- Nyomtat
Ismerje meg a HTTP-csatlakozó kimeneteinek strukturálását.
Áttekintés
A Tulipban található csatlakozófüggvény-szerkesztő lehetővé teszi, hogy a csatlakozófüggvények által visszaadott adatokat úgy strukturálja, hogy azok hasznosak és használhatóak legyenek az alkalmazásokban. Ebben a cikkben a csatlakozófüggvények Outputs formázásának alapjaival foglalkozunk, bemutatva a következőket:
- A csatlakozó "Kimenet" fogalma
- A kimenetek formázásához rendelkezésre álló eszközök
- Különböző gyakori kimeneti formátumok
Mik azok a kimenetek?
A kimenetek a csatlakozófüggvény visszatérő eredményeinek meghatározására és strukturálására szolgálnak. Ezekkel lehet kivenni az alkalmazások számára fontos információkat a nagyobb HTTP-visszatérési testből.

A kimenetek strukturálása
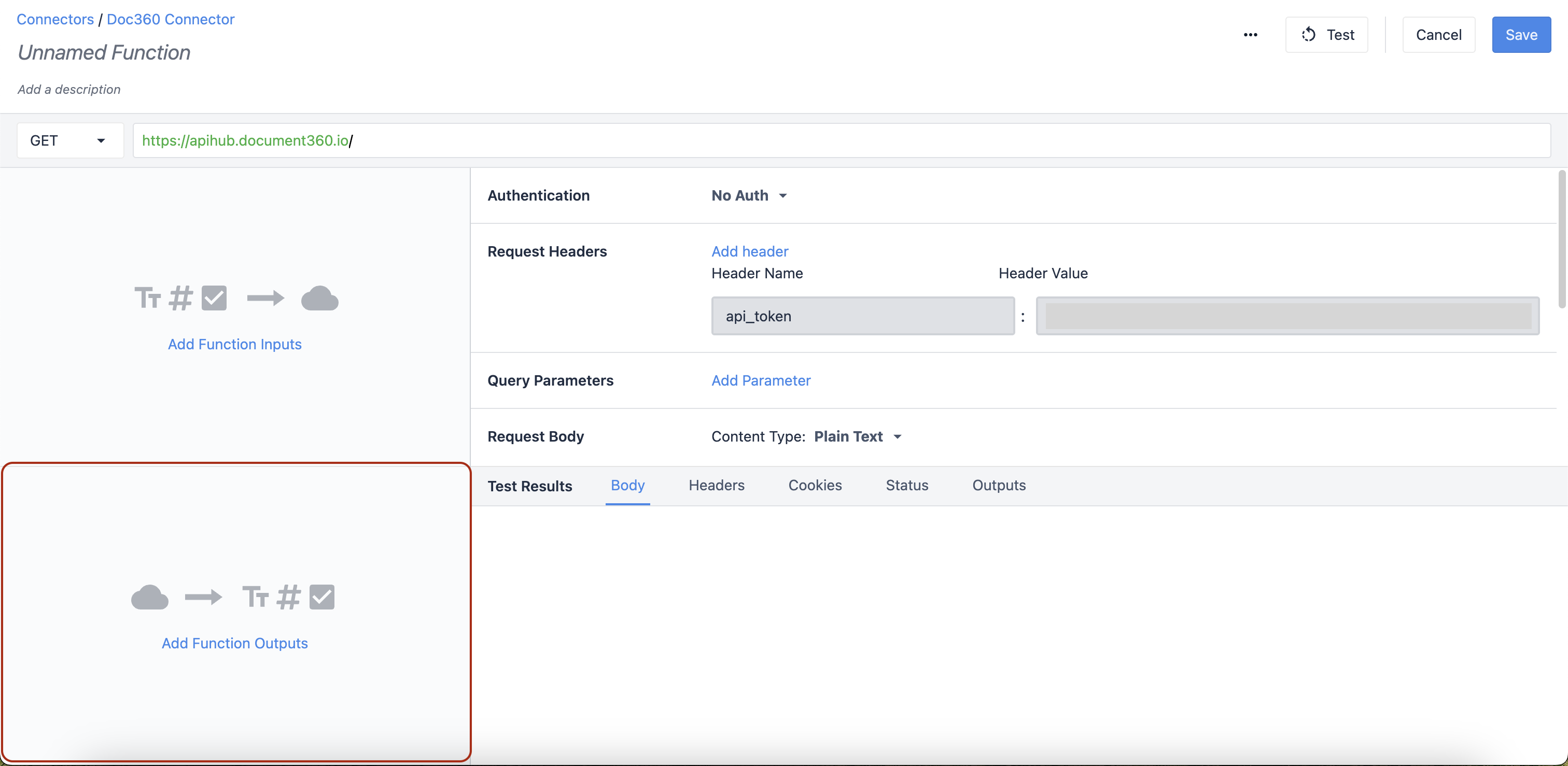
Keresse meg a Kimenetek részt a csatlakozófunkció-szerkesztő bal alsó sarkában.

A kimenetek hozzáadásának megkezdéséhez kattintson a Funkció kimenetek hozzáadása gombra.
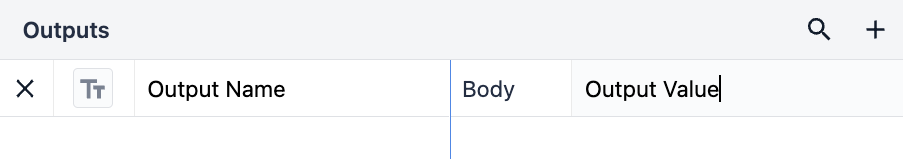
Jó gyakorlat, ha a kimeneteknek azonosítható címkét ad. Ezek a nevek változóként jelennek meg az alkalmazásokban, ezért fontos, hogy meg lehessen különböztetni őket.

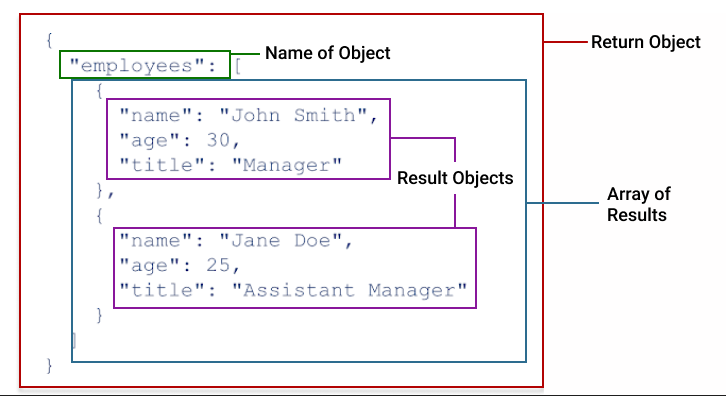
Ahhoz, hogy megértsük egy HTTP-kérés eredményeit, fontos, hogy először megértsük a teszteredményekben visszaküldött objektum alakját. Az alábbi ábra azt szemlélteti, hogy az eredmények hogyan oszlanak objektumok és tömbök szakaszaira.

:::(Info) (MEGJEGYZÉS) Ha még nem dolgozott JSON-nal, akkor lehet, hogy nem ismeri a két kritikus adattípust, az objektumokat és a tömböket. A tömbök azonos típusú értékek listái. Például [1,2,3,5], vagy [tölgy, szil, éger, hikorja]. A tömbökben lévő értékek szögletes zárójelben [ ]. Az objektumok a kulcs:érték párok tárolására szolgáló adattípusok. Az objektumon belüli kulcs:érték párok több különböző típusúak lehetnek, beleértve a tömböket és az egymásba ágyazott objektumokat is. Az objektumokat szögletes zárójelek tartalmazzák, { }. :::
Az objektumokról és a tömbökről további információt a Tömbök és objektumok megértése a csatlakozófüggvények kimeneteiben című fejezetben talál.
Pont jelölés
A HTTP-konnektorok kimenetei a Dot Notation nevű formátumot használják. A pontjelölés lehetővé teszi az objektumon belüli értékek elérését. A pontjelölés hasznos, ha csak a szükségeset szeretné kiemelni egy nagy JSON választestből, és nagyobb rugalmasságot biztosít a HTTP-csatlakozófüggvények formázásában. Egyszerűen fogalmazva: ez egy strukturált formátum, amely egymásba ágyazott értékeken alapul.
Bontsuk le egy példával, hogyan használják a pontjelölést a konnektorok kimeneteiben.
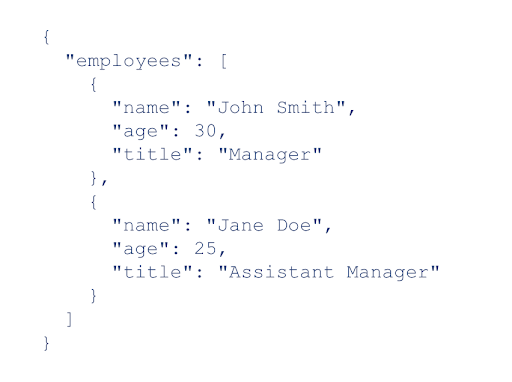
A következő, "employees" nevű példaobjektum egy objektumtömböt tartalmaz, amely az egyes alkalmazottak adatait tartalmazza. Ha csak az egyes alkalmazottak címét szeretnénk elérni, akkor a következő szintaxist használnánk: employees.title. Egy Dot segítségével érjük el a minket érdeklő kulcsokhoz tartozó értékeket. Tegyük fel, hogy csak az első eredményt szeretnénk megkapni. Ezt úgy adnánk meg, hogy a fő objektum neve, "employees", és a minket érdeklő érték, "title" közé beillesztjük az index pozícióját. A szintaxis így nézne ki: employees.0.title. Összetettebb objektumok esetében előfordulhat, hogy mélyebbre kell hatolnia az objektumban, hogy a kívánt információt megkapja.

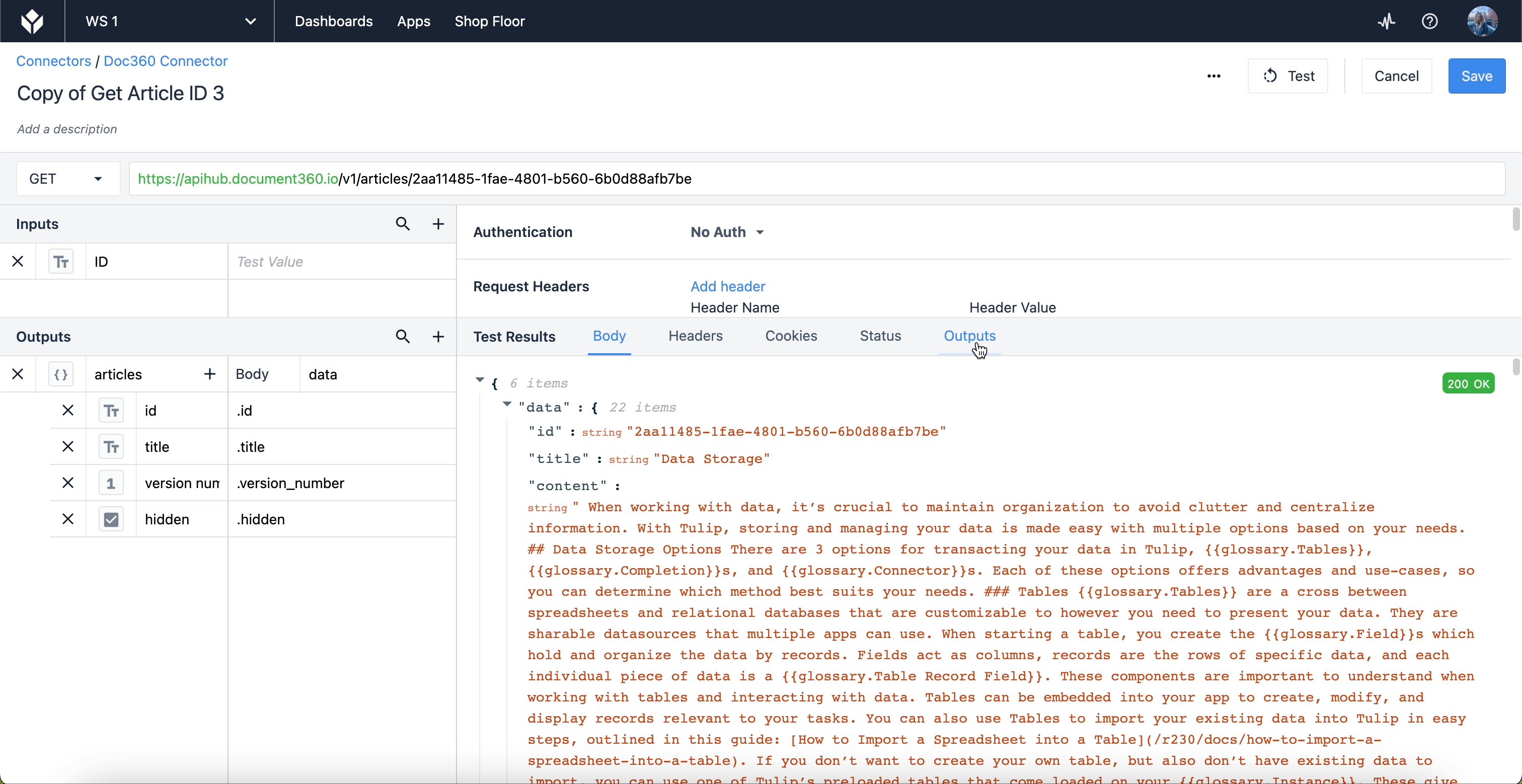
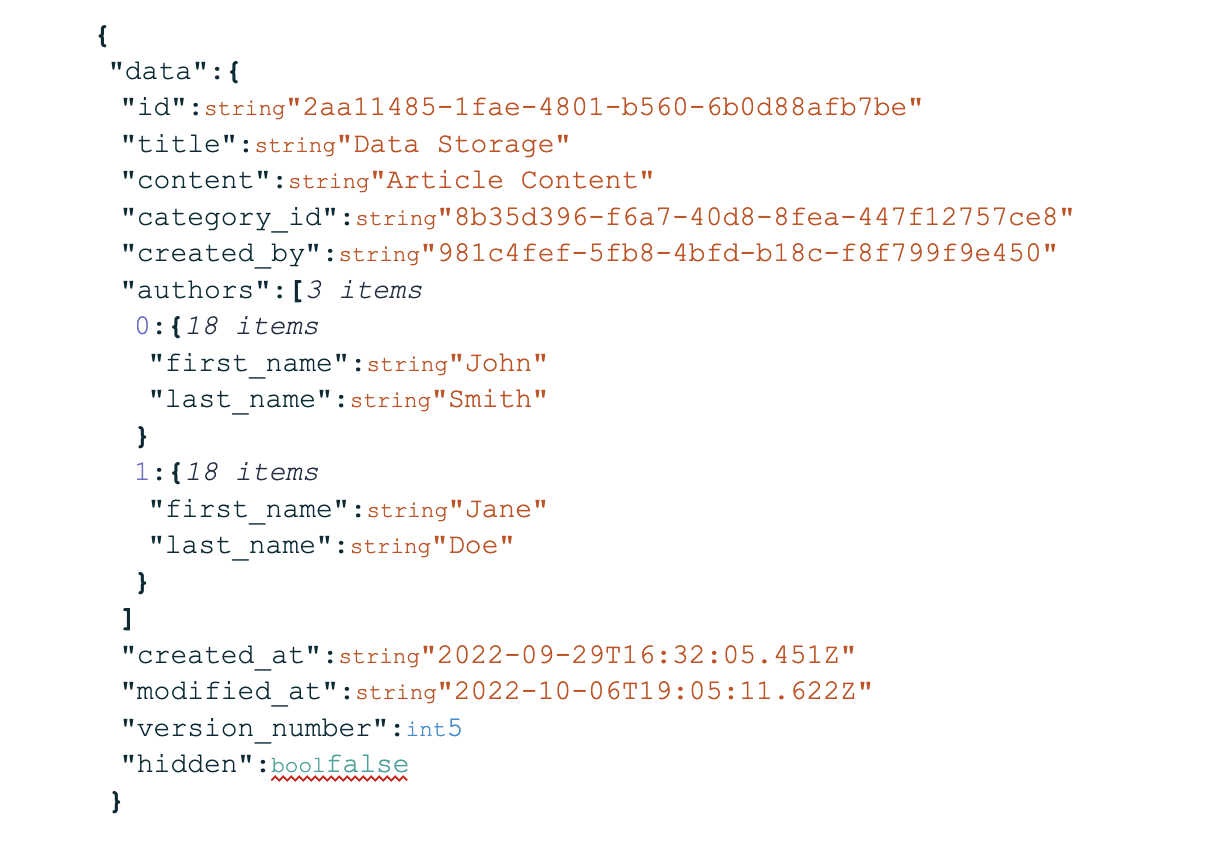
Menjünk egy lépéssel tovább egy másik példával. Ebben az esetben mondjuk, hogy egy olyan csatlakozófüggvényt szeretnénk létrehozni, amely a tudásbázisban található cikkekhez kapcsolódó információk kinyerésére szolgál. A csatlakozónk a következő "data" nevű JSON objektumot adja vissza, amely egy adott cikkre vonatkozó adatokat tartalmaz:

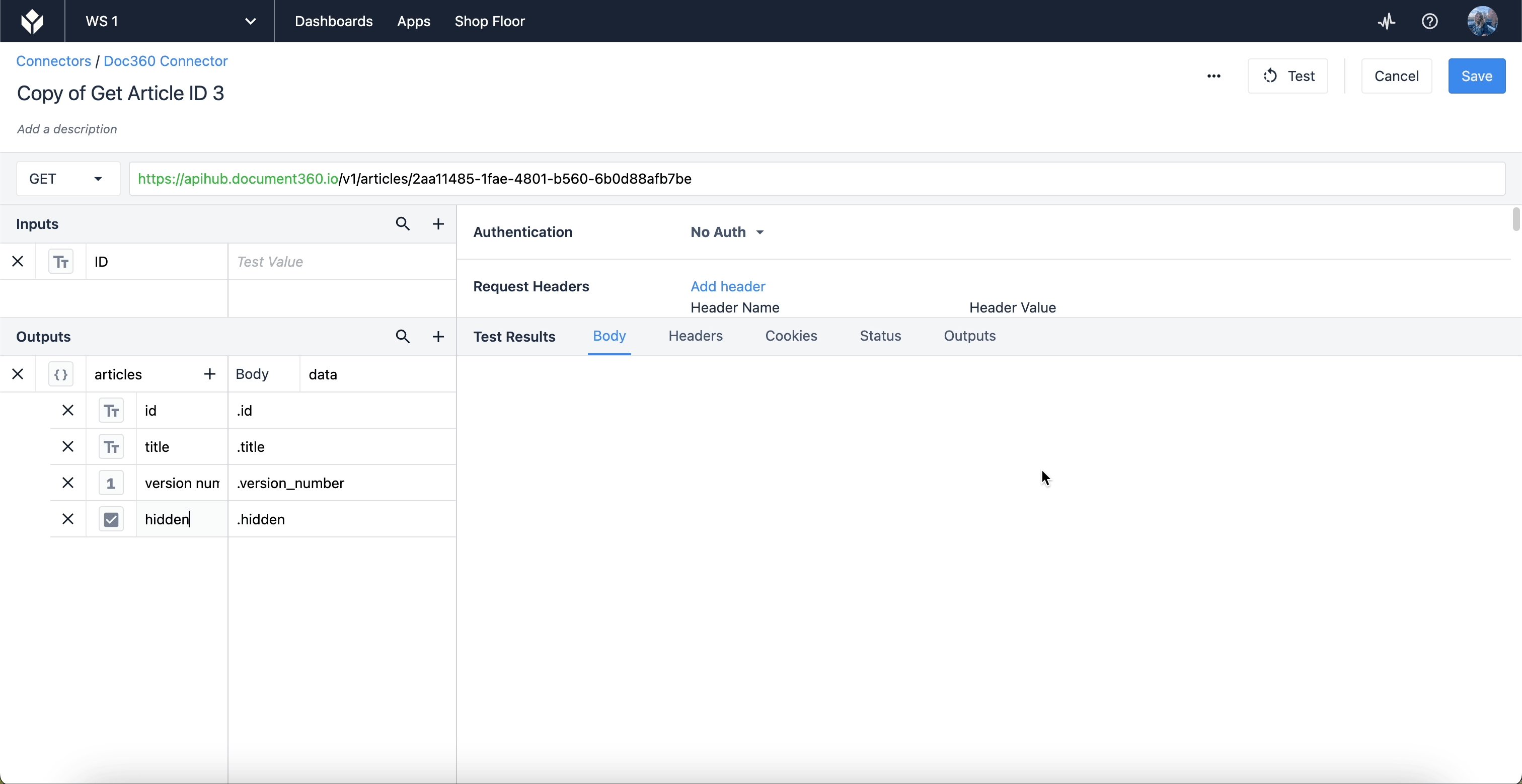
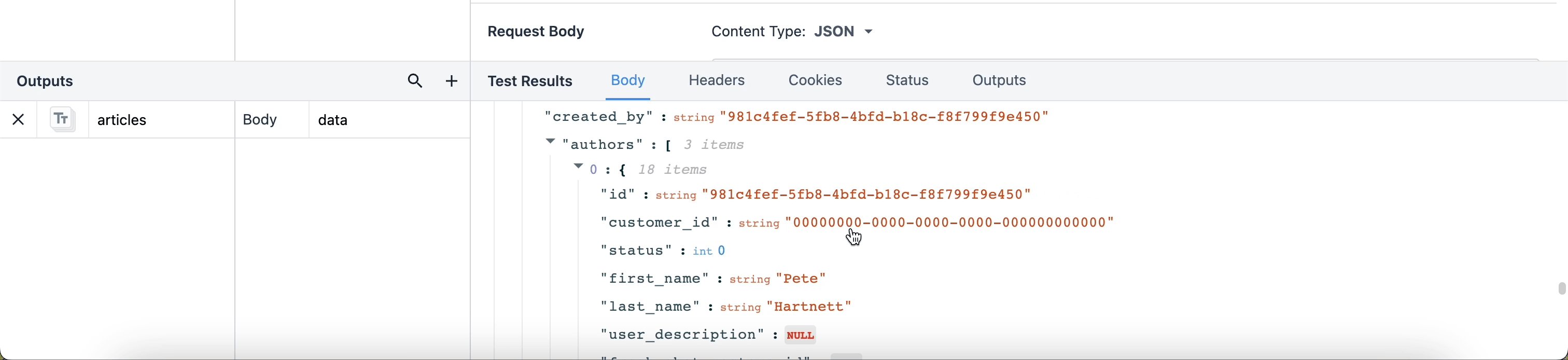
Ha csak mondjuk az azonosítót, a címet, a verziót és azt szeretnénk kinyerni, hogy a cikk rejtett-e vagy sem. Ezt a kimenetek segítségével kellene megadnunk. Mutassuk be, hogyan néz ki a pontjelölés a szerkesztő kimenetek szekciójában:

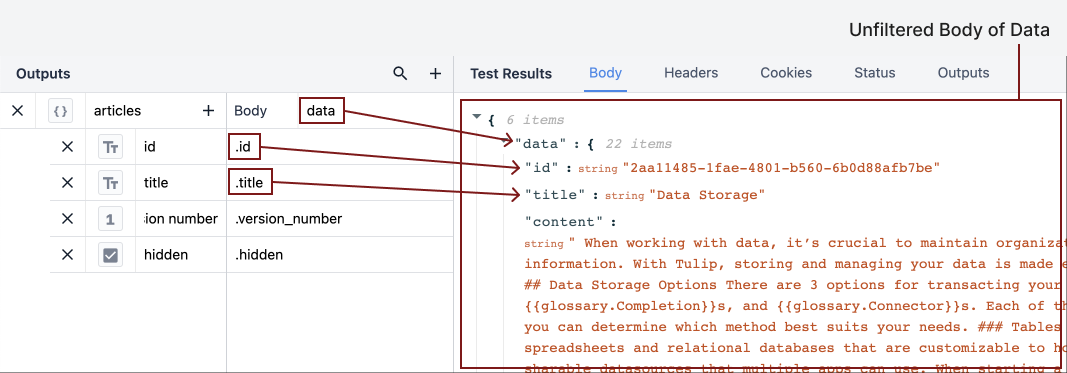
Az olyan eredmények, mint az "id" és a "title" kinyeréséhez meg kell adnunk, hogy ezek az eredmények hol vannak a JSON-on belül. A kimenet teste az "data", amely a Teszt eredmények szakasz első legördülő listájának felel meg. Az "data" legördülő menüponton belüli minden eredmény az adott objektumon belül van beágyazva. A Kimenetek szakaszban egy pont/pont azt jelenti, hogy egy réteggel mélyebbre megyünk az "data" objektumba.
:::(Info) (MEGJEGYZÉS) Nem számít, hogy a pont a testben vagy az egyes tulajdonságok előtt van-e elhelyezve, mindaddig, amíg a JSON minden egyes rétegét pont választja el. :::

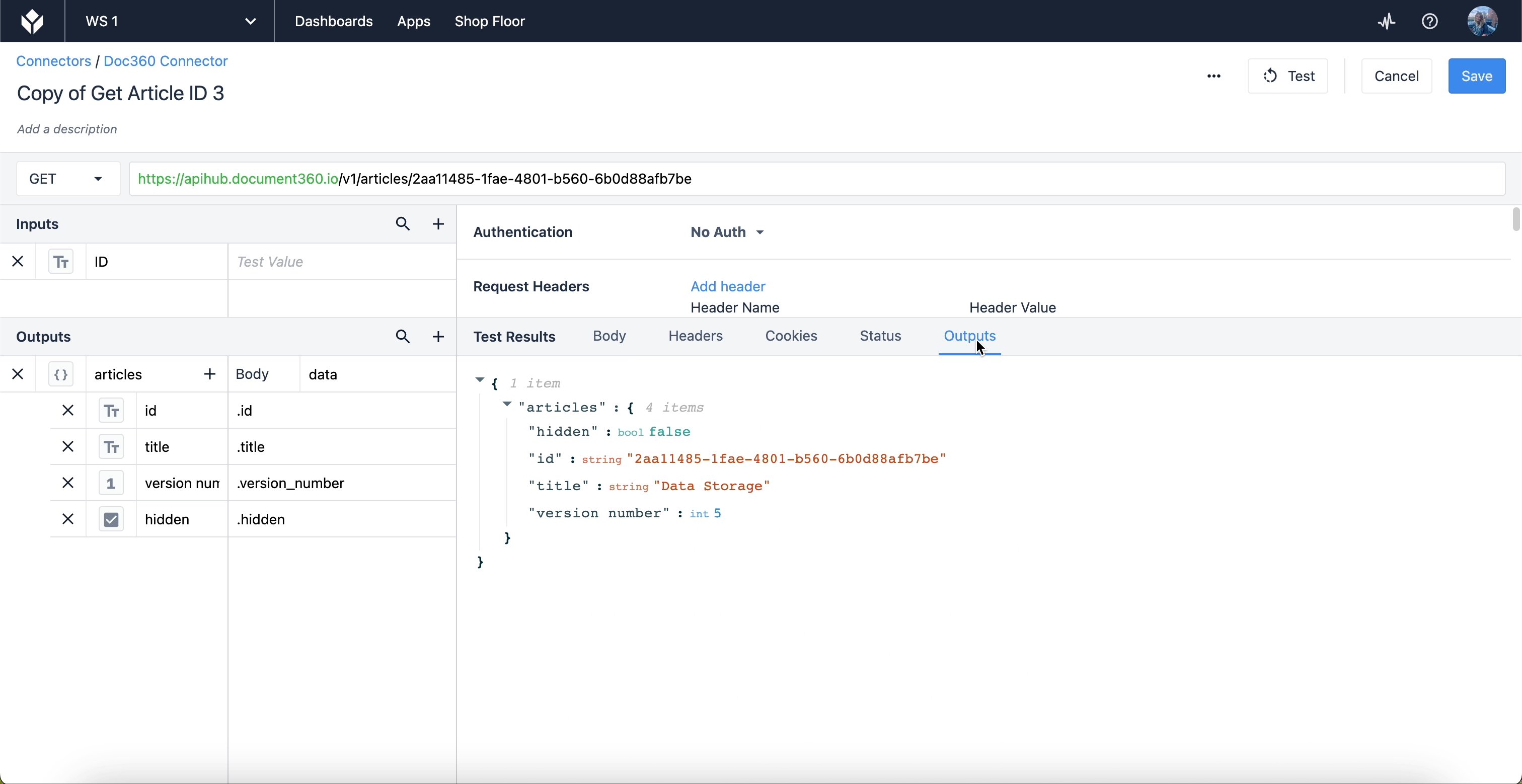
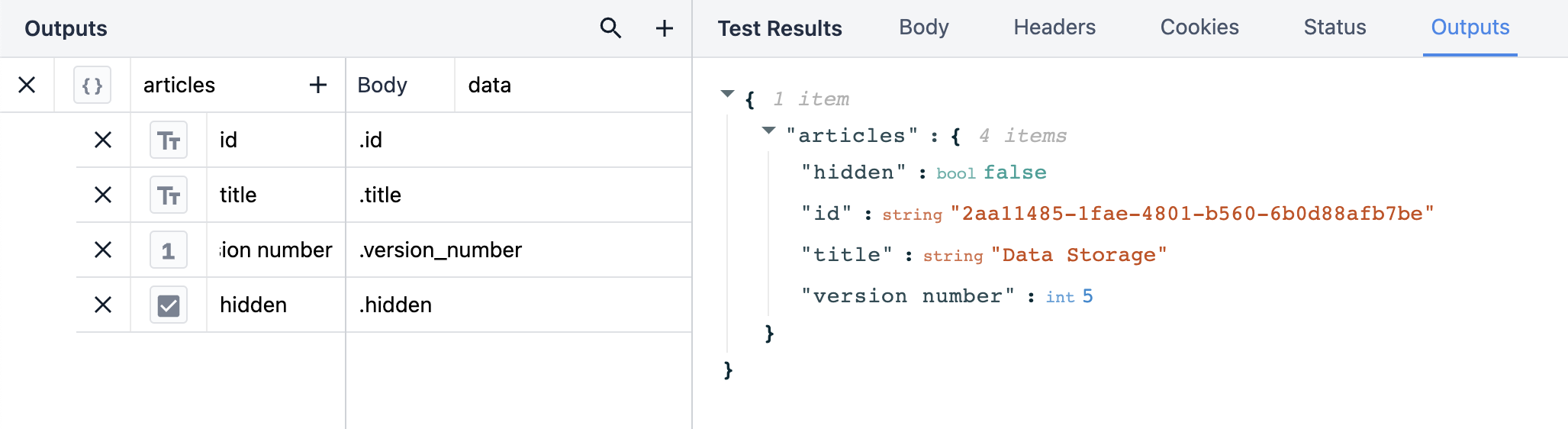
Amikor a Tesztelési eredmények szakaszban a Kimenetek fülre kattintunk, a kimenetekből kiszűrjük a többi adatot, így csak a minket érdeklő információkat látjuk.
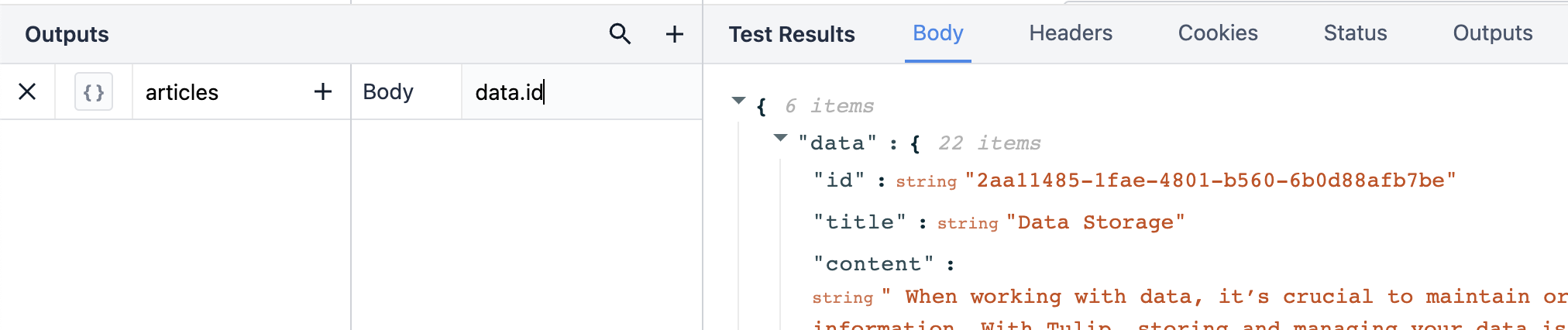
Egy másik módja a kimenetek megírásának az egysoros írás. Így a teljes útvonal egy lekérdezésben jelenik meg.

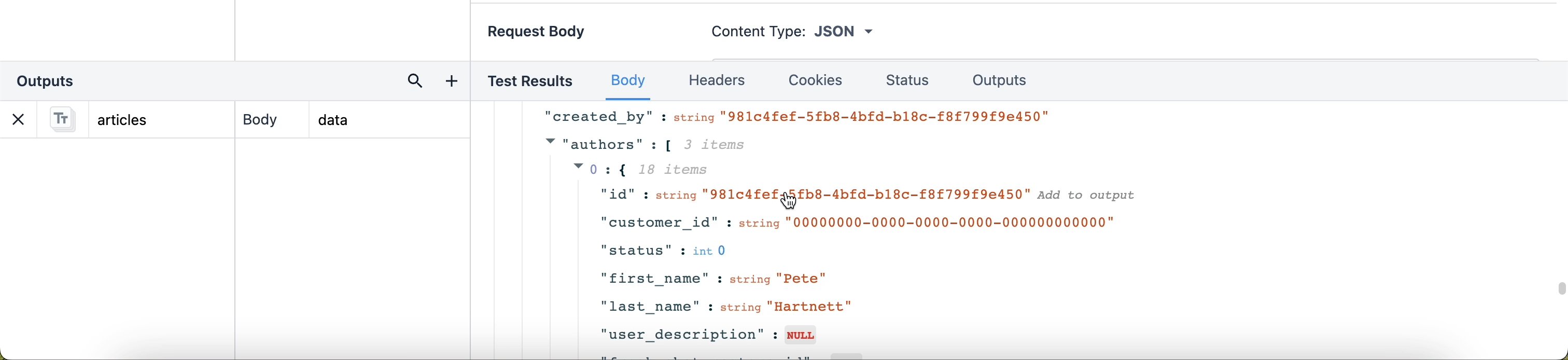
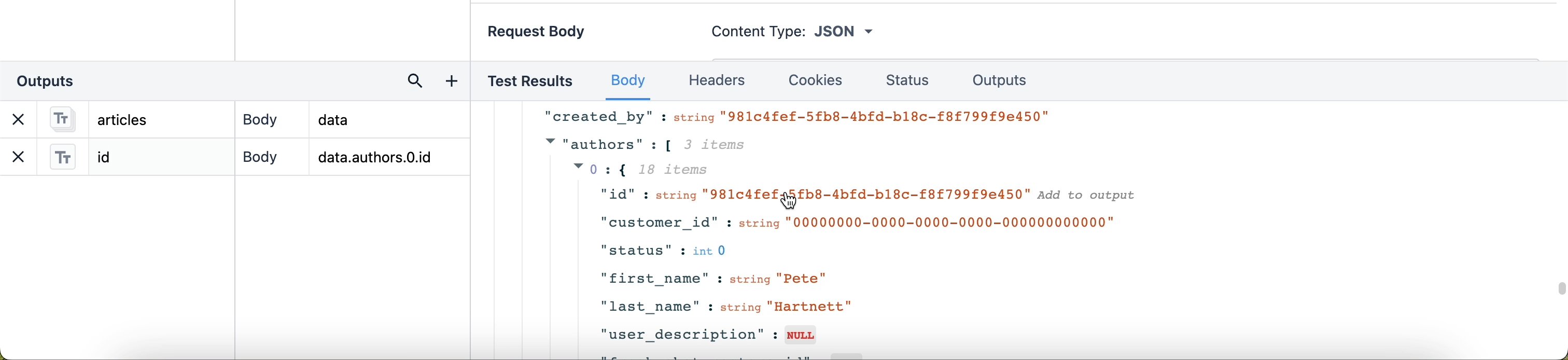
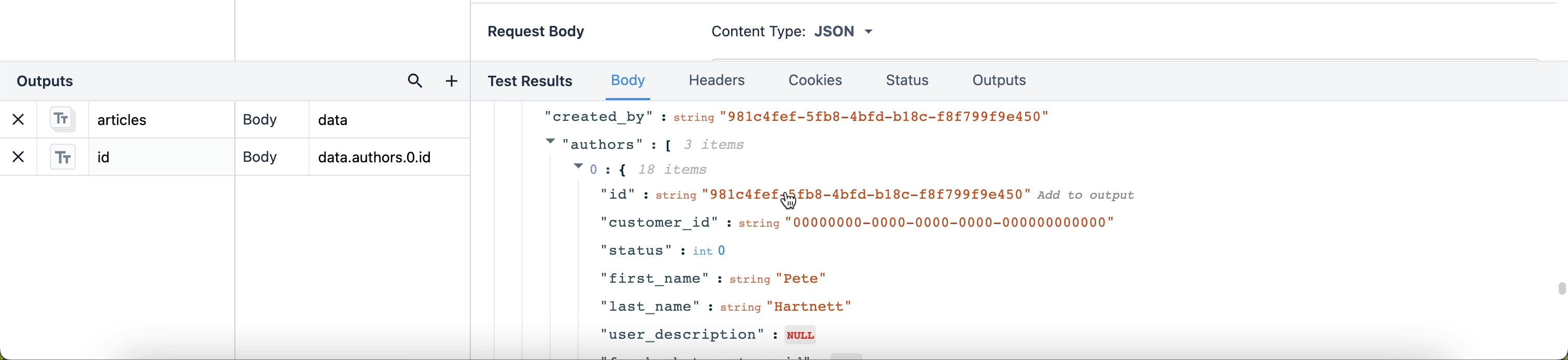
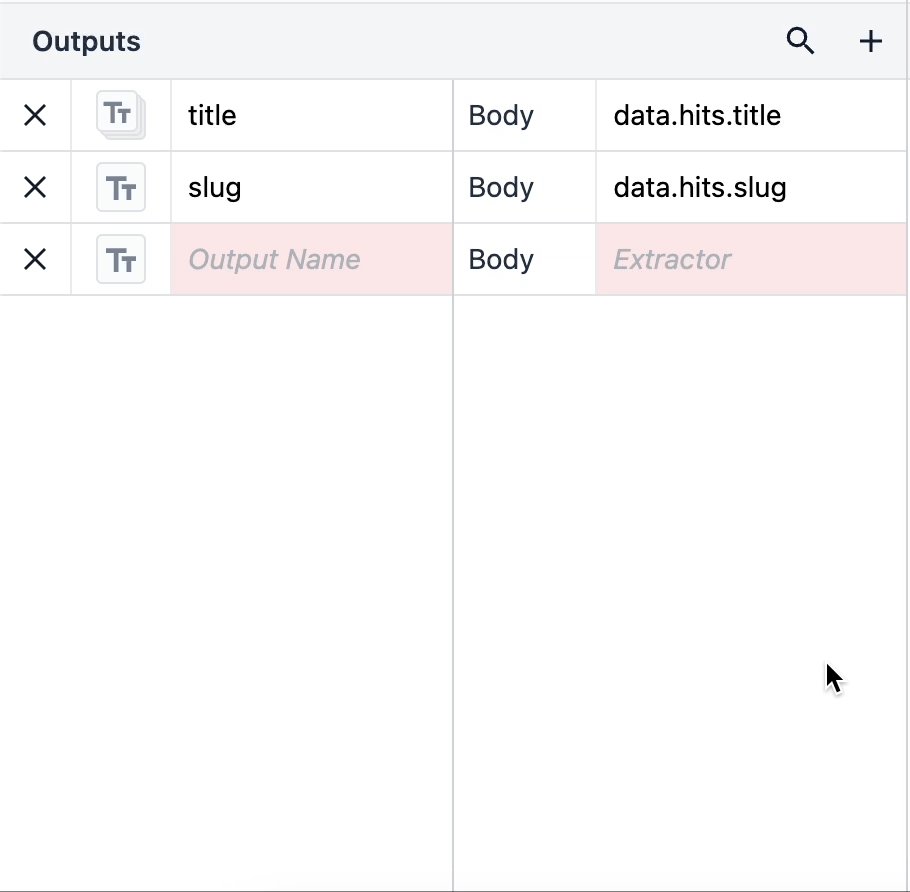
A kimeneti útvonal megírásának egyszerű csalása érdekében egy adatsorra kattintva is hozzáadhatja azt új kimenetként.

A pontjelölés használatával kapcsolatos további információkért tekintse meg ezt az erőforrást: Hogyan használjunk pontjelölést a JSON objektumban lévő információk eléréséhez?
Kimeneti eredmények
A kimenetek strukturálásának többféle módja van, de az, hogy ezt hogyan teszi, teljes mértékben attól függ, hogy mit szeretne csinálni az adatokkal az alkalmazásaiban. Mielőtt elkezdené a kimenetek strukturálását, gondolja át a végcélját. Többféle adattípust szeretne megjeleníteni az egyes változókban? Vagy ugyanazok az adattípusok egy tömbben vannak, amelyeket egyszerűen csak át akar elemezni a releváns információkért?
A következő példák mindegyike ugyanazon a csatlakozófüggvényen alapul, és a teszteredmények teste minden esetben ugyanaz. A kimenetek azonban a struktúrájuk alapján változnak.
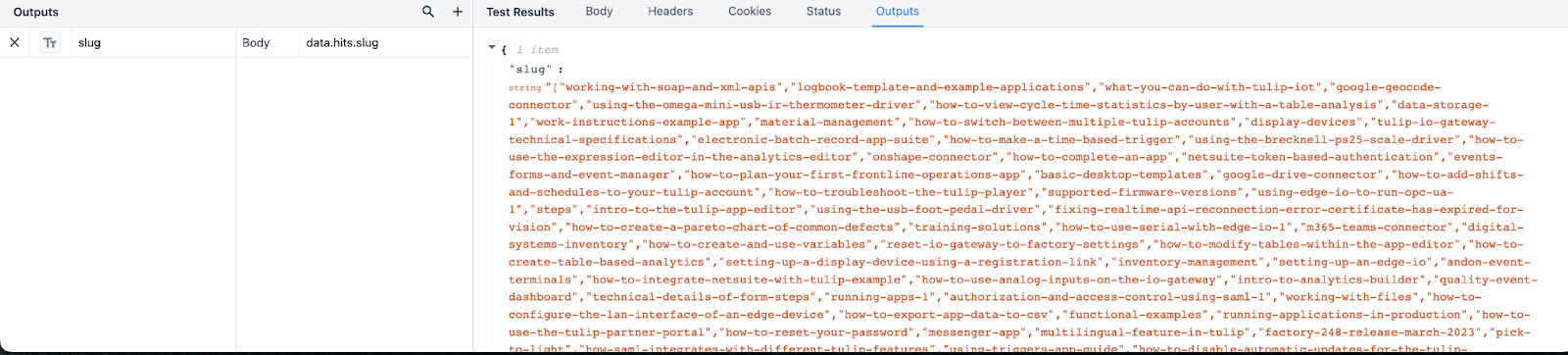
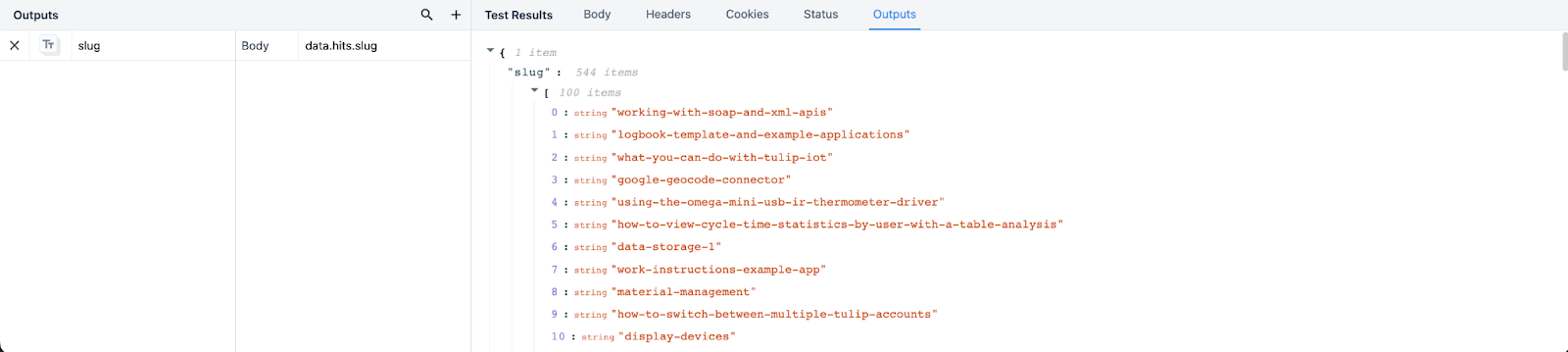
A következő példa azt mutatja, hogy a csatlakozó hogyan ad ki kimeneteket a data.hits.slug JSON-útvonalra. A kimenet felépítése szerint a csatlakozó egy nagy tömböt ad vissza a tudásbázis-cikkek összes URL-logjához. A mi alkalmazásainkban ez a csatlakozó visszatérése egy tömbváltozón belül lesz elérhető.

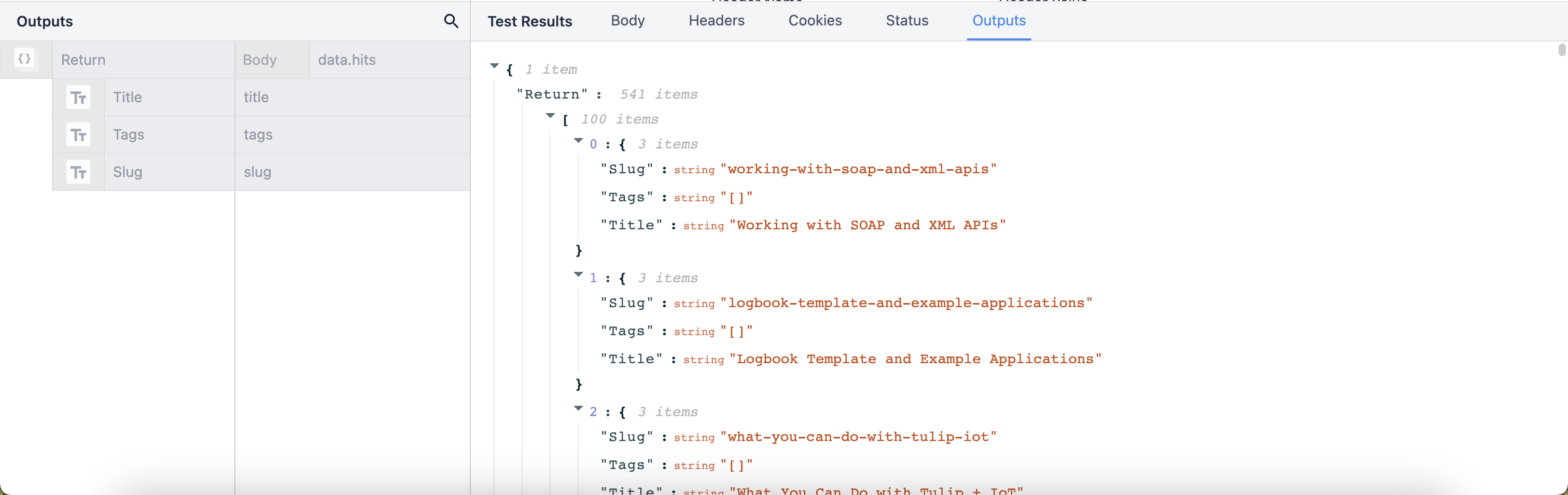
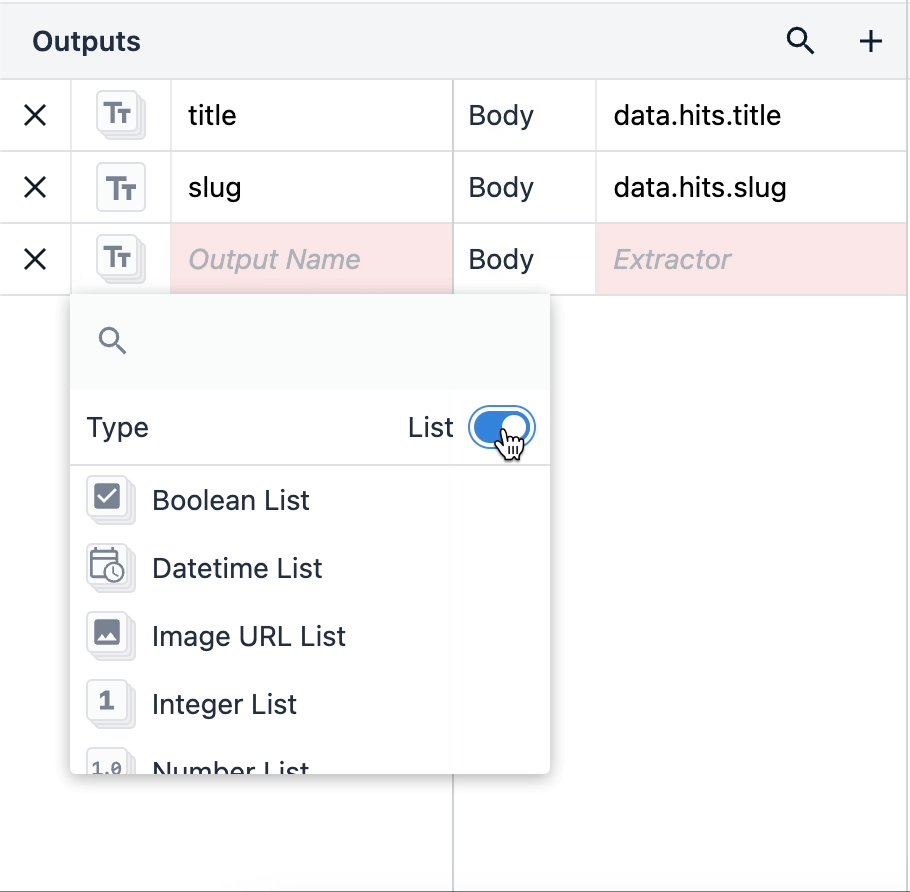
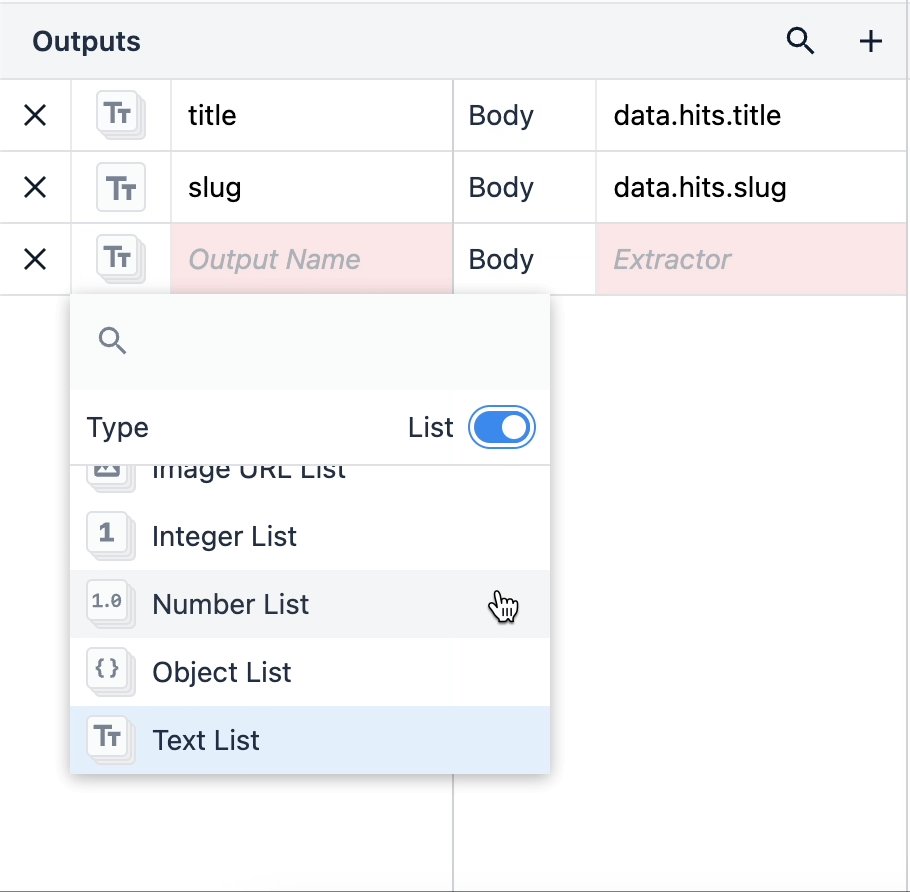
A kimeneteket objektumok listájaként strukturálhatjuk, és az eredményekből egyedi adattípusokat húzhatunk ki, így több adatobjektumot hozhatunk létre, amelyek egyenként is láthatóak lehetnek az alkalmazásokban.

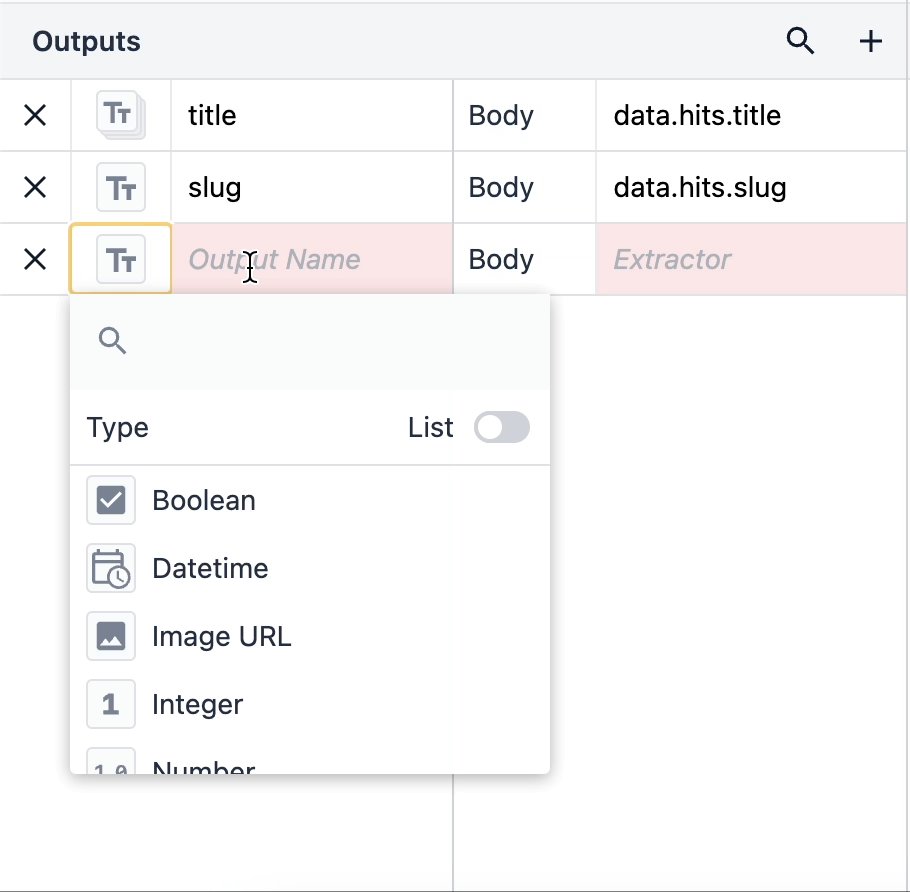
Az objektumok listái olyan objektumok, amelyek több egymásba ágyazott adattípust tartalmaznak magukban. Az objektumok listáit a kimenettípusra kattintva és a jobb sarokban lévő Lista kapcsoló bekapcsolásával használhatja.

Ha objektumok listája van, akkor a különböző adattípusokat könnyen használhatja önálló adatként az alkalmazásokban.
Ha visszatérünk a fenti példához, tegyük a data.hits.slug kimeneti útvonalunkat listává. Az alábbi eredményeken láthatjuk, hogy a Tulip ezt a csatlakozó visszatérését slugs tömbként strukturálja, az egyes indexpozíciókat az egyes értékek mellett felsorolva.

A kimeneteknek ezt a megértését szem előtt tartva most már leképezheti a kimeneteket a saját csatlakozófüggvényeihez, és optimalizálhatja a csatlakozói által visszaadott eredményeket!
További olvasnivalók
- HTTP-konnektorok használata alkalmazásokban
- Táblalemezek interaktív listáinak megjelenítése vagy a csatlakozók kimenetei az alkalmazásokban
Megtalálta, amit keresett?
A community.tulip.co oldalon is megteheti, hogy felteszi kérdését, vagy megnézheti, hogy mások is szembesültek-e hasonló kérdéssel!


