Wie Sie Ihr erstes Shop Floor Dashboard erstellen
Lernen Sie, wie man ein interaktives Dashboard mit dem App Editor von Tulip erstellt
Tulip bietet Ihnen die Möglichkeit, zwei Arten von Dashboards zu erstellen, um Ihren Fortschritt beim Erreichen der Produktionsziele zu visualisieren:
- Ein Desktop-Dashboard, das für die Weitergabe an Tulip-Administratoren und Führungskräfte per E-Mail oder über einen Live-Streaming-Link gedacht ist
- Ein Shopfloor-Dashboard, das auf Fernsehern und Touchscreens in der Produktion angezeigt werden kann
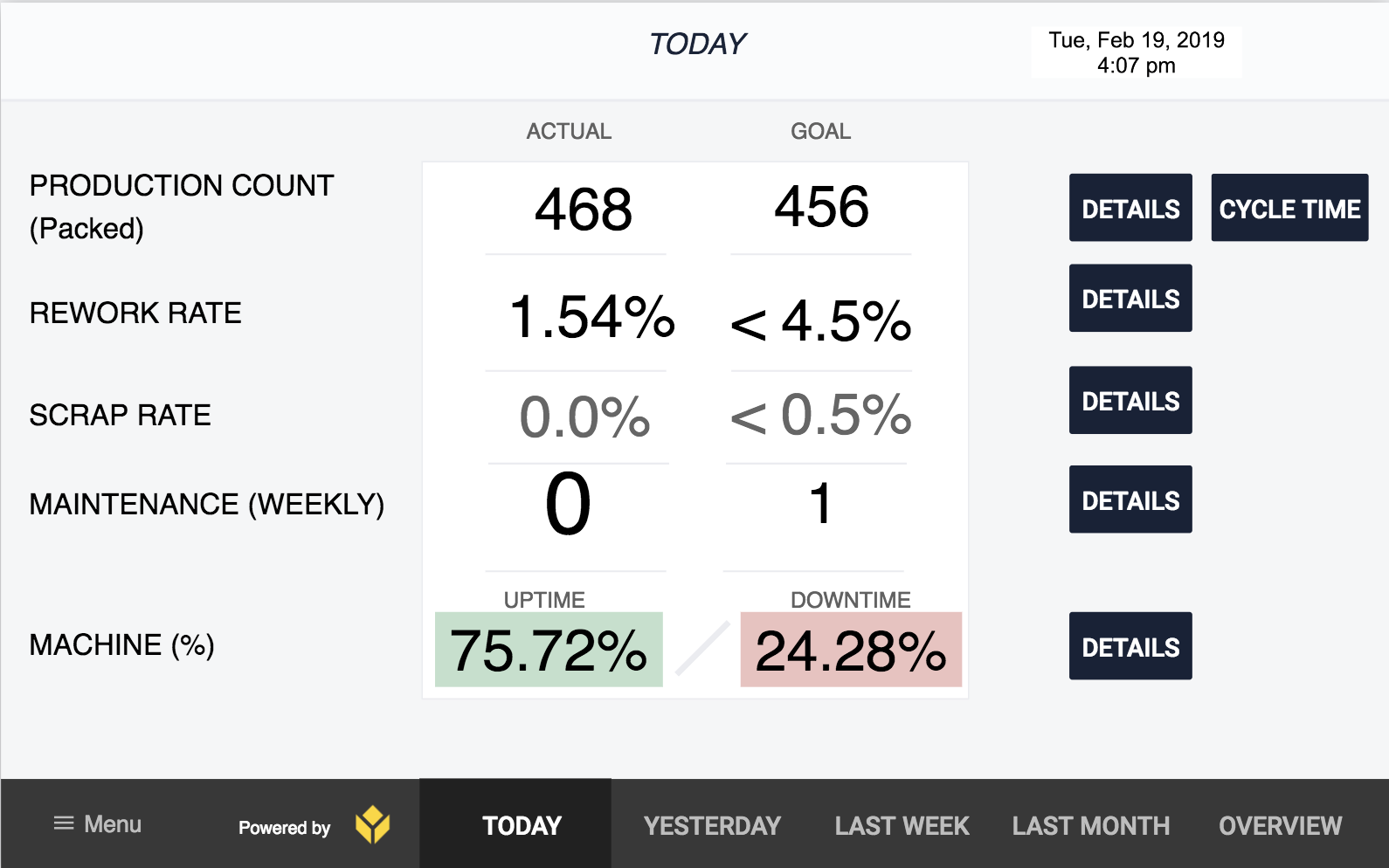
Ein Shop Floor Dashboard ist ein beliebter Ersatz für Papiertafeln und Whiteboards in der Produktion. Es ermöglicht jedem Teammitglied, seine Arbeit für den Tag zu visualisieren.
Es sieht in etwa so aus:

Bevor Sie jedoch ein solches Dashboard erstellen können, müssen Sie zunächst eine Gruppe von Fertigungsanwendungen planen, die alle Daten erfassen sollen. Dies kann eine geistig anstrengende Übung sein, da Sie gleichzeitig über Anwendungen für mehrere Rollen in der Produktion nachdenken müssen.
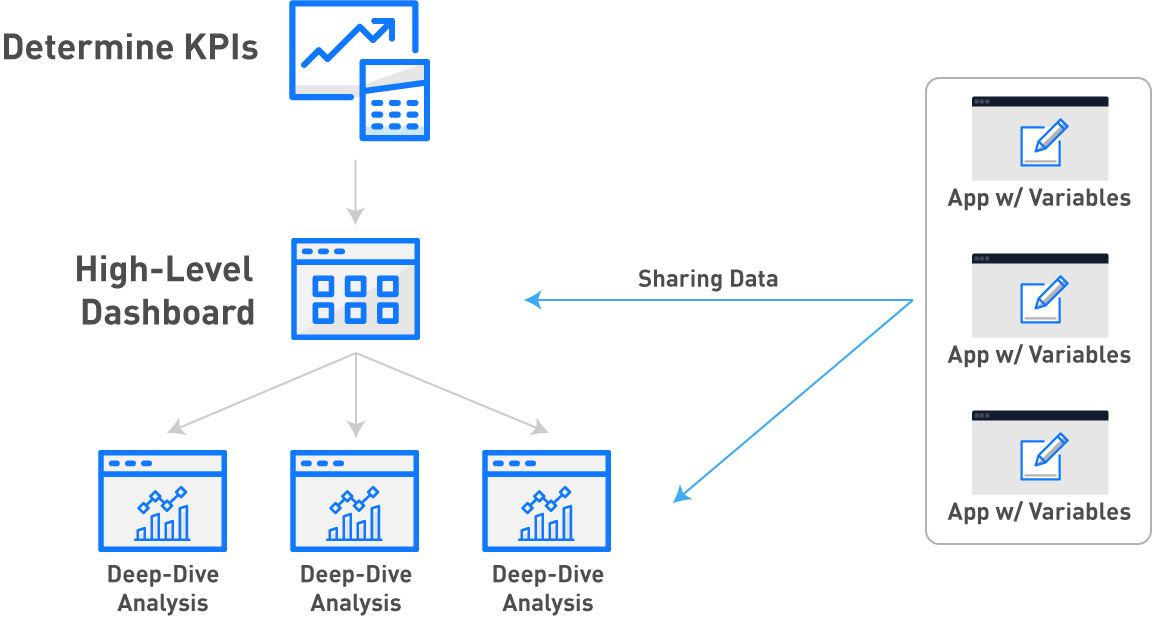
Hier ist ein Beispiel dafür, wie ein Unternehmen mit Tulip mehrere Arten von Apps entwickelt hat, die gemeinsam die KPIs in der Produktion messen können.
Hier ist eine kurze Zusammenfassung des Prozesses:
- Bestimmen Sie die KPIs, die Sie gerne verbessern möchten.
- Erstellen Sie ein Dashboard, das alle übergeordneten Metriken abdeckt, die für den Erfolg entscheidend sind.
- Erstellen Sie eine App für jede Station in Ihrer Werkstatt, an der Arbeiten durchgeführt werden, die sich auf einen der KPIs beziehen.
- Erstellen Sie in diesen Apps Variablen, die einzelne Datenpunkte verfolgen, die dann aggregiert werden müssen.
- Erstellen Sie individuelle Analysen, die einen tieferen Einblick in jeden KPI mit diesen Variablen aus der App geben
- Fügen Sie diese Analysen in dieselbe App wie das übergeordnete Dashboard ein, und zwar in Schritten, die einen tieferen Einblick in die einzelnen KPIs ermöglichen.
Hier ist ein kurzes Diagramm des Prozesses:

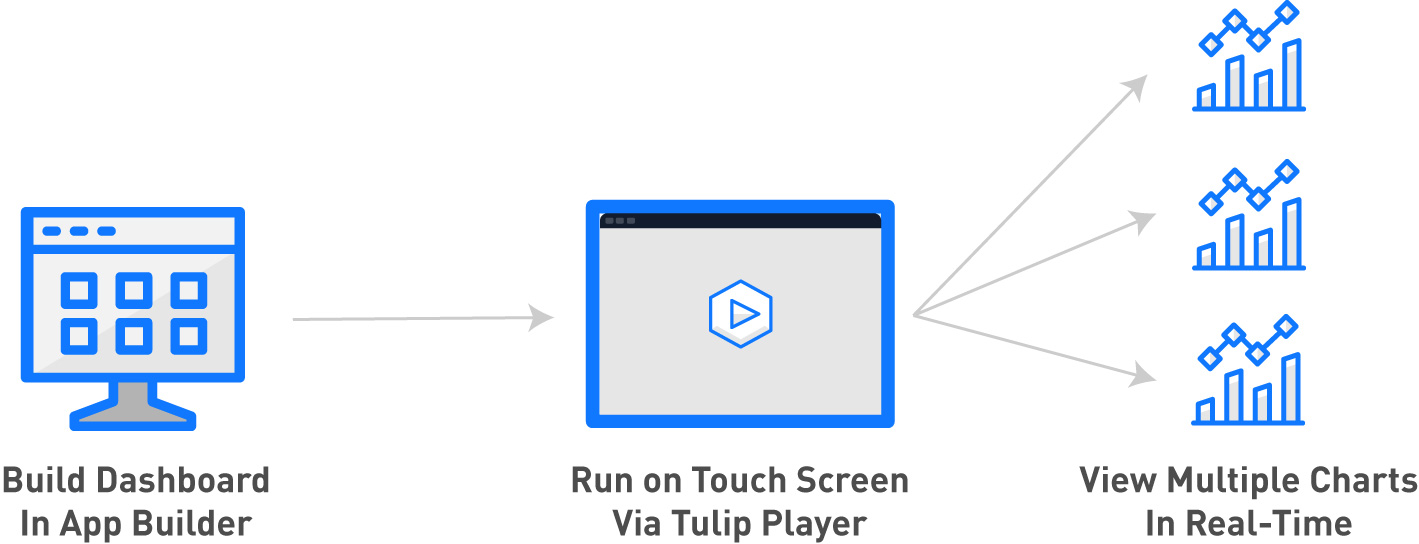
In Tulip können Sie Werkstatt-Dashboards im App Editor erstellen, um alle interaktiven Funktionen von Apps zu nutzen. Dann können Sie den Tulip Player auf einem Touchscreen im Betrieb laufen lassen, damit jedes Teammitglied die Metriken untersuchen kann.
Hier sehen Sie ein Diagramm des Prozesses:

Hinweis: Um dieses Tutorial nutzen zu können, müssen Sie die Grundlagen des App Editors und des Analytics Builders von Tulip kennen.
Auswahl Ihrer KPIs
Bevor Sie mit der Erstellung von Dashboards und Produktionsanwendungen beginnen, wählen Sie die Schmerzpunkte, die Sie ansprechen müssen.
In diesem Leitfaden verwenden wir das Beispiel einer Fahrradfabrik, die die folgenden Probleme hat:
- Hohe Fehlerquote: Die Ausbeute beim ersten Durchlauf ist zu niedrig, und das Unternehmen ist sich über die Ursache nicht im Klaren.
- Keine Produktionstransparenz: Die Produktionsdaten sind nicht leicht zugänglich, da sie auf Papierblättern oder gar nicht erfasst werden, so dass die Zykluszeiten für die einzelnen Prozesse unklar sind.
- Maschinenbetriebszeit/Ausfallzeit: Der Prozentsatz der Betriebszeit wird nirgends aufgezeichnet, so dass das Team keine Benchmarks oder Ziele festlegen kann.
Um diese Probleme zu beheben, hat sich die Fahrradfabrik auf folgende Punkte konzentriert
- Nacharbeits-/Ausschußrate: Herausfinden, welche Produkte und Stationen zu Nacharbeit oder Ausschuss führen
- Zykluszeit nach Produkt: Erfahren Sie, wie lange jede SKU oder jeder Arbeitsauftrag an jeder Station verweilt
- Prozentuale Betriebszeit nach Maschine/Station: Erfahren Sie, welche Maschinen/Stationen einen Engpass verursachen oder nicht ausgelastet sind.
Das Problem dabei: Diese KPIs werden von mehreren Stationen in der Produktion beeinflusst. Daher müssen Prozessingenieure Daten aus mehreren Anwendungen kombinieren, um die Ursache aus mehreren Datenquellen (Bedienerstationen oder Maschinen im Betrieb) zu ermitteln.
Aufbau eines High-Level-Dashboards
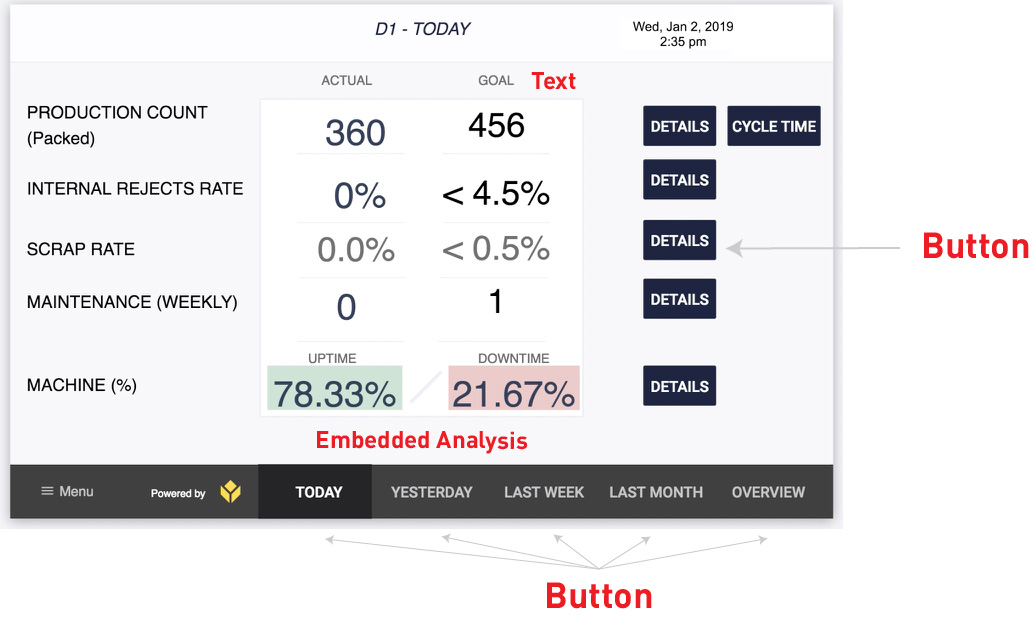
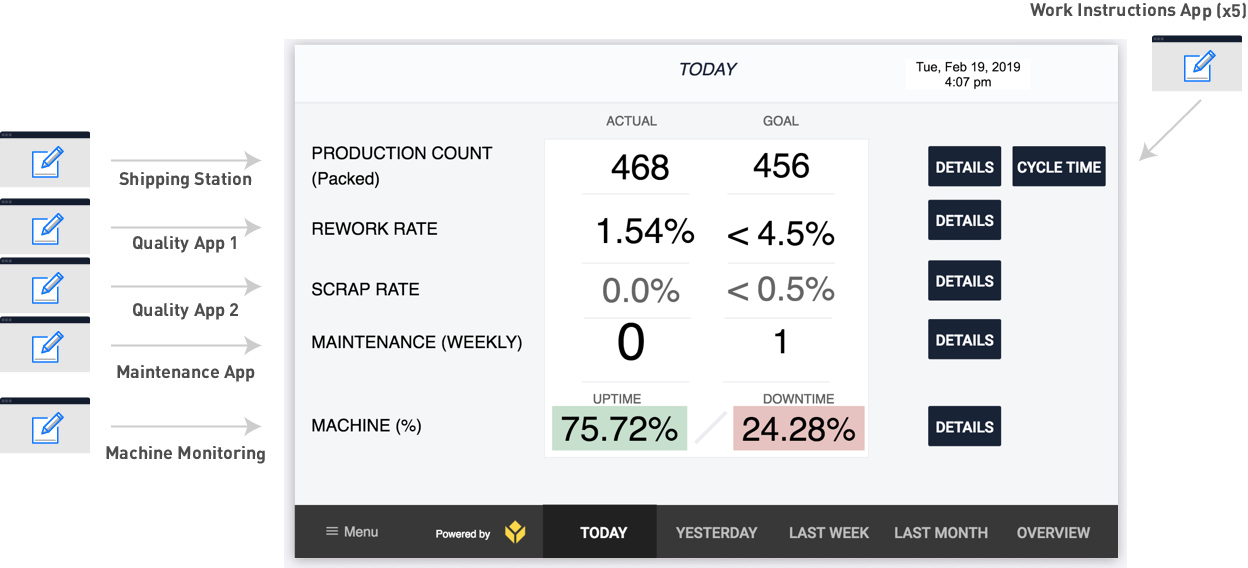
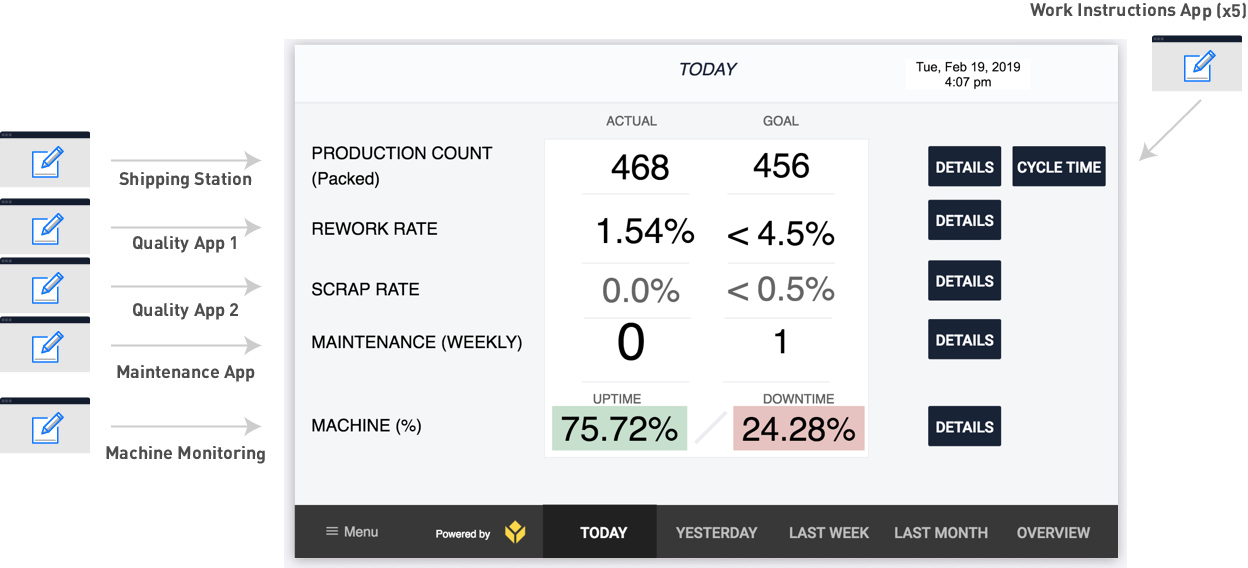
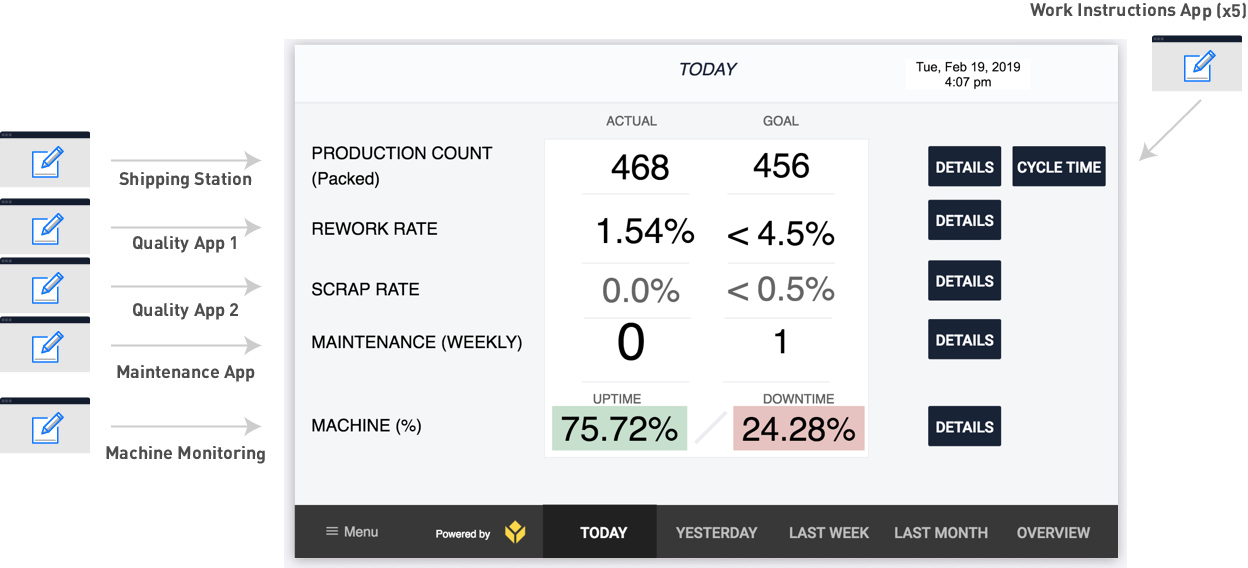
Dies ist ein Beispiel für ein Dashboard, das auf einem Touchscreen in der Werkstatt angezeigt würde, um die genannten KPIs zu verfolgen:

Es deckt jeden KPI ab, den die Fahrradfabrik verbessern muss:
- Die "Produktionszahl" erfasst die Anzahl der im Laufe eines Tages hergestellten Fahrräder.
- "Nacharbeitsrate" erfasst die Teile, die nachgearbeitet werden müssen
- "Ausschussrate" erfasst den Prozentsatz der Teile, die weggeworfen werden müssen
- "Wartung (wöchentlich)" erfasst Probleme, die bei Wartungsinspektionen entdeckt werden
- "Maschine (%)" erfasst die Betriebs- und Ausfallzeiten der wichtigsten Maschine in der Fertigung.
Mit diesem Dashboard für den Fertigungsbereich können Bediener und Prozessingenieure Folgendes tun:
- Metriken über mehrere Datumsbereiche hinweg anzeigen: Heute/Vorgestern/letzte Woche usw.
- Produktionsdaten in Echtzeit mit den Zielen vergleichen
- Über die Schaltfläche "Details" können Sie einzelne KPIs tiefergehend und detaillierter betrachten.
- Erkennen Sie Engpässe in der Produktion über die Schaltfläche "Zykluszeit".
In diesem Fall gibt es 5 verschiedene Stationen an der Fertigungsstraße für Fahrräder, so dass die Schaltfläche "Zykluszeit" einen Vergleich der Zykluszeit für jede der 5 Stationen anzeigt.
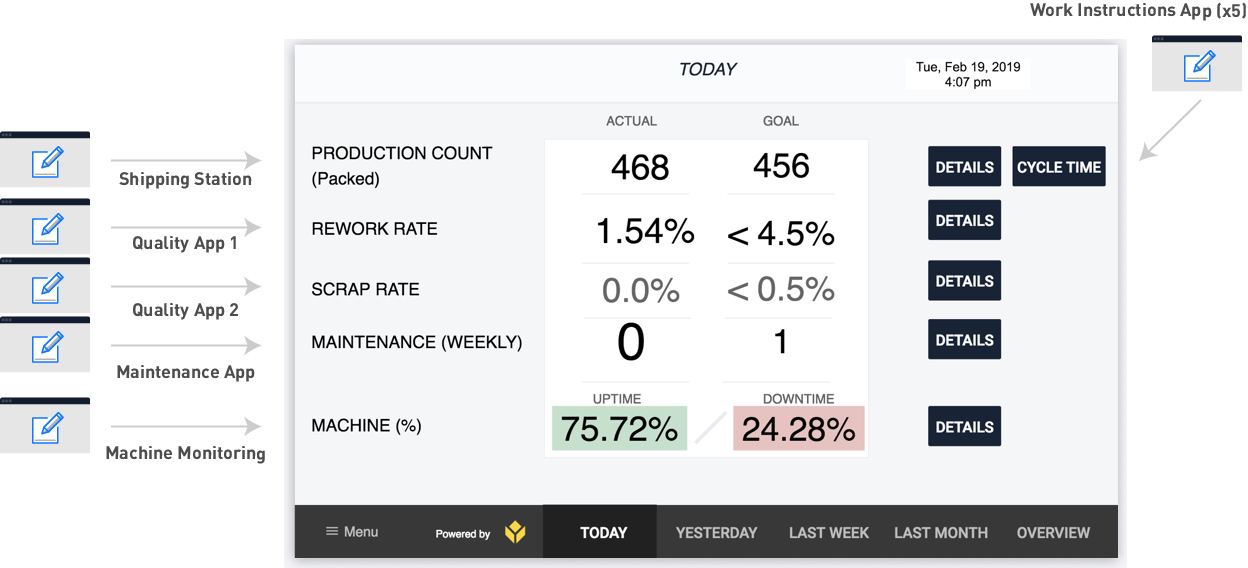
Hier wird es schwierig: Dieses Dashboard bezieht Daten aus 10 verschiedenen Fertigungsanwendungen.

Wir werden nun jede einzelne Anwendung durchgehen und zeigen, wie sie Daten für dieses Dashboard sammelt. Hier sind die verschiedenen Arten von Anwendungen:
- Die Arbeitsanweisungs-Apps geben dem Bediener eine Reihe von Arbeitsanweisungen für die Ausführung seiner Aufgabe. Sie erfassen die Taktzeit jedes Mal, wenn der Bediener seine Arbeit abschließt und auf die Schaltfläche "Fertig" drückt. Diese Taktzeiten werden nach einzelnen SKUs aufgeteilt, die der Bediener durch Scannen eines Barcodes auf jedem Produkt erfasst. Diese SKU-Daten werden bei jedem App-Abschluss über eine Variable gespeichert.
- Der Packplatz verwendet eine Headless-App. Das bedeutet, dass die App Daten verfolgt, wenn ein Bediener eine Taste an der Produktionslinie drückt, die an ein Tulip Edge Device angeschlossen ist. Die Bediener interagieren nicht mit der App selbst.
- Jede Qualitäts-App läuft kontinuierlich auf einem Tablet, das von einem Qualitätsspezialisten mitgeführt wird. Jedes Mal, wenn sie ein Teil prüfen, protokollieren sie ihre Arbeit auf dem Tablet.
- Die Wartungs-App läuft auf einem Tablet, das von einem Wartungstechniker mitgeführt wird. Wenn der Wartungstechniker seine wöchentliche Runde macht, protokolliert er alle Probleme über die App. Die Probleme werden in Formularfeldern erfasst. Die App zeigt lediglich an, ob der Rundgang abgeschlossen wurde oder nicht. Wenn Sie auf die Details klicken, können Sie sehen, welcher Teil der wöchentlichen Runde abgeschlossen oder nicht abgeschlossen wurde.
- Die Maschinenüberwachungs-App ist ebenfalls eine Headless-App. Sie ist mit einer Maschine verbunden, die eine voreingestellte Zykluszeit von maximal 30 Sekunden hat. Läuft die Maschine während des Arbeitstages in einem 30-Sekunden-Zeitfenster nicht, protokolliert die App die Ausfallzeit. Wenn sie läuft, protokolliert die App die Betriebszeit. Es gibt keine Schnittstelle für den Bediener. Die Maschine ist mit Tulip über einen OPC UA Connector verbunden.
Hier sind die verschiedenen Funktionen in Tulip, die für die Erstellung dieses Werkstatt-Dashboards benötigt werden:

Jede Zahl in der Spalte "Ziele" ist statischer Text.
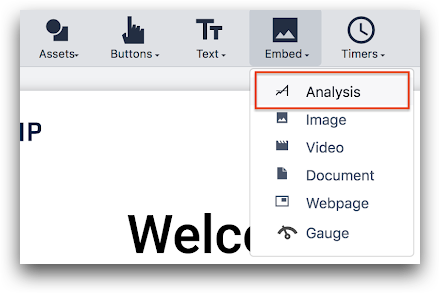
Jede Zahl in der Spalte "Actual" ist eine eingebettete Analyse, die die Vorlage "Single Number" verwendet. Diese Analysen wurden also mit dem Analytics Builder erstellt und dann dem Dashboard hinzugefügt.

Die Schaltflächen am unteren Rand des Dashboards leiten den Benutzer zu einem anderen Schritt in der App weiter. Um Analysen zu erstellen, die für jeden Datumsbereich relevant sind, müssen Sie die Analyse kopieren und das Feld Datumsbereich verwenden, um den Zeitrahmen zu ändern.

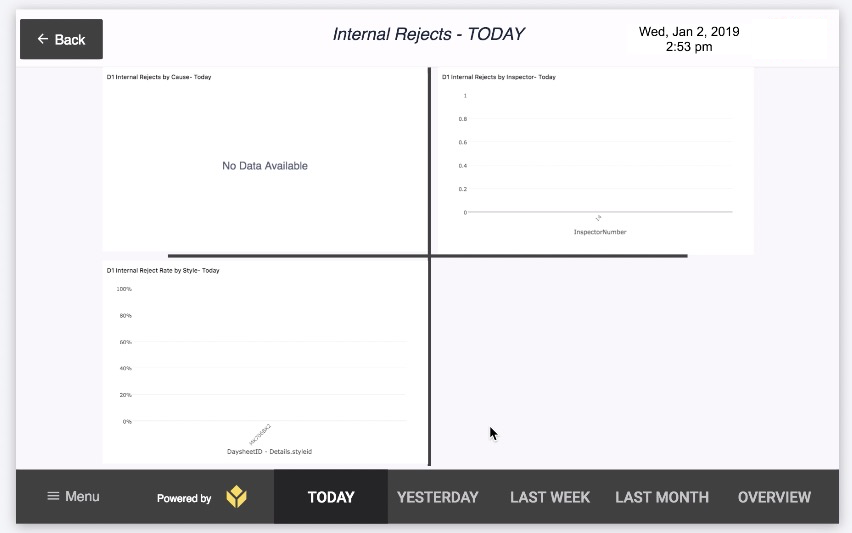
Die Schaltflächen auf der rechten Seite der App leiten die Bediener zu anderen Schritten innerhalb der App mit detaillierteren Analysen zu jedem KPI. In diesem Beispiel gibt es 4 Analysen zur Untersuchung der Nachbearbeitungsrate:

Arbeitsanweisungen App

Wenn Sie die Zykluszeit für jedes Fahrrad wissen wollen, müssen Sie zunächst die Taktzeiten für jede der 4 Montagestationen und die Verpackungsstation auf der Etage (in diesem Beispiel) addieren.
Da in Ihrem Werk mehrere Fahrradtypen hergestellt werden, müssen Sie die Daten auch nach Artikelgruppen aufschlüsseln. Das bedeutet, dass Sie eine Variable in der App benötigen, um die Artikelgruppe zusammen mit der Taktzeit für spätere Analysen zu verfolgen.
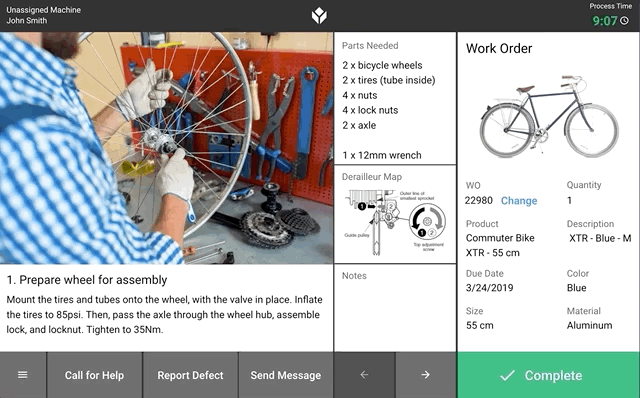
Ihre App für Arbeitsanweisungen könnte etwa so aussehen wie das Tulip Terminal:

Diese App enthält eine Reihe von Arbeitsanweisungsschritten mit einem einheitlichen Design und relevanten Daten über die SKU in jedem Schritt. Der Bediener kann die App jederzeit "abschließen" oder die Pfeile "Weiter" und "Zurück" drücken, um die Anweisungen voranzutreiben.
Wenn jede Station eine Variante dieser App verwendet, lassen sich die Daten leicht zusammenführen, um die Zykluszeit anhand der App-Abschlussdaten zu ermitteln.
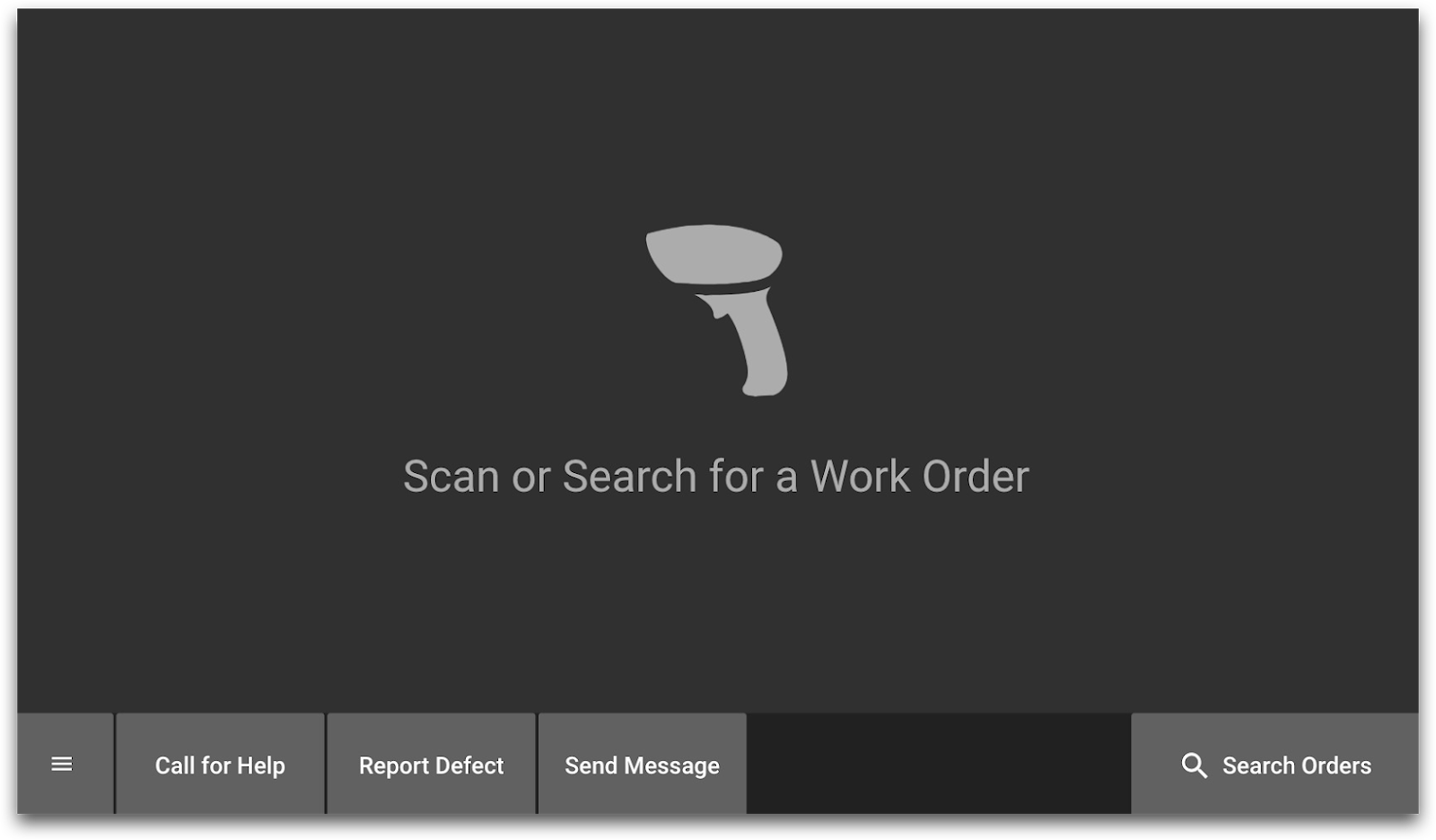
Zu Beginn der App können Sie den Bediener auffordern, einen Barcode zu scannen, bevor er mit einem an das Stationstablet angeschlossenen Barcode-Scanner weitergeht:

Es gibt zwei Möglichkeiten, diese Barcodedaten zu verwenden:
- Wenn Sie nur die Barcodenummer benötigen, können Sie sie in einer Variablen speichern.
- Sie können eine Connector-Funktion verwenden, um weitere Daten über die SKU aus einer SQL-Datenbank oder über eine API in Ihr MES- oder Datensatzsystem einzubringen. Anschließend können Sie diese Daten in Variablen speichern.
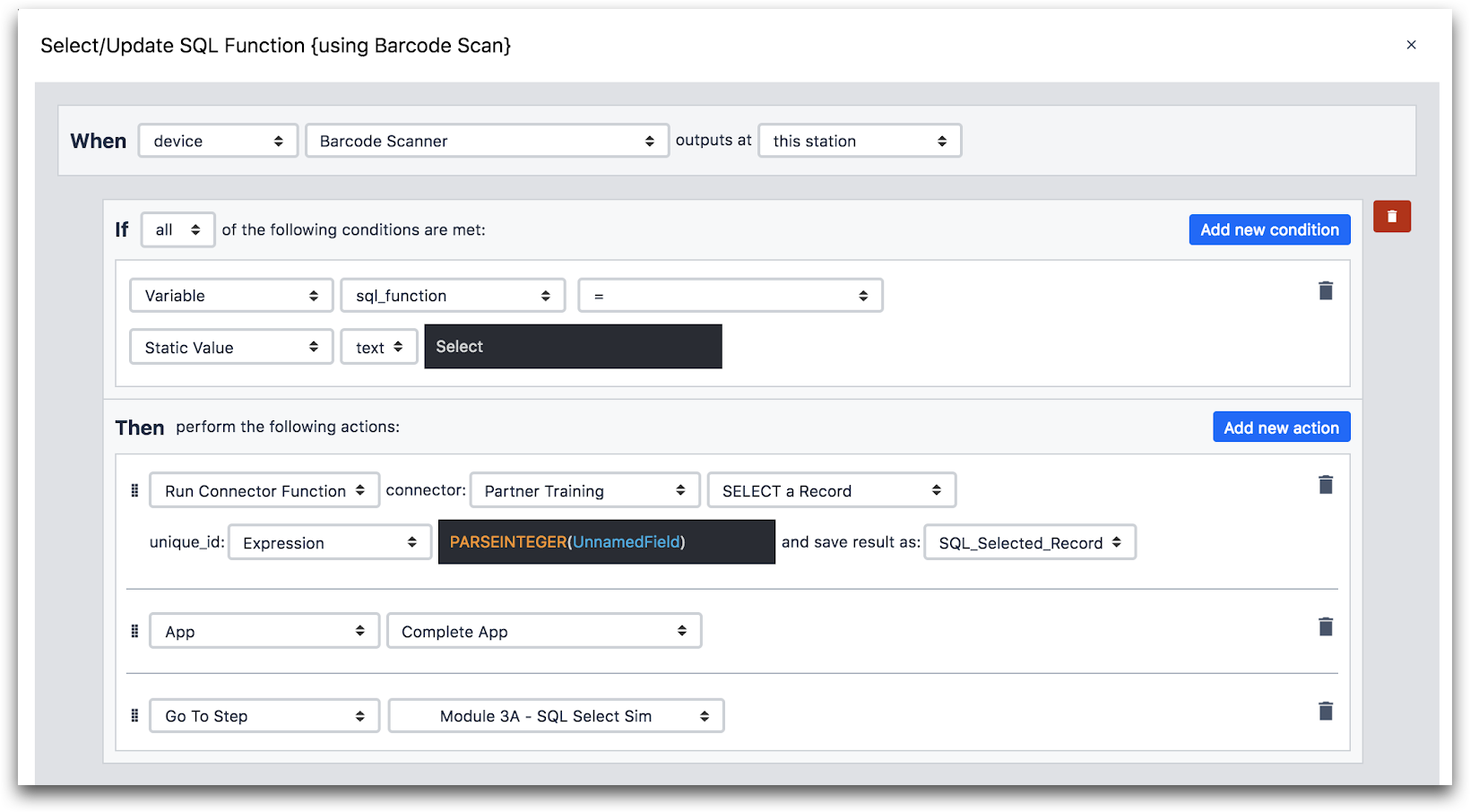
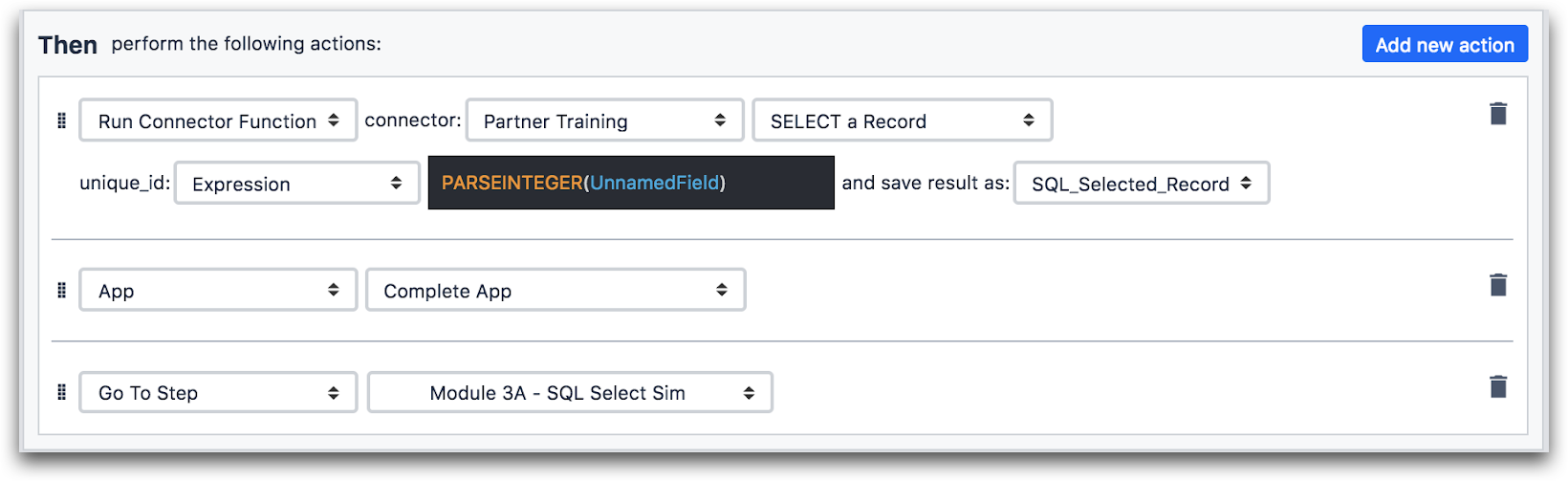
Hier sehen Sie ein Beispiel, wie Sie den Trigger-Editor verwenden können, um eine Connector-Funktion nach einem Barcode-Scan aufzurufen:

Hier finden Sie weitere Einzelheiten über die "Then"-Anweisung:

Hier ist also die Abfolge der Ereignisse in den Arbeitsanweisungen:
- Die Anwendung beginnt
- Bediener scannt einen Barcode
- Nach dem Scannen des Barcodes wird eine Connector-Funktion ausgeführt und ruft die für die SKU relevanten Daten ab
- Der Bediener schließt die App ab, die Barcodedaten sind an den Abschluss der App gebunden.
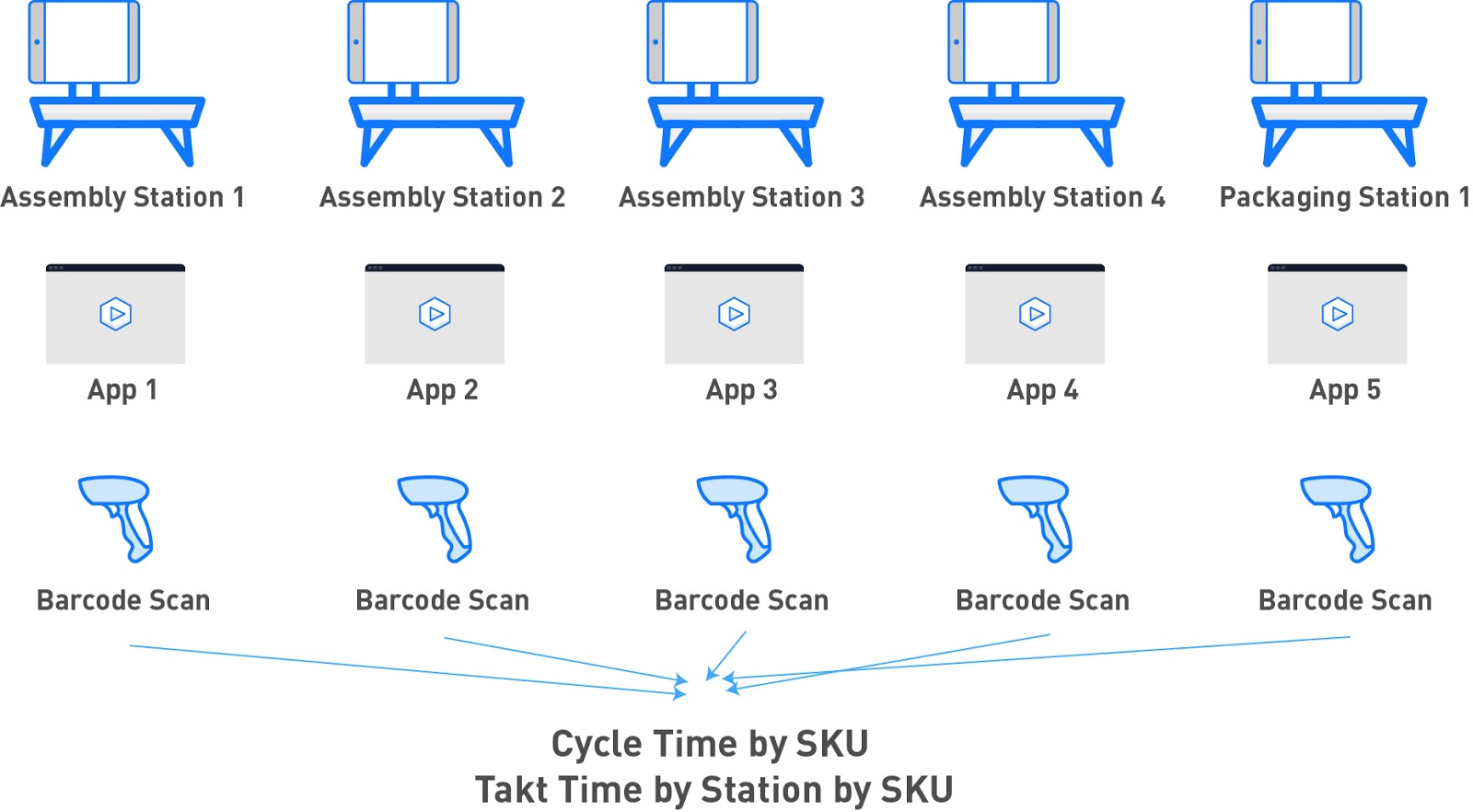
Hier sehen Sie ein Diagramm, in dem alle Anwendungen zusammenarbeiten.

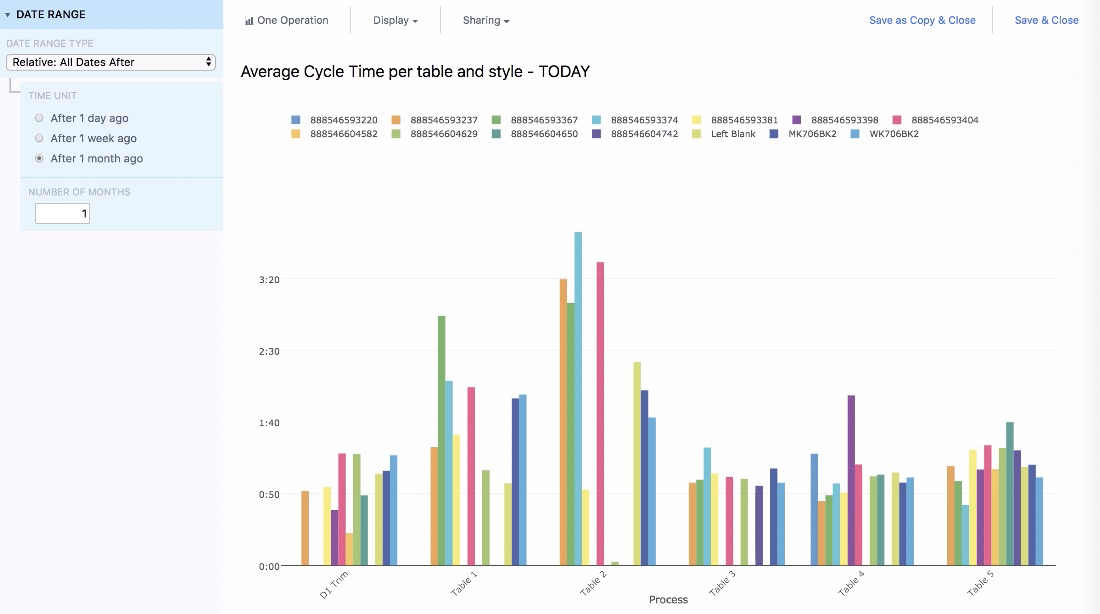
Anschließend können Sie alle 5 Stationen in dieselbe Analyse einbeziehen und die Ergebnisse jeder Station nach SKU aufschlüsseln, um zu sehen, welche Stationen die Linie verlangsamen. Da es sich hierbei um eine "Tiefenanalyse" handelt, würde sie auf einem Dashboard erscheinen, das dem Bediener angezeigt wird, wenn er die Schaltfläche "Durchlaufzeit" drückt.

Weitere Lektüre
Versandstation-App

In Ihrer Fahrradfabrik versenden Sie Container mit jeweils 6 Fahrrädern. Sie haben eine Station für das Packen der Kartons.
In diesem Fall brauchen die Mitarbeiter keine Anweisungen, um ihre Arbeit zu erledigen. Sie wollen aber trotzdem verfolgen, wann jeder Karton das Werk verlässt.
Daher müssen Sie eine "Headless App" erstellen. Das bedeutet, dass es keine menschliche Schnittstelle gibt. Stattdessen ist die App mit einer Taste verbunden, die der Bediener drückt, wenn die Kiste verpackt ist. Diese Taste ist mit einem Tulip Edge Device verbunden, das jeden Tastendruck an Tulip weiterleitet.
Jedes Mal, wenn die Taste gedrückt wird, können Sie Ihre Produktionszahl um 6 erhöhen.
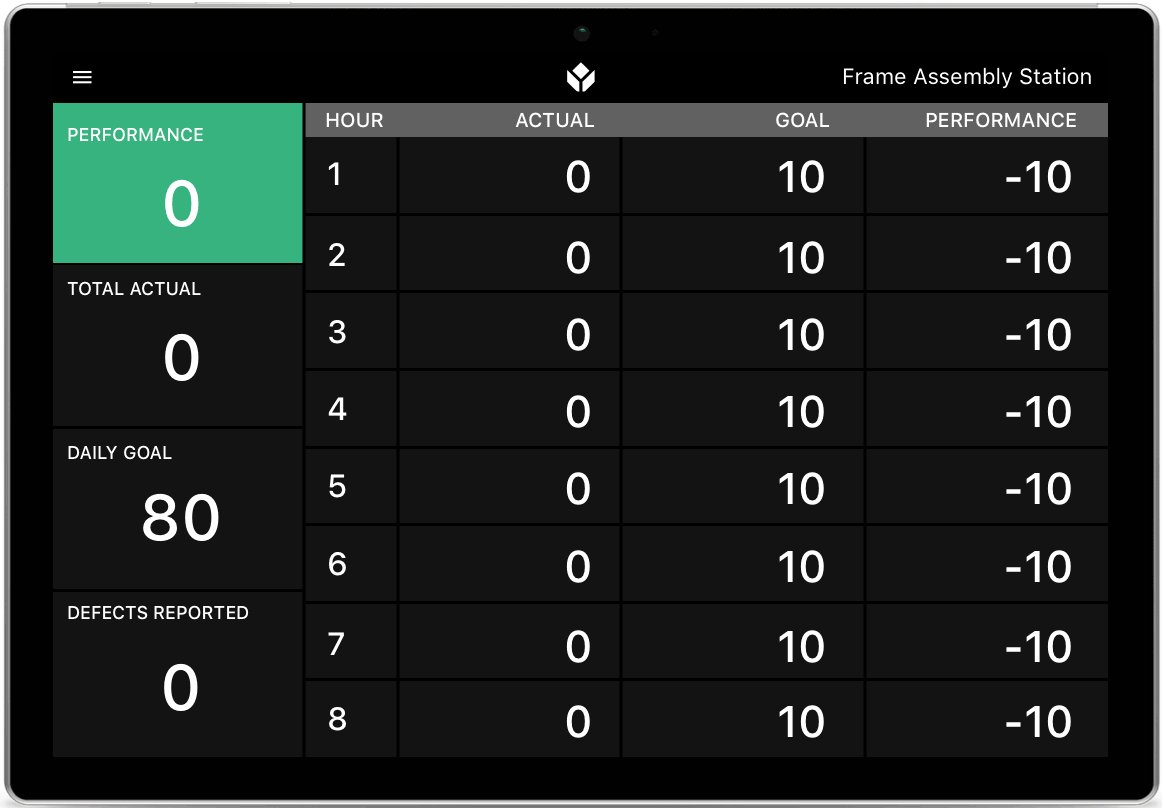
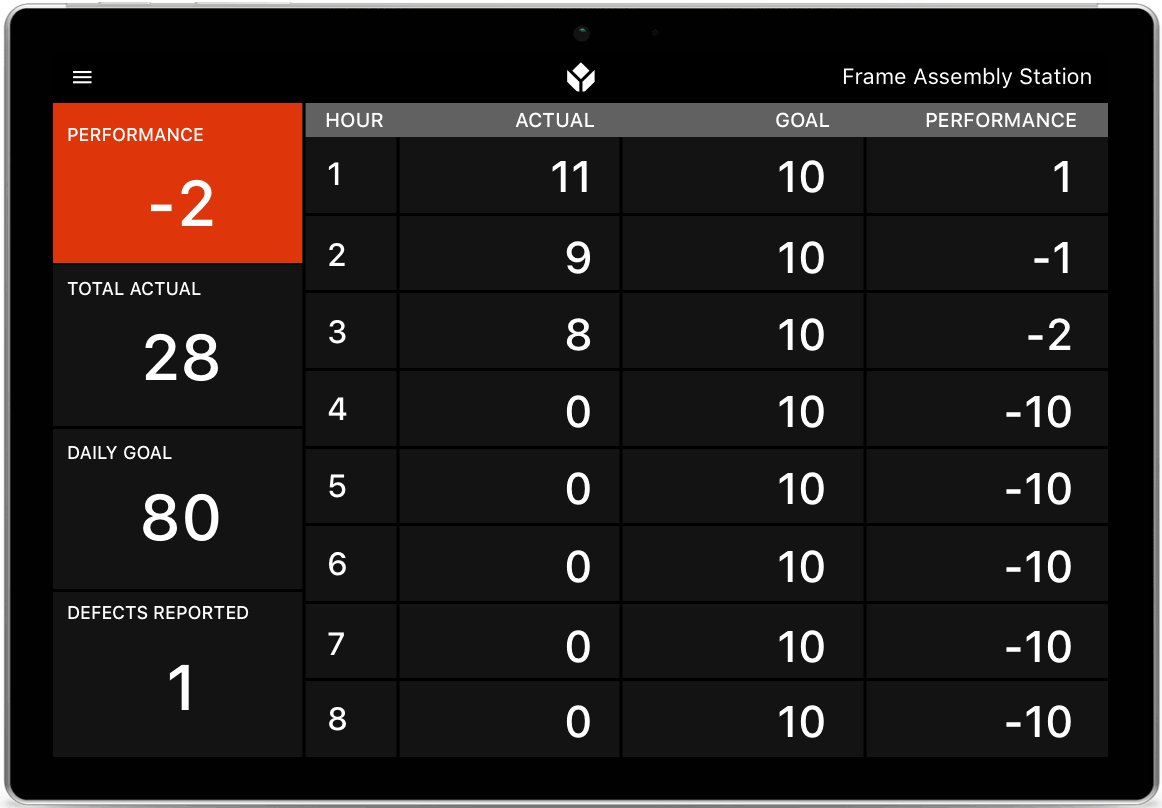
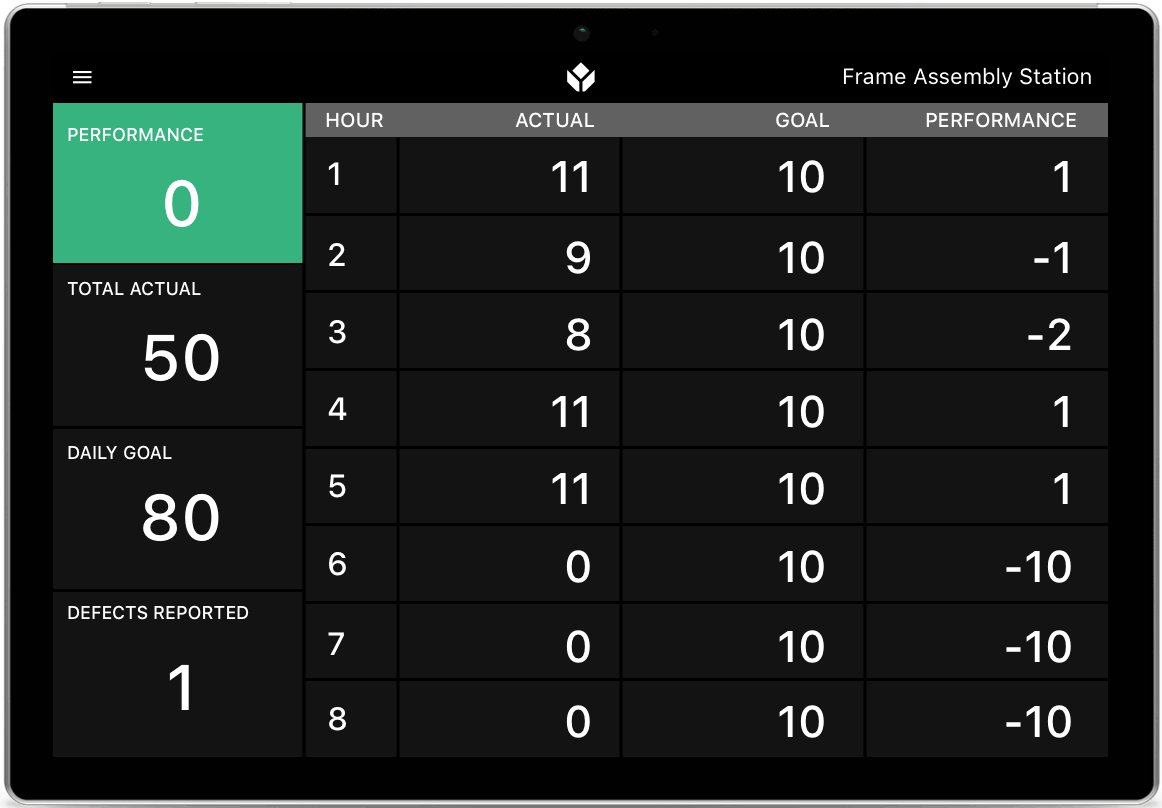
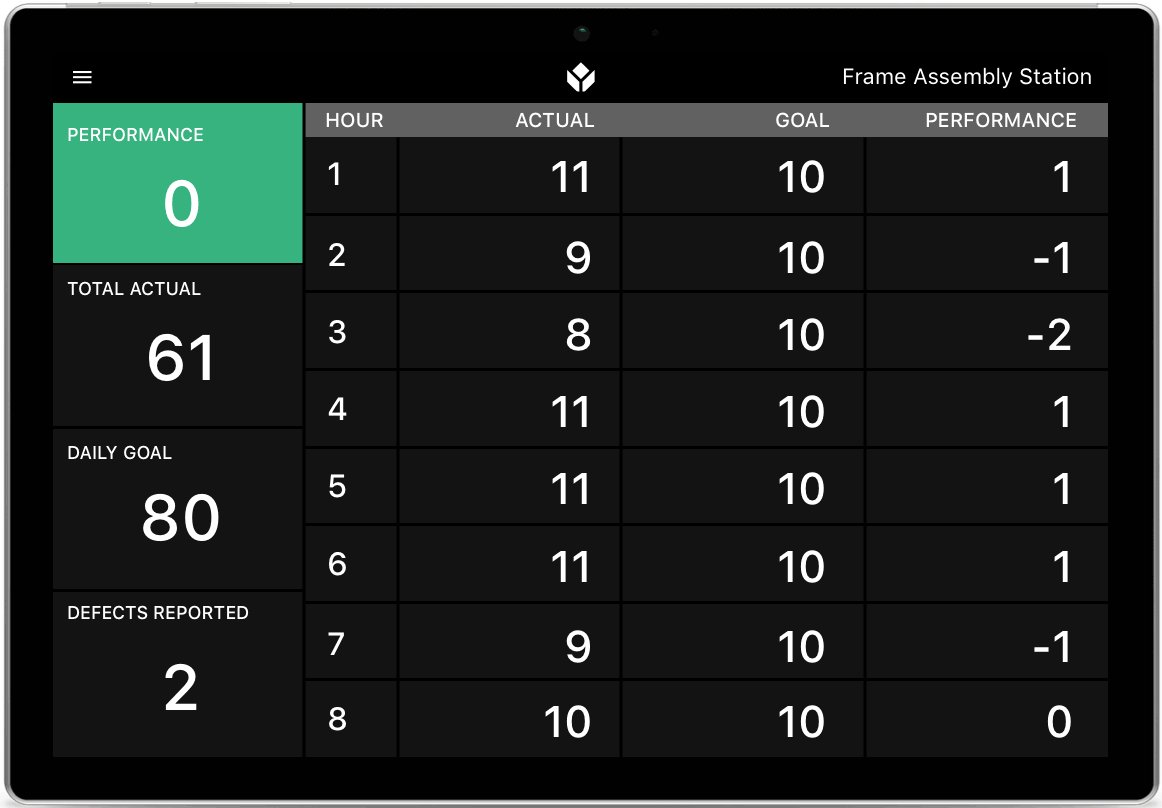
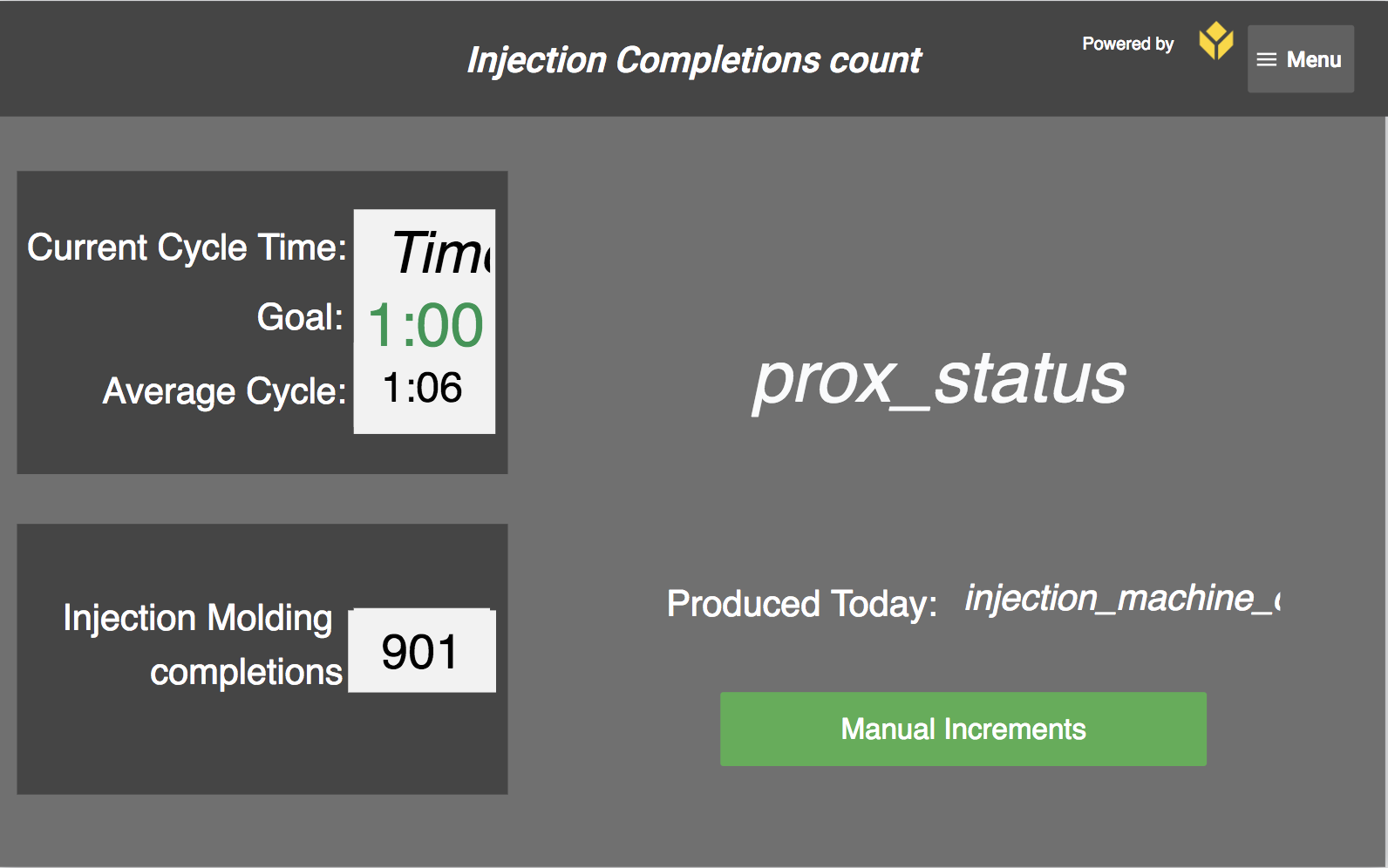
Hier ist ein Beispiel für diese einstufige Anwendung, die auf einem Display an der Versandstation laufen würde:

Okay, der Bediener kann die App TECHNISCH über die Schaltfläche "Manuelle Erhöhungen" verwenden. Aber das müsste er nur tun, wenn die physische Taste aus irgendeinem Grund defekt wäre.
So fließen die Daten in die App.

Sie können diese Daten nach Fertigstellung der App mit einem MES oder ERP verbinden.
Analytik
In dieser App gibt es keine Variablen, d. h. die beiden Datenpunkte, die Sie nach Abschluss der App sammeln, sind:
- Eine aktualisierte Produktionszählung
- Taktzeit für die Station
Das ist ziemlich einfach, also schauen wir uns an, wie Sie diese Daten über mehrere Datumsbereiche hinweg nutzen können.
Stellen wir uns vor, dass Ihre Fahrradfabrik nur an Wochentagen läuft. Wenn Sie am Montagmorgen zur Arbeit kommen, möchten Sie keine leere Dashboardanzeige für Daten außer "heute" sehen. Wenn Sie stattdessen die Daten von "gestern" sehen wollen, möchten Sie eigentlich die Daten von Freitag sehen.
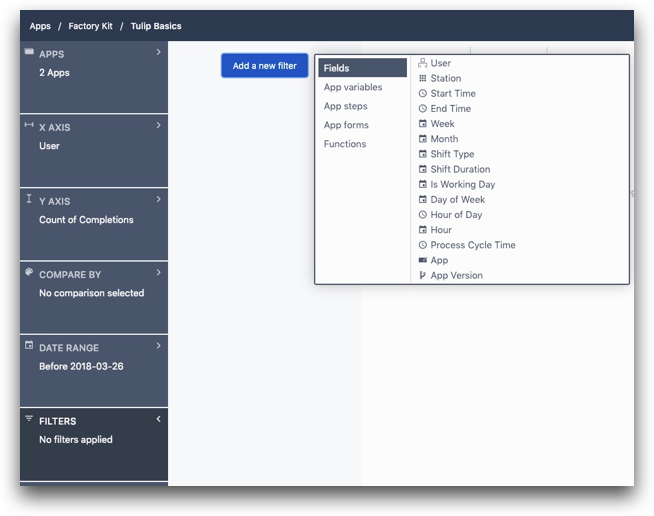
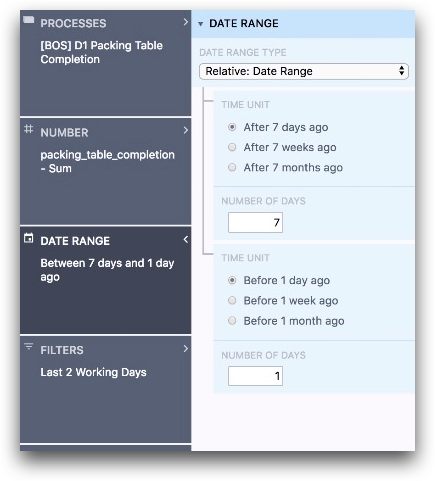
Im Folgenden wird beschrieben, wie Sie dies im Analytics Builder erreichen können. Stellen Sie zunächst den Datumsbereich von "Nach vor 7 Tagen" auf "Vor 1 Tag". Damit erhalten Sie die letzten 6 Tage bis zum heutigen Tag.
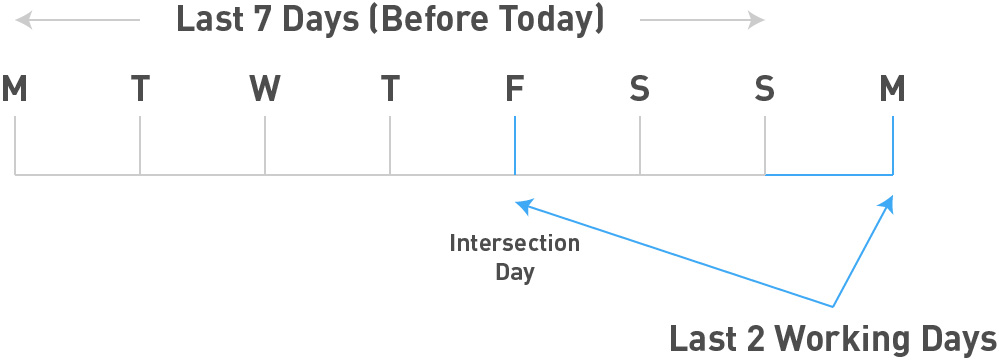
Verwenden Sie dann das Feld Filter, um die "letzten 2 Arbeitstage" auszuwählen. Dies deckt sowohl den heutigen Tag als auch den letzten Arbeitstag vor dem heutigen Tag ab.
Die Schnittmenge dieser beiden Felder ergibt "Gestern".
So sieht es im Analytics Builder aus:

Und hier ist eine Zeitleistenansicht.

Weitere Lektüre
Qualitäts-App
In dieser Fabrik gibt es am Ende von zwei Produktionslinien Qualitätsstationen, die die Endprodukte prüfen, bevor sie verpackt werden können. Sie verwenden die gleiche App, die auf einem Tablet läuft.
Obwohl dies nach den 4 Montagestationen geschieht, wird die Zeit für die Fertigstellung der App nicht in die Gesamtzykluszeit für das Produkt eingerechnet. Aus diesem Grund wurden sie im Abschnitt "Arbeitsanweisungen" nicht erwähnt.
Da die Bediener mehrere Produkte mit der gleichen SKU in einer Reihe herstellen, bevor sie zu einer anderen SKU übergehen, geht die App standardmäßig davon aus, dass die SKU des Produkts die gleiche ist wie die des vorherigen Produkts.
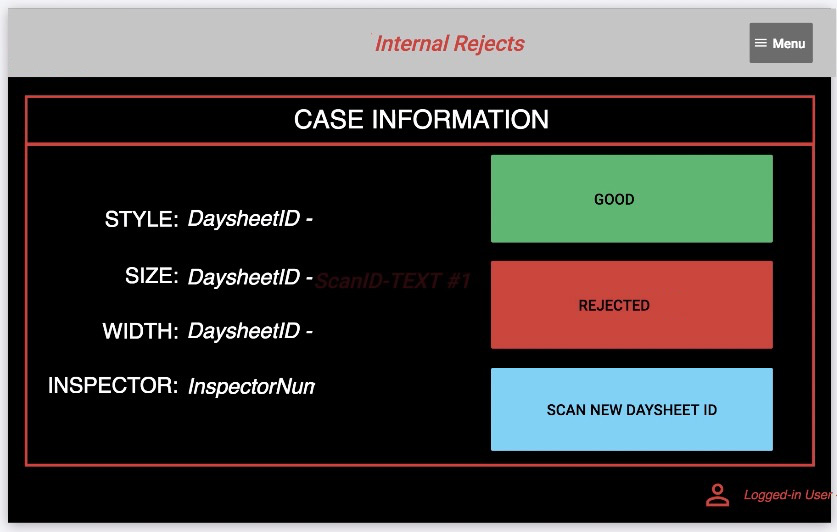
Das ist der erste Schritt in der App:

Wenn sich die SKU vom vorherigen Produkt unterscheidet, drückt der Bediener auf die Schaltfläche "Scan New Daysheet ID". Daraufhin wird ein Bildschirm angezeigt, auf dem er aufgefordert wird, das Produkt mit einem Barcode-Scanner zu scannen. Nach dem Scannen stellt die App mithilfe einer Verbindungsfunktion eine Verbindung zum MES-System her und zieht die relevanten Daten ein. Anschließend kann der Bediener angeben, ob das Produkt "gut" oder "abgelehnt" ist.
Wenn der Bediener "Gut" wählt, wird die App abgeschlossen und die Werte der Variablen auf der linken Seite des Schritts werden neben dem Abschluss gespeichert. Dies ermöglicht eine spätere Analyse durch die SKU.
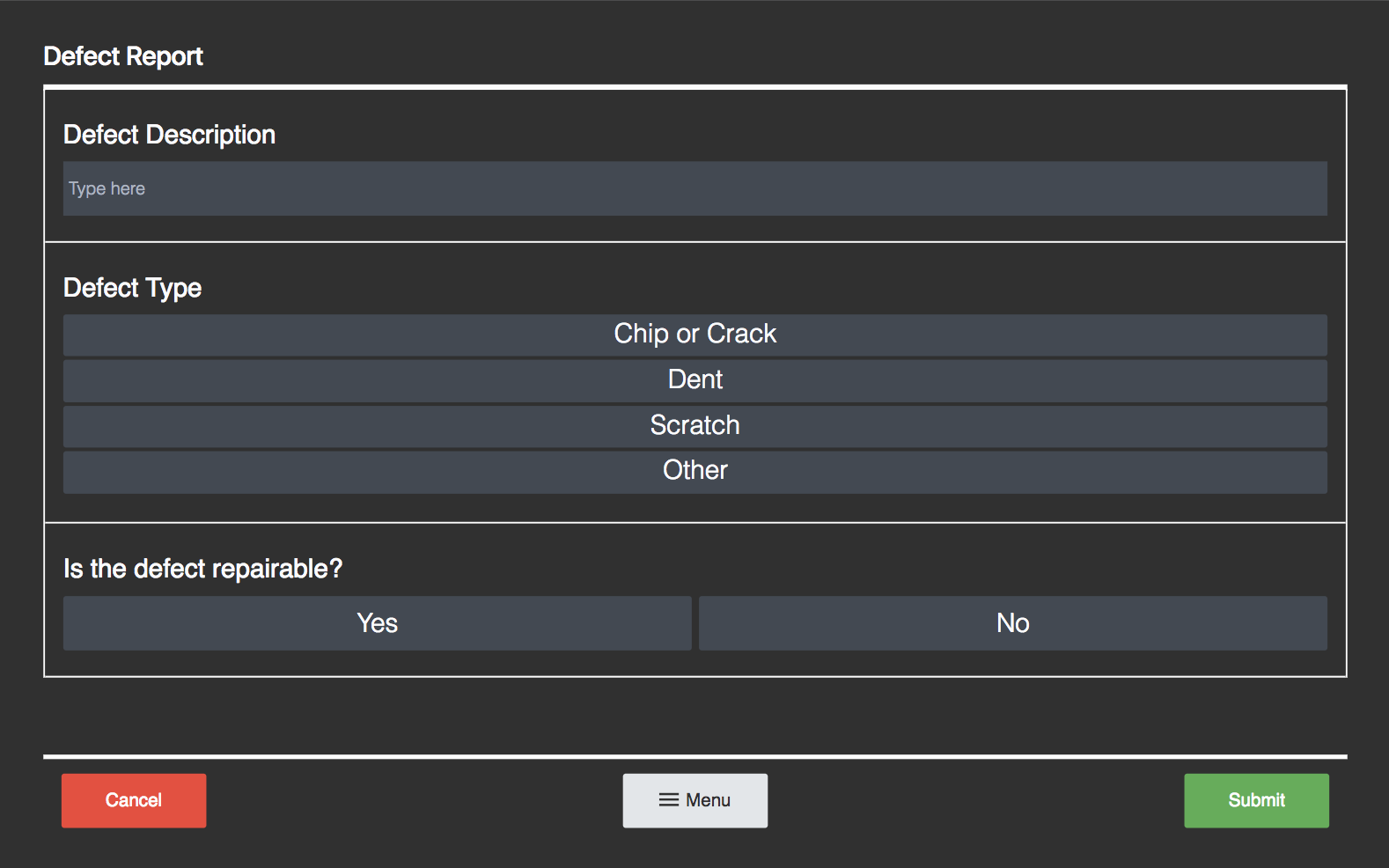
Wenn der Bediener "Abgelehnt" wählt, wird er zu einem Formularschritt weitergeleitet, in dem er einen Fehler auswählen kann. Nachdem er einen Fehler ausgewählt hat, kann er die App abschließen.

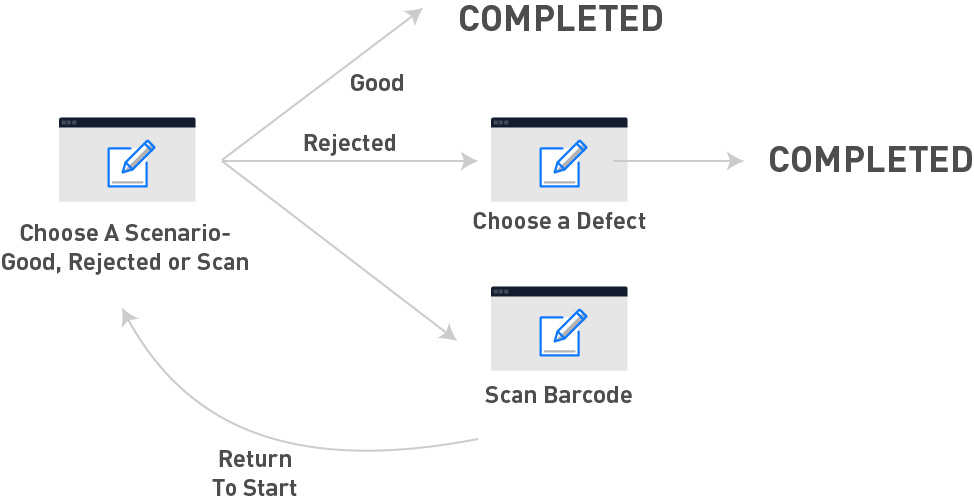
Hier sehen Sie ein Diagramm der App-Logik:

Konnektoren
In diesem Szenario muss der Barcode-Scan spezifische Informationen über die SKU zurückgeben, damit der Qualitätssachverständige bestätigen kann, dass er ein bestimmtes Produkt prüft.
Um dies zu erreichen, müssen Sie beim Scannen des Barcodes eine Konnektor-Funktion aufrufen, ähnlich wie im obigen Fall "Arbeitsanweisungen".
Analytik
Diese App liefert Ihnen eine Nachbearbeitungsrate - den Prozentsatz der Produkte, die aufgrund eines Fehlers nicht ausgeliefert werden dürfen. Sie kann dies einfach berechnen:
- Protokollieren Sie die Gesamtzahl der App-Abschlüsse, bei denen "Gut" gedrückt wurde
- Protokollieren Sie die Gesamtzahl der Beendigungen von Anwendungen, bei denen "Ablehnen" gedrückt wurde.
Mit den Daten aus dieser App können Sie dann untersuchen, welche Artikel am häufigsten abgelehnt werden und welche Fehlerarten am häufigsten auftreten.
Sie können das Feld "Filter" verwenden, um bestimmte Produkte zu betrachten, und das Feld "Anzahl", um das Verhältnis von Gut/Ablehnungen in der Vorlage "Einzelne Anzahl" zu erstellen.
Weitere Lektüre
Wartungs-App

In Ihrer Fabrik gibt es verschiedene Arten von Wartungsinspektionen pro Woche, Monat, Quartal und 6 Monaten. Die Wartungstechniker müssen ein Tablet mit einer App mit sich führen und alle Probleme notieren, die sie bei ihren Rundgängen finden.
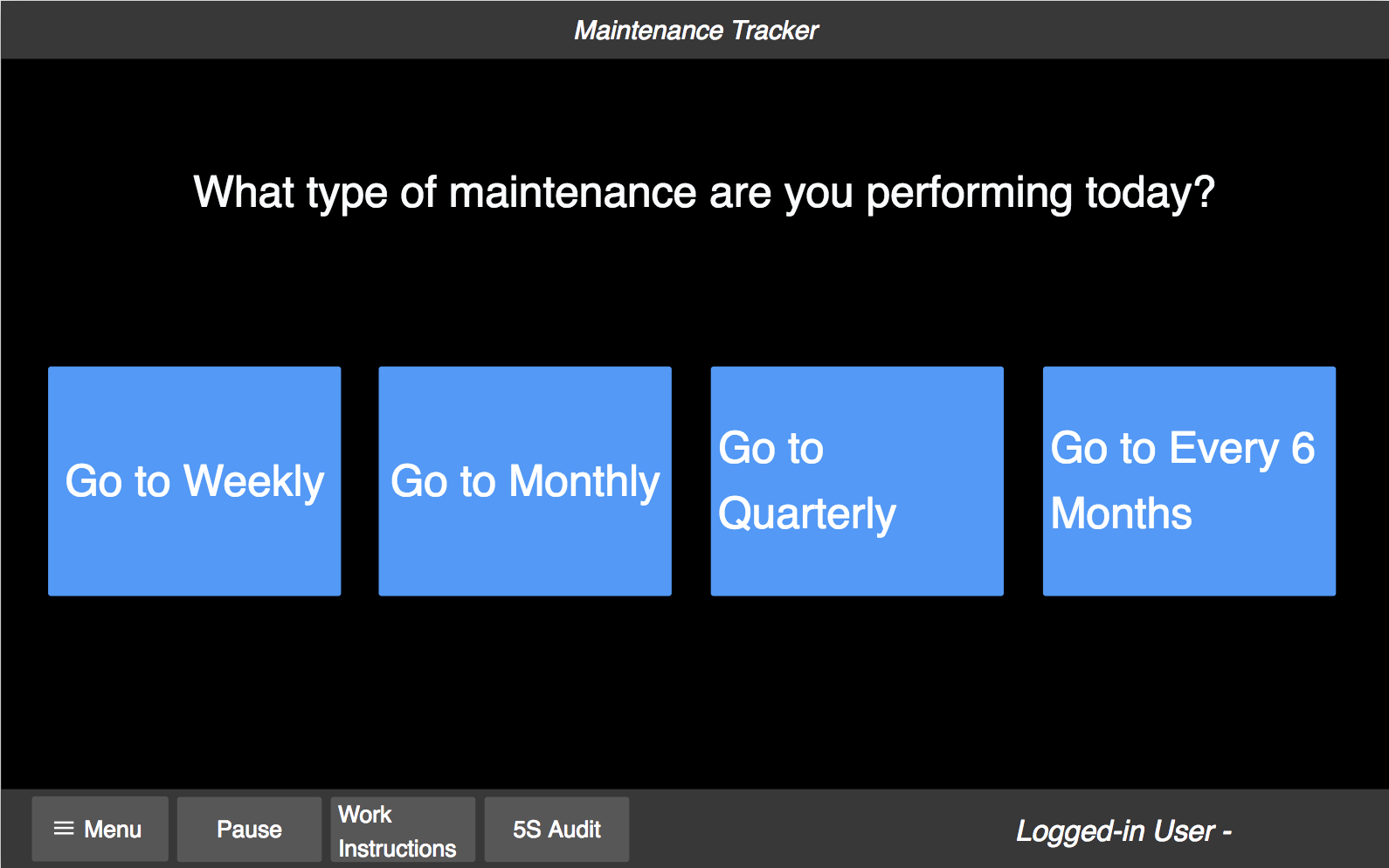
Sie können eine App mit einem separaten Satz von Schritten für jede Art von Inspektion erstellen. Im ersten Schritt der App können die Techniker die Art der Inspektion auswählen.

Dann erstellen Sie eine Reihe von Formularschritten, die sich auf die einzelnen Maschinen beziehen, die der Techniker inspizieren muss.

Diese App ist sehr einfach: ein anfänglicher Routing-Schritt, dann ein Formularschritt für jede Inspektion.
Analytik
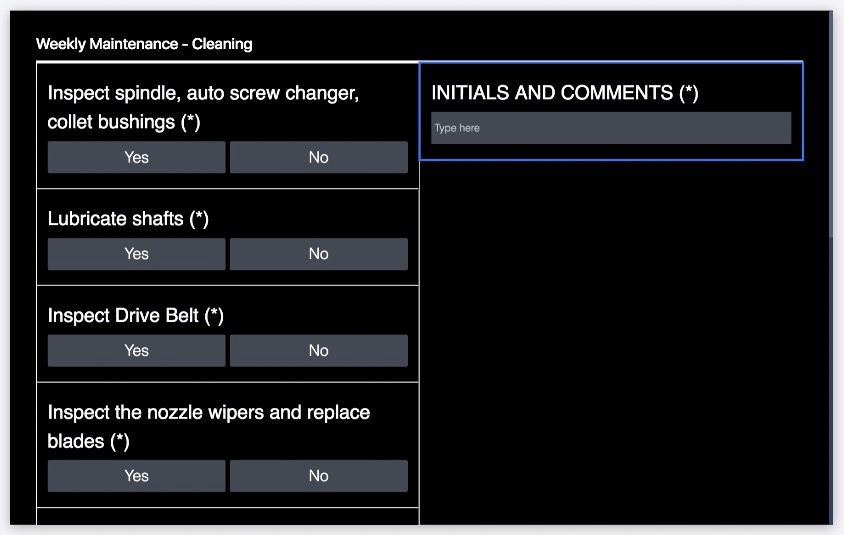
Auf dem Dashboard in der Werkstatt zeigt die einzelne Zahl an, ob die wöchentliche Inspektion abgeschlossen wurde oder nicht.
Bei einer wöchentlichen Inspektion sollten die meisten Inspektionen nicht zu weiteren Arbeiten führen. Aber Sie möchten wahrscheinlich erfahren, welche Prüfungen fehlgeschlagen sind, um Trends im Laufe der Zeit zu erkennen.
Sie können eine Tabellenvorlage verwenden, um eine Tabelle zu erstellen, die nur das Kommentarfeld der einzelnen Geräteprüfungen enthält. Auf diese Weise können Sie Woche für Woche sehen, welche Korrekturen erforderlich waren.
Hier ein Beispiel für die Kommentarfelder aller Ausrüstungsinspektionen. Verwenden Sie das Feld Vorgänge, um das Kommentarfeld aus jedem Formularschritt der Anwendung auszuwählen.

Weitere Lektüre
Hinzufügen von Maschinenüberwachungsdaten zum Shop Floor Dashboard
Sie können das Maschinenattribut-Widget verwenden, um einen Echtzeit-Feed von Daten einer einzelnen Maschine zu Ihrem Shop Floor Dashboard hinzuzufügen.
Erstellen Ihres ersten Shop Floor Dashboards
Obwohl Sie mit der Planung beginnen, indem Sie sich vorstellen, welche Metriken Sie auf Ihrem Shop Floor Dashboard sehen möchten, gibt es tatsächlich eine Reihe von Assets, die Sie vor der Erstellung des Shop Floor Dashboards erstellen müssen. Dazu können gehören:
- Apps für jede Station oder Rolle im Betrieb
- Variablen in diesen Apps, um wichtige Details zu erfassen
- Analysen, die auf jede einzelne Variable eingehen
- Kopien dieser Analysen für verschiedene Zeitrahmen
- Eine Reihe von Dashboards innerhalb einer einzigen App
Um ein Shopfloor-Dashboard schneller einführen zu können, sollten Sie sich auf die Daten zur Fertigstellung der App konzentrieren und das erste Dashboard auf hoher Ebene erstellen. Wenn Sie dann eine gewisse interne Dynamik aufgebaut haben, können Sie die tiefer gehenden Analysen und mehrere Datumsbereiche einrichten.
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch auf community.tulip.co Ihre Frage stellen oder sehen, ob andere eine ähnliche Frage hatten!
