アプリでボタンを使う方法
ボタンウィジェットは、アプリでトリガーを作成する主な方法の1つです。
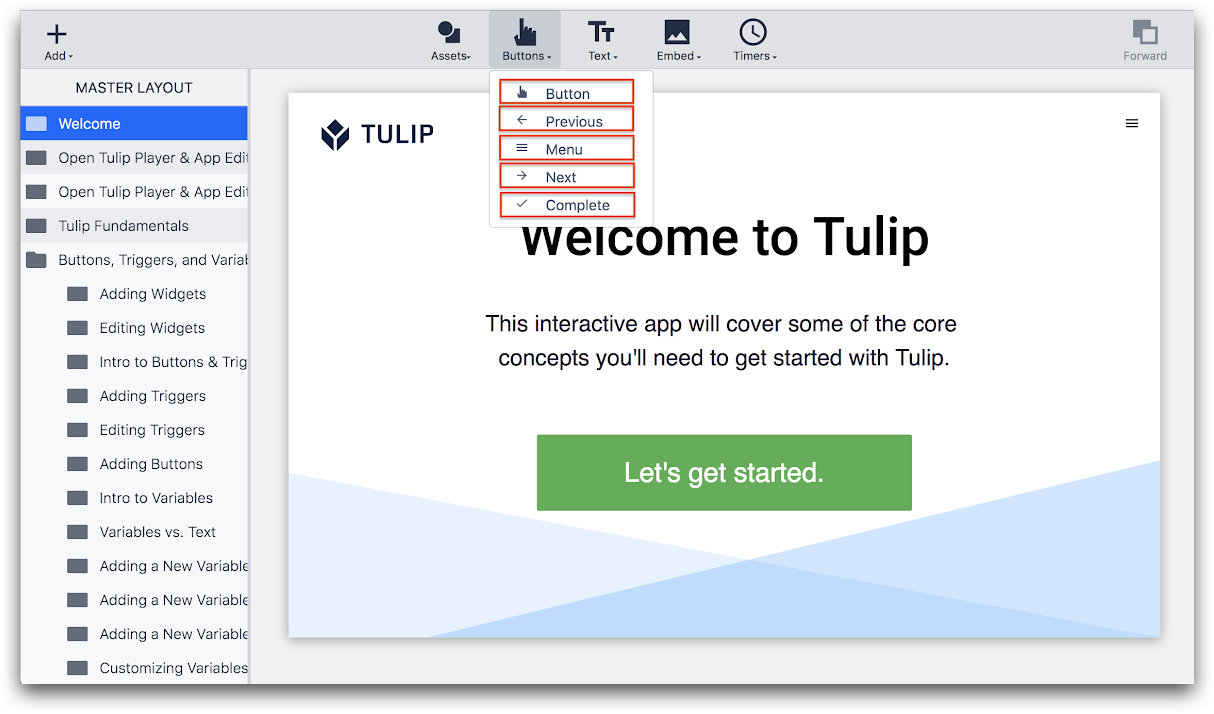
特定のステップにボタンを追加****するには、Tulip App Editorでステップを開き、ツールバーから「ボタン」をクリックします。
 {height="" width=""} ボタンを追加するには、5つのオプションがあります。
{height="" width=""} ボタンを追加するには、5つのオプションがあります。
ボタンの追加には5つのオプションがあります。そのうちの4つには、あらかじめ定義されたロジックが関連付けられています。
- ボタンロジックが定義されていない唯一のオプションです。 カスタムボタンを作るには、"Button "を選択し、このガイドに従ってカスタムロジックを追加します。
- Previous:"Previous"(前へ)ボタンは、オペレータを最後のステップに移動させます。
- メニューメニュー(Menu)" ボタンをクリックするとメニューが開き、オペレータはコメントの追加、一時停止、再起動、使用中のアプリの切り替えを行うことができます。 オペレーターは、ここからチューリップ・プレーヤーからログアウトしたり、チューリップ・プレーヤーで動作している言語を変更することもできます。
- 次へ次へ]ボタンは、オペレーターをアプリフローの次のステップに進めます。
- 完了: "完了 "ボタンは 、オペレーターが実行中のアプリ**を完了します。
ボタンにカスタムトリガーを追加する方法
ボタントリガーを使うと、アプリ内でボタンが押されたときに特定のアクションやトランジションを実行できます。
**注意:**ボタンウィジェットをフォームステップに挿入することはできません。
ボタンにトリガーを追加する方法を説明します。
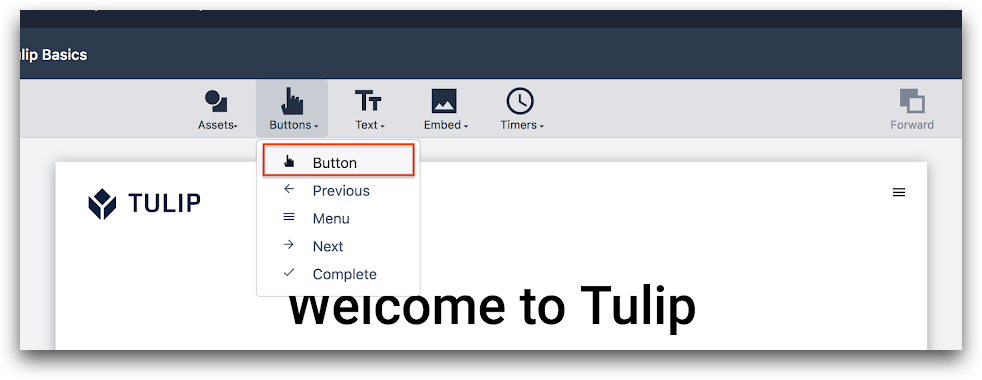
1- ツールバーの "Buttons "ドロップダウンをクリックし、使用したいボタンのタイプを選択して、アプリに新しいボタンウィジェットを挿入します。
この例では、最初のオプション "Button "を使用してカスタムボタンを作成します。
 {高さ="" 幅=""}
{高さ="" 幅=""}
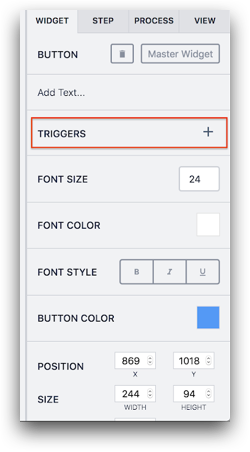
2- 新しいボタンを選択し、コンテキストペインの "Triggers "の隣にあるプラスアイコンを押します。
 {height="" width=""} 2- 新しいボタンを選択し、コンテキストペインの "トリガー "の横にあるプラスアイコンを押します。
{height="" width=""} 2- 新しいボタンを選択し、コンテキストペインの "トリガー "の横にあるプラスアイコンを押します。
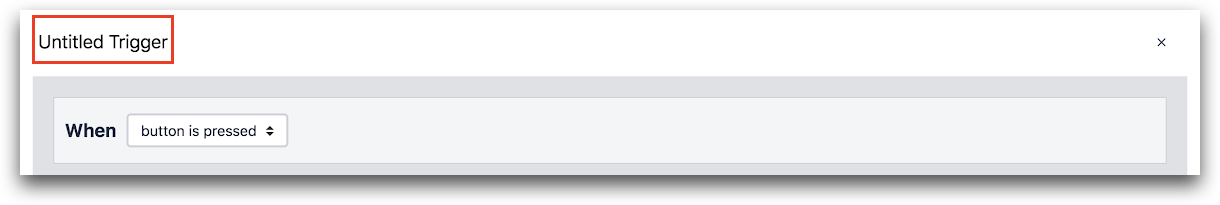
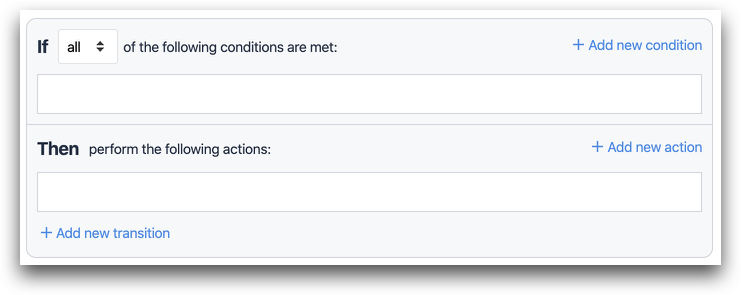
3- トリガーエディターが表示されます。
トリガーエディターのタイトルをクリックして、トリガーに名前を付けます。
 {height="" width=""} 3- トリガーエディターが表示されます。
{height="" width=""} 3- トリガーエディターが表示されます。
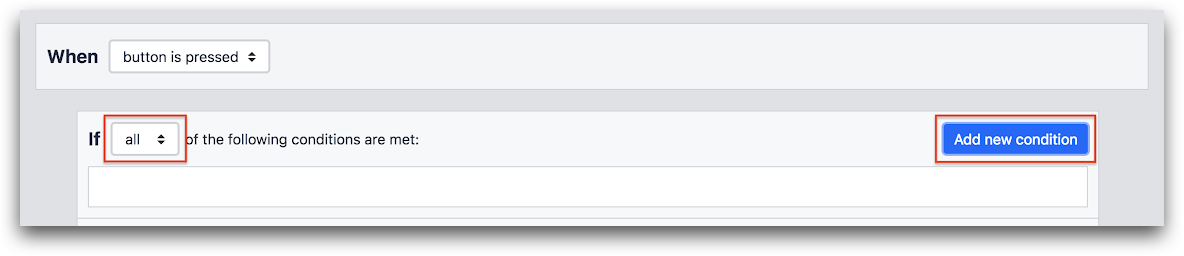
4- 次に、IF条件を設定します。この行は空白のままでも、必要に応じて条件を追加することもできます。
 {高さ="" 幅=""} 4- 次にIF条件を設定します。
{高さ="" 幅=""} 4- 次にIF条件を設定します。
Add new condition "ボタンで、条件を追加することができます。
ドロップダウンメニューから "all "または "any "条件を選択することで、複数の論理条件を設定することができます。
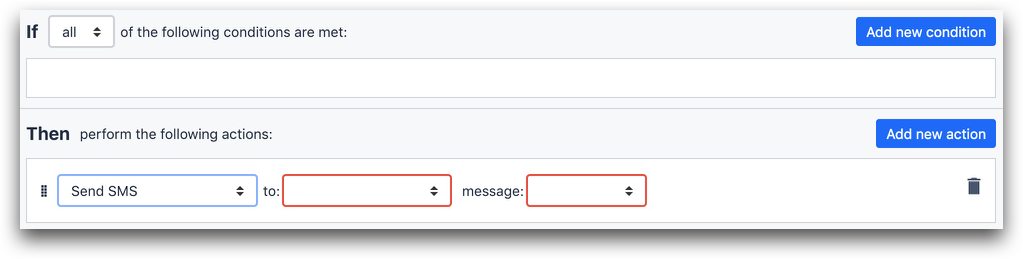
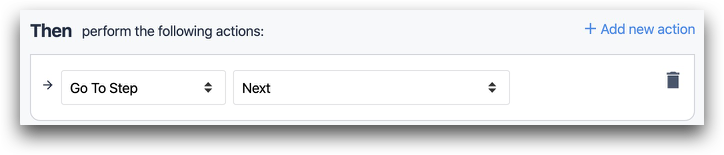
5- アクションの設定**(THEN**) - ドロップダウンメニューからアクションを1つ選択します。この例では、チューリップの管理者にSMSアラートを送信します。
Then "セクションの "Add new action "ボタンを押してアクションを追加します。
 {高さ="" 幅=""}を選択します。
{高さ="" 幅=""}を選択します。
ドロップダウンメニューから「SMSを送信」を選択します。
ドロップダウンメニューからSMSを送信する相手を選択します。
 {高さ="" 幅=""}。
{高さ="" 幅=""}。
このメニューは、電話番号を確認した管理者のみが利用できます。
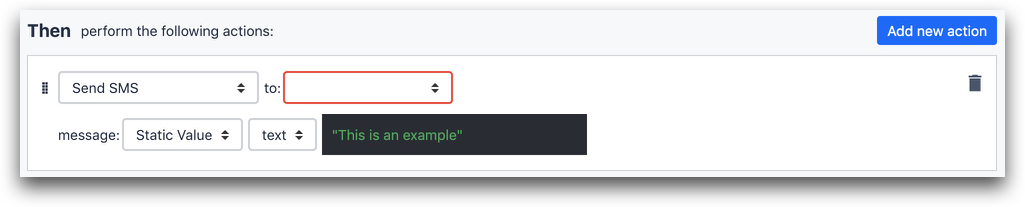
メッセージのドロップダウンメニューからメッセージの種類を選択します。つのオプションがあります:
- 式、
- 静的な値
- アプリ情報。
テキストを送信したい場合は、Static Valueを選択し、テキストボックスに送信したいテキストを入力します。
 {高さ="" 幅=""}」です。
{高さ="" 幅=""}」です。
**6 (オプション)-**アプリの完了や次のステップに進むためのトランジションを追加します。
 {height="" width=""} - トランジションを追加します。
{height="" width=""} - トランジションを追加します。
ボタンのスタイリング
ボタンをTulipにアップロードした後、画面右側のコンテキスト・ペインで以下のプロパティを編集できます:
- フォントサイズ
- フォントの色
- フォントスタイル
- ボタンの文字揃え
- ボタンの色
- サイズ
- 回転
- ドロップシャドウ
- ボーダー半径
- 点滅
その他の情報
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
