- Print
In this article, you will learn:
- What are Widget level Triggers?
- How can you use Widget Triggers?
- Example Widget Triggers usecases
What are Widget Triggers?
Widget Triggers are blocks of logic that are automatically run when users interact with Widgets.
Widget Triggers can streamline how your users interact with Tulip Player by removing the need for Next buttons.
How to Use Widget Triggers
Widget triggers are available for all Input Widgets, and the Interactive Table Widget. In most cases, these Triggers run when the value of that input changes. So, when users toggle a checkbox, or select a value from a single select, their triggers will run.
Text and Number Inputs
Text and Number inputs work slightly differently. Text and Number Inputs triggers fire when the [Enter] key is pressed.
In the case of the Text input Widget, users may need to enter multi-line values to enter content. These inputs will cause the Widget triggers to run, make sure this behavior is supported by your Widget Trigger logic.
Interactive Table Widget
The Interactive Table Widget is incredibly powerful. When a row is selected, the row selected will be loaded into the Linked Placeholder (if a Linked Placeholder has been mapped). On top of loading the selected record into a Record Placeholder, a Trigger is also run when a Record is loaded.
Example Trigger Usecases
Text Inputs
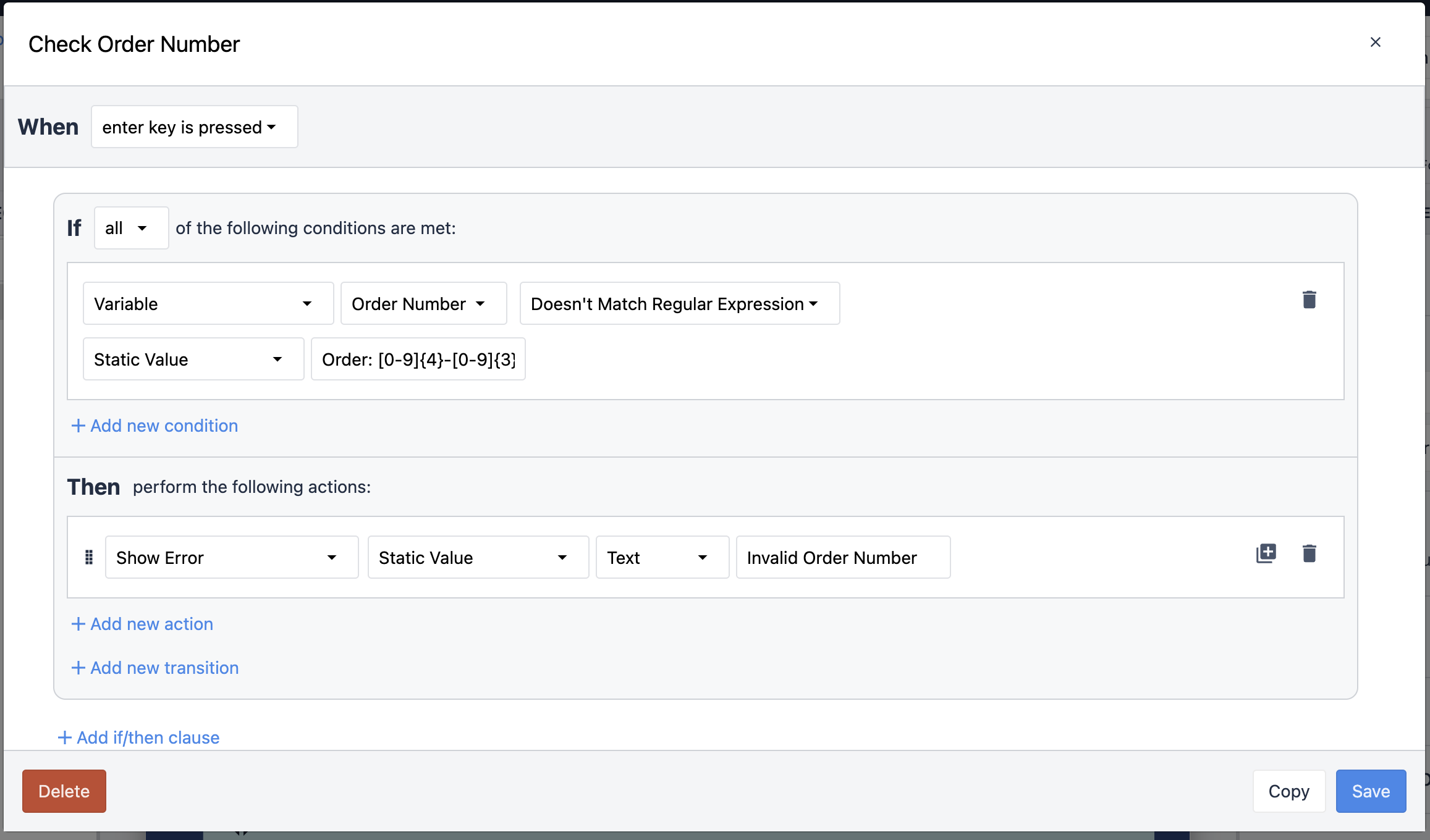
In my usecase I want users to enter an order number at the beginning of our application (to eventually process that order). Users will be manually entering this order number, but we have been having issues where users arent following the correct order number format.
My order numbers follow the pattern: Order 1234-567 and I want to make sure users have entered this order correctly before allowing them to proceed. This behavior can be achieved with a Regular Expression (Regex), but we can leverage input triggers to do this validation automatically in the background, streamling the process for our users.
In this case, the correct regular expression is "Order: [0-9]{4}-[0-9]{3}". To check this automatically, I can add this Widget trigger.

Interactive Table Widget
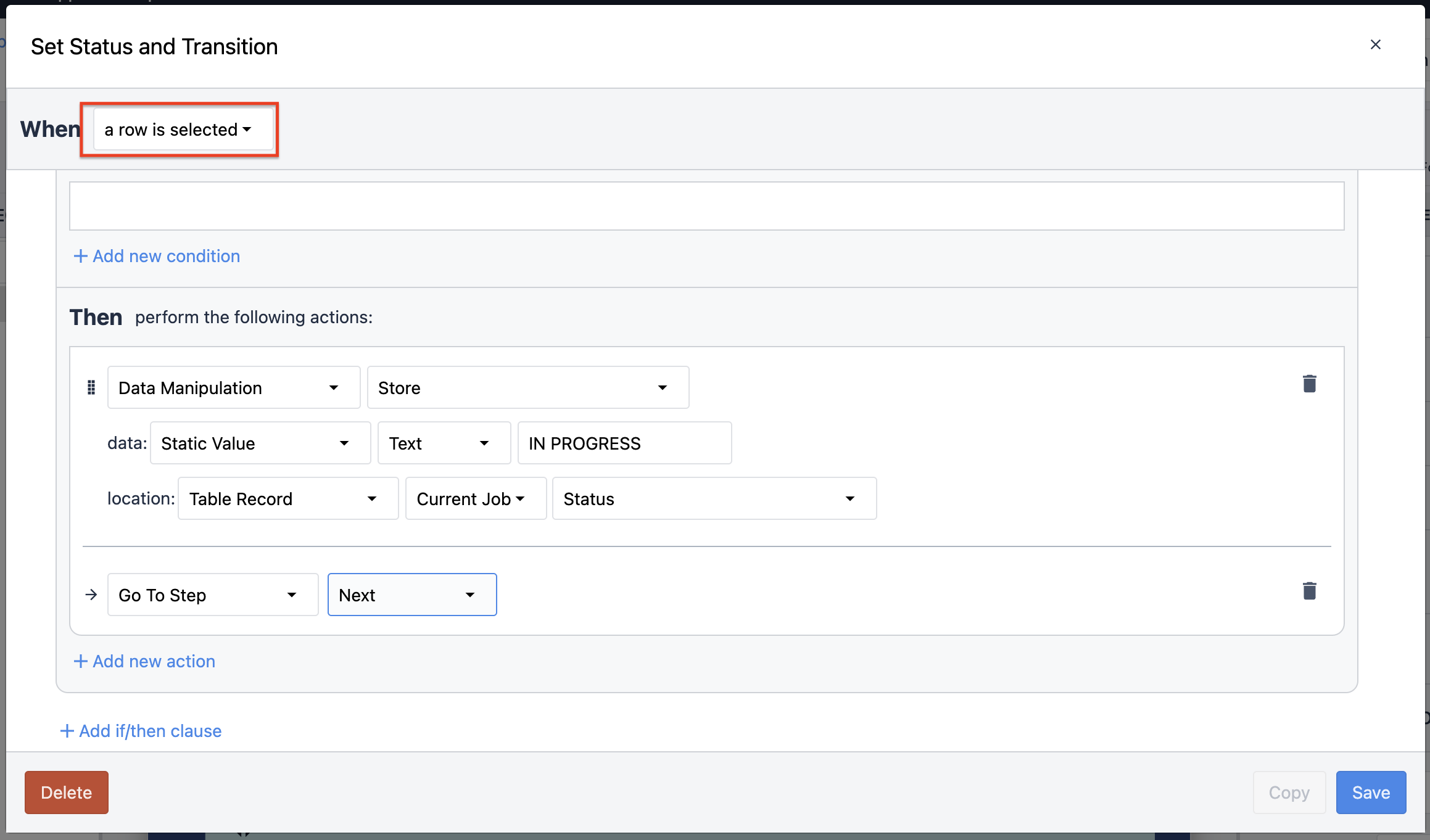
When users select an order from our backlog of open orders, we need to set the status of that order to IN PROGRESS. This could be done with a normal button Trigger, but we can streamline the user experience by building this directly into the Widget.
Additionally, when users select an order, we will move users to the next step in our application, where users can act on that order

Further Reading
- Working with Time in Triggers
- How to add a Regular Expression to a Trigger
- How to use the Expression Editor

