Imparare a usare i connettori HTTP nelle applicazioni.
Panoramica
Avete configurato un connettore, impostato una funzione connettore e state ottenendo i dati restituiti nei risultati dei vostri test: fantastico! E ora?
Ora è possibile eseguire i connettori nelle applicazioni e utilizzare la logica dei trigger, le variabili e le tabelle interattive per controllare e utilizzare i risultati dei test.
Configurazione
Per utilizzare i connettori HTTP nelle applicazioni, è necessario impostare un connettore e creare una funzione del connettore in modo da avere i dati in arrivo. Se non l'avete ancora fatto, consultate i seguenti articoli per capire come fare:
- Connettori e integrazioni
- Come configurare un connettore
- Come creare e configurare una funzione connettore HTTP
Prima di iniziare, si deve tracciare una mappa di ciò che si vuole fare nella propria applicazione con i dati del connettore. Questo si baserà sul tipo di chiamata impostato nella funzione del connettore. Si vogliono visualizzare informazioni? O cancellare i dati? O scrivere informazioni sul server? Sapere quale azione si deve compiere aiuta a capire cosa si deve costruire nell'applicazione per raggiungere i propri obiettivi.
Uso dei connettori in un'applicazione
Logica di attivazione
Affinché un connettore effettui una API Call a un server, è necessario impostare una logica all'interno di un'applicazione per far sì che ciò avvenga. Le funzioni del connettore possono essere eseguite ovunque si inserisca un trigger, ad esempio sui pulsanti, quando si attiva un dispositivo come un codice a barre, sui timer, sui trigger a livello di passo o di applicazione.
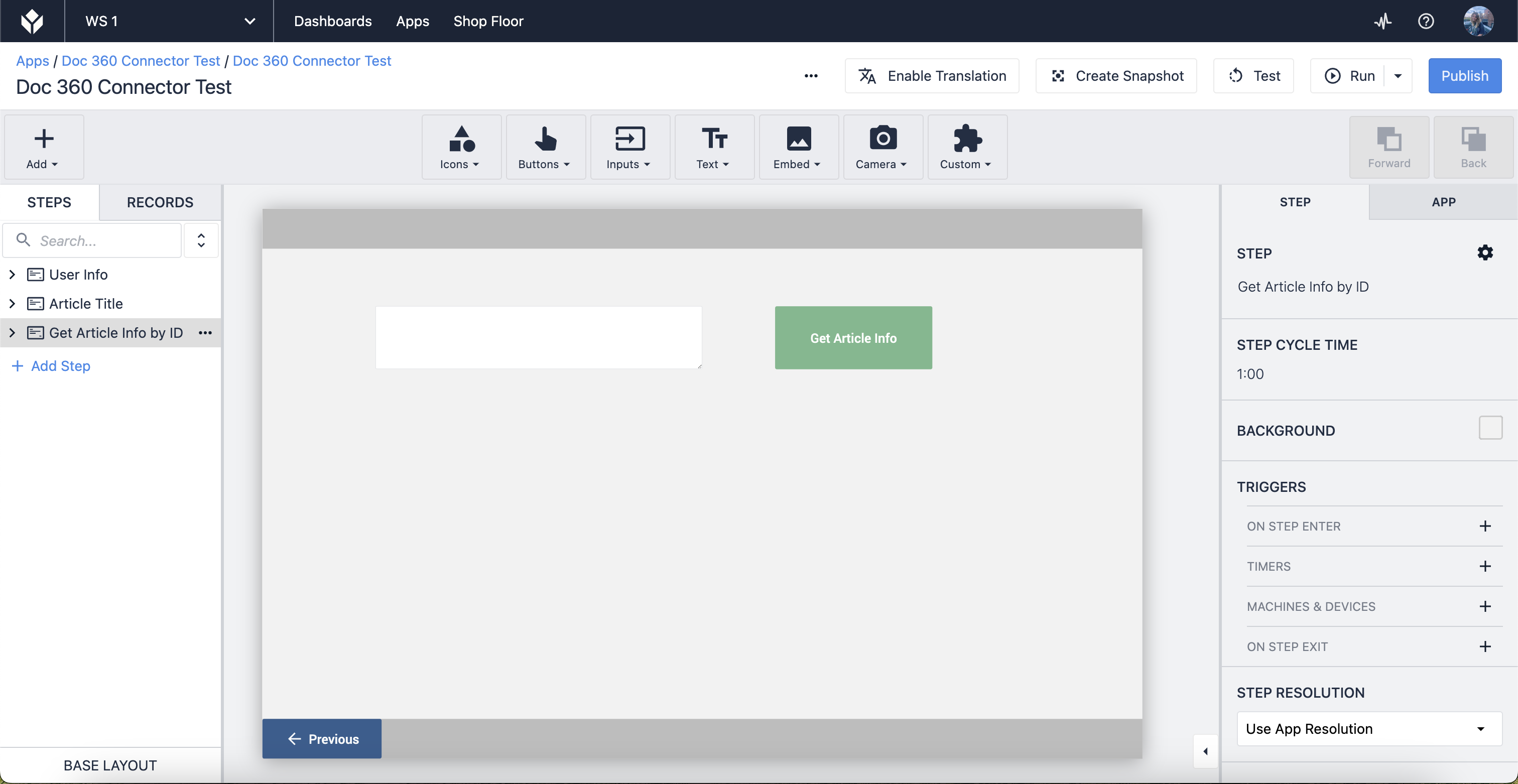
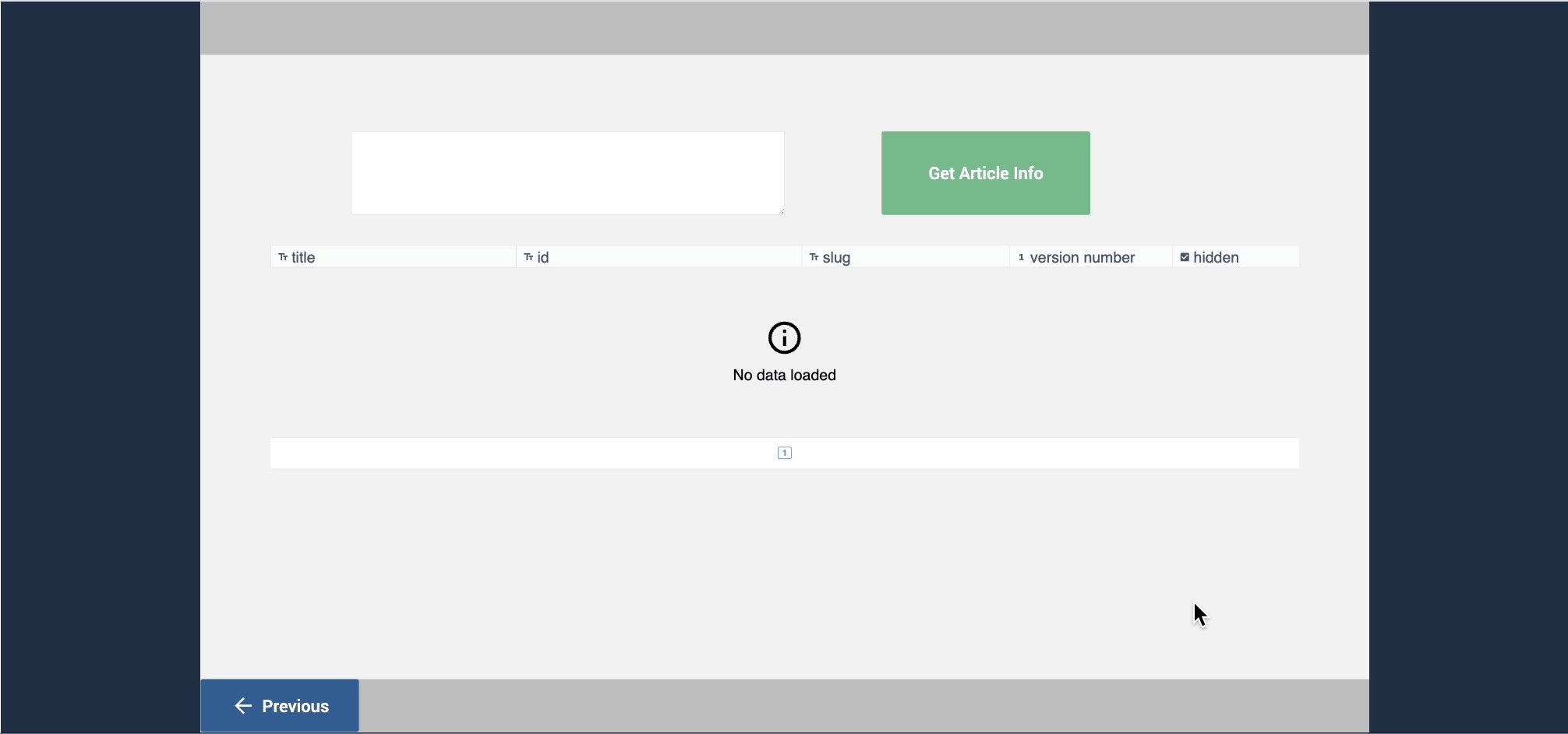
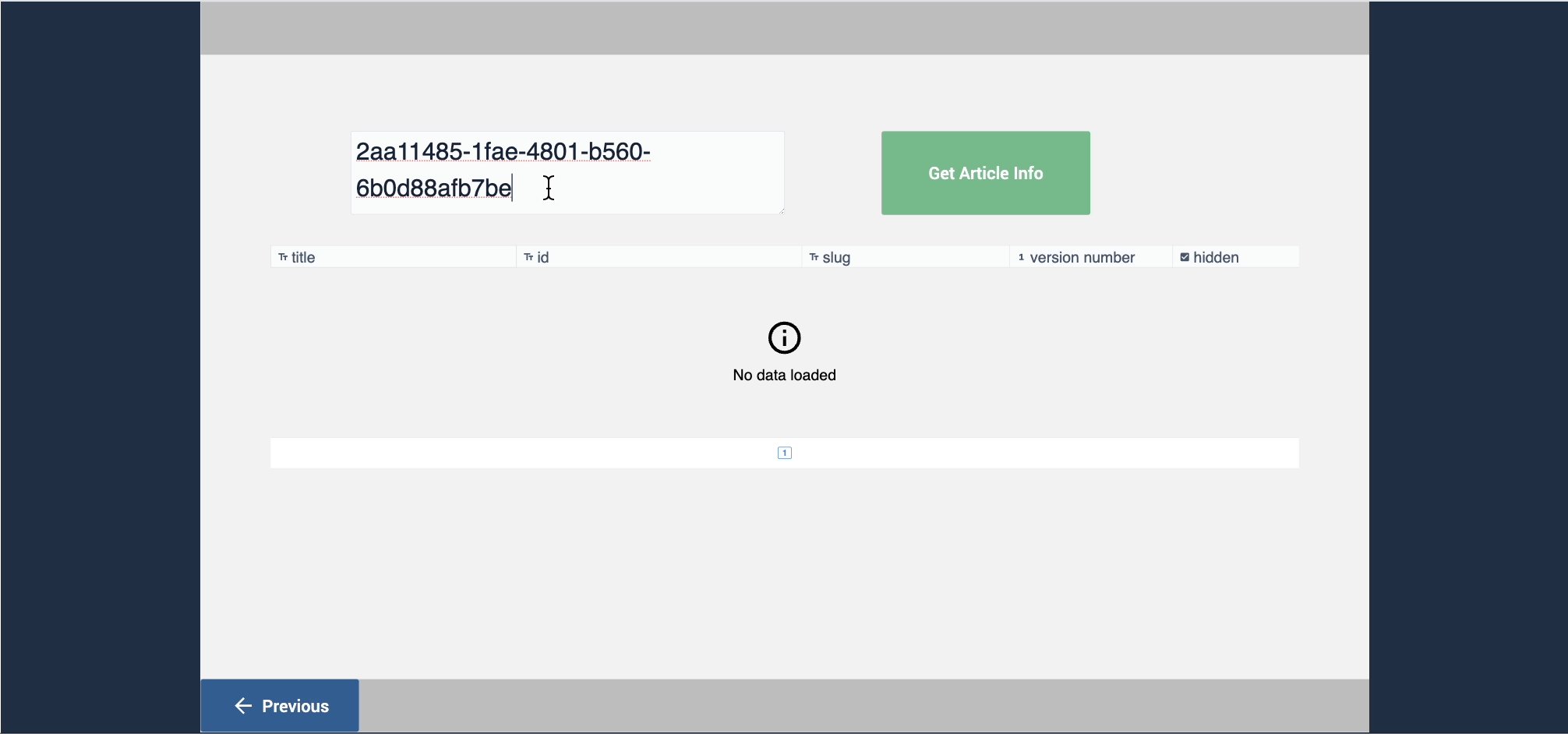
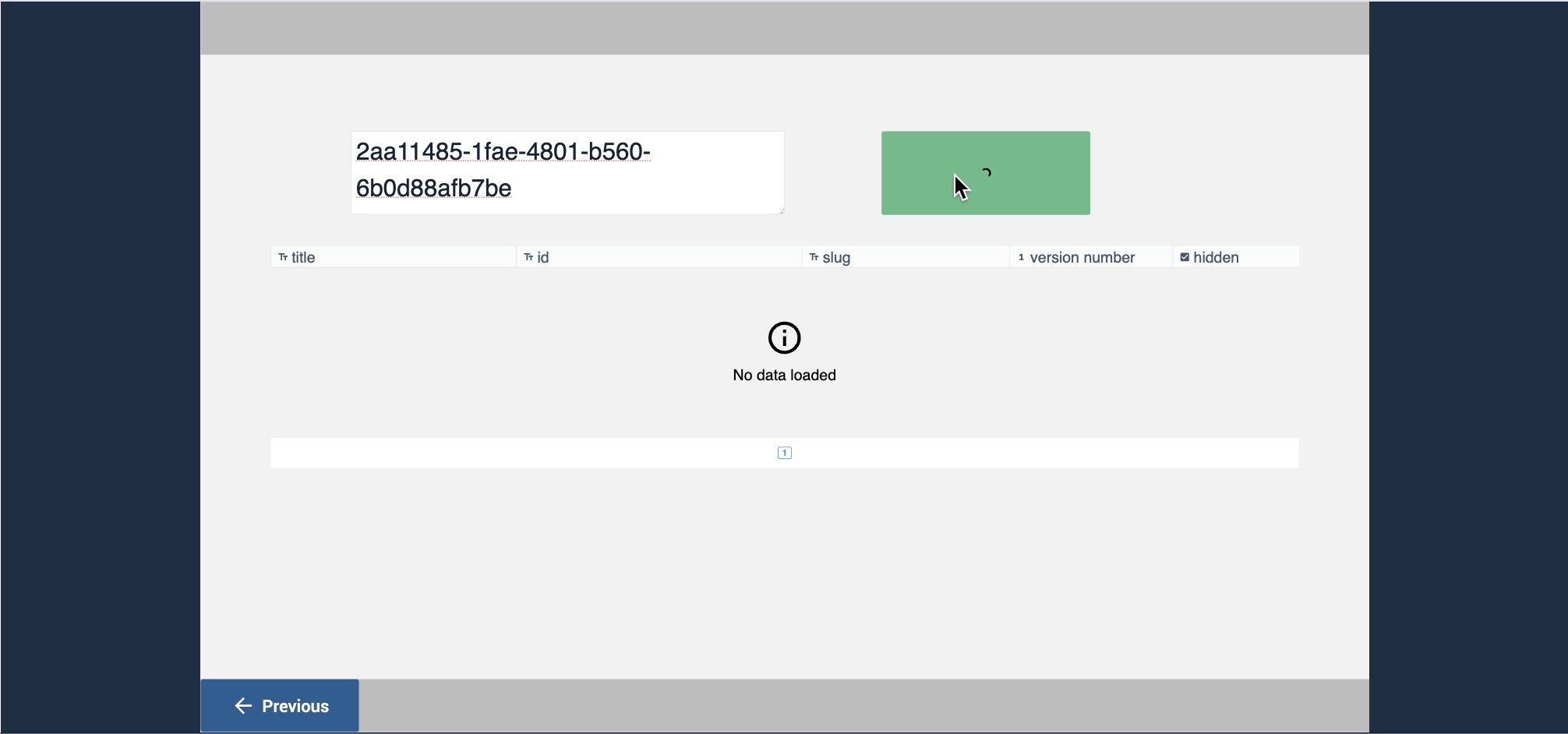
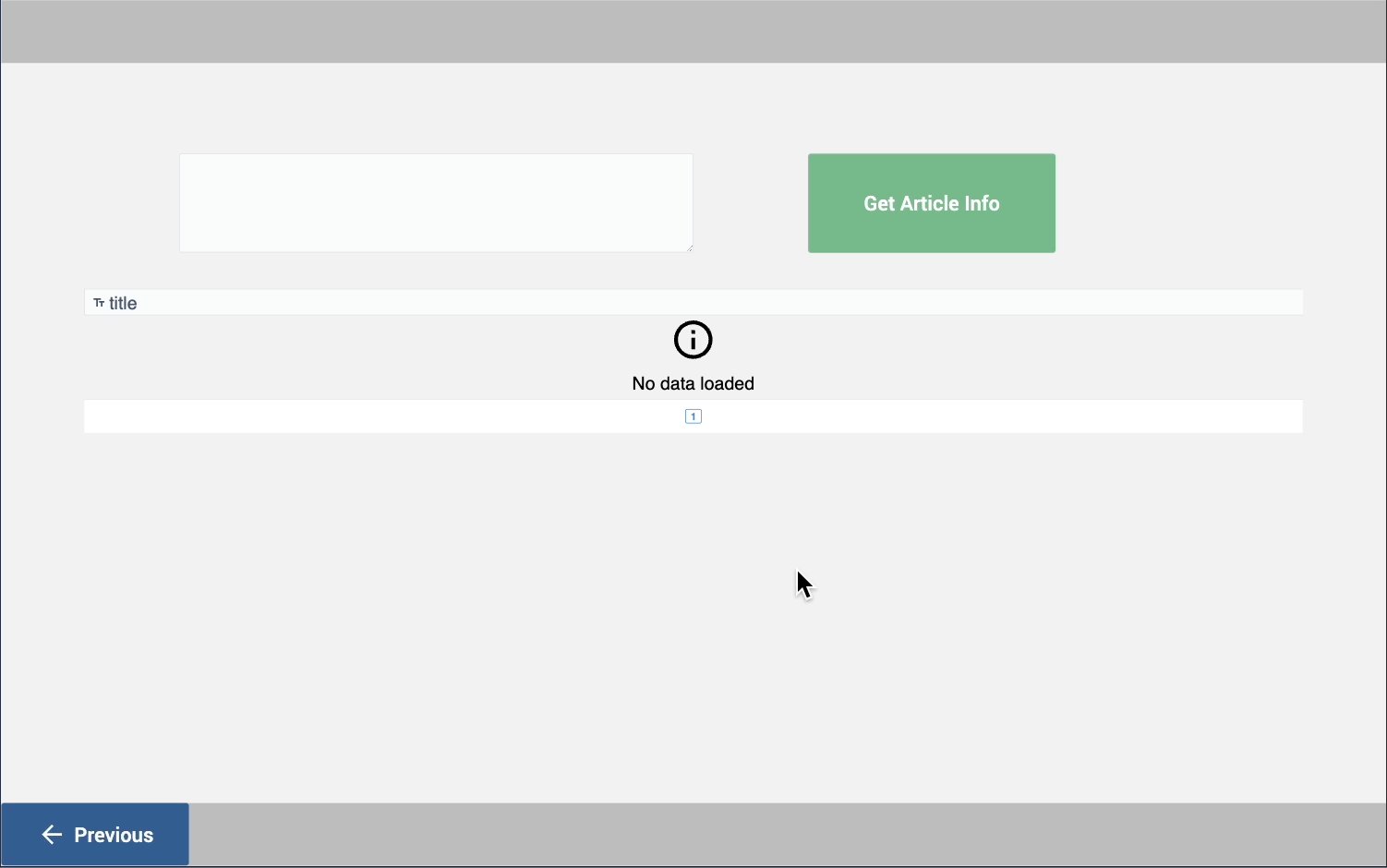
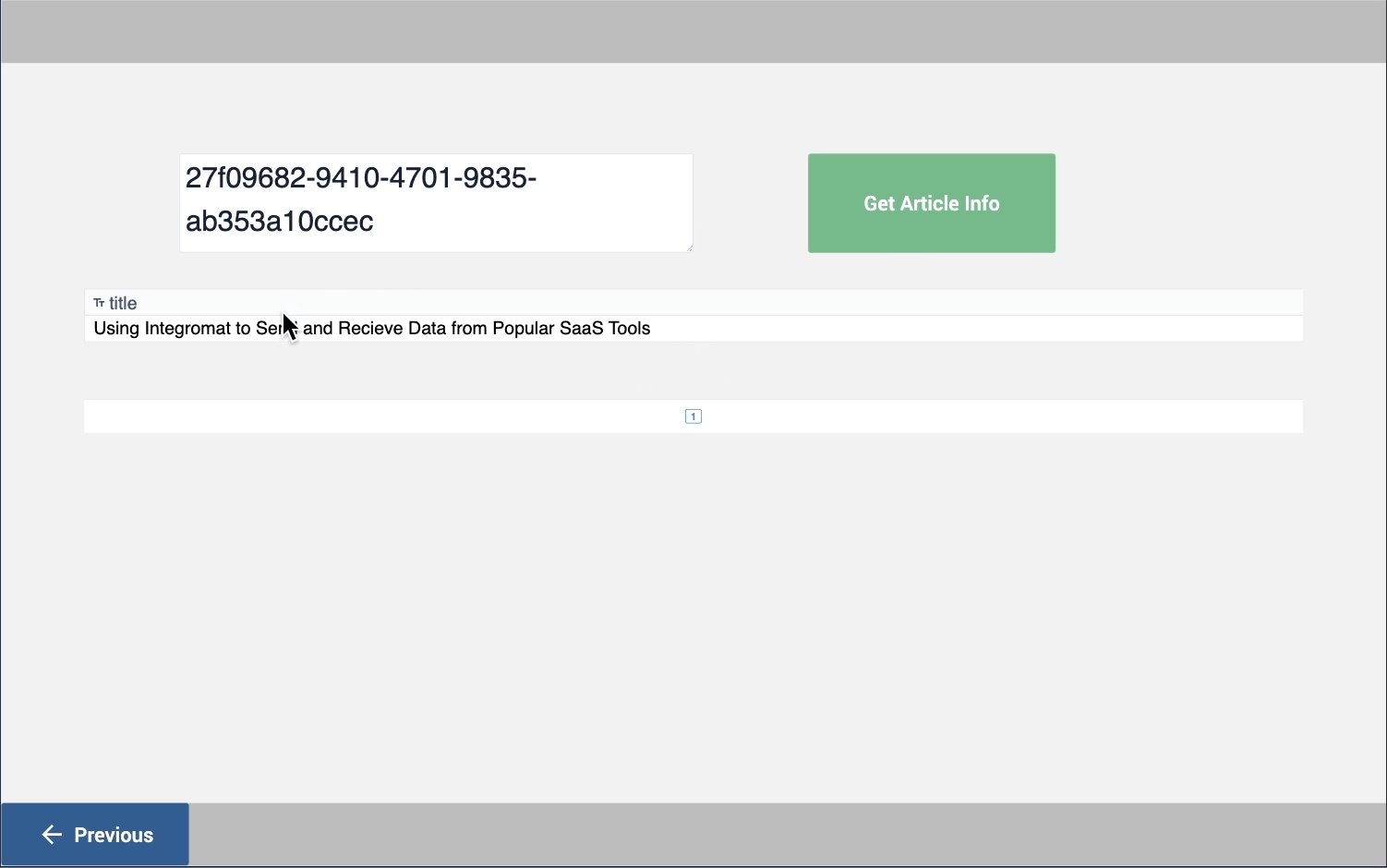
Nel nostro esempio, la funzione connettore restituisce informazioni su un articolo della Knowledge Base in base a un ID articolo inserito in un campo di input di testo. Questo campo di input nell'applicazione corrisponde al Input nella nostra funzione connettore e imposterà il valore dell'input per il connettore. Per una semplice funzione connettore come quella del nostro esempio, la nostra applicazione ha bisogno solo di due elementi: un campo di input per raccogliere l'ID dell'articolo e un pulsante per attivare la funzione connettore. L'applicazione qui sotto ha un testo Input Widget per specificare l'ID dell'articolo e un pulsante che eseguirà il connettore usando il valore del Widget di testo come input della funzione connettore.

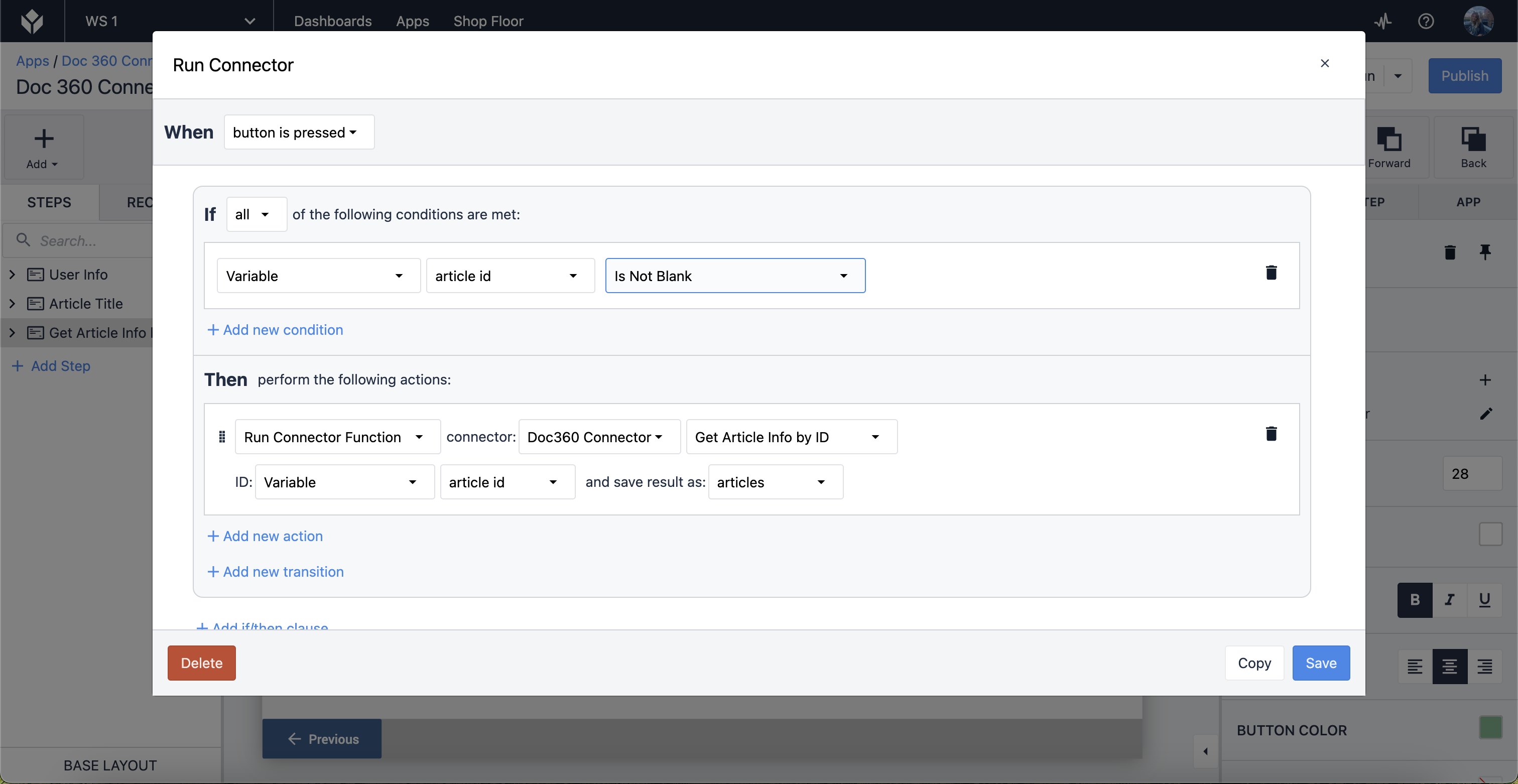
Se vogliamo eseguire la funzione del connettore quando viene premuto un pulsante, l'esempio seguente mostra il flusso logico.

Scomponiamo questa logica.
Quando si preme il pulsante, se la variabile non è vuota, si esegue la funzione del connettore (Doc360 Connector) (Ottieni informazioni sull'articolo per ID) in base all'input della variabile (id articolo) e si salva il risultato in una nuova variabile (articoli).
Variabili e tabelle interattive
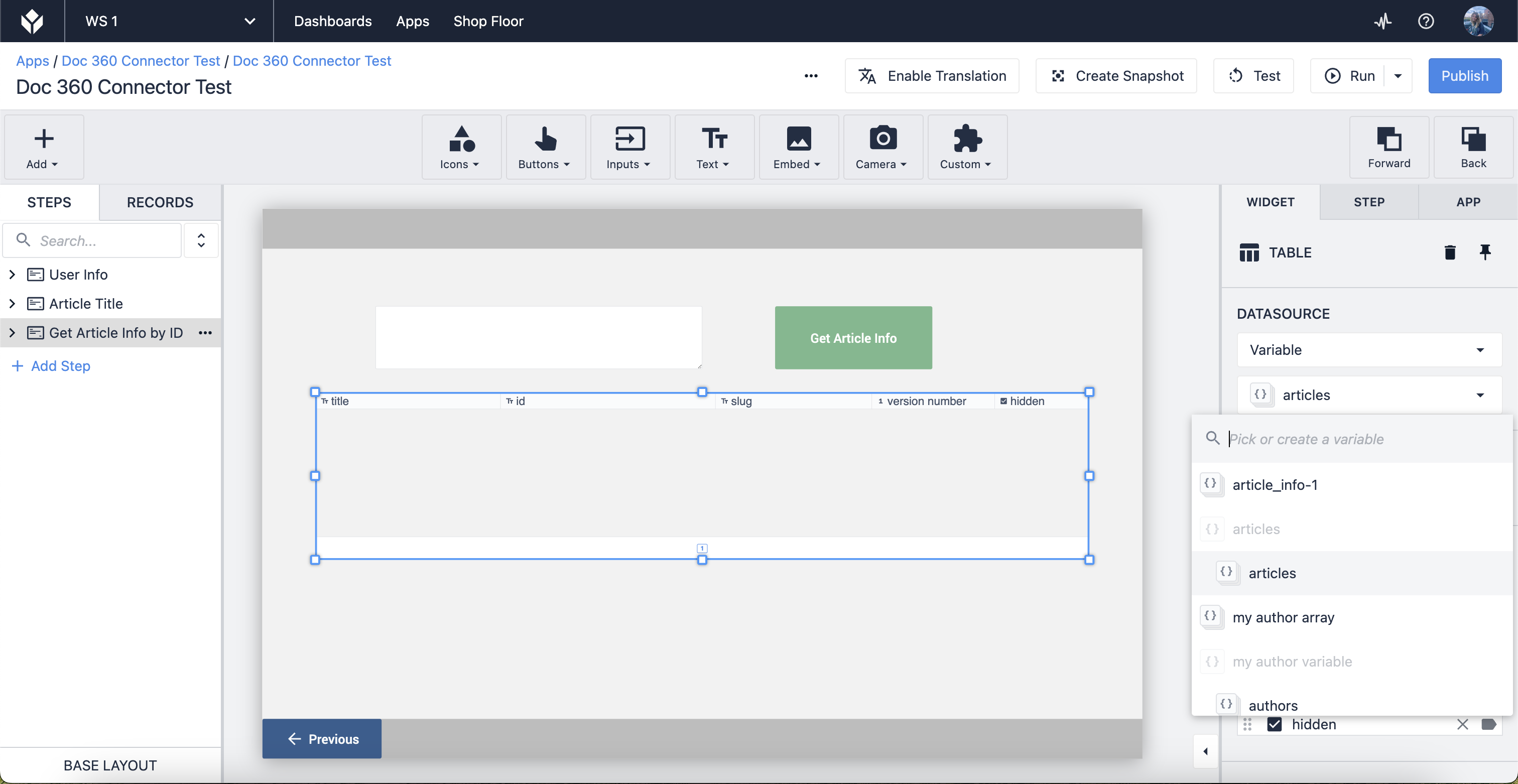
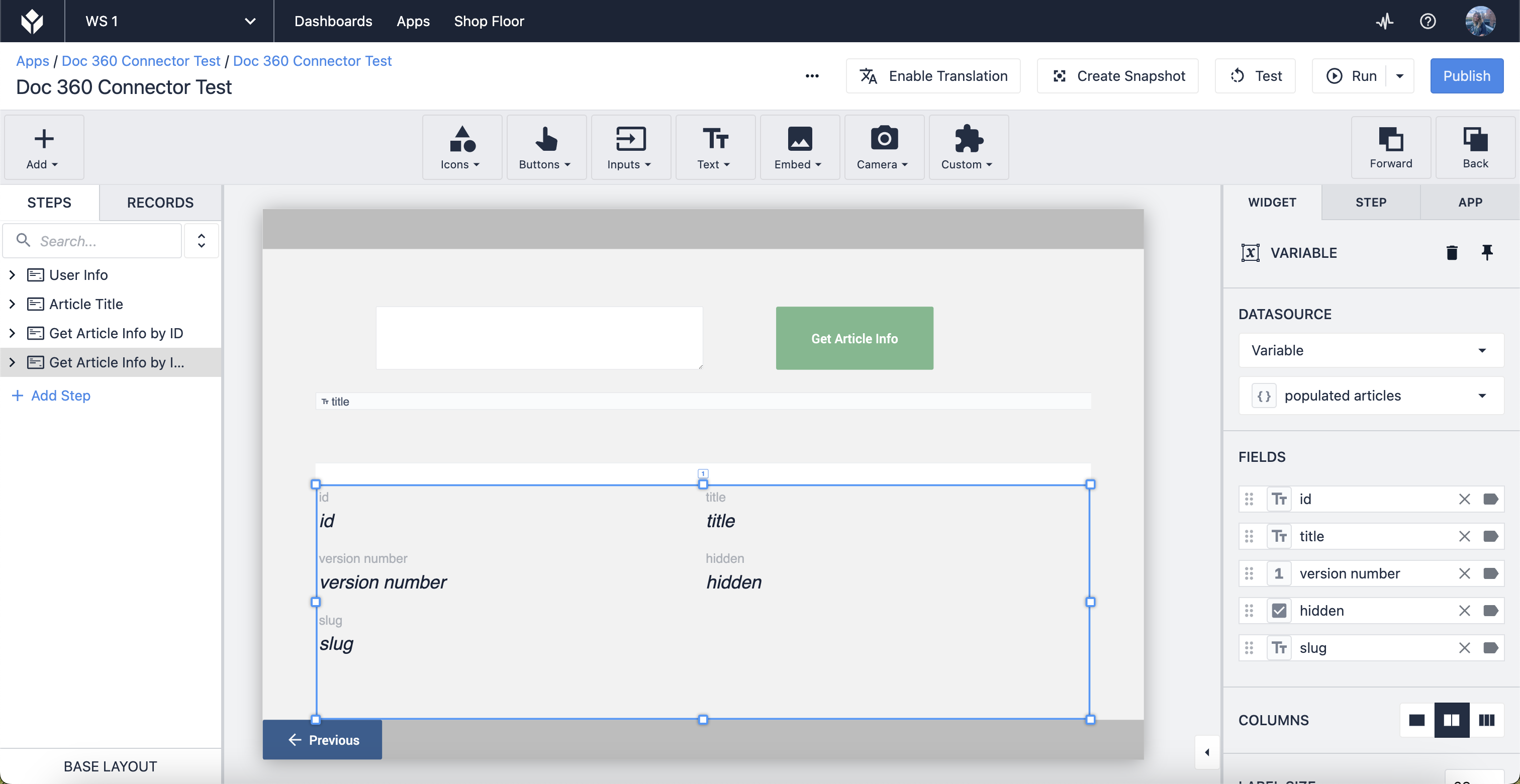
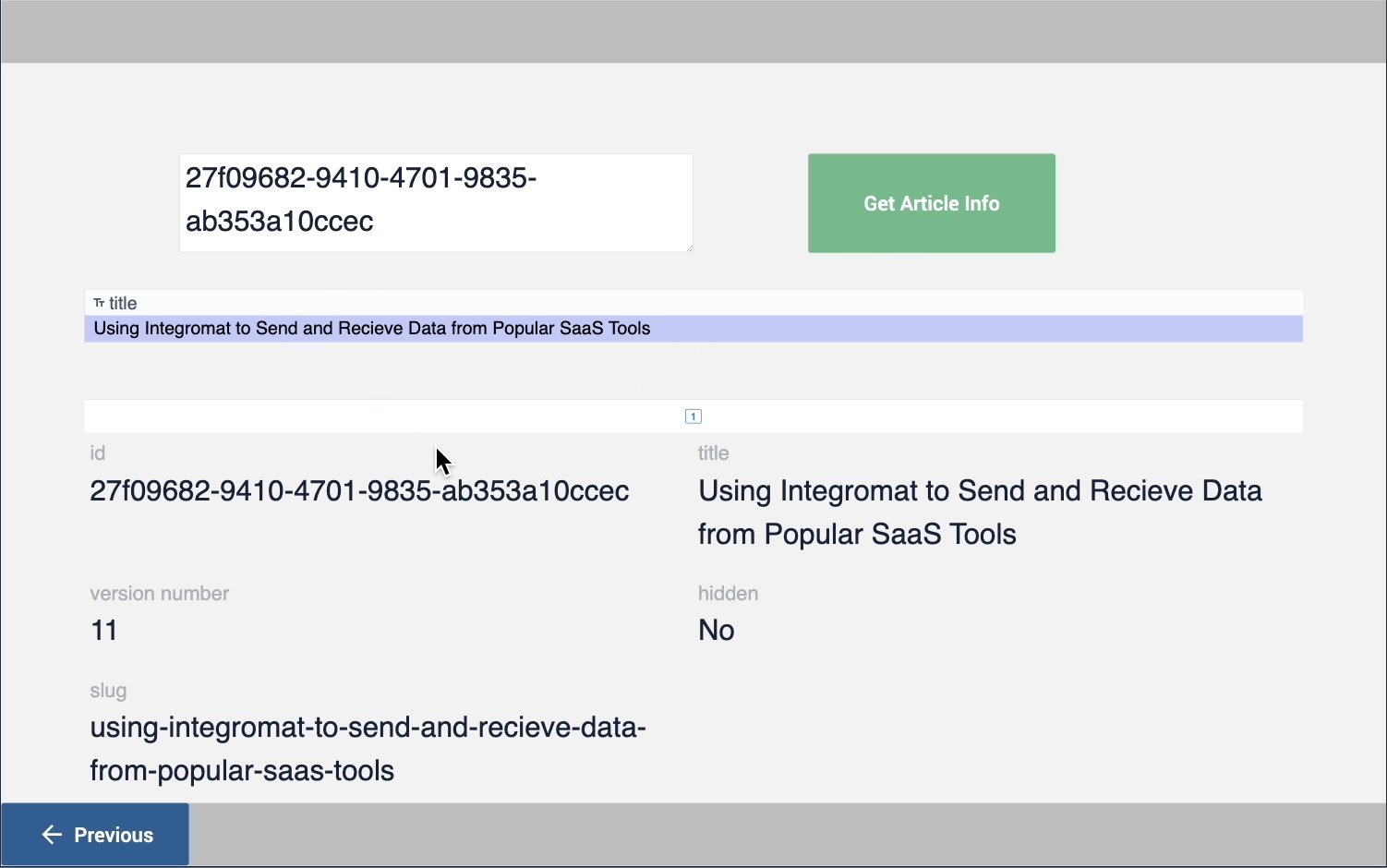
La visualizzazione dei risultati della funzione del connettore in una tabella interattiva è semplice e veloce, basta ricordare i Output impostati nella funzione.
Scegliendo Variabile come fonte di dati, si troverà l'elenco di oggetti creato come output nella funzione connettore.

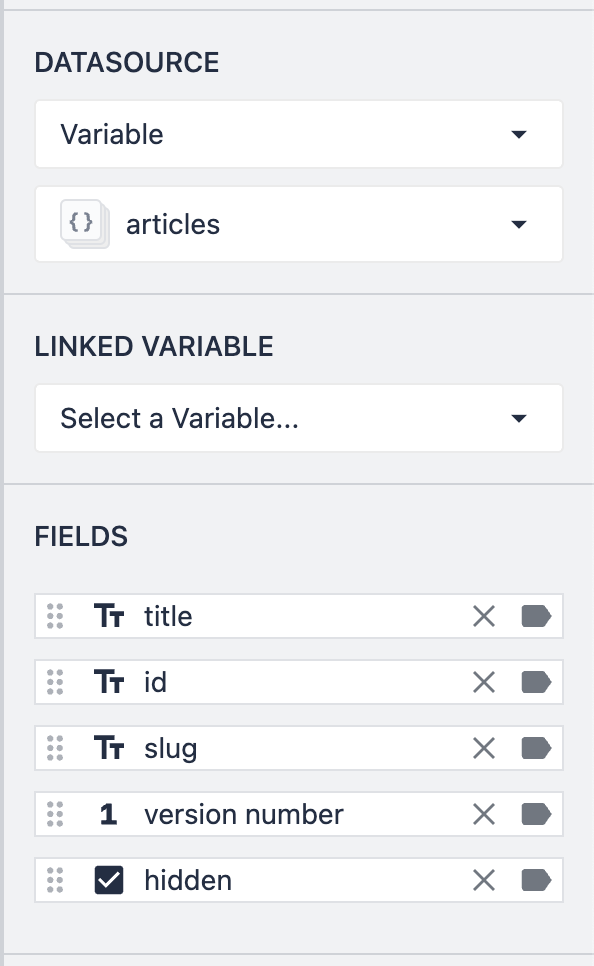
Dopo aver selezionato la variabile, scegliere i campi che si desidera visualizzare nella tabella, ovvero gli output dell'elenco di oggetti.

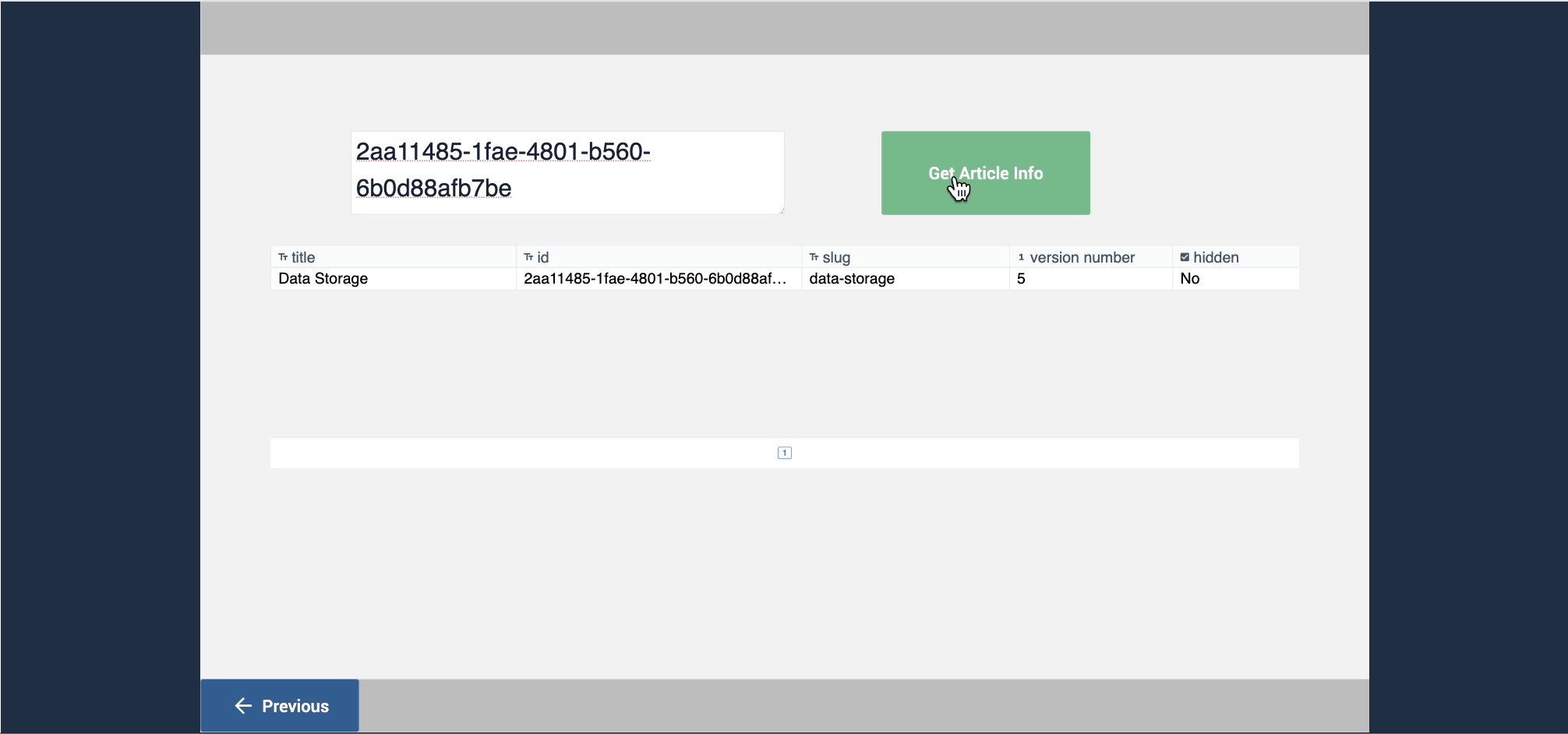
In modalità Sviluppatore, la tabella interattiva popola i risultati della funzione connettore quando viene effettuata la chiamata. Gli output vengono immediatamente salvati come valori nelle rispettive variabili.

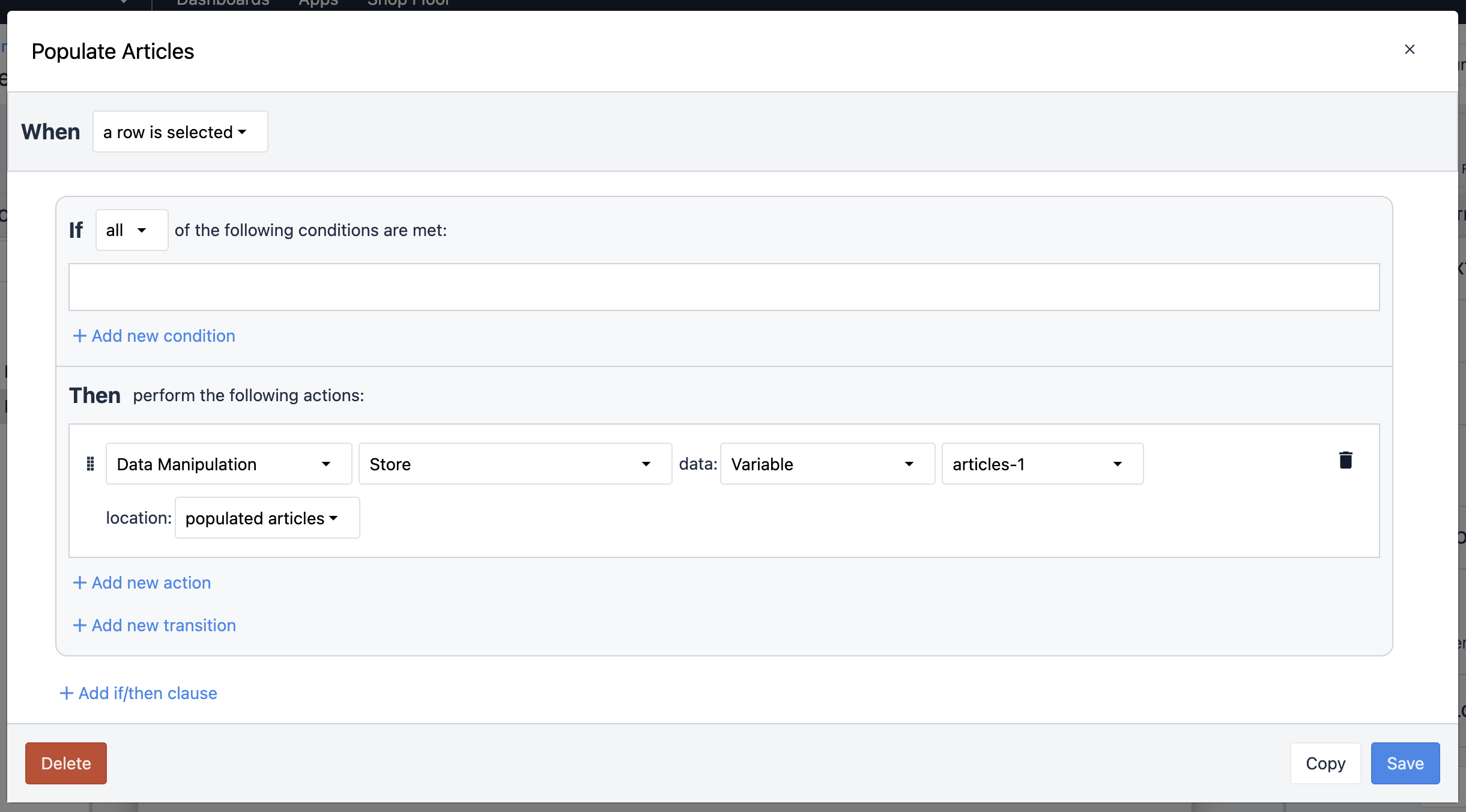
Inoltre, è possibile utilizzare le variabili per popolare le informazioni dei connettori. Questo è utile se si vuole ampliare la visione di un dato senza vedere tutte le informazioni elencate nella tabella interattiva.

A tale scopo, replicare il trigger di cui sopra. La variabile di origine dei dati è la stessa della variabile collegata alla tabella interattiva. Creare una nuova variabile in cui memorizzare i dati.
Quindi, configurare una variabile in modo che la fonte dei dati sia la variabile appena creata. In questo modo, quando si seleziona una riga della tabella interattiva, i dati di quel campo vengono memorizzati nelle variabili del widget.

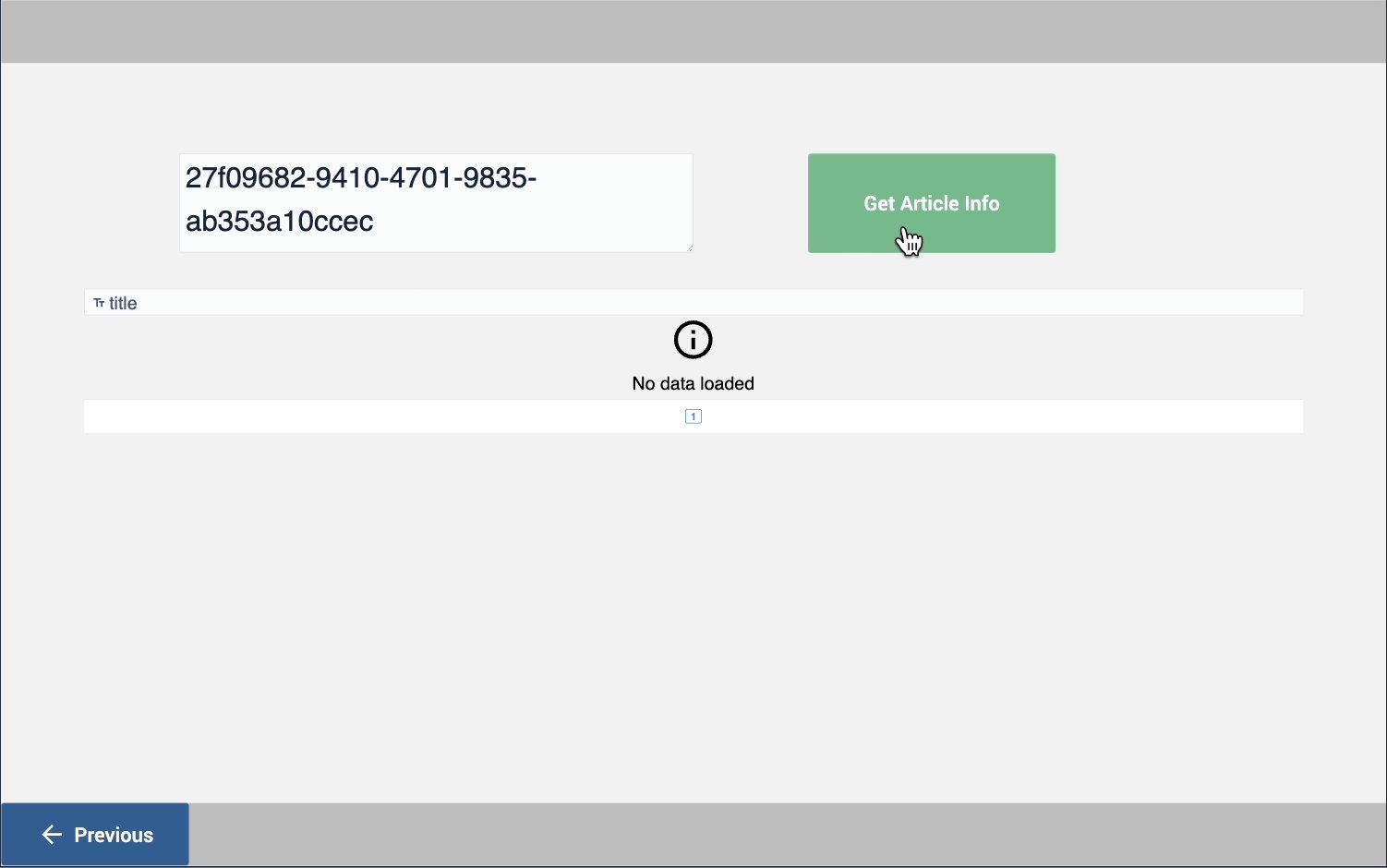
Il risultato è il seguente:

Ora che avete visto come potete usare i vostri connettori HTTP nelle applicazioni, potete replicare questi passaggi per usarli nelle vostre applicazioni per lavorare con i vostri processi.
Ulteriori letture
Avete trovato quello che cercavate?
Potete anche andare su community.tulip.co per porre la vostra domanda o vedere se altri hanno affrontato una domanda simile!

