- Распечатать
Начните работу с созданием приложений
Добро пожаловать в Tulip
В этой статье мы расскажем вам о том, как проходит процесс адаптации, и поделимся ресурсами, которые помогут вам быстро начать работу.
Добро пожаловать в Tulip!
Tulip - это платформа без кода, созданная с учетом уникальных потребностей передовых подразделений. С помощью Tulip вы можете разрабатывать надежные, композитные решения для самых сложных производственных задач. Данное руководство посвящено основам платформы Tulip. Мы рассмотрим ключевые возможности, места и концепции, а также вместе создадим простое приложение "Hello World".
:::(Info) (ПРИМЕЧАНИЕ:) В данной статье предполагается, что у вас есть доступ к инстансу Tulip. Если у вас его нет, вы можете получить доступ, начав free trialили связавшись с человеком или группой, которые управляют доступом к Tulip в вашей организации:
Ресурсы, которые помогут вам в обучении
Прежде чем мы продолжим, давайте познакомимся с несколькими ключевыми ресурсами, которые вы можете использовать при знакомстве с Tulip.
Knowledge Base
База знаний - это коллекция статей, видеороликов и документации, которые помогут вам научиться использовать Tulip. Если вы читаете эту статью, значит, вы уже нашли ее. Отлично!
Следуйте структуре файлов в левой навигационной панели или воспользуйтесь строкой поиска, чтобы найти материалы, относящиеся к любой теме, по которой вам нужна дополнительная информация.
Tulip University
Tulip University - это бесплатный ресурс для изучения Tulip по требованию. Tulip University содержит десятки курсов, сертификаций и задач по созданию приложений, которые помогут вам подняться на новый уровень. Сделайте первые шаги, записавшись на курс Tulip Essentials, отработайте свои навыки в Tulip Challenges и поделитесь своими достижениями, став участником программы. Tulip Certified App Builder.
Library
Библиотека Tulip - это коллекция готовых к использованию материалов, разработанных экспертами Tulip. Здесь вы найдете множество материалов, которые помогут вам начать работу: от полноценных приложений и комплектов приложений до шаблонов, пользовательских виджетов и коннекторов.
Community
У вас есть вопросы, но вы не можете найти на них ответ в Базе знаний или Университете? У вас есть идея функции, которая сделает вашу жизнь в 100 раз проще? Нужен способ быть в курсе всего самого нового и интересного в Tuliverse? Загляните в Tulip Community.
Tulip Community - это активный онлайн-форум, на котором пользователи могут задавать вопросы, вести дискуссии и помогать друг другу в решении проблем, связанных с использованием Tulip.
Ориентирование - краткий обзор вашего экземпляра
Давайте начнем с краткого обзора вашего экземпляра. В рамках данного обзора мы рассмотрим 5 основных мест, которые вы должны знать, как найти в Tulip.
- Приложения и редактор приложений
- Столы
- Торговый зал
- Приборные панели
- Настройки учетной записи
Рассмотрим каждый из них по очереди.
Приложения и редактор приложений
Страница приложений
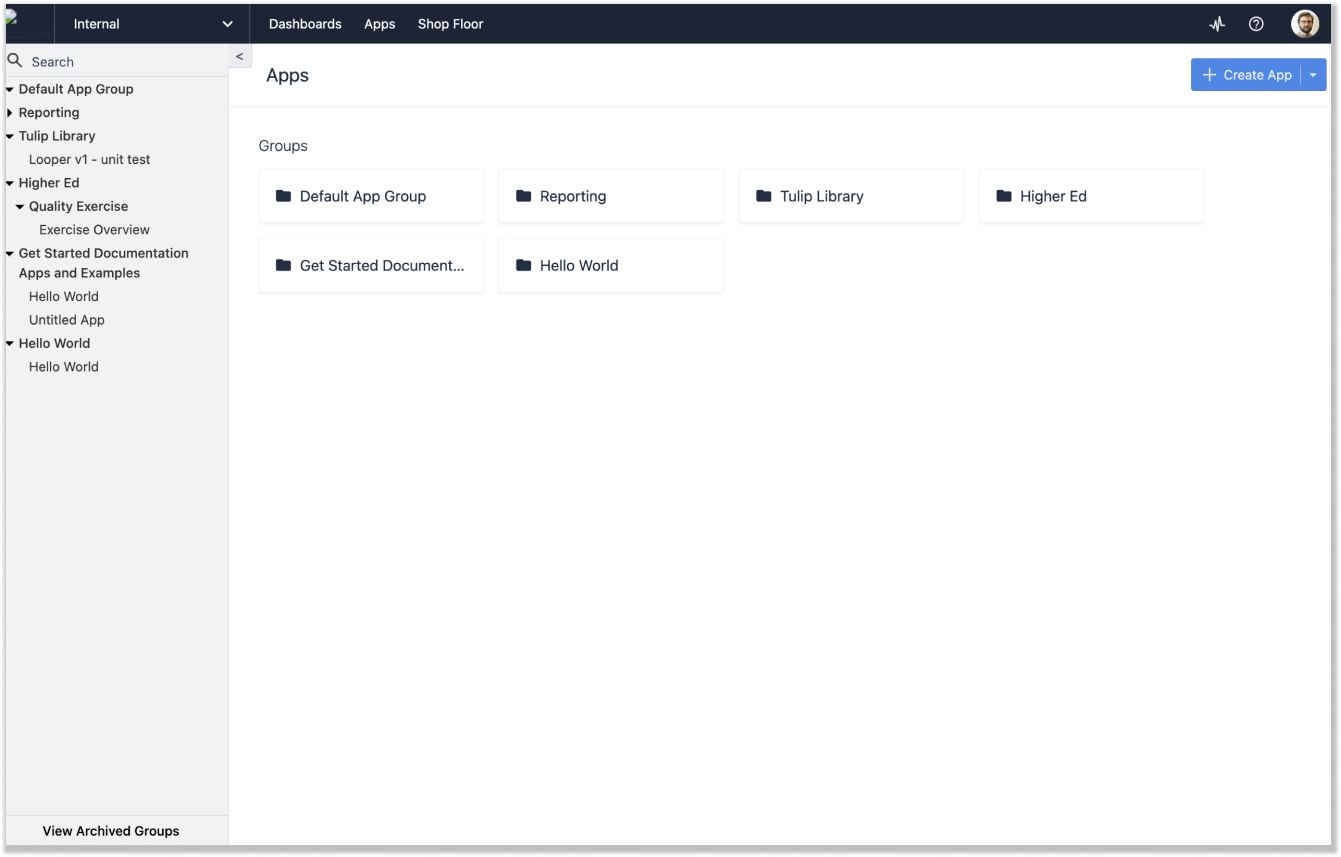
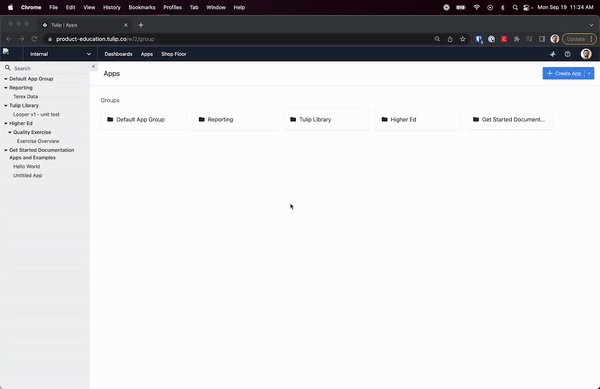
Войдя в свою учетную запись, вы окажетесь на главном экране Apps. Здесь вы можете просматривать и управлять всеми приложениями в вашем экземпляре.

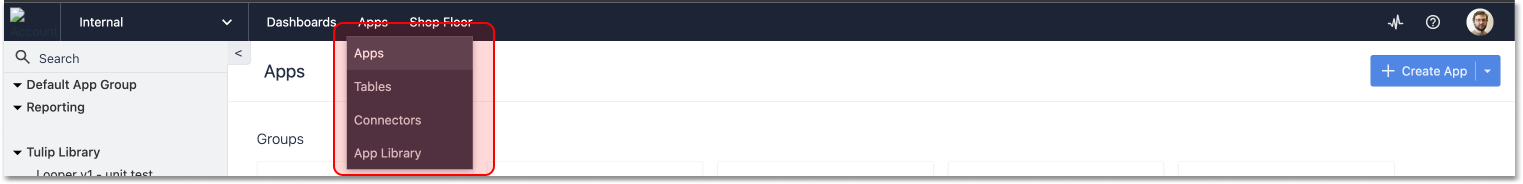
Чтобы найти эту страницу, наведите курсор на пункт "Apps" в верхней навигационной панели и выберите пункт "Apps" в выпадающем меню.

Домашний экран приложений и редактор приложений
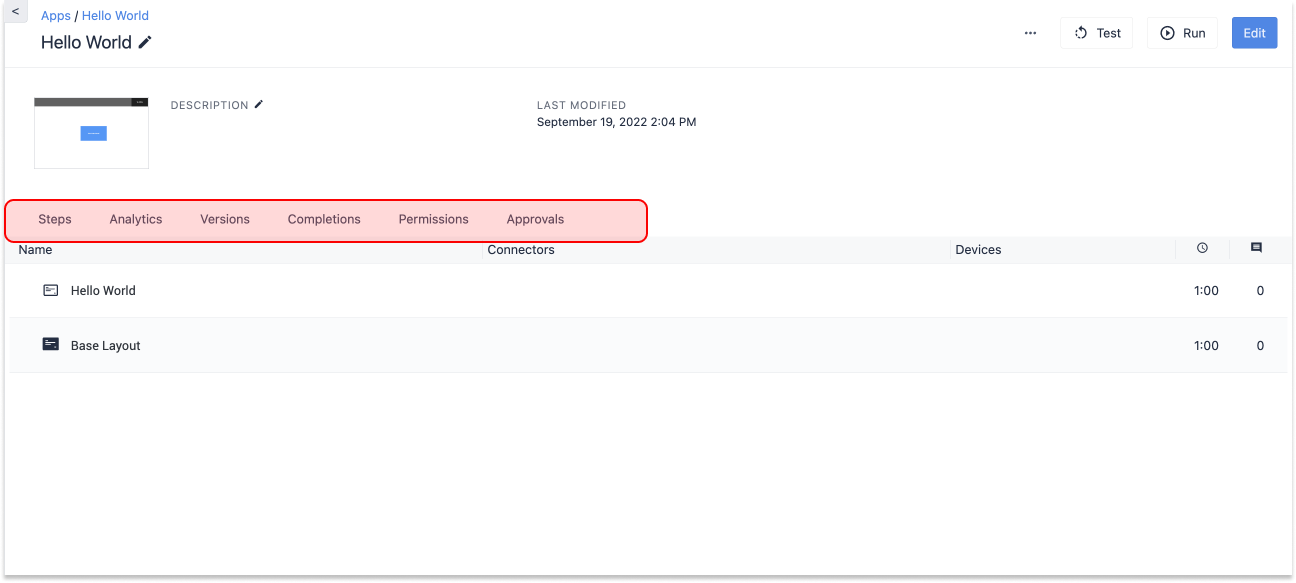
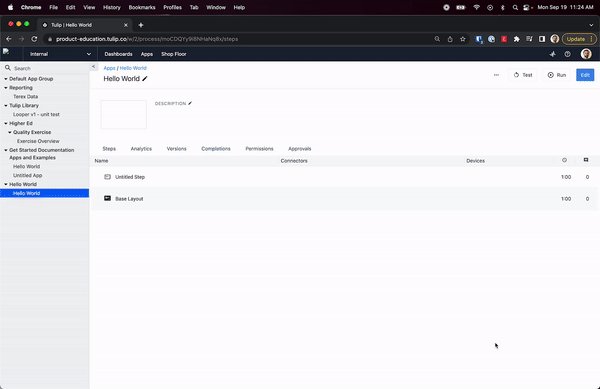
Редактор приложений - это место, где вы будете создавать приложения. Чтобы перейти к редактору приложений, можно выбрать существующее приложение или создать новое. Щелкните на своем приложении. На этом экране можно просмотреть данные о завершении приложения, управлять Permission и Approval, а также опубликовать версию своего приложения.

Щелкните на любом шаге в этом меню, и вы перейдете в редактор приложений.

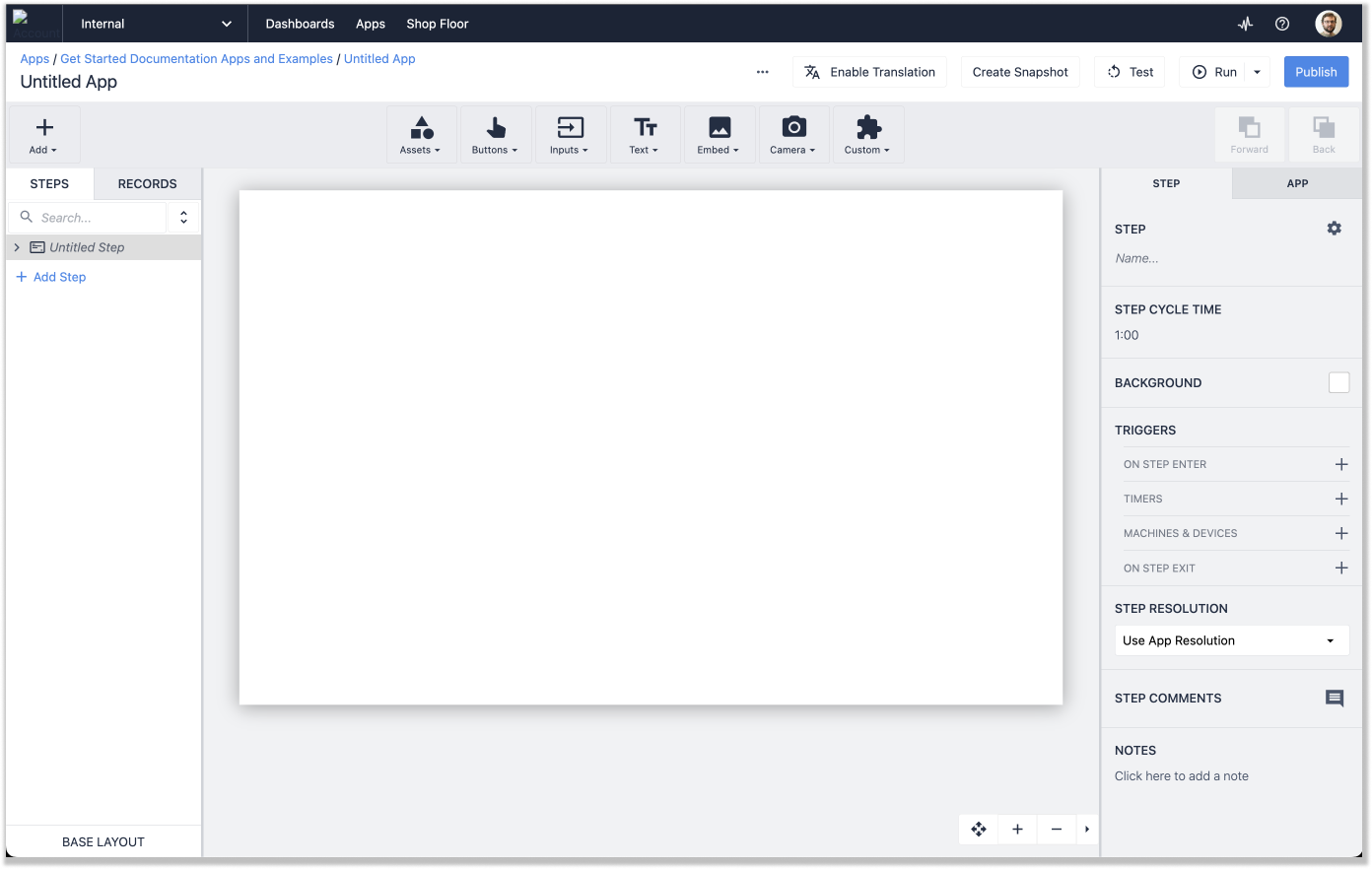
Теперь, когда мы здесь, давайте оценим, что мы видим. Есть несколько ключевых областей, с которыми вам предстоит работать.
:::(Info) (ПРИМЕЧАНИЕ:) Для более подробного знакомства с редактором приложений обратитесь к этой статье:::
Давайте рассмотрим 4 ключевых инструмента редактора приложений:
- Интерфейс перетаскивания
- Панель инструментов
- Контекстная панель
- Панель шагов и записей
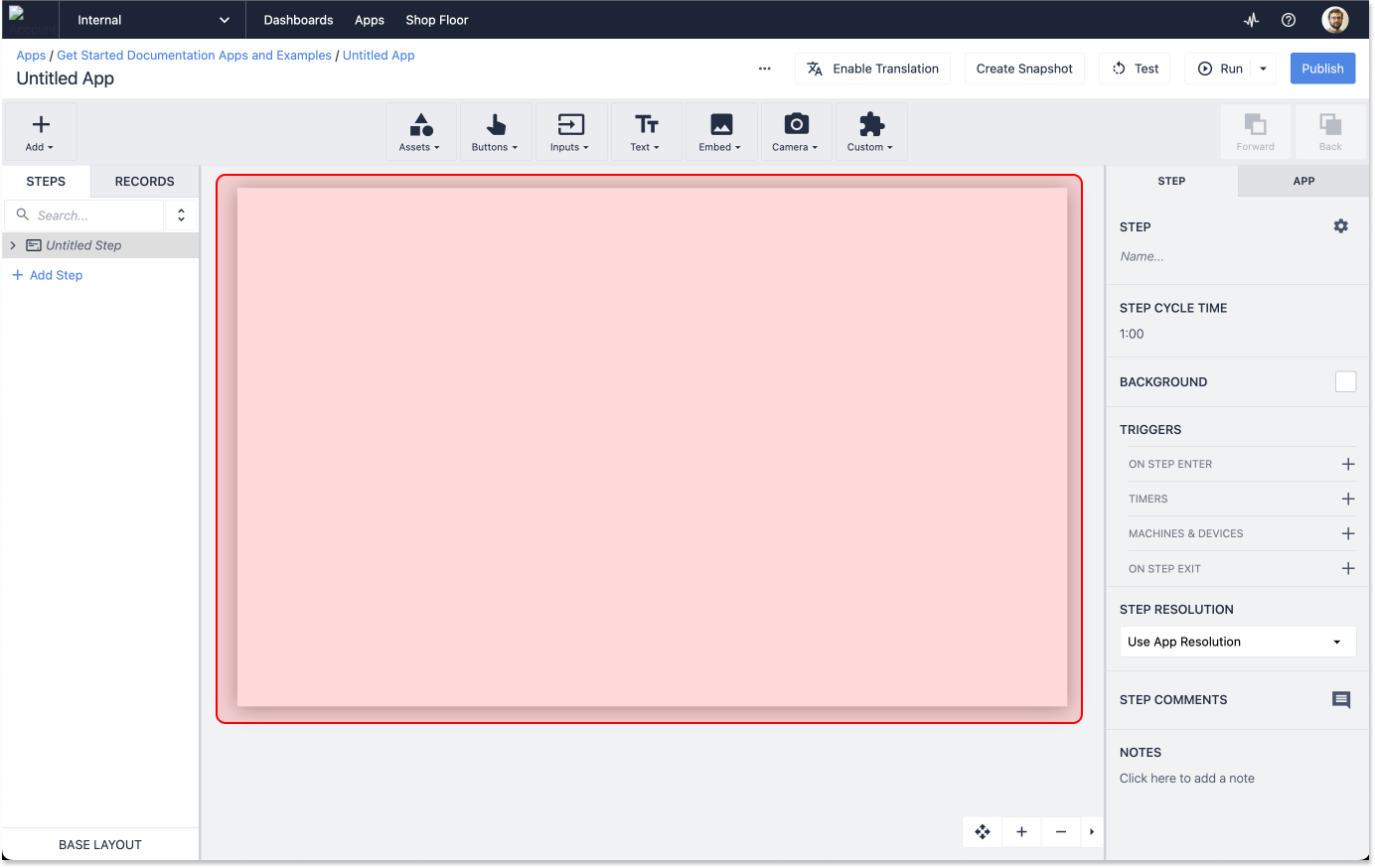
Интерфейс перетаскивания
В центре экрана находится интерфейс перетаскивания - ваш чистый лист.

Именно здесь вы будете разрабатывать пользовательский интерфейс. Здесь вы будете вставлять виджеты, создавать интерактивные элементы и организовывать всю информацию и функции, необходимые пользователю для работы с приложением.
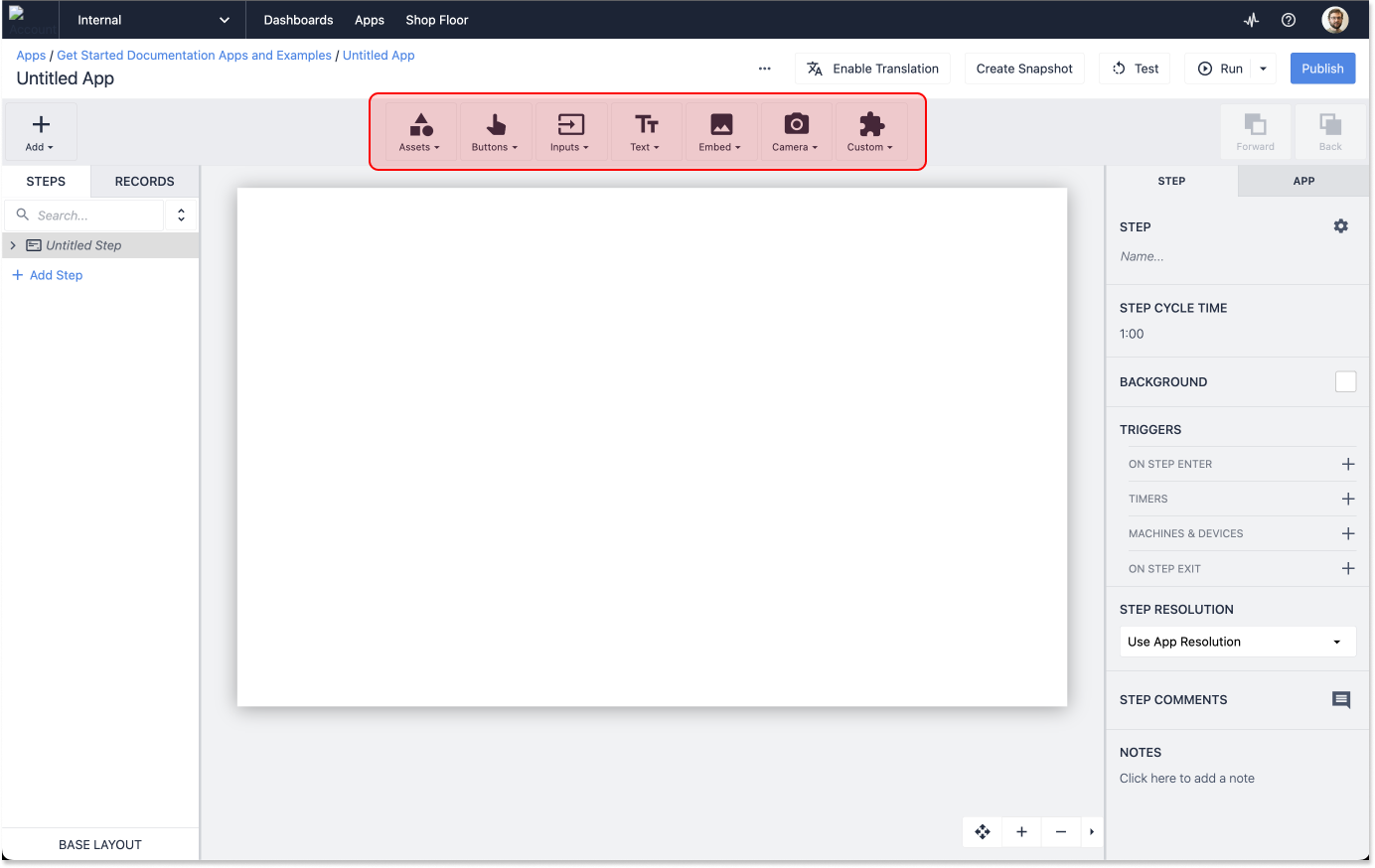
Панель инструментов
Над холстом находится ряд выпадающих меню, которые мы называем панелью инструментов. С помощью этих меню можно добавлять в приложение текст, вводимые данные и другие виджеты.

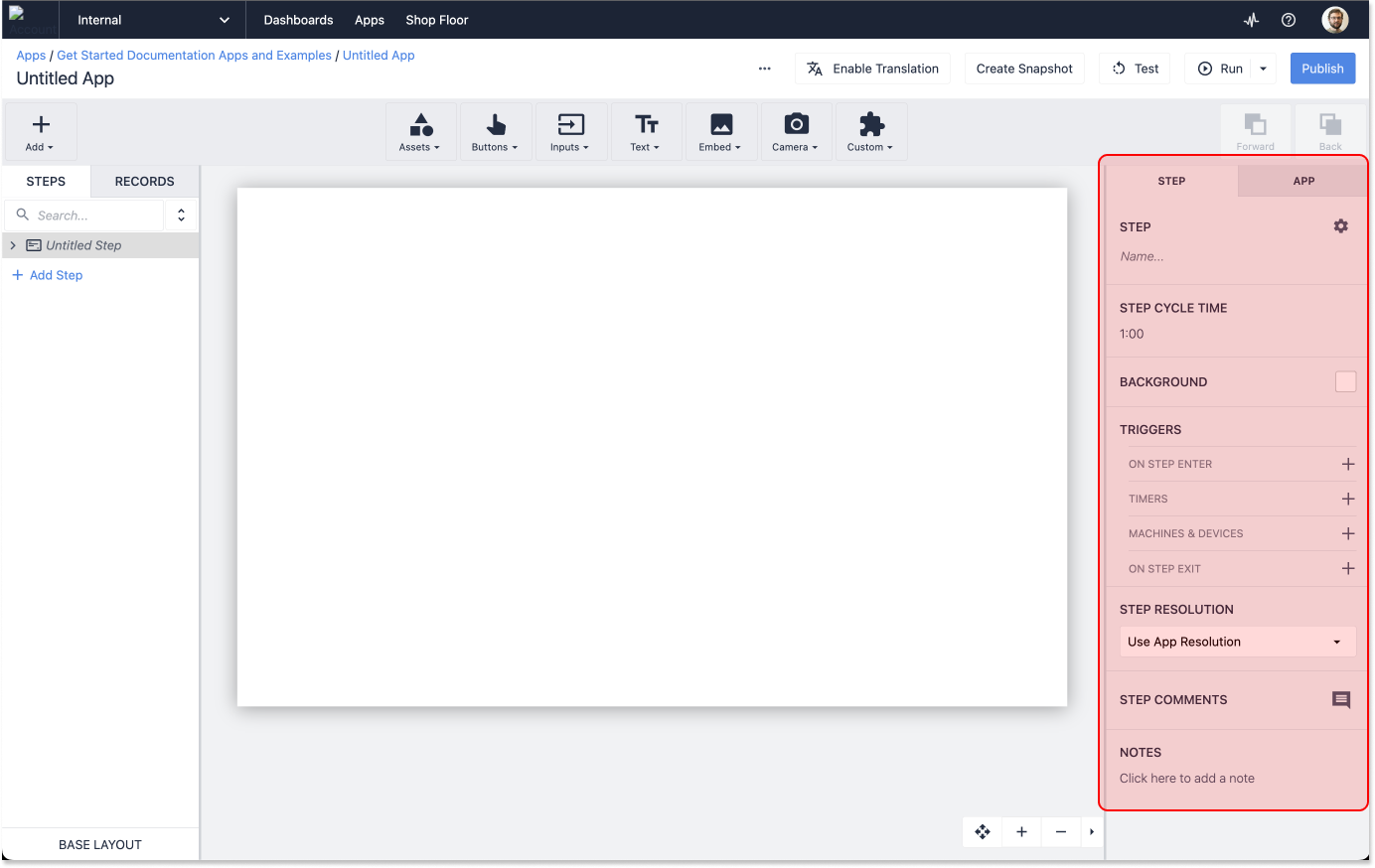
Контекстная панель
Справа находится контекстная панель, в которой настраиваются детали приложения, шага и виджета. Здесь можно добавлять логику в приложения, управлять настройками дизайна на уровне приложения и настраивать виджеты, добавляемые в приложение.

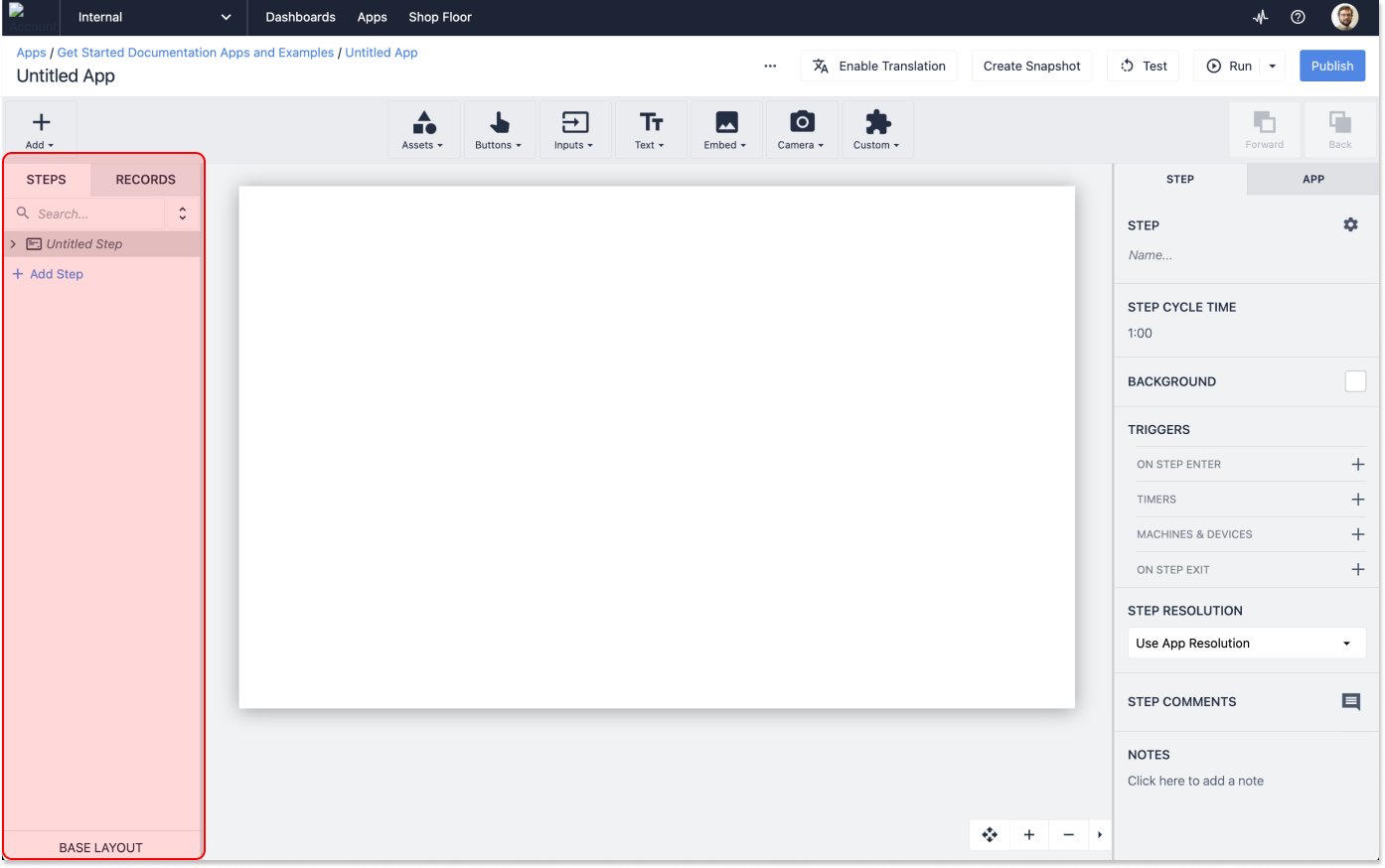
Панель шагов и записей
Наконец, на левой панели можно добавить новые шаги в приложение и управлять таблицами, к которым подключается приложение.

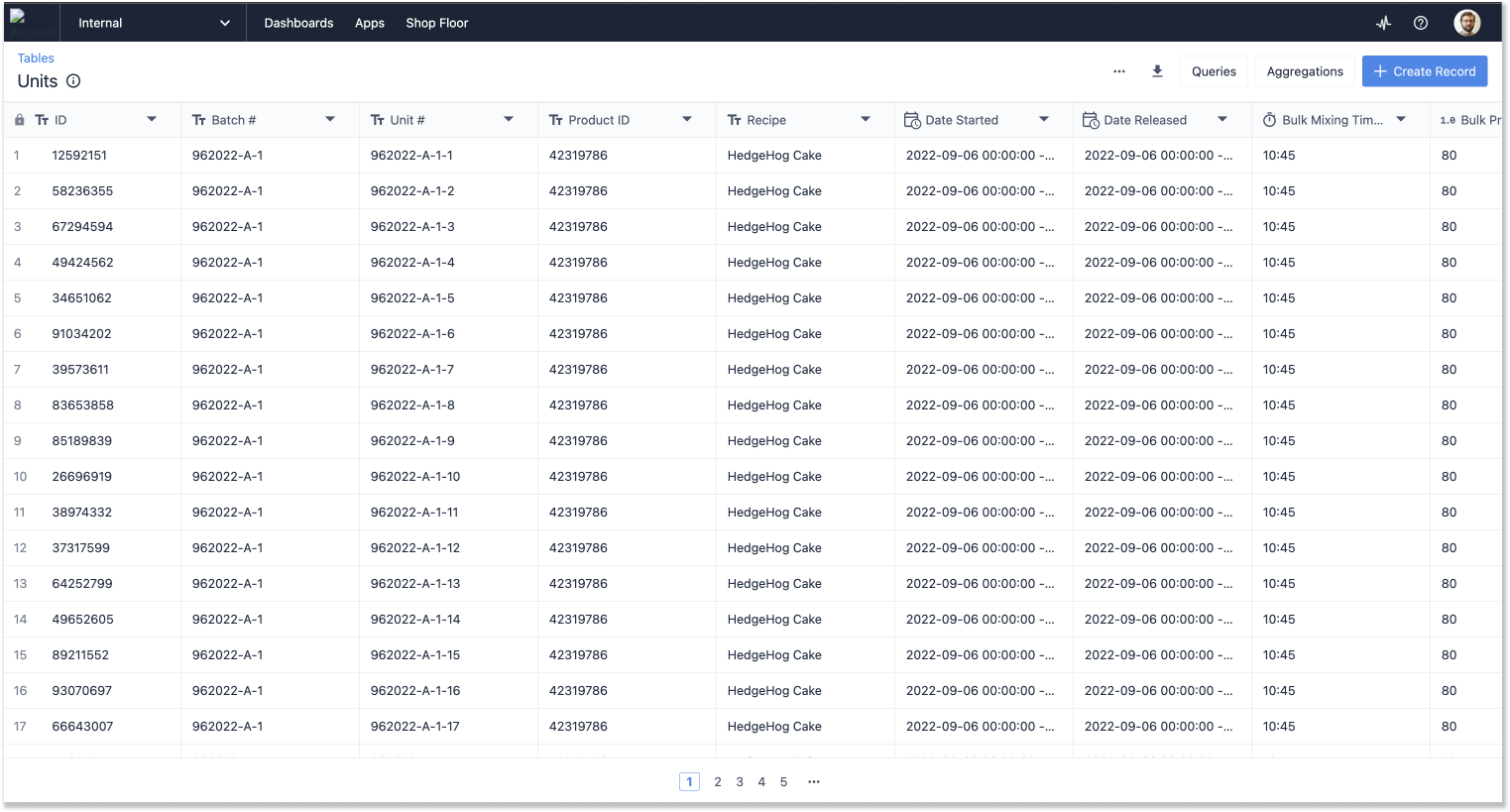
Таблицы
Таблицы - это пользовательские базы данных, которые создаются для хранения данных, собираемых приложением.

Таблицы представляют собой нечто среднее между электронными таблицами типа Excel и полноценными реляционными базами данных, позволяя создавать простые или сложные модели данных, с которыми вам удобно работать.
:::(Info) (ПРИМЕЧАНИЕ:) Для получения краткого обзора по созданию приложений с таблицами попробуйте изучить курс "Build a Simple Data Entry App" в Университете. Таблицы также подробно рассматриваются в других разделах Knowledge Base.
:::
Чтобы найти таблицы, перейдите на вкладку "Приложения" в верхней навигационной панели и выберите пункт "Таблицы" из выпадающего списка.
На главном экране "Таблицы" можно просмотреть существующую таблицу или создать новую.
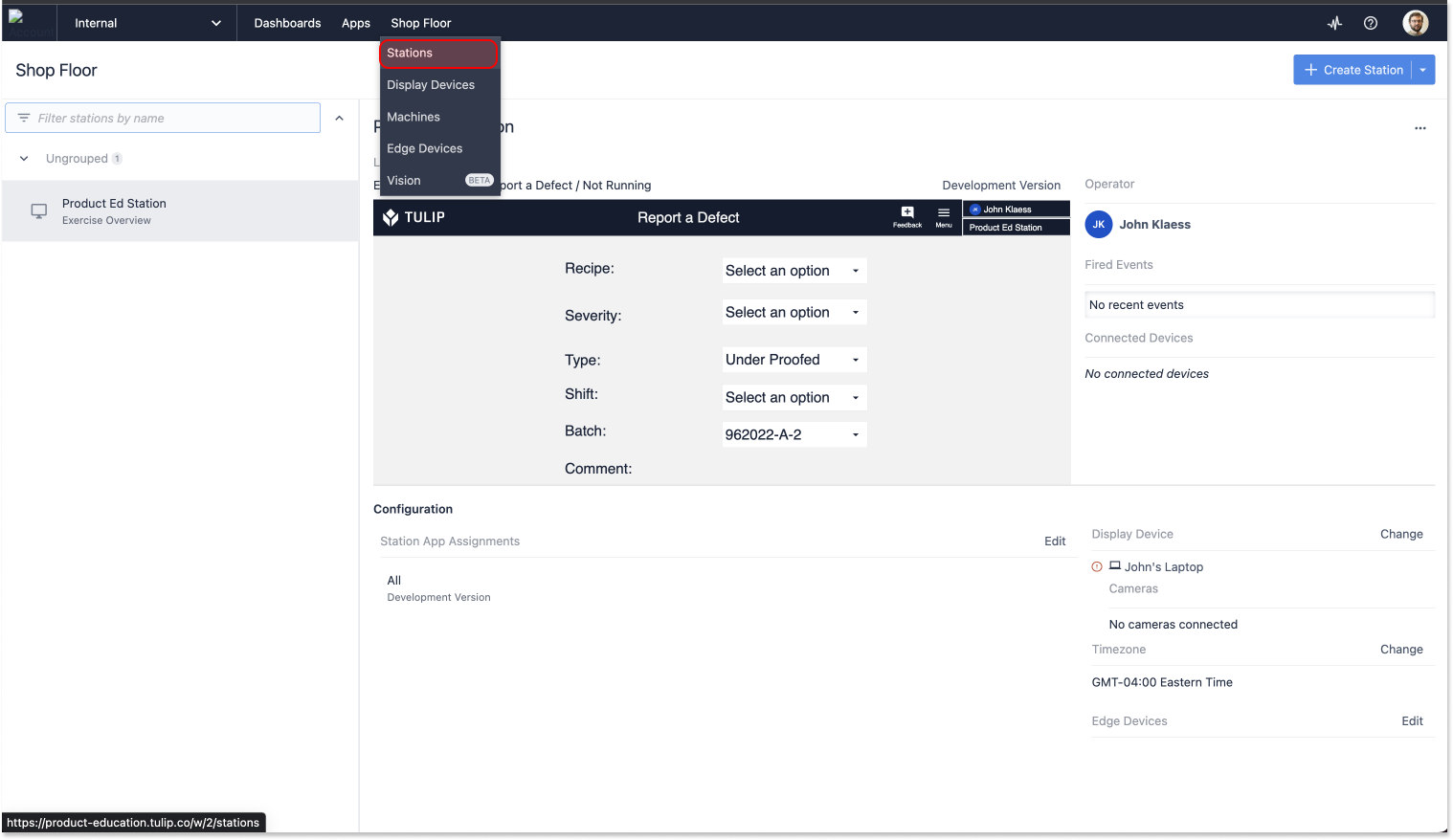
Торговый зал
Вкладка Shop Floor предназначена для управления станциями и физическими устройствами, связанными с вашим экземпляром Tulip. На вкладке Shop Floor вы найдете опции для создания и управления станциями, управления пограничными устройствами, машинами и Tulip Vision.

В данный момент остановимся на "Станциях". При нажатии на кнопку "Станции" вы попадаете на страницу, где создаются станции и назначаются приложения для них - важнейший шаг в рабочем процессе публикации.
:::(Info) (ПРИМЕЧАНИЕ:) Более подробно о станциях можно узнать в Базе знаний и в разделе Tulip University
:::
Вы будете взаимодействовать с этой страницей гораздо чаще по мере подготовки к запуску готовых приложений в производство.
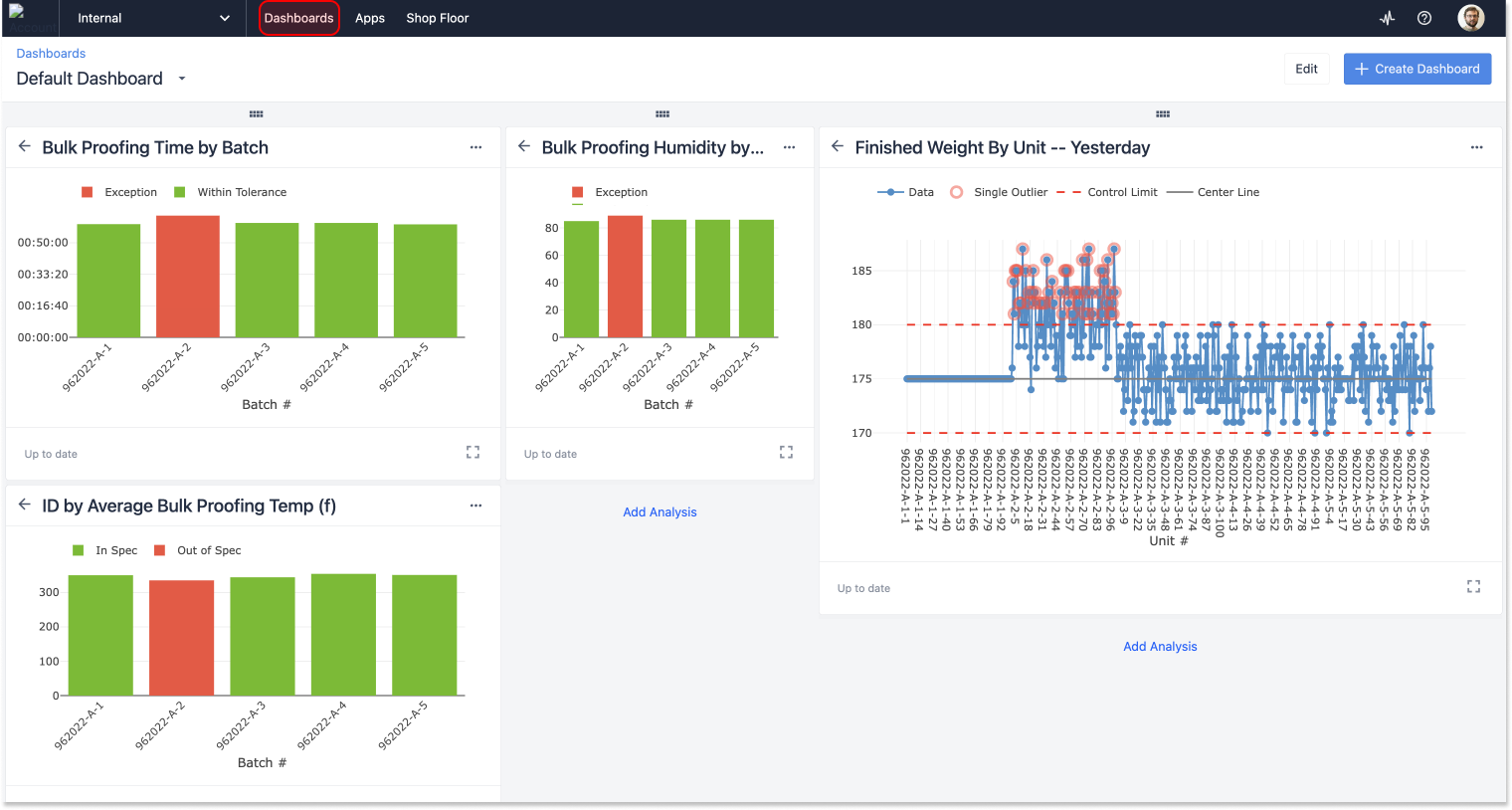
Приборные панели
По мере создания аналитических данных они будут появляться в разделе "Dashboards" вашего экземпляра. Перейдите сюда, выбрав в верхней навигационной панели пункт "Dashboards".
Приборные панели можно рассматривать как коллекции аналитики. Вы можете организовать панели в соответствии с любой логикой.

Важно отметить, что приборные панели можно экспортировать в виде URL-адреса и предоставлять любому пользователю, независимо от наличия у него учетной записи Tulip.
Это позволяет делиться результатами и показателями с любым сотрудником организации.
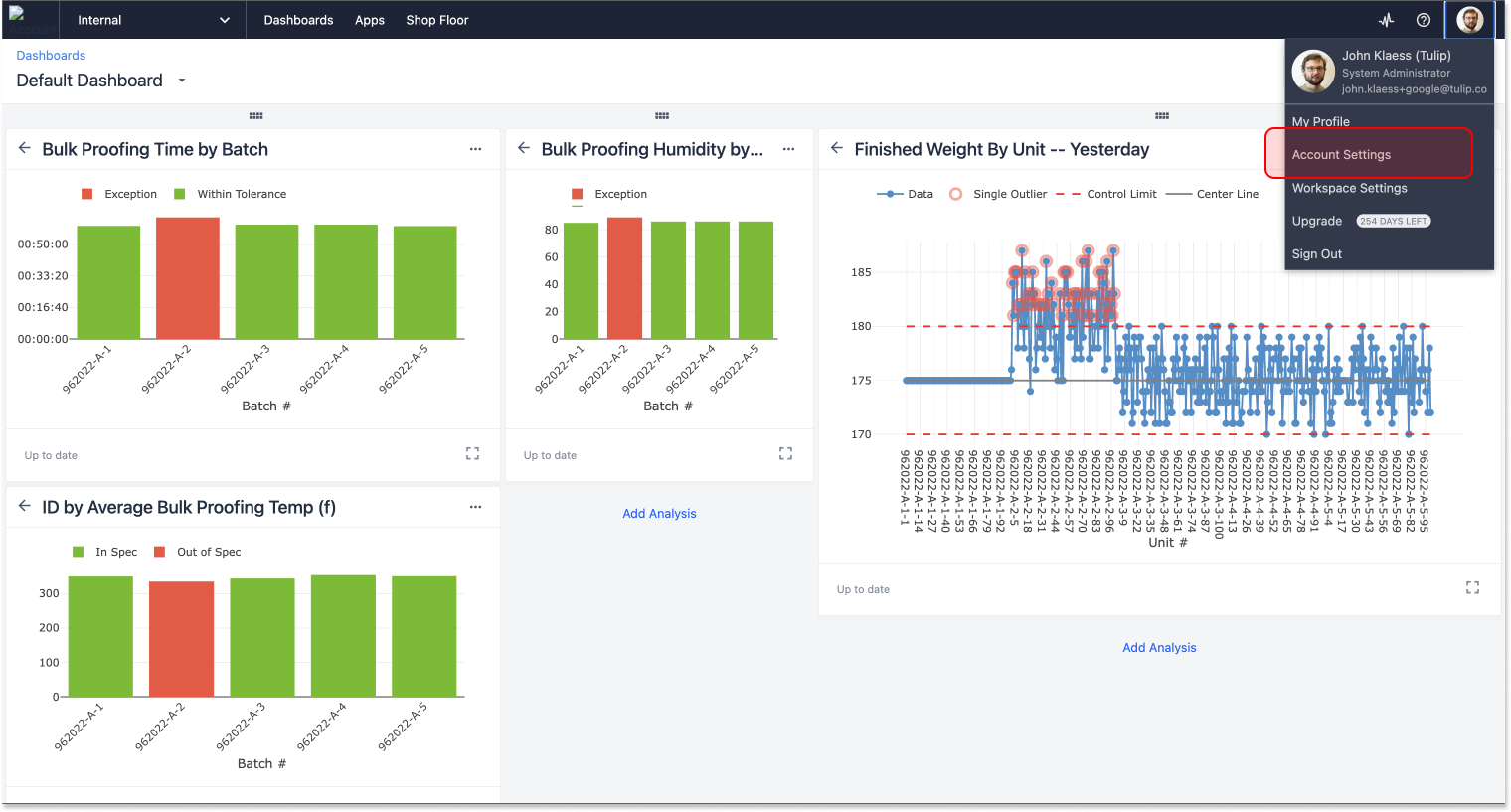
Настройки учетной записи
Доступ к настройкам учетной записи можно получить, нажав на значок в правом верхнем углу вашего экземпляра Tulip. Доступные здесь опции зависят от уровня ваших прав.

Tulip Player
Одна из наиболее важных частей Tulip - Tulip Player - не находится в вашем веб-инстансе.
Tulip Player - это приложение, разработанное специально для запуска приложений. Его можно запускать на многих устройствах под управлением различных операционных систем. Важно, что его необходимо загрузить на любое устройство, на котором вы хотите запускать приложения.
Для загрузки Tulip Player перейдите по этой ссылке. Инструкции по установке и настройке смотрите здесь
Создание приложений
Теперь, когда вы можете ориентироваться в своем экземпляре, давайте пройдем краткий курс создания приложений. Нет лучшего способа сделать это, чем создать приложение вместе. Итак, откройте свой экземпляр и давайте вместе создадим приложение "Hello World".
Создание нового приложения
Первое, что нам нужно сделать, - это создать новое приложение. Для этого перейдите в раздел "Приложения" платформы, используя меню "Приложения" в верхней навигационной панели.
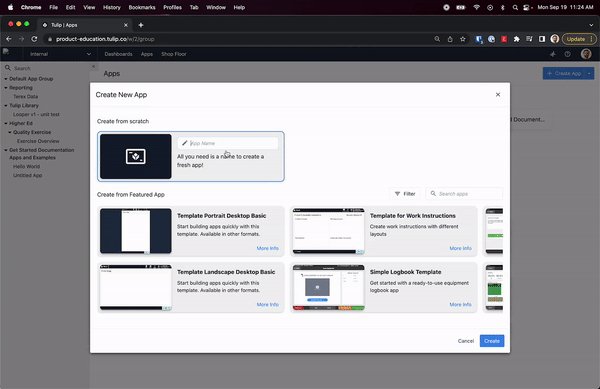
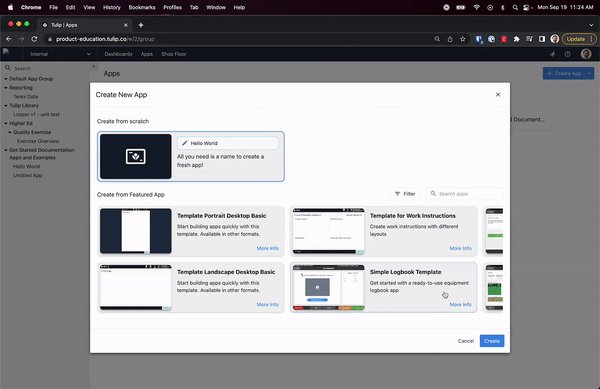
Там нажмите кнопку "Создать приложение" в правом верхнем углу. После этого появится модальное окно с вопросом о том, хотите ли вы создать новое приложение или начать работу с шаблона. Мы рекомендуем вам поиграть с различными доступными шаблонами, но пока давайте начнем с пустого приложения, нажав кнопку "создать" в правом нижнем углу модального окна.

Вы попадете на главный экран приложения, где будете управлять настройками этого приложения. Назовите свое приложение "Hello World", нажав на карандаш рядом с надписью "Untitled App" в левом верхнем углу. Затем нажмите на любой шаг, и вы перейдете в редактор приложений.
Создание приложения "Hello World"
Процесс создания приложения можно разделить на несколько основных этапов, которые вы будете повторять на разных уровнях масштаба и сложности на протяжении всего вашего знакомства с Tulip.
- Проектирование пользовательского интерфейса
- Добавление логики
- Тестирование
Мы максимально упростим этот процесс и сосредоточимся на разработке базового интерфейса, добавлении одной строки логики и тестировании нашего приложения в режиме разработчика.
Проектирование пользовательского интерфейса приложения
Пользовательский интерфейс - это расположение графических и интерактивных элементов на всех этапах работы приложения. Создание хорошего пользовательского интерфейса - важнейшее условие успешного взаимодействия пользователей с приложениями.
:::(Info) (ПРИМЕЧАНИЕ:) Проектирование пользовательского интерфейса подробно рассматривается в разделе Tulip University. :::
А пока давайте оставим все как есть. Мы добавим в наш пользовательский интерфейс 4 элемента:
- Форма для создания строки заголовка
- Переменная, отображающая имя приложения
- Кнопка меню
- Кнопка, при нажатии на которую отображается сообщение "Hello World".
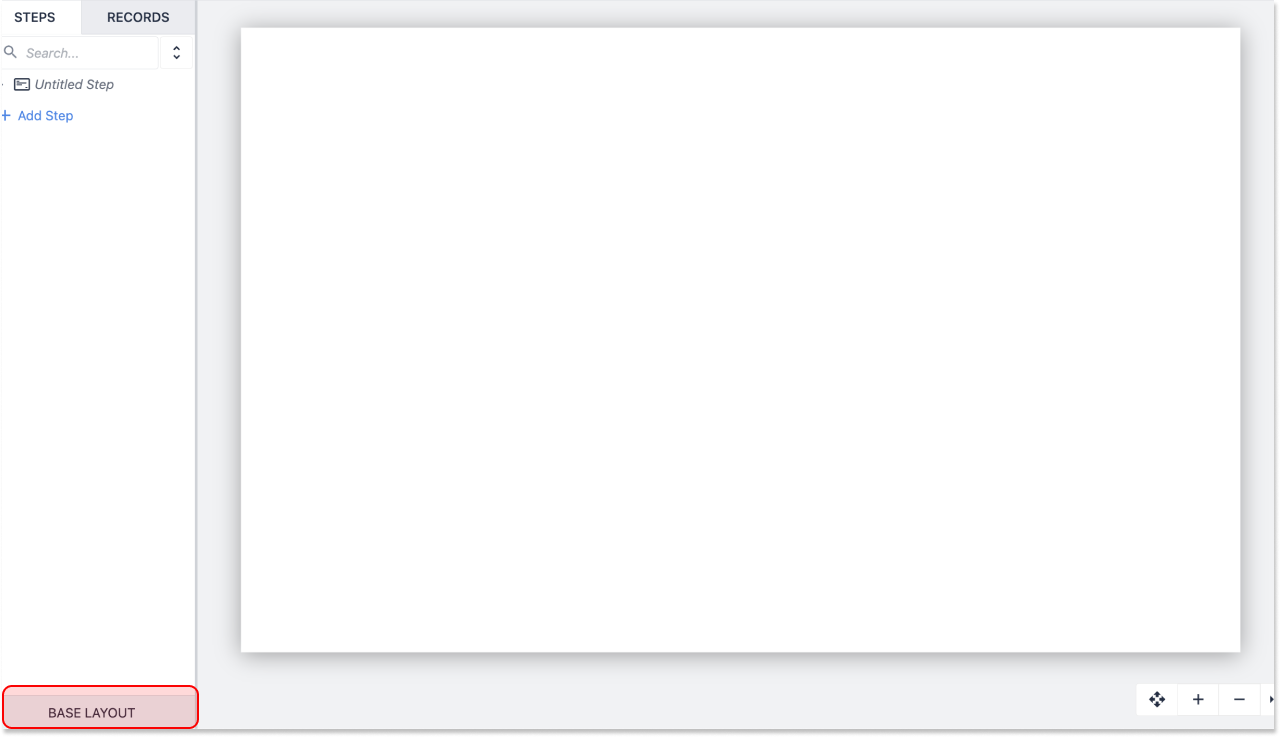
Разработка базового макета
Базовые макеты - это шаблоны проектирования, которые применяются на каждом этапе работы приложения.
В качестве базового макета для нашего приложения мы разработаем пользовательский интерфейс.
Чтобы перейти к базовому макету, щелкните на тексте "Base Layout" в левом нижнем углу редактора приложений. Вы узнаете, что редактируете базовый макет, когда фон за текстом будет выделен светло-голубым цветом.

Чтобы добавить полосу заголовка, перейдите в меню "Активы" на панели инструментов и выберите опцию "прямоугольник". Если он не виден сразу, найдите слово "прямоугольник" в строке поиска.
Когда вы нажмете на "прямоугольник", вы увидите, что в область "песочницы" редактора приложения была добавлена фигура. Щелкните на фигуре, чтобы выделить ее. На правой панели появятся опции для настройки параметров актива. Измените цвет на темно-серый. Настройте параметры виджета так, чтобы его размеры составляли 1920w x 100h, или просто перетащите его на место, чтобы он занимал всю верхнюю часть приложения.
Добавление названия шага в верхнюю навигационную панель
Когда пользователь заходит в наше приложение, мы хотим, чтобы оно отображало название шага, который он в данный момент выполняет. В данном случае мы хотим, чтобы на верхней панели, которую мы только что создали, отображалась надпись "Hello World".
Для этого щелкните на меню "Текст" на панели инструментов и выберите из выпадающего списка пункт "Переменная". В качестве альтернативы можно воспользоваться сочетанием клавиш и просто нажать "V".
Переменные в Tulip - это держатели для значений. Когда вы выбираете отображение переменной, ваше приложение будет отображать то значение, которое в данный момент хранится в этой переменной.
Чтобы получить доступ к имени шага, нам необходимо настроить нашу переменную.
Убедитесь, что выбрана встроенная переменная, и перейдите к панели виджетов на правой панели. В разделе "Datasource" выберите "App Info". В раскрывающемся списке "Select App Info" выберите "Step Name".
Перетащите переменную на место в верхней панели. Возможно, потребуется изменить цвет текста, чтобы сделать его более читаемым на темном фоне.
В качестве альтернативы можно просто добавить "название шага" из меню "Текст" на панели инструментов.
Последнее, что нам нужно сделать, это дать имя нашему шагу. Дважды щелкните на "Шаге без названия" в левой панели Steps и переименуйте шаг в "Hello World".
Добавление кнопки меню
Используя меню "Кнопки" на панели инструментов, добавьте в приложение кнопку Menu. Перетащите ее в левый или правый верхний угол верхней панели.
Важно, чтобы кнопка меню была доступна с каждого шага приложения, чтобы пользователь мог изменить, отменить или приостановить работу приложения.
Добавление кнопки Hello World
Используя меню "Кнопки" на панели инструментов, добавьте в приложение кнопку. Отцентрируйте ее на макете.
В следующем разделе мы добавим логику к этой кнопке.
Добавление логики в приложения
Логика триггеров - это то, что делает приложения "умными". Именно она отличает программы для создания слайд-шоу от динамичных, отзывчивых приложений, которые вы будете создавать в Tulip.
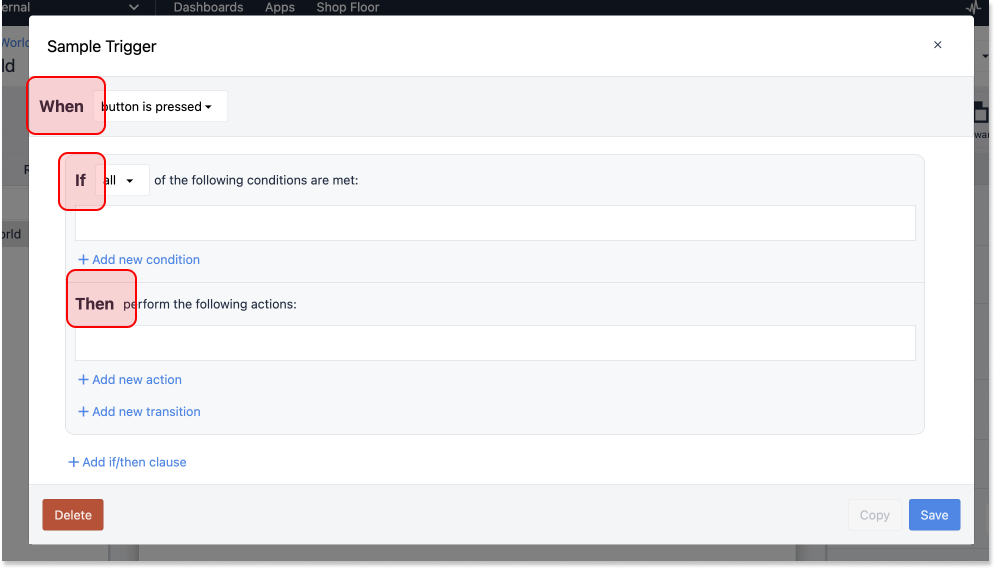
Структура логики в Tulip
Логические утверждения в Tulip строятся по одной и той же схеме: When → If → Then.

Когда происходит событие, если выполняются или не выполняются определенные условия, тогда приложение выполняет заданные действия.
Триггер для нашего приложения "Hello World" будет иметь такую же структуру.
Когда пользователь нажмет кнопку, тогда приложение выведет на экран сообщение "Hello World". Никаких условных операторов в этот триггер мы помещать не будем.
Куда добавлять триггеры в Tulip
В Tulip логика связана с событиями. Пользователь нажимает кнопку, изменяется состояние машины или сканируется штрих-код - все это примеры событий. В Tulip существует несколько общих мест, куда можно добавить триггеры:
- в виджеты, такие как кнопки и интерактивные таблицы
- В шагах - для таких действий, как "при открытии шага", "при закрытии шага" или "при срабатывании устройства".
- В приложениях - для действий типа "при открытии приложения".
- Создание первого триггера
Давайте напишем наш первый триггер.
Наш триггер будет делать две вещи:
- хранить строку текста в переменной
- Отображать сообщение, содержащее эту переменную.
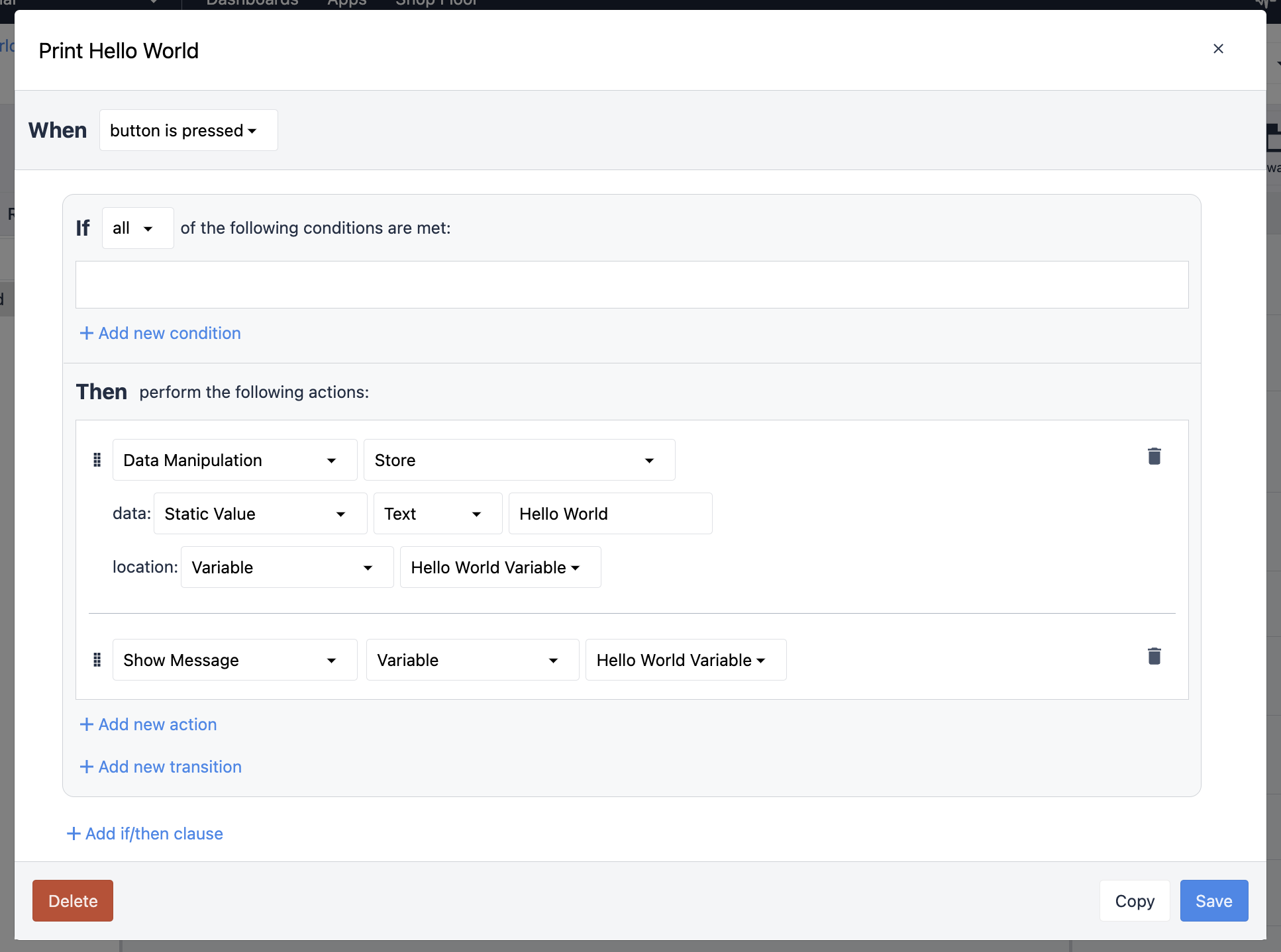
После завершения работы триггер должен выглядеть следующим образом:

Выберите кнопку, которую вы разместили в центре пользовательского интерфейса. Выбрав виджет, в контекстной панели найдите складку с надписью "триггеры" и нажмите на знак "плюс", чтобы добавить триггер. В результате откроется модальная панель триггера.
Дайте своему триггеру имя, например "Печать Hello World".
Поскольку этот триггер привязан к кнопке, мы позаботимся об операторе WHEN: КОГДА кнопка будет нажата.
Поэтому наша задача - написать операторы действия THEN. Начнем с записи строки текста в переменную.
Нажмите кнопку "Добавить новое действие". В выпадающем меню выберите "Манипуляция данными", а затем "Сохранить". В этом действии нам необходимо указать, какие данные мы хотим сохранить и где. В выпадающем меню после пункта "Данные:" выберите "статическое значение", а затем "Текст". В это статическое значение мы поместим наше сообщение. В поле ввода напишем сообщение "Hello World".
Следующей частью этого триггера является определение "location:", или места, где будут храниться данные. Выберите "Переменная" из выпадающего списка, а затем выберите создание новой переменной. Дайте переменной имя, например, "Hello World Variable", и нажмите на зеленую галочку.
Почти все готово. Следующее, что нам нужно сделать, это отобразить нашу переменную в сообщении. Для этого мы создадим еще одно действие в нашем триггере.
Поэтому нажмите кнопку "Добавить новое действие" и выберите из выпадающего списка "Показать сообщение". Последнее, что нам нужно сделать, это указать, какие данные будут содержаться в сообщении. Поскольку мы уже создали переменную, можно выбрать пункт "Переменная" из выпадающего списка, а затем выбрать переменную "Hello World".
Сохраните триггер. Теперь вы готовы к тестированию своего приложения.
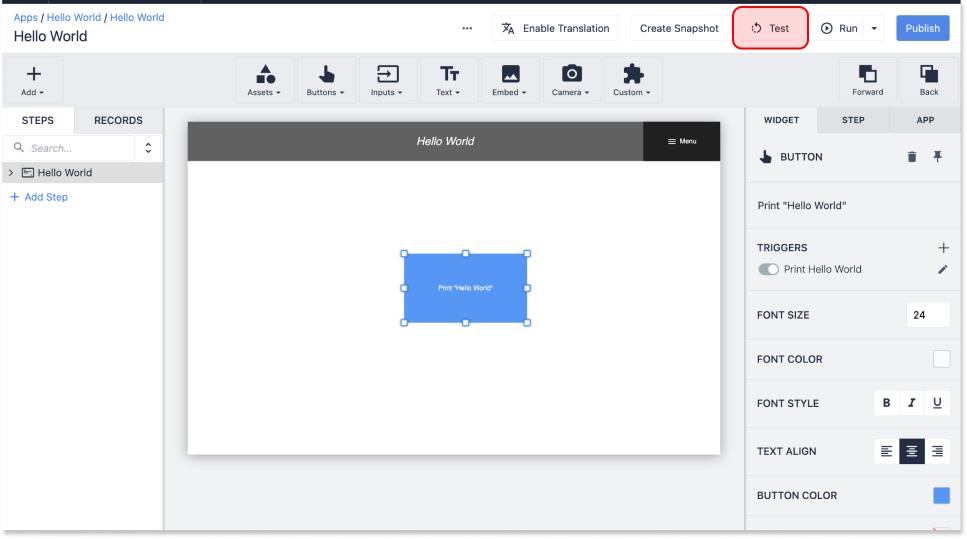
Тестирование приложения
В любой момент в процессе разработки можно протестировать приложение с помощью кнопки "Test", расположенной справа от панели инструментов в редакторе приложений. При этом откроется режим разработчика - "песочница", позволяющая тестировать приложения, не подвергая опасности производственные данные и системы.

Открыв режим разработчика, вы можете протестировать свое приложение. Нажмите кнопку "Начать", а затем нажмите кнопку. В нижней части экрана должно появиться сообщение "Hello World".
Публикация приложения
Перед запуском приложения в производство необходимо опубликовать его. Это позволит создать версию приложения, доступную только для чтения, к которой можно получить на станции.
Приложения публикуются в виде версий. Каждый раз, когда вы вносите изменения в приложение, вам необходимо опубликовать новую версию, чтобы получить доступ к последним изменениям в Player. Это помогает управлять изменениями и гарантирует, что только утвержденные версии и модификации попадут в производство.

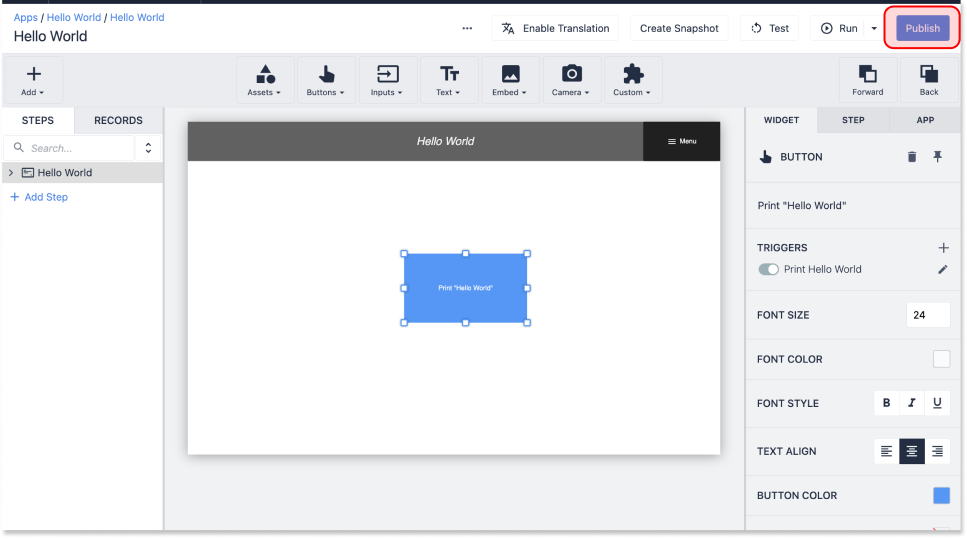
Чтобы опубликовать приложение, вернитесь в редактор приложений. Нажмите кнопку "опубликовать" в правом верхнем углу экрана. Появится модальное окно с предложением прокомментировать, что изменилось в данной версии. Добавьте любой комментарий. Комментарии станут более важными, когда вы начнете работать в масштабе, но пока можно обойтись простыми. Затем нажмите кнопку "Опубликовать версию 1".
Что вы создаете с помощью Tulip
Tulip - чрезвычайно гибкое решение. Поскольку это настоящая платформа, нет никаких ограничений на типы приложений, которые вы можете создавать. В связи с этим возникает важный вопрос: Что создавать на базе Tulip?
Ответ, конечно же, зависит от ваших операционных потребностей. Многие пользователи ставят перед Tulip конкретные задачи, такие как:
- Сокращение ошибок при ручной сборке
- отслеживание времени работы и простоя оборудования
- Повышение прозрачности производства
- упрощение генеалогии продукции в условиях высокой степени смешивания.
Эти конкретные бизнес-цели могут быть легко преобразованы в приложение или серию приложений, обеспечивающих желаемый результат. Обычно мы называем эти наборы приложений "сценариями использования" (use-case), или конкретными производственными задачами, которые они помогают решить. Примерами использования, отвечающими приведенному выше перечню операционных задач, могут быть:
- Цифровые рабочие инструкции
- мониторинг оборудования
- Отслеживание производства
- Прослеживаемость и генеалогия
Масштабы таких проектов могут варьироваться от целевых приложений для контроля качества на отдельной станции в одной ячейке до крупномасштабных решений по электронному учету партий продукции для всего фармацевтического производства. Часто заказчики Tulip начинают с простого сценария использования, который быстро приносит пользу и расширяет возможности, а затем, по мере того как они начинают работать с Tulip, расширяют свои решения.
:::(Info) (ПРИМЕЧАНИЕ) Узнайте, как выбрать свой первый сценарий использования в this Курс Tulip University. :::
Важнейший вывод: одни и те же базовые функции Tulip могут быть использованы для разработки любого приложения, которое вы только можете себе представить, для решения любой операционной задачи любого масштаба.
Изучив несколько ключевых функций Tulip, вы дадите своей команде возможность разрабатывать программные решения для самых сложных задач сегодня, завтра и в следующем году.


