- Print
Learn how to use Connectors to use Tulip with SAP.
Overview
Many Tulip customers also use an ERP from SAP. This walkthrough will explain how to securely connect Tulip to SAP and use values from the "Header" and "Cookies" section of the HTTP response to make secure requests to other systems.
Before using this guide, you should review this separate guide to HTTP connectors in Tulip.
How To Integrate Tulip with SAP
This guide will cover the following sequence:
- Making an HTTP GET request to an endpoint using username/password as authentication
- Receiving the response and storing it in the function's "Output"
- Accessing that output in the Trigger Editor and storing it in a variable.
- Using those variables in a different Connector function in order to prove the user's identity.
Making the GET Request to SAP
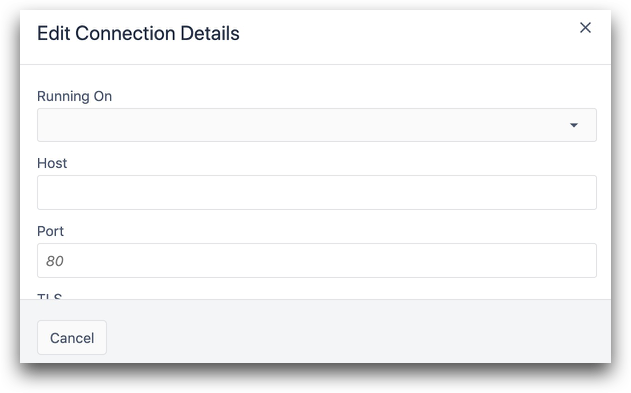
First, create the HTTP Connector and specify details using Add Connection.

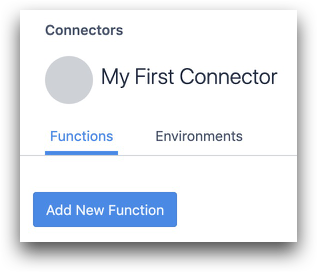
Then, choose Add New Function.

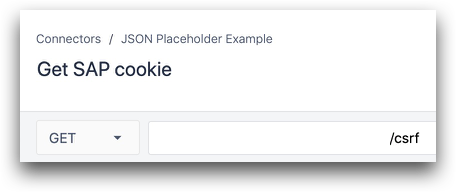
Specify the route and type of request. Many SAP instances have a "/csrf" route that allows you to request a CSRF token.

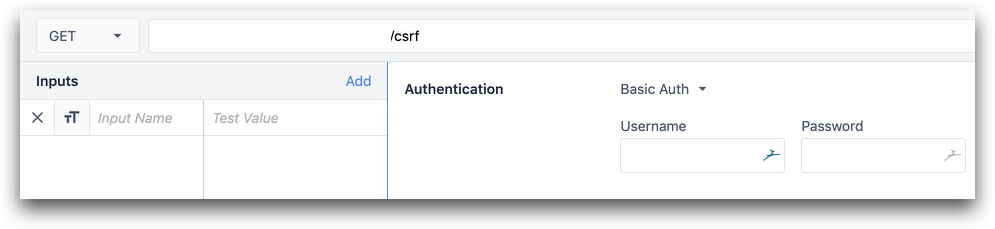
Then, enter all details about the request. Use the Auth tab if you need to include a username and password or an OAuth2 bearer token.

Storing Headers and Cookies
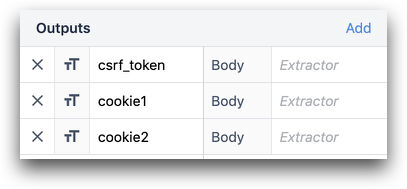
Then, specify a few outputs to store the headers and cookies. Examples here:

- csrf_token (string)
- cookie1 (string)
- cookie2 (string)
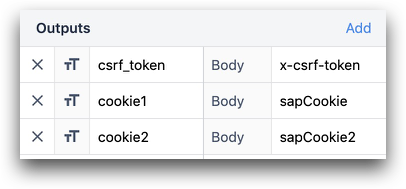
In the Outputs section, map the token value to the csrf_token output. SAP frequently uses x-csrf-token as the key for this value. You can do this manually, or by clicking on the output in the Cookies section after testing the HTTP function.
Additionally, specify the exact name of the cookies from the response in the Outputs section.

Now, you are ready to create Triggers to store these values within apps.
Using Cookies and Headers in App Logic
Here's how to test this function. In the App Editor, create a button called "Get Token and Cookie".
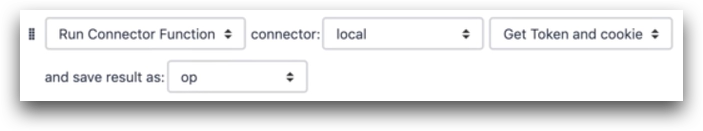
Add a Button Trigger and then use the "Run Connector Function" action with the connector and connector function that you created in the previous step.
Store the result in a variable (in this case, op) which will automatically become an Object.

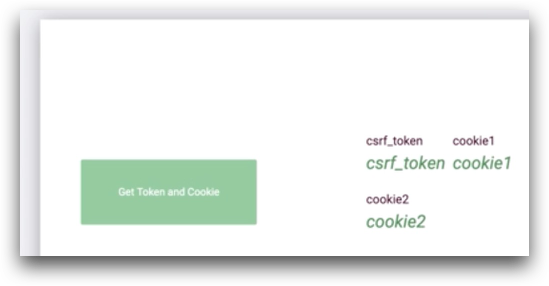
Then, add some Variable text to your app and display the fields and values within the op variable.

Then, run the app in the Tulip Player. After pressing the button, you'll see that an object with the token and 2 cookies has been stored in the op variable.
Now, you can use those values in any app logic or Connector Function via the Trigger Editor.
Further Reading
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!




.gif)