- Wydrukować
Jak używać tablic w aplikacjach
Przegląd
Oto jak przechowywać dane w tablicy w Tulip i przenosić wartości z jednego typu danych do drugiego.
W tym artykule dowiesz się...
- Jak tworzyć i używać tablic
- Jak zmieniać tablice w edytorze wyzwalaczy
- Używanie dzielonego ciągu znaków do przekształcania danych wyjściowych funkcji konektora w tablicę
Tablice i obiekty to dwie popularne struktury danych używane w wielu językach programowania. Tulip wykorzystuje te struktury danych w dwóch częściach platformy:
- Zmienne, do przechowywania wielu punktów danych związanych z tą samą zmienną.
- Konektory, do przekazywania danych wyjściowych funkcji konektora do zmiennej.
Można tworzyć tablice:
- W edytorze wyzwalaczy (ręcznie)
- W edytorze wyrażeń (ręcznie)
- W widoku podsumowania zmiennej (pokazanym poniżej) (ręcznie).
- Przechowując dane wyjściowe wejścia Multiselect.
- Przechowując dane wyjściowe funkcji konektora SQL, która zwróciła wiele wierszy lub konektora HTTP z tablicą w zwracanym pliku JSON (automatycznie).
Tworzenie tablic
W edytorze wyzwalaczy
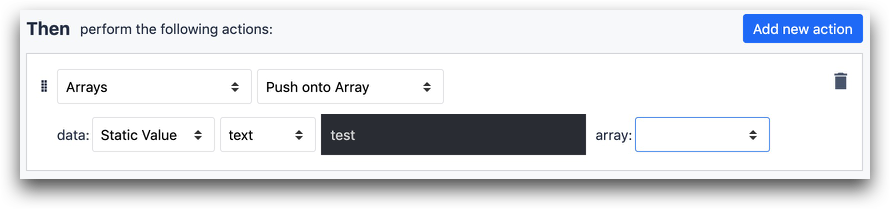
Tablicę można utworzyć za pomocą akcji "Push onto Array".

- "Arrays" "Push Onto Array" data: "Static Value" "text" "text" array: (utwórz tablicę tutaj)
W edytorze wyrażeń
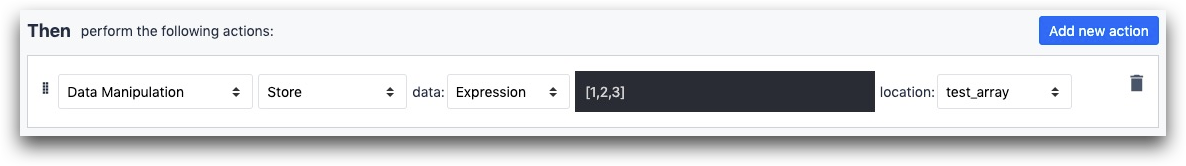
Nową tablicę można utworzyć za pomocą akcji "Store" w sekcji "Data Manipulation". W następujący sposób:

- "Manipulacja danymi" "Zapisz" dane: "Expression" "[1,2,3]" location: "test_array"
Każda tablica może mieć tylko jeden typ wartości, tj. ciągi lub liczby całkowite.
W widoku podsumowania zmiennych
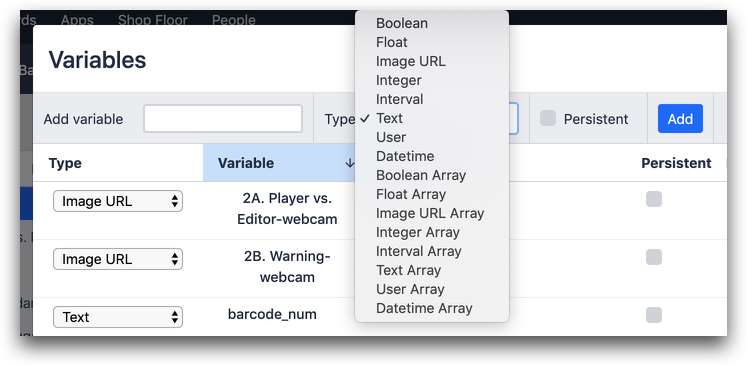
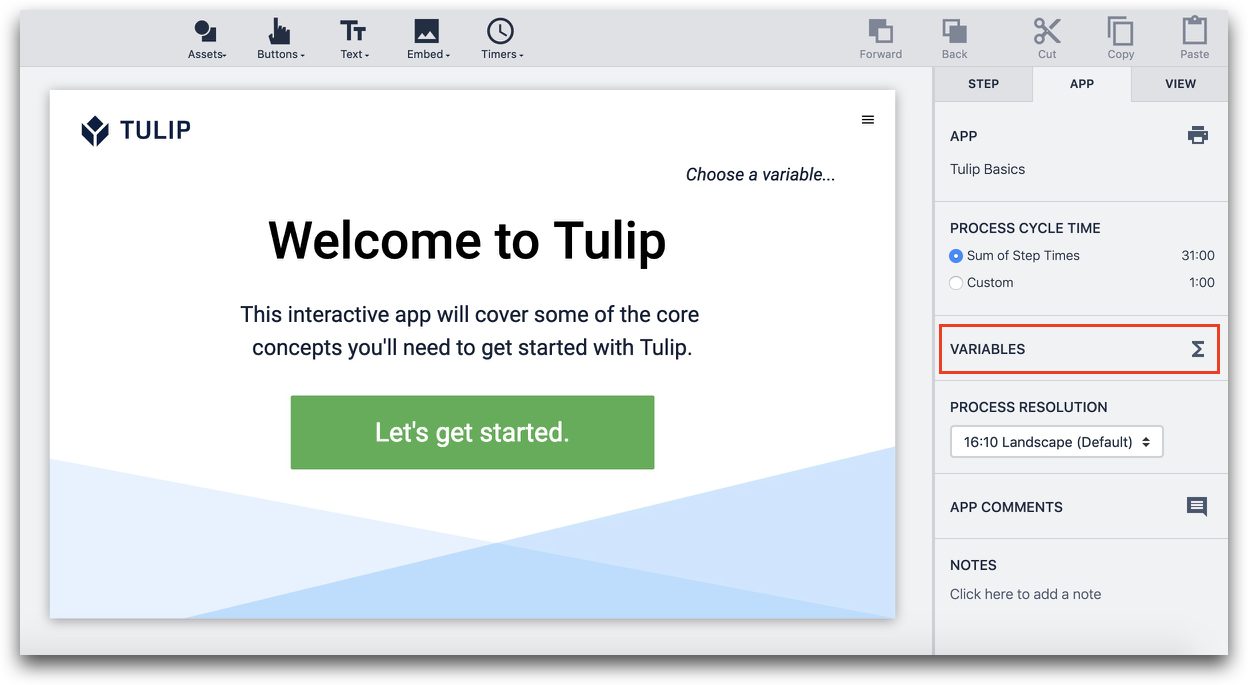
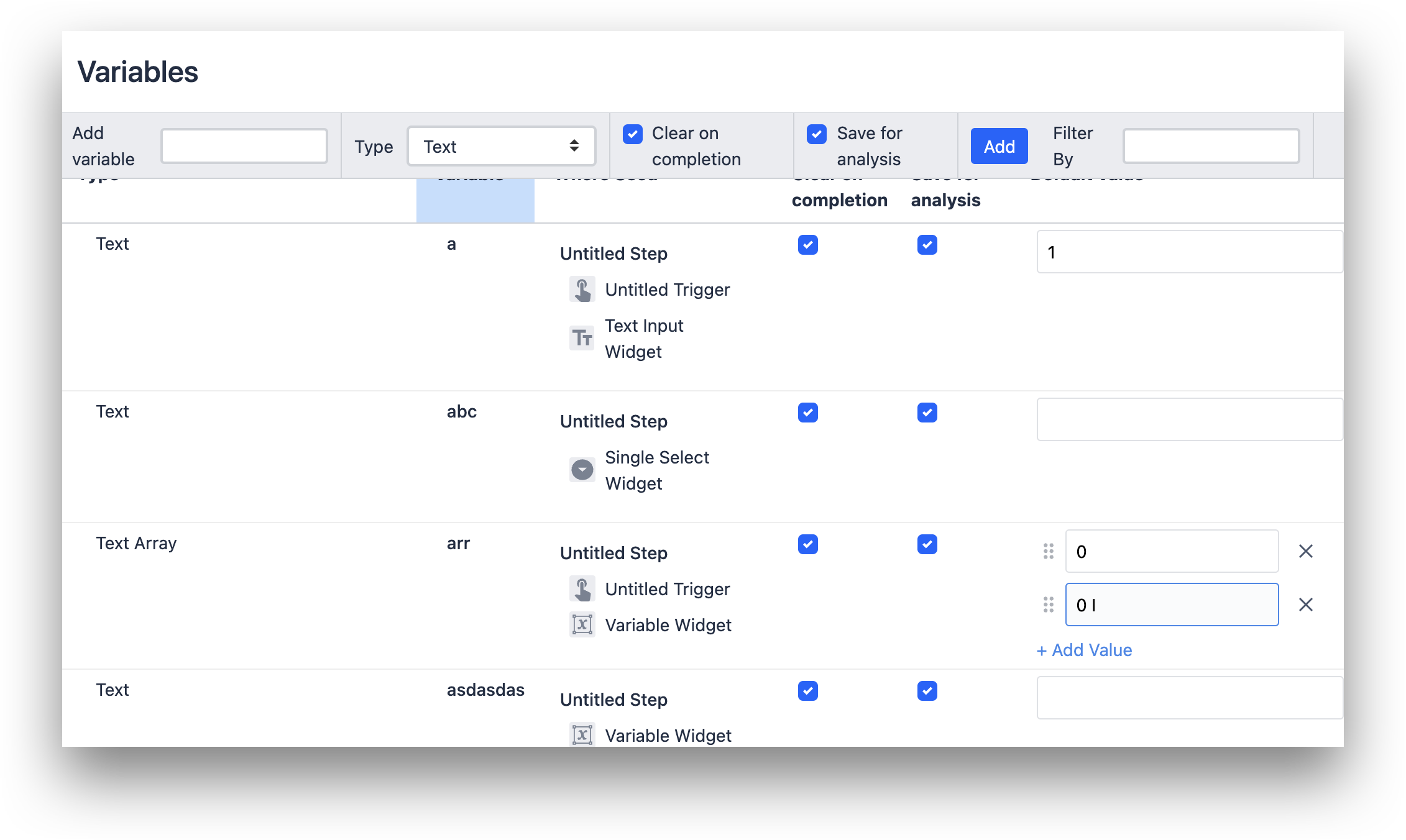
Przejdź do widoku podsumowania zmiennych w zakładce "App" panelu kontekstowego, a następnie utwórz nową zmienną w górnej części okna modalnego:

Manipulowanie tablicami
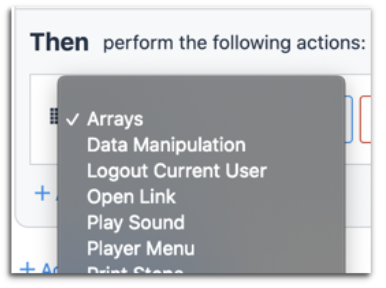
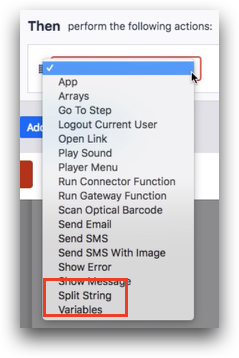
Za pomocą edytora wyzwalaczy można tworzyć tablice i manipulować nimi. W instrukcji "Then" kliknij "Add new Action", a następnie wybierz opcję "Arrays".

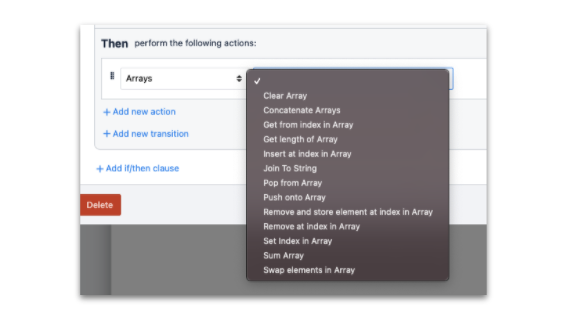
W następnym menu rozwijanym zobaczysz różne metody tablicowe. Są one zgodne z metodami tablicowymi w JavaScript, więc jeśli potrzebujesz dalszych wyjaśnień, zapoznaj się z tym przewodnikiem po metodach tablic owych.

Dostępne metody tablicowe obejmują:
- Clear Array
- Concatenate Arrays
- Pobierz z indeksu w tablicy
- Pobierz długość tablicy
- Wstaw w indeksie w tablicy
- Dołącz do ciągu znaków
- Pop z tablicy
- Push do tablicy
- Usuwanie i przechowywanie elementu pod indeksem w tablicy
- Usuń przy indeksie w tablicy
- Ustaw indeks w tablicy
- Sumowanie tablicy
- Zamień elementy w tablicy
W zależności od wyboru w tym menu rozwijanym, pozostałe pola będą zawierały opcje dotyczące tablicy, którą chcesz manipulować, indeksu, który chcesz zmienić, oraz nowej wartości, którą ustawiasz.

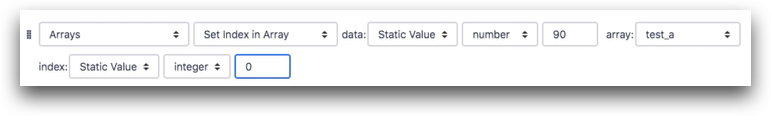
- "Arrays" "Set Index in Array" data: "Static Value" "number" "90" array: "test_a" index: "wartość statyczna" "liczba całkowita" "0"
W powyższym przykładzie zmieniasz wartość w indeksie 0 w tablicy o nazwie "test_a" na wartość 90.

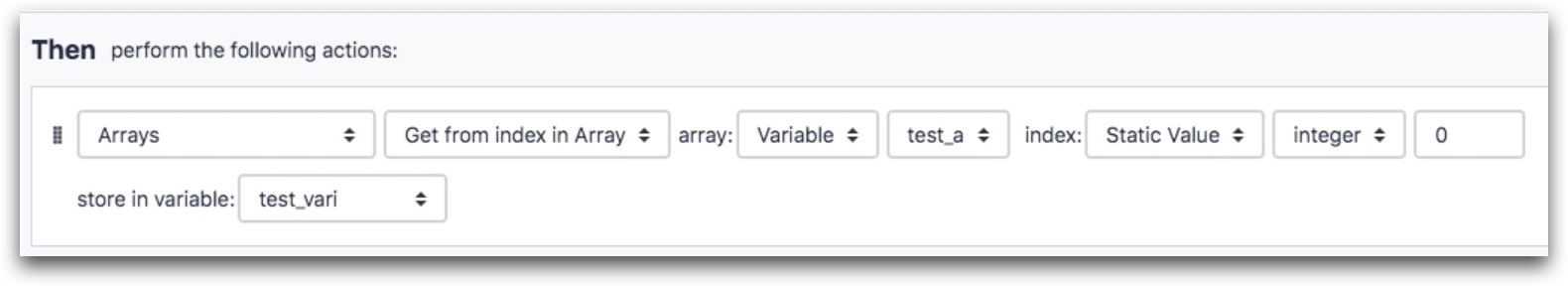
- "Arrays" "Get from index in Array" array: "Variable" "test_a" index: "Static Value" "integer" "0" store in variable: "test_vari"
W powyższym przykładzie uzyskujemy dostęp do wartości w indeksie 0 tablicy o nazwie "test_a" i zapisujemy ją w zmiennej o nazwie "test_vari".
Przeszukiwanie tablic
Załóżmy, że chcesz użyć widżetu wielokrotnego wyboru, aby umożliwić operatorowi wprowadzanie wielu rodzajów defektów dotyczących jednego produktu. Następnie, w zależności od wprowadzonych defektów, chcesz wysłać je do określonego zestawu etapów przeróbek.
Formularz wielokrotnego wyboru automatycznie zapisuje wartości w tablicy. Będziesz więc musiał przeszukać tę tablicę pod kątem określonej wartości, a następnie wysłać operatora do określonego kroku.
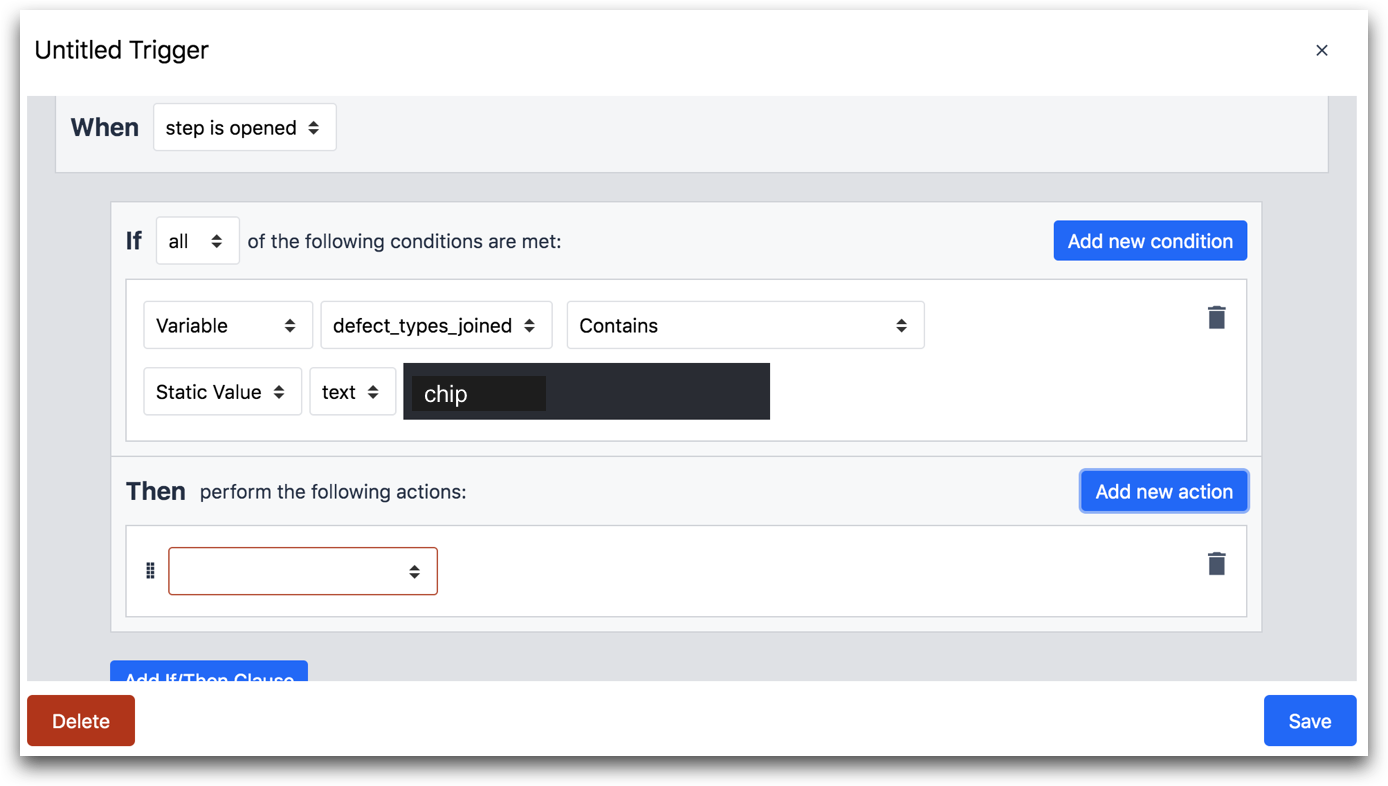
W tym celu można użyć akcji wyzwalającej "Join To String". Spowoduje to połączenie wszystkich elementów tablicy w jeden ciąg znaków i zapisanie go w osobnej zmiennej. Następnie w osobnym wyzwalaczu można użyć instrukcji "If", aby sprawdzić, czy ten ciąg zawiera określoną wartość.
Elementy tablicy mogą być oddzielone dowolnym ciągiem znaków. Większość użytkowników Tulip preferuje przecinek (,).
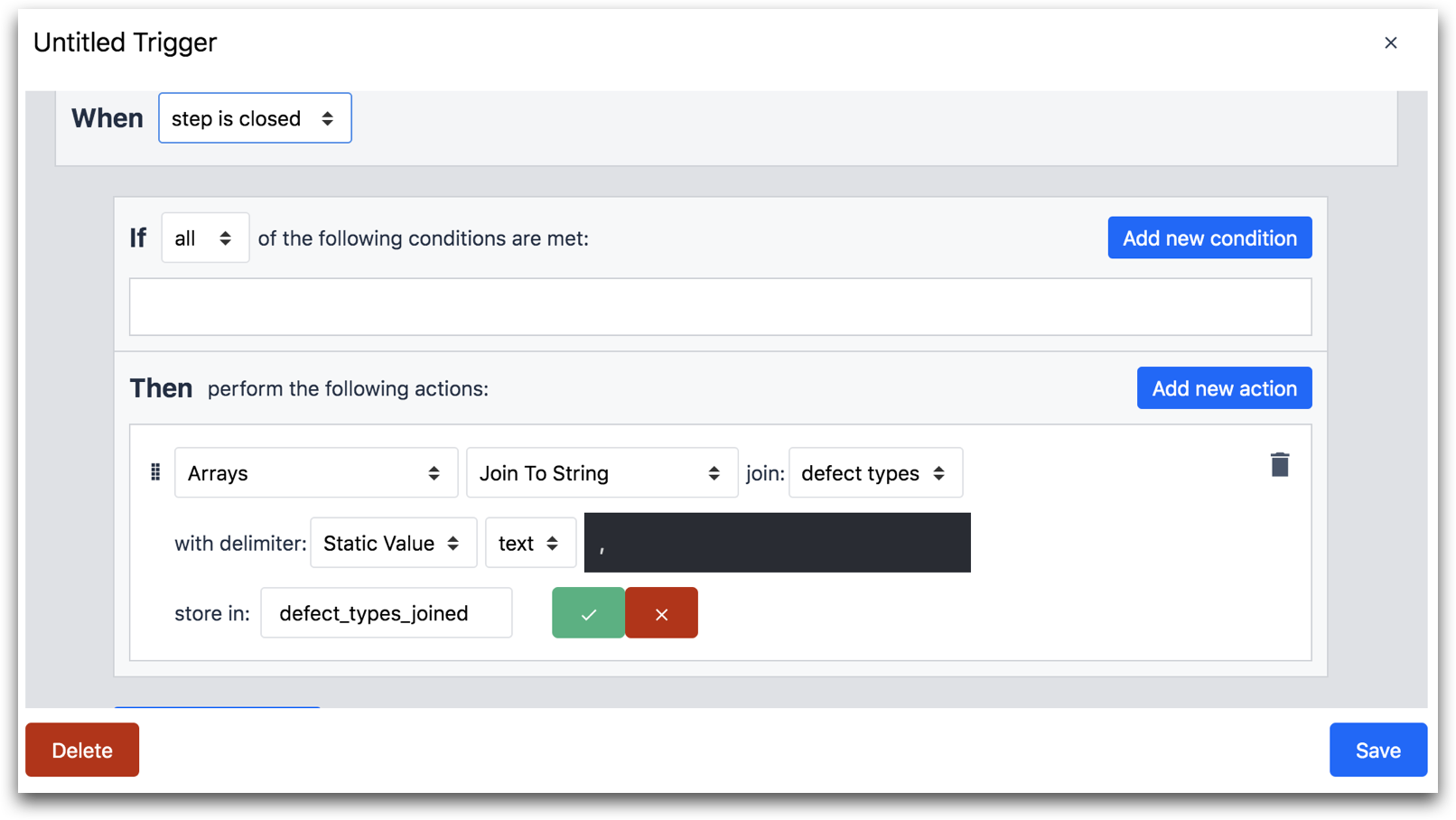
Oto przykład łączenia wszystkich elementów tablicy w ciąg znaków:

- "Arrays" "Join To String" join: "defect types"
- z separatorem: "Static Value" "text" ","
- store in: "defect_types_joined"
Oto drugi wyzwalacz, którego można użyć do przeszukiwania tego nowego ciągu pod kątem określonej wartości:

IF
- "Variable" "defect_types_joined" "Contains" "Static Value" "text" "chip"
Używanie Split String do tworzenia tablic
W oparciu o wszystko, co zostało omówione do tej pory, bardzo trudno byłoby uzyskać dane wyjściowe niektórych typów funkcji łączników w tablicy. Aby rozwiązać ten problem, można użyć split string.
Jeśli chcesz przygotować dane wyjściowe funkcji konektora do przechowywania w tablicy, musisz dodać wspólny znak między każdym elementem danych. Typowe przykłady obejmują:
- Średnik (;)
- Przecinek (,)
- Znak nowej linii ("\n")
Załóżmy, że masz serię punktów danych, które chcesz przechowywać w tablicy. W zapytaniu SQL lub żądaniu HTTP GET należy najpierw połączyć je w jeden ciąg, jeśli nie są jeszcze przechowywane w obiekcie.
Oto przykład:
7989;43f3;3e3;f34;f;34;3
Powszechnym separatorem jest średnik.
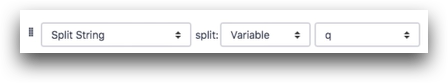
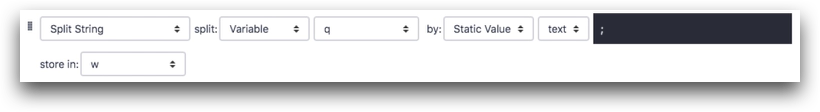
W edytorze wyzwalaczy będziesz chciał użyć opcji "Split String", aby przekonwertować ten ciąg na tablicę.

Najpierw wybierz zmienną, którą chcesz podzielić. W tym przypadku jest to "q".

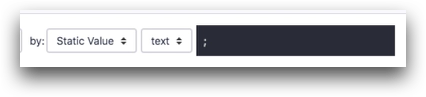
Następnie dodaj separator.

Na koniec wybierz zmienną, w której chcesz przechowywać tablicę.

- "Split String" split: "Variable" "q" by: "Static Value" "text" ";" store in: "w"
Wyświetlanie zmiennych tablicowych
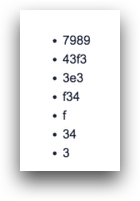
Jeśli chcesz upewnić się, że to działa, dodaj zmienny tekst do kroku. Następnie wybierz zmienną, która przechowuje tablicę.
Na koniec otwórz Tulip Player i sprawdź, czy wszystkie elementy w tablicy pojawiają się jako lista wypunktowana. Konieczne może być rozwinięcie pola tekstowego w celu uwzględnienia liczby elementów w tablicy.

Po zwróceniu tablicy pojedynczego typu danych z konektorów HTTP (tekst, wartość logiczna, liczba całkowita itp.), wynikiem będzie lista wypunktowana, jak pokazano w powyższej sekcji.
Wyświetlanie tablic z funkcji SQL i konektorów HTTP
W przypadku zwracania tablicy obiektów z funkcji konektora HTTP lub wielu wierszy z funkcji konektora SQL, lista wypunktowana nie będzie idealnym sposobem wyświetlania.
Zamiast tego zapoznaj się z tym osobnym przewodnikiem, aby zobaczyć, jak przekształcić dane wyjściowe funkcji łącznika w interaktywną lub statyczną listę.
Przeglądanie wszystkich zmiennych tablicowych w aplikacji
Aby manipulować strukturą danych, musi ona być już przechowywana jako zmienna. Istniejące zmienne można zobaczyć, przechodząc do Context Pane w App Editor i wybierając symbol Sigmy obok "Variables" w zakładce App.

Tablice będą wyświetlane jako "Array" w kolumnie "Type", w zależności od rodzaju wartości, które zawierają. Można również utworzyć wartości domyślne dla indeksów tablicy.

Więcej informacji
- Jak używać danych wyjściowych z funkcji konektora w aplikacjach
- Jak wywołać funkcję konektora za pomocą wyzwalaczy
- Przewodnik po edytorze wyrażeń w edytorze aplikacji
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na stronę community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli do czynienia z podobnym pytaniem!

