下面介绍如何使用颜色变量动态更改不同部件的颜色。
在本文中,你将学到
- 如何使用 "颜色 "变量
- 如何为表格中的字段添加特定颜色
目的
Tulip 允许你动态改变按钮、仪表盘和许多其他部件的颜色。
方法
要做到这一点,首先需要在表格的变量或字段中存储颜色。
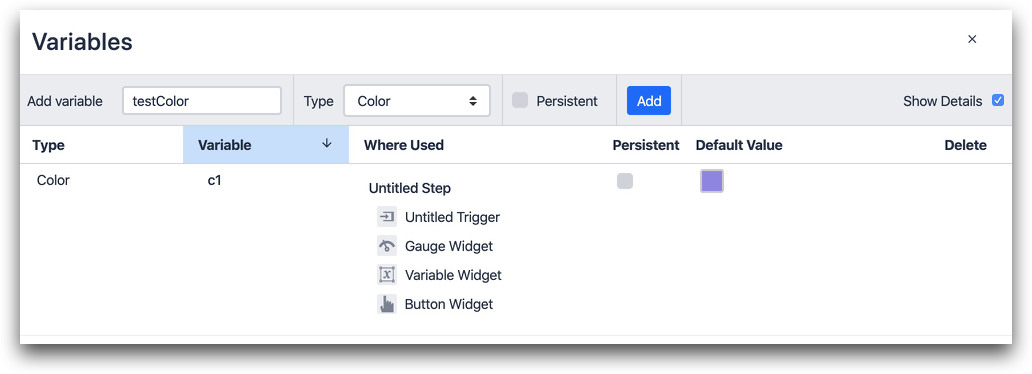
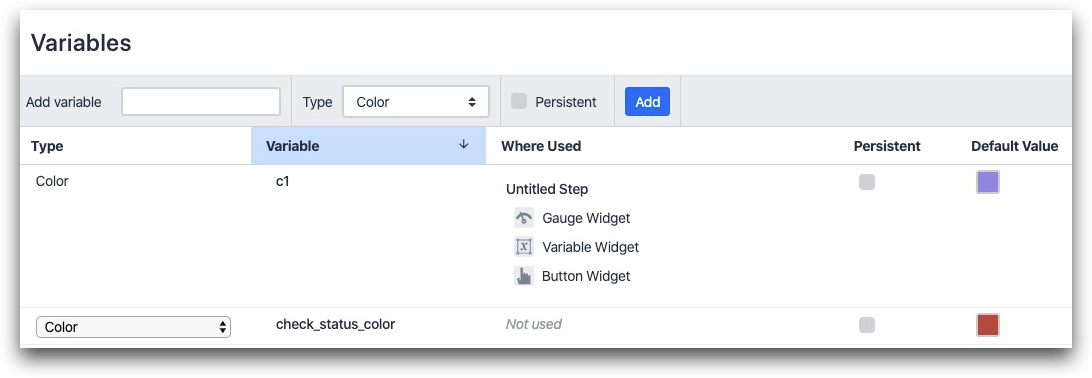
以下是如何通过上下文窗格中的变量对话框创建新的颜色变量:

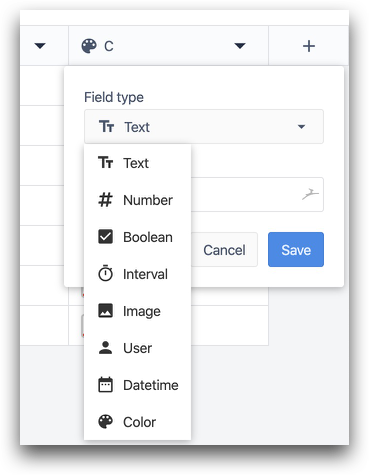
下面是如何在表格中设置 "颜色 "字段的示例:

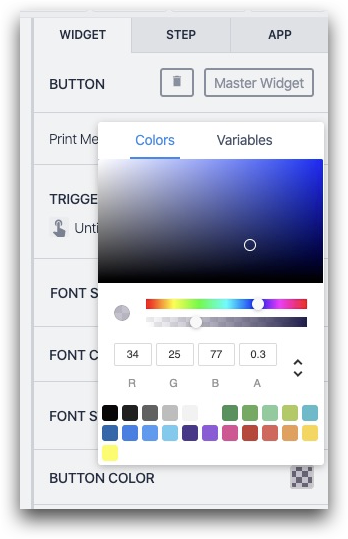
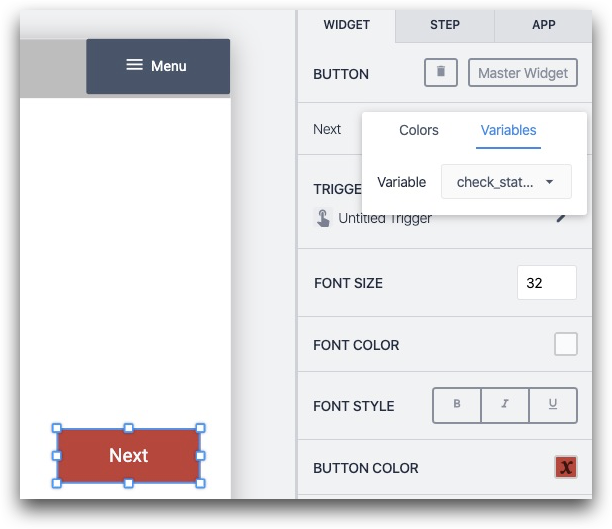
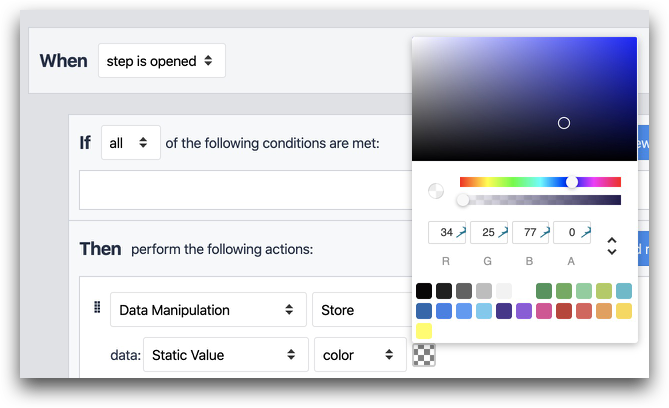
然后,在创建颜色变量后,您可以通过单击颜色选择器中的 "变量 "选项卡,在几乎所有颜色选择器中手动选择该变量:

这将把存储在变量中的颜色应用到 Widget 中。
本指南将向您展示如何在应用程序中使用颜色变量和颜色字段的几个常见示例。
更改按钮的颜色
假设您的应用程序中有一个 "下一步 "按钮,您想根据质量检查是否通过来改变按钮的颜色。
首先,您应该创建一个名为 "check_status_color "的变量,并通过上下文窗格中的变量对话框将默认值设置为 "红色"。
以下是在侧窗格中添加新变量的位置:

下面是如何创建变量并将其设置为红色:

您希望将红色设为默认值,因为在通过质量检查之前,人员无法取得进展。
然后,在小工具选项卡中点击 "按钮颜色",然后选择变量,将按钮颜色设置为正确的变量:

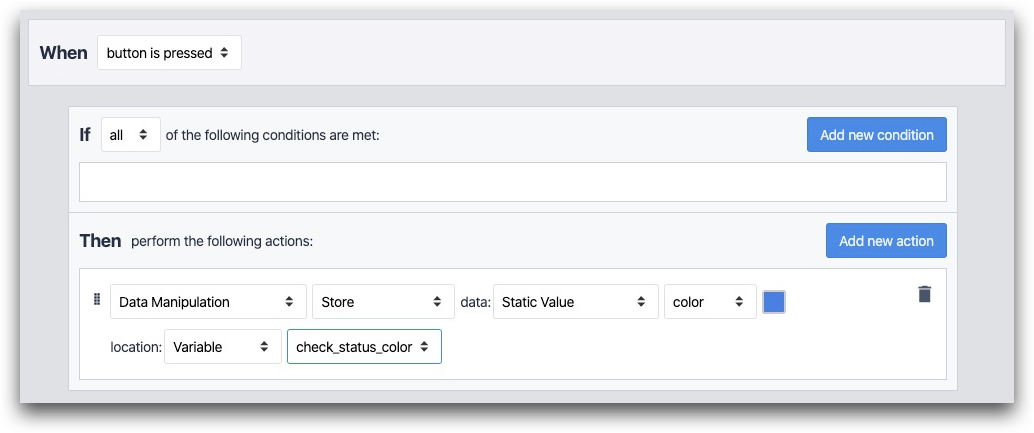
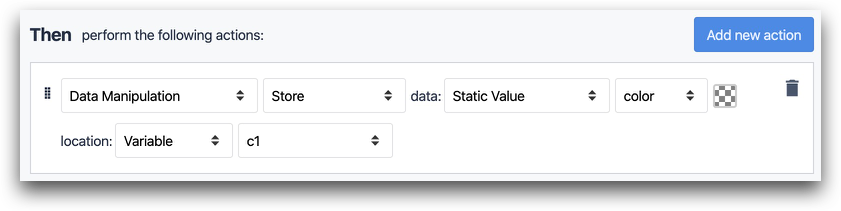
最后,当质量检查通过后,您需要通过 "数据操作 "触发器操作更新变量的颜色。就像这样

- "数据操作""存储 "数据:"静态值" "颜色"(蓝色) 位置:"变量""check_status_color"
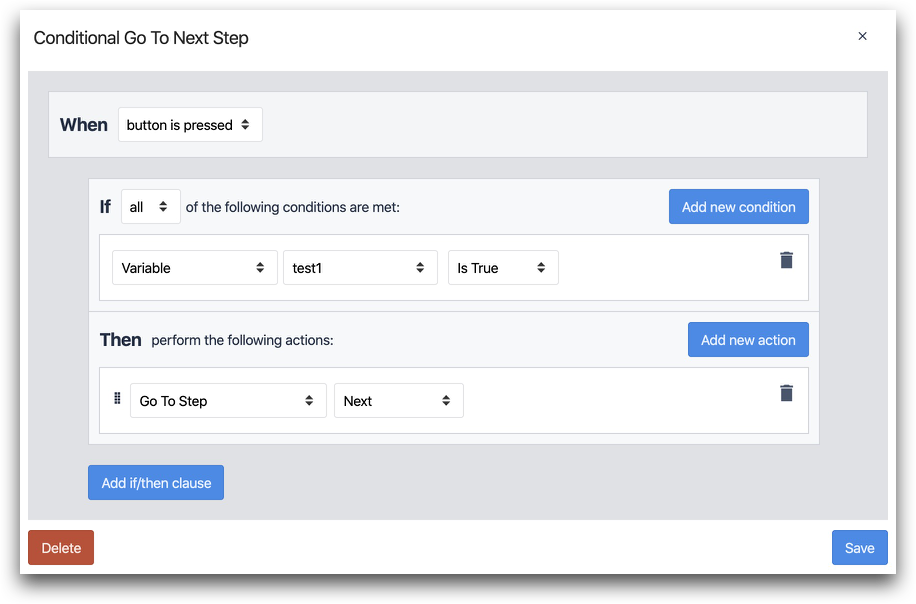
还有一点:你可能想在 "下一步 "按钮上添加一个 "if "语句,以阻止操作员继续操作,直到质量检查通过为止。
下面是使用 "if "语句的方法:

如果
- "变量""test1""为 True
然后
- "转到下一步
切换按钮的可见性
除了改变颜色外,您还可以通过动态改变按钮的透明度使其不可见。
为此,请将按钮的颜色连接到颜色变量,如上图所示。
要改变按钮的透明度,请设置一个与上面类似的 "然后 "语句。然后,将 "透明度 "滑块一直向左拖动。
就像这样

这就是 colorpicker 上透明度滑块的样子:

在表格中显示状态
比方说,你想在一个地方创建一个 Kamishibai 仪表板或跟踪多条生产线的状态。
如上图所示,您可以在表格中存储颜色值,然后将其加载到应用程序中。
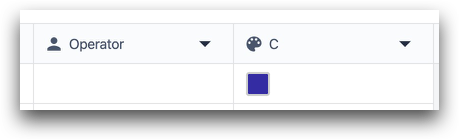
首先,在表的颜色字段中存储颜色。下面是一个示例:

然后,将表记录加载到应用程序中。
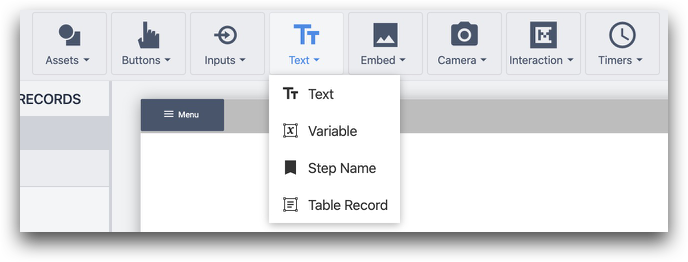
最后,在 "文本 "部件下添加一个 "表记录":

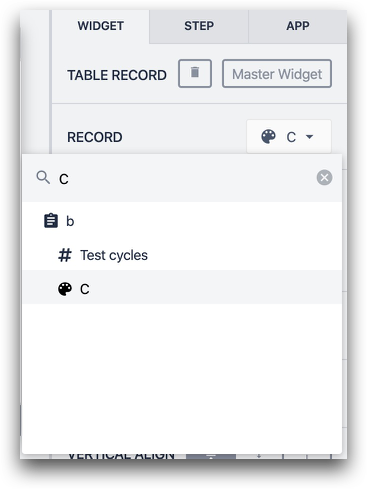
然后,在之前创建的记录占位符中,从上下文窗格的下拉菜单中选择颜色字段:

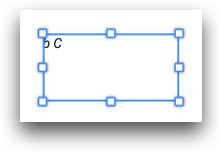
颜色字段将自动添加到打开步骤的边界框中:

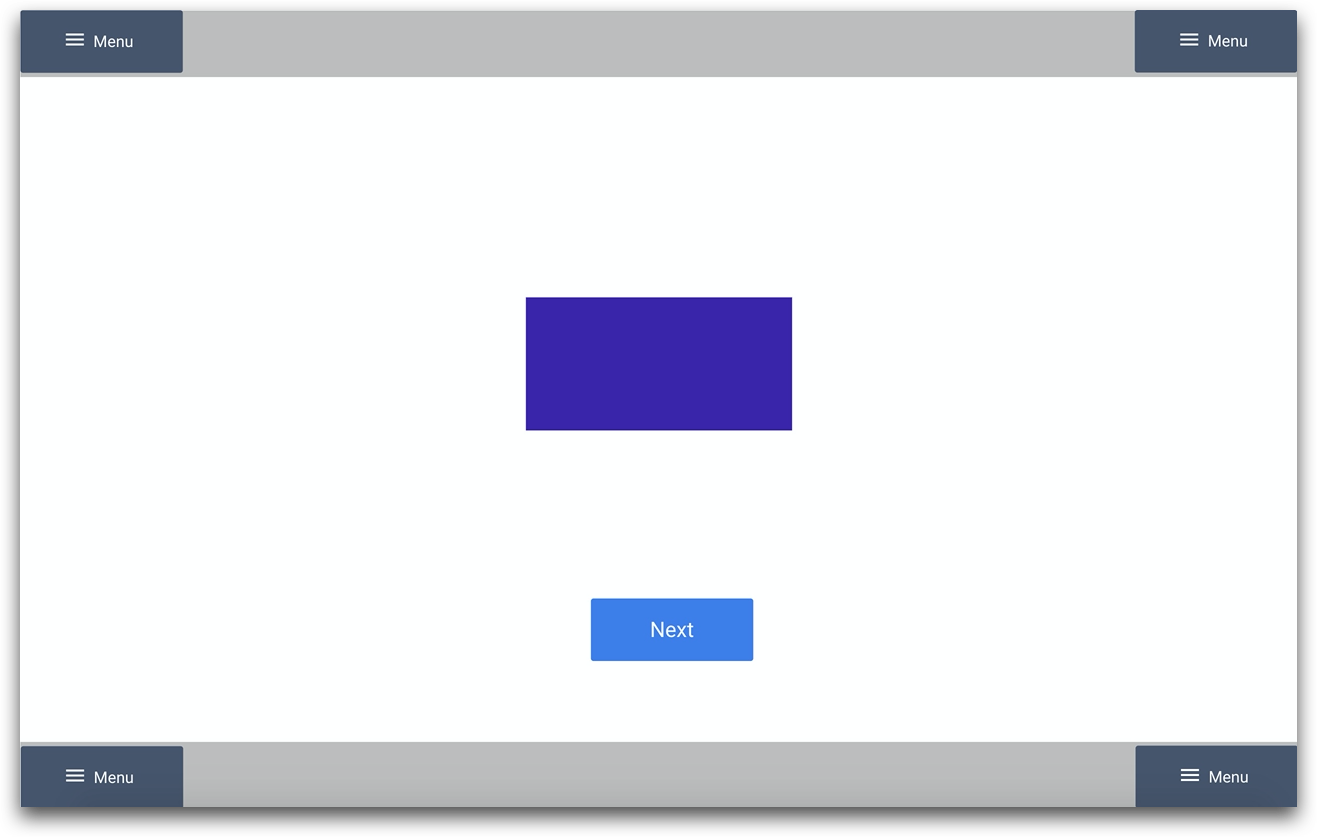
当你在郁金香播放器中打开应用程序时,就会看到颜色出现在该边界框中:

进一步阅读
找到您想要的了吗?
你还可以前往community.tulip.co发布你的问题,或查看其他人是否遇到过类似问题!
