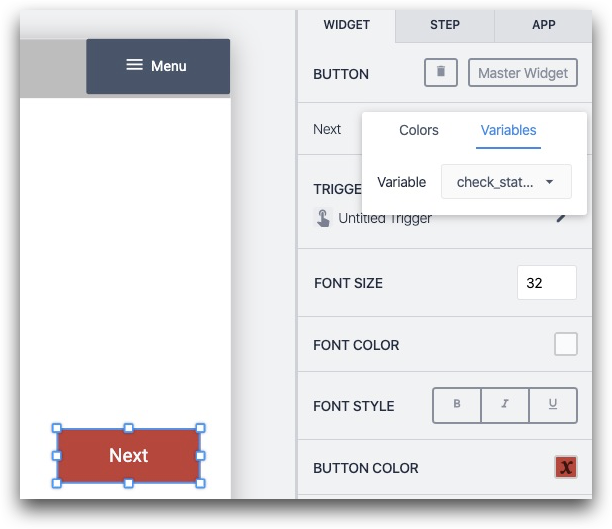
Ensuite, définissez la couleur du bouton sur la variable correcte dans l'onglet Widget en cliquant sur "Couleur du bouton", puis en choisissant les variables :

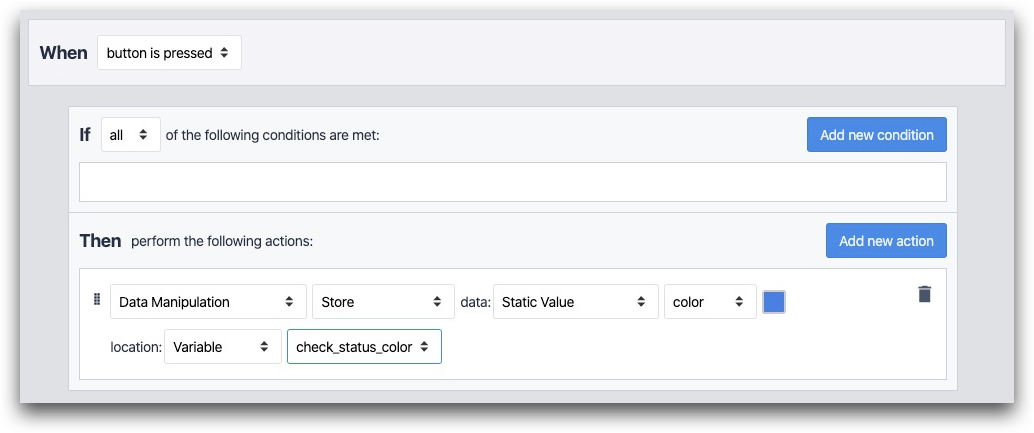
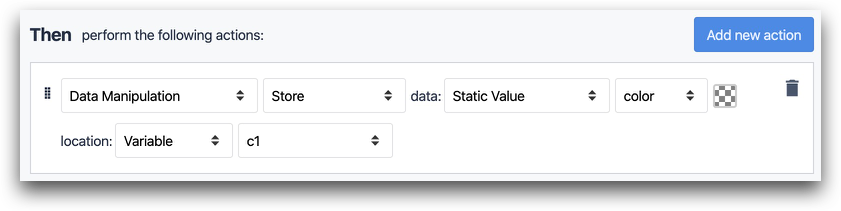
Enfin, lorsque le contrôle de qualité est passé, vous devez mettre à jour la couleur de la variable via l'action de déclenchement "Manipulation de données". Voici comment procéder :

- "Manipulation de données" "Stocker" les données : "Static Value" "color" (bleu) location : "variable" "check_status_color"
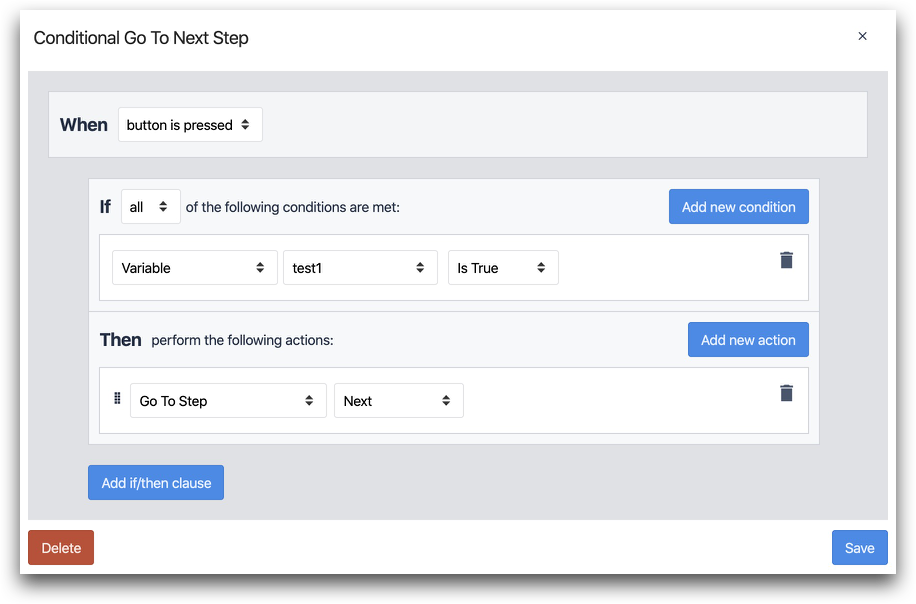
Une dernière chose : vous pouvez ajouter une instruction "if" au bouton "Next" pour empêcher l'opérateur de progresser tant que le contrôle de qualité n'est pas passé.
Voici comment procéder à l'aide d'une instruction "if" :

IF
- "Variable "test1" "Est vrai"
ALORS
- "Passer à l'étape suivante
Changement de visibilité d'un bouton
Outre le changement de couleur, vous pouvez également rendre un bouton invisible en modifiant sa transparence de manière dynamique.
Pour ce faire, reliez la couleur d'un bouton à une variable de couleur, comme indiqué ci-dessus.
Pour modifier la transparence d'un bouton, mettez en place une instruction "Then" similaire à la précédente. Ensuite, faites glisser le curseur "transparence" complètement vers la gauche.
Comme ceci :

Voici à quoi ressemble le curseur de transparence du sélecteur de couleurs :

Indiquer un statut dans un tableau
Imaginons que vous souhaitiez créer un tableau de bord Kamishibai ou suivre l'état de plusieurs lignes de production en un seul endroit.
Vous pouvez y parvenir en stockant une valeur de couleur dans un tableau comme indiqué ci-dessus, puis en la chargeant dans une application.
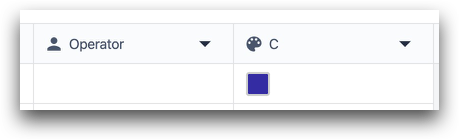
Tout d'abord, stockez une couleur dans un champ de couleur d'une table. Voici un exemple de ce à quoi cela ressemblera :

Ensuite, chargez l'enregistrement du tableau dans votre application.
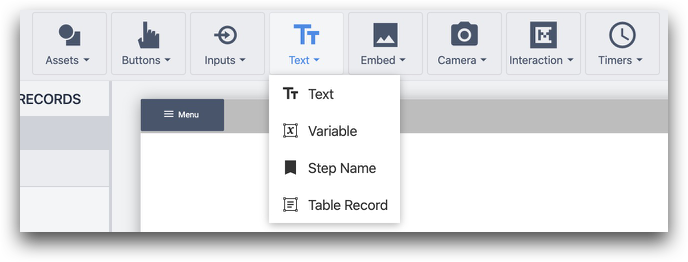
Enfin, ajoutez un "enregistrement de tableau" sous le widget "Texte" :

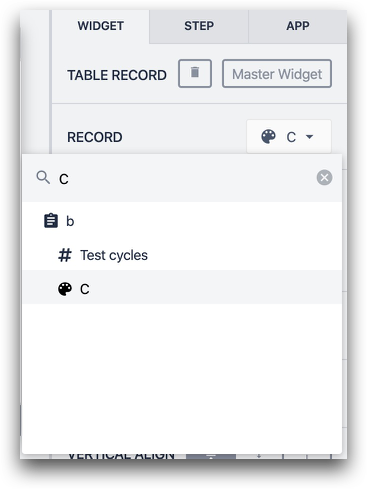
Choisissez ensuite le champ Couleur dans la liste déroulante du volet contextuel, dans l'espace réservé à l'enregistrement que vous avez créé précédemment :

Le champ de couleur sera automatiquement ajouté à l'étape ouverte dans une boîte de délimitation :

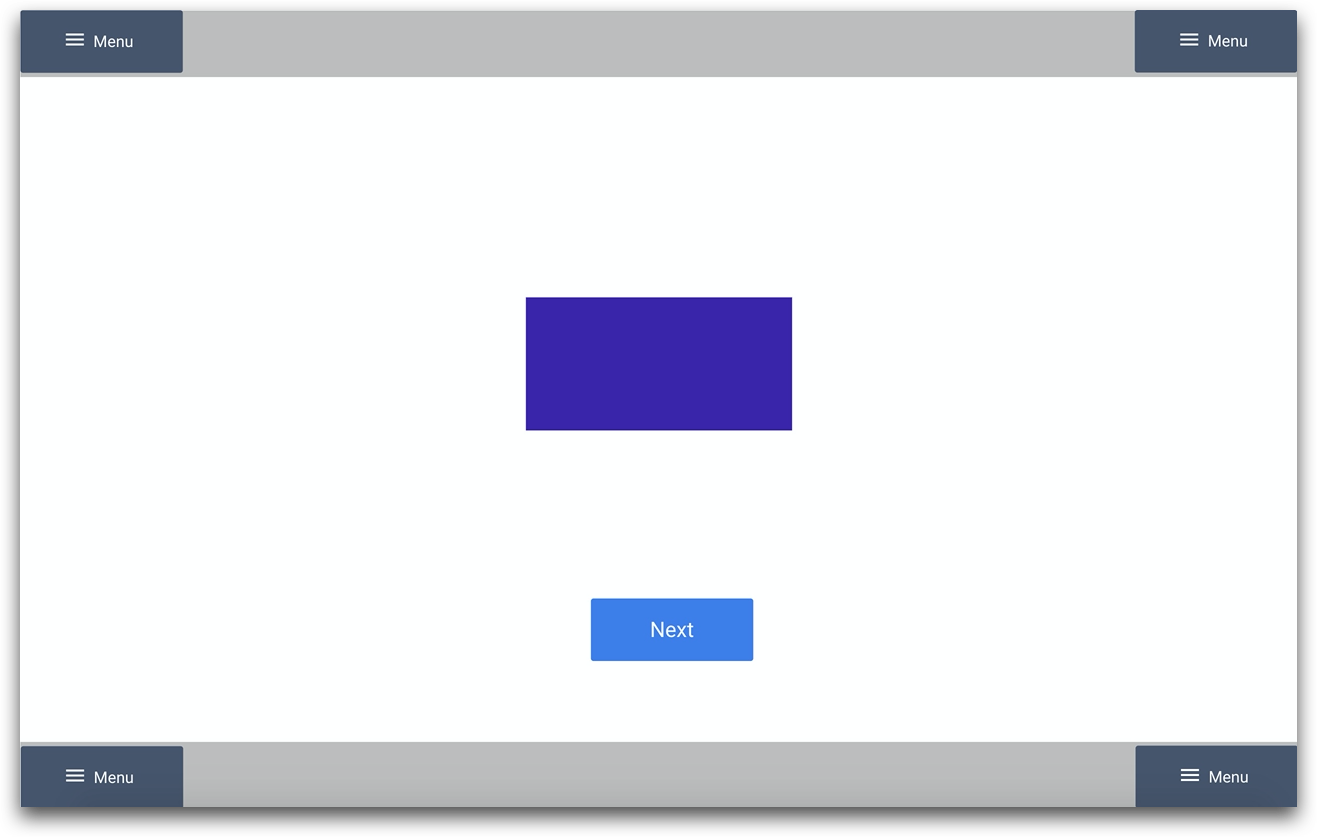
Lorsque vous ouvrirez l'application dans le lecteur Tulip, vous verrez la couleur apparaître dans ce cadre :

Pour en savoir plus
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
