- Drucken
Übersicht
Jedes Element innerhalb Ihrer Anwendung, das Tulip Widgets nennt, kann so konfiguriert werden, dass es am besten zur gewünschten Form und Funktion passt.
Verschiedene Widgets unterstützen unterschiedliche Konfigurationsoptionen. Diese Einstellungen können sich auf viele verschiedene Attribute von Widgets auswirken: - Content/Data Mapping- z.B.: Welcher Text wird auf einer Schaltfläche angezeigt, welche Spalten einer Tabelle werden angezeigt? - z.B.: Wo soll der Wert einer Eingabe gespeichert werden, welche Tabelle soll angezeigt werden? - Styling- z.B.: Welche Farbe soll eine Schaltfläche haben, soll ein Textwidget auf fett oder kursiv gesetzt werden? - Trigger- z.B.: Was passiert, wenn ein Benutzer auf [Enter] klickt, was passiert, wenn ein Benutzer eine Zeile auswählt?
So konfigurieren Sie Widgets
Um ein Widget zu bearbeiten, muss es ausgewählt sein.
- Wählen Sie ein Widget, das Sie konfigurieren möchten. 2. Wenn es ausgewählt ist, wird das Kontextfenster für dieses Widget angezeigt.

Inhalt - Datenzuordnung
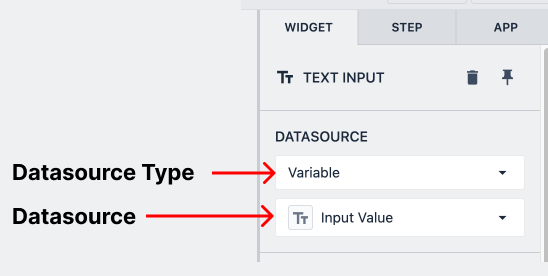
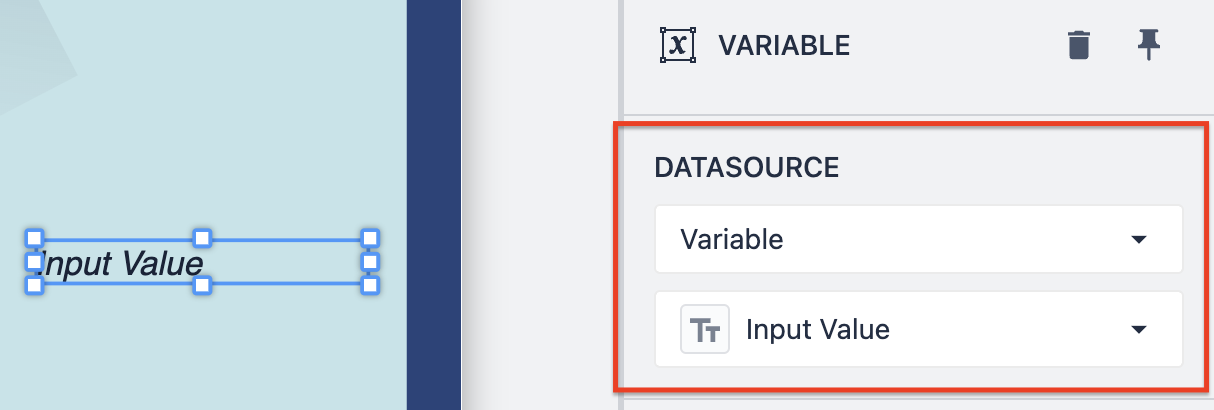
Der Inhalt, der für Widgets angezeigt wird, unterscheidet sich für die verschiedenen Widgets, aber der Prozess des Mappings unterscheidet sich nicht. Die Widget-Einstellung "Datenquelle" definiert die Quelle für den Inhalt des Widgets. Wenn Sie Widgets zum ersten Mal hinzufügen, werden ihre Daten nicht zugeordnet.

Datenquellentyp ist der allgemeine Typ der Quelle, der das Widget zugeordnet ist. Beispiele sind Variablen, Tabellendatensatzfelder, Maschinenattribute und andere.
Datenquelle ist das spezifische Attribut innerhalb dieses Typs, dem das Widget zugeordnet ist.
:::(Info) (HINWEIS) In der Ecke einer Eingabe erscheint ein Warnsymbol, das anzeigt, dass keine Datenquelle ausgewählt ist:::
Daten-Zuordnung
Für Eingaben stellt die Datenquelle den Ort dar, an dem die Benutzereingaben gespeichert werden, für alle anderen Widgets stellt die Datenquelle die Quelle der Daten dar, die das Widget anzeigt.
Viele Widgets sind an Daten gebunden. Der Inhalt von Widgets kann durch dynamische Daten wie Tabellensätze oder Variablen gesteuert werden. Eingabe-Widgets können auch verwendet werden, um Daten in Variablen oder Felder von Tabellendatensätzen einzutragen.
Eingabe-Widgets sind mit ihrer Datenquelle lesend/schreibend verbunden, d.h. Änderungen in der Eingabe ändern den Wert der Datenquelle. Die meisten Widgets sind schreibgeschützt, d. h. sie können von dynamischen Daten gesteuert werden, haben aber keinen direkten Einfluss auf den Wert ihrer Datenquelle.
Gestalten von
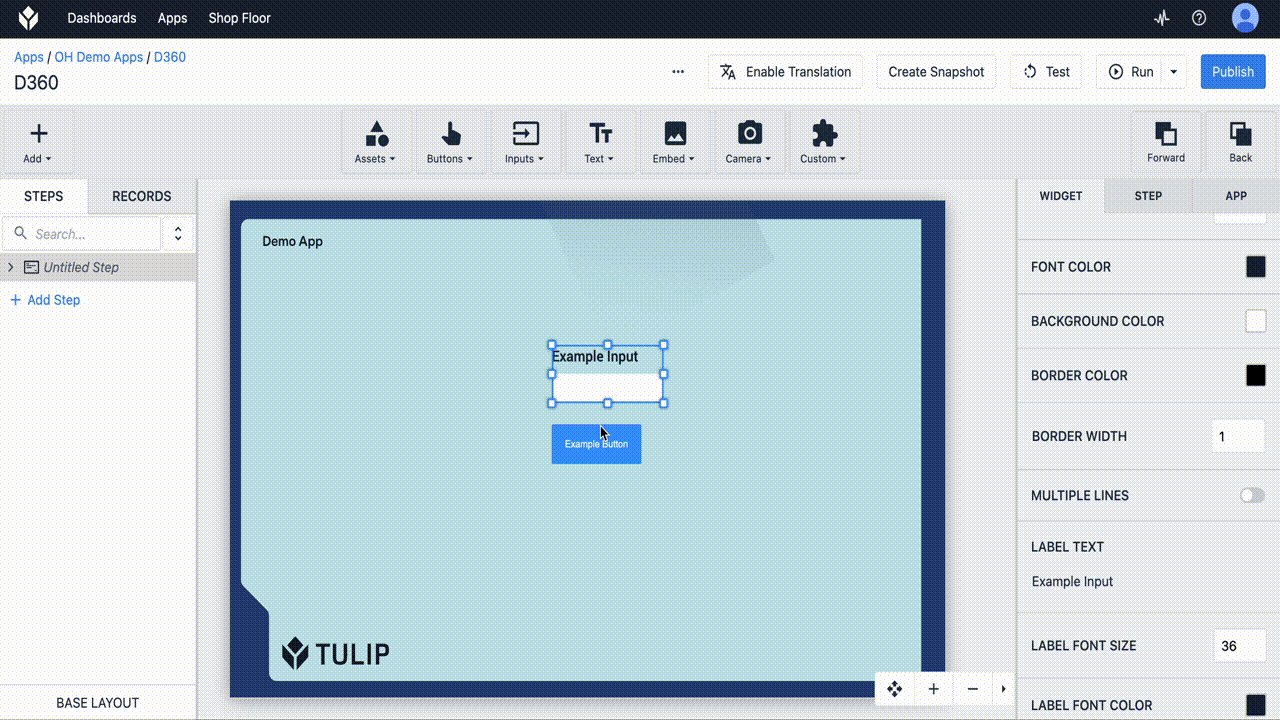
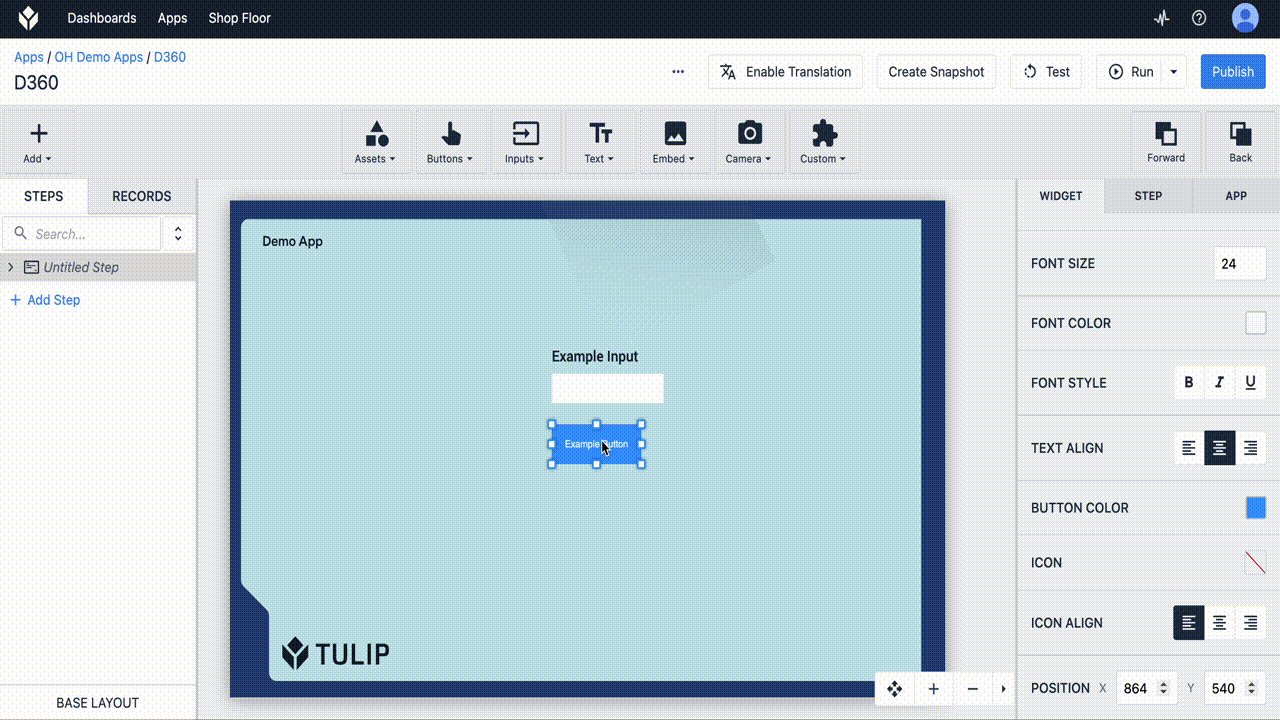
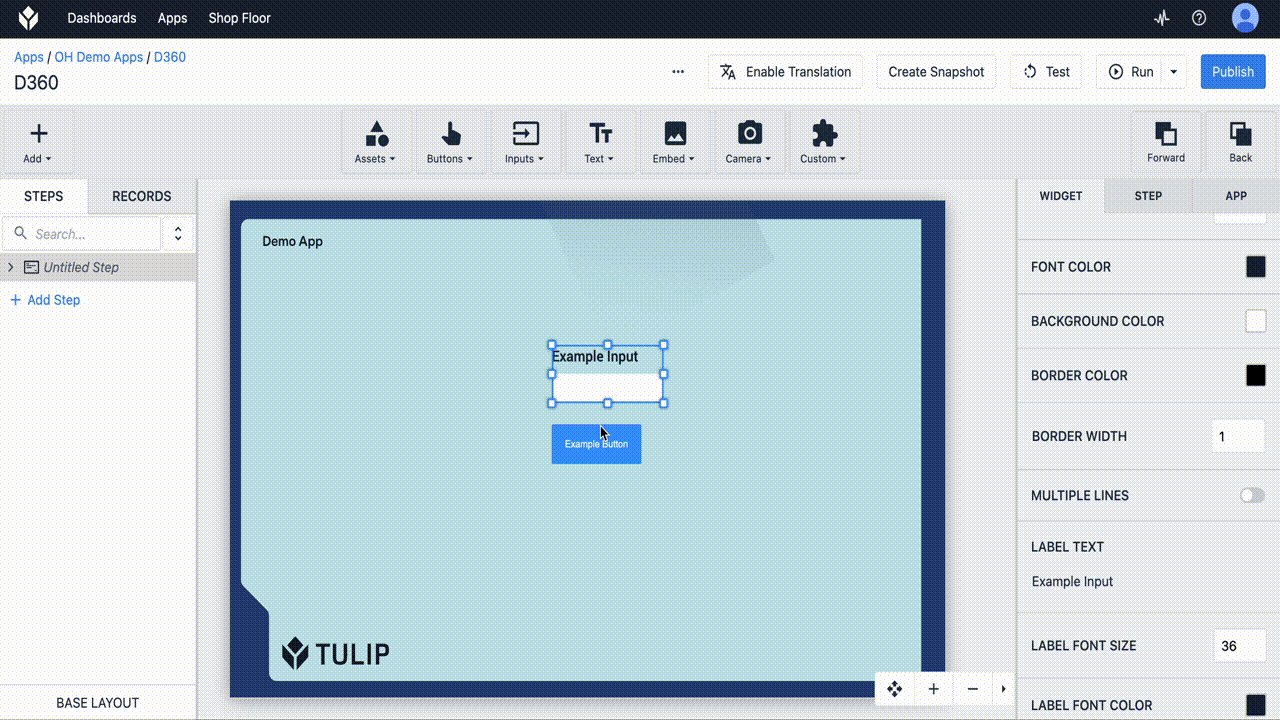
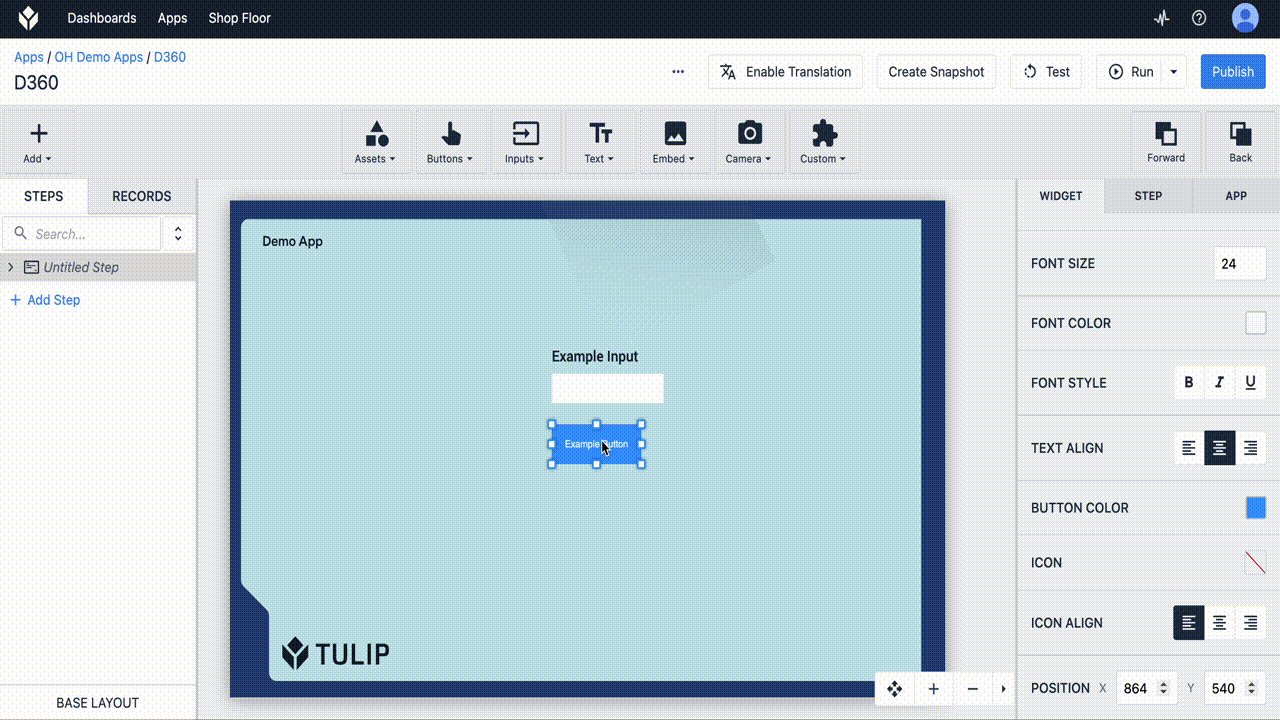
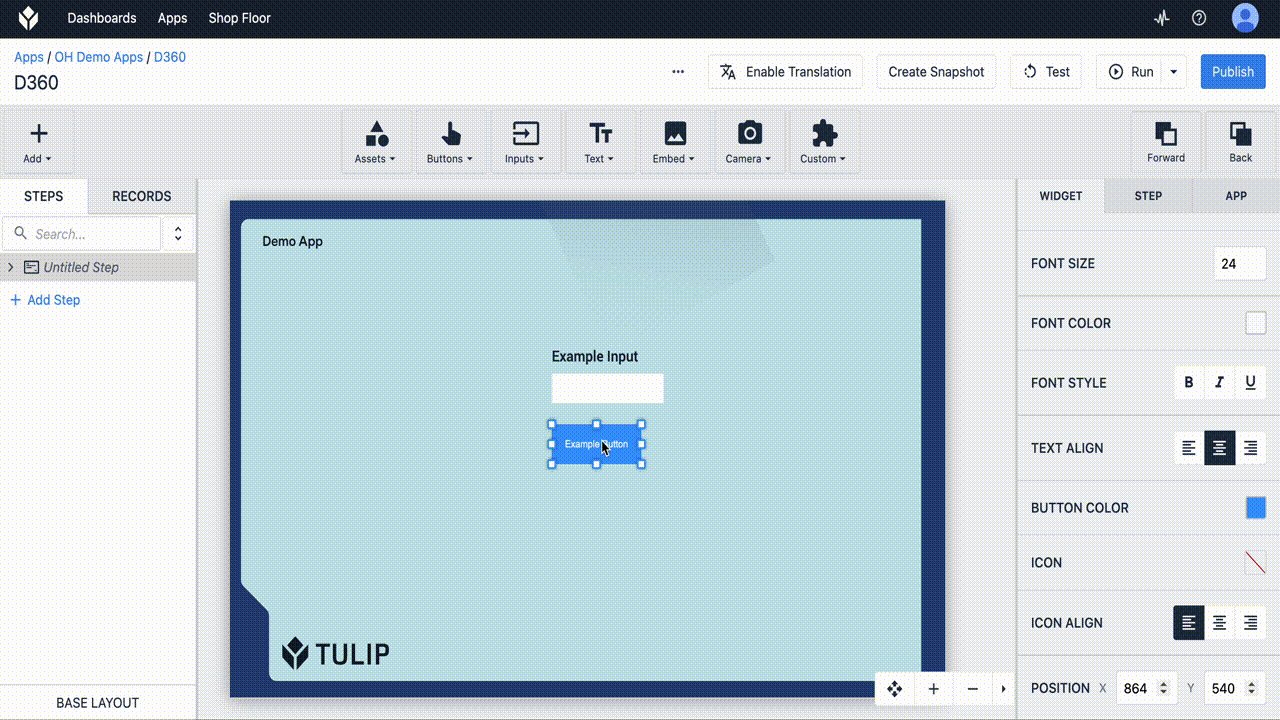
Sie können die folgenden Eigenschaften von Widgets bearbeiten, nachdem sie in Tulip hochgeladen wurden, und zwar im Kontextfenster auf der rechten Seite des Bildschirms. Die Optionen für die Gestaltung variieren je nach Widget, aber die meisten Widgets haben die unten aufgeführten Optionen
- Schriftgröße
- Schriftfarbe
- Schriftart
- Textausrichtung der Schaltfläche
- Farbe der Schaltfläche
- Größe
- Drehung
- Schlagschatten
- Radius der Umrandung
- Blinken
Datengesteuerte Widgets
Viele Widgets können aus dynamischen Daten gespeist werden. In den meisten dynamischen Widgets gibt die Einstellung Datenquelle an, welche Daten den Zustand des Widgets steuern.
FarbeAlle Farbeigenschaften können entweder statisch oder dynamisch auf der Grundlage einer Variablen festgelegt werden.
VariableDer Inhalt des Widgets Variable kann an den Wert einer beliebigen App-Variablen, einschließlich Farben, gebunden werden. Dieses Widget ändert sich dynamisch, wenn sich die Quellvariable ändert.
TabellendatensatzDas Tabellendatensatz-Widget zeigt den aktuellen Wert eines ganzen Datensatzes oder eines einzelnen Feldes eines Tabellendatensatzes an.
Interaktive TabelleDas interaktive Tabellen-Widget zeigt den aktuellen Status einer Tabelle an.
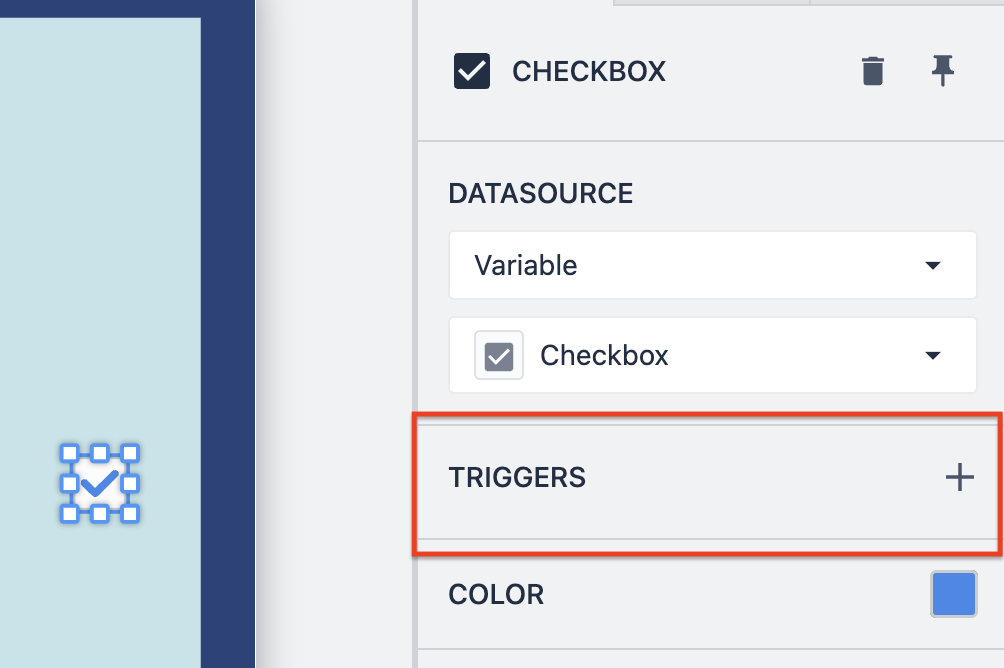
Auslöser
Viele Widgets können Anwendungslogik auslösen. Verschiedene Widgets bieten unterschiedliche Verhaltensweisen, die das Auslösen von Triggern steuern.

Eingabe-WidgetsBei allen Eingabe-Widgets werden die Trigger ausgelöst, wenn die Eingabe geändert wird.:::(Info) (HINWEIS) Bei den Eingabe-Widgets für Zahlen und Text werden die Trigger ausgelöst, wenn der Benutzer auf [Enter] klickt :::Interaktive TabelleWenn ein Benutzer eine Zeile auswählt, wird der Trigger ausgelöst. Außerdem wird diese Zeile in den Platzhalter für den Tabellendatensatz geladen, der in der Widget-Einstellung " Verknüpfter Datensatz" festgelegt ist. Weitere Informationen über das interaktive Tabellen-Widget finden Sie hier.
:::(Warning) (Achtung) Damit Zeilen im interaktiven Tabellen-Widget auswählbar sind, muss das Feld Verknüpfter Datensatz mit einem Tabellendatensatz-Platzhalter verknüpft sein. :::