- 인쇄
HTTP 커넥터 출력을 구조화하는 방법을 알아보세요.
개요
Tulip의 커넥터 함수 편집기를 사용하면 커넥터 함수가 반환하는 데이터를 애플리케이션 내에서 유용하고 사용할 수 있도록 구조화할 수 있습니다. 이 글에서는 커넥터 함수 Output의 서식 지정에 대한 기본 사항을 소개합니다:
- 커넥터 "출력"의 개념
- 출력 서식 지정에 사용할 수 있는 도구
- 다양한 일반적인 출력 포맷
출력이란 무엇인가요?
출력은 커넥터 함수의 반환 결과를 정의하고 구조화하는 데 사용됩니다. 출력을 통해 더 큰 HTTP 반환 본문에서 앱에 중요한 정보를 추출할 수 있습니다.

출력을 구조화하는 방법
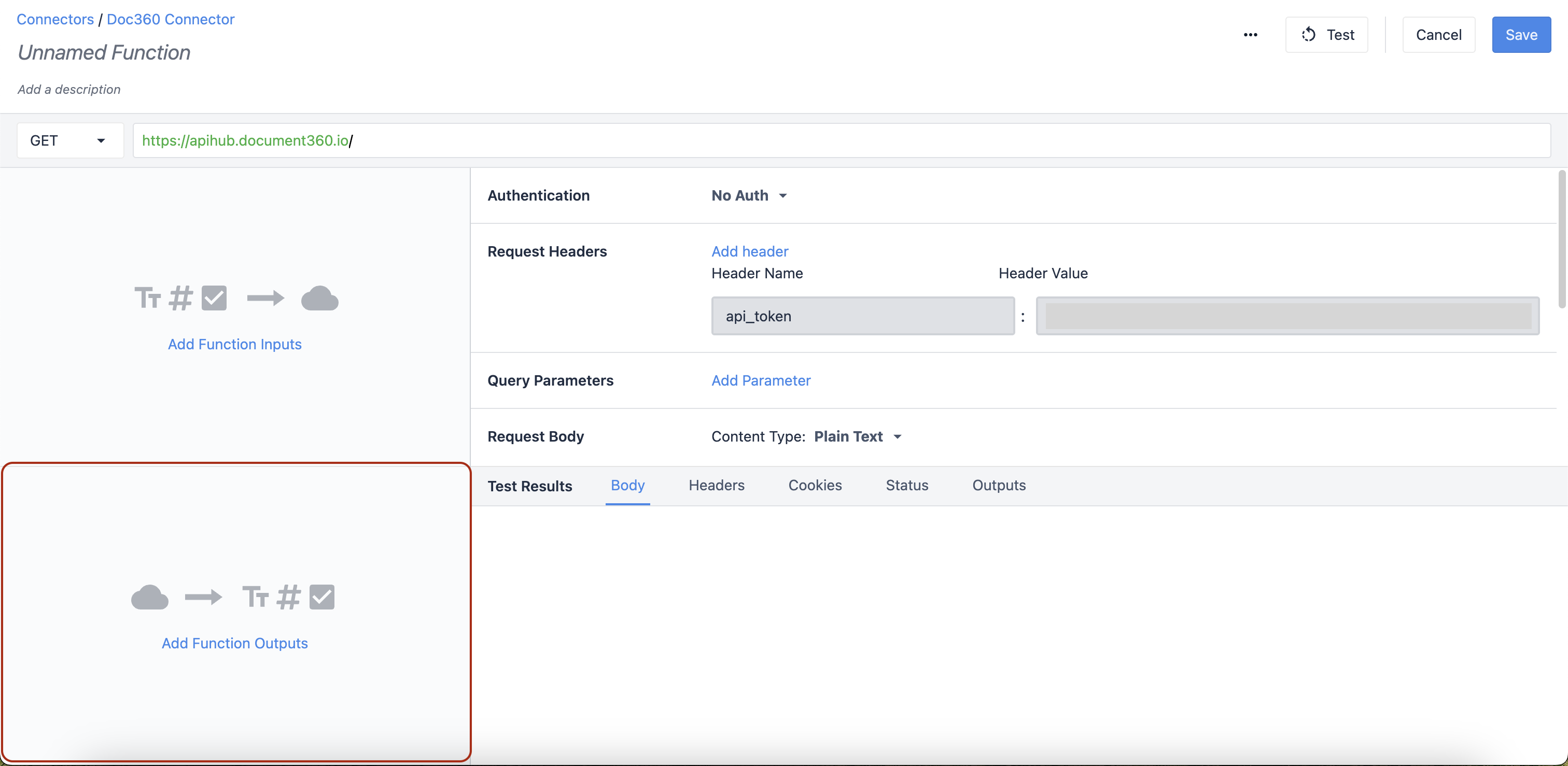
커넥터 함수 에디터의 왼쪽 하단에서 출력 섹션을 찾습니다.

출력 추가를 시작하려면 함수 출력 추가를 클릭합니다.
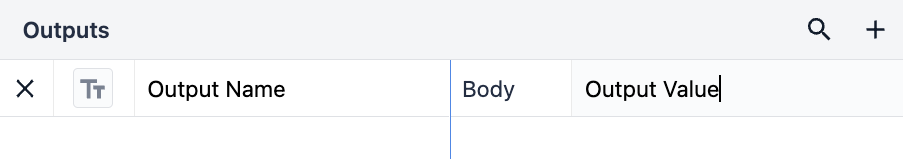
출력의 이름을 식별 가능한 레이블로 지정하는 것이 좋습니다. 이러한 이름은 앱에서 변수로 표시되므로 이를 구분할 수 있어야 합니다.

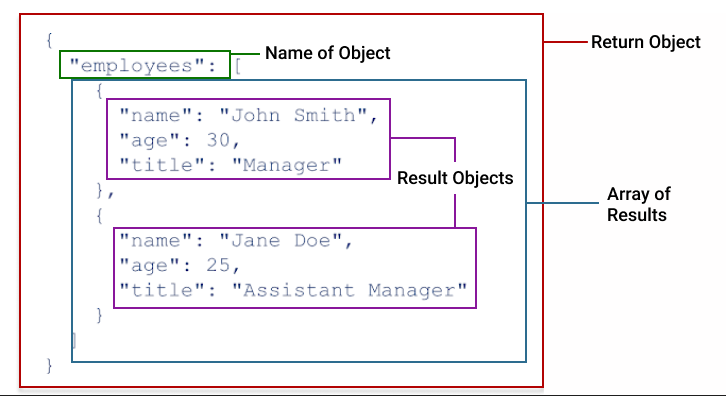
HTTP 요청의 결과를 이해하려면 먼저 테스트 결과에서 반환되는 객체의 형태를 이해하는 것이 중요합니다. 아래 다이어그램은 결과가 객체와 배열의 섹션으로 어떻게 나뉘는지 보여줍니다.

:::(Info) (참고) 이전에 JSON으로 작업해 본 적이 없다면 객체와 배열이라는 두 가지 중요한 데이터 유형에 익숙하지 않을 수 있습니다. 배열은 같은 유형의 값 목록입니다. 예를 들어 [1,2,3,5] 또는 [참나무, 느릅나무, 오리나무, 히코리] 등이 있습니다. 배열의 값은 대괄호인 [ ] 안에 포함됩니다. 객체는 키:값 쌍을 보유하기 위한 데이터 타입입니다. 객체 내의 키:값 쌍은 배열 및 중첩 객체를 포함하여 여러 가지 유형이 될 수 있습니다. 객체는 중괄호 { }.:: 로 묶여 있습니다:
객체 및 배열에 대한 자세한 내용은 커넥터 함수 출력의 배열 및 객체 이해를 참조하세요.
점 표기법
HTTP 커넥터의 경우 출력은 Dot Notation이라는 형식을 사용합니다. 점 표기법을 사용하면 객체 내의 값에 액세스할 수 있습니다. 점 표기법은 큰 JSON 응답 본문에서 필요한 부분만 뽑아내는 데 유용하며, HTTP 커넥터 함수의 형식을 보다 유연하게 지정할 수 있습니다. 간단히 말해, 서로 중첩된 값을 기반으로 하는 구조화된 형식입니다.
커넥터 출력에서 점 표기법이 어떻게 사용되는지 예시를 통해 자세히 살펴보겠습니다.
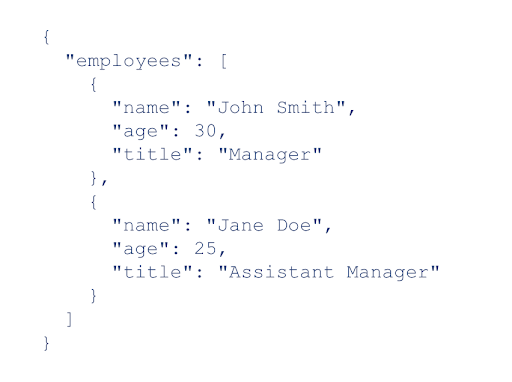
다음 예제 개체인 "employees"에는 각 직원에 대한 세부 정보가 있는 개체 배열이 포함되어 있습니다. 각 직원의 직함만 액세스하려는 경우 employees.title 구문을 사용합니다. 관심 있는 키와 관련된 값에 액세스하려면 점을 사용합니다. 첫 번째 결과만 얻고 싶다고 가정해 보겠습니다. 기본 개체의 이름인 'employees'와 관심 있는 값인 'title' 사이에 인덱스 위치를 추가하여 이를 지정할 수 있습니다. 구문은 employees.0.title과 같습니다. 더 복잡한 객체의 경우 원하는 정보를 가져오기 위해 객체 내부로 더 들어가야 할 수도 있습니다.

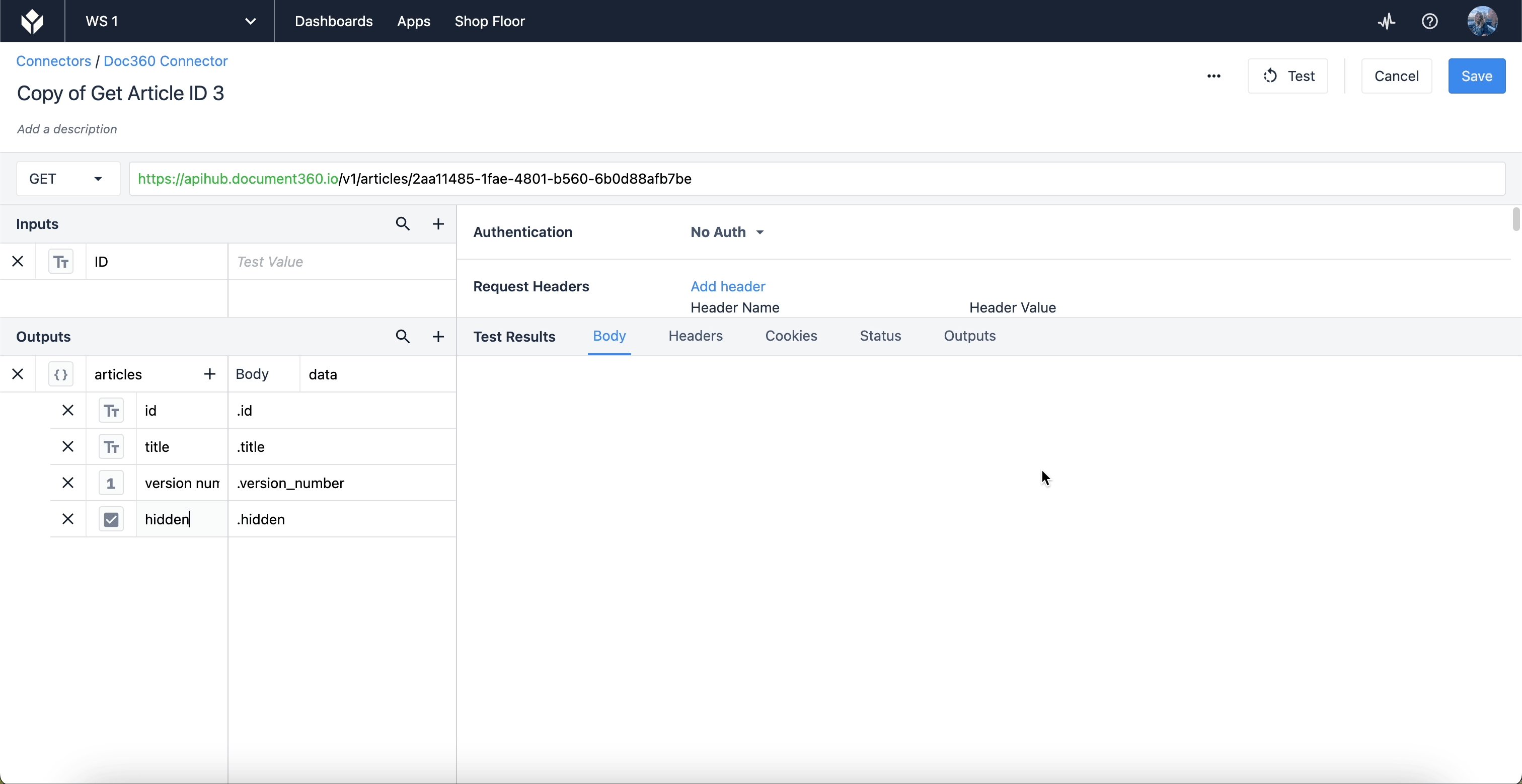
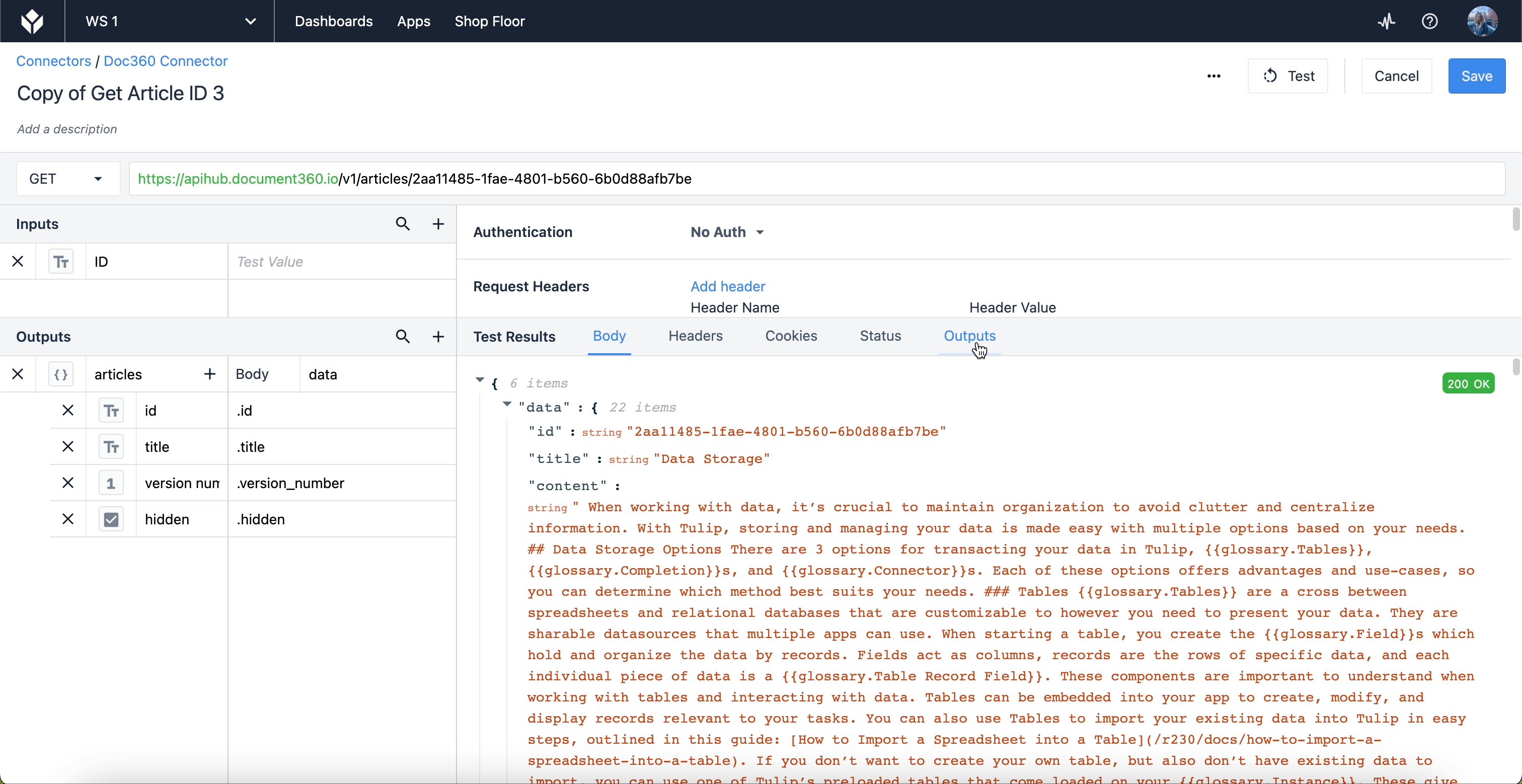
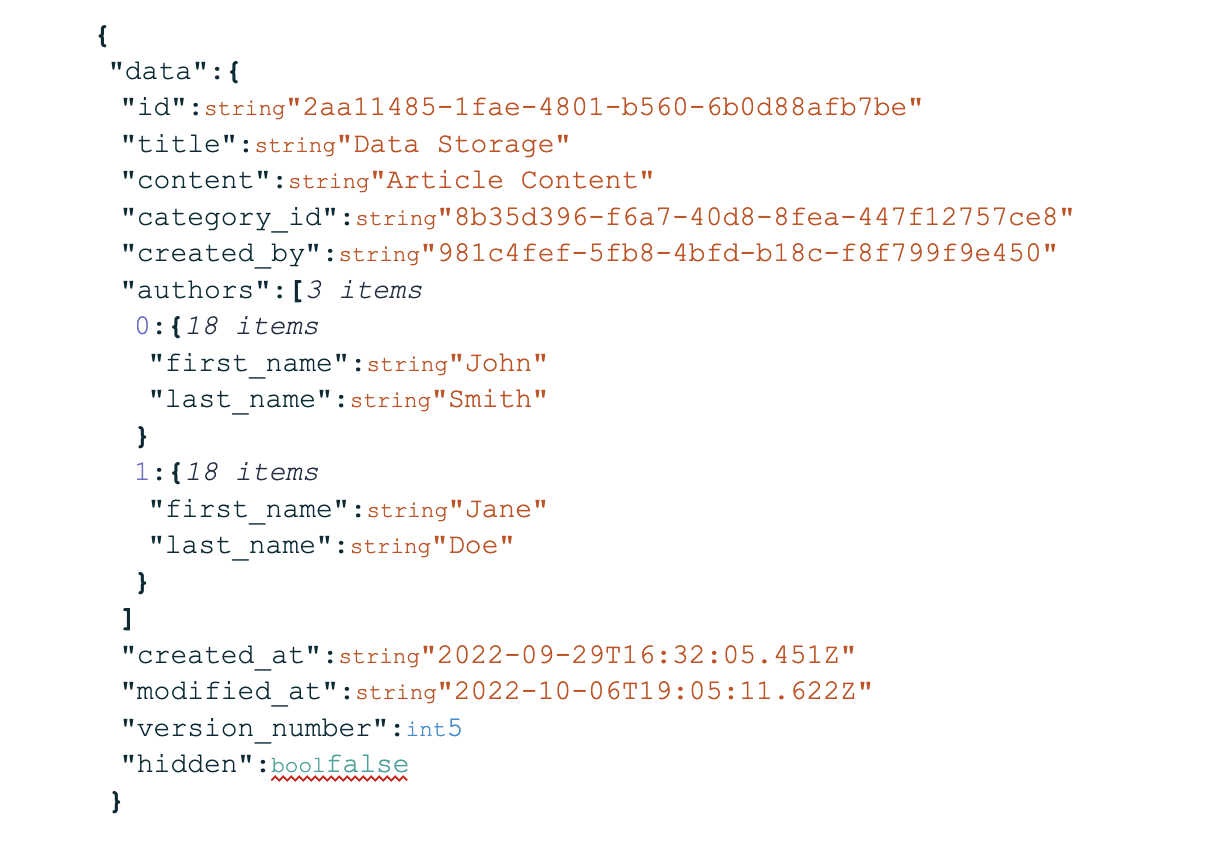
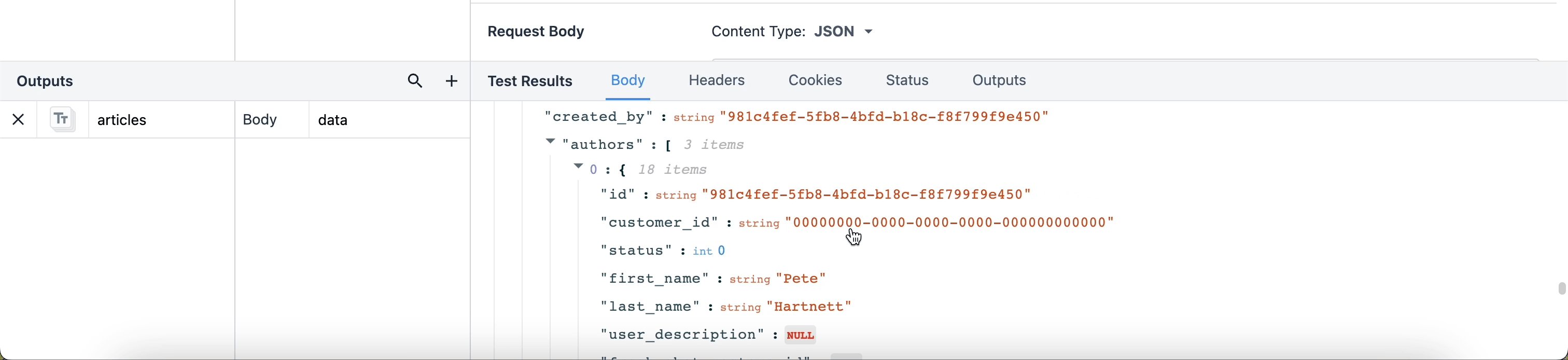
다른 예시를 통해 한 단계 더 나아가 보겠습니다. 이 경우에는 지식창고의 문서와 관련된 정보를 가져오기 위한 커넥터 함수를 만들고 싶다고 가정해 보겠습니다. 커넥터는 특정 문서에 대한 데이터가 포함된 다음 JSON 개체 이름 "data"를 반환합니다:

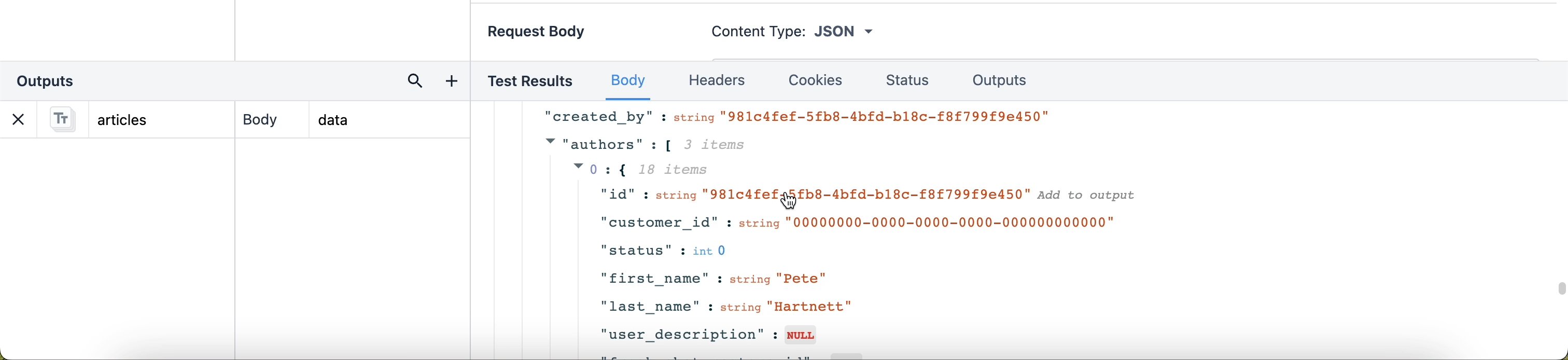
예를 들어 ID, 제목, 버전 및 문서가 숨겨져 있는지 여부만 가져오려는 경우입니다. 출력을 사용하여 이를 지정해야 합니다. 편집기의 출력 섹션에서 점 표기법이 어떻게 보이는지 보여드리겠습니다:

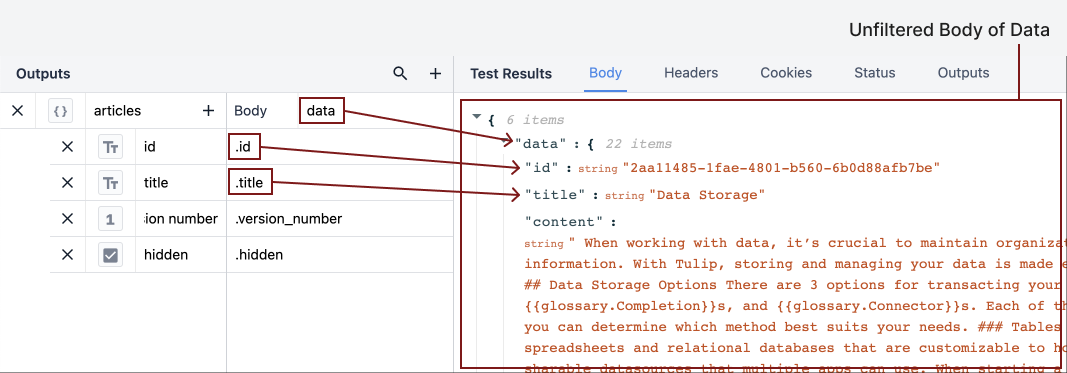
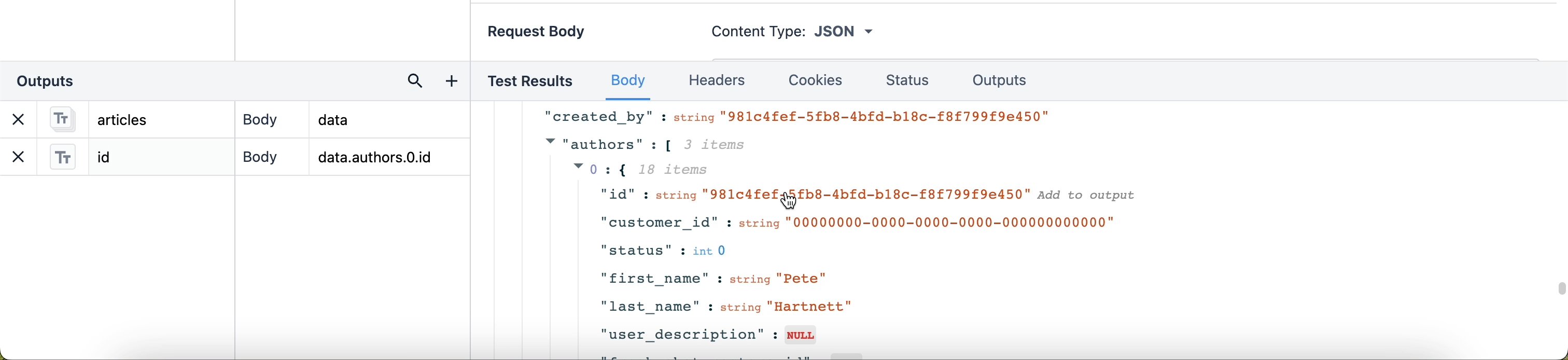
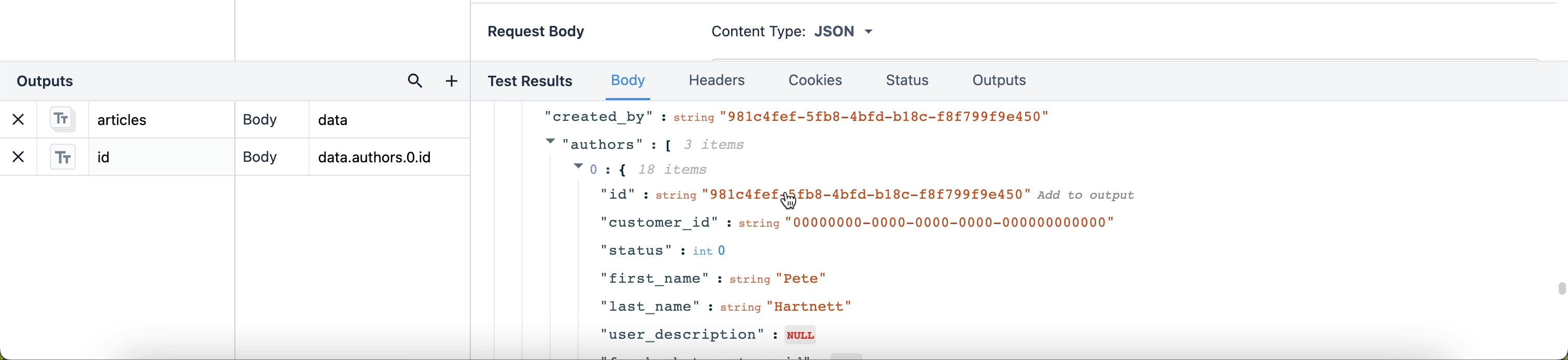
"id" 및 "title"과 같은 결과를 가져오려면 JSON 내에서 해당 결과가 어디에 있는지 지정해야 합니다. 출력의 본문은 테스트 결과 섹션의 첫 번째 드롭다운에 해당하는 "데이터"입니다. "데이터" 드롭다운 내의 각 결과는 해당 객체 내에 중첩됩니다. 출력 섹션에서 마침표/점은 "데이터" 객체에서 한 층 더 깊이 들어가 있음을 나타냅니다.
:::(Info) (참고) 점의 위치가 본문에 있는지, 개별 속성 앞에 있는지는 중요하지 않습니다. 점으로 JSON의 각 레이어를 구분하는 한:::

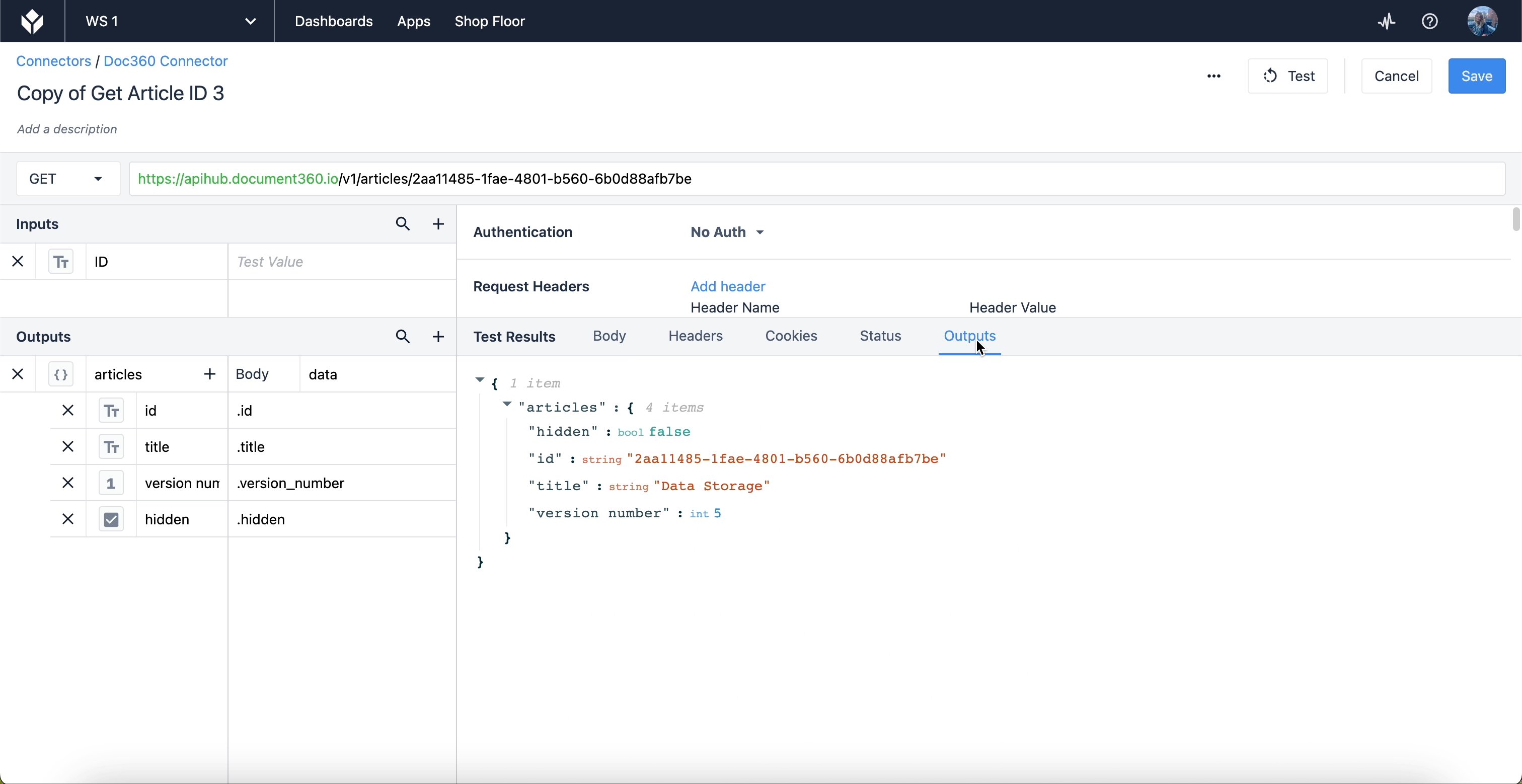
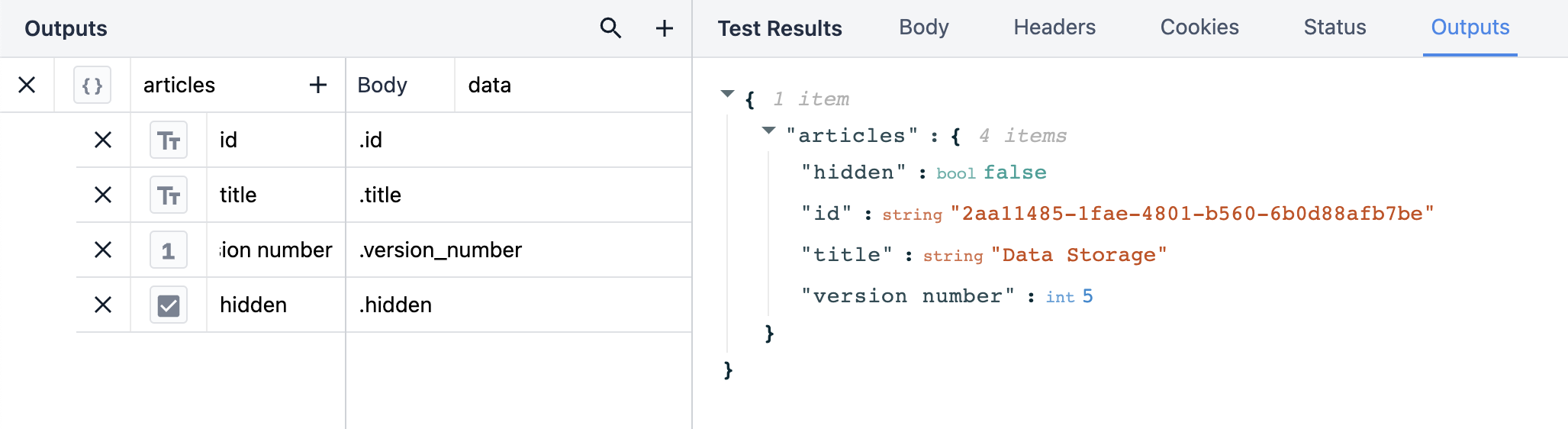
테스트 결과 섹션에서 출력 탭을 클릭하면 나머지 데이터를 필터링하여 관심 있는 정보만 볼 수 있도록 출력이 표시됩니다.
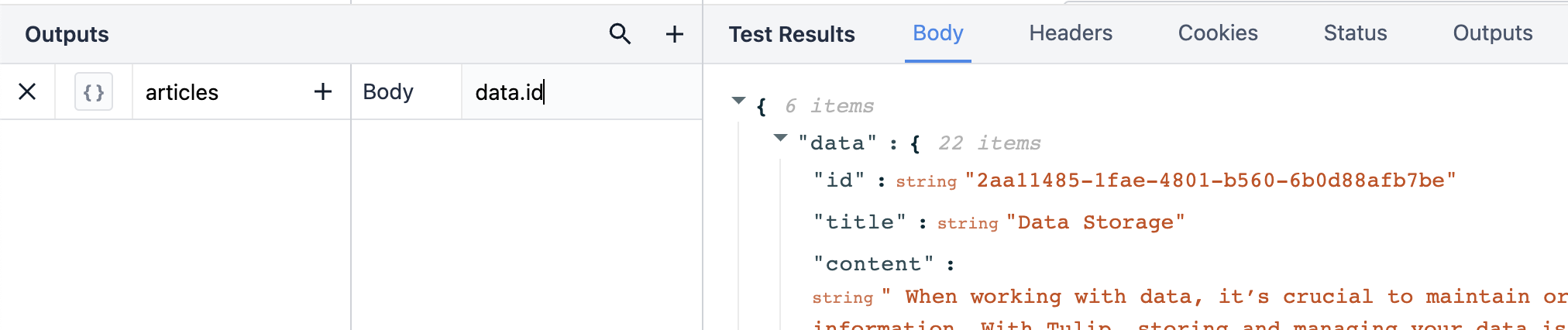
출력을 한 줄로 작성하는 또 다른 방법은 한 줄로 작성하는 것입니다. 이렇게 하면 하나의 쿼리에 전체 경로가 표시됩니다.

출력 경로를 쉽게 작성하기 위해 데이터 행을 클릭하여 새 출력으로 추가할 수도 있습니다.

점 표기법 사용에 대한 자세한 내용은 이 리소스를 참조하세요: 점 표기법을 사용하여 JSON 객체의 정보에 액세스하는 방법을 참조하세요.
출력 결과
출력을 구조화하는 방법에는 여러 가지가 있지만, 그 방법은 전적으로 애플리케이션에서 데이터로 무엇을 하려는지에 따라 달라집니다. 출력 구조화를 시작하기 전에 최종 목표를 생각해 보세요. 개별 변수에 여러 데이터 유형을 표시하고 싶으신가요? 아니면 하나의 배열에 동일한 데이터 유형이 있어 단순히 관련 정보를 구문 분석하고 싶으신가요?
다음 예제는 모두 동일한 커넥터 함수를 기반으로 하며, 각각의 경우 테스트 결과의 본문은 동일합니다. 그러나 출력은 구조에 따라 달라집니다.
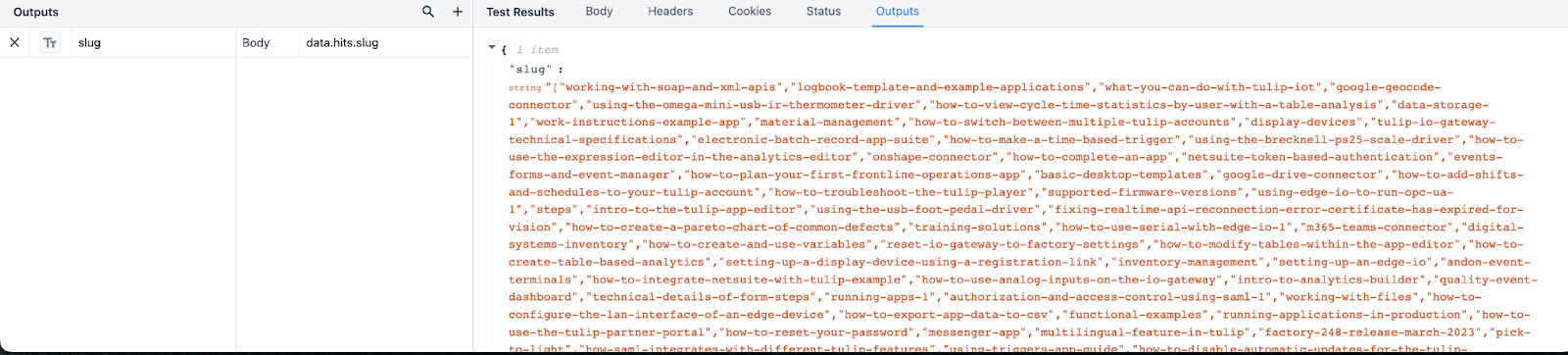
다음 예는 커넥터가 JSON 경로 data.hits.slug에 대해 어떻게 출력하는지 보여줍니다. 이 출력이 구조화되는 방식에 따라 커넥터는 지식창고 문서의 모든 URL 슬러그의 큰 배열을 반환합니다. 애플리케이션에서 이 커넥터 반환은 배열 변수 내에서 액세스할 수 있습니다.

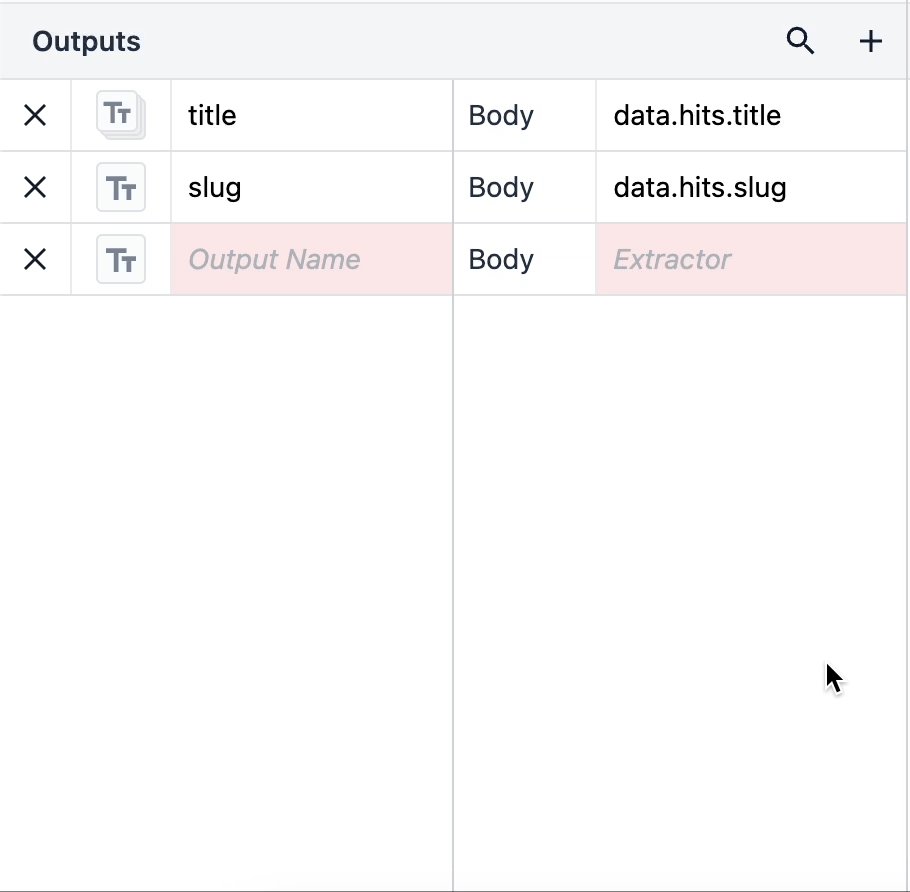
출력을 개체 목록으로 구조화하고 결과에서 개별 데이터 유형을 가져와 애플리케이션에서 개별적으로 표시할 수 있는 여러 데이터 개체를 만들 수 있습니다.

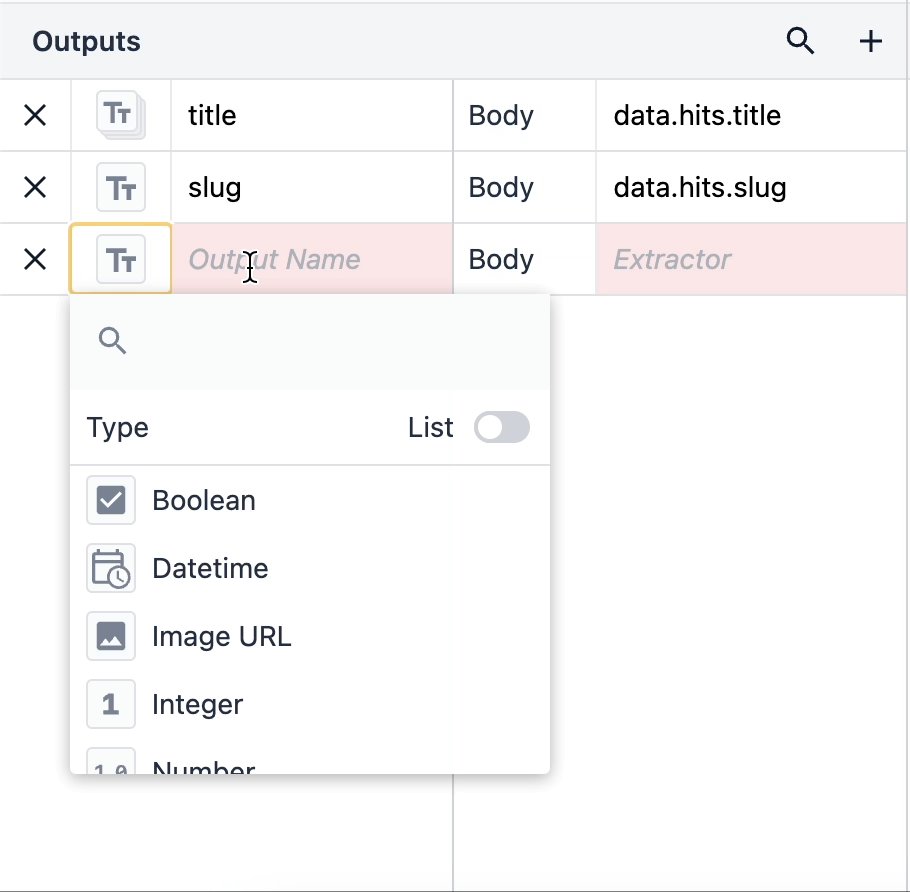
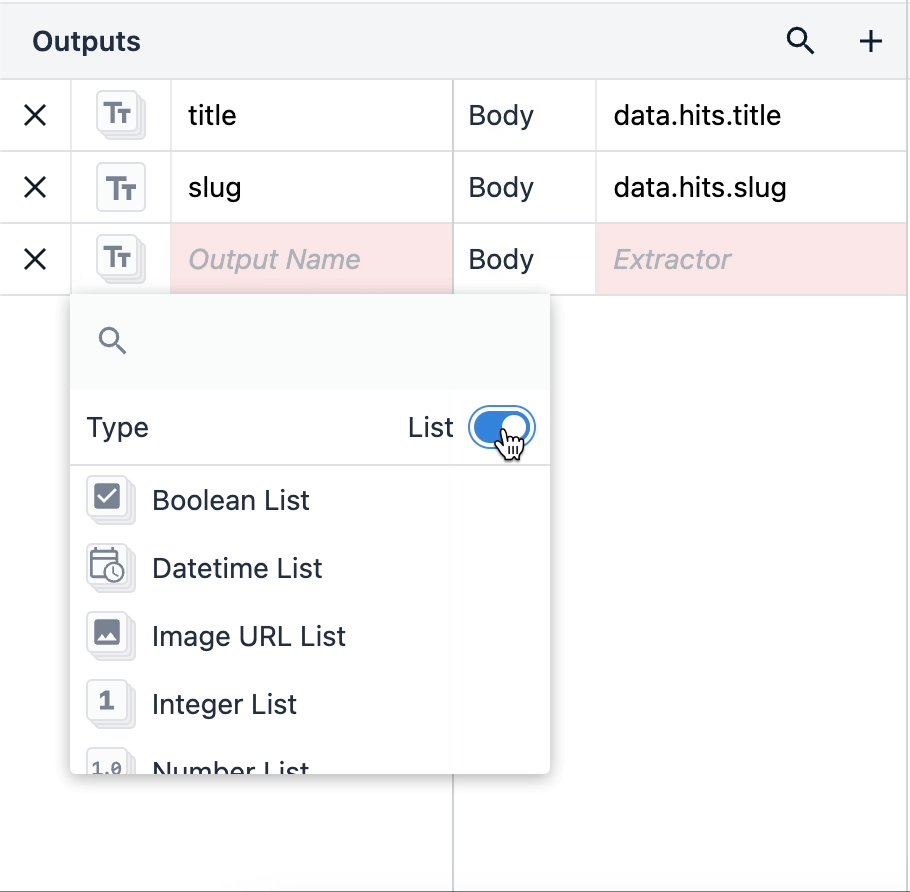
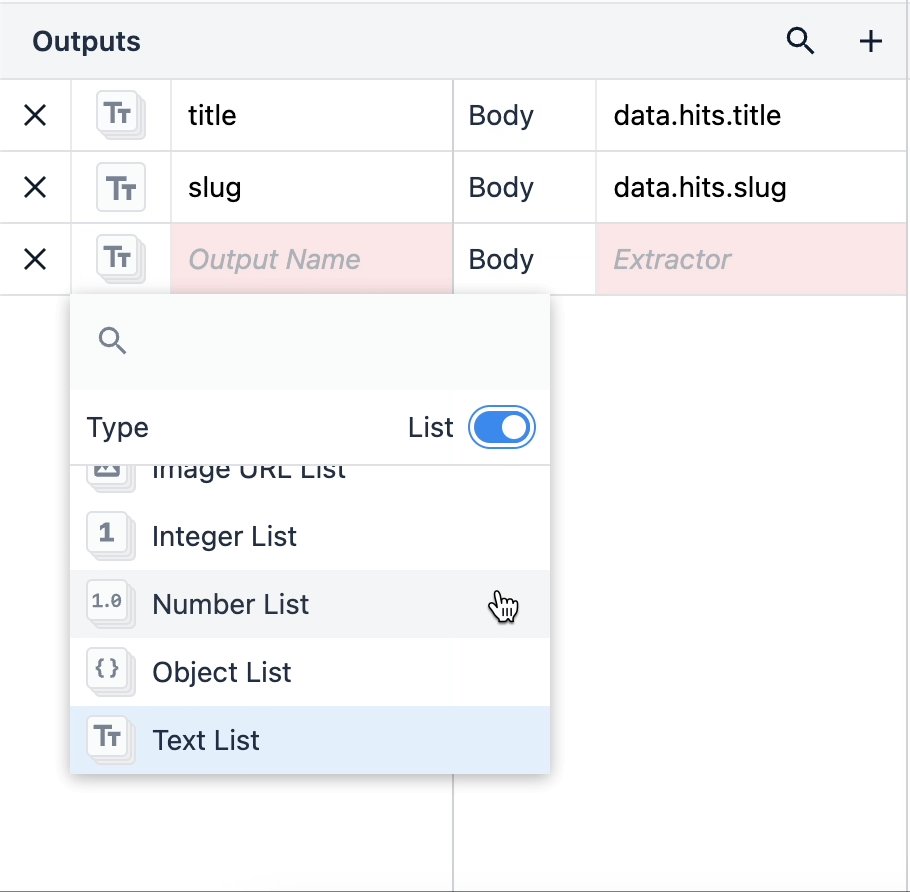
개체 목록은 그 안에 여러 개의 중첩된 데이터 유형을 포함하는 개체입니다. 출력 유형을 클릭하고 오른쪽 모서리에 있는 목록 스위치를 토글하여 개체 목록을 사용할 수 있습니다.

객체 목록이 있으면 애플리케이션에서 다양한 데이터 유형을 개별 데이터로 쉽게 사용할 수 있습니다.
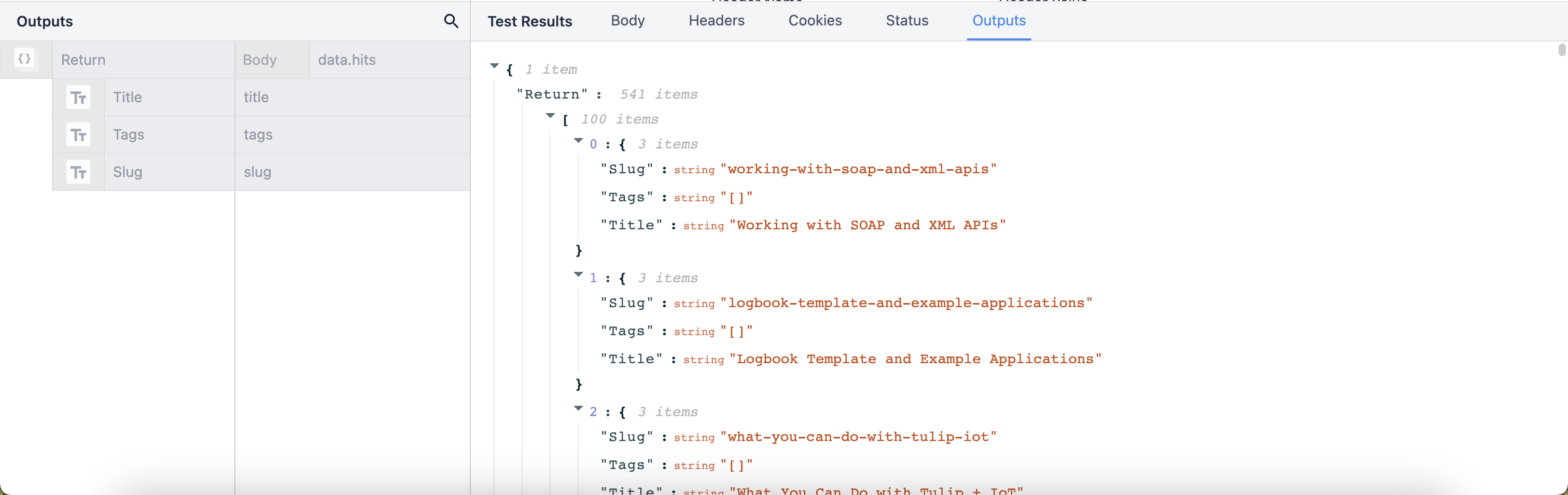
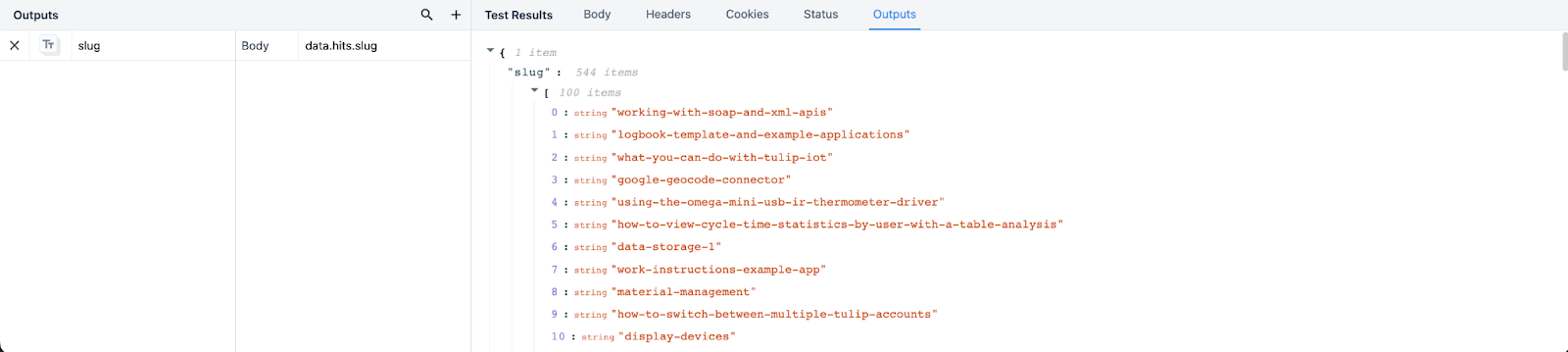
위의 예제로 돌아가서 출력 경로 data.hits.slug를 목록으로 만들어 보겠습니다. 아래 결과에서 Tulip이 이 커넥터 리턴을 슬러그 배열로 구조화하고 각 값 옆에 각 인덱스 위치를 나열한 것을 볼 수 있습니다.

이제 출력에 대한 이해를 바탕으로 출력을 자체 커넥터 함수에 매핑하고 커넥터에서 반환되는 결과를 최적화할 수 있습니다!
더 읽어보기
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 질문을 했는지 확인할 수도 있습니다!


