Build your own widgets in Tulip using HTML, CSS and JavaScript
Users on Professional plans and above.
Please allow Outgoing access to Custom Widgets - read more here
- *.tulip-custom-widgets.com
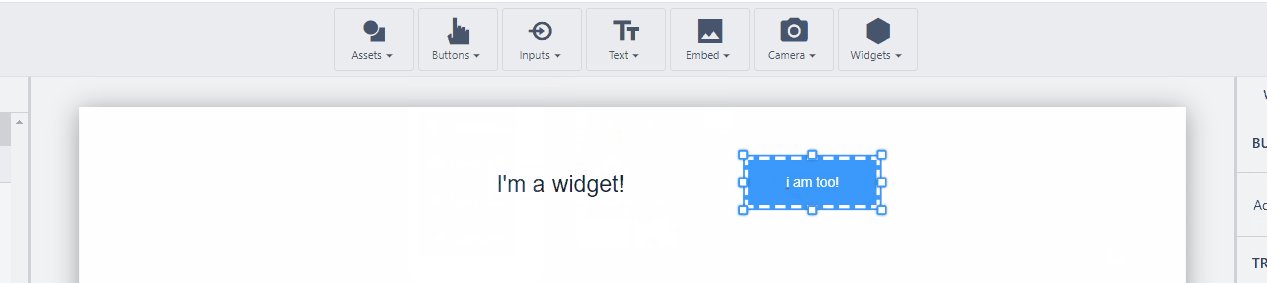
The items that you drag-and-drop into your app are called Widgets. These can be buttons, images, input boxes, and anything else available from the Toolbar.

Custom widgets allow you to write your own code and create your own widgets that you can then drag-and-drop onto your application and interact with. This capability allows Tulip users to stretch the boundaries of what is possible in Tulip.
Watch the following overview video for a quick deep dive into this feature:
Check out custom widgets in the Tulip Library!
Custom Widget Basics
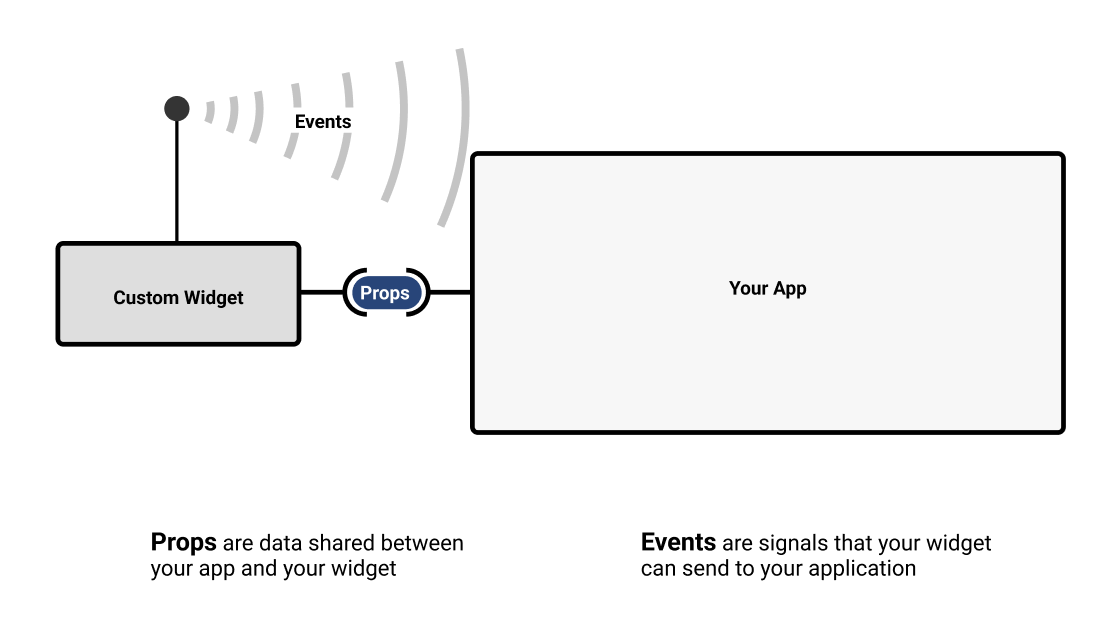
The custom Widget management screen can be found within your account settings page. This is where you can create and delete widgets. The custom widget editor allows you to write your widget code, create Props and Events, and preview your widget. Below is a diagram describing what props and events are:

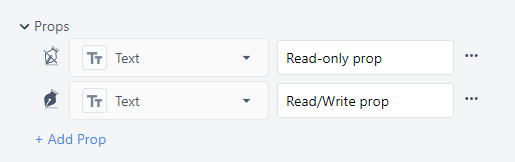
Props: Props are data that are shared between custom widgets and Tulip applications. Props will be exposed in the application editor and will allow app editors to select which variables, table records, or other information to associate with the prop.

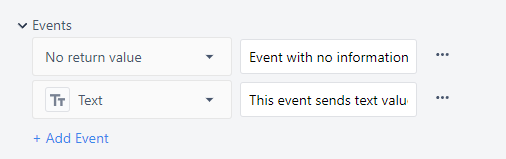
Events: Events are signals that your Widget can send to your application. Events allow your application to respond with a trigger and can carry information along with them.

Custom widgets are accessible through the Custom down selector in the App Editor.

Creating a Widget
Only users with access to account settings (i.e. Account Owners) or users with specific permission to access the custom widget page can use the custom widget editor.
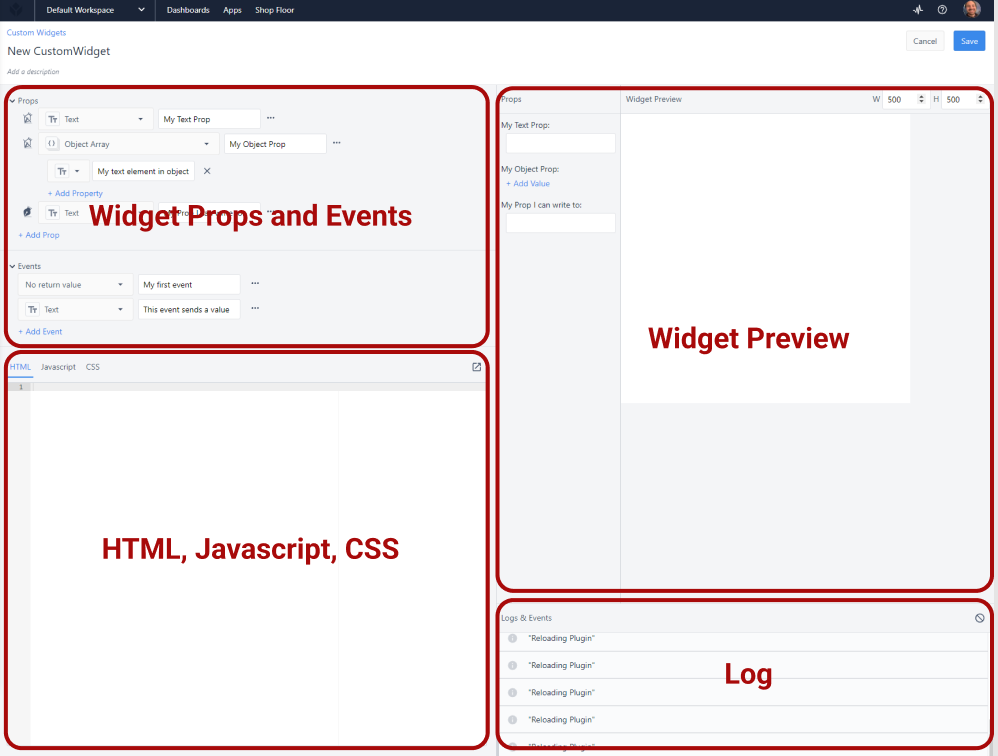
The Widget editor screen is broken down into four sections. Code that you write in the bottom left section will appear in the preview section once you click into the preview section. Prop values can be changed directly in the preview section for testing purposes.

There are special functions for interacting with Props and Events.
Getting the Value of Props
It is not guaranteed that the prop being used by a widget will load before that widget loads, so all props associated with Table record fields, Aggregations, or any other dynamic value should include logic to support cases where they are null at the point the widget is loaded. See this section for details on triggering logic when a prop changes.
//Getting the Value of a Prop
getValue('My Prop');
//Store prop to a variable
let myVariable = getValue('My Prop');
Do Something when a Prop Changes
//Do something anytime a prop value changes
getValue('My Prop', (internalVariable) => {
doSomething(internalVariable);
});
Setting the Value of a Prop
**Setting the Value of a Prop**
setValue('My Prop', *value\_to\_set*);
//Set value of a text prop to 'hello!'
setValue('My Text Prop', 'hello!');
//set value of an item in an object
setValue('My Object Prop', { 'Key inside object': 'new value' });
Fire an Event
**Fire an event**
fireEvent('event', *payload*);
//fire an event with no payload
fireEvent('My Event');
//fire event with payload
fireEvent('My Event', myVariable);
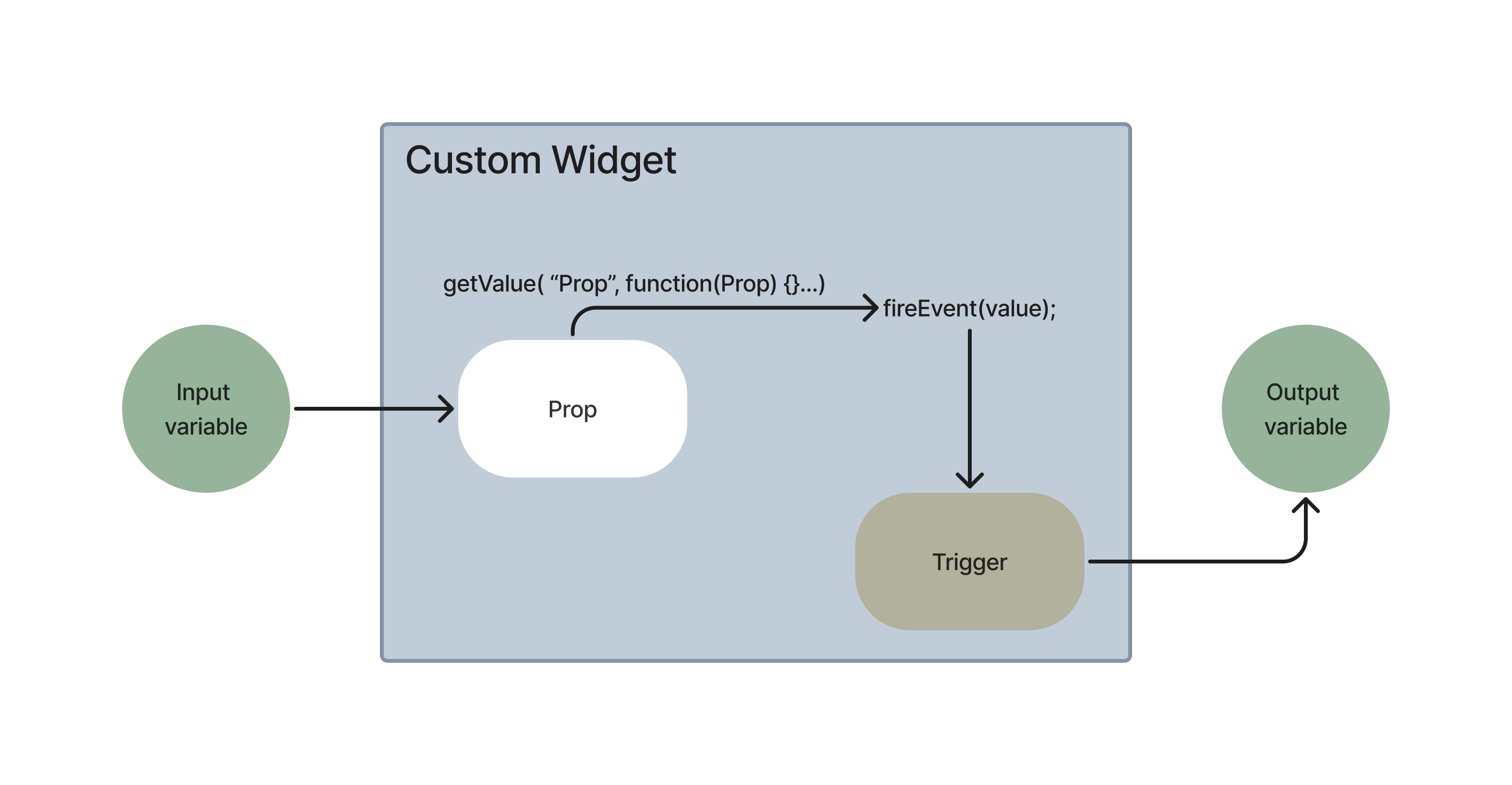
The following diagram illustrates the flow of information through a custom widget in an app. The input variable data stores to the prop. The value change signals an event where a trigger then stores data to the output variable.

Example widget build video
Importing/Exporting Apps
Export
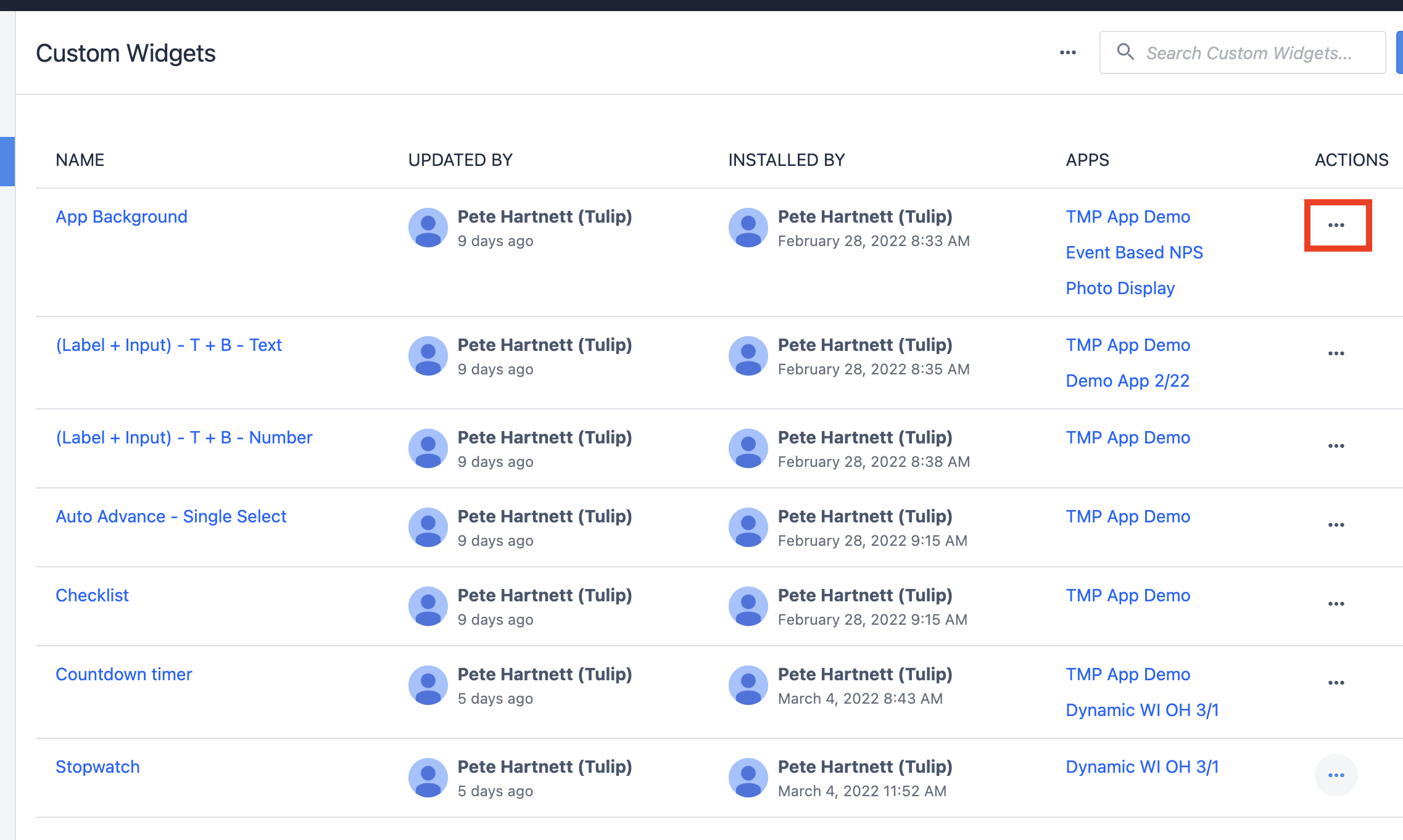
- From the custom widget overview, select the 3 dots next to the widget you want to export.

- Select "Export".

Import
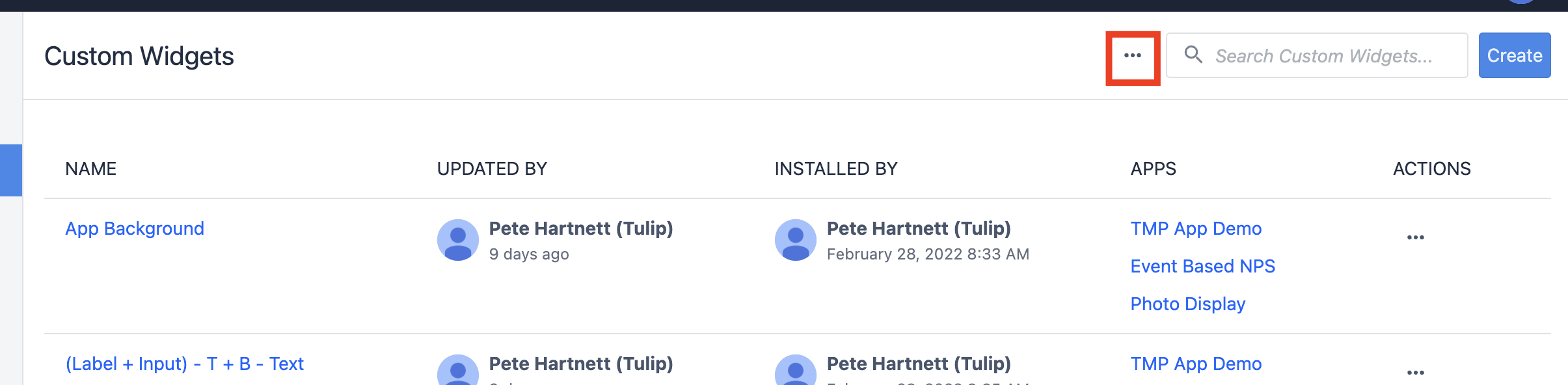
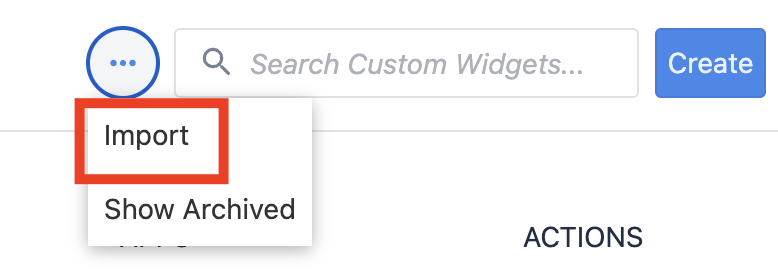
- From the custom widget overview screen, select the 3 dots at the top.

- Select "Import".

- Find the .json custom widget file.
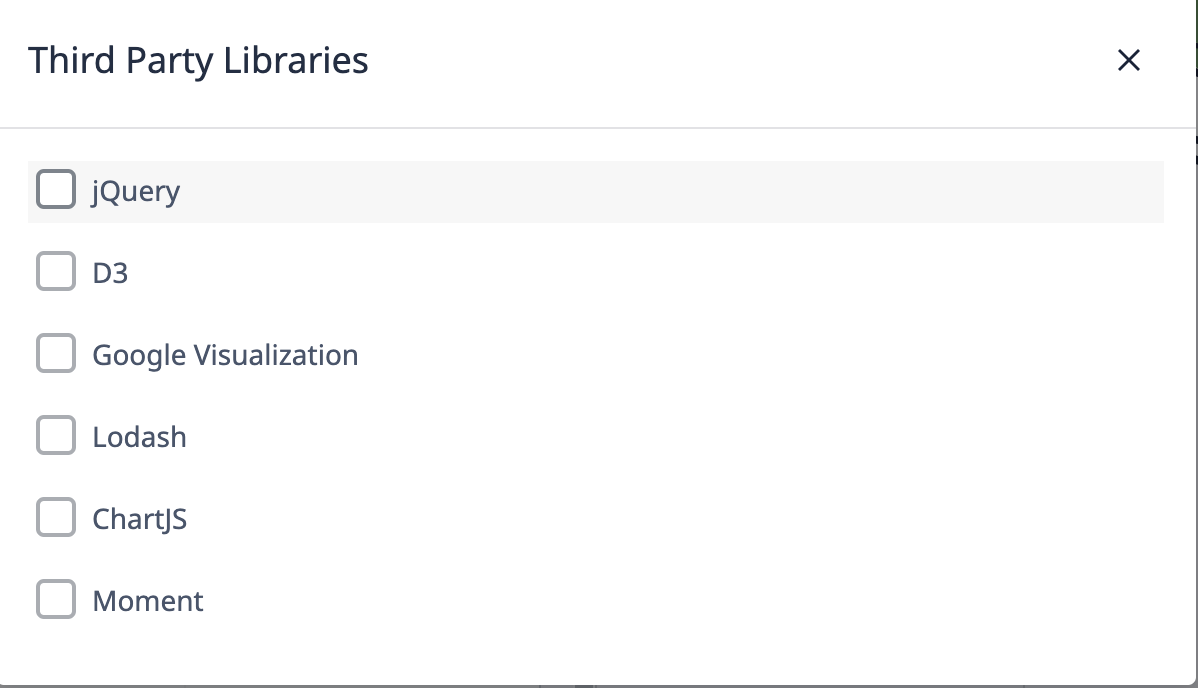
Enabling External Libraries
External libraries further extend what custom widgets can do. External libraries handle lots of the dirty work of writing html directly in JavaScript. External libraries must be enabled for each widget where you want to use them.
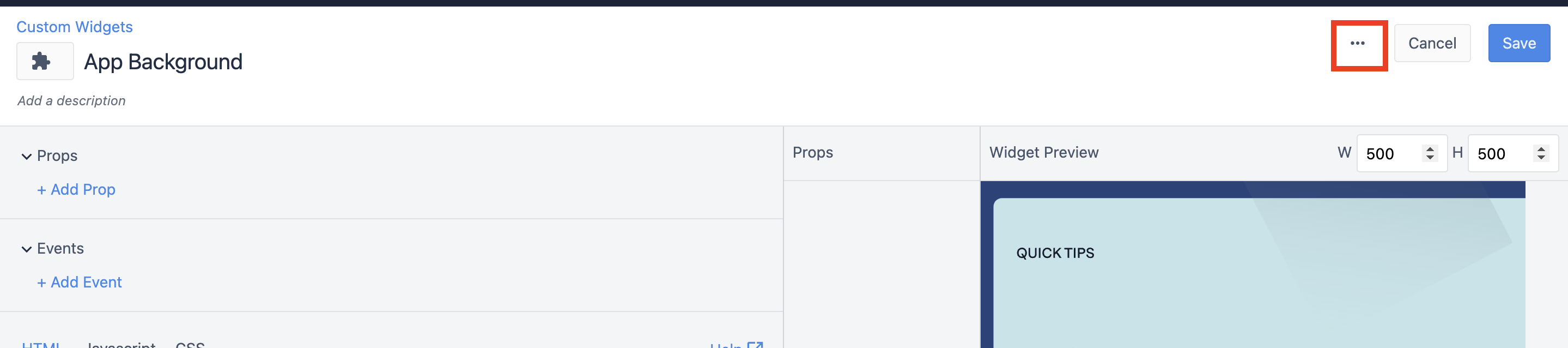
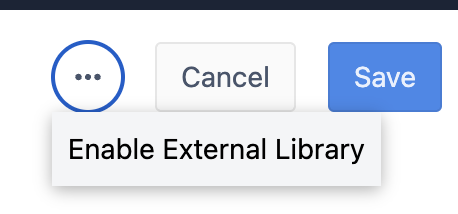
- While in your Widget, click on the 3 dot menu in the ribbon.

- Select "Enable External Library".

- Select the extension you want to enable.

Here is a basic description of what each of these do, many of them excel in many areas, so feel free to explore.
- jQuery - enables more streamlined selection of html elements, along with element manipulation.
- D3 - The gold standard for visualization of data, a steep learning curve but tons of flexibility.
- Google Visualization - A great tool for doing as the name implies, visualization.
- Lodash - Lodash provides a ton of tools that make working with javascript datatypes easier.
- ChartJS - About the simplest graphing library possible with tons of online resources.
- Moment - Moment provides tons of tools to work with dates and times.
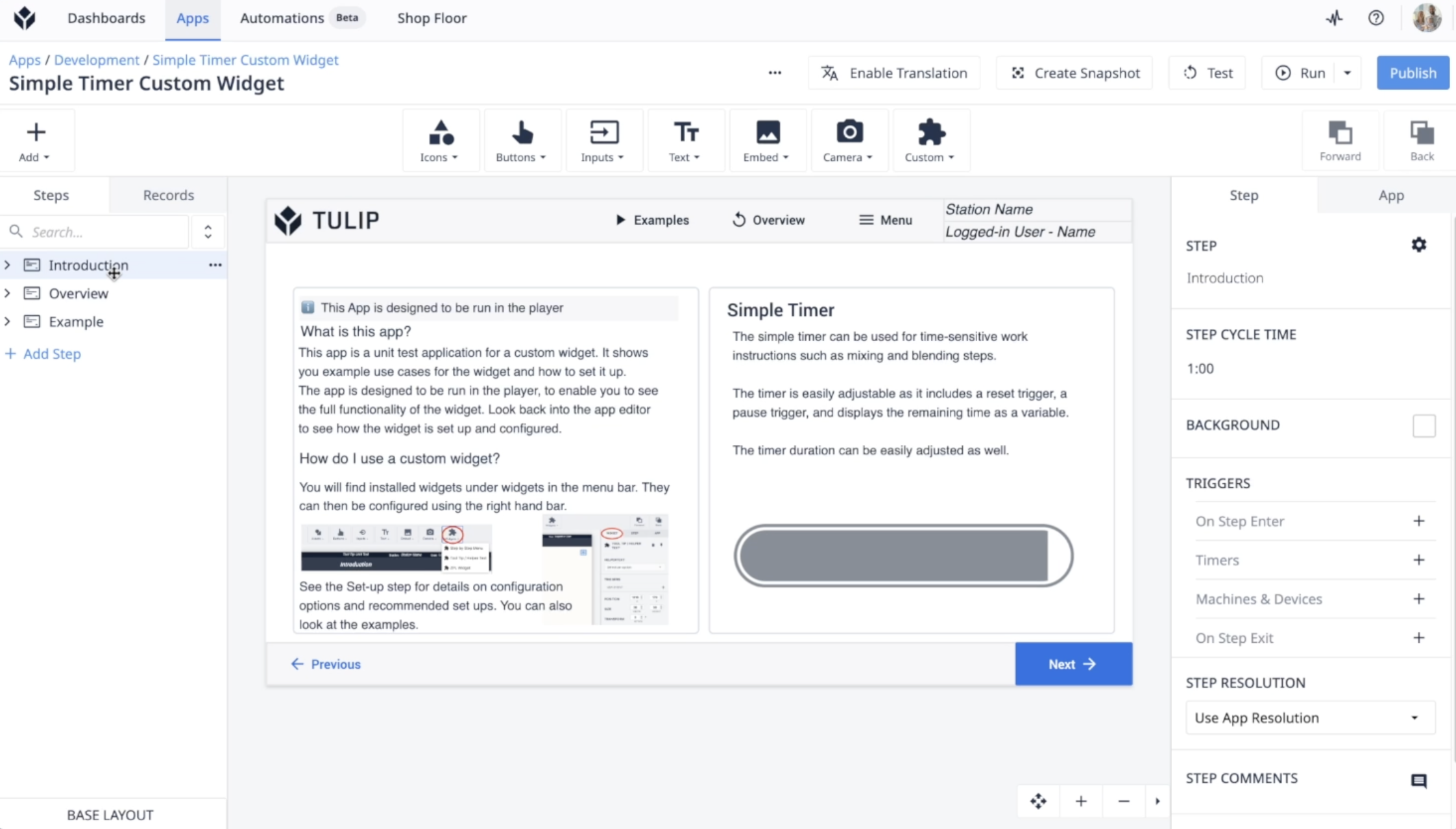
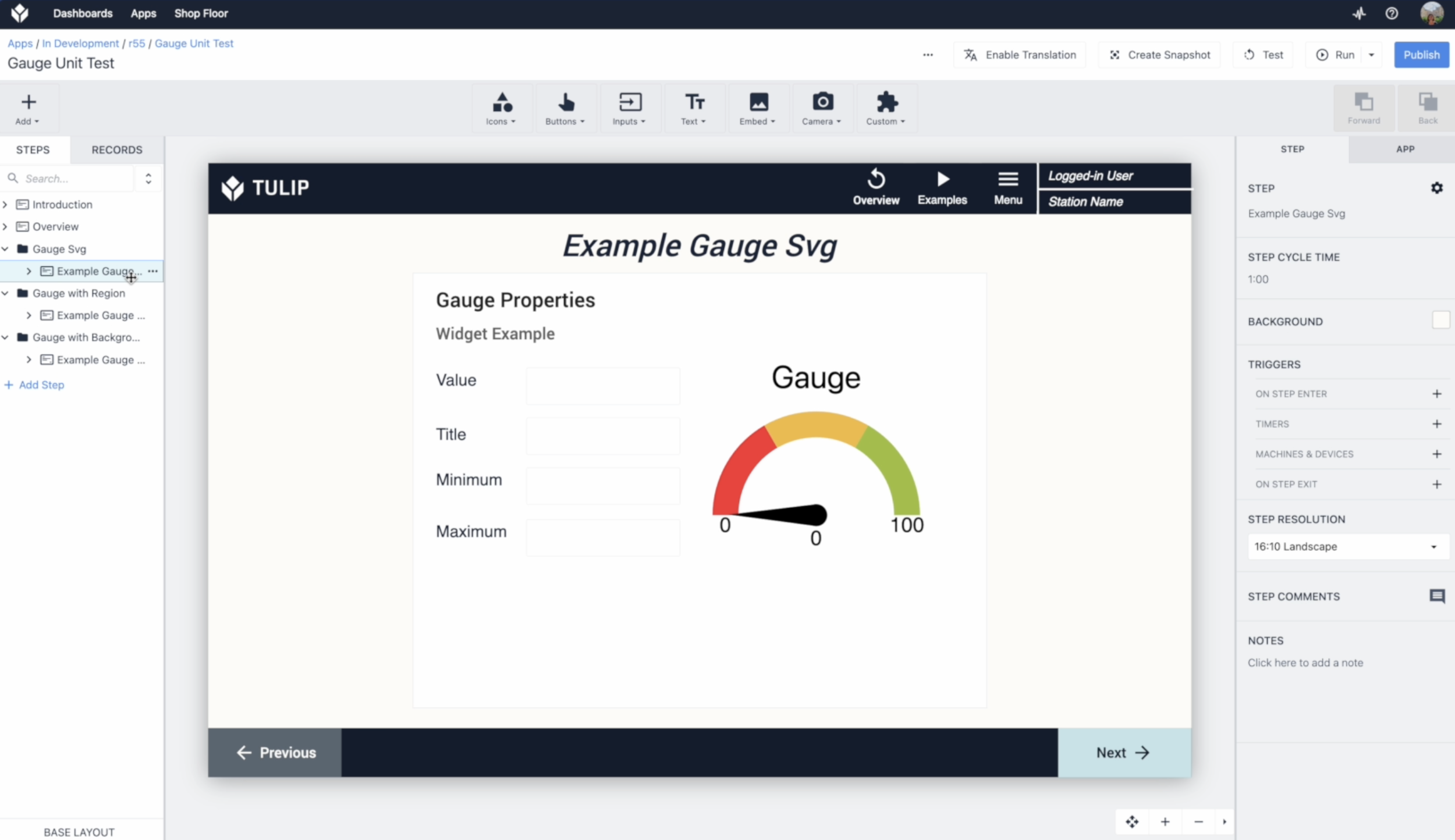
Examples
Below are several custom widgets from the Tulip Library that illustrate the feature capabilities described above:
Simple Timer Widget
A user-friendly timer widget for tracking elapsed time during app workflows. Operators can start, stop, and reset the timer directly from the app interface, making it useful for timing tasks or processes.

Radial Gauge Widget
This widget visually represents numeric values with a customizable radial gauge. It’s ideal for displaying metrics like machine speed, temperature, or progress in a quick, easily understood format.

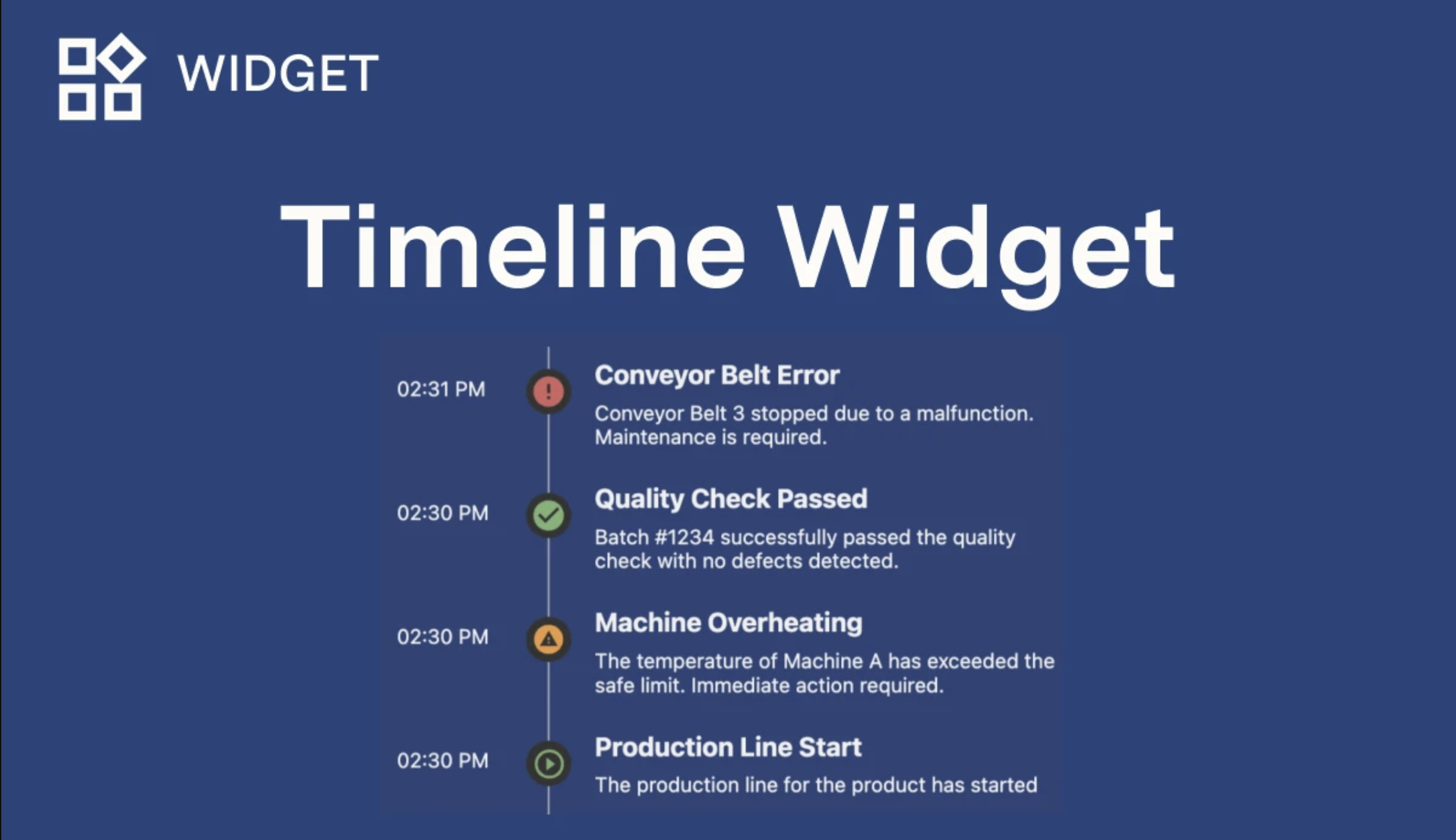
Timeline Widget
Shows events or steps along a horizontal timeline, helping users visualize process stages, completed tasks, or time-based data at a glance.