- Print
Learn how to structure HTTP connector outputs.
Overview
The connector function editor in Tulip allows you to structure the data returned by your Connector Functions so that it’s useful and usable within your applications. In this article we’ll cover the basics of formatting connector function Outputs by introducing you to:
- The concept of a connector “Output”
- Tools available for formatting outputs
- Various common output formats
What are Outputs?
Outputs are used to define and structure the return results of the connector function. They’re how you extract the information that’s important to your apps from a larger HTTP return body.

How to Structure Outputs
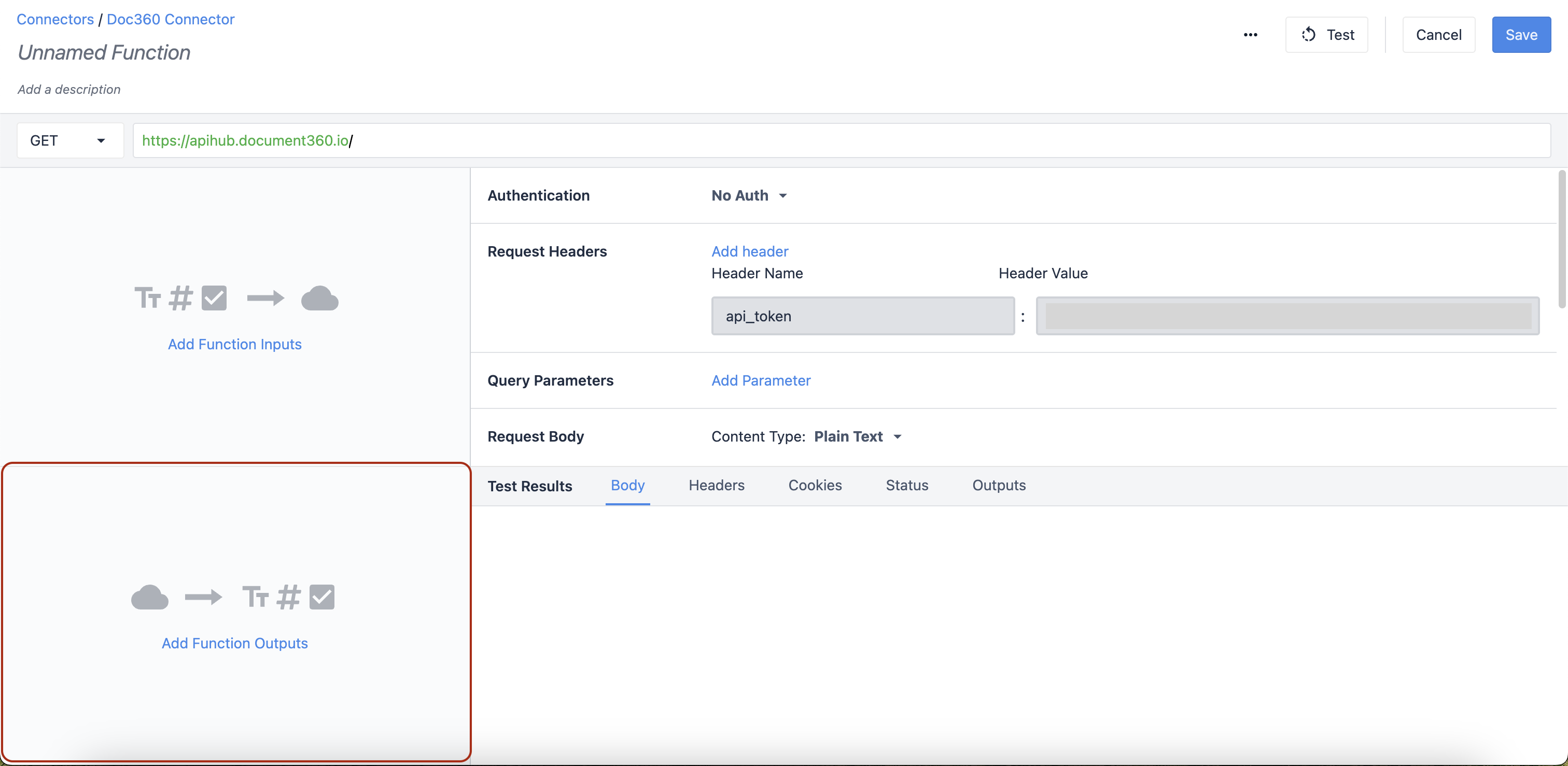
Find the Outputs section in the bottom left of the Connector Function Editor.

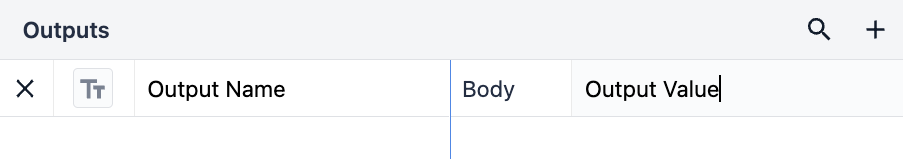
To begin adding outputs, click Add Function Outputs.
It’s good practice to name your outputs a label that’s identifiable. These names appear as Variables in apps, so it’s important to be able to distinguish them.

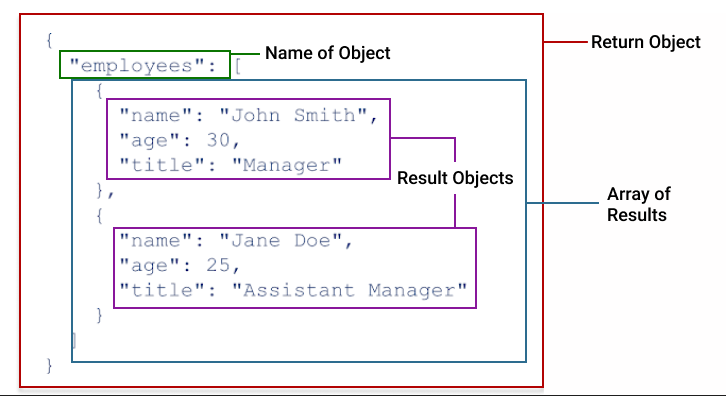
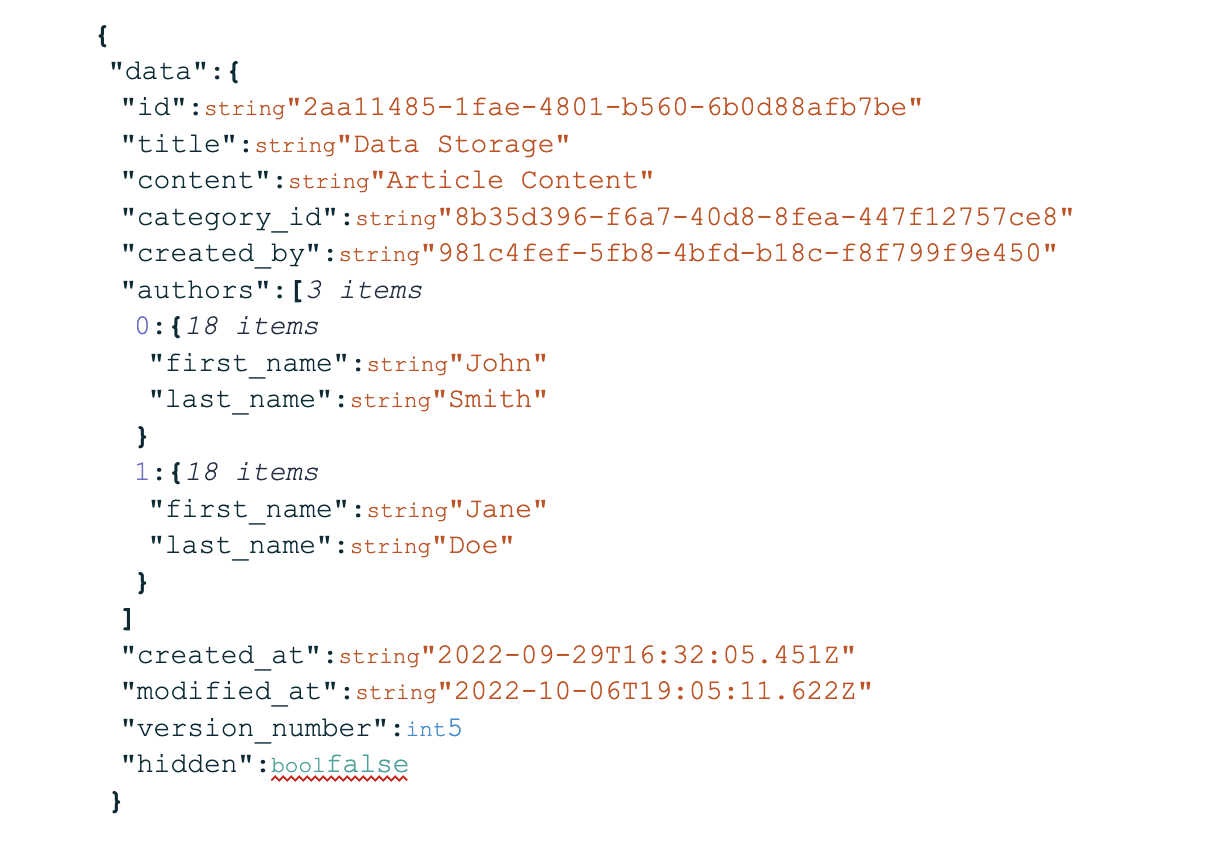
In order to understand the results of an HTTP request, it’s important to first understand the shape of an object returned in the Test Results. The diagram below illustrates how the results are broken up into sections of Objects and Arrays.

If you haven’t worked with JSON before, you may be unfamiliar with two critical datatypes, objects and arrays. Arrays are lists of values of the same type. For example, [1,2,3,5], or [oak, elm, alder, hickory]. Values in arrays are contained within square brackets, [ ]. Objects are a datatype for holding key:value pairs. The key:value pairs within an object can be of multiple different types, including arrays and nested objects. Objects are contained with curly brackets, { }.
For more information on objects and arrays, check out Understanding Arrays and Objects in Connector Function Outputs.
Dot Notation
For HTTP connectors, outputs use a format called Dot Notation. Dot notation allows you to access values within an object. Dot notation is useful for pulling only what you need out of a large JSON response body, and it gives you more flexibility in formating HTTP connector functions. To put it simply: it’s a structured format based on values that are nested within each other.
Let’s break down how dot notation is used in connector outputs with an example.
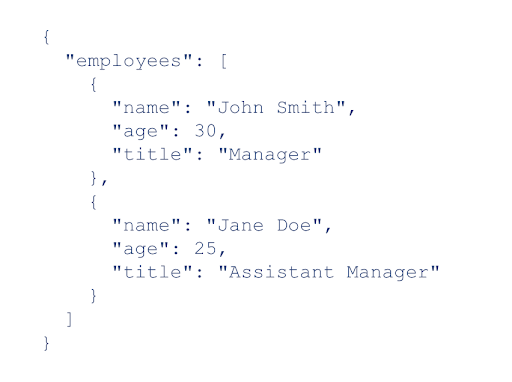
The following example object, called “employees”, contains an array of objects with details about each employee. If we only want to access the title of each employee, we’d use the syntax: employees.title. We’re using a Dot to access the values associated with the keys we’re interested in. Let’s say we only wanted to get the first result. We’d specify this by adding the index position between the name of the main object, “employees”, and the value we’re interested in, “title”. The syntax would look like: employees.0.title. For more complex objects, you may need to go further into the object to pull the information that you want.

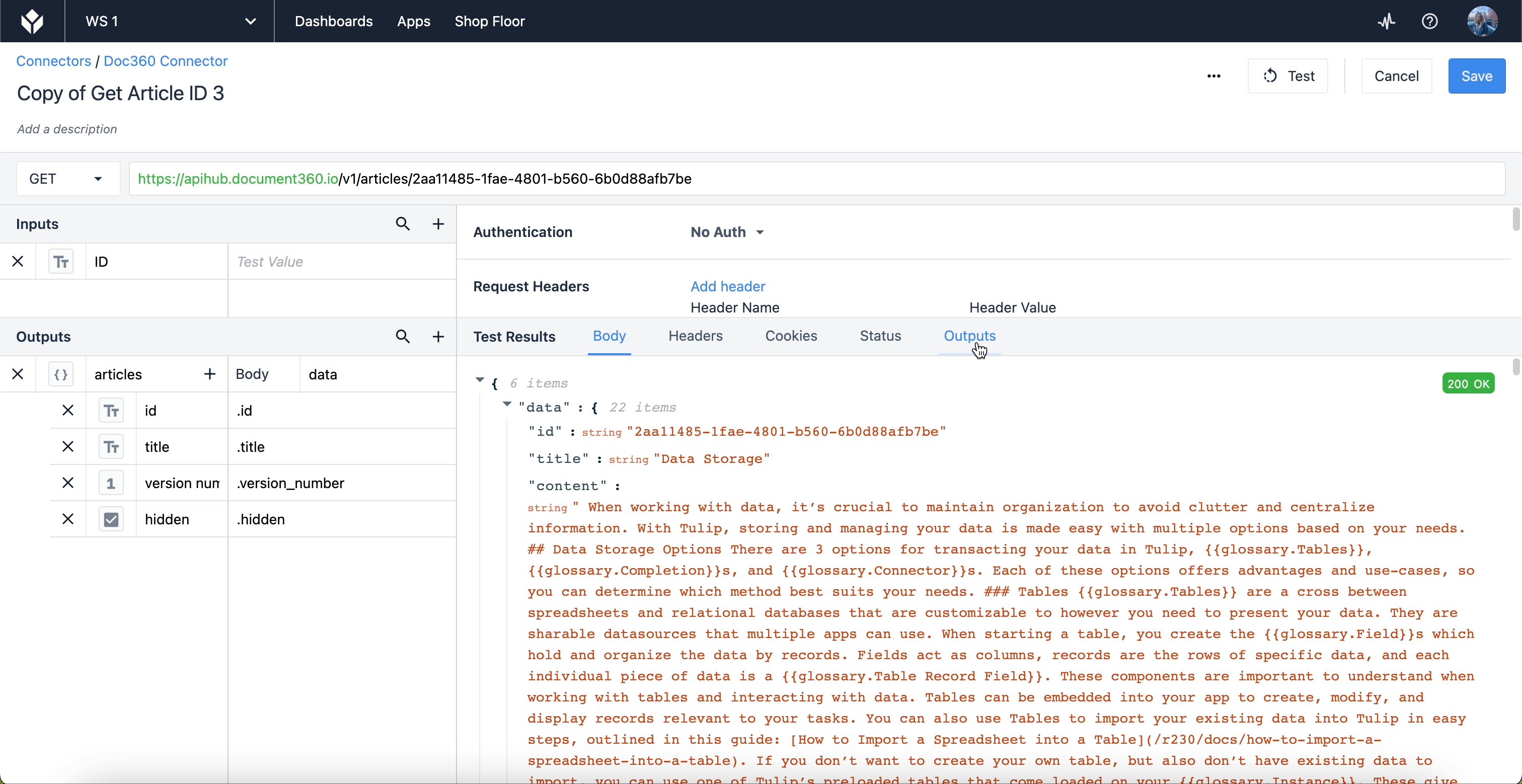
Let’s take this a step further with another example. In this case, say we’re interested in creating a connector function for pulling information associated with articles in the Knowledge Base. Our connector returns the following JSON object name “data” containing data about a particular article:

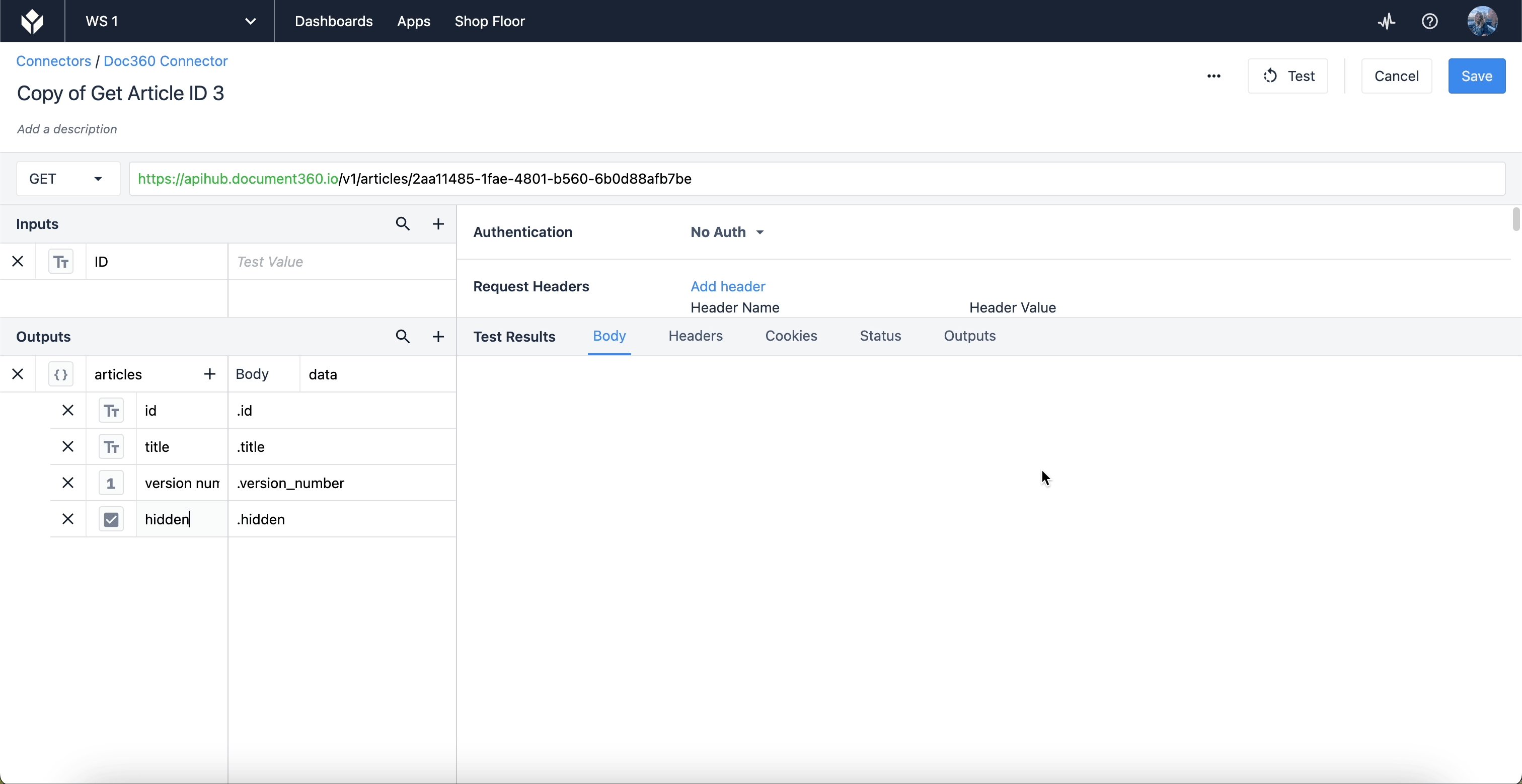
If we only wanted to pull, say, the ID, Title, Version, and whether or not the article is hidden. We’d need to specify this using outputs. Let’s demonstrate how dot notation looks in the outputs section of the editor:

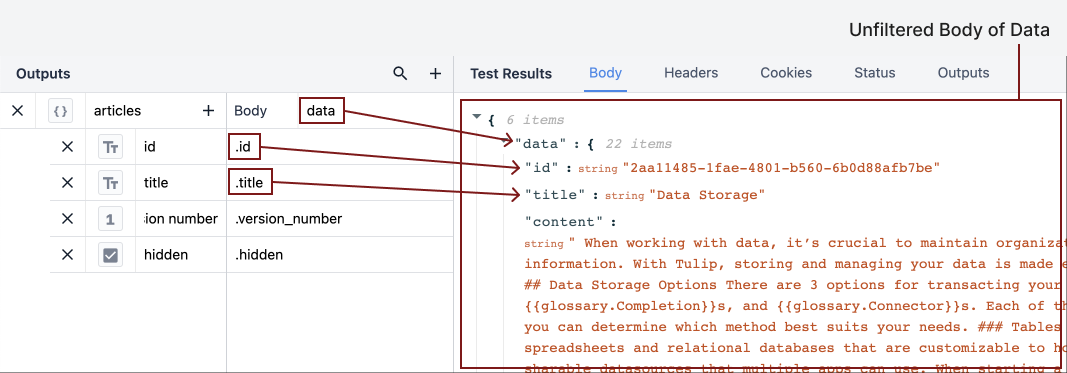
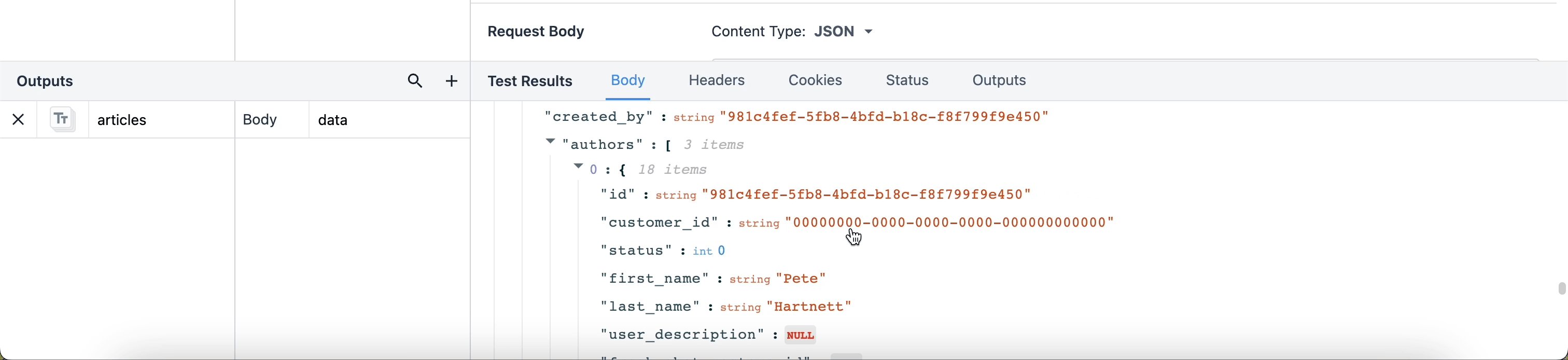
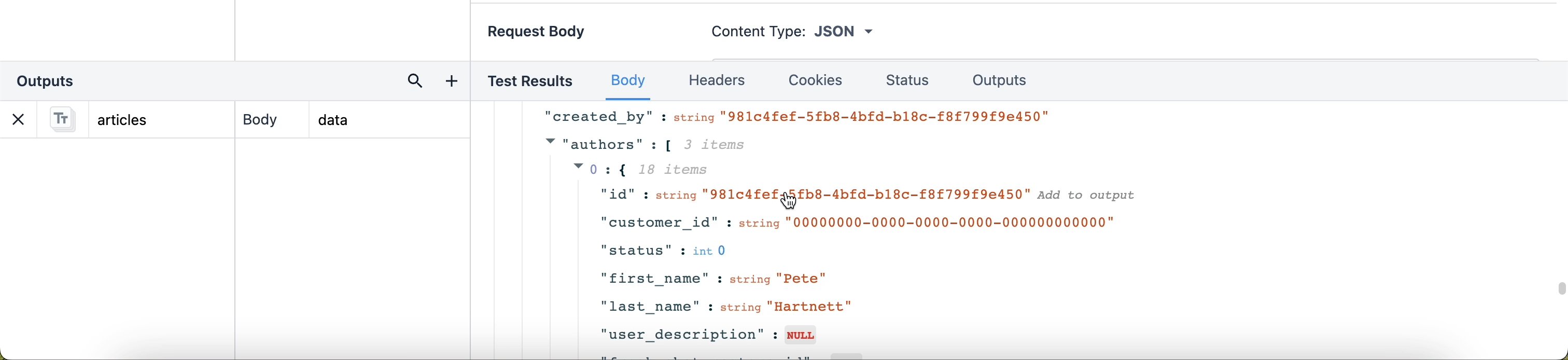
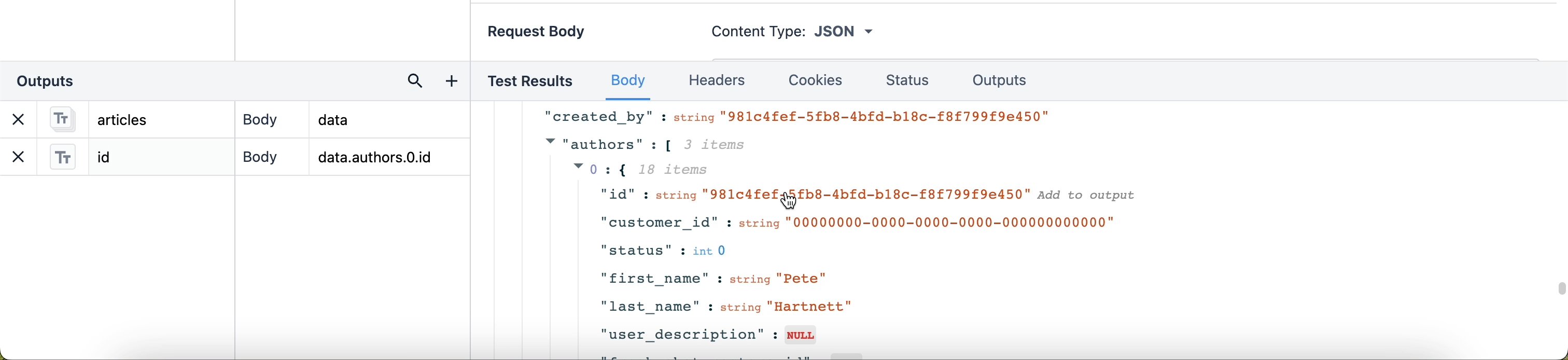
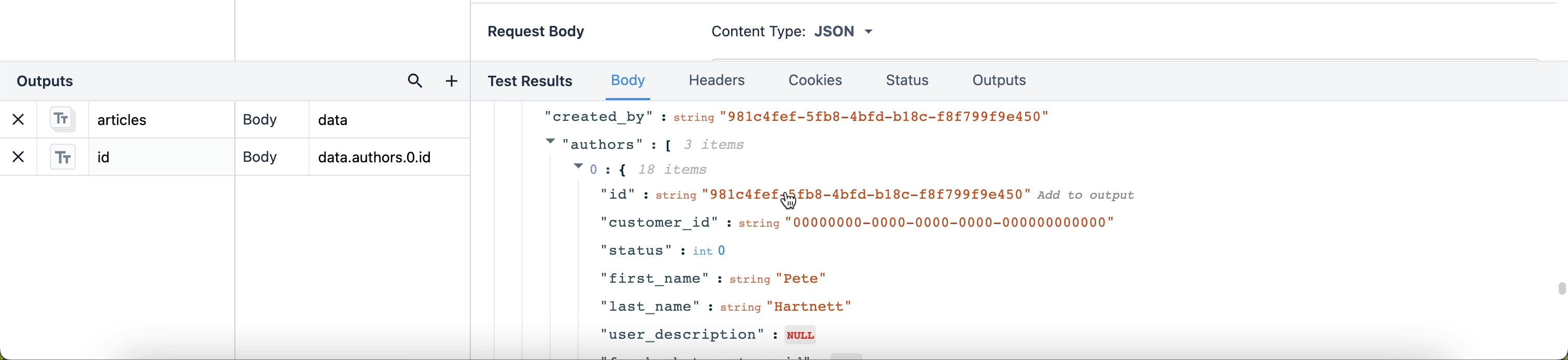
To pull results such as “id” and “title”, we need to specify where those results are within the JSON. The body of the output is “data”, corresponding to the first dropdown in the Test Results section. Each result within the “data” dropdown is nested within that object. In the Outputs section, a period/dot signifies going a layer deep into the “data” object.
It doesn’t matter whether the dot is placed in the body, or in front of individual properties, so long as there is a dot separating each layer of the JSON.

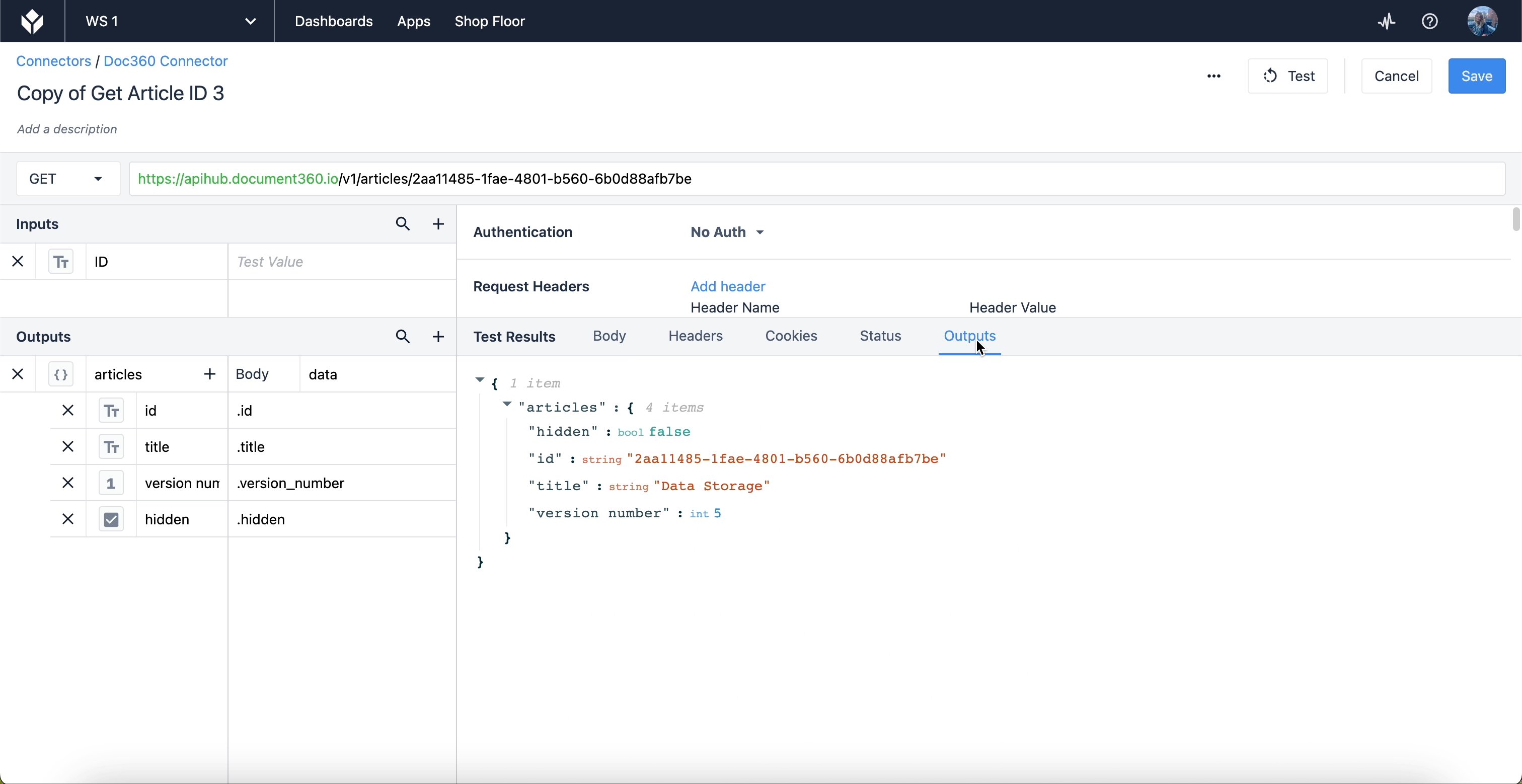
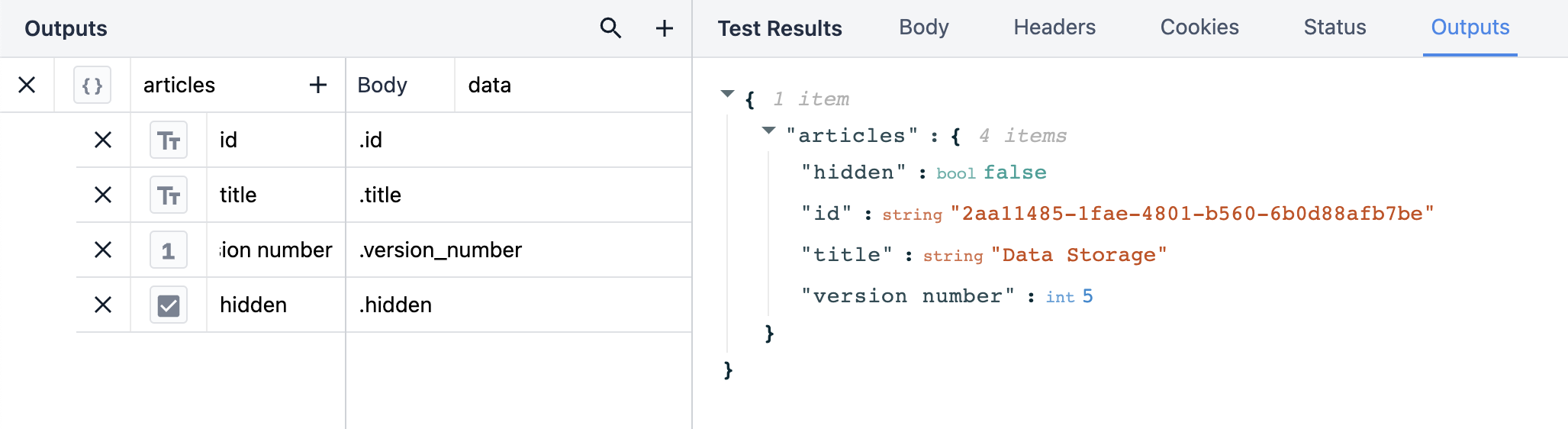
When we click the Outputs tab in the Test Results section, the outputs we filter out the rest of the data so we only see the information we care about.
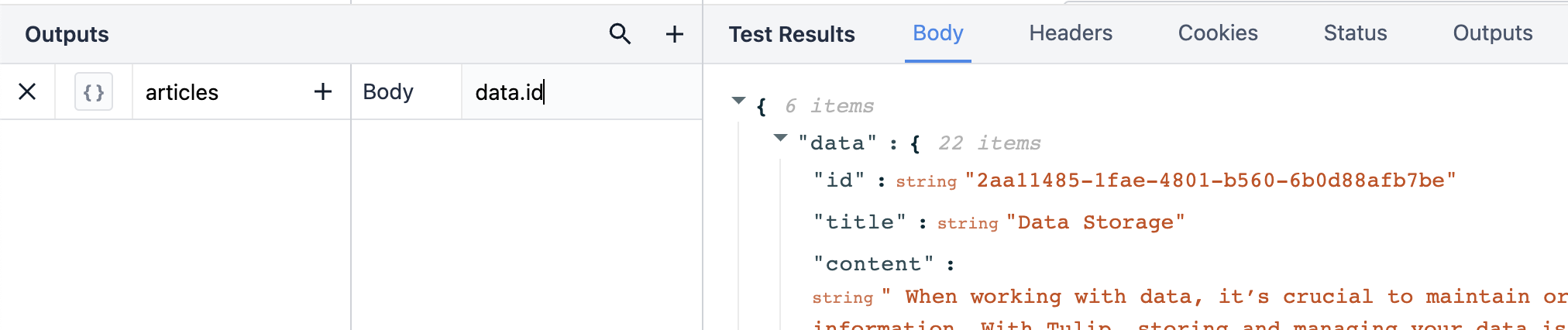
Another way to write your outputs is in a single line. This shows the full path in one query.

For an easy cheat to write the output path, you can also click on a row of data to add it as a new output.

For more information on using dot notation, check out this resource: How to Use Dot Notation to Access Information in a JSON Object.
Output Results
There are multiple ways of structuring outputs, but how you do it is entirely dependent on what you want to do with the data in your applications. Before you begin structuring outputs, think about your end goal. Do you want to display multiple data types in individual variables? Or do you have the same data types in one array that you simply want to parse through for relevant information?
The following examples are all based on the same connector function, and in each case the body of the test results is the same. The outputs, however, vary based on how they’re structured.
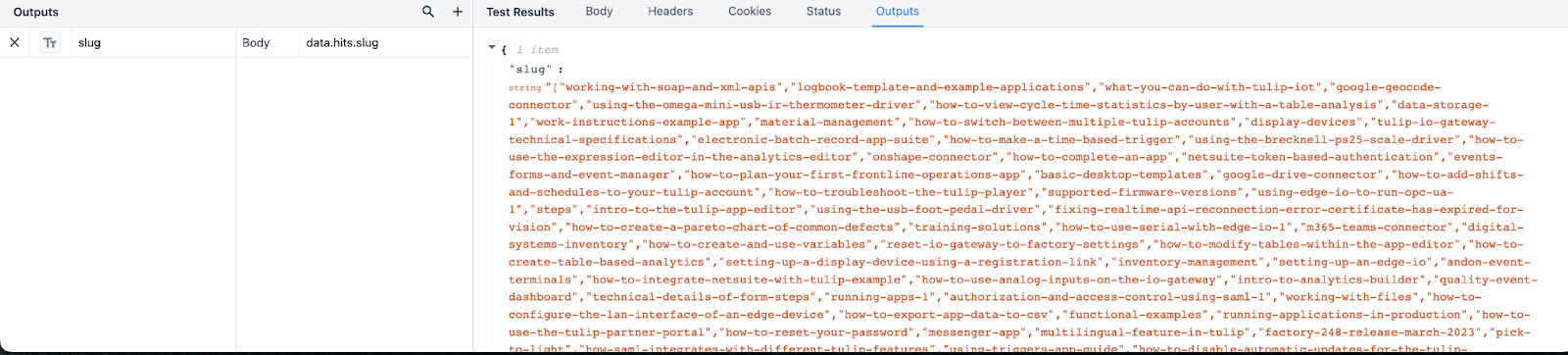
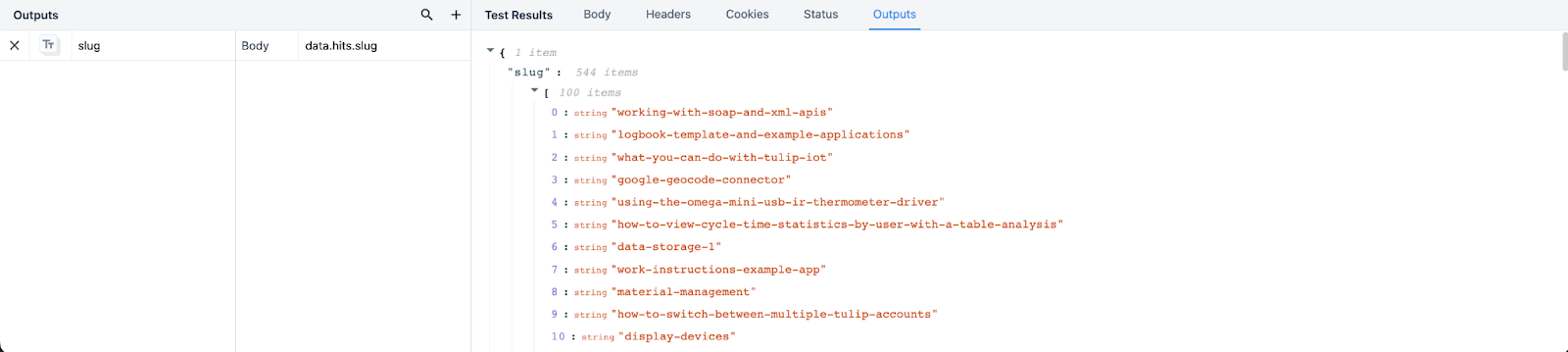
The following example shows how the connector outputs for the JSON path data.hits.slug. The way this output is structured, the connector returns a large array of all of the URL slugs for Knowledge Base articles. In our applications, this connector return will be accessible within an array variable.

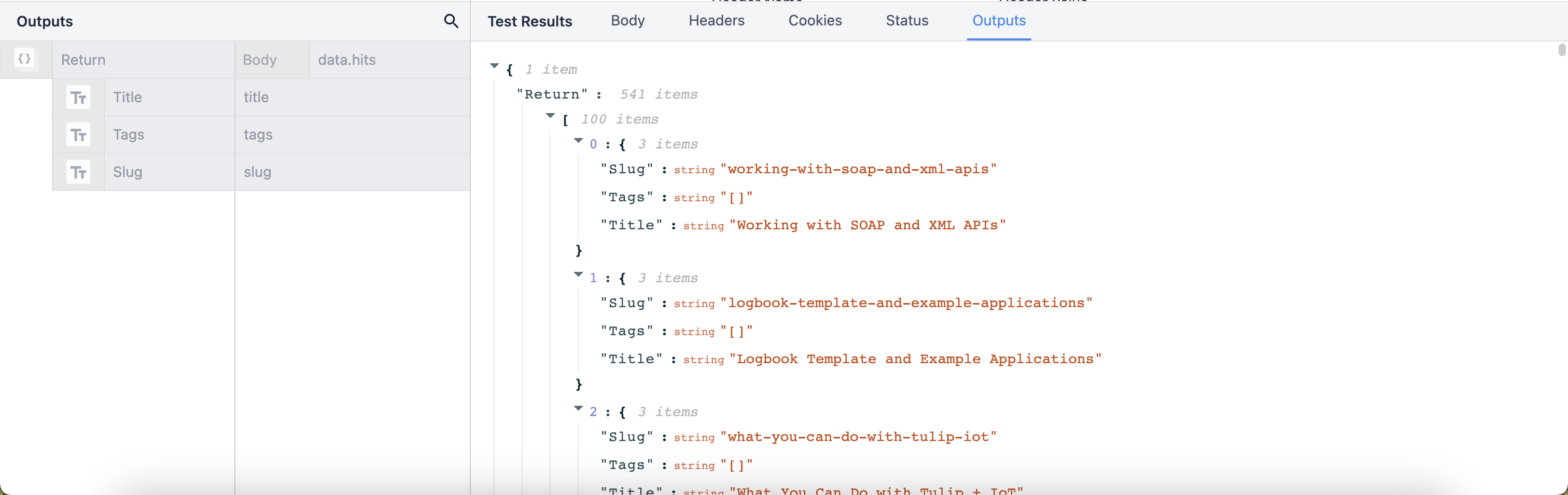
We can structure the outputs as a list of objects and pull individual data types from the results, creating multiple objects of data that can be visible individually in applications.

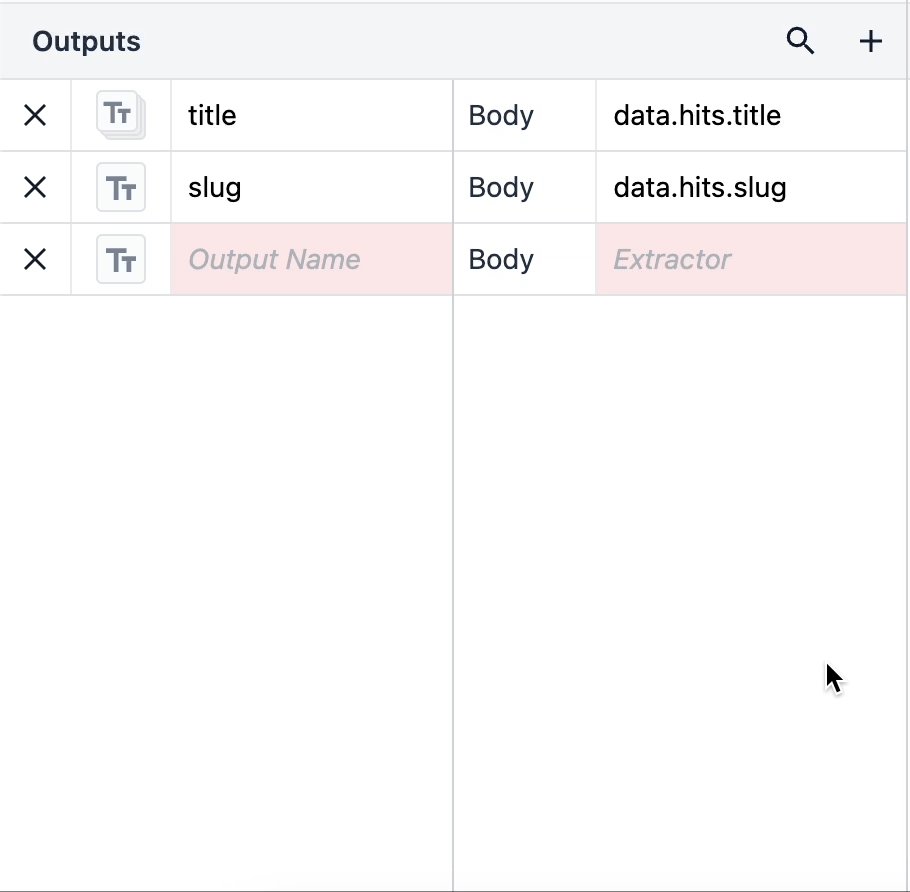
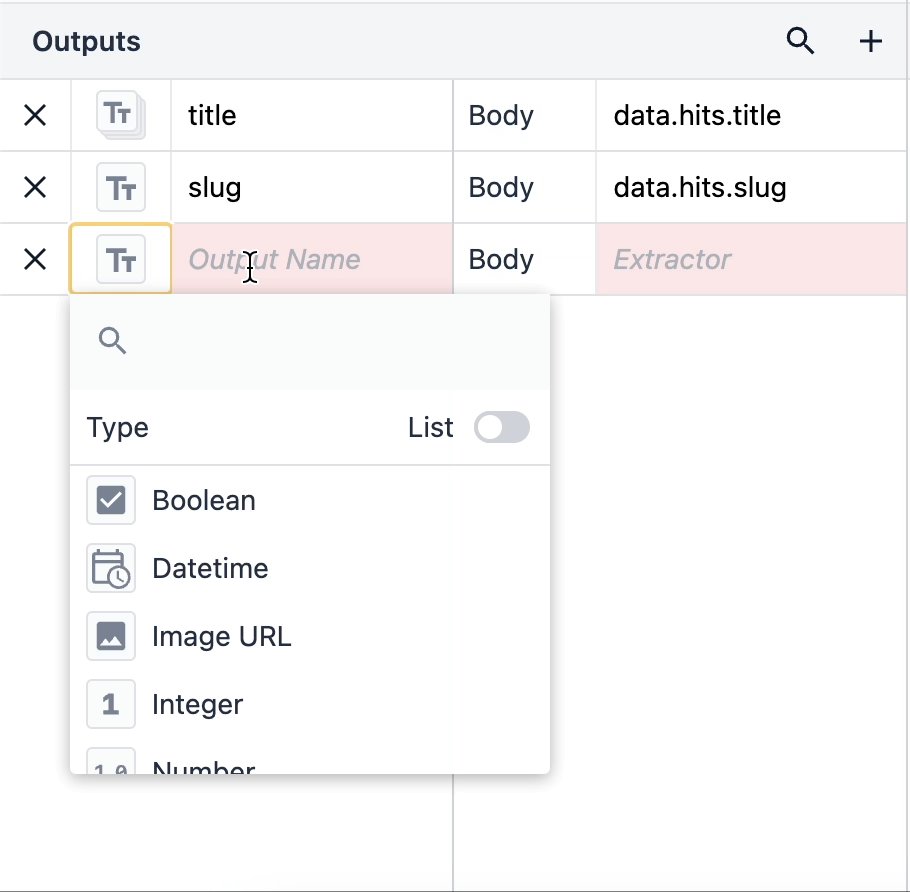
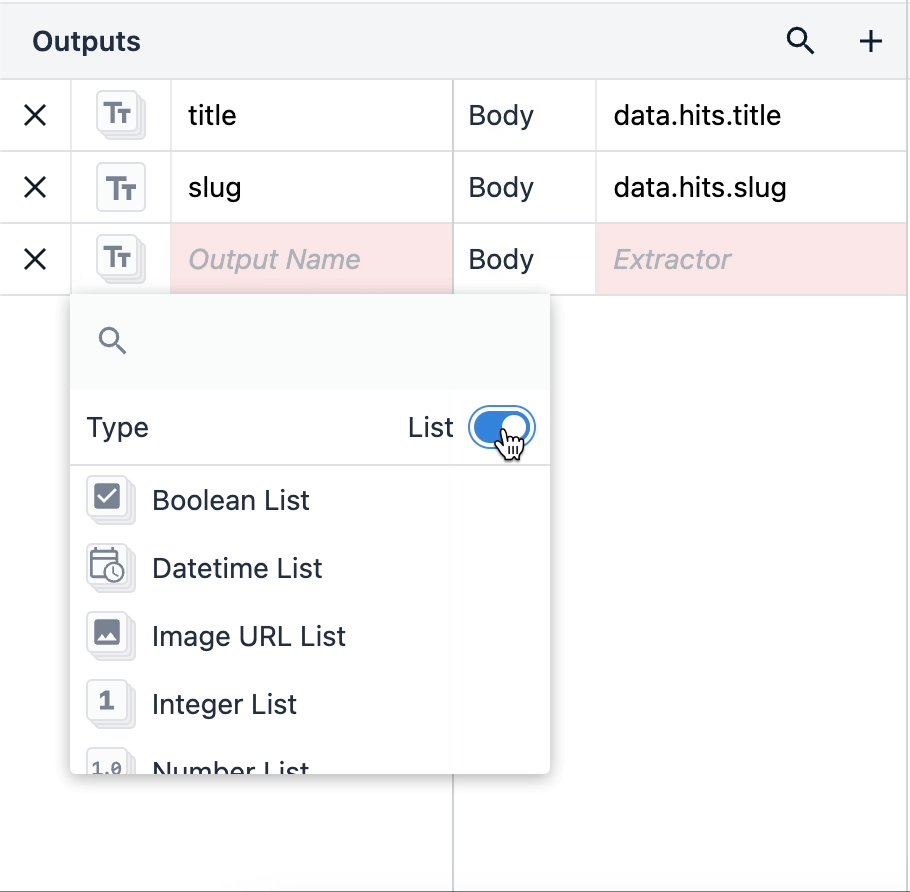
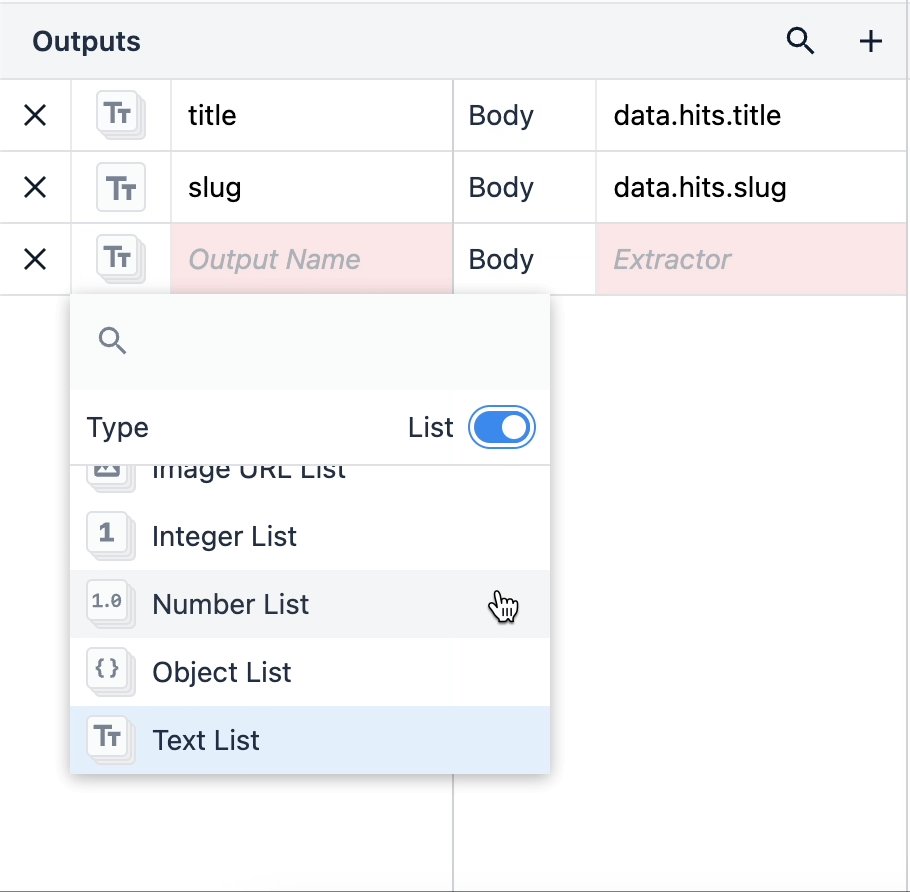
Lists of objects are objects that contain multiple nested data types within them. Use lists of objects by clicking the output type and toggling the List switch in the right corner.

When you have a list of objects, you can easily use different data types as individual pieces of data in your applications.
If we return to an example above, let’s make our output path data.hits.slug a list. You can see in the results below that Tulip is structuring this connector return as an array of slugs, with each index position listed next to each value.

With this understanding of outputs in mind, now you can map out the outputs to your own connector functions and optimize the returned results from your connectors!
Further Reading
- Using HTTP Connectors in Apps
- Displaying Interactive Lists of Table Records Or Connector Output in Apps
Did you find what you were looking for?
You can also head to community.tulip.co to post your question or see if others have faced a similar question!


.gif)