- Impresión
Empezar a crear aplicaciones
Bienvenido a Tulip
Este artículo le guiará a través de la experiencia de incorporación y compartir recursos para ayudarle a moverse rápidamente.
¡Bienvenido a Tulip!
Tulip es una plataforma sin código construida para las necesidades únicas de las operaciones de primera línea. Con Tulip, puedes diseñar soluciones robustas y componibles para tus retos de producción más complejos. Esta guía se centrará en los fundamentos de la plataforma Tulip. Vamos a revisar las características clave, ubicaciones y conceptos, y construir una simple aplicación "Hello World" juntos.
:::(Info) (NOTA:) Este artículo asume que tienes acceso a una instancia de Tulip. Si no lo tienes, puedes obtener acceso iniciando un free trialo poniéndote en contacto con la persona o grupo que gestiona el acceso a Tulip para tu organización. :::
Recursos para ayudarte a aprender
Antes de seguir adelante, vamos a introducir algunos recursos clave que puede utilizar para familiarizarse con Tulip.
Knowledge Base
La base de conocimientos es una colección de artículos, videos y documentación para ayudarle a aprender a utilizar Tulip. Si estás leyendo este artículo, ya la has encontrado. Muy bien.
Sigue la estructura de archivos de la navegación de la izquierda, o utiliza la barra de búsqueda para buscar contenido relacionado con cualquier tema sobre el que necesites más información.
Tulip University
Tulip University es un recurso gratuito y bajo demanda para aprender Tulip. Tulip University contiene docenas de cursos, certificaciones y desafíos de creación de aplicaciones para ayudarte a llevar tu creación de aplicaciones al siguiente nivel. Da tus primeros pasos inscribiéndote en Tulip EssentialsPractica tus habilidades con Tulip Challenges, y comparte tus logros convirtiéndote en un miembro de Tulip University. Tulip Certified App Builder.
Library
Tulip Library es una colección de contenido listo para usar desarrollado por expertos de Tulip. Encontrarás un montón de contenido para ponerte en marcha, desde aplicaciones completas y suites de aplicaciones hasta plantillas, widgets personalizados y conectores.
Community
¿Tienes preguntas pero no encuentras la respuesta en la Base de conocimientos o en la Universidad? ¿Tienes una idea para una función que te haría la vida 100 veces más fácil? ¿Necesitas una manera de mantenerte al día con lo último y lo mejor de Tuliverse? Echa un vistazo a la Comunidad Tulipán.
Tulip Community es un foro activo, en línea para que los usuarios publiquen preguntas, tengan discusiones, y se ayuden unos a otros a utilizar Tulip para resolver sus problemas.
Orientación - Un rápido recorrido por tu Instancia
Vamos a empezar por hacer un recorrido rápido de su instancia. Para los propósitos de esta visión general, hay 5 lugares clave que debes saber cómo encontrar en Tulip.
- Aplicaciones y el Editor de Aplicaciones
- Tablas
- Tienda
- Cuadros de mando
- Configuración de la cuenta
Podemos examinar cada una de ellas por separado.
Aplicaciones y el editor de aplicaciones
Página de aplicaciones
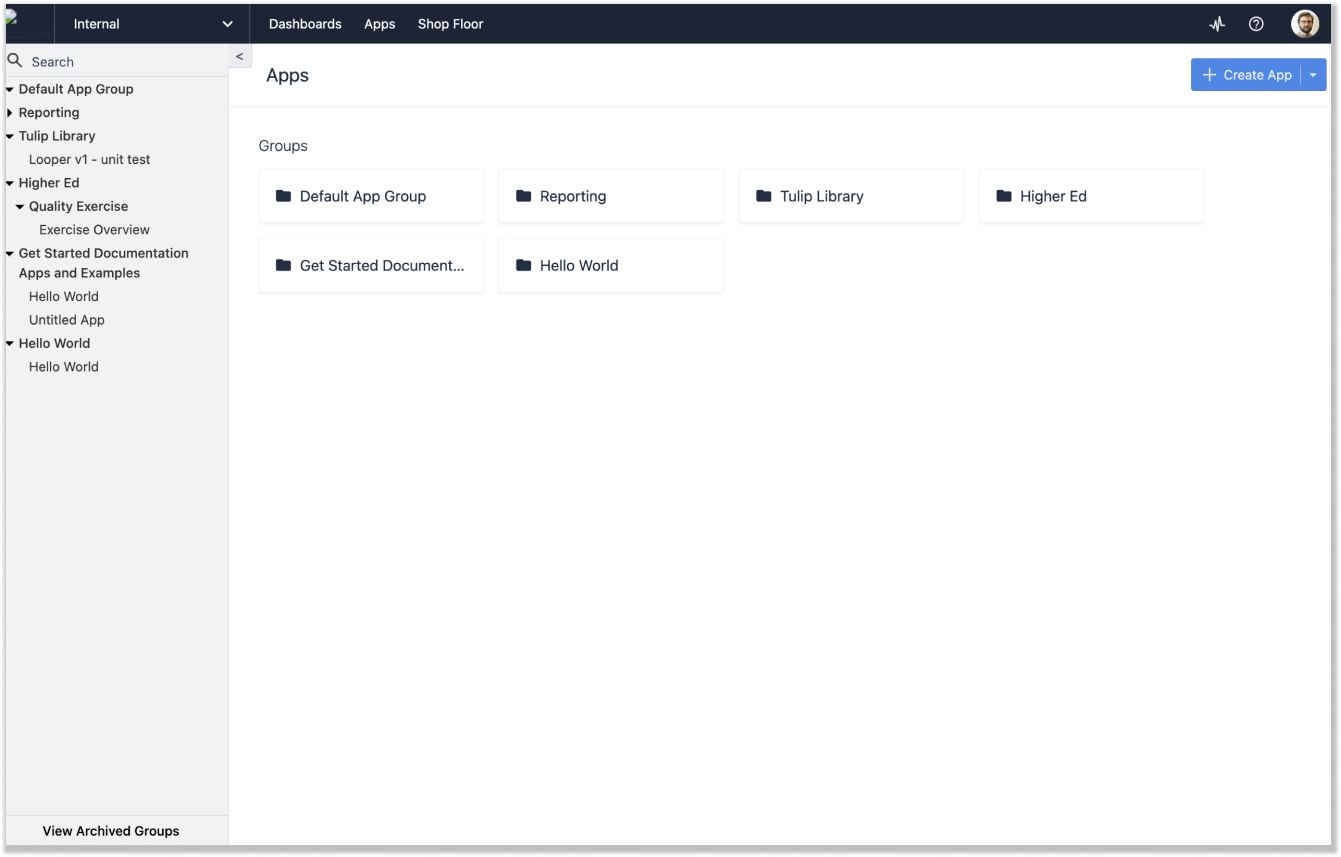
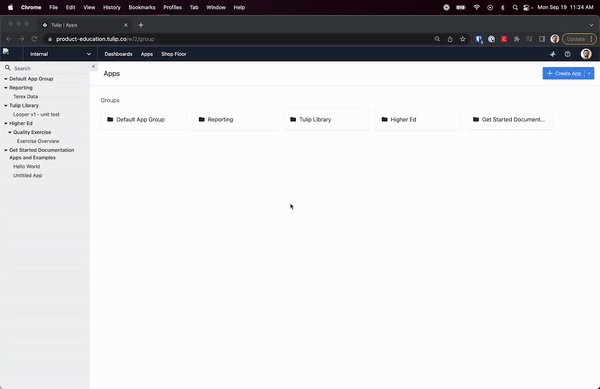
Cuando inicie sesión en su cuenta, se encontrará en la pantalla de inicio de Aplicaciones. Aquí puede ver y gestionar todas las aplicaciones de su instancia.

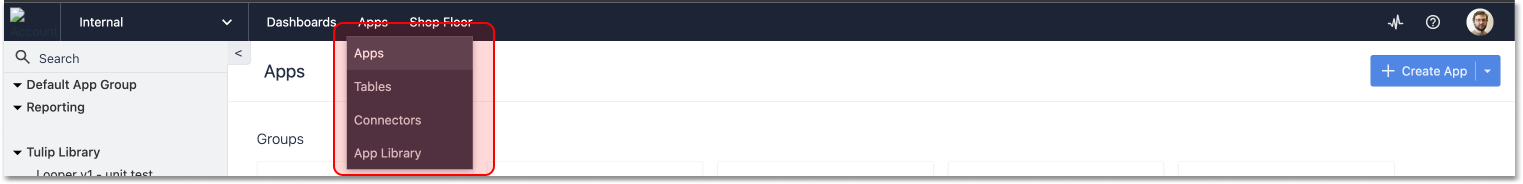
Para acceder a esta página, sitúe el cursor sobre "Aplicaciones" en la barra de navegación superior y haga clic en "Aplicaciones" en el menú desplegable.

Pantalla de inicio y editor de aplicaciones
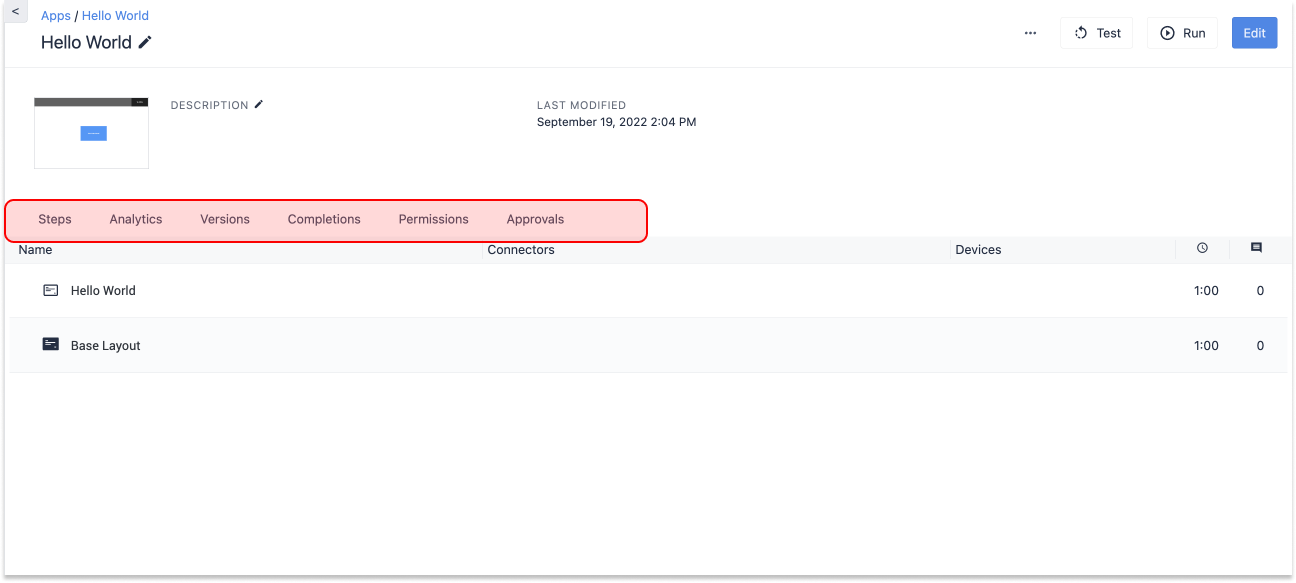
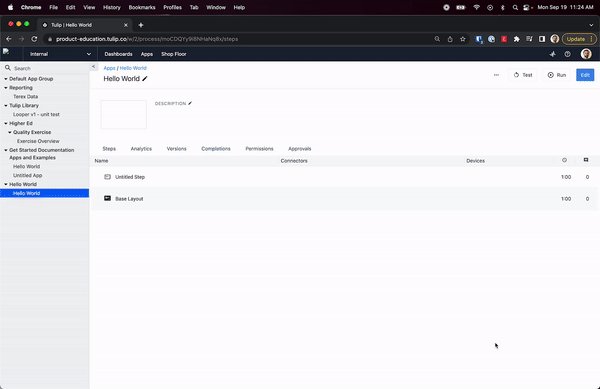
El Editor de Aplicaciones es donde usted hará el trabajo de construir aplicaciones. Para acceder al editor de aplicaciones, puedes seleccionar una aplicación existente o crear una nueva. Haga clic en su aplicación. Desde esta pantalla puede ver los datos de finalización de la aplicación, gestionar los Permission y Approval de la aplicación y publicar una versión de su aplicación.

Haga clic en cualquier paso de este menú y accederá al Editor de aplicaciones.

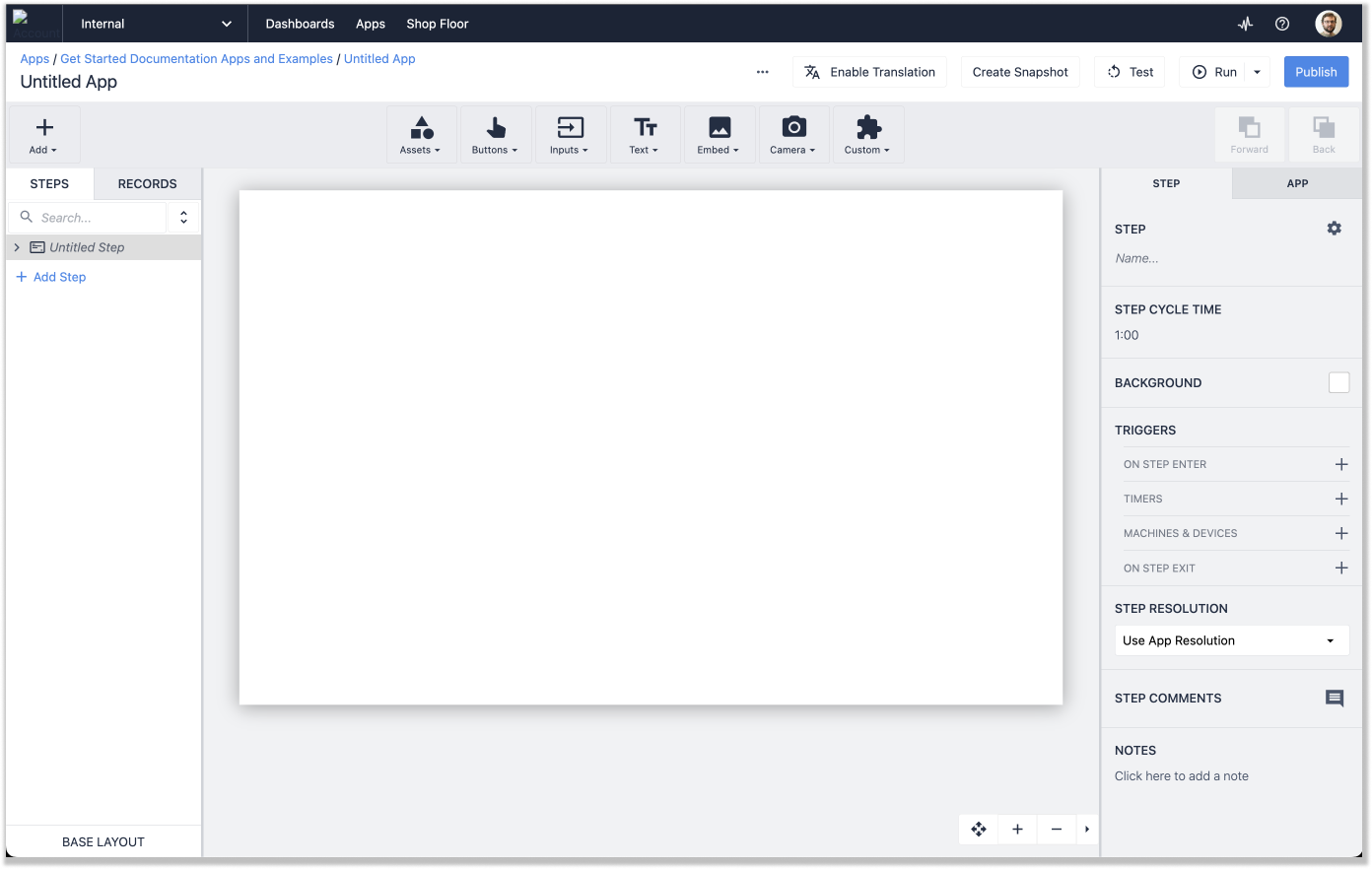
Ahora que estamos aquí, vamos a hacer un balance de lo que estamos viendo. Hay algunas áreas clave con las que te encontrarás trabajando.
:::(Info) (NOTA:) Para una visita en profundidad del editor de aplicaciones, echa un vistazo a este artículo:::
Repasemos 4 herramientas clave del Editor de aplicaciones:
- Interfaz de arrastrar y soltar
- Barra de herramientas
- Panel contextual
- Panel de pasos y grabación
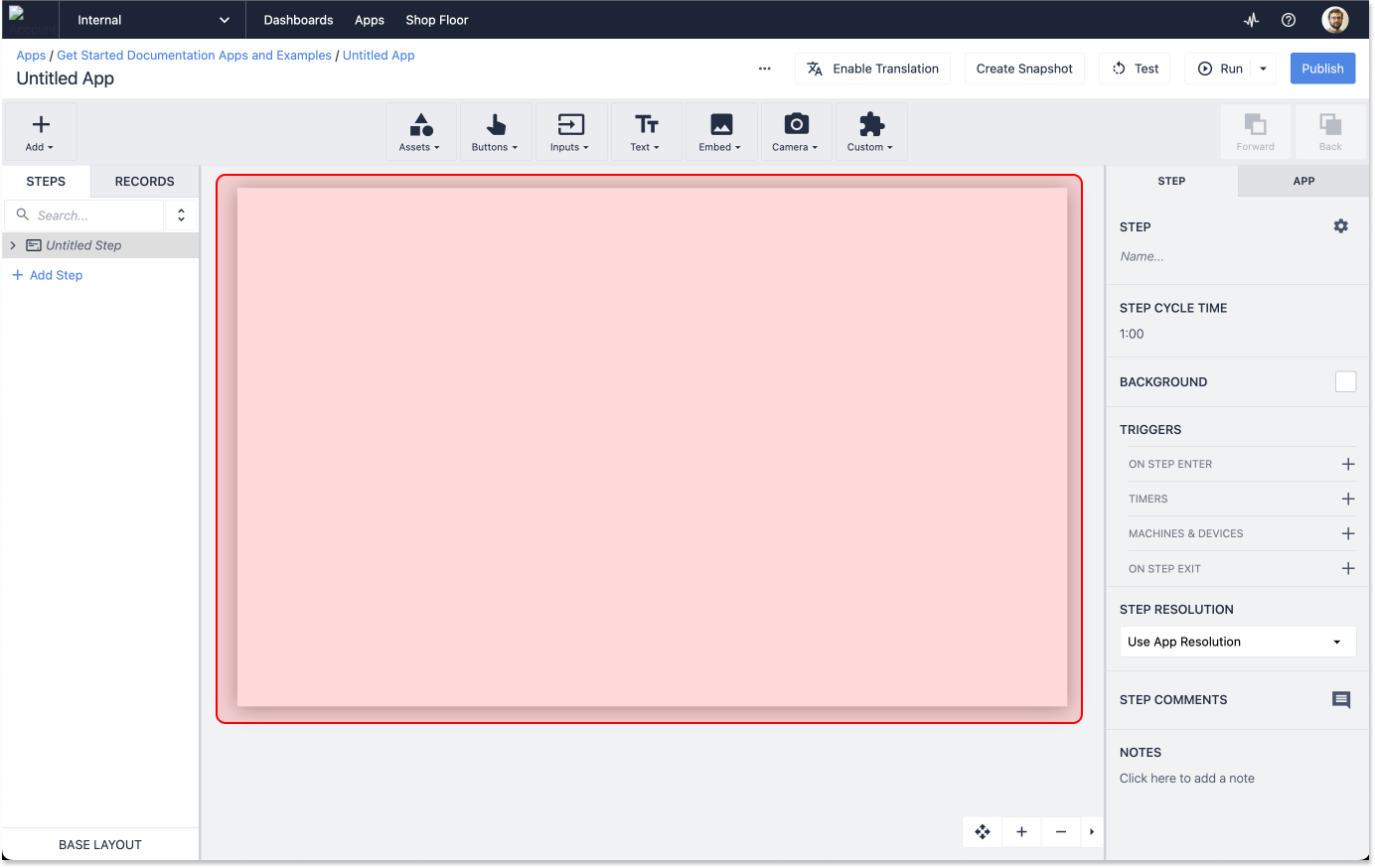
Interfaz de arrastrar y soltar
En el centro de la pantalla, tiene su interfaz de arrastrar y soltar-su pizarra en blanco.

Aquí es donde diseñará una interfaz de usuario. Aquí incrustará widgets, creará elementos interactivos y organizará toda la información y características que un usuario necesitará para interactuar con su aplicación.
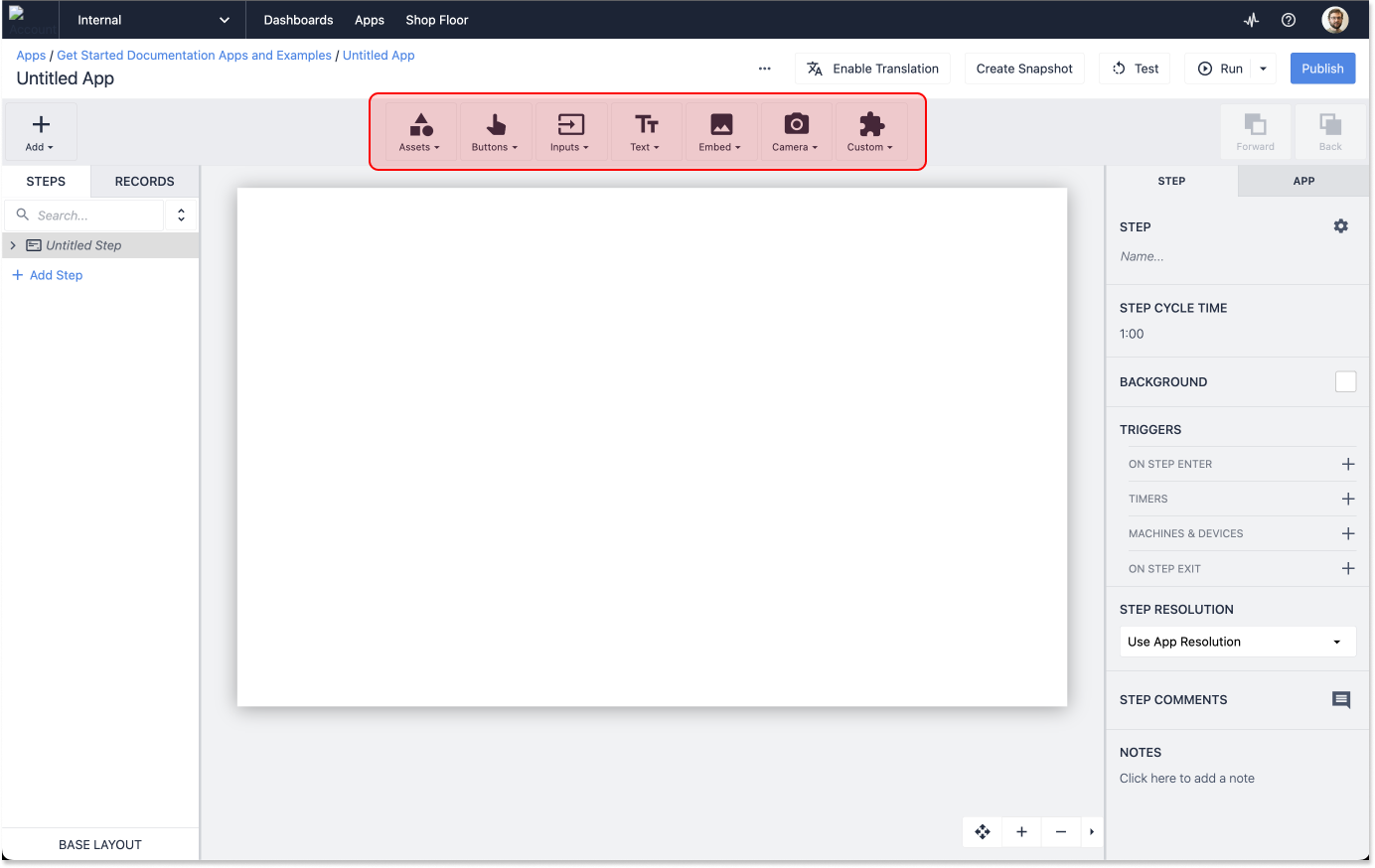
Barra de herramientas
Encima de tu lienzo, verás una serie de menús desplegables a los que nos referimos como barra de herramientas. Utiliza estos menús para añadir texto, entradas y otros Widgets a tu aplicación.

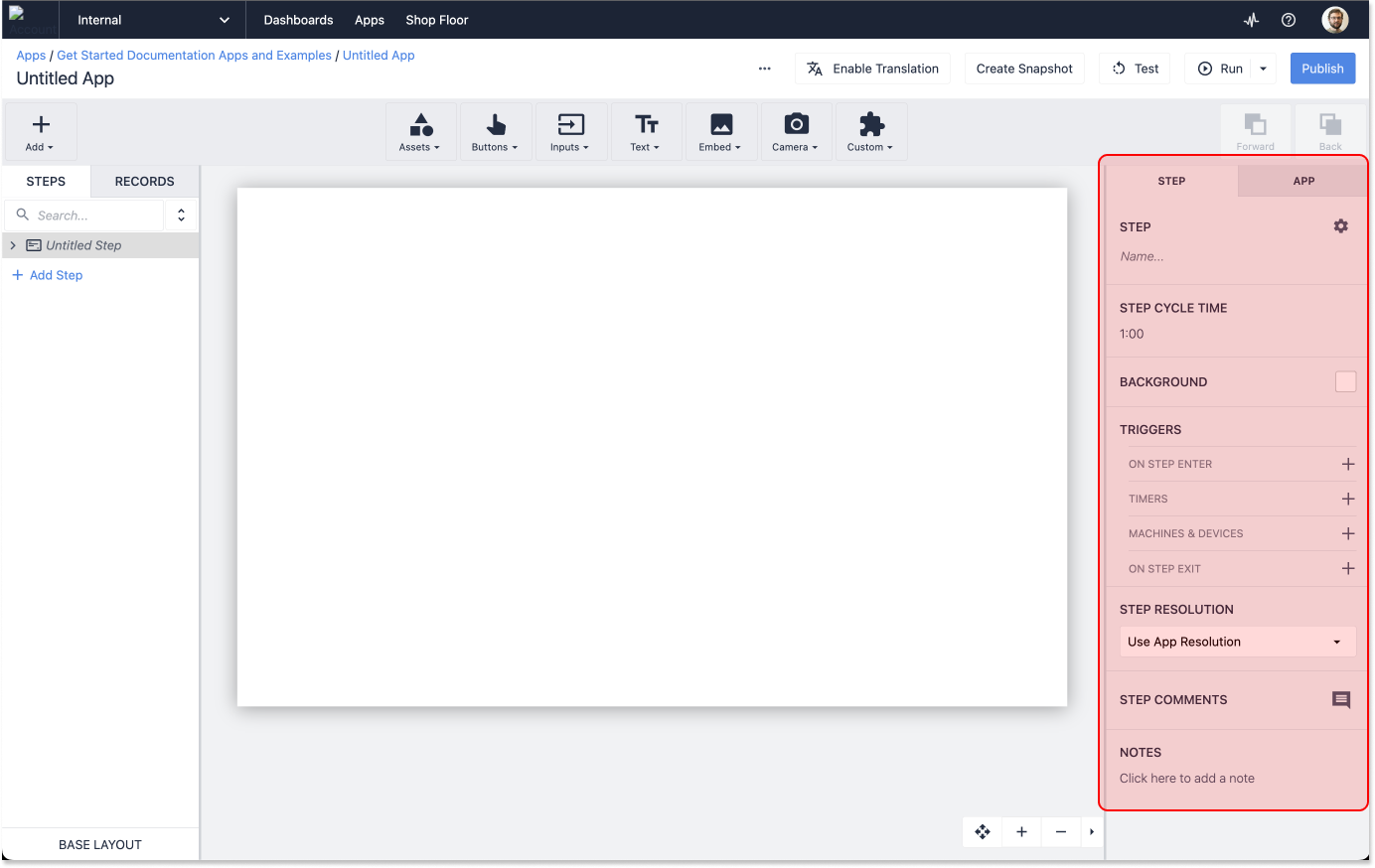
Panel Contextual
A la derecha, encontrarás el Panel Contextual, donde configurarás los detalles de la aplicación, los pasos y los widgets. Aquí podrás añadir lógica a las aplicaciones, gestionar los ajustes de diseño a nivel de aplicación y ajustar los widgets que añadas a tu aplicación.

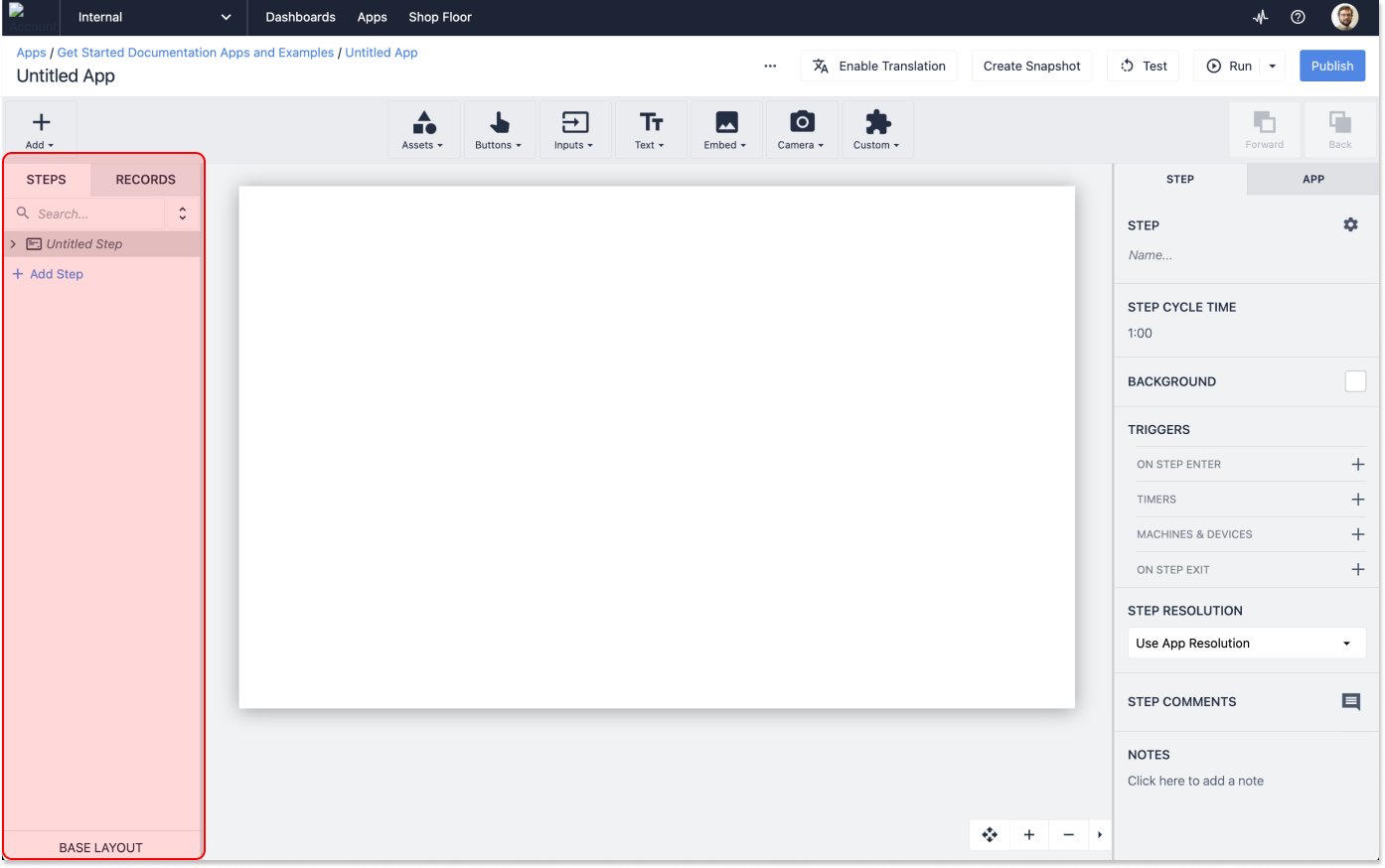
Panel de pasos y registros
Por último, en el panel izquierdo añadirás nuevos pasos a tu aplicación y gestionarás las tablas a las que se conecta tu aplicación.

Tablas
Las tablas son bases de datos personalizadas que construyes para almacenar los datos recogidos por tus aplicaciones.

Las tablas son un término medio entre las herramientas de hoja de cálculo como Excel y las bases de datos relacionales completas, permitiéndote construir un modelo de datos tan simple o complejo como te sientas cómodo trabajando con él.
:::(Info) (NOTA:) Para una rápida visión general de la creación de aplicaciones con tablas, prueba el curso "Build a Simple Data Entry App"en la Universidad. Las tablas también se tratan extensamente en el curso Knowledge Base.
:::
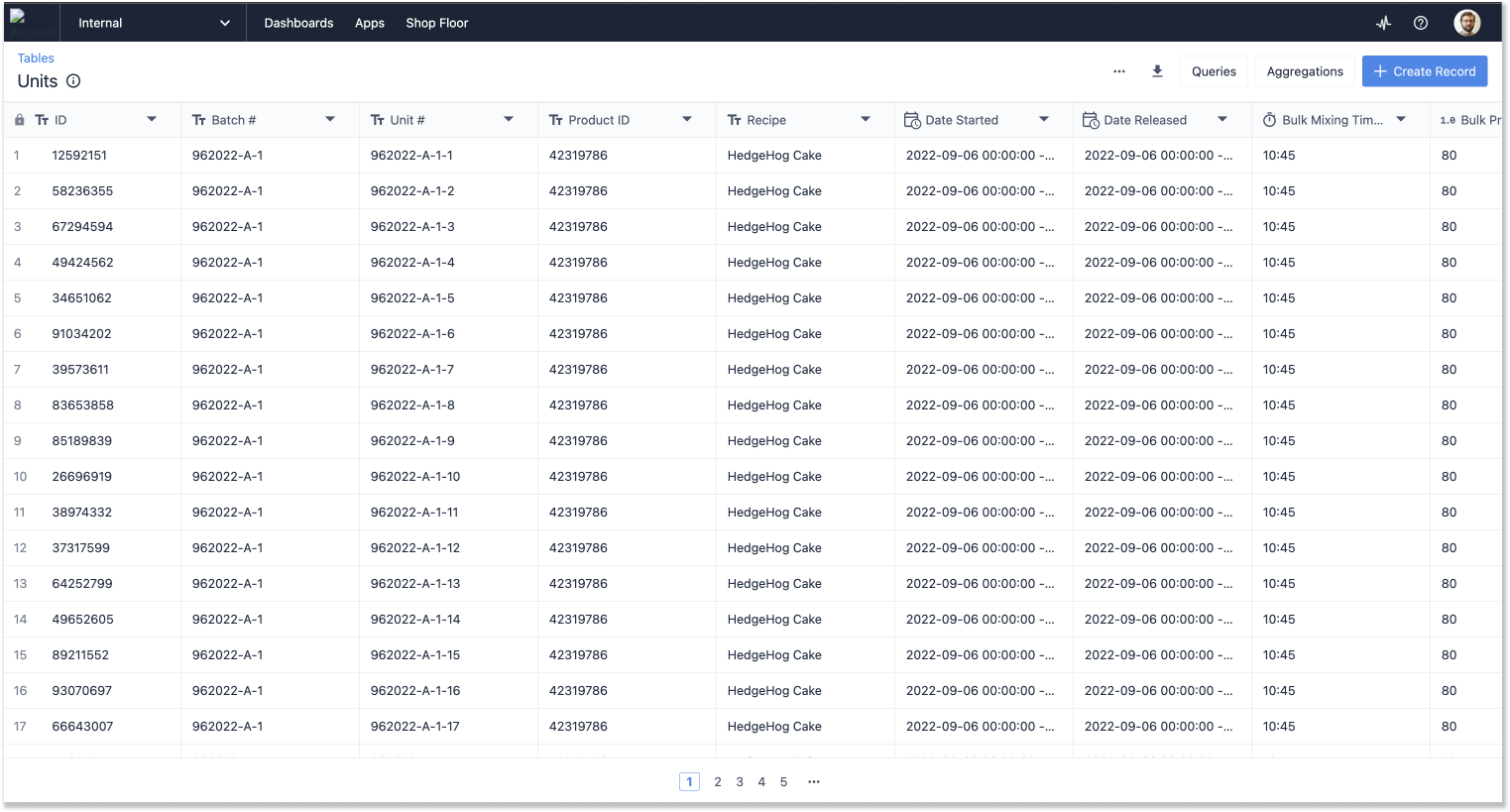
Para encontrar tablas, navega a la pestaña "Apps" en el menú superior y selecciona "Tables" en el menú desplegable.
En la pantalla de inicio de Tablas, tendrás la opción de ver una tabla existente o de crear una nueva.
Tienda
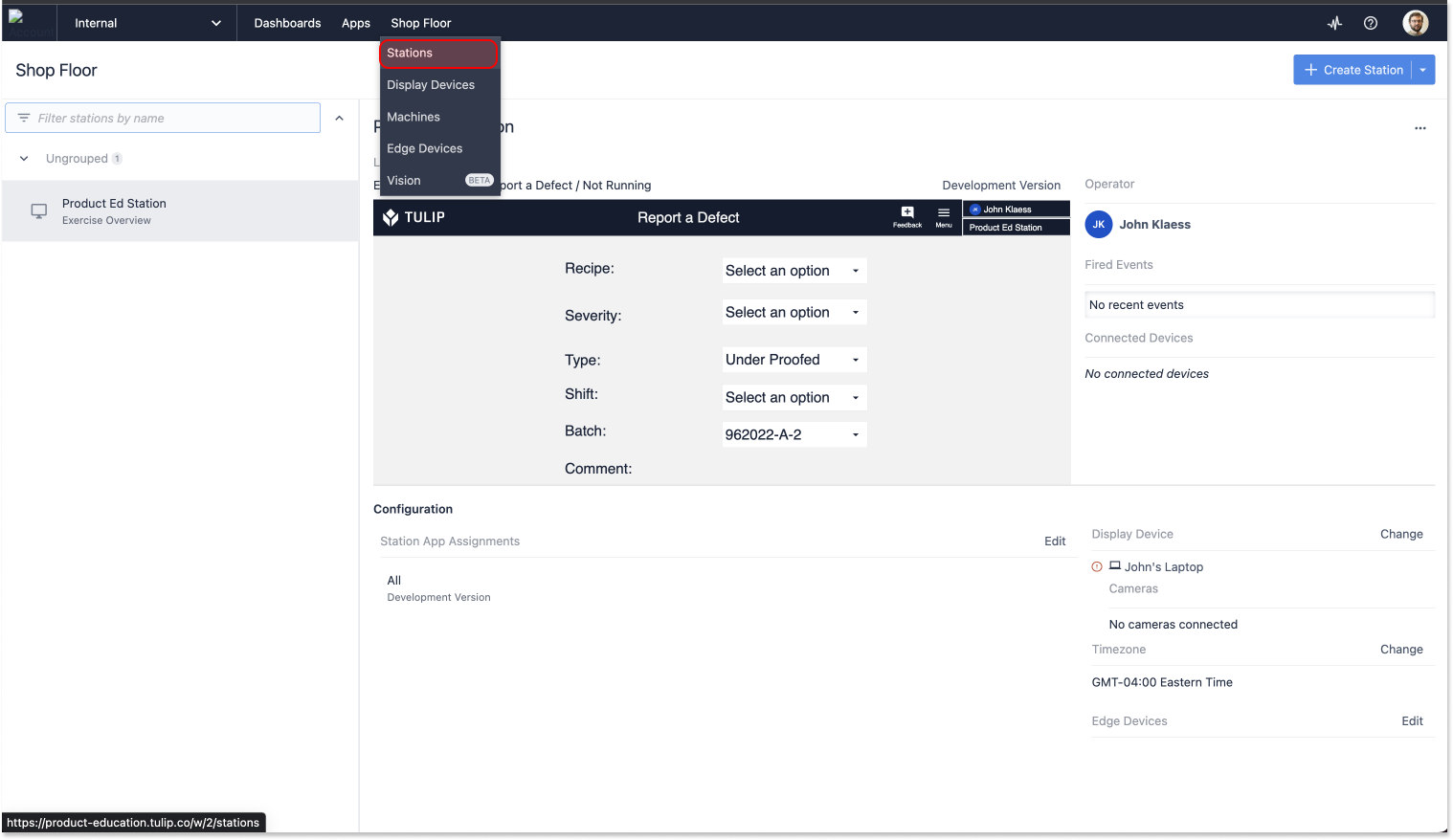
La pestaña "Shop Floor" se utiliza para gestionar las estaciones y los dispositivos físicos asociados a su instancia de Tulip. Bajo la pestaña Shop Floor, encontrarás opciones para crear y gestionar estaciones, gestionar Edge Devices, máquinas y Tulip Vision.

Por ahora, vamos a centrarnos en "Estaciones". Cuando haga clic en "Estaciones", accederá a una página en la que podrá crear estaciones y asignarles aplicaciones, un paso fundamental en el flujo de trabajo de publicación.
:::(Info) (NOTA:) Puede obtener más información sobre las estaciones en la Base de conocimientos y en Tulip University
:::
Interactuará mucho más con esta página a medida que se prepare para pasar sus aplicaciones terminadas a producción.
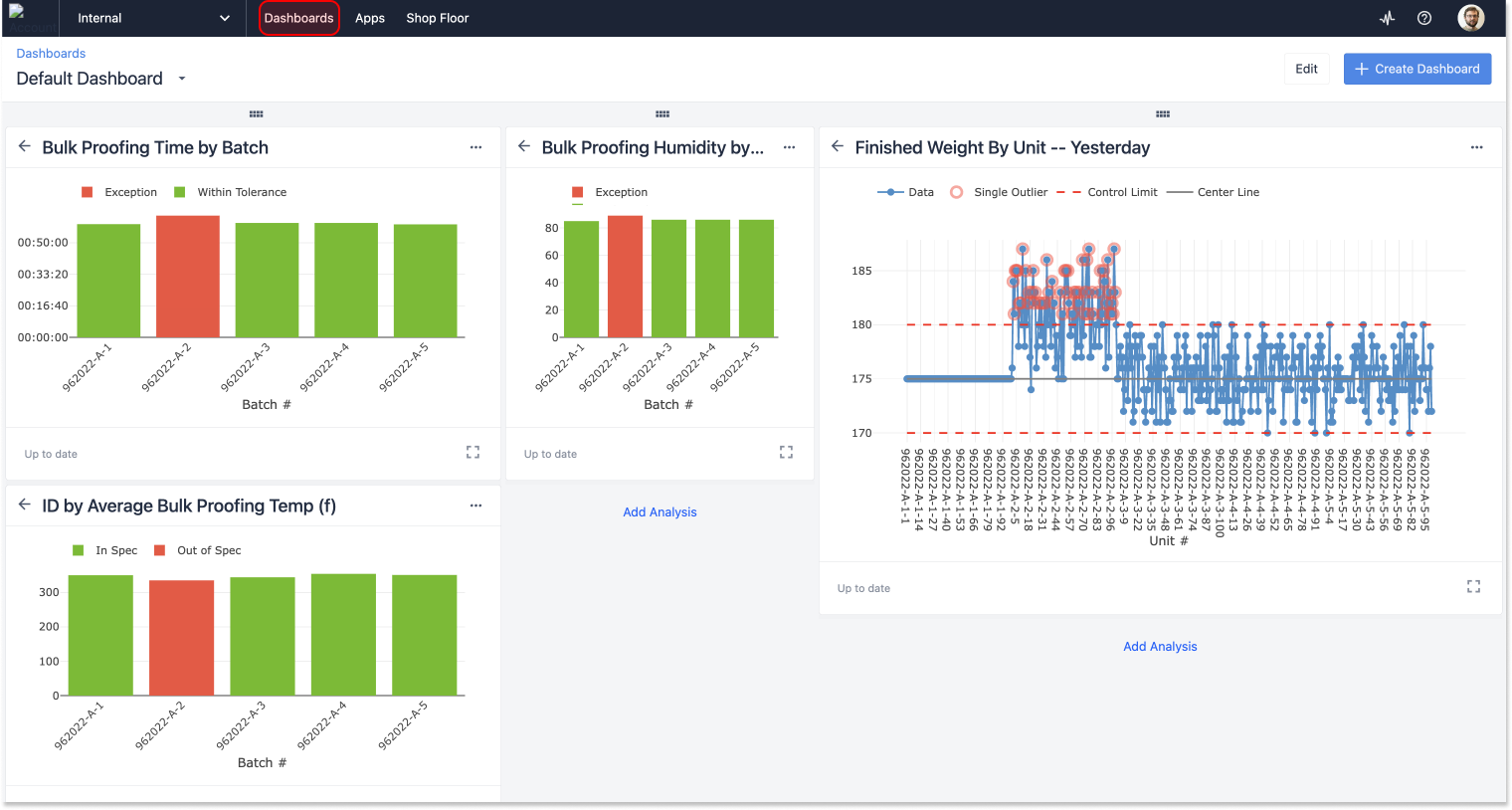
Cuadros de mando
A medida que empiece a crear análisis, aparecerán en la sección "Cuadros de mando" de su instancia. Navegue hasta aquí haciendo clic en la opción "Cuadros de mando" de la barra de navegación superior.
Puede pensar en los cuadros de mando como colecciones de analíticas. Puede organizar sus cuadros de mando según la lógica que desee.

Es importante destacar que los cuadros de mando se pueden exportar como una URL y compartir con cualquier persona, independientemente de si tienen una cuenta de Tulip.
Esto le permite compartir sus resultados y métricas con cualquier persona en sus organizaciones.
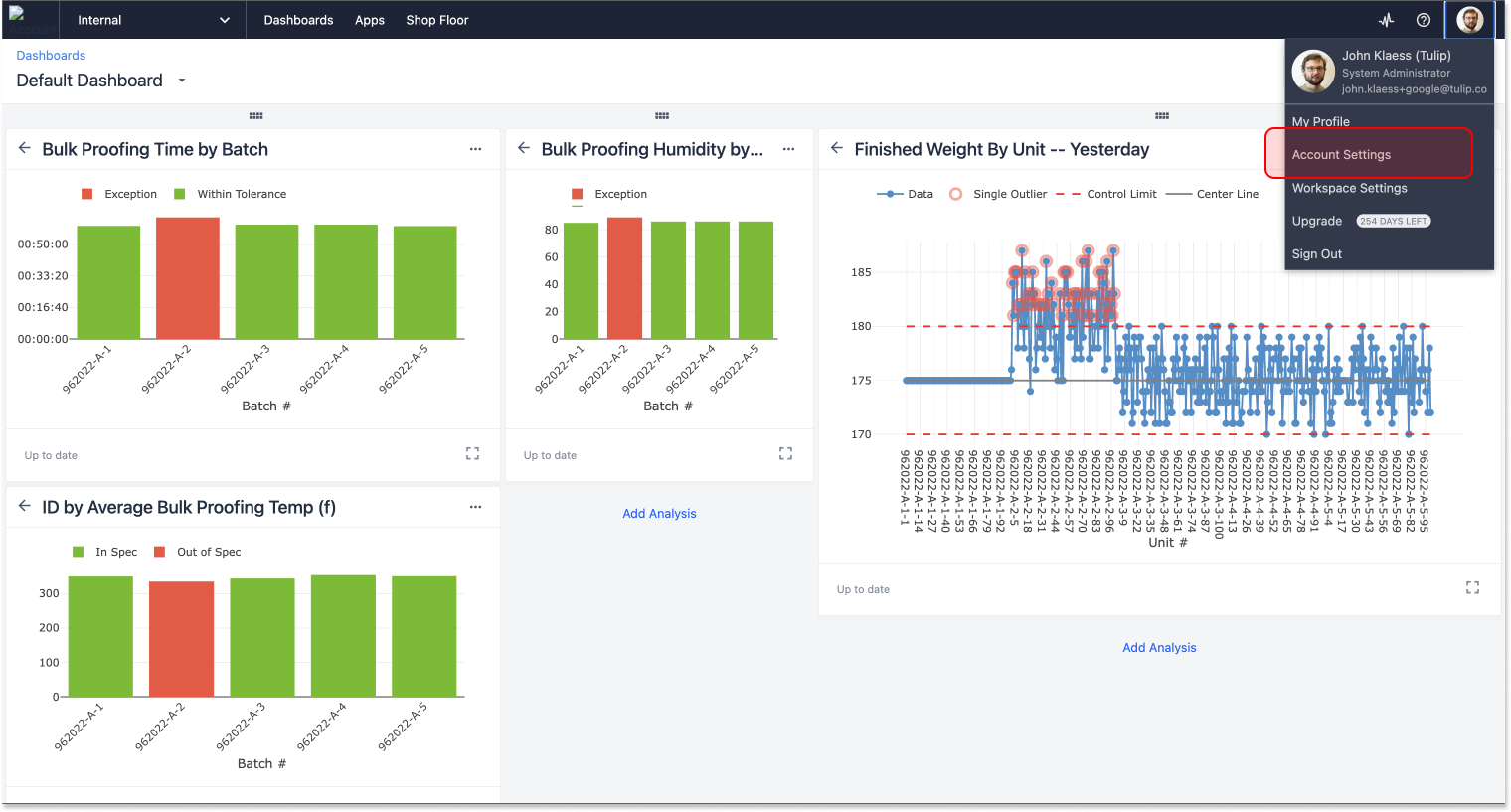
Configuración de la cuenta
Puede acceder a la configuración de su cuenta haciendo clic en el icono de la esquina superior derecha de su instancia de Tulip. Las opciones accesibles aquí variarán en función de tus niveles de permiso.

Tulip Player
Una de las partes más importantes de Tulip, Tulip Player, no se encuentra en tu instancia web.
Tulip Player es una aplicación diseñada específicamente para ejecutar aplicaciones. Se puede ejecutar en muchos dispositivos en varios sistemas operativos. Lo más importante es que debe descargarse en cualquier dispositivo en el que desee ejecutar aplicaciones.
Para descargar Tulip Player, sigue este enlace. Para obtener instrucciones de instalación y configuración, consulte aquí
Creación de aplicaciones
Ahora que ya puedes orientarte en tu instancia, vamos a hacer un curso intensivo de creación de aplicaciones. No hay mejor manera de hacerlo que construyendo una aplicación juntos. Así que abre tu instancia y construyamos juntos una aplicación "Hola Mundo".
Creación de una nueva aplicación
Lo primero que tenemos que hacer es crear una nueva aplicación. Para ello, vaya a la sección "Aplicaciones" de la plataforma utilizando el menú "Aplicaciones" en la parte superior de la navegación.
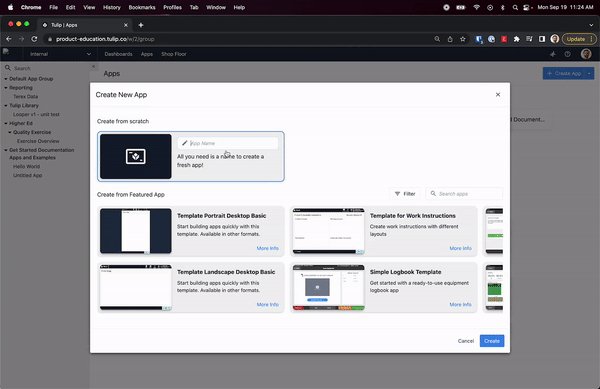
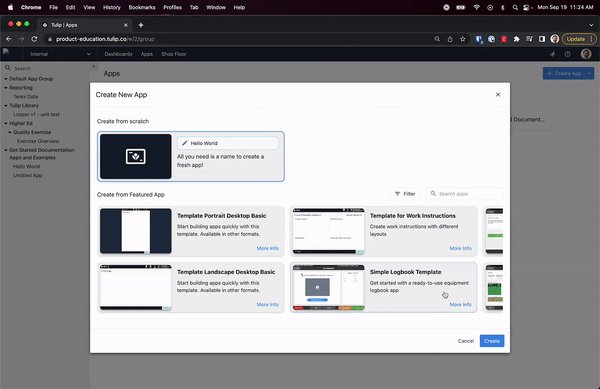
Una vez allí, haz clic en "Crear aplicación" en la parte superior derecha. Aparecerá un modal que te preguntará si quieres crear una nueva aplicación o empezar desde una plantilla. Te animamos a que juegues con las diferentes plantillas disponibles, pero por ahora, vamos a empezar con una aplicación en blanco haciendo clic en "crear" en la parte inferior derecha del modal.

Se te redirigirá a la pantalla de inicio de la aplicación, donde podrás gestionar los ajustes de esta aplicación en el futuro. Dale a tu aplicación el nombre de "Hola Mundo" haciendo clic en el lápiz junto a "Aplicación sin título" en la parte superior izquierda. A continuación, haz clic en cualquier paso y accederás al editor de aplicaciones.
Crear una aplicación "Hola Mundo
Podemos dividir el proceso de construcción de la aplicación en unos pocos pasos clave que vas a replicar en diferentes niveles de escala y complejidad a lo largo de tu viaje con Tulip.
- Diseño de la interfaz de usuario
- Añadir lógica
- Prueba de
Vamos a mantenerlo lo más simple posible, y nos centraremos sólo en el diseño de una interfaz básica, añadiendo una sola línea de lógica, y probando nuestra aplicación utilizando el modo de desarrollador.
Diseño de la interfaz de usuario de una aplicación
Tu Interfaz de Usuario es la disposición de los elementos gráficos e interactivos a través de los pasos de tus aplicaciones. El diseño de una buena interfaz de usuario es esencial para permitir a los usuarios interactuar con éxito con sus aplicaciones.
:::(Info) (NOTA:) El Diseño de la Interfaz de Usuario se trata en profundidad en Tulip University. :::
Por ahora, vamos a mantenerlo básico. Vamos a añadir 4 elementos a nuestra interfaz de usuario:
- Una forma para crear una barra de encabezado
- Una variable que muestra el nombre de la aplicación
- Un botón de menú
- Un botón que muestra el mensaje "Hola Mundo" cuando se hace clic en él.
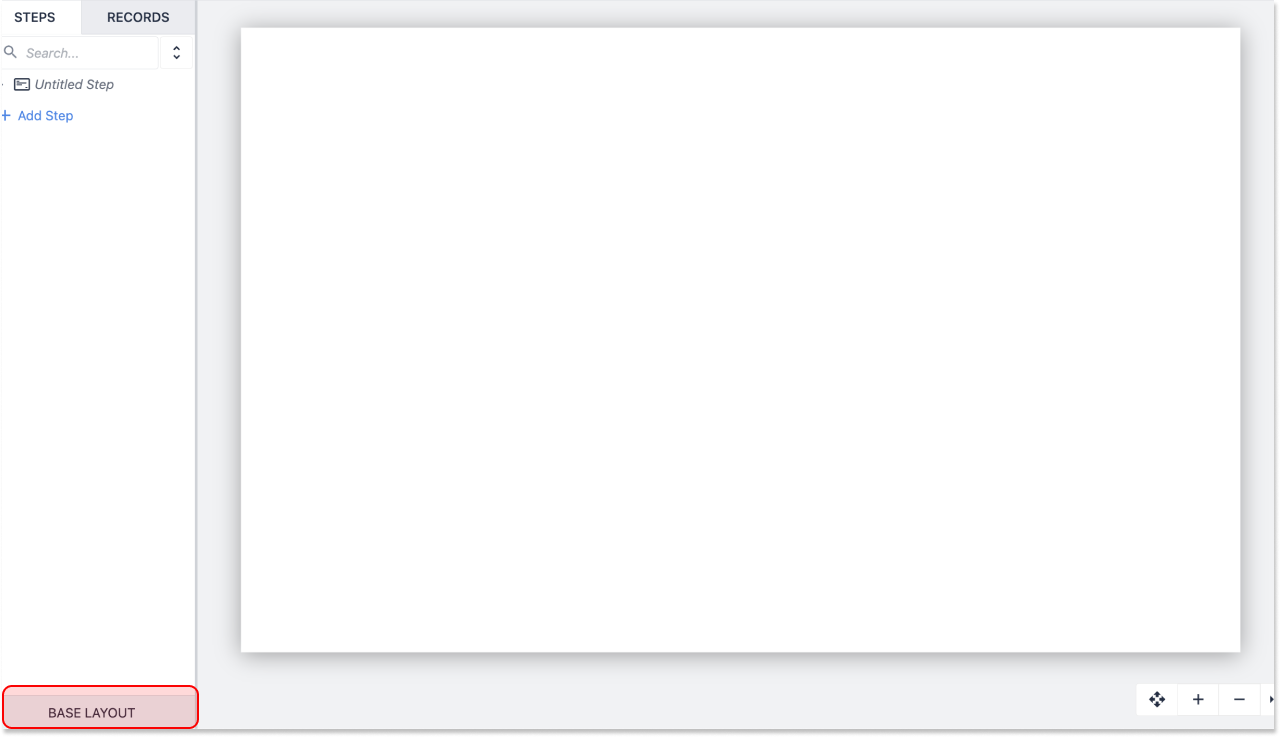
Diseñar un diseño base
Los Diseños Base son patrones de diseño que se aplican a cada paso de tu aplicación.
Diseñaremos nuestra interfaz de usuario como el diseño base de nuestra aplicación.
Para acceder al Base Layout, haz click en el texto "Base Layout" en la parte inferior izquierda del App Editor. Sabrás que estás editando el Diseño Base cuando el fondo detrás del texto se resalte en azul claro.

Para añadir tu barra de cabecera, navega hasta el Menú de Activos en la barra de herramientas, y selecciona la opción "rectángulo". Si no aparece inmediatamente, busque "rectángulo" en la barra de búsqueda.
Cuando hagas clic en "rectángulo", verás que se ha añadido una forma al área de sandbox del editor de tu aplicación. Haz clic en la forma para seleccionarla. En el panel derecho, verás opciones para ajustar la configuración de tu activo. Cambia el color a gris oscuro. Ajusta la configuración del widget para que sus dimensiones sean 1920w x 100h, o simplemente arrástralo a su lugar para que abarque la parte superior de tu aplicación.
Añadir un nombre de paso a la navegación superior
Cuando un usuario accede a nuestra aplicación, queremos que ésta muestre el nombre del paso que está utilizando en ese momento. En este caso, queremos que nuestra aplicación muestre "Hola Mundo" en la barra superior que acabamos de crear.
Para ello, haz clic en el menú "Texto" de la barra de herramientas y selecciona "Variable" en el menú desplegable. También puedes utilizar el atajo de teclado y pulsar "V".
Las variables en Tulip son marcadores de valores. Cuando seleccione mostrar una variable, su aplicación mostrará cualquier valor almacenado actualmente en esa variable.
Para acceder al nombre del paso, necesitamos configurar nuestra variable.
Asegúrate de que la variable incrustada está seleccionada, y navega hasta el panel de widgets en el panel derecho. En "Datasource", seleccione "App Info". Seleccione "Step Name" en el menú desplegable "Select App Info".
Arrastre y suelte su variable en la barra superior. Si lo desea, puede cambiar el color del texto para que sea más legible sobre el fondo oscuro.
Como alternativa, puede añadir simplemente un "nombre de paso" desde el menú Texto de la barra de herramientas.
Lo último que tenemos que hacer es nombrar nuestro paso. Haga doble clic en el "Paso sin título" bajo el panel izquierdo de Pasos y cambie el nombre de su paso a "Hola Mundo".
Añadir un Botón de Menú
Utilizando el menú "Botones" de la barra de herramientas, añade un botón Menú a tu aplicación. Arrástrelo hasta su lugar en la esquina superior izquierda o derecha de su barra superior.
Es importante que un botón de menú sea accesible desde cada paso de su aplicación para que un usuario pueda cambiar, cancelar o pausar sus aplicaciones.
Añadir un botón Hola Mundo
Utilizando el menú "Botones" de la barra de herramientas, añada un botón a su aplicación. Céntrelo en su diseño.
Añadiremos lógica a este botón en la siguiente sección.
Añadir lógica a las aplicaciones
La lógica de activación es lo que hace que las aplicaciones sean inteligentes. Es lo que separa el software de presentación de diapositivas de las aplicaciones dinámicas y receptivas que construirás en Tulip.
La estructura de la lógica en Tulip
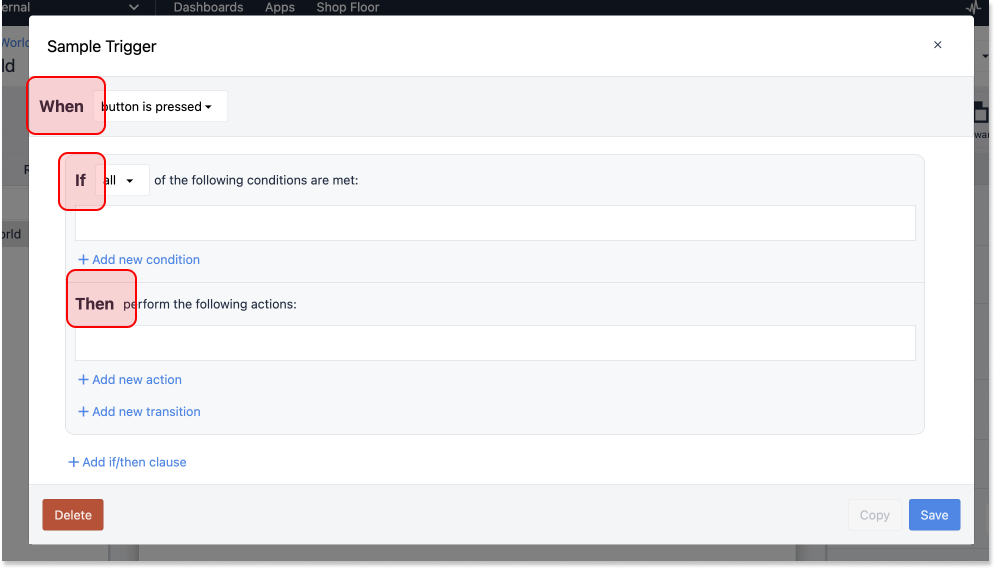
Las declaraciones lógicas en Tulip siguen el mismo patrón: Cuando → Si → Entonces.

Cuando ocurre un evento, Si ciertas condiciones se cumplen o no, Entonces la aplicación realiza una acción especificada.
El trigger de nuestra aplicación "Hola Mundo" seguirá esta misma estructura.
Cuando un usuario pulse un botón, Entonces la aplicación mostrará el mensaje "Hola Mundo". No pondremos ninguna sentencia condicional en este trigger.
Donde añadir triggers en Tulip
En Tulip, la lógica está asociada a eventos. Un usuario pulsando un botón, un cambio en el estado de una máquina, o escanear un código de barras son ejemplos de eventos. Hay varios lugares comunes donde añadir disparadores en Tulip:
- A widgets, como botones y tablas interactivas
- A los pasos, para acciones como "al abrir el paso" o "al cerrar el paso", o "cuando el dispositivo se dispara".
- En aplicaciones, para acciones como "cuando se abre la aplicación".
- Cree su primer activador
Escribamos nuestro primer disparador.
Nuestro disparador va a hacer dos cosas
- Almacenar una cadena de texto en una variable
- Mostrar un mensaje que contenga esa variable
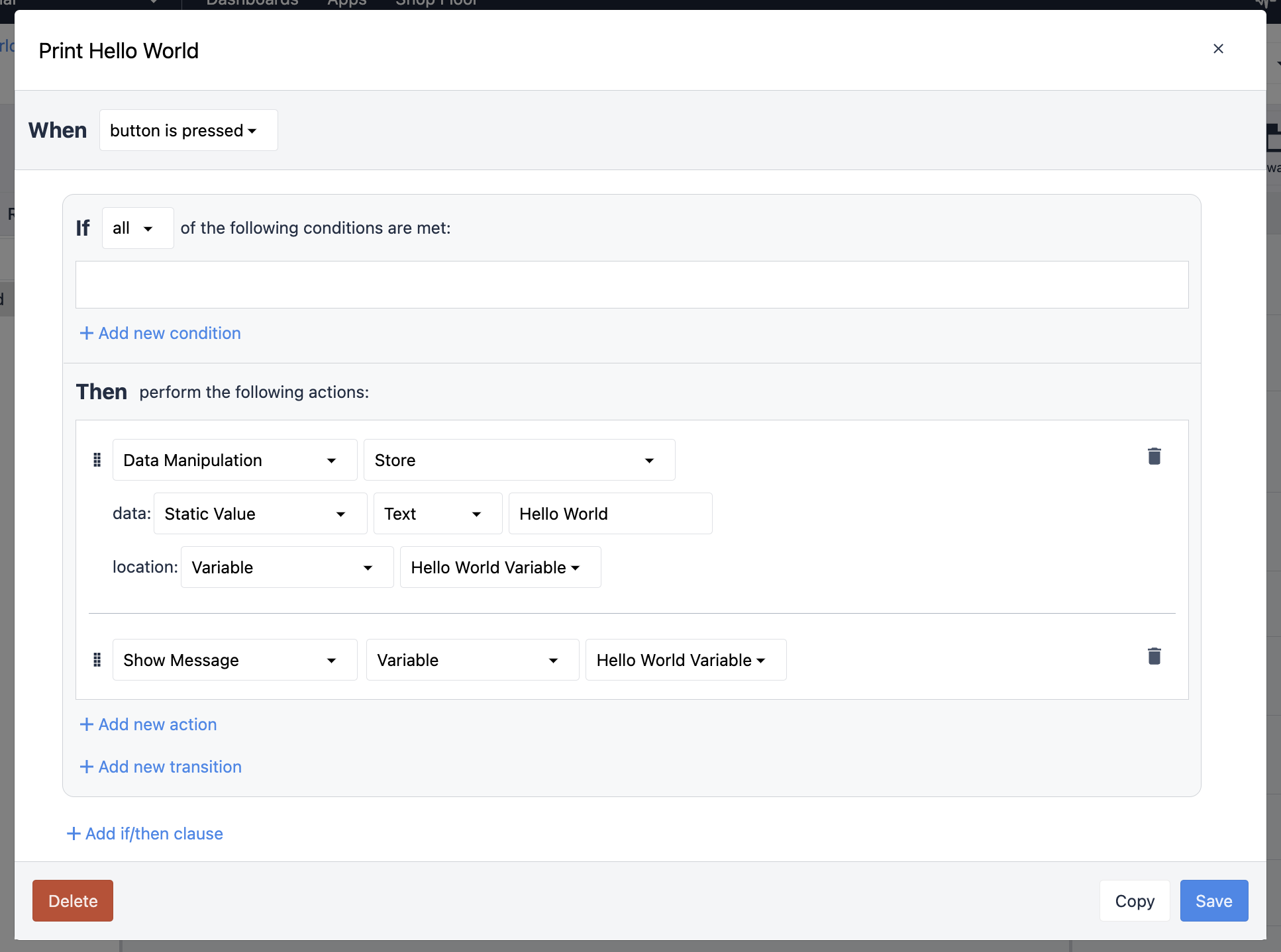
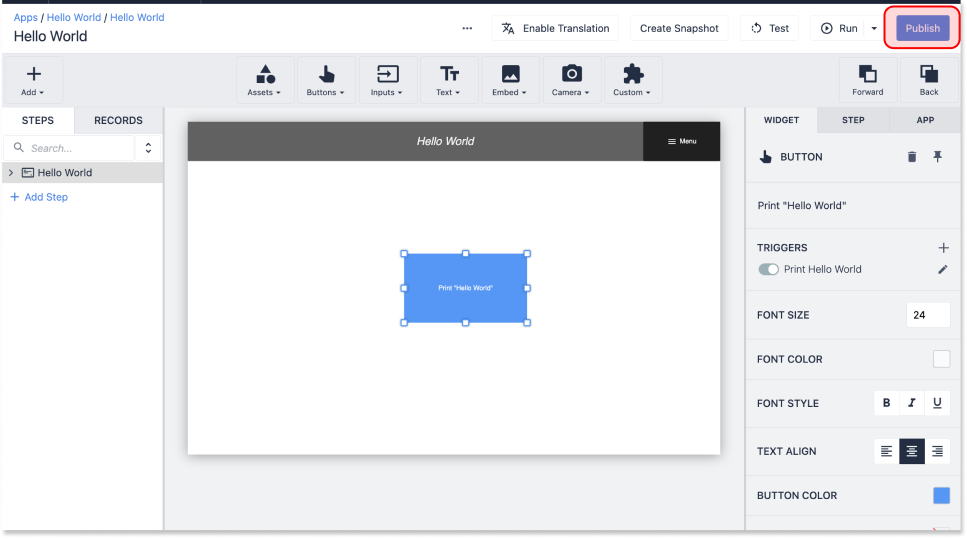
Cuando hayas terminado, debería tener este aspecto:

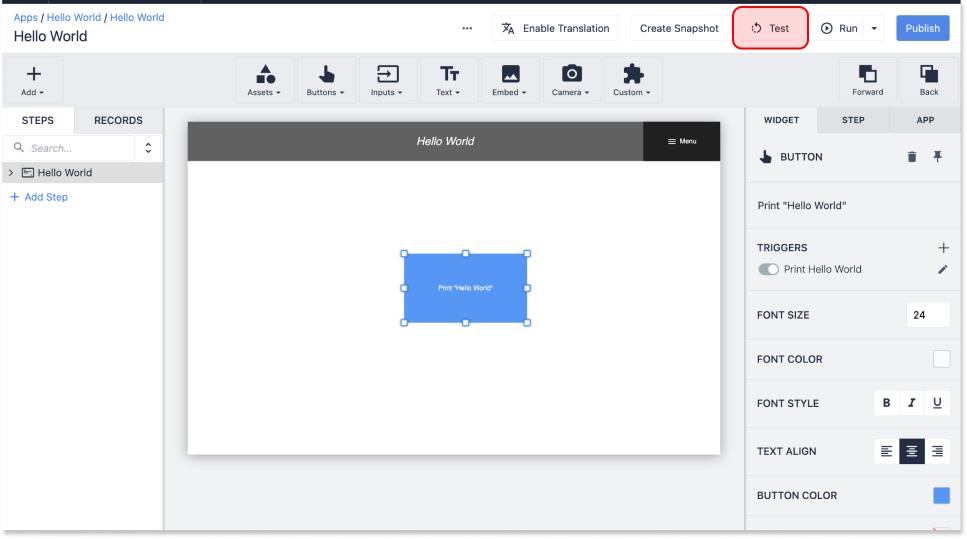
Selecciona el botón que has colocado en el centro de tu interfaz de usuario. Una vez que hayas seleccionado el widget, en el panel contextual busca el pliegue etiquetado como "disparadores" y haz clic en el signo más para añadir un disparador. Aparecerá el modal de activadores.
Dale un nombre a tu activador, algo como "Imprimir Hola Mundo".
Debido a que este disparador está unido a un botón, nuestra sentencia WHEN se encarga de nosotros: CUANDO se pulse el botón.
Así que nuestra tarea es escribir nuestras declaraciones de acción, los THENs. Empecemos por almacenar una cadena de texto en una variable.
Haz clic en "Añadir nueva acción". Usando el menú desplegable, selecciona "Manipulación de datos" y luego "Almacenar". Con esta acción, tenemos que especificar qué datos queremos almacenar y dónde. Usando el menú desplegable después de "Datos:" selecciona "Valor estático," y luego "Texto." Pondremos nuestro mensaje en este valor estático. En el campo de entrada, escriba su mensaje, "Hola Mundo".
La siguiente pieza de este disparador es determinar la "ubicación:", o donde se almacenarán tus datos. Seleccione "Variable" en el menú desplegable y elija crear una nueva variable. Dale un nombre a tu variable, algo así como "Variable Hola Mundo", y haz clic en el check verde.
Ya casi está. Lo siguiente que tenemos que hacer es mostrar nuestra variable en un mensaje. Crearemos otra acción en nuestro disparador para hacer esto.
Haz clic en "Añadir nueva acción" y selecciona "Mostrar mensaje" en el menú desplegable. Lo último que tenemos que hacer es especificar qué datos van en nuestro mensaje. Como ya hemos creado una variable, puedes seleccionar "Variable" en el menú desplegable y, a continuación, seleccionar la variable "Hola Mundo".
Guarde su disparador. Ahora estás listo para probar tu aplicación.
Probando tu aplicación
En cualquier punto del proceso de diseño, puedes probar tu aplicación utilizando el botón "Probar" situado a la derecha de la barra de herramientas en el editor de aplicaciones. Esto abrirá el Modo Desarrollador, un entorno aislado que te permite probar aplicaciones sin poner en peligro los datos o sistemas de producción.

Una vez abierto el Modo Desarrollador, puedes probar tu aplicación. Pulsa "Empezar" y, a continuación, pulsa el botón. Deberías ver un mensaje que dice "Hola Mundo" en la parte inferior de la pantalla.
Publique su aplicación
Antes de poner tu aplicación en producción, necesitas publicarla. Esto creará una versión de sólo lectura de su aplicación a la que podrá acceder en una Estación.
Las aplicaciones se publican como Versiones. Cada vez que realice cambios en una aplicación, deberá publicar una nueva versión para acceder a los cambios más recientes en el Reproductor. Esto ayuda a la gestión de cambios y garantiza que sólo las versiones y modificaciones aprobadas pasen a producción.

Para publicar su aplicación, vuelva al Editor de aplicaciones. Haga clic en el botón "Publicar" situado en la esquina superior derecha de la pantalla. Aparecerá un modal pidiéndole que comente qué ha cambiado en esta versión. Añade cualquier comentario que desees. Los comentarios serán más importantes cuando empieces a trabajar a escala, pero por ahora puedes simplificarlos. A continuación, haz clic en "Publicar versión 1".
Lo que construyes con Tulip
Tulip es una solución extremadamente flexible. Debido a que es una verdadera plataforma, no hay límite a los tipos de aplicaciones que puedes construir. Lo que plantea una pregunta importante: ¿Qué puedo construir con Tulip?
La respuesta, por supuesto, depende de sus necesidades operativas. Muchos usuarios tienen en mente objetivos concretos para Tulip, como por ejemplo
- Reducir los errores en una operación de montaje manual
- Seguimiento del tiempo de actividad y de inactividad de la máquina
- Aumentar la visibilidad de la producción
- Simplificar la genealogía de productos en entornos de alta mezcla
Estos objetivos empresariales concretos pueden transformarse fácilmente en una aplicación -o serie de aplicaciones- que proporcione el resultado deseado. Solemos referirnos a estos conjuntos de aplicaciones por caso de uso, o por el reto operativo específico que ayudan a abordar. Los casos de uso que abordan la lista anterior de objetivos operativos serían:
- Instrucciones de trabajo digitales
- Supervisión de máquinas
- Seguimiento de la producción
- Trazabilidad y genealogía
El alcance de estos proyectos puede variar desde aplicaciones específicas de inspección de calidad en una única estación de una única célula, hasta soluciones de registro electrónico de lotes a gran escala para una operación completa de fabricación farmacéutica. A menudo, los clientes Tulip empezar poco a poco con un simple caso de uso que proporciona un valor rápido y construye capacidades, la ampliación de sus soluciones como su comodidad con Tulip crece.
:::(Info) (NOTA) Aprende a elegir tu primer caso de uso en el curso de Tulip University. this Tulip University. :::
Lo esencial aquí es que las mismas características básicas de Tulip se pueden utilizar para diseñar cualquier aplicación que puedas imaginar, para cualquier reto operativo que puedas enfrentar, a cualquier escala.
Al aprender algunas características clave en Tulip, le darás a tu equipo la capacidad de diseñar soluciones de software para tus retos más difíciles hoy, mañana y el próximo año.


