- 打印
概述
应用程序中的每个元素(Tulip 称为 Widgets)都可以进行配置,以最适合所需的形式和功能。
不同的 Widget 支持不同的配置选项。这些设置可影响 Widget 的许多不同属性:-内容/数据映射--例如:按钮上将显示哪些文本,表格中将显示哪些列? - 例如:输入值应存储在哪里,应显示哪些表格? -造型--例如:按钮应使用什么颜色,文本 Widget 应设置为粗体还是斜体? -触发器--例如:用户单击 [Enter] 时会发生什么,用户选择一行时会发生什么?
如何配置部件
要编辑 Widget,必须先选中该 Widget。
1.1. 选择要配置的 Widget。选中后,将显示该 Widget 的上下文窗格。
内容 - 数据映射
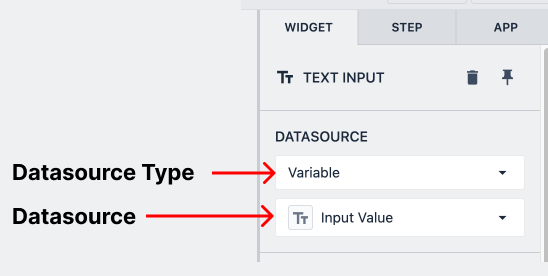
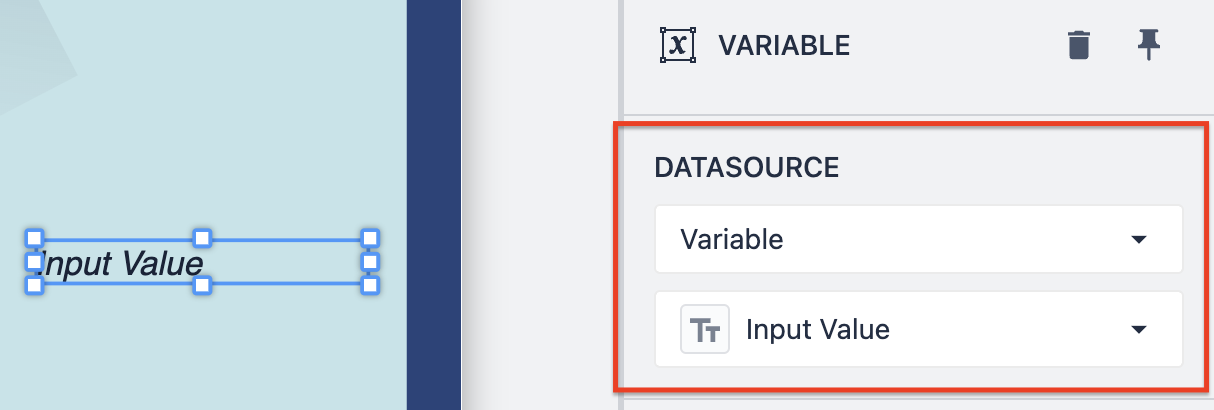
各种 Widget 显示的内容不同,但映射过程并无差异。数据源 "部件设置定义了部件内容的来源。首次添加 widget 时,它们的数据源尚未映射。

数据源类型是 widget 映射到的数据源的大致类型。例如变量、表记录字段、机器属性等。
数据源是 widget 映射到的该类型中的特定属性。
:::(Info) (注)输入角上会出现一个警告图标,表示未选择数据源:
数据映射
对于输入,数据源将代表存储用户输入的位置,而对于所有其他部件,数据源将代表部件所显示数据的来源。
许多部件都与数据相关联。部件内容可以由动态数据(如表记录或变量)驱动。输入 widget 也可用于向变量或表记录字段填充数据。
输入 widget 与数据源具有读/写关系,输入的变化将改变数据源的值。大多数部件都是只读的,它们可以由动态数据驱动,但不能直接影响数据源的值。
样式
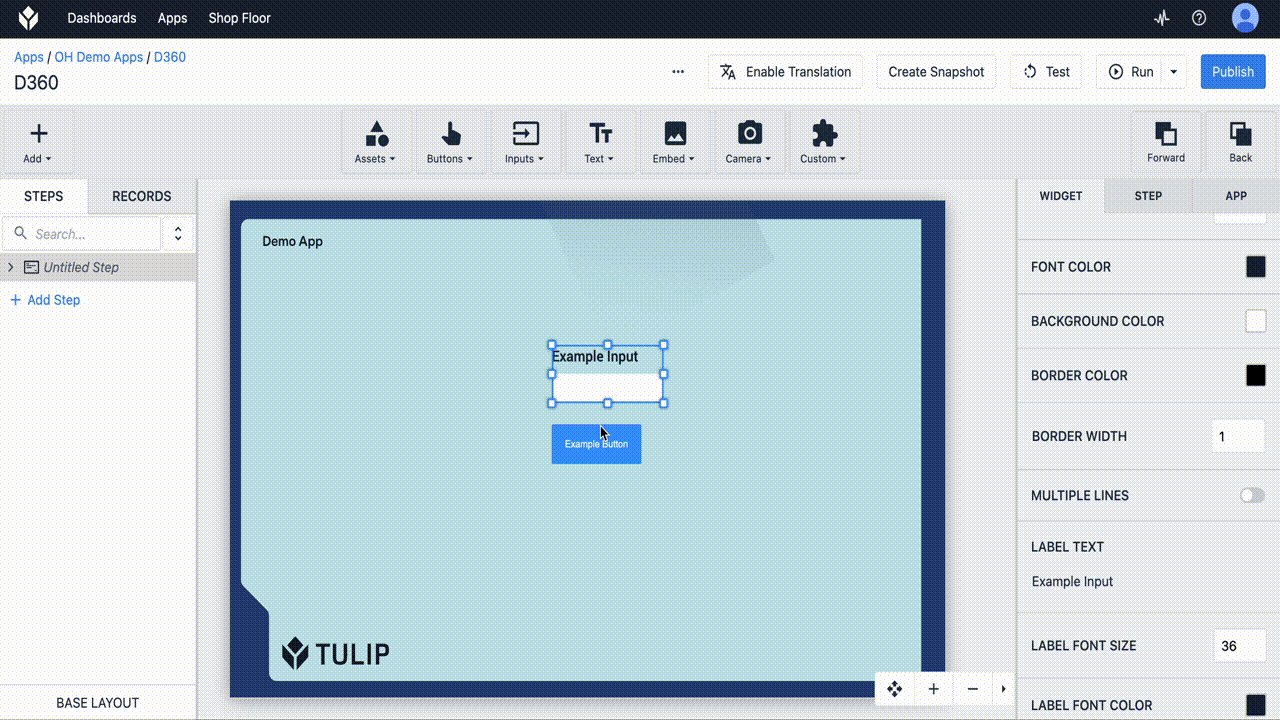
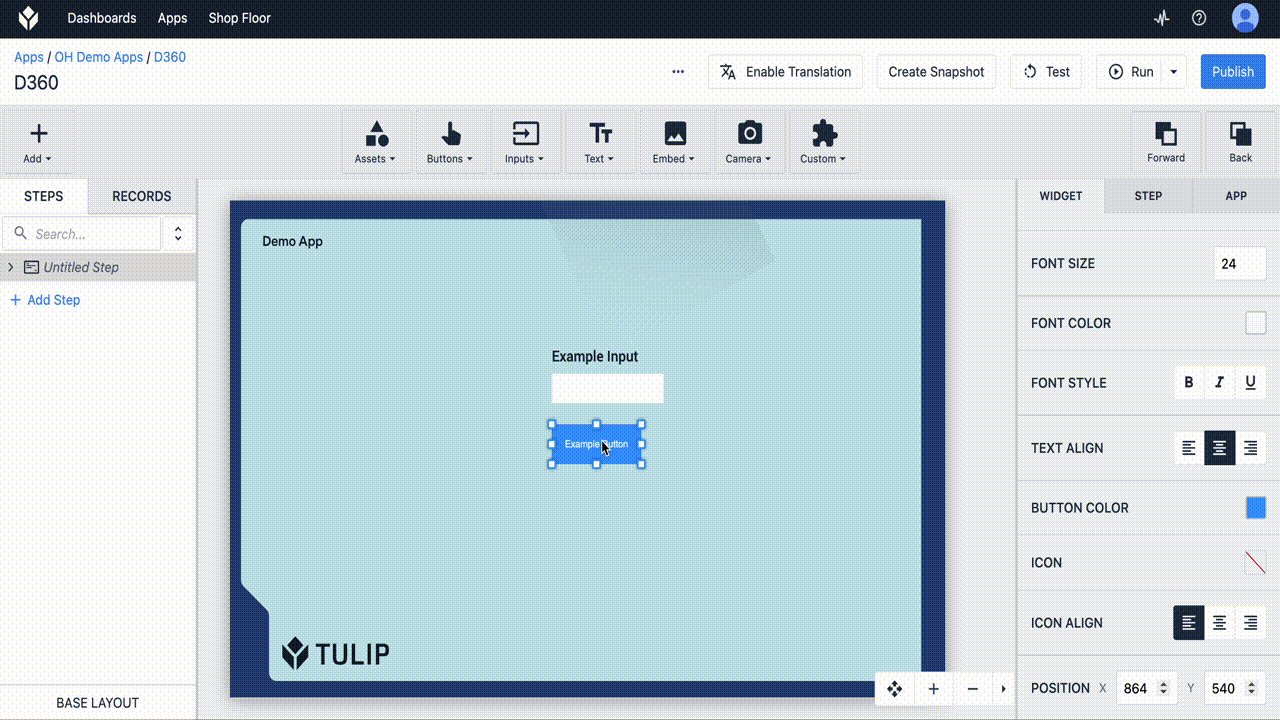
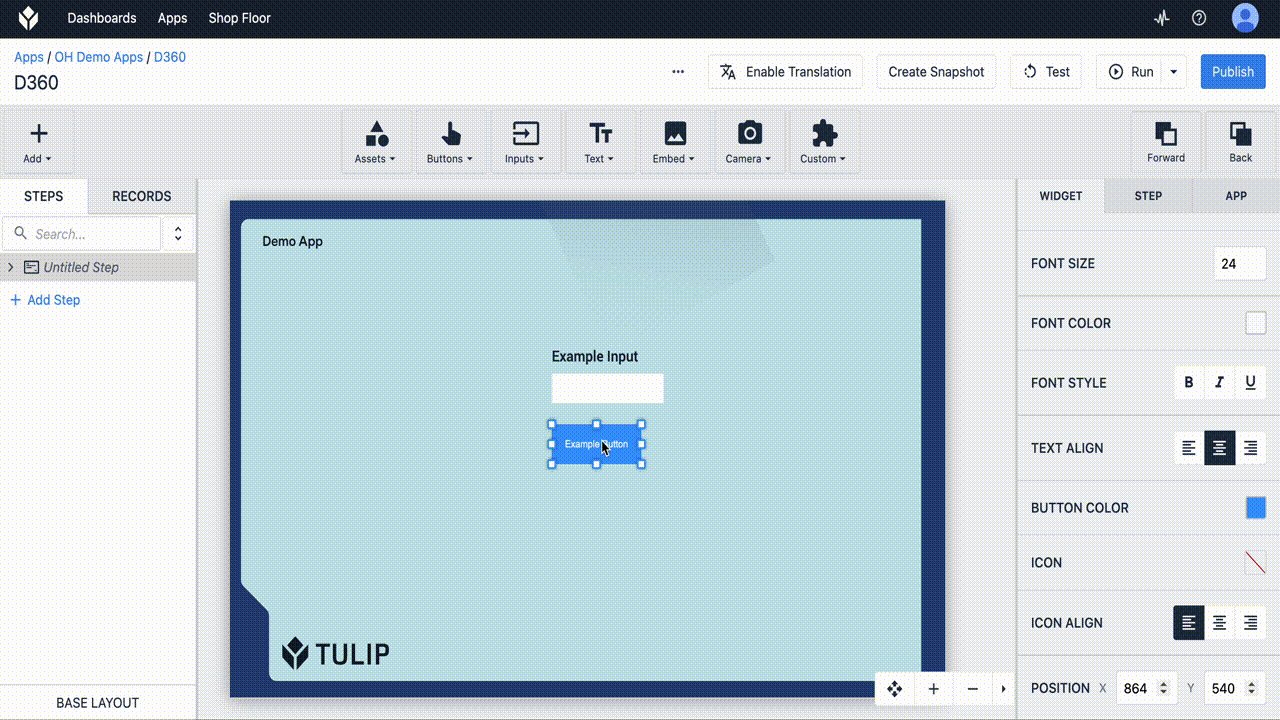
部件上传到 Tulip 后,你可以在屏幕右侧的 "上下文窗格 "中编辑部件的以下属性。样式选项因部件而异,但大多数部件都有以下选项
- 字体大小
- 字体颜色
- 字体样式
- 按钮文本对齐
- 按钮颜色
- 大小
- 旋转
- 阴影
- 边框半径
- 闪烁
数据驱动的小工具
许多 Widget 可由动态数据填充。在大多数动态 Widget 中,数据源设置会显示驱动 Widget 状态的数据。
颜色所有颜色属性既可以静态设置,也可以根据变量动态设置。
变量变量widget 的内容可以与任何应用程序变量的值绑定,包括颜色。该 widget 将随着源变量的变化而动态更改。
表记录 表记录 widget 将反映整个记录或单个表记录字段的当前值。
交互式表格交互式表格 widget 显示表格的当前状态。
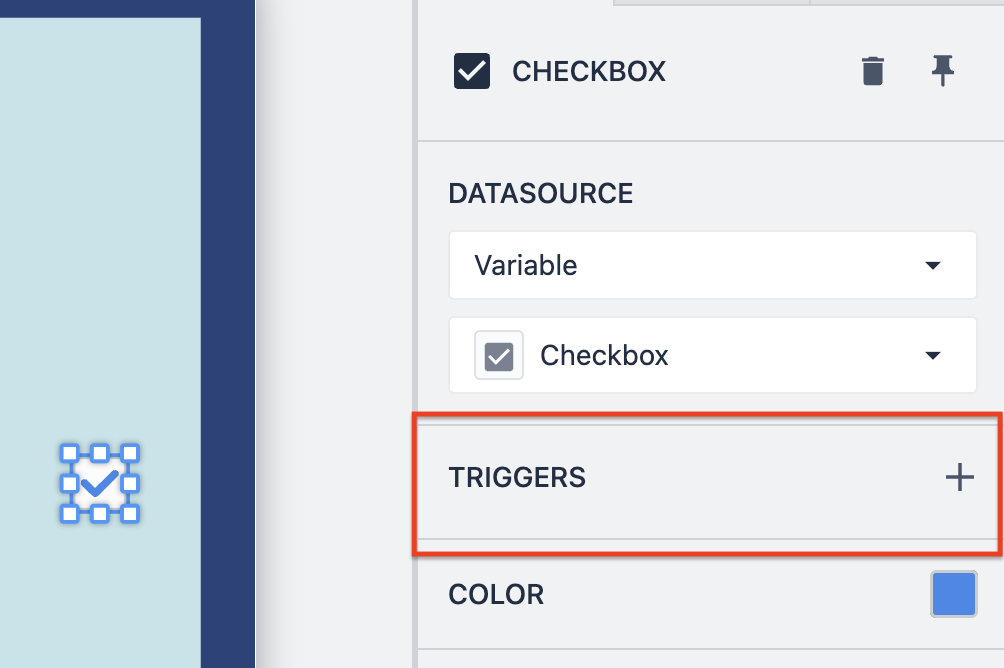
触发器
许多 Widget 都可以触发应用程序逻辑。不同的 Widget 可提供不同的行为来驱动触发器启动。

输入 Widget对于所有输入 Widget,当输入发生变化时,其触发器将运行。:::(Info) (注)对于数字和文本输入 Widget,触发器将在用户单击[回车键]时触发:::交互式表格当用户选择一行时,其触发器将运行。此外,该行将加载到在链接记录widget 设置中设置的表格记录占位符中。点击 此处了解有关交互式表格部件的更多信息。
:::(Warning) (警告)要使交互式表格 widget 中的行可以选择,其链接记录字段必须与表记录占位符绑定:

