- 印刷する
チューリップへようこそ
この記事では、オンボーディング・エクスペリエンスについて説明し、迅速に業務を開始するためのリソースを共有します。
Tulipへようこそ!
Tulipは、最前線のオペレーション特有のニーズに合わせて構築されたコード不要のプラットフォームです。Tulipを利用することで、最も困難なプロダクションの課題に対して、堅牢でコンポーザブルなソリューションを設計することができます。このガイドでは、Tulipプラットフォームの基本に焦点を当てます。主な機能、場所、コンセプトを確認し、簡単な "Hello World "アプリケーションを一緒に構築します。
:::(Info) (注:)この記事は、あなたがTulipインスタンスにアクセスできることを前提としています。もしそうでない場合は free trialを立ち上げるか、あなたの組織でTulipへのアクセスを管理している個人やグループに連絡してください:
学習に役立つリソース
先に進む前に、Tulipを使いこなすために利用できる主要なリソースをいくつか紹介しましょう。
Knowledge Base
ナレッジベースは、Tulipの使い方を学ぶのに役立つ記事、ビデオ、ドキュメントのコレクションです。この記事を読んでいるということは、すでに見つけたということです。いいですね!
左ナビのファイル構成に従うか、検索バーを使って、より詳細な情報が必要なトピックに関連するコンテンツを探してください。
Tulip University
チューリップ・ユニバーシティは、チューリップを学ぶための無料のオンデマンド・リソースです。Tulipユニバーシティには、アプリ制作を次のレベルに引き上げるためのコース、認定資格、アプリ制作課題が多数用意されています。Tulipユニバーシティに登録して、最初の一歩を踏み出しましょう。 Tulip Essentialsまた、Tulip Challengesでスキルを練習し、Tulip Universityの会員になって成果を共有しましょう。 Tulip Certified App Builder.
Library
Tulipライブラリーは、Tulipのエキスパートが開発した、すぐに使えるコンテンツのコレクションです。アプリケーション全体やアプリ・スイートから、テンプレート、カスタムウィジェット、コネクタまで、すぐに使えるコンテンツが満載です。
Community
ナレッジベースやユニバーシティで答えが見つからなかったら、お気軽にお問い合わせください。あなたの生活を100倍楽にする機能のアイデアがありますか?Tuliverseの最新情報を知りたいですか?チューリップ・コミュニティをご覧ください。
Tulip Communityは、ユーザーが質問を投稿したり、ディスカッションをしたり、Tulipを使って問題を解決するために助け合ったりするための活発なオンラインフォーラムです。
インスタンスのクイックツアー
インスタンスのクイックツアーから始めましょう。この概要のために、Tulipで見つける方法を知っておくべき5つの主要な場所があります。
- アプリケーションとアプリケーションエディタ
- テーブル
- ショップフロア
- ダッシュボード
- アカウント設定
順番に見ていきましょう。
アプリケーションとアプリケーションエディター
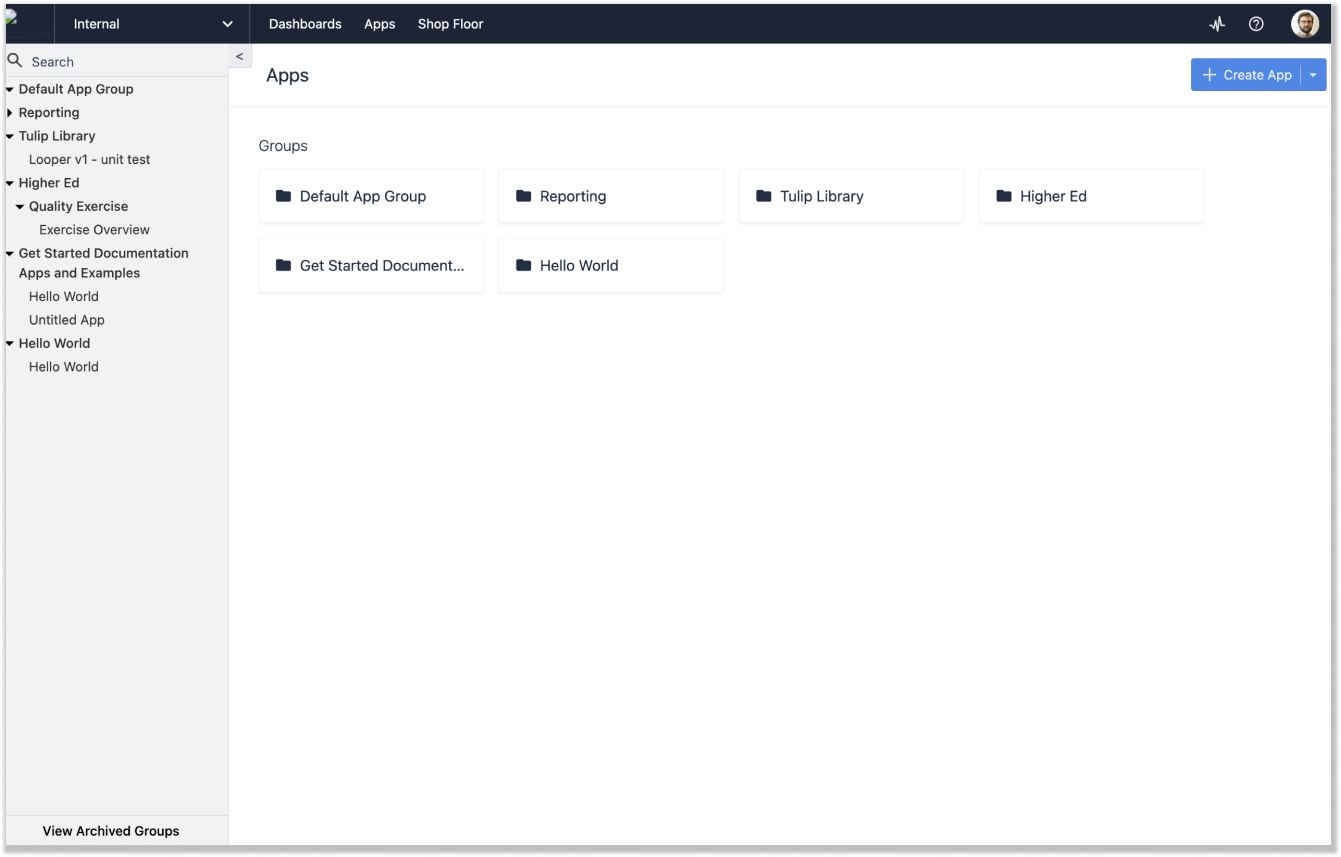
アプリページ
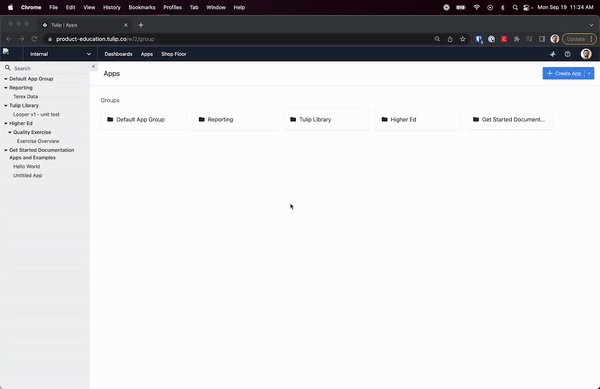
アカウントにログインすると、Appsのホーム画面が表示されます。ここでは、インスタンス内のすべてのアプリケーションを表示および管理することができます。

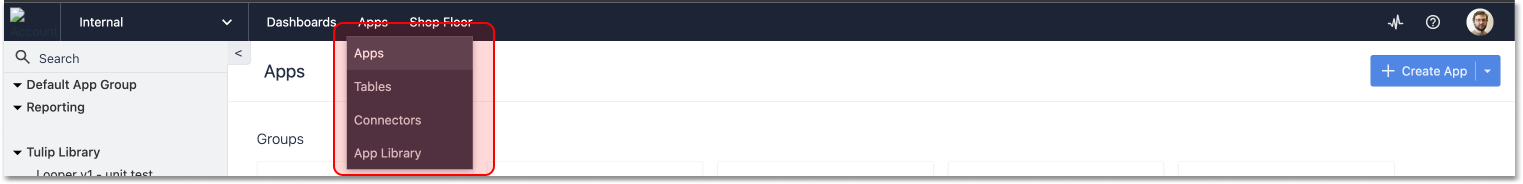
このページを見つけるには、トップナビの "Apps "にカーソルを合わせ、ドロップダウンメニューの "Apps "をクリックします。

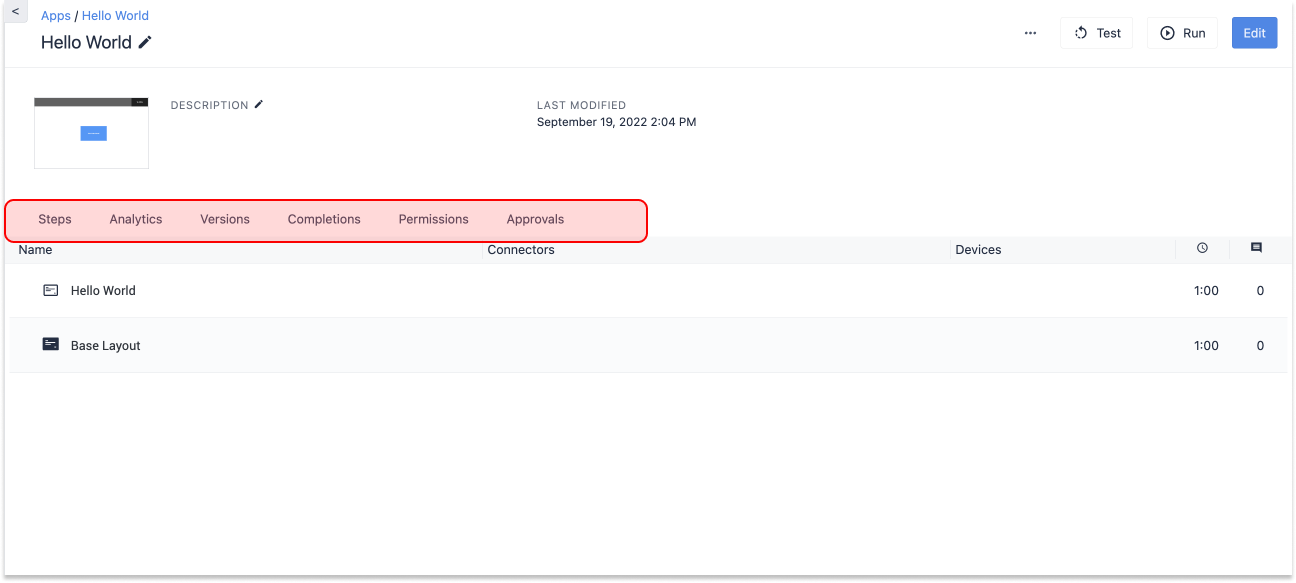
アプリケーションのホームスクリーンとアプリケーションエディタ
アプリケーションエディタは、アプリケーションを作成する場所です。アプリケーション・エディターにアクセスするには、既存のアプリケーションを選択するか、新しいアプリケーションを作成します。アプリケーションをクリックします。この画面では、アプリケーションの完了データの表示、アプリのPermissionとApprovalの管理、アプリのバージョンの公開ができます。

このメニューのステップをクリックすると、アプリエディタに移動します。

さて、ここに来たからには、見ているものを把握しよう。いくつかの重要なエリアがあります。
:::(Info) (注:)アプリ・エディタの詳細なツアーについては、こちらの記事をご覧ください :::
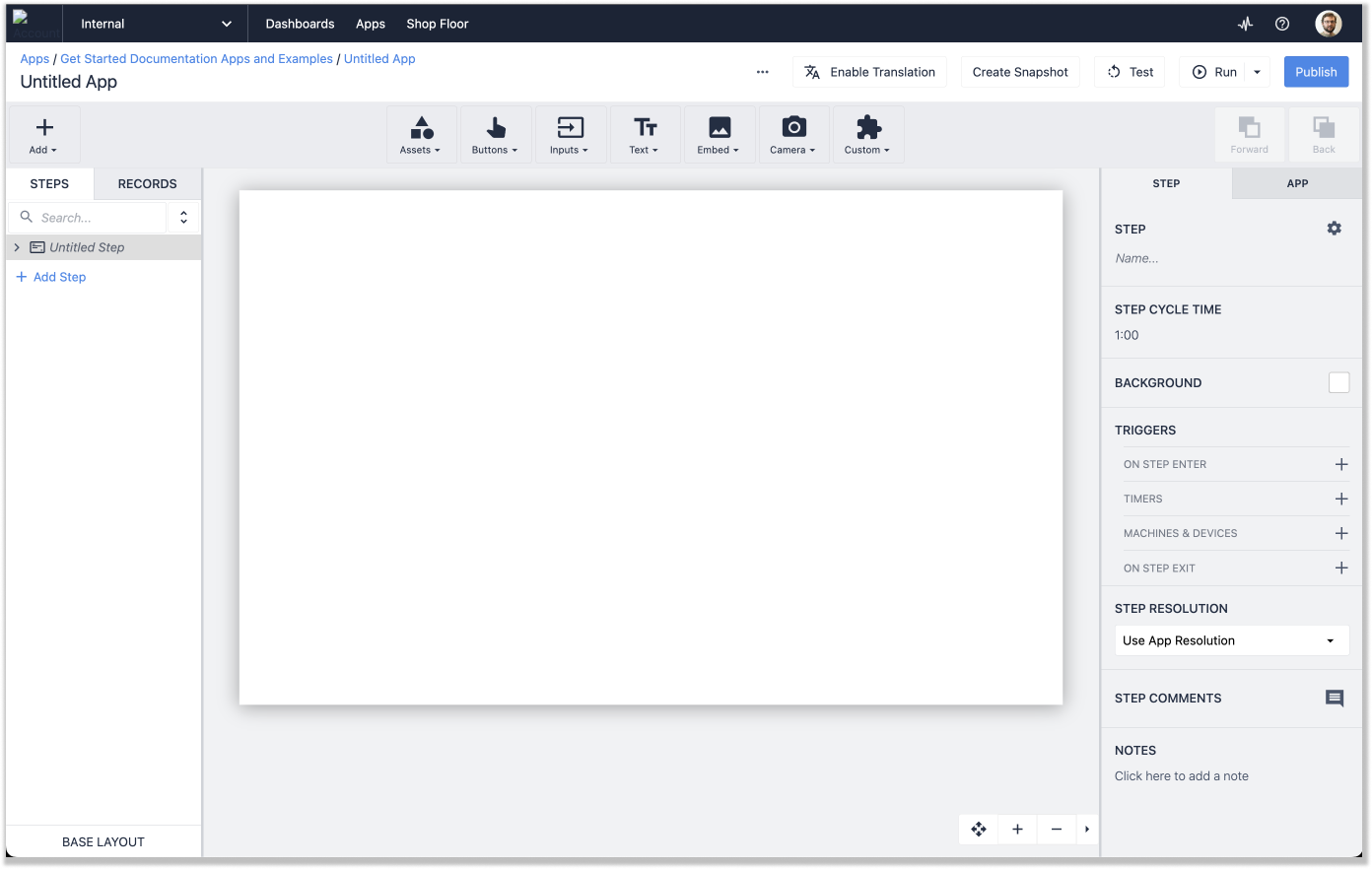
アプリ・エディタの4つの主要ツールを見てみましょう:
- ドラッグ&ドロップ・インターフェース
- ツールバー
- コンテキスト・ペイン
- ステップと記録ペイン
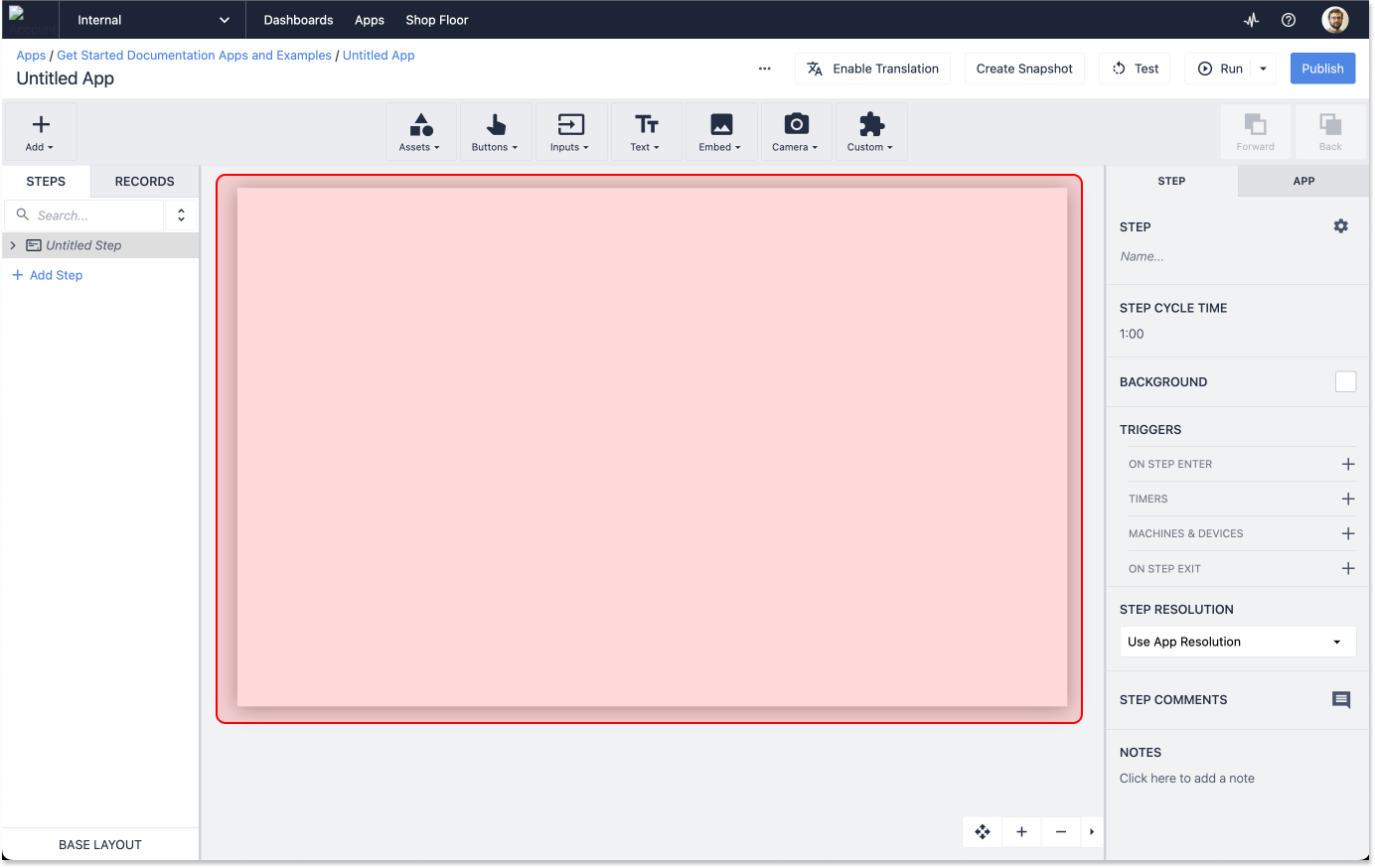
ドラッグ&ドロップ・インターフェース
画面の中央には、ドラッグ&ドロップのインターフェイスがあります。

ここでユーザーインターフェイスをデザインします。ここにウィジェットを埋め込み、インタラクティブな要素を作成し、ユーザーがアプリケーションと対話するために必要なすべての情報と機能を整理します。
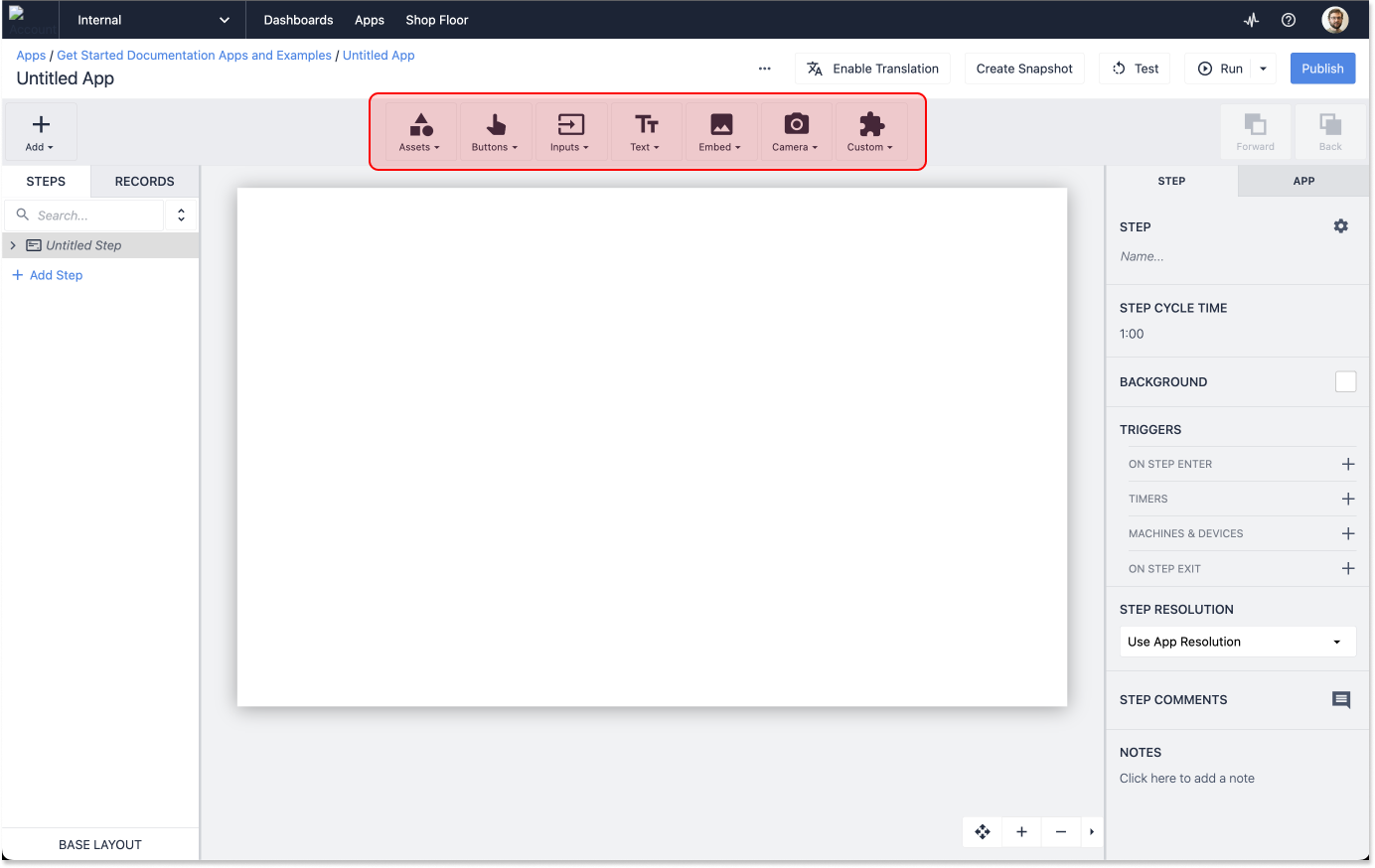
ツールバー
キャンバスの上には、ツールバーと呼ばれる一連のドロップダウンが表示されます。これらのメニューを使用して、アプリケーションにテキスト、入力、その他のウィジェットを追加します。

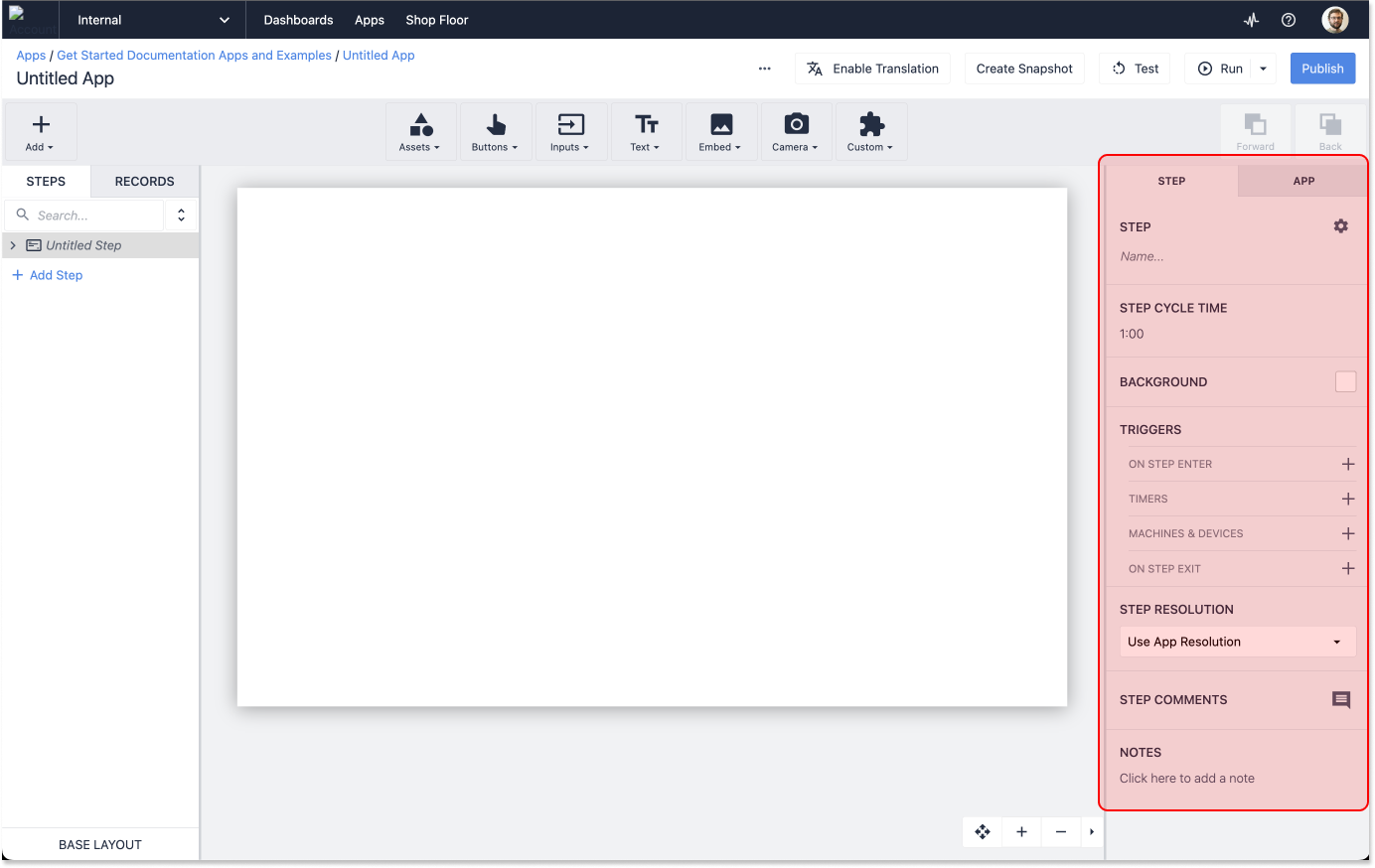
コンテキストペイン
アプリケーション、ステップ、ウィジェットの詳細を設定します。ここでアプリケーションにロジックを追加したり、アプリレベルのデザイン設定を管理したり、アプリに追加するウィジェットを調整したりします。

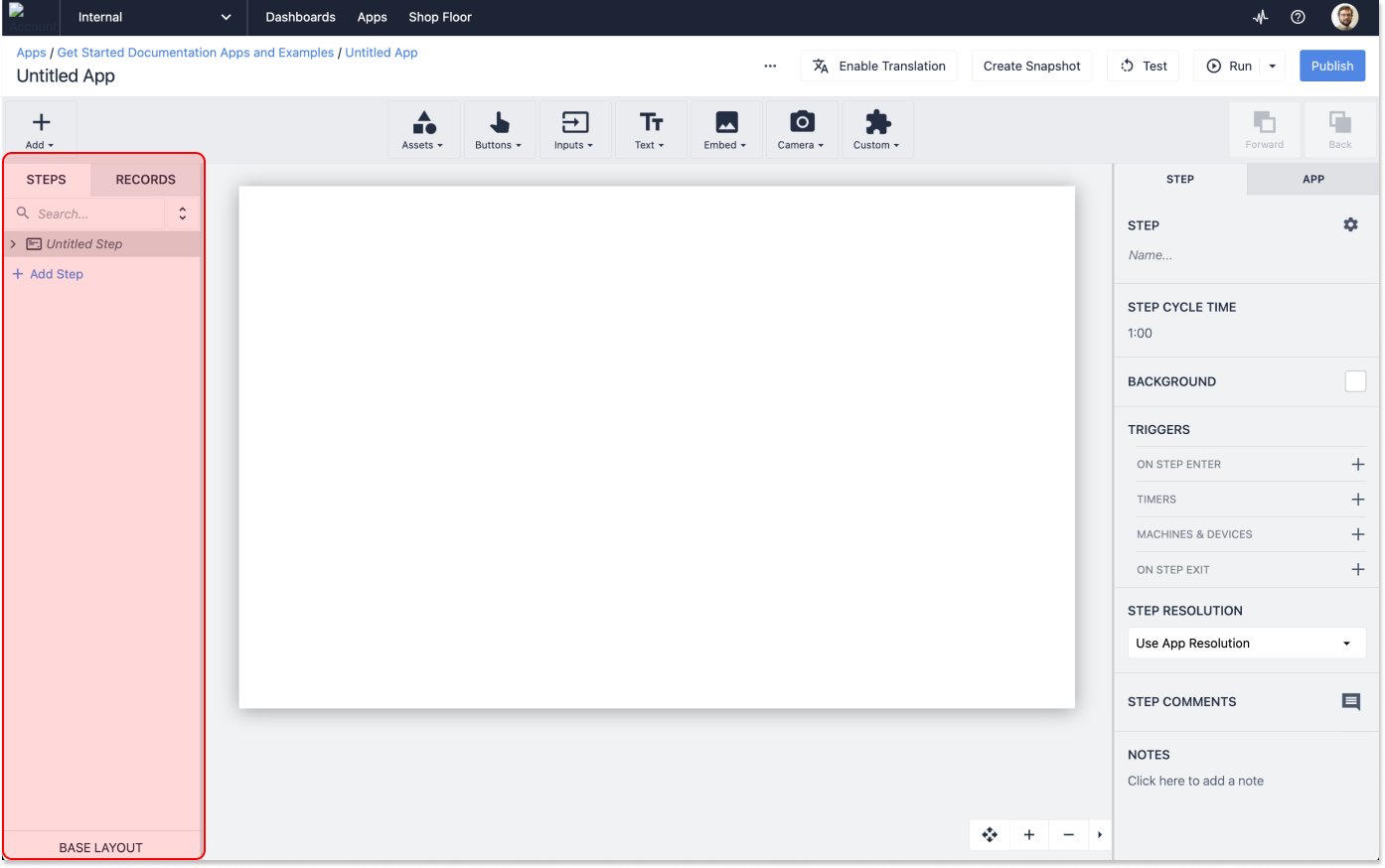
ステップと記録ペイン
最後に、左ペインでアプリケーションに新しいステップを追加し、アプリが接続するテーブルを管理します。

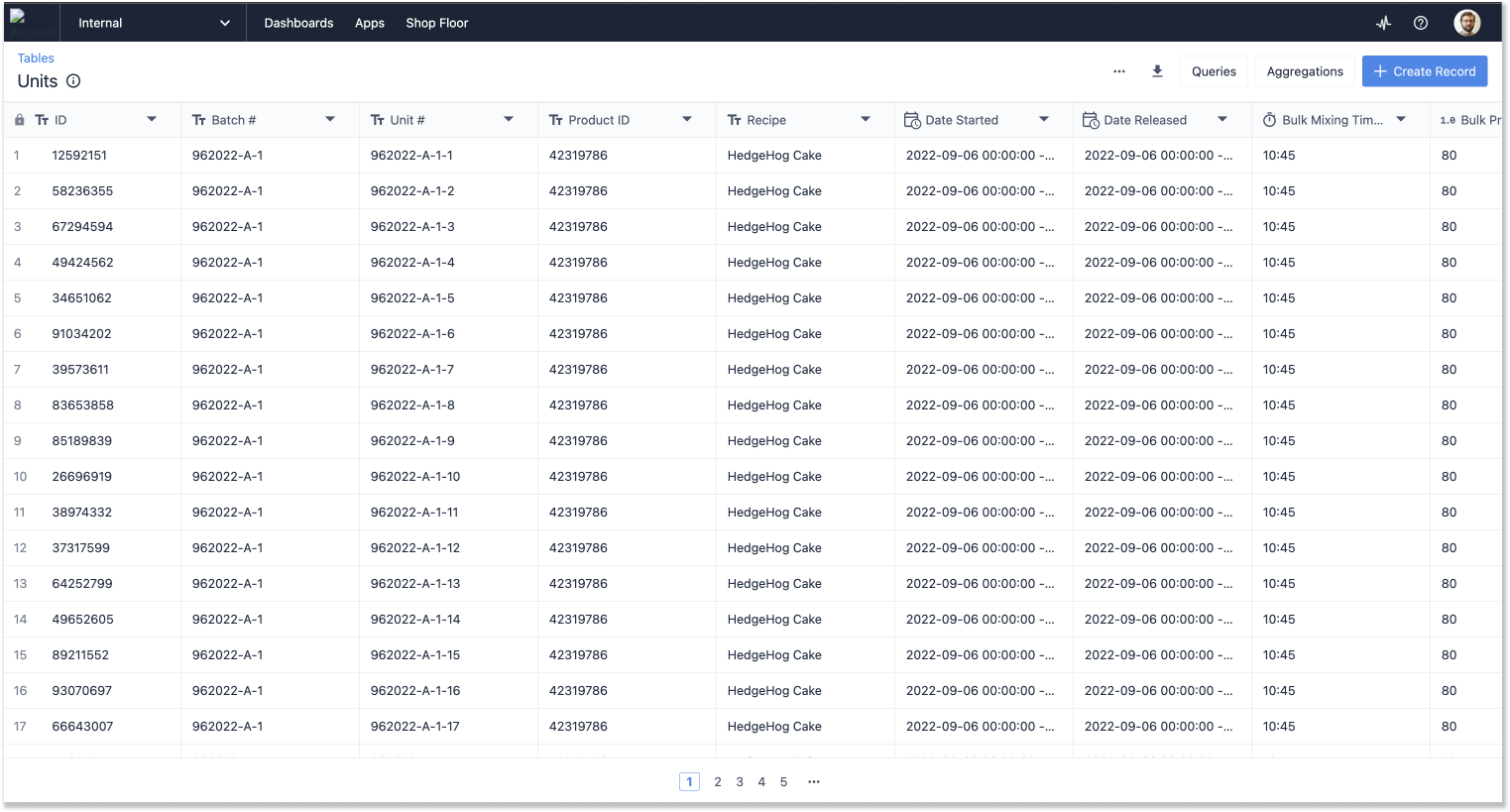
テーブル
テーブルは、アプリケーションによって収集されたデータを保存するために構築するカスタムデータベースです。

テーブルは、Excelのようなスプレッドシートツールと本格的なリレーショナルデータベースの中間的な存在であり、シンプルなデータモデルから複雑なデータモデルまで、自由に構築することができます。
:::(Info) (注:) テーブルを使ったアプリケーション構築の簡単な概要については、Universityの "Build a Simple Data Entry App"コースをお試しください。また、テーブルについては Knowledge Base.
:::
テーブルを見つけるには、トップナビの "Apps "タブに移動し、ドロップダウンから "Tables "を選択してください。
テーブルのホームスクリーンでは、既存のテーブルを表示したり、新しいテーブルを作成したりすることができます。
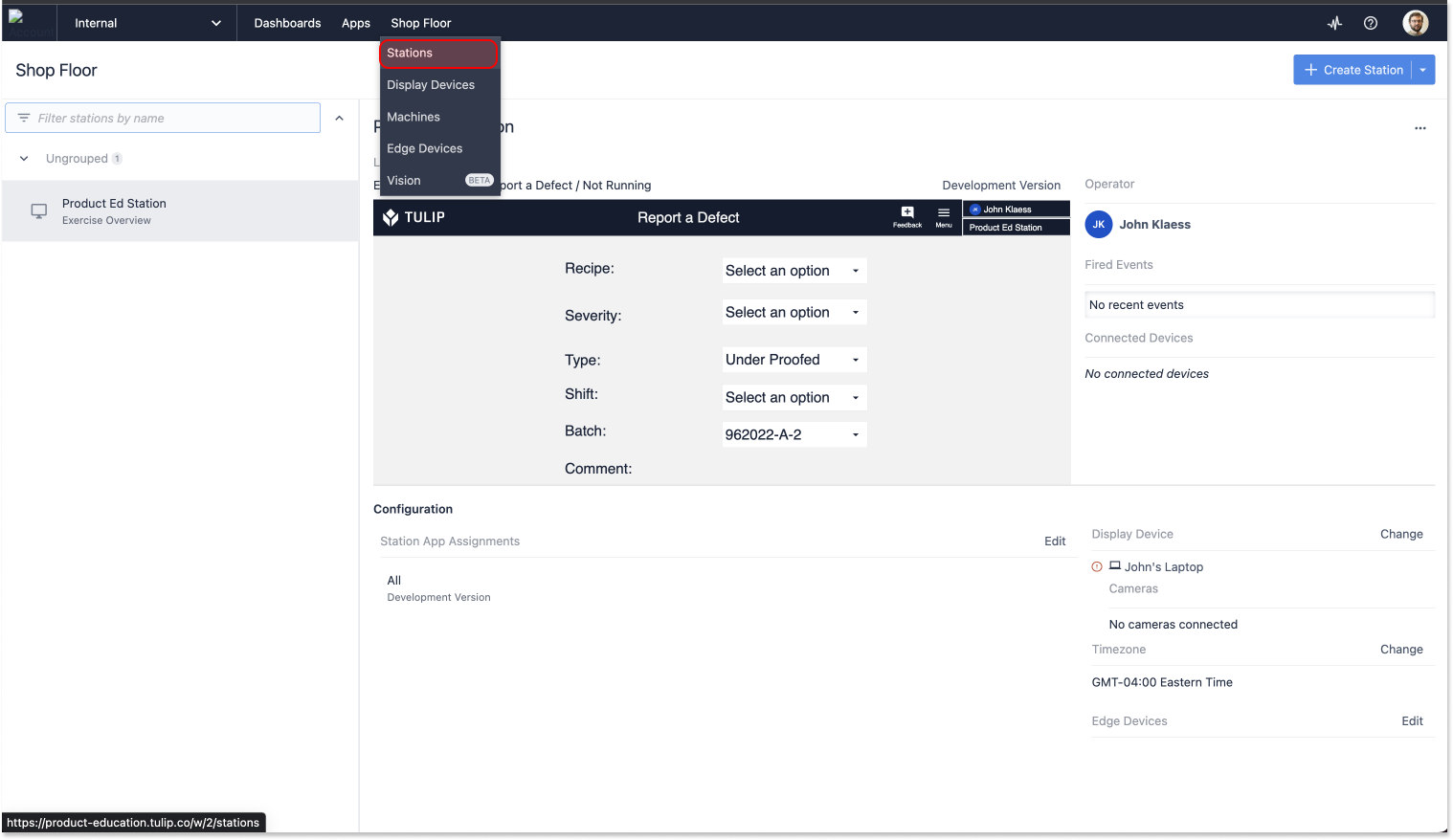
ショップフロア
ショップフロア]タブは、Tulipインスタンスに関連するステーションと物理デバイスを管理するために使用されます。Shop Floorタブの下には、ステーションの作成と管理、エッジデバイスの管理、マシン、Tulip Visionのオプションがあります。

ここでは、"Stations "に注目してみましょう。ステーション "をクリックすると、ステーションを作成し、アプリケーションを割り当てるページが表示されます。
:::(Info) (これは、出版ワークフローにおける重要なステップです**。**Tulip University
:::
完成したアプリケーションを本番環境に移行する準備をするにつれ、このページとのやりとりが増えていきます。
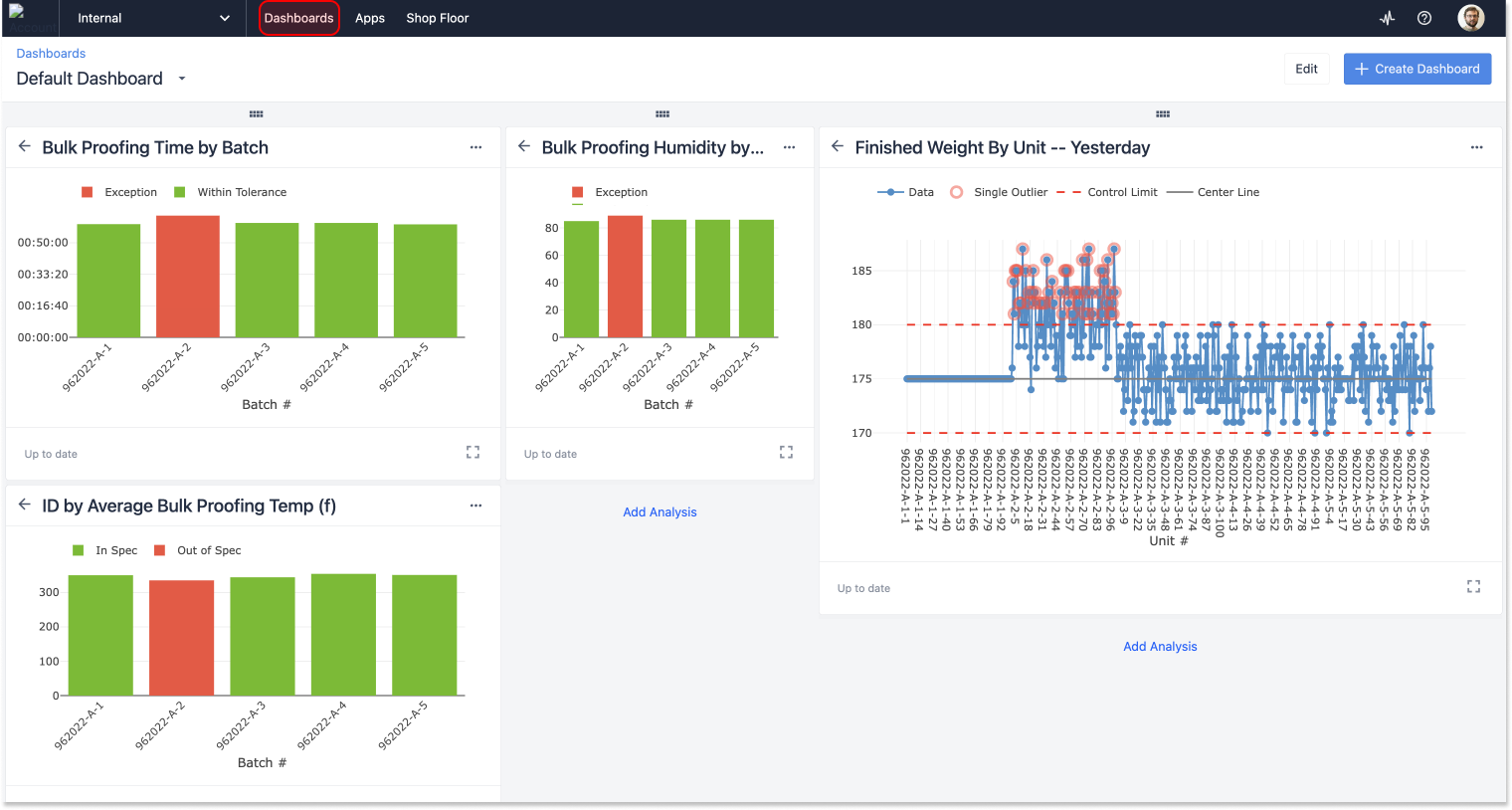
ダッシュボード
アナリティクスを構築し始めると、インスタンスの "Dashboards" セクションに表示されます。トップナビの "Dashboards "オプションをクリックして、ここに移動します。
ダッシュボードはアナリティクスのコレクションと考えることができます。ダッシュボードは任意のロジックに従って整理することができます。

重要なのは、ダッシュボードをURLとしてエクスポートし、Tulipアカウントの有無にかかわらず、誰とでも共有できることです。
これにより、組織の誰とでも結果や指標を共有することができます。
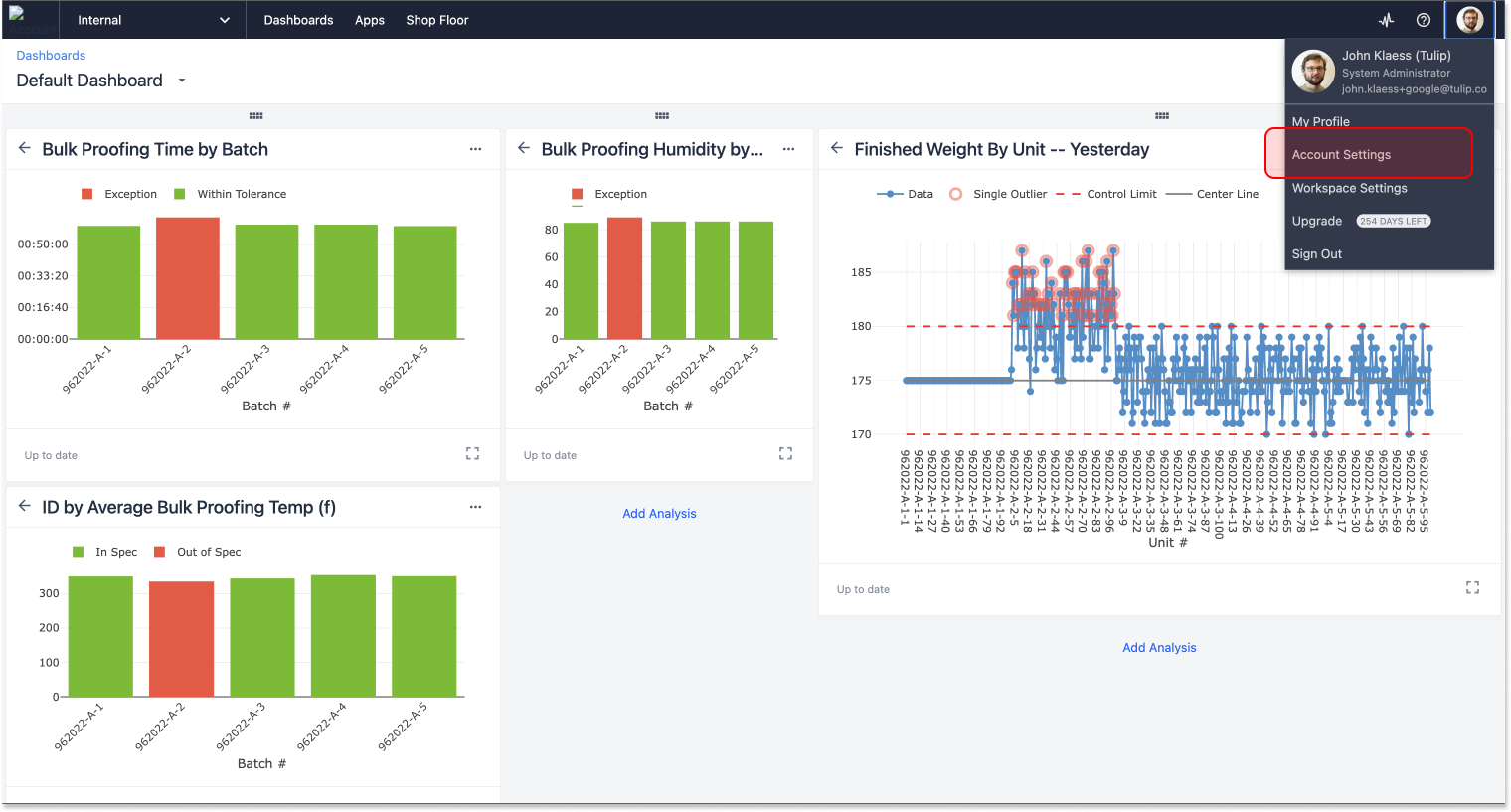
アカウント設定
Tulipインスタンスの右上にあるアイコンをクリックすると、アカウント設定にアクセスできます。ここでアクセスできるオプションは、権限レベルによって異なります。

チューリッププレーヤー
Tulipの最も重要な部分の1つであるTulip Playerは、Webインスタンスにはありません。
Tulip Playerは、アプリケーションを実行するために特別に設計されたアプリケーションです。複数のOS上の多くのデバイスで実行することができます。重要なことは、アプリケーションを実行したいデバイスにダウンロードする必要があるということです。
チューリップ・プレーヤーをダウンロードするには、このリンクをクリックしてください。インストールと設定方法については、こちらをご覧ください。
アプリのビルド
インスタンスの使い方がわかったところで、アプリケーションのビルドについて学びましょう。そのためには、一緒にアプリケーションを構築するのが一番です。インスタンスを立ち上げて、一緒に "Hello World "アプリケーションを作りましょう。
新しいアプリケーションの作成
最初にすべきことは、新しいアプリケーションを作成することです。これを行うには、トップナビの "Apps "メニューを使ってプラットフォームの "Apps "セクションに移動します。
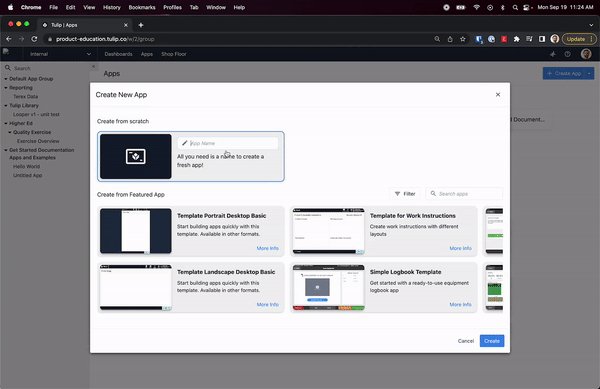
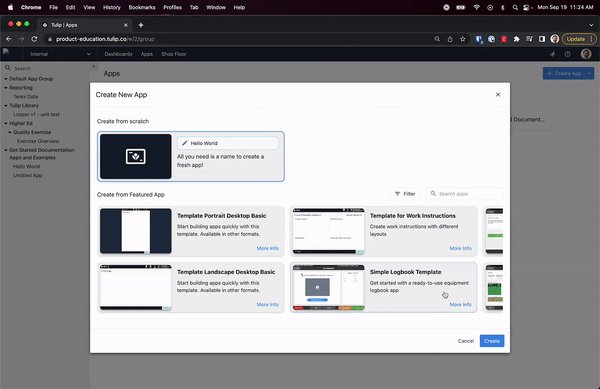
右上の「create application」をクリックします。モーダルが表示され、新しいアプリケーションを作成するか、テンプレートから始めるかを尋ねられます。モーダルの右下にある "create "をクリックして、空白のアプリから始めてみましょう。

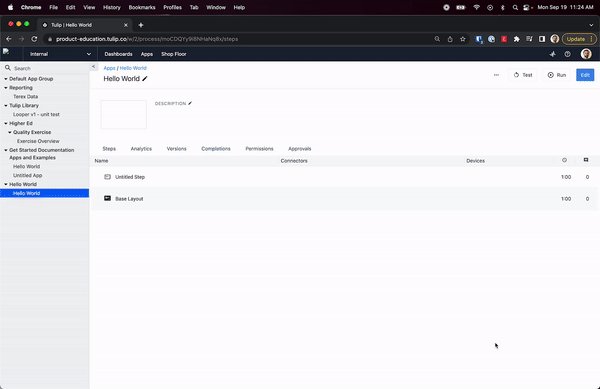
アプリのホーム画面が表示されますので、ここでアプリの設定を管理します。左上の "Untitled App "の隣にある鉛筆をクリックして、アプリの名前を "Hello World "にします。次に、任意のステップをクリックすると、アプリのエディターに移動します。
Hello World "アプリのビルド
アプリの構築プロセスをいくつかの重要なステップに分けることができます。このステップは、Tulipを利用する中で、さまざまな規模と複雑さのレベルで再現されます。
- ユーザーインターフェースの設計
- ロジックの追加
- テスト
できるだけシンプルに、基本的なインターフェイスを設計し、1行のロジックを追加し、開発者モードを使ってアプリをテストすることに集中します。
アプリケーションUIの設計
ユーザーインターフェイスとは、アプリケーションの各ステップにおけるグラフィカルでインタラクティブな要素の配置のことです。優れたUIを設計することは、ユーザーがアプリとうまく対話できるようにするために不可欠です。
:::(Info) (注:) ユーザーインターフェースの設計については、次のページで詳しく説明しています。 Tulip University. :::
今は、基本的なことにしましょう。UIに4つの要素を追加します:
- ヘッダーバーを作成するシェイプ
- アプリケーション名を表示する変数
- メニュー・ボタン
- クリックすると "Hello World "というメッセージを表示するボタン
ベースレイアウトをデザインする
ベースレイアウトは、アプリケーションのすべてのステップに適用されるデザインパターンです。
ここでは、アプリケーションのベースレイアウトとしてUIを設計します。
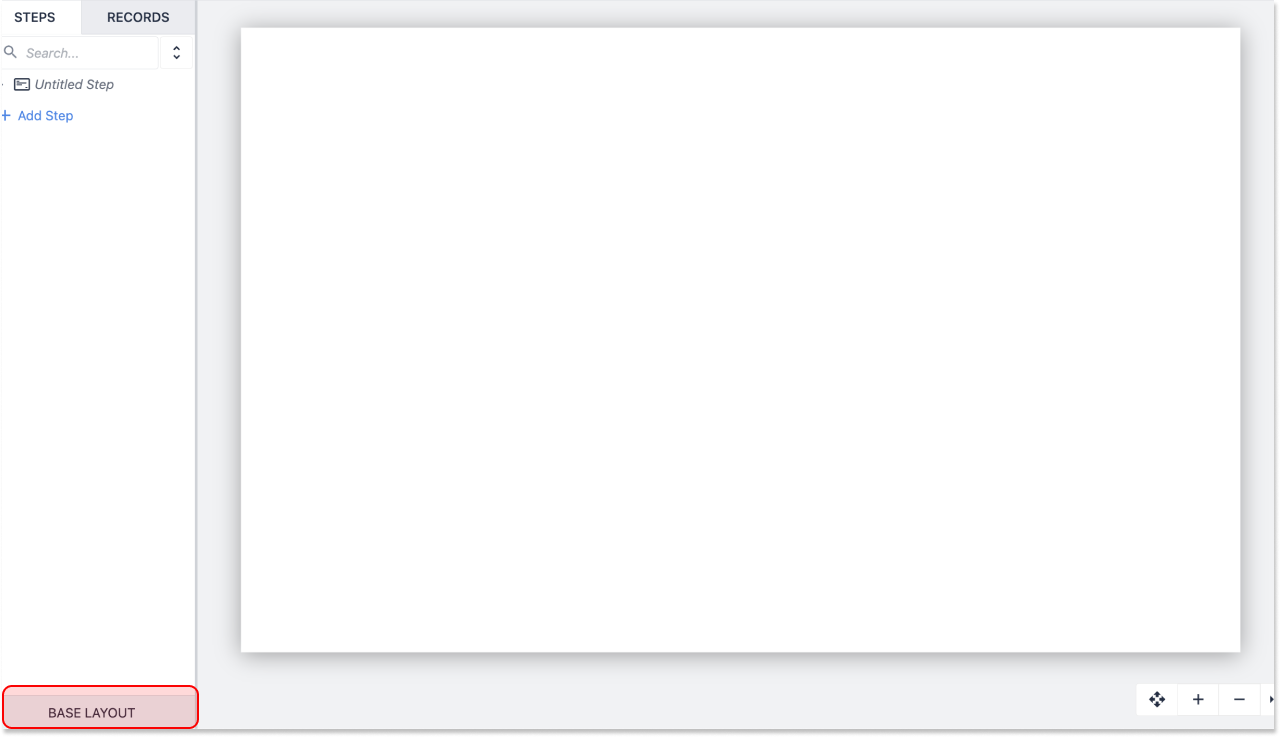
ベースレイアウトにアクセスするには、App Editorの左下にある "Base Layout "というテキストをクリックします。テキストの後ろの背景が水色にハイライトされていれば、ベースレイアウトを編集していることがわかります。

ヘッダーバーを追加するには、ツールバーのAssetsメニューに移動し、"rectangle "オプションを選択します。すぐに表示されない場合は、検索バーで「rectangle」と検索してください。
rectangle "をクリックすると、アプリエディタのサンドボックス領域にシェイプが追加されていることがわかります。シェイプをクリックして選択します。右側のペインに、アセットの設定を調整するためのオプションが表示されます。色をダークグレーに変更します。ウィジェットの寸法が1920w x 100hになるように設定を調整するか、アプリケーションの上部にまたがるようにドラッグして配置します。
トップナビにステップ名を追加する
ユーザーがアプリにアクセスした時、アプリに現在使用しているステップの名前を表示させたいと思います。この例では、作成したばかりのトップバーに "Hello World "と表示させます。
そのためには、ツールバーの "Text "メニューをクリックし、ドロップダウンから "Variable "を選択する。あるいは、キーボードショートカットを使って "V "を押すこともできる。
チューリップの変数は値のプレースホルダーです。変数の表示を選択すると、その変数に現在格納されている値が表示されます。
ステップ名にアクセスするには、変数を設定する必要があります。
埋め込み変数が選択されていることを確認し、右パネルのウィジェット・ペインに移動します。Datasource "の下にある "App Info "を選択する。Select App Info "ドロップダウンから "Step Name "を選択する。
変数をトップバーの所定の位置にドラッグ&ドロップします。テキストの色を変えて、暗い背景でも読みやすくすることもできます。
また、ツールバーのテキストメニューから「ステップ名」を追加することもできます。
最後にステップに名前を付けます。左のステップペインの下にある "Untitled Step "をダブルクリックして、ステップの名前を "Hello World "に変更してください。
メニューボタンを追加する
ツールバーの "Buttons "メニューを使って、アプリケーションにメニューボタンを追加します。トップバーの左上か右上にドラッグしてください。
ユーザーがアプリケーションを変更、キャンセル、一時停止できるように、アプリケーションの各ステップからメニューボタンにアクセスできるようにすることが重要です。
Hello Worldボタンを追加する
ツールバーの "Buttons "メニューを使って、アプリケーションにボタンを追加します。レイアウトの中央に配置してください。
次のセクションで、このボタンにロジックを追加します。
アプリにロジックを追加する
トリガーロジックはアプリをスマートにします。スライドショーソフトと、Tulipで作るダイナミックでレスポンシブなアプリを分けるものです。
Tulipのロジックの構造
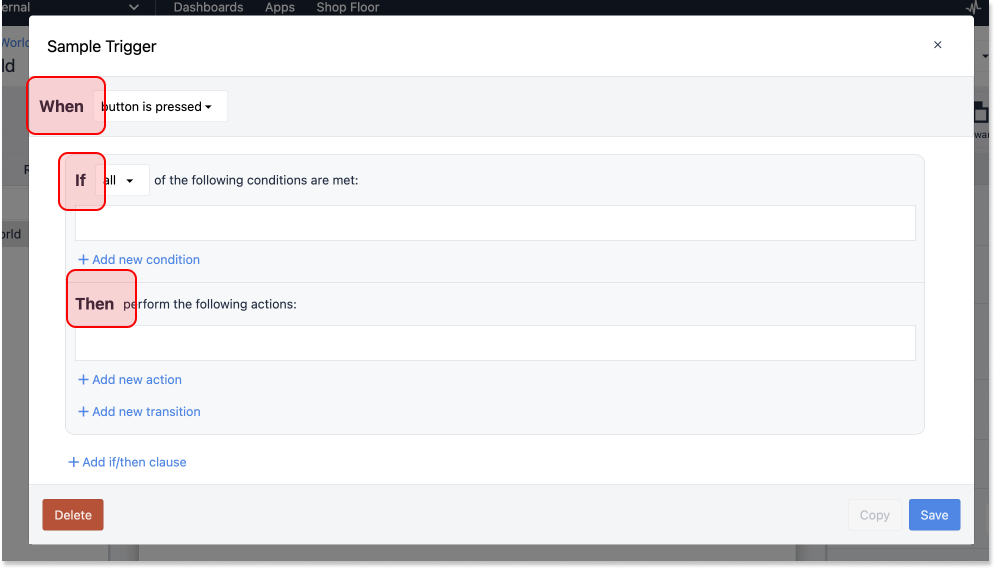
Tulipの論理文は同じパターンに従います:When→If→Thenです。

イベントが発生し、特定の条件を満たすか満たさないかによって **、**アプリケーションは指定されたアクションを実行します。
私たちの "Hello World "アプリケーションのトリガーは、これと同じ構造に従います。
ユーザがボタンを押すと、アプリケーションは "Hello World "というメッセージを表示します。このトリガには、条件文は入れません。
Tulipでトリガーを追加する場所
Tulipでは、ロジックはイベントに関連付けられます。ユーザがボタンを押す、マシンの状態が変化する、バーコードをスキャンする、などはすべてイベントの例です。Tulipでトリガーを追加する場所はいくつかあります:
- ボタンやインタラクティブテーブルのようなウィジェット
- ステップに、"ステップオープン時 "や "ステップクローズ時"、"デバイス起動時 "などのアクションを追加します。
- アプリに、"アプリが開いたとき "のようなアクションを追加します。
- 最初のトリガーを作成する
最初のトリガーを書いてみましょう。
このトリガーは、2つのことを行います:
- 文字列を変数に格納する。
- その変数を含むメッセージを表示する。
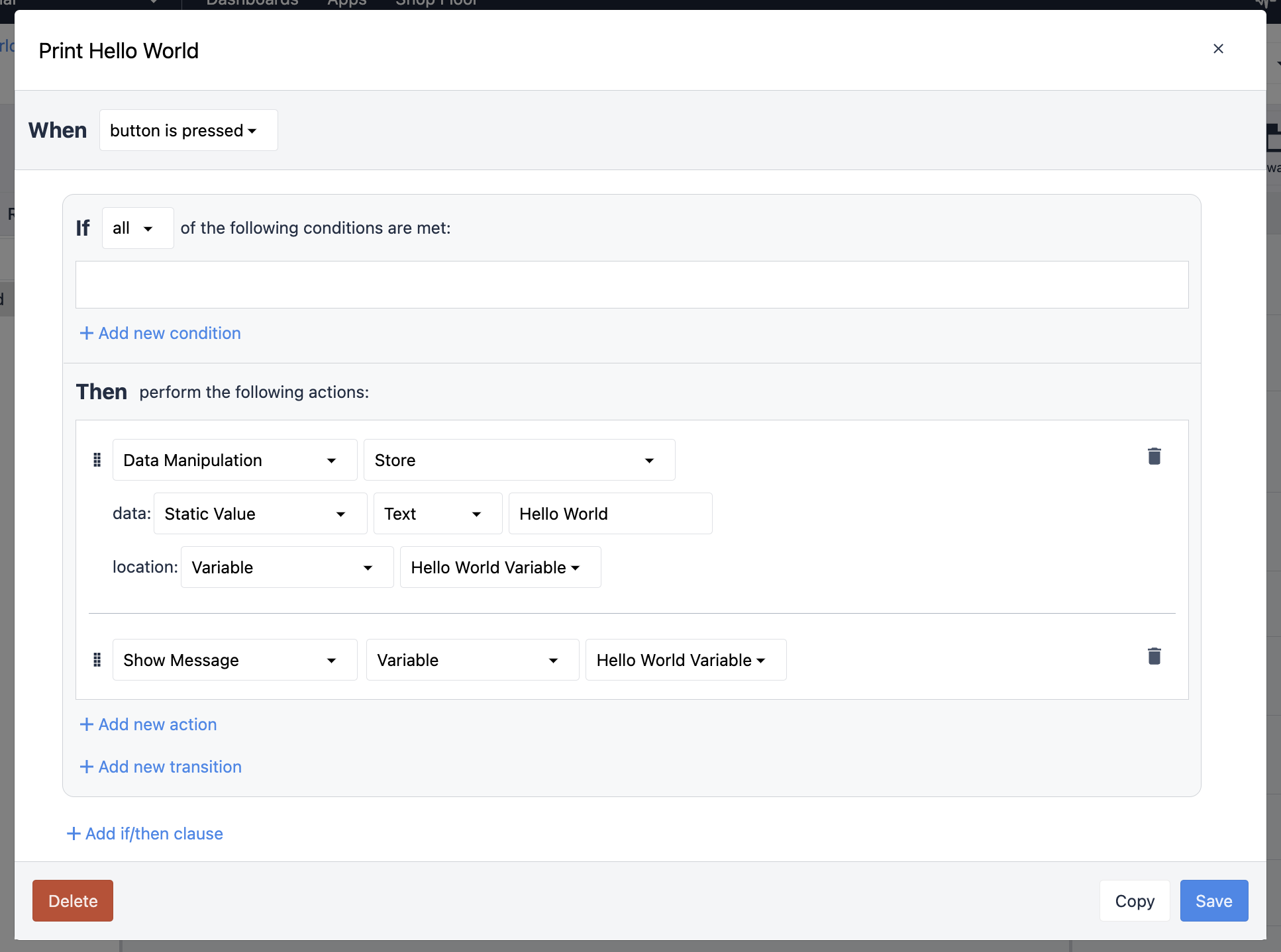
完了すると、このようになります:

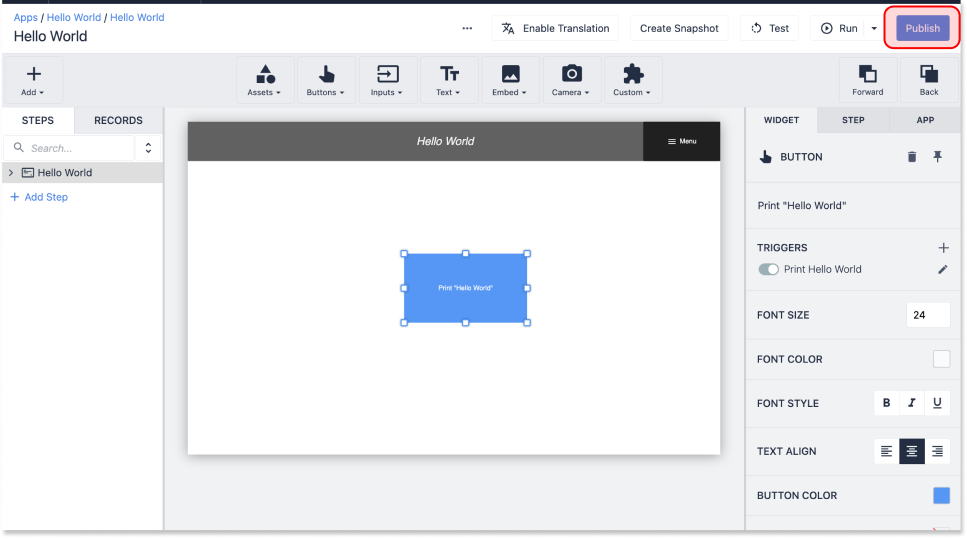
ユーザーインターフェースの真ん中に置いたボタンを選択してください。ウィジェットを選択したら、コンテキストペインで "triggers "と書かれたフォルダを見つけ、プラス記号をクリックしてトリガーを追加します。これでトリガーモーダルが表示されます。
トリガーには、"Print Hello World "のような名前を付けます。
このトリガはボタンにアタッチされているので、WHEN文は私たちのために用意されています:ボタンが押されたとき。
ですから、私たちの仕事は、アクション文、THENを書くことです。まずは、文字列を変数に格納するところから始めましょう。
"Add new action "をクリックします。ドロップダウンメニューを使って、"Data Manipulation "を選択し、次に "Store "を選択する。このアクションでは、どのデータをどこに格納するかを指定する必要がある。Data: "の後のドロップダウンメニューで "static value "を選択し、"Text "を選択する。この静的値にメッセージを入れることにする。入力フィールドに、"Hello World "というメッセージを書く。
このトリガーの次の部分は、"location:"、つまりデータの保存場所を決めることです。ドロップダウンから "変数 "を選択し、新しい変数の作成を選択する。変数に "Hello World Variable "のような名前をつけ、緑のチェックをクリックする。
ほぼ完了です。次に必要なことは、メッセージに変数を表示することです。このために、トリガーに別のアクションを作成します。
そこで、"add new action "をクリックし、ドロップダウンから "Show Message "を選択する。最後に必要なことは、メッセージに表示するデータを指定することです。すでに変数を作成しているので、ドロップダウンから "Variable "を選択し、"Hello World "変数を選択します。
トリガーを保存してください。これで、アプリをテストする準備ができました。
アプリのテスト
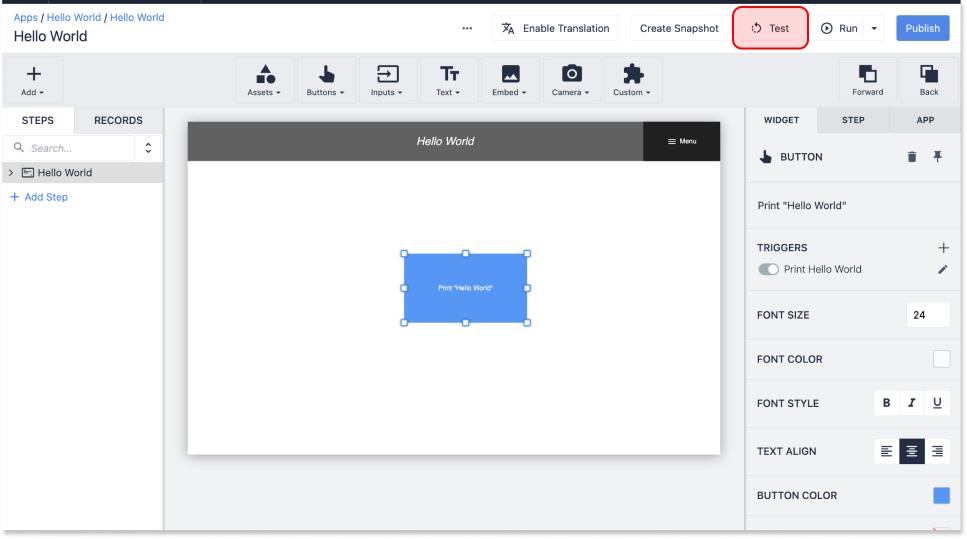
設計プロセスのどの時点でも、アプリ・エディタのツールバーの右にある "Test "ボタンを使ってアプリケーションをテストすることができます。これは、本番データやシステムを危険にさらすことなくアプリケーションをテストできるサンドボックス環境です。

デベロッパーモードを開いたら、アプリケーションをテストできます。begin "をクリックし、ボタンを押します。画面の下に "Hello World "というメッセージが表示されるはずです。
アプリケーションを公開する
アプリケーションを本番環境に投入する前に、アプリケーションを公開する必要があります。これにより、Station からアクセスできる読み取り専用バージョンのアプリケーションが作成されます。
アプリケーションはバージョンとして公開されます。アプリケーションに変更を加えるたびに、Player で最新の変更にアクセスするために新しいバージョンを公開する必要があります。これは変更管理に役立ち、承認されたバージョンと修正のみが本番環境に入ることを保証します。

アプリケーションを公開するには、アプリケーションエディタに戻ります。画面右上の "publish "ボタンをクリックします。モーダルが表示され、このバージョンで何が変更されたかをコメントするよう促されます。好きなコメントを追加してください。コメントは、規模が大きくなるにつれて重要になってきますが、今はシンプルにしておいてください。そして、"Publish Version 1 "をクリックします。
チューリップで作るもの
Tulipは非常に柔軟なソリューションです。真のプラットフォームであるため、構築できるアプリケーションの種類に制限はありません。そこで重要な疑問が生じます:Tulipで何を作るのか?
もちろん、その答えは運用上のニーズによって異なります。多くのユーザーは、次のような具体的な目的をもってチューリップを利用しています:
- 手作業での組み立て作業におけるエラーの削減
- 機械の稼働時間と停止時間の追跡
- 生産状況の可視化
- 多品種生産環境における製品系譜の簡素化
このような具体的なビジネス目標は、望ましい結果をもたらすアプリケーション(または一連のアプリケーション)に簡単に変換できます。私たちは通常、このような一連のアプリケーションを、ユースケース、つまり具体的な業務上の課題に対処するためのもの、と呼んでいます。上記の業務目標のリストに対応するユースケースには、次のようなものがあります:
- デジタル作業指示
- 機械モニタリング
- 生産追跡
- トレーサビリティと系図
これらのプロジェクトは、単一セル内の単一ステーションを対象とした品質検査アプリケーションから、完全な医薬品製造オペレーションを対象とした大規模な電子バッチ記録ソリューションまで、その範囲は多岐にわたります。多くの場合、チューリップのお客様は、シンプルなユースケースで小規模にスタートし、迅速な価値提供と機能の構築を行い、チューリップの使い心地が高まるにつれてソリューションを拡張していきます。
:::(Info) (注)最初のユースケースの選び方は thisチューリップ・ユニバーシティ・コース
ここで重要なことは、同じ基本的なTulipの機能を使えば、どのような規模でも、どのような運用上の課題でも、どのようなアプリケーションでも設計できるということです。
チューリップの主要な機能をいくつか学ぶことで、今日、明日、そして来年と、最も困難な課題に対するソフトウェア・ソリューションを設計する能力をチームに与えることができます。


