Here's how to use color variables to dynamically change the color of different widgets.
In this article, you will learn:
- How to use "Color" variables"
- How to add a specific color to a field in a table
Purpose
Tulip allows you to dynamically change colors of buttons, gauges and many other widgets.
How To
To accomplish this, you first need to store a Color in a Variable or field in a table.
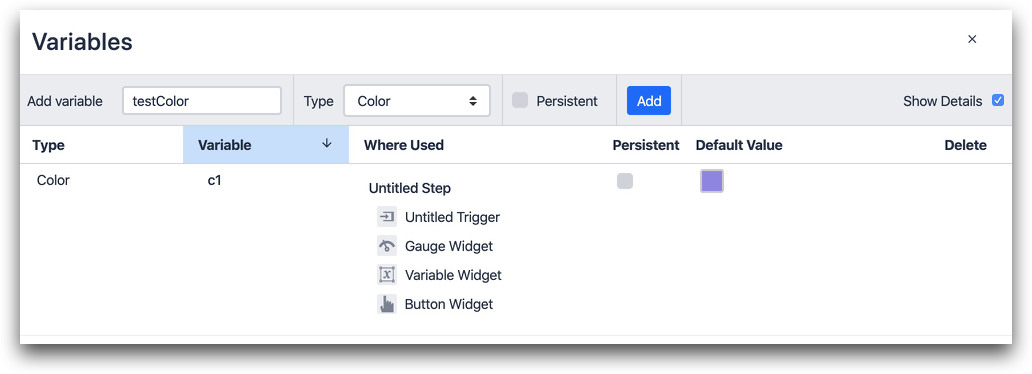
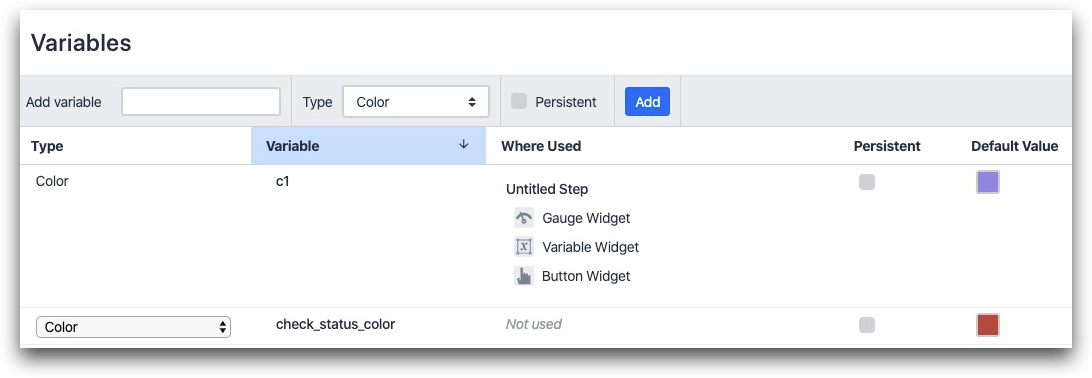
Here's how to create a new Color variable via the Variables dialog in the Side Pane:

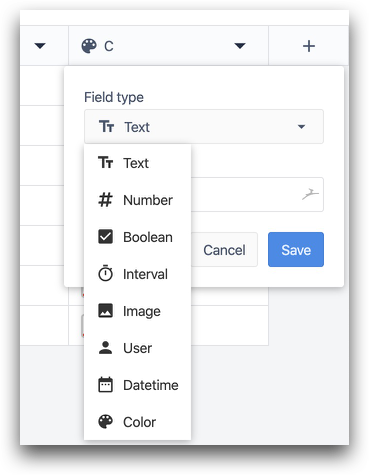
Here's an example of how to set up a "Color" field in a Table:

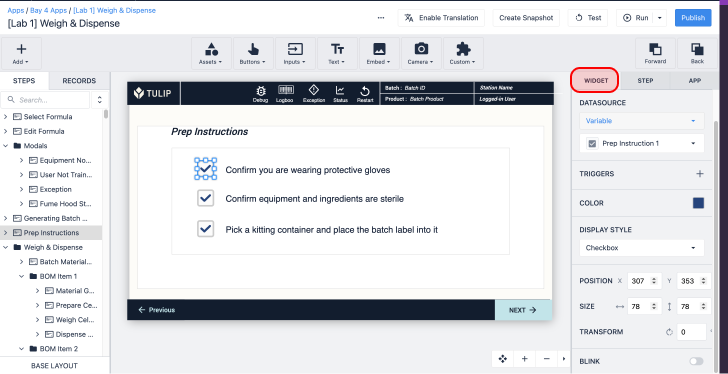
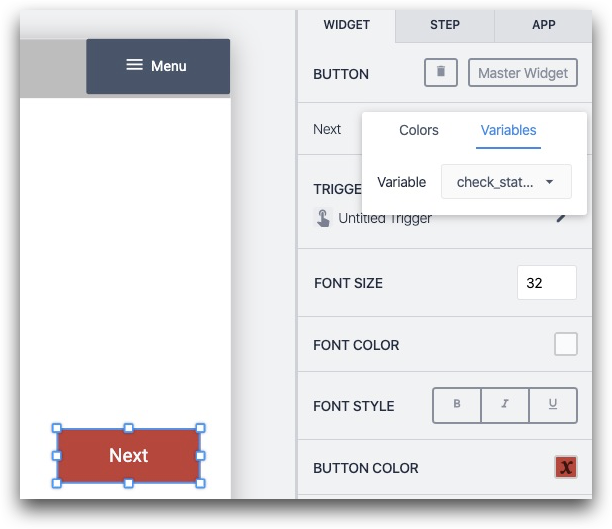
Then, after creating a color variable, you can manually select it in almost every colorpicker by clicking the "Variables" tab in the colorpicker:

That will apply the color stored in the Variable to the Widget.
This guide will show you a couple common examples of how to use color variables and color fields in apps.
Changing the Color of A Button
Let's say that you have a "Next" button in your app, and you want to change the color based on whether a quality check has been passed.
To start, you should create a variable called "check_status_color" and set the default value to "red" via the Variables dialog in the Side Pane.
Here's where to add a new variable in the side pane:

And here is how to create the variable and set it to red:

You want red to be default because a person cannot progress until the quality check has been passed.
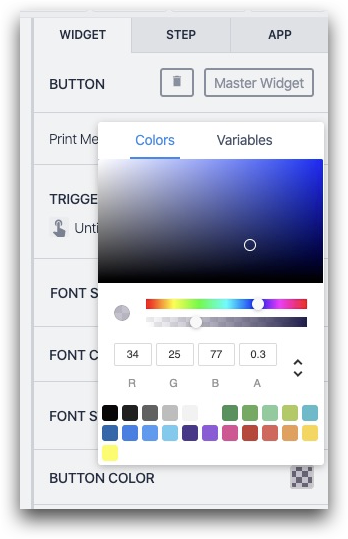
Then, set the button color to the correct variable in the Widget Tab by clicking "Button Color" and then choosing variables:

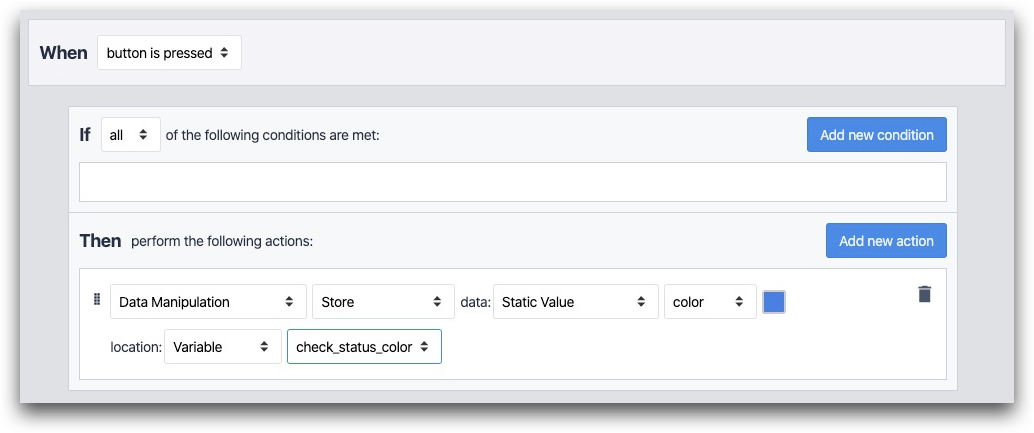
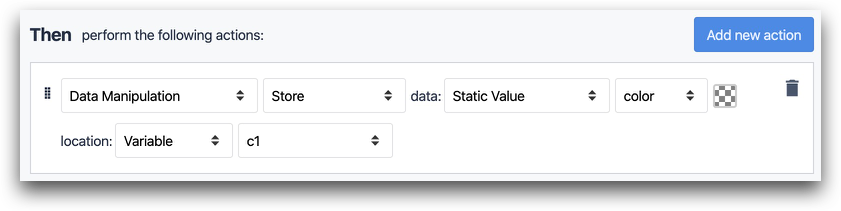
Finally, when the quality check is passed, you need to update the color of the variable via the "Data Manipulation" Trigger action. Like this:

- "Data Manipulation" "Store" data: "Static Value" "color" (blue) location: "variable" "check_status_color"
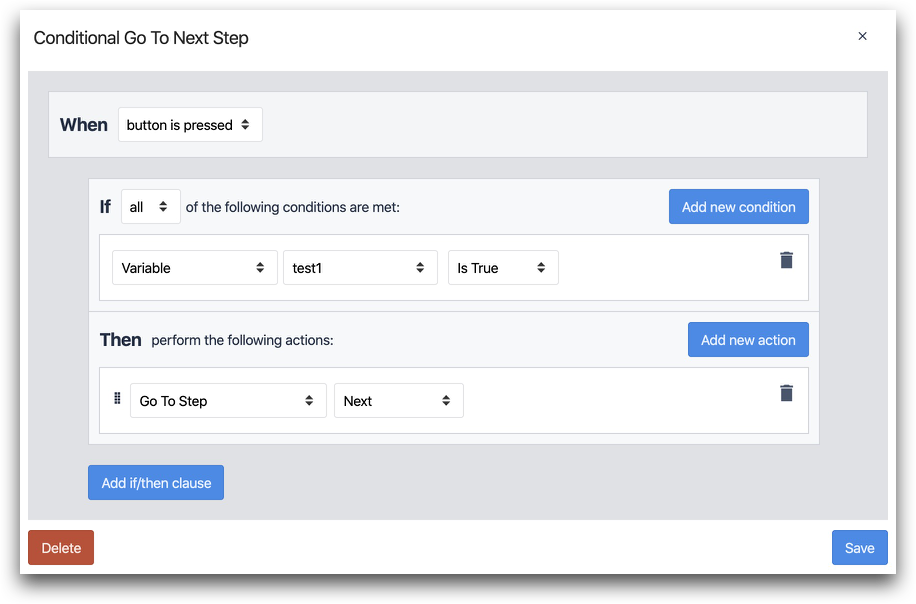
One more thing: you might want to add an "if" statement to the "Next" button to prevent the operator from progressing until the quality check is passed.
Here's how to do that using an "if" statement:

IF
- "Variable" "test1" "Is True"
THEN
- "Go To Step" "Next"
Toggling a Button's Visibility
In addition to changing color, you can also make a button invisible by changing its transparency dynamically.
To do this, connect a button's color to a color Variable as shown above.
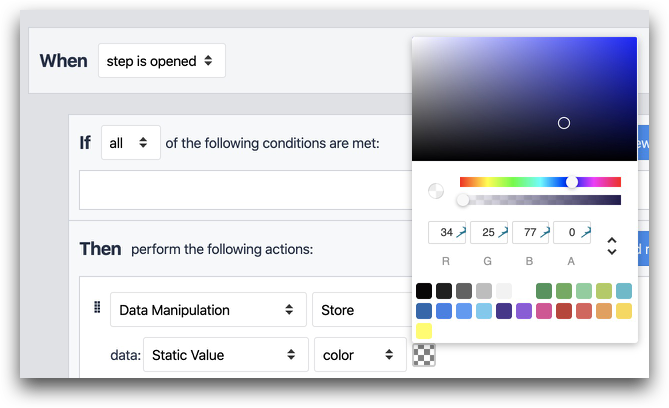
To change the transparency of a button, set up a similar "Then" statement to the one above. Then, drag the "transparency" slider all the way to the left.
Like this:

Here's what the transparency slider on the colorpicker looks like:

Indicating a Status In a Table
Let's say that you want to create a Kamishibai dashboard or track the status of multiple production lines in one place.
You can accomplish this by storing a color value in a table as shown above, then loading it into an app.
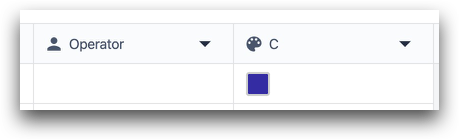
First, store a color in a color field in a Table. Here's an example of what it will look like:

Then, load the Table Record into your app.
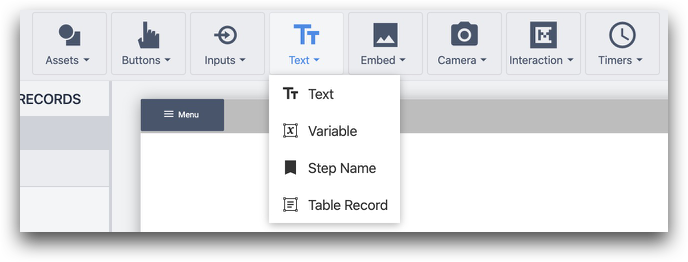
Finally, add a "Table Record" under the "Text" widget:

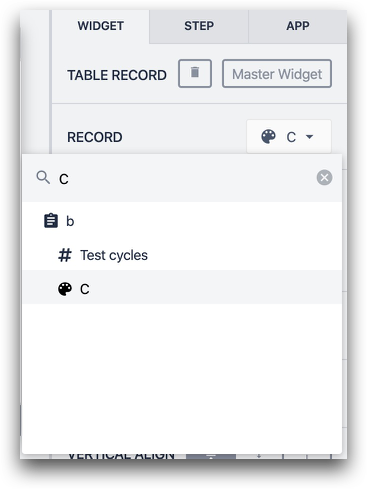
Then, choose the Color field from the dropdown in the Side Pane within the Record Placeholder that you created earlier:

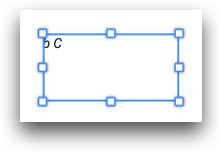
The color field will be automatically added to the open step in a bounding box:

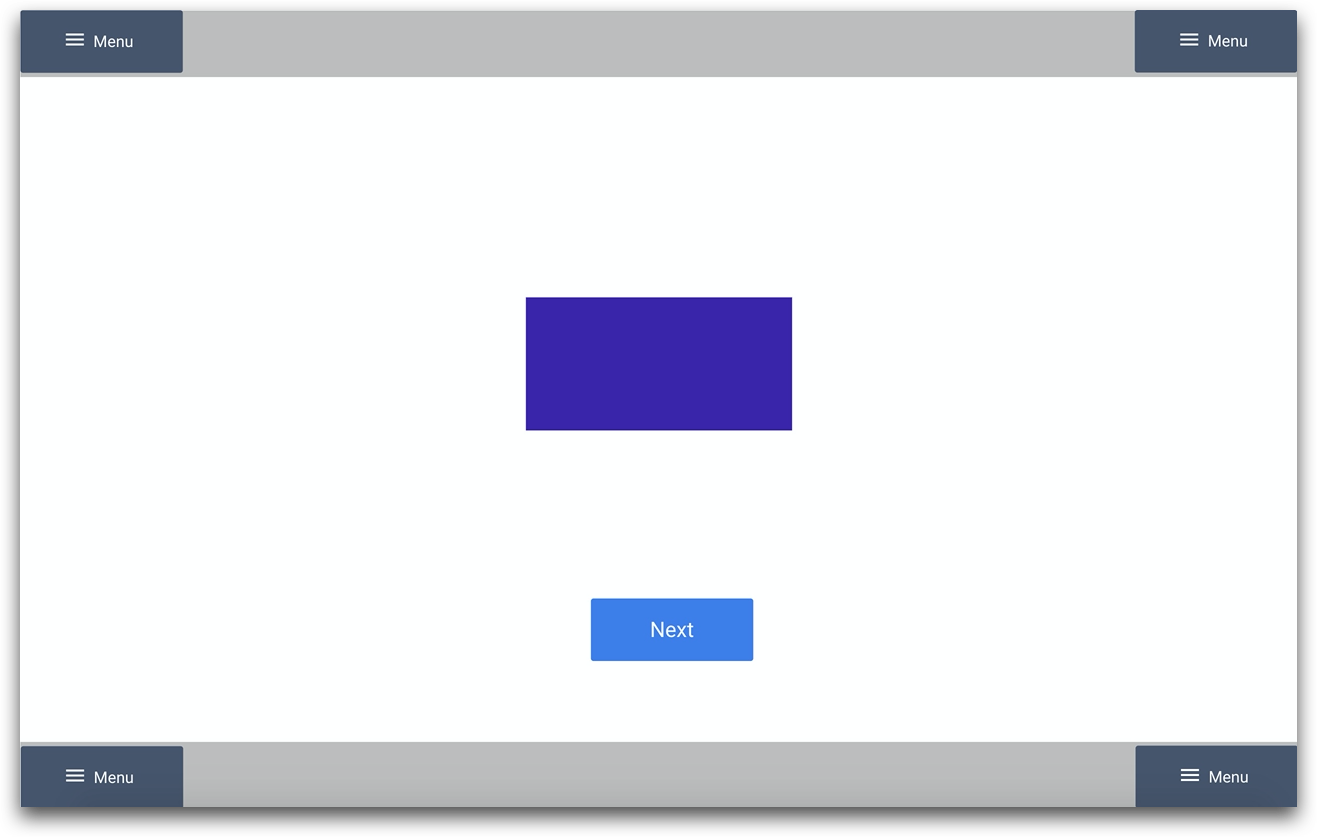
When you open the app in the Tulip Player, you will see the color appear within that bounding box:

Further Reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!



.gif)