- 印刷する
HTTP コネクタ出力の構造化方法について説明します。
概要
Tulipのコネクタファンクションエディタを使用すると、コネクタファンクションが返すデータを構造化して、アプリケーション内で有用で使用できるようにすることができます。この記事では、コネクタファンクションOutputをフォーマットする基本を説明します:
- コネクタ "出力 "の概念
- 出力をフォーマットするために使用できるツール
- さまざまな一般的な出力フォーマット
出力とは?
出力は、コネクター関数の戻り結果を定義および構造化するために使用されます。より大きなHTTPリターンボディからアプリにとって重要な情報を抽出する方法です。

出力の構造化方法
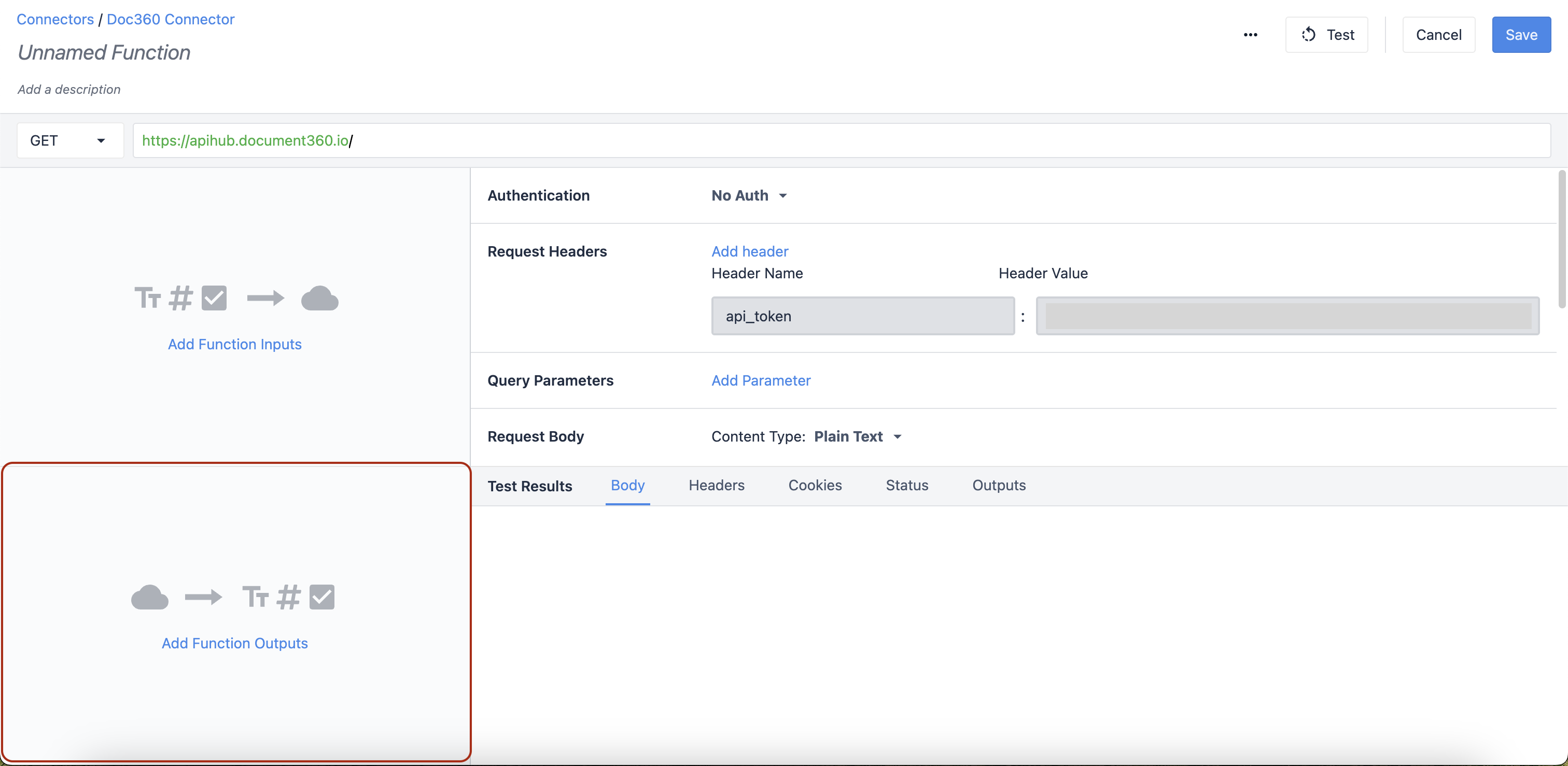
Connector Function Editor の左下にあるOutputsセクションを見つけます。

出力の追加を開始するには、Add Function Outputs をクリックします。
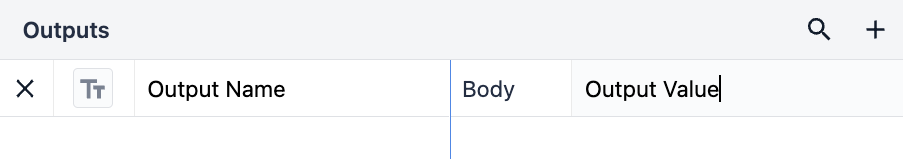
出力には識別可能なラベルを付けるとよいでしょう。これらの名前はアプリの変数として表示されるので、区別できるようにすることが重要です。

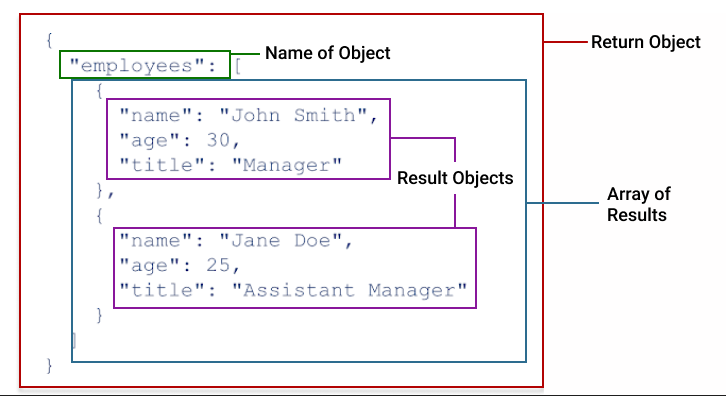
HTTPリクエストの結果を理解するためには、まずTest Resultsで返されるオブジェクトの形を理解することが重要です。下の図は、結果がオブジェクトと配列のセクションにどのように分割されているかを示しています。

:::(Info) (注)JSONを扱ったことがない場合、オブジェクトと配列という2つの重要なデータ型に馴染みがないかもしれません。配列は、同じ型の値のリストです。たとえば、[1,2,3,5]や[oak, elm, alder, hickory]などです。配列の値は角括弧 [ ] 内に格納される。オブジェクトは、キーと値のペアを保持するためのデータ型です。オブジェクト内のキーと値のペアは、配列やネストされたオブジェクトなど、複数の異なるタイプにすることができます。オブジェクトは中括弧{ }で囲まれます:
オブジェクトと配列の詳細については、「Connector 関数出力の配列とオブジェクトを理解する」を参照してください。
ドット表記
HTTP コネクタでは、出力は Dot Notation と呼ばれる形式を使用します。ドット記法を使用すると、オブジェクト内の値にアクセスできます。ドット記法は、大きな JSON レスポンスボディから必要なものだけを取り出すのに便利で、HTTP コネクタ関数をより柔軟に記述できます。簡単に言うと、互いに入れ子になっている値に基づく構造化フォーマットです。
コネクタ出力でドット記法がどのように使用されるか、例を挙げて説明します。
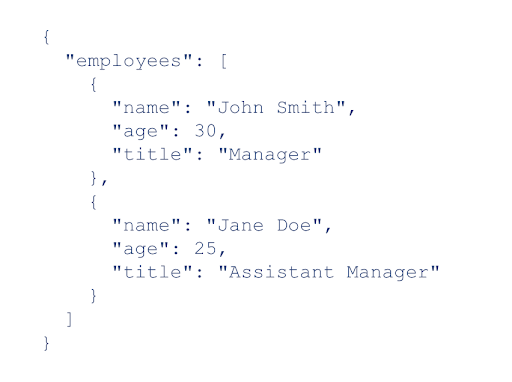
次の例は、"employees "と呼ばれるオブジェクトの配列で、各従業員の詳細が格納されています。各従業員の肩書きだけにアクセスしたい場合は、employees.titleという構文を使用します。Dotを使用して、興味のあるキーに関連付けられた値にアクセスします。最初の結果だけを取得したいとします。この場合、メインオブジェクトの名前「employees」と目的の値「title」の間にインデックスの位置を追加して指定します。employees.0.titleのような構文になります。より複雑なオブジェクトの場合、必要な情報を引き出すために、オブジェクトの中にさらに入り込む必要があるかもしれません。

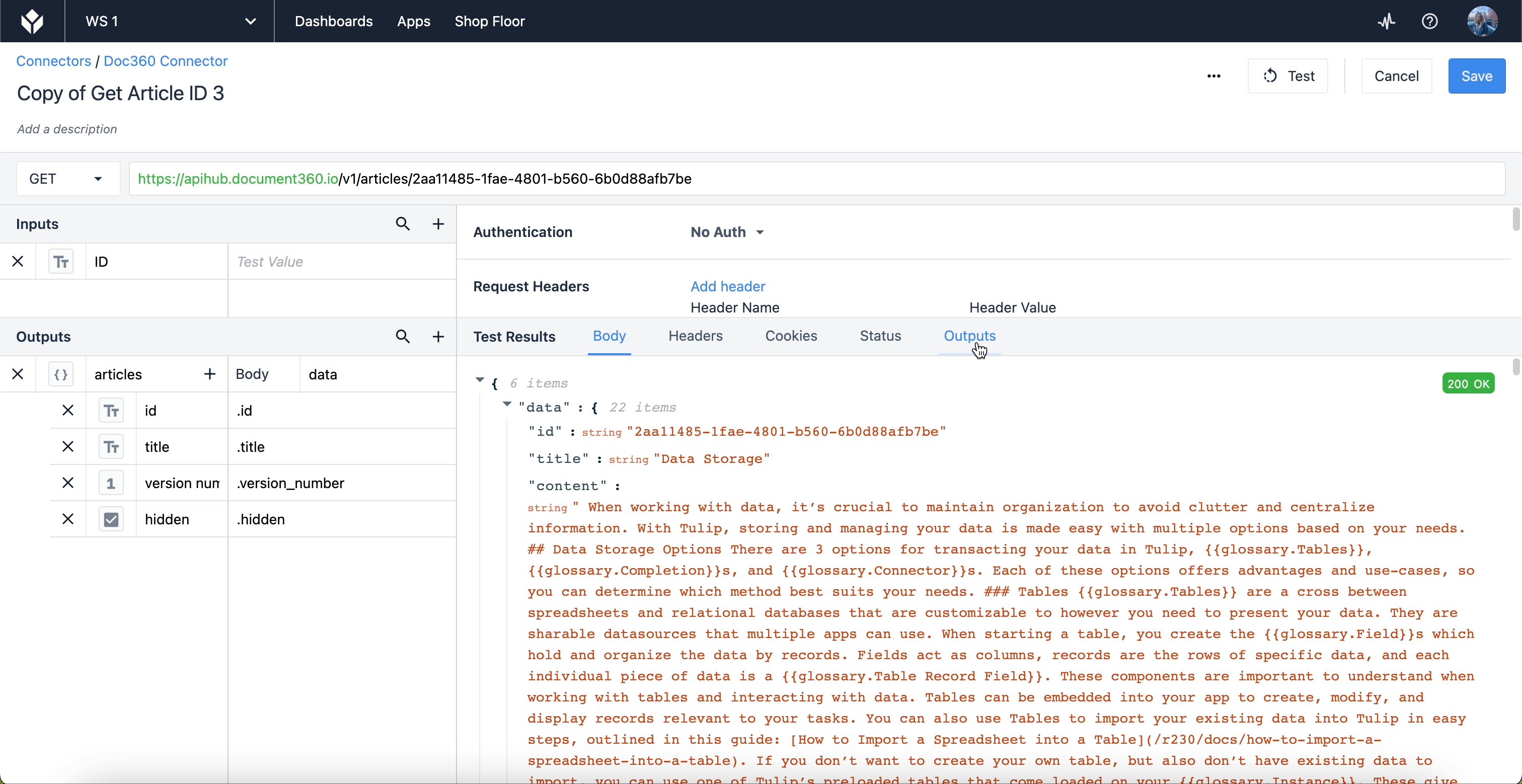
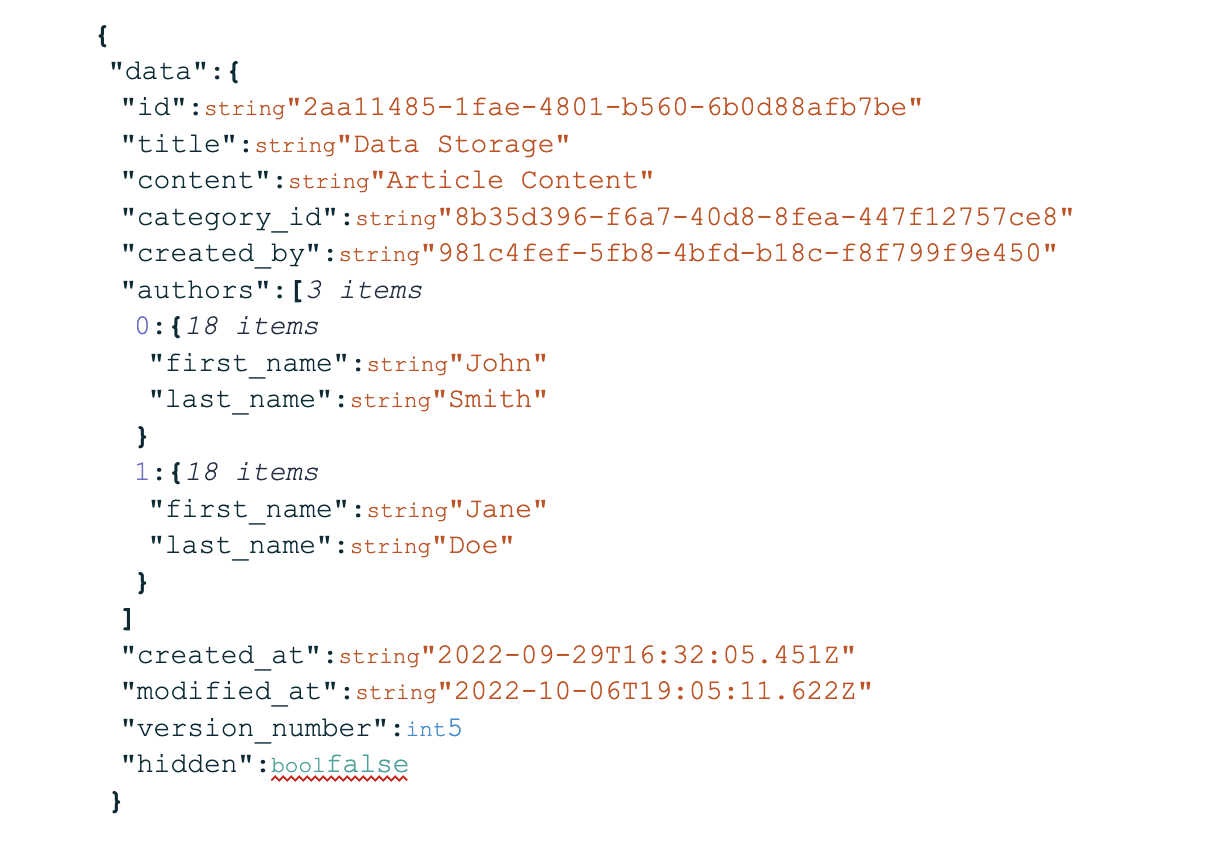
もう一歩進んだ例を見てみよう。この場合、Knowledge Baseの記事に関連する情報を引き出すためのコネクタ関数を作成することに興味があるとします。私たちのコネクタは、特定の記事に関するデータを含む以下のJSONオブジェクト名 "data "を返します:

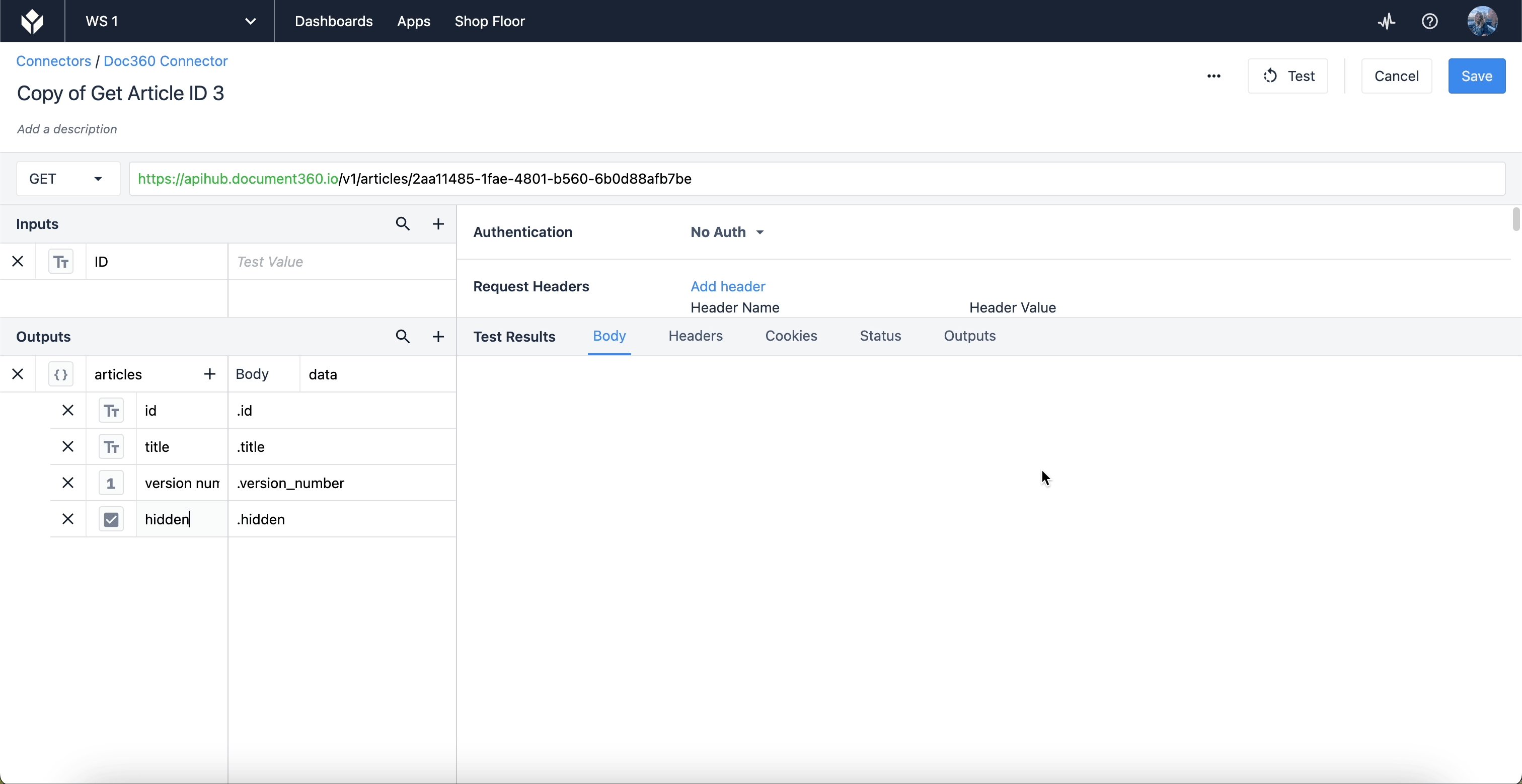
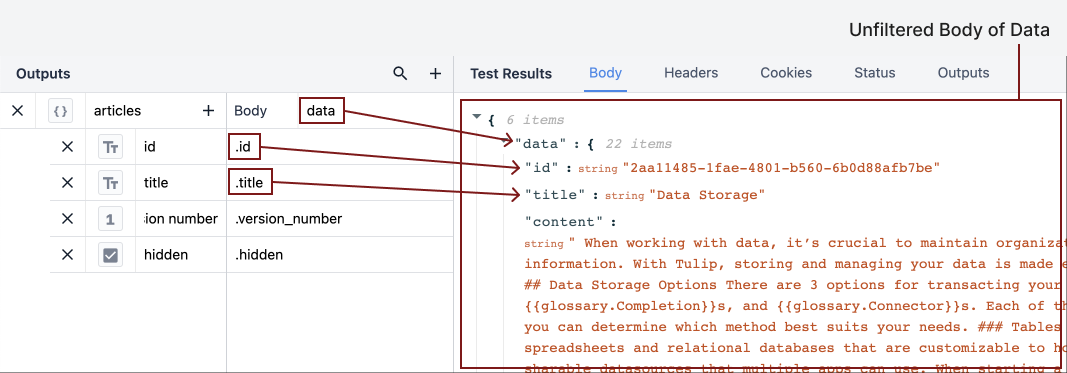
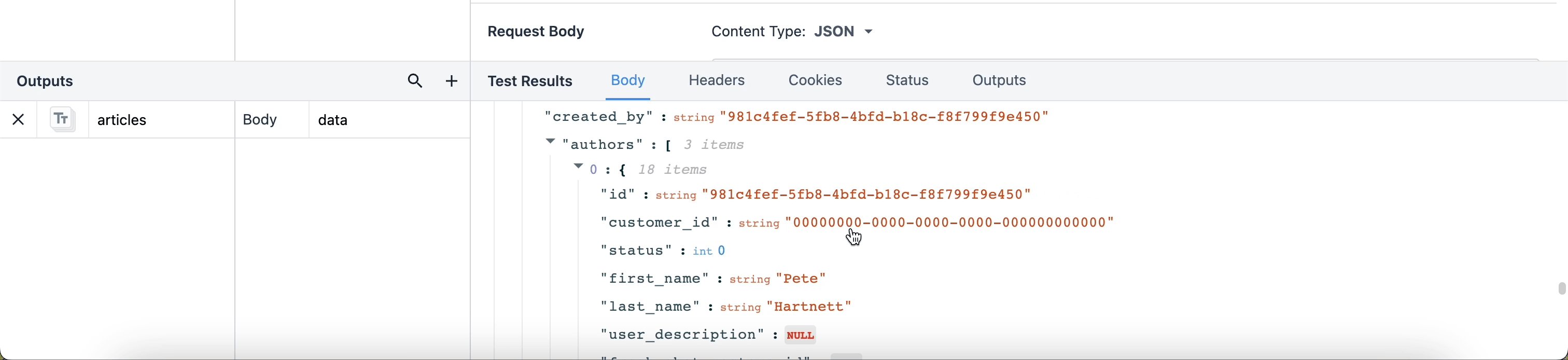
例えば、ID、タイトル、バージョン、記事が非表示かどうかだけを取り出したいとします。例えば、ID、タイトル、バージョン、記事が非表示かどうかだけを引き出したい場合、出力を使ってこれを指定する必要があります。エディターのoutputsセクションでドット記法がどのように見えるか見てみましょう:

id "や "title "のような結果を引き出すには、JSON内のどこにそれらの結果があるかを指定する必要がある。出力の本体は "data "であり、Test Resultsセクションの最初のドロップダウンに対応する。data "ドロップダウン内の各結果は、そのオブジェクトの中にネストされている。**Outputs "**セクションのピリオド/ドットは、"data "オブジェクトのレイヤーが1つ深いことを意味します。
:::(Info) (注)JSONの各レイヤーを区切るドットがある限り、ドットがボディに配置されているか、個々のプロパティの前に配置されているかは問題ではありません:

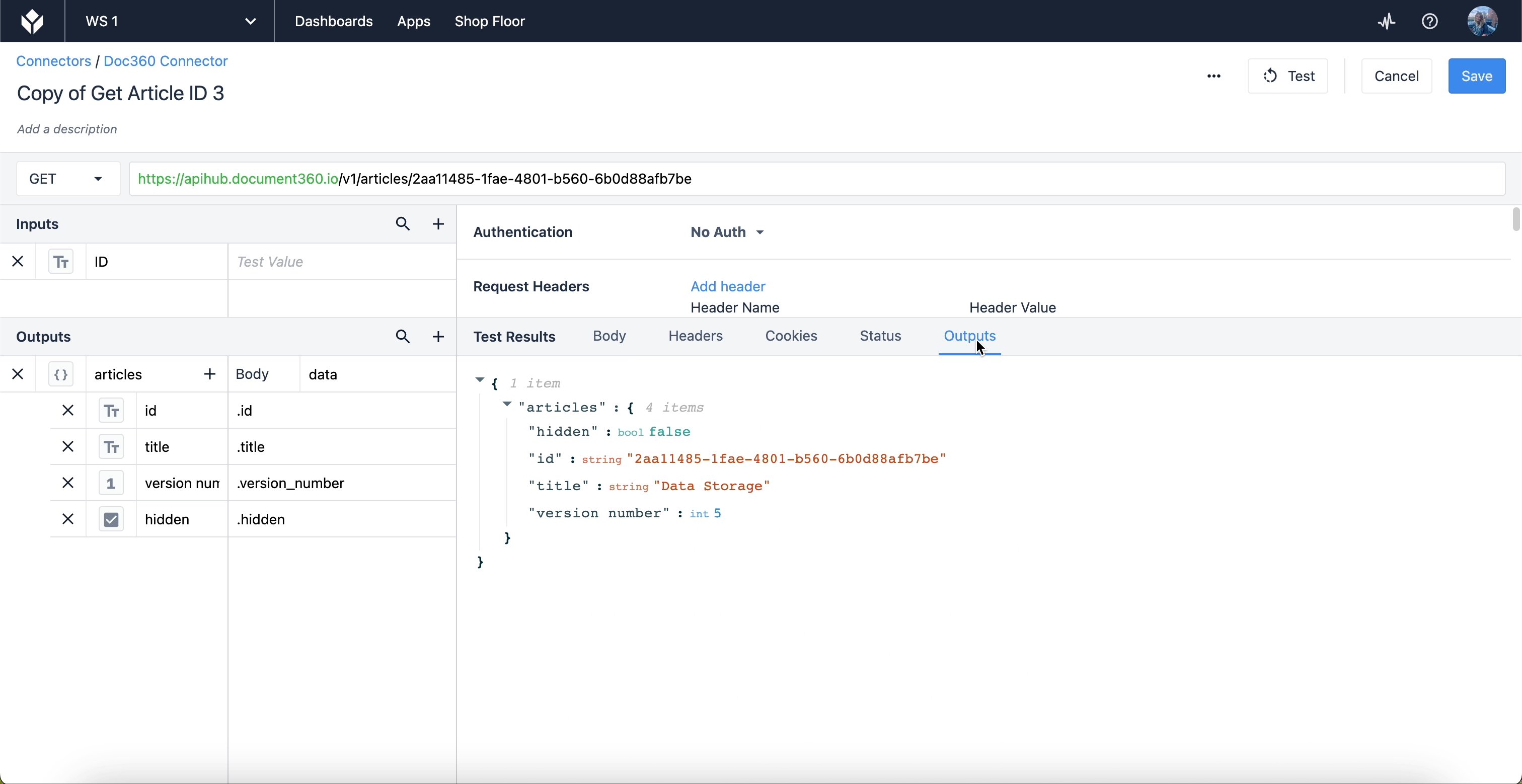
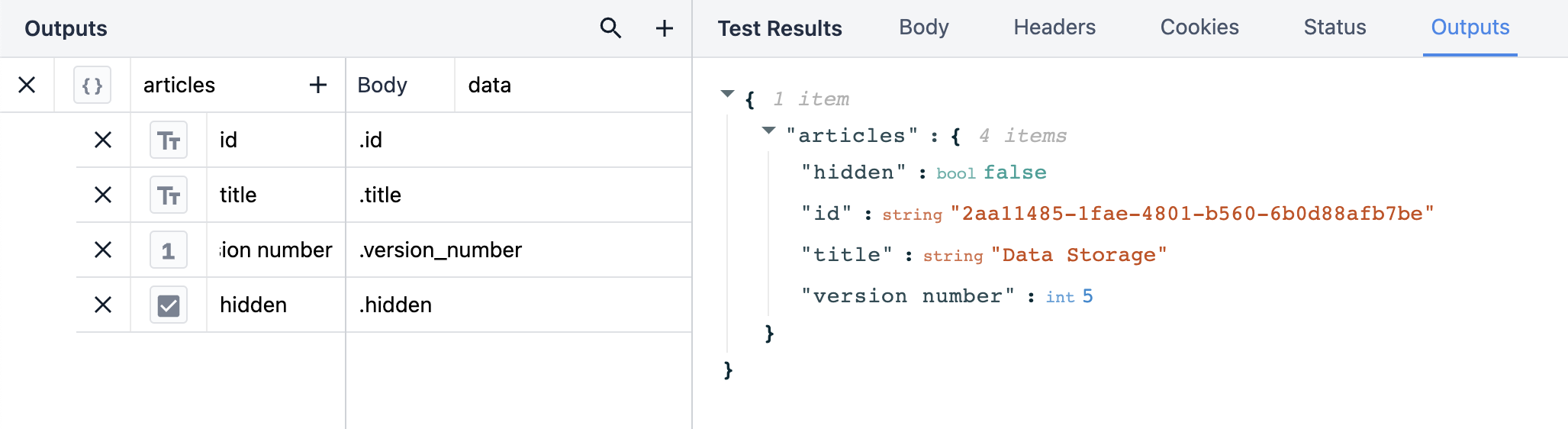
テスト結果セクションのOutputsタブをクリックすると、残りのデータがフィルタリングされ、必要な情報のみが表示されます。
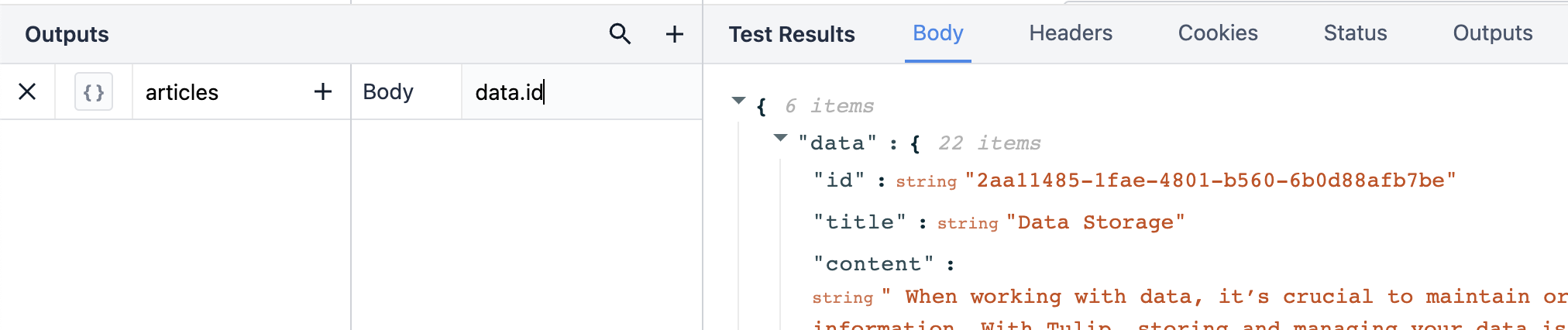
出力を1行で記述する方法もあります。これは、1つのクエリでフルパスを表示します。

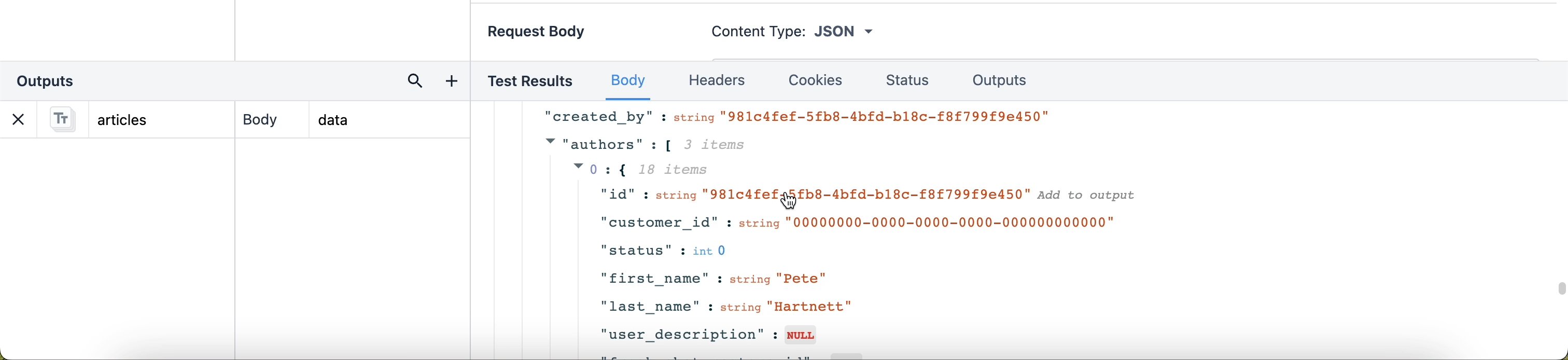
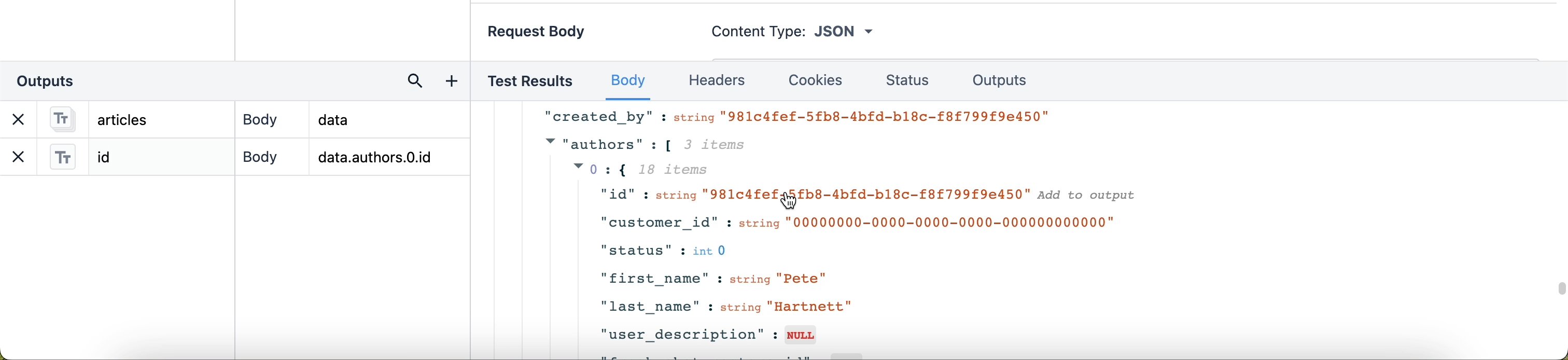
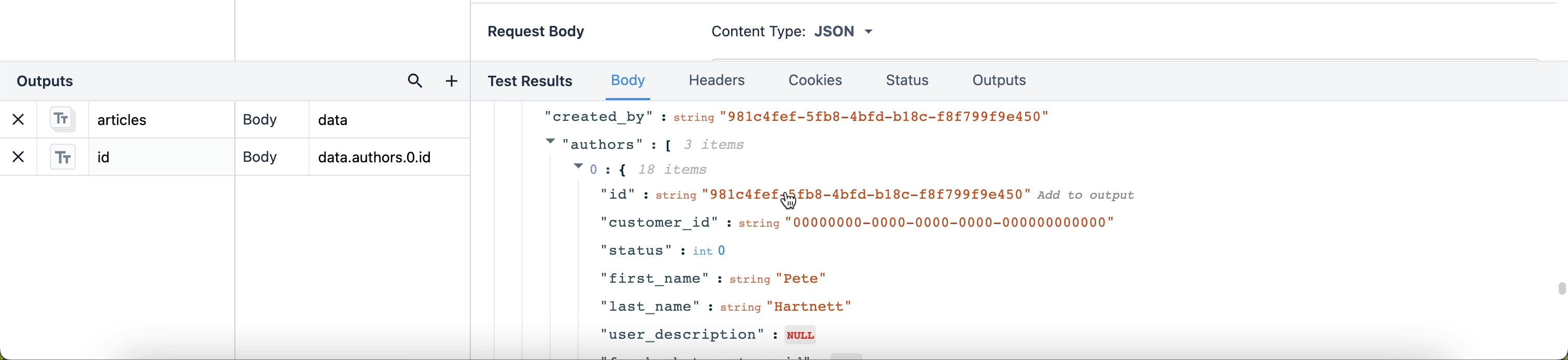
出力パスを簡単に書くために、データの行をクリックして新しい出力として追加することもできます。

ドット記法の使い方については、こちらの資料をご覧ください:ドット記法を使用してJSONオブジェクト内の情報にアクセスする方法。
出力結果
出力を構造化する方法は複数ありますが、どのように行うかは、アプリケーションでデータをどのように使いたいかに完全に依存します。出力の構造化を始める前に、最終的な目標について考えてみましょう。個々の変数に複数のデータタイプを表示したいのですか?それとも、同じデータ型を1つの配列にまとめて、関連する情報を解析したいのでしょうか?
以下の例はすべて同じコネクタ関数に基づいており、いずれの場合もテスト結果の本体は同じです。しかし、出力は、どのように構造化されているかによって異なります。
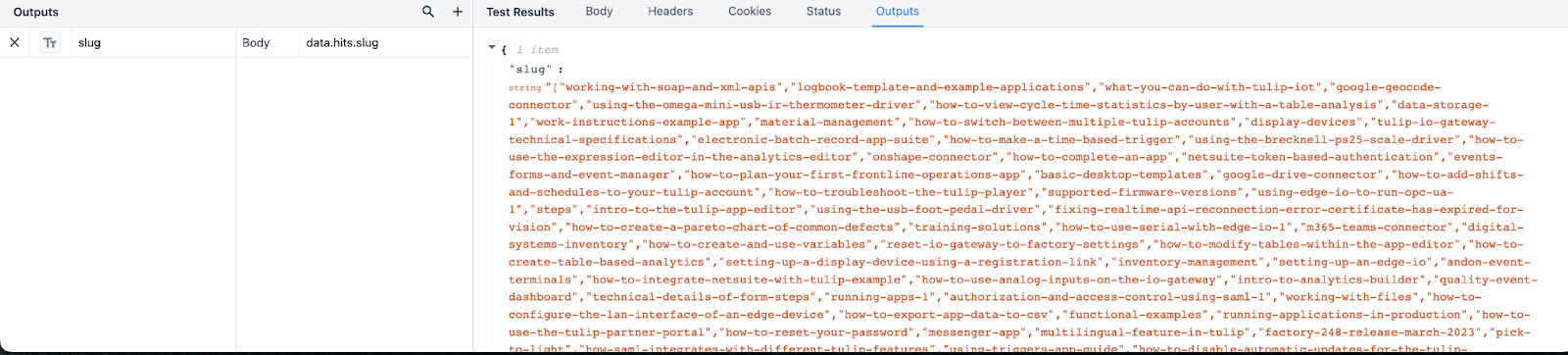
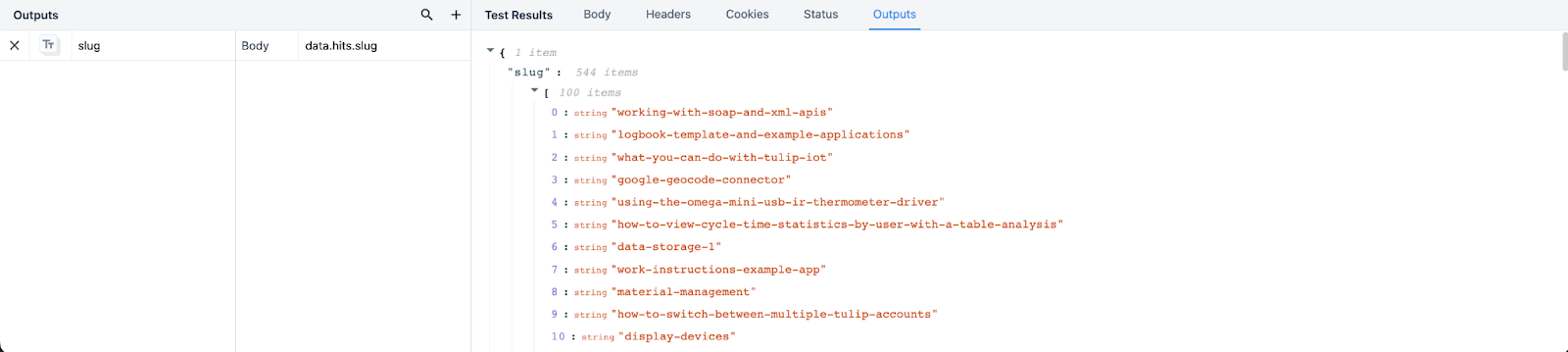
次の例は、JSONパスdata.hits.slug.に対してコネクタがどのように出力するかを示しています。この出力が構造化されている方法では、コネクタはナレッジベース記事のすべてのURLスラッグの大きな配列を返します。アプリケーションでは、このコネクタは配列変数内でアクセスできます。

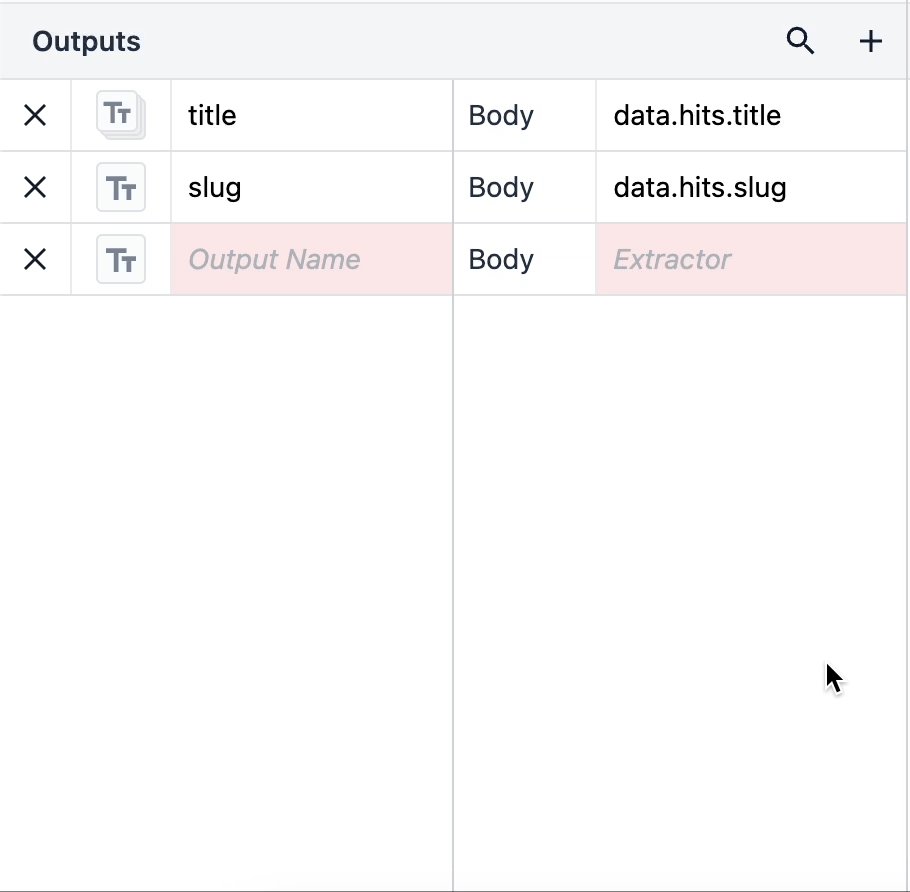
出力をオブジェクトのリストとして構造化し、結果から個々のデータ型を取り出すことで、アプリケーションで個別に表示できる複数のデータオブジェクトを作成できます。

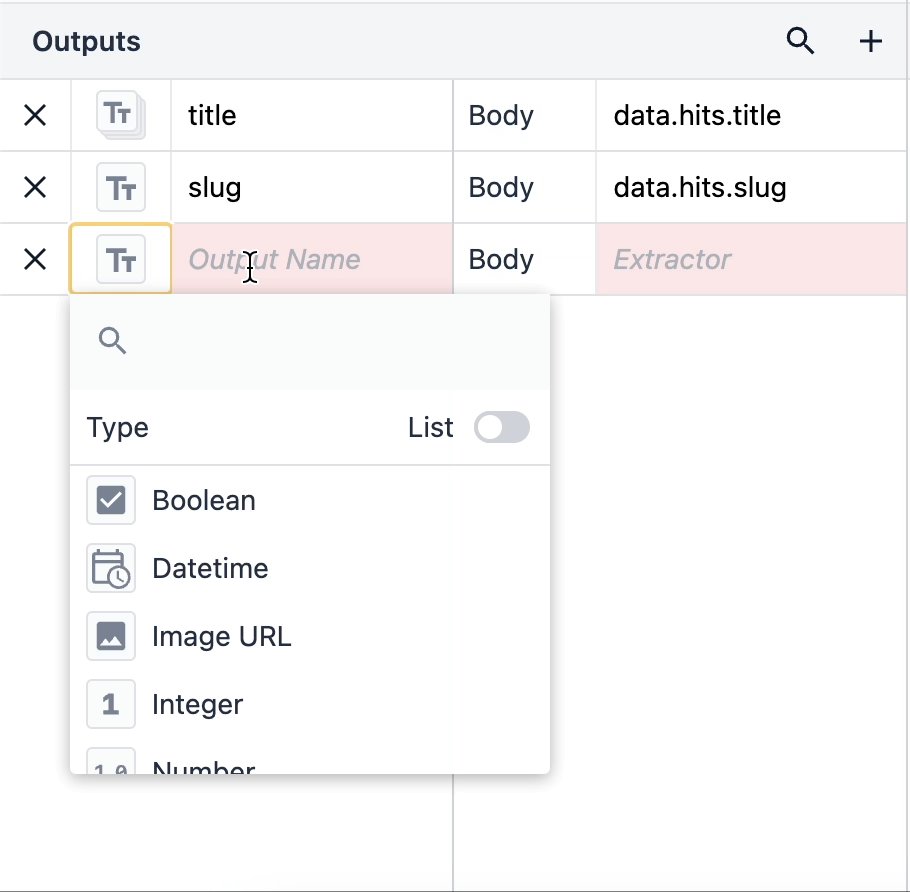
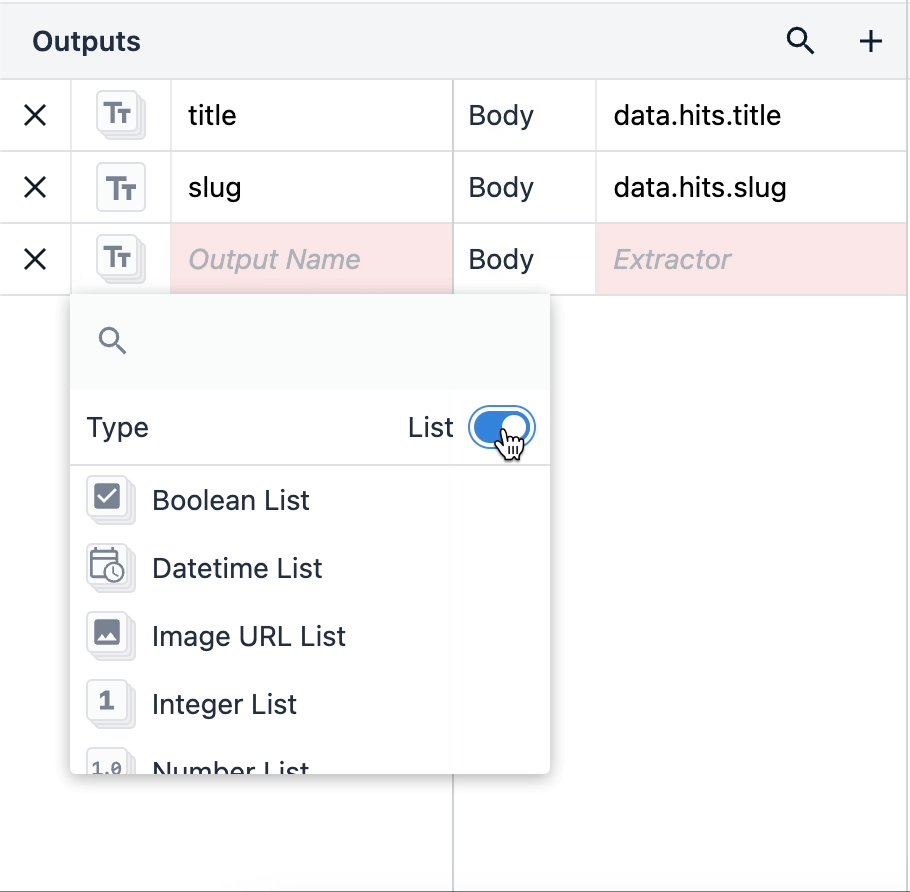
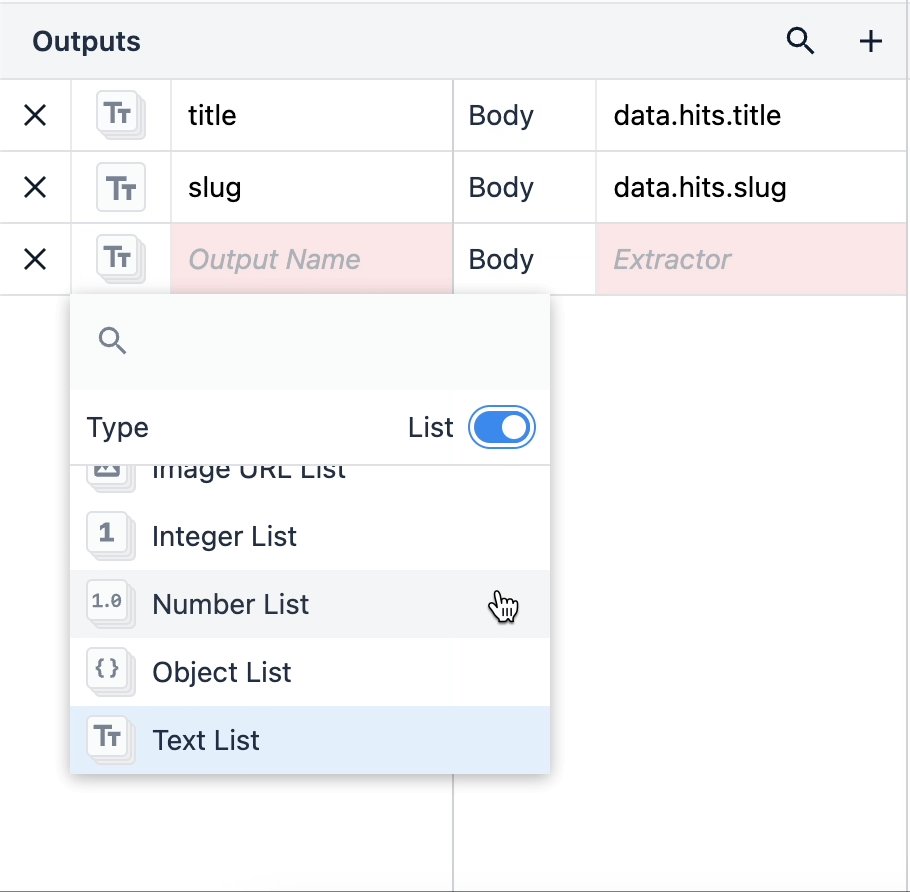
オブジェクトのリストは、その中に入れ子になった複数のデータ型を含むオブジェクトです。オブジェクトのリストを使用するには、出力タイプをクリックし、右隅にあるリスト・スイッチを切り替えます。

オブジェクトのリストがあれば、アプリケーションで異なるデータ型を個々のデータとして簡単に使用することができます。
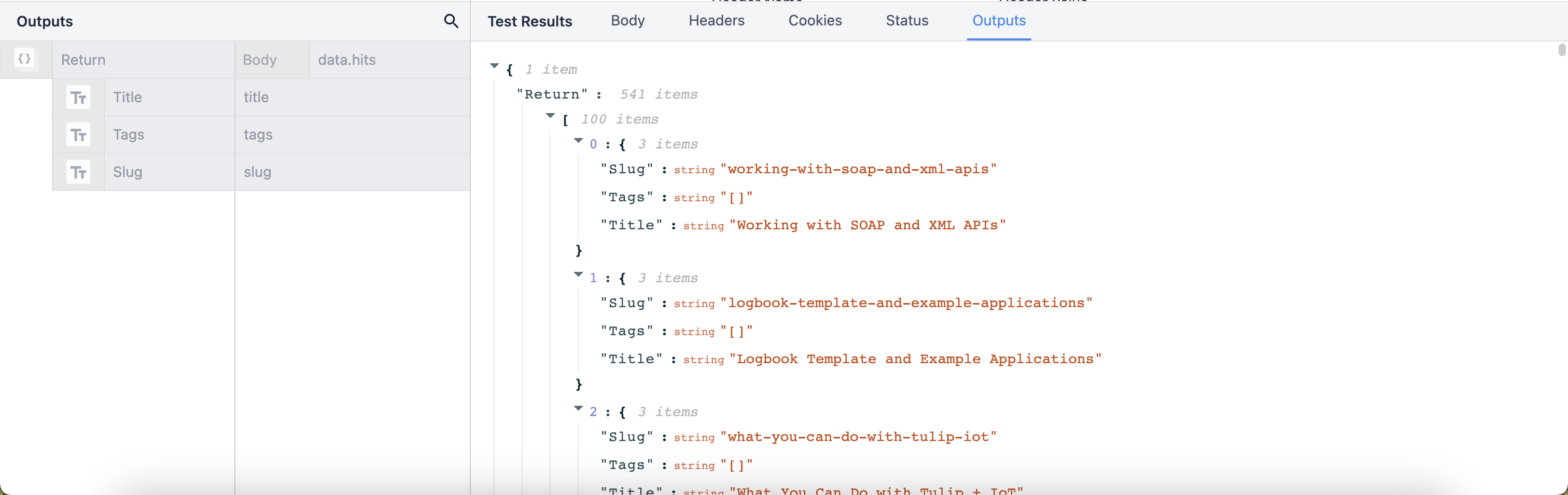
上の例に戻って、出力パスdata.hits.slugをリストにしてみましょう。下の結果を見ると、Tulipがこのコネクタの戻り値をスラッグの配列として構造化しており、各インデックスの位置が各値の横にリストされていることがわかります。

このように出力を理解した上で、独自のコネクタ関数に出力をマッピングし、コネクタから返される結果を最適化することができます!
さらに読む
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!


