- Drucken
Erste Schritte bei der App-Erstellung
Willkommen bei Tulip
Dieser Artikel führt Sie durch die Einführungsphase und stellt Ihnen Ressourcen zur Verfügung, die Ihnen helfen, schnell loszulegen.
Willkommen bei Tulip!
Tulip ist eine No-Code-Plattform, die für die einzigartigen Bedürfnisse von Frontline Operations entwickelt wurde. Mit Tulip können Sie robuste, zusammensetzbare Lösungen für Ihre schwierigsten Produktionsherausforderungen entwickeln. Dieser Leitfaden konzentriert sich auf die Grundlagen der Tulip-Plattform. Wir werden die wichtigsten Funktionen, Standorte und Konzepte besprechen und gemeinsam eine einfache "Hello World"-Anwendung erstellen.
:::(Info) (HINWEIS:) Dieser Artikel setzt voraus, dass Sie Zugang zu einer Tulip-Instanz haben. Wenn Sie keinen haben, können Sie Zugang erhalten, indem Sie eine free trialoder sich an die Person oder Gruppe wenden, die den Tulip-Zugang für Ihre Organisation verwaltet. :::
Ressourcen, die Ihnen beim Lernen helfen
Bevor wir weitermachen, möchten wir Ihnen einige wichtige Ressourcen vorstellen, die Sie nutzen können, um sich mit Tulip vertraut zu machen.
Knowledge Base
Die Wissensdatenbank ist eine Sammlung von Artikeln, Videos und Dokumentationen, die Ihnen helfen, Tulip zu nutzen. Wenn Sie diesen Artikel lesen, haben Sie sie bereits gefunden. Sehr schön!
Folgen Sie der Dateistruktur auf der linken Navigationsseite oder benutzen Sie die Suchleiste, um nach Inhalten zu suchen, die sich auf ein beliebiges Thema beziehen, zu dem Sie mehr Informationen benötigen.
Tulip University
Die Tulip University ist eine kostenlose On-Demand-Ressource, um Tulip zu lernen. Die Tulip University enthält Dutzende von Kursen, Zertifizierungen und Herausforderungen zur App-Entwicklung, die Ihnen helfen, Ihre App-Entwicklung auf die nächste Stufe zu bringen. Machen Sie Ihre ersten Schritte, indem Sie sich für den Kurs Tulip Essentialsein, üben Sie Ihre Fähigkeiten mit Tulip Challenges und teilen Sie Ihre Erfolge, indem Sie ein Tulip Certified App Builder.
Library
Die Tulip-Bibliothek ist eine Sammlung von gebrauchsfertigen Inhalten, die von Tulip-Experten entwickelt wurden. Hier finden Sie eine Fülle von Inhalten, die Ihnen den Einstieg erleichtern, von vollständigen Anwendungen und App-Suites bis hin zu Vorlagen, benutzerdefinierten Widgets und Konnektoren.
Community
Sie haben Fragen, finden aber die Antwort nicht in der Wissensdatenbank oder der Universität? Sie haben eine Idee für eine Funktion, die Ihr Leben 100-mal einfacher machen würde? Brauchen Sie eine Möglichkeit, sich über das Neueste und Beste im Tuliversum auf dem Laufenden zu halten? Schauen Sie sich die Tulip Community an.
Die Tulip-Gemeinschaft ist ein aktives Online-Forum, in dem Benutzer Fragen stellen, diskutieren und sich gegenseitig helfen können, ihre Probleme mit Tulip zu lösen.
Orientierung - Ein kurzer Rundgang durch Ihre Instanz
Beginnen wir mit einem kurzen Rundgang durch Ihre Instanz. Für diesen Überblick gibt es 5 wichtige Bereiche, die Sie in Tulip finden sollten.
- Anwendungen und der Anwendungseditor
- Tische
- Ladenfläche
- Dashboards
- Kontoeinstellungen
Wir können uns jede dieser Funktionen nacheinander ansehen.
Anwendungen und der Anwendungseditor
App-Seite
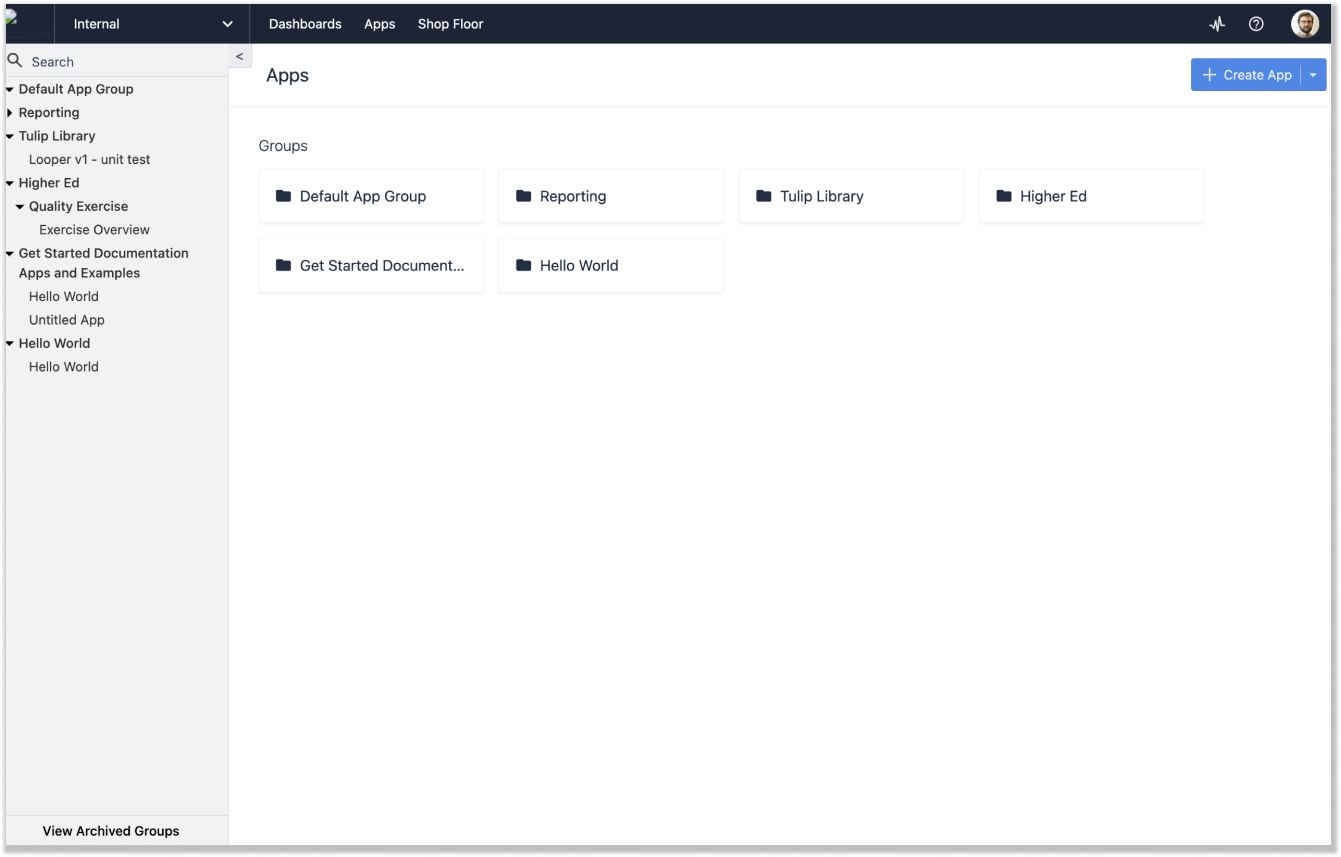
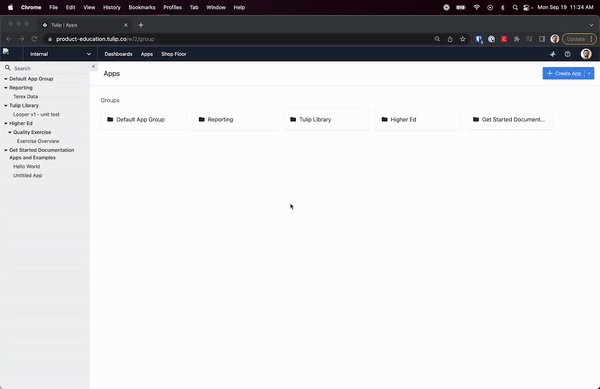
Wenn Sie sich bei Ihrem Konto anmelden, befinden Sie sich auf dem Startbildschirm Apps. Hier können Sie alle Anwendungen in Ihrer Instanz anzeigen und verwalten.

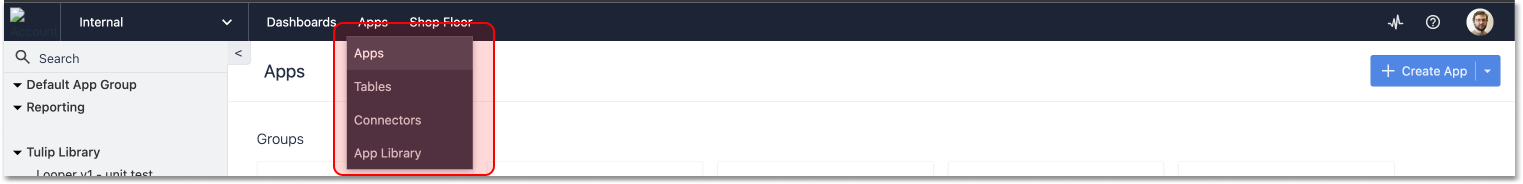
Um diese Seite zu finden, bewegen Sie den Mauszeiger über "Apps" in der oberen Navigationsleiste und klicken Sie im Dropdown-Menü auf "Apps".

App-Startbildschirm und App-Editor
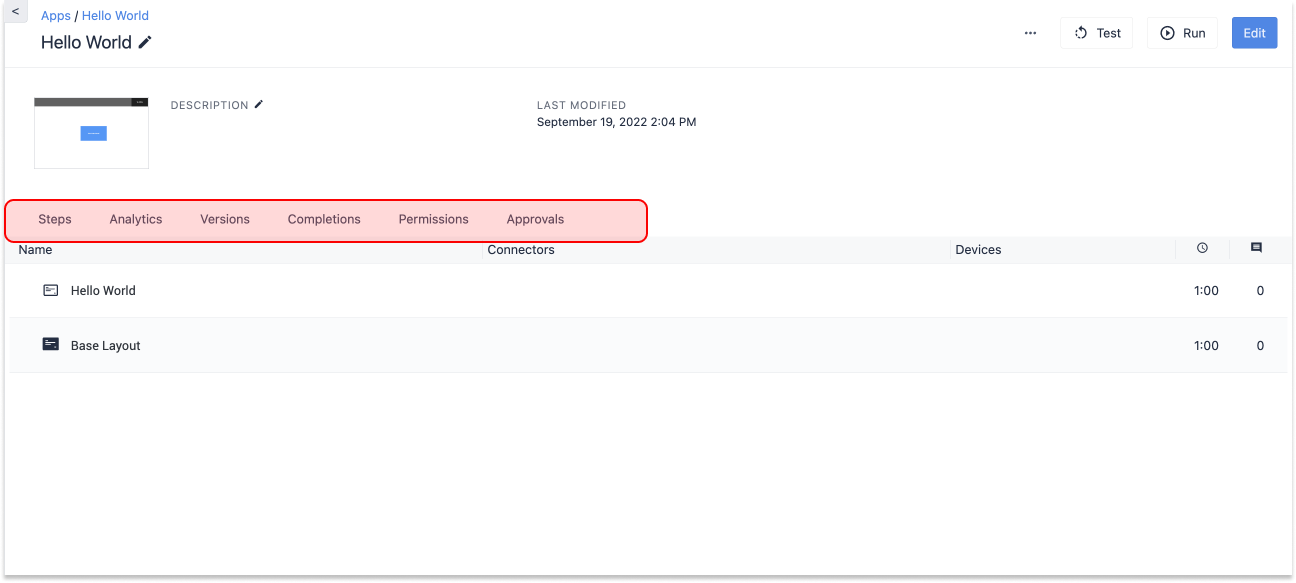
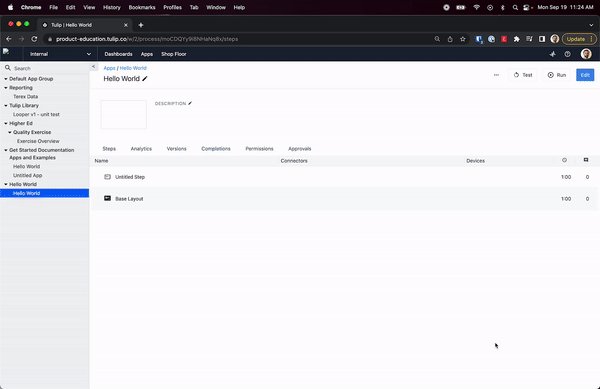
Der Anwendungseditor ist der Ort, an dem Sie Ihre Anwendungen erstellen. Um zum Anwendungseditor zu gelangen, können Sie eine bestehende Anwendung auswählen oder eine neue erstellen. Klicken Sie in Ihre Anwendung. Von diesem Bildschirm aus können Sie die Fertigstellungsdaten der Anwendung einsehen, die Permissions und Approvals der Anwendung verwalten und eine Version Ihrer Anwendung veröffentlichen.

Klicken Sie auf einen beliebigen Schritt in diesem Menü und Sie werden zum App-Editor weitergeleitet.

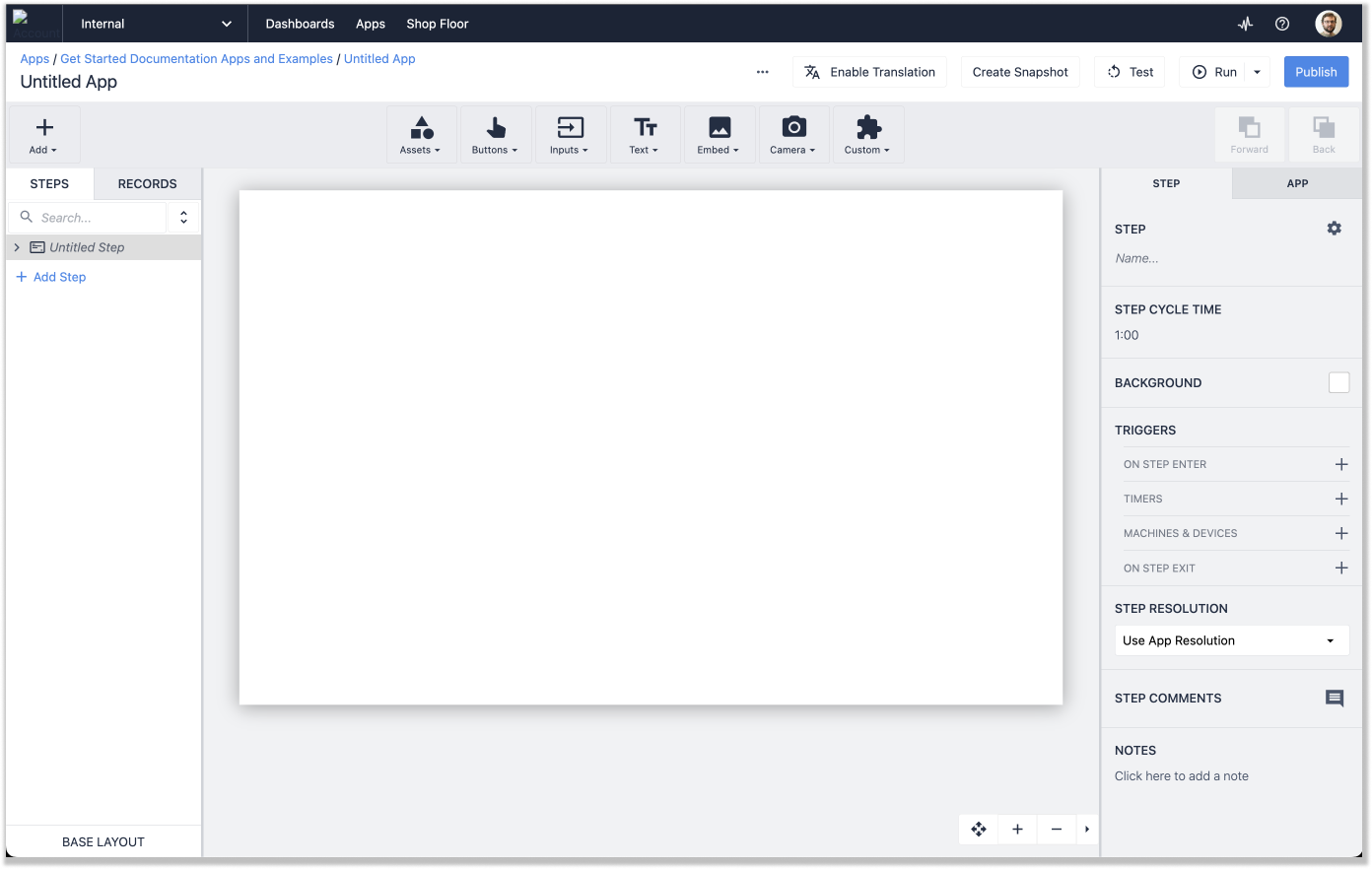
Jetzt, wo wir hier sind, sollten wir uns einen Überblick verschaffen, was wir sehen. Es gibt ein paar wichtige Bereiche, mit denen Sie arbeiten werden.
:::(Info) (HINWEIS:) Einen ausführlichen Überblick über den App-Editor finden Sie in diesem Artikel:::
Sehen wir uns die 4 wichtigsten Werkzeuge im App-Editor an:
- Drag-and-Drop-Schnittstelle
- Symbolleiste
- Kontext-Fenster
- Schritt- und Aufnahme-Fenster
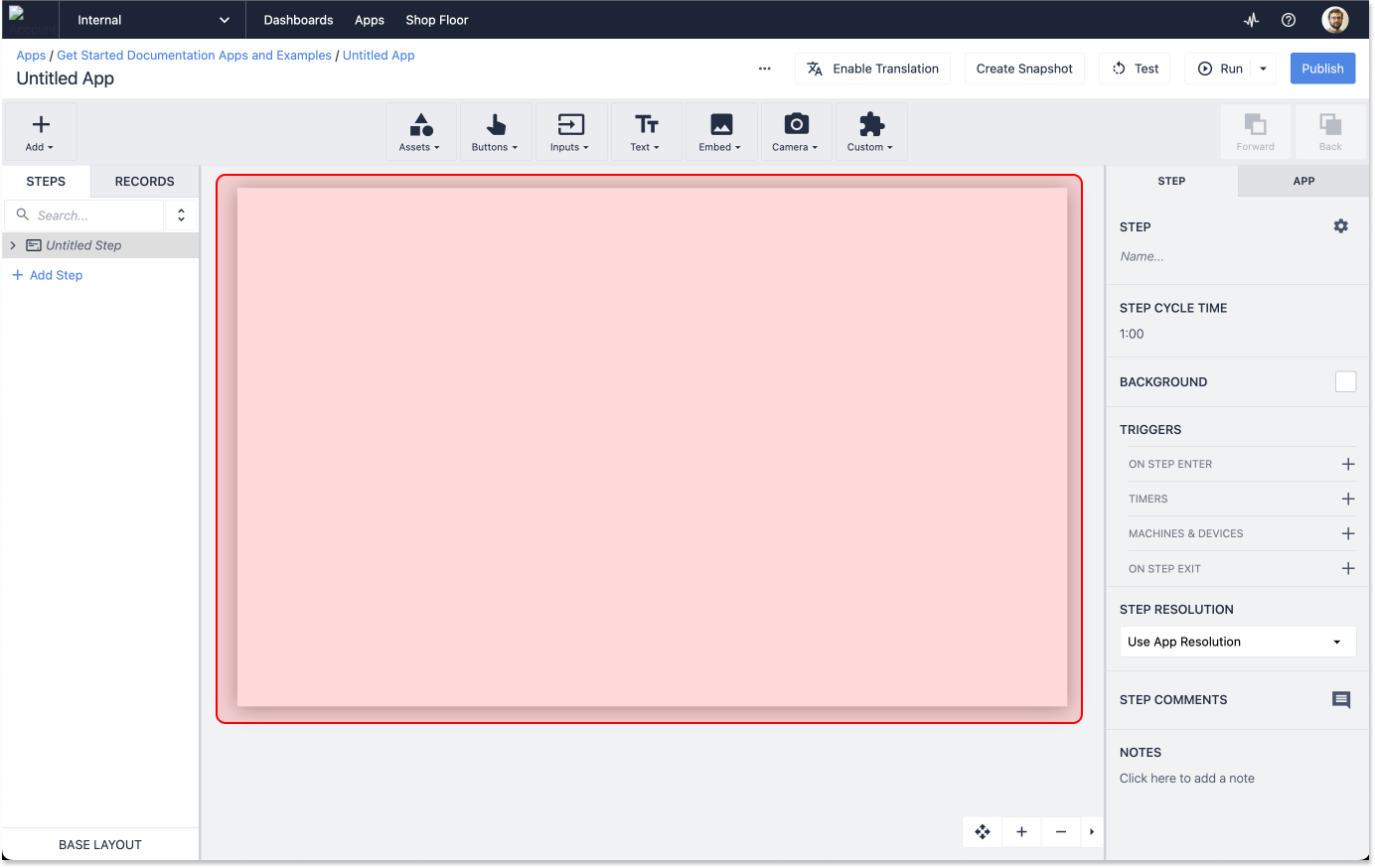
Drag-and-Drop-Oberfläche
In der Mitte des Bildschirms befindet sich die Drag&Drop-Oberfläche - Ihre leere Schiefertafel.

Hier werden Sie eine Benutzeroberfläche entwerfen. Hier werden Sie Widgets einbetten, interaktive Elemente erstellen und alle Informationen und Funktionen organisieren, die ein Benutzer für die Interaktion mit Ihrer Anwendung benötigt.
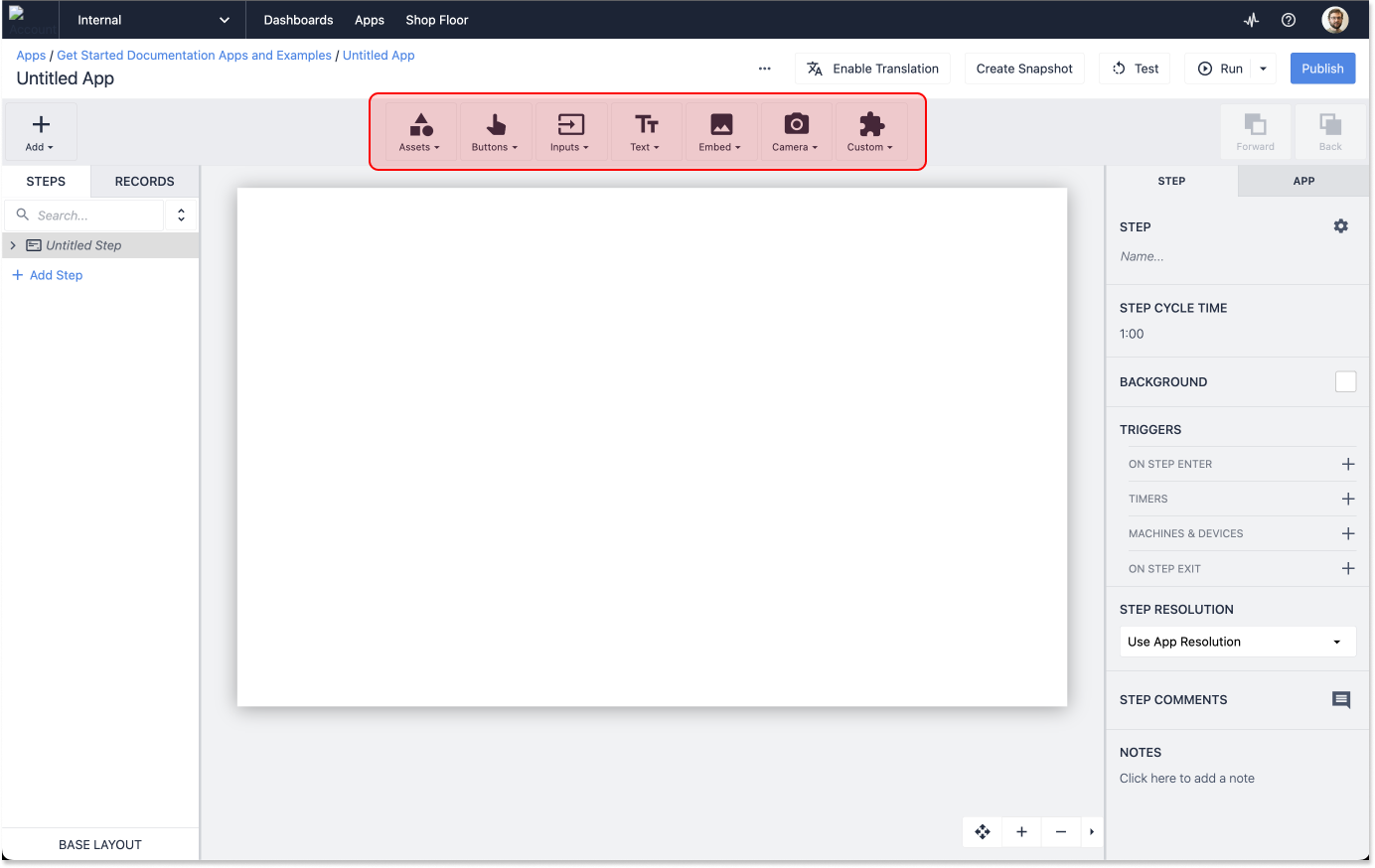
Symbolleiste
Über dem Canvas sehen Sie eine Reihe von Dropdown-Menüs, die wir als Symbolleiste bezeichnen. Verwenden Sie diese Menüs, um Ihrer Anwendung Text, Eingaben und andere Widgets hinzuzufügen.

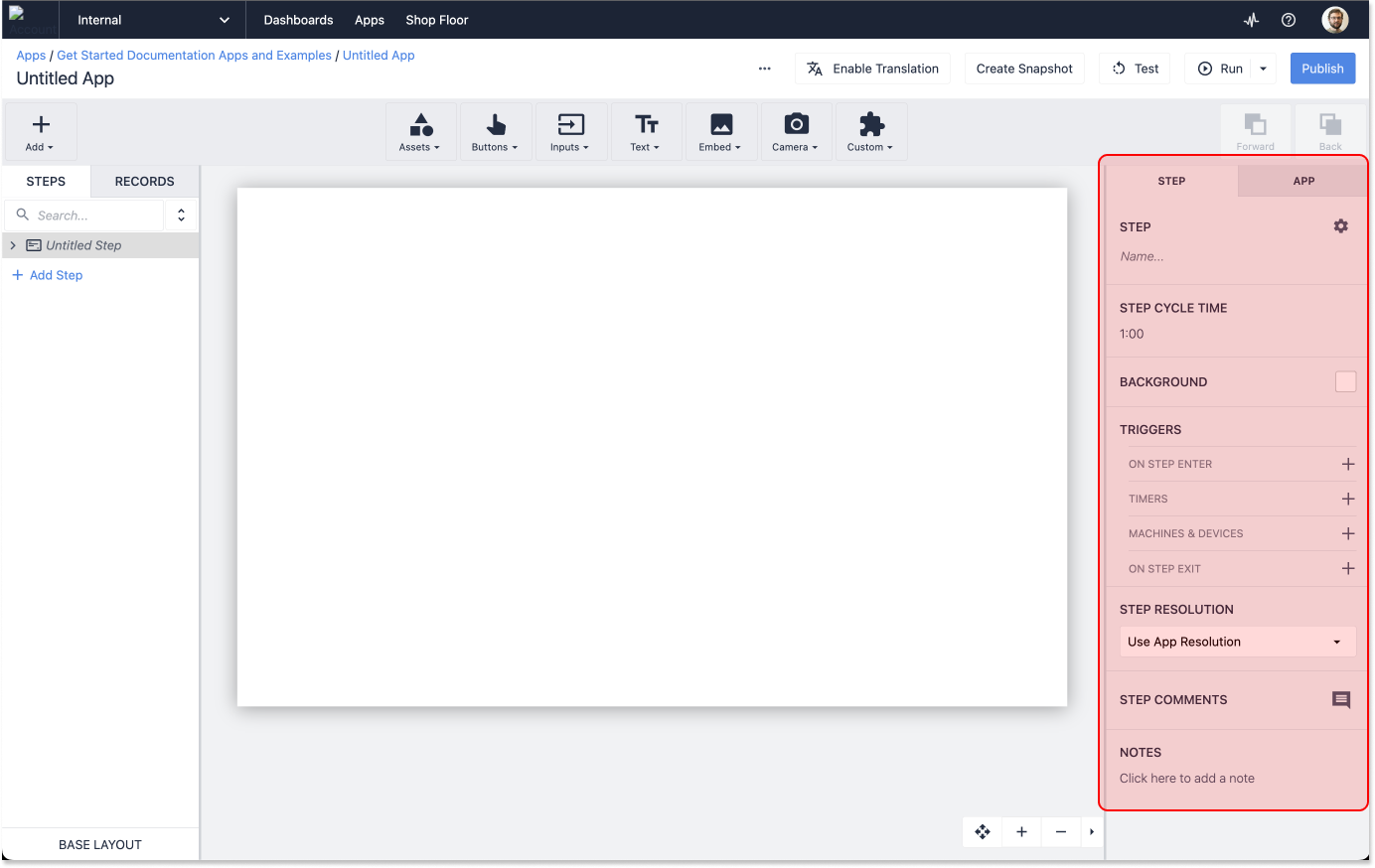
Kontextfenster
Auf der rechten Seite befindet sich das Kontextfenster, in dem Sie Details zu Anwendungen, Schritten und Widgets konfigurieren können. Hier können Sie Anwendungen Logik hinzufügen, Design-Einstellungen auf Anwendungsebene verwalten und die Widgets, die Sie Ihrer Anwendung hinzufügen, optimieren.

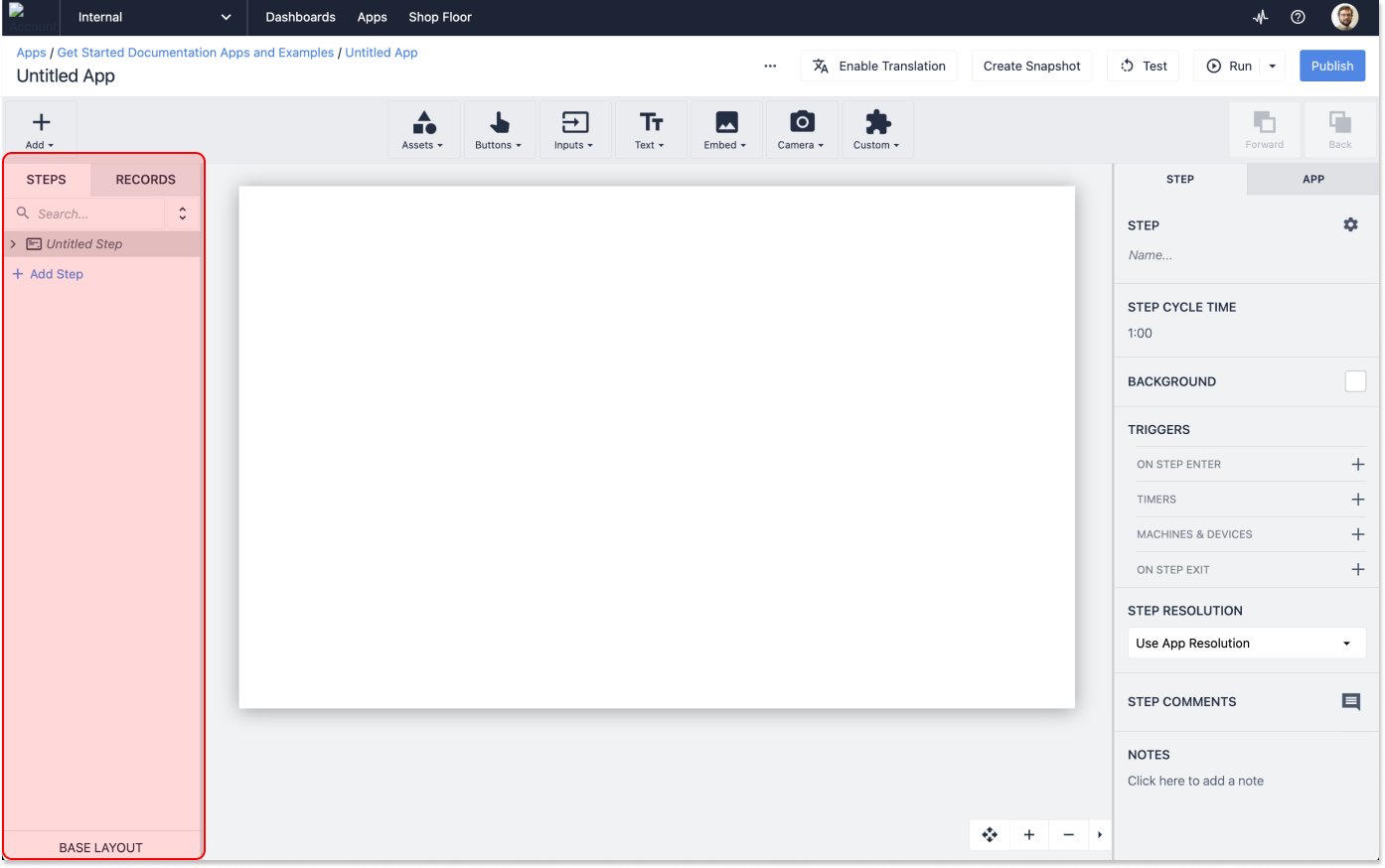
Schritt- und Aufzeichnungsbereich
Im linken Bereich schließlich fügen Sie neue Schritte zu Ihrer Anwendung hinzu und verwalten die Tabellen, mit denen sich Ihre Anwendung verbindet.

Tabellen
Tabellen sind benutzerdefinierte Datenbanken, die Sie zum Speichern der von Ihren Anwendungen erfassten Daten erstellen.

Tabellen stellen einen Mittelweg zwischen Tabellenkalkulationstools wie Excel und vollwertigen relationalen Datenbanken dar und ermöglichen es Ihnen, ein Datenmodell zu erstellen, das so einfach oder komplex ist, wie Sie es für richtig halten.
:::(Info) (HINWEIS:) Einen schnellen Überblick über die Erstellung von Anwendungen mit Tabellen erhalten Sie im Kurs "Build a Simple Data Entry App"Kurs in der Universität. Tabellen werden auch an anderer Stelle in der Knowledge Base.
:::
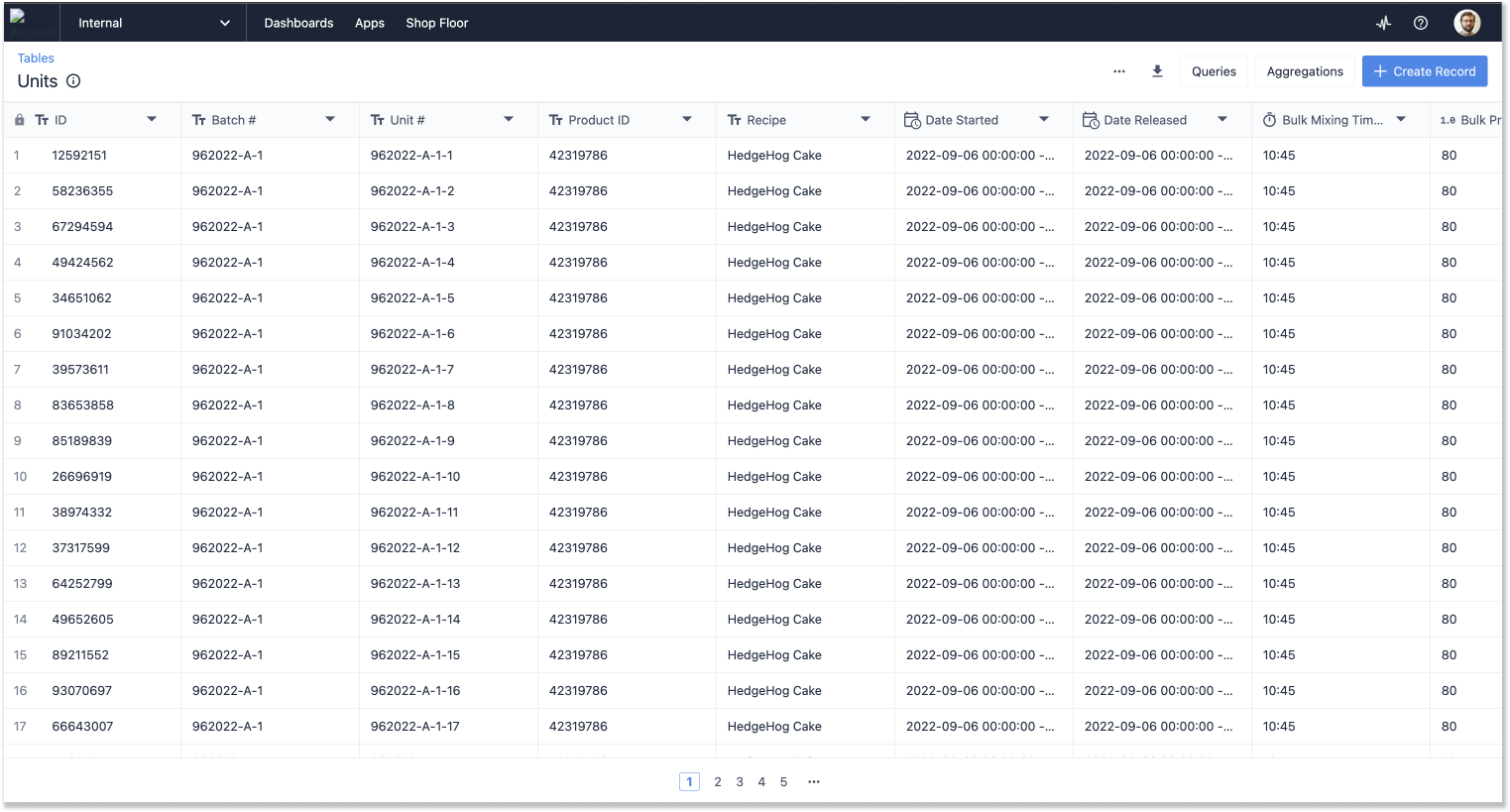
Um Tabellen zu finden, navigieren Sie zur Registerkarte "Apps" in der oberen Navigationsleiste und wählen Sie "Tabellen" aus dem Dropdown-Menü.
Auf dem Tabellen-Startbildschirm haben Sie die Möglichkeit, eine vorhandene Tabelle anzuzeigen oder eine neue zu erstellen.
Verkaufsfläche
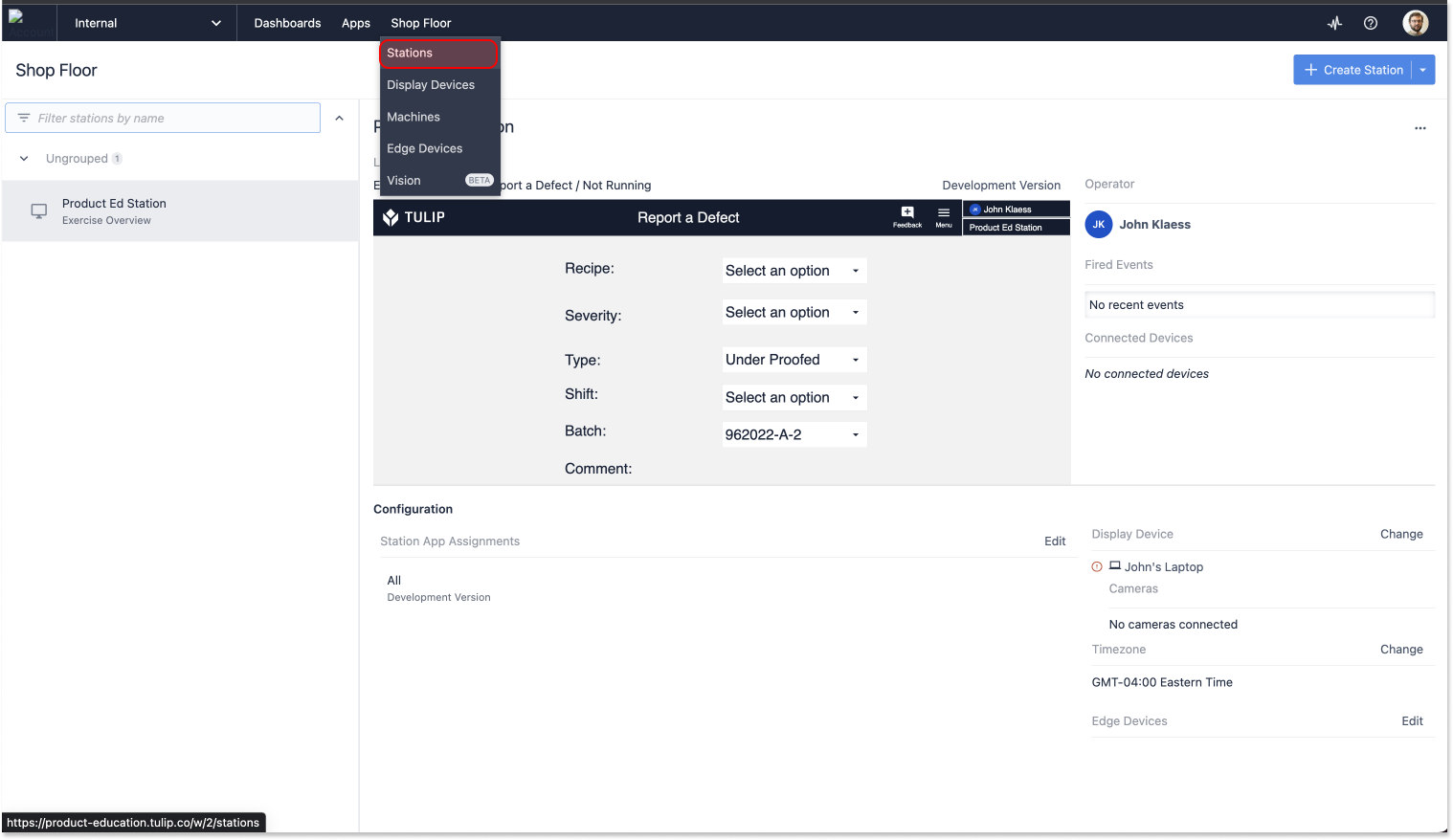
Die Registerkarte "Shop Floor" wird für die Verwaltung von Stationen und physischen Geräten verwendet, die mit Ihrer Tulip-Instanz verbunden sind. Unter der Registerkarte Shop Floor finden Sie Optionen zur Erstellung und Verwaltung von Stationen, zur Verwaltung von Edge Devices, Maschinen und Tulip Vision.

Konzentrieren wir uns zunächst auf die "Stationen". Wenn Sie auf "Stationen" klicken, gelangen Sie auf eine Seite, auf der Sie Stationen erstellen und ihnen Anwendungen zuweisen können - ein wichtiger Schritt im Publikationsworkflow.
:::(Info) (HINWEIS:) Weitere Informationen über Stationen finden Sie in der Knowledge Base und in Tulip University
:::
Sie werden mit dieser Seite viel mehr interagieren, wenn Sie sich darauf vorbereiten, Ihre fertigen Anwendungen in die Produktion zu überführen.
Dashboards
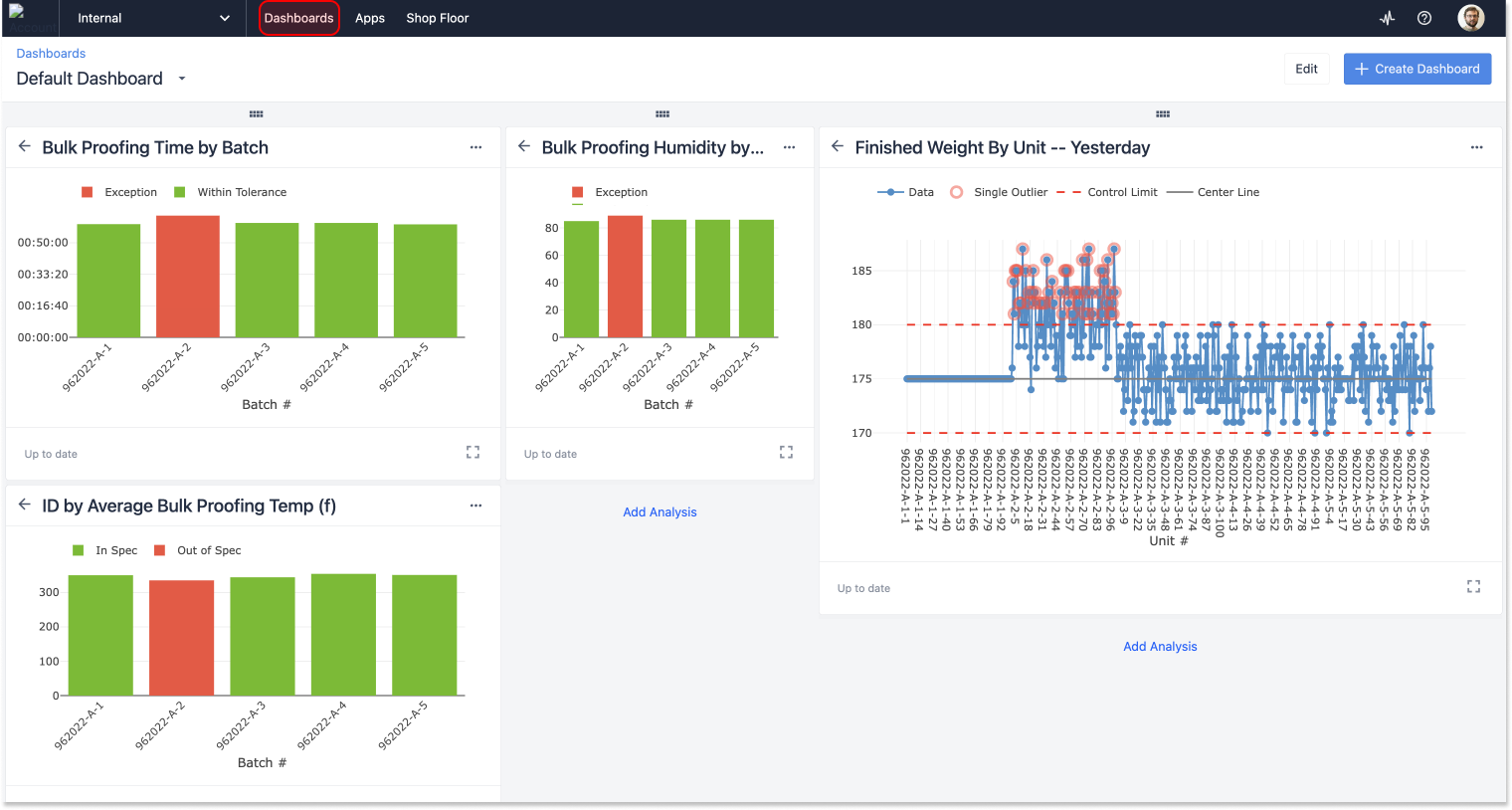
Wenn Sie beginnen, Analysen zu erstellen, werden diese im Abschnitt "Dashboards" Ihrer Instanz angezeigt. Navigieren Sie hierher, indem Sie in der oberen Navigationsleiste auf die Option "Dashboards" klicken.
Sie können sich Dashboards als Sammlungen von Analysen vorstellen. Sie können Ihre Dashboards nach jeder gewünschten Logik organisieren.

Wichtig ist, dass Dashboards als URL exportiert und mit jedem geteilt werden können - unabhängig davon, ob dieser ein Tulip-Konto hat.
So können Sie Ihre Ergebnisse und Metriken mit jedem in Ihrer Organisation teilen.
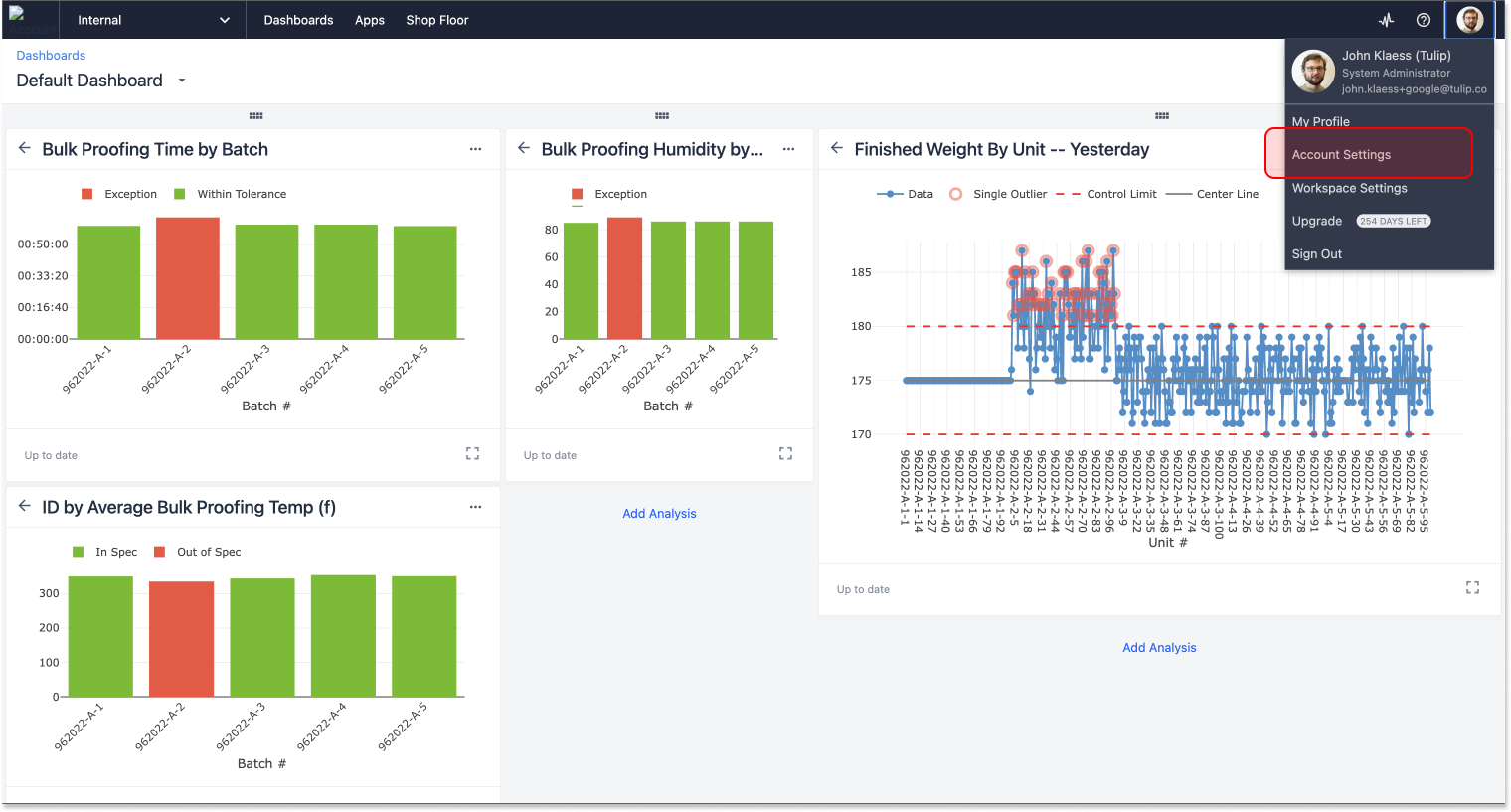
Konto-Einstellungen
Die Einstellungen Ihres Kontos erreichen Sie, indem Sie auf das Symbol in der oberen rechten Ecke Ihrer Tulip-Instanz klicken. Die Optionen, auf die Sie hier zugreifen können, variieren je nach Ihren Berechtigungsstufen.

Tulip-Spieler
Einer der wichtigsten Teile von Tulip, der Tulip Player, befindet sich nicht in Ihrer Webinstanz.
Der Tulip Player ist eine Anwendung, die speziell für die Ausführung von Anwendungen entwickelt wurde. Er kann auf vielen Geräten auf verschiedenen Betriebssystemen ausgeführt werden. Entscheidend ist, dass er auf jedes Gerät heruntergeladen werden muss, auf dem Sie Anwendungen ausführen möchten.
Um den Tulip Player herunterzuladen, folgen Sie diesem Link. Eine Anleitung zur Installation und Konfiguration finden Sie hier
Apps erstellen
Jetzt, wo Sie sich in Ihrer Instanz zurechtfinden, lassen Sie uns einen Crashkurs in der Erstellung von Anwendungen machen. Es gibt keinen besseren Weg, als gemeinsam eine Anwendung zu erstellen. Starten Sie also Ihre Instanz, und lassen Sie uns gemeinsam eine "Hello World"-Anwendung erstellen.
Erstellen einer neuen Anwendung
Als Erstes müssen wir eine neue Anwendung erstellen. Navigieren Sie dazu zum Abschnitt "Apps" der Plattform über das Menü "Apps" in der oberen Navigationsleiste.
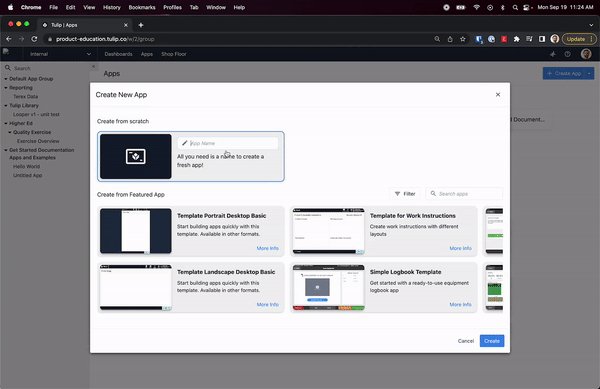
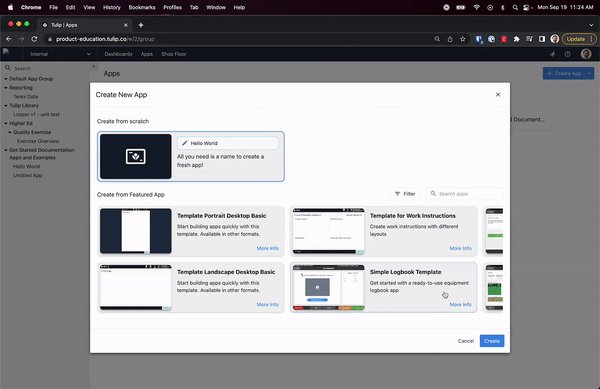
Dort klicken Sie oben rechts auf "Anwendung erstellen". Sie werden dann in einem Modal gefragt, ob Sie eine neue Anwendung erstellen oder von einer Vorlage ausgehen möchten. Wir empfehlen Ihnen, mit den verschiedenen verfügbaren Vorlagen herumzuspielen, aber beginnen wir zunächst mit einer leeren Anwendung, indem wir unten rechts im Modal auf "Erstellen" klicken.

Sie werden zum Startbildschirm der App weitergeleitet, wo Sie die Einstellungen dieser App verwalten können. Geben Sie Ihrer App den Namen "Hello World", indem Sie oben links auf den Bleistift neben "Untitled App" klicken. Klicken Sie dann auf einen beliebigen Schritt und Sie gelangen zum App-Editor.
Erstellen einer "Hello World"-Anwendung
Wir können den Prozess der App-Erstellung in ein paar Schlüsselschritte unterteilen, die Sie im Laufe Ihrer Reise mit Tulip auf verschiedenen Ebenen des Umfangs und der Komplexität wiederholen werden.
- Entwurf der Benutzeroberfläche
- Hinzufügen der Logik
- Testen
Wir halten es so einfach wie möglich und konzentrieren uns auf den Entwurf einer einfachen Benutzeroberfläche, das Hinzufügen einer einzigen Logikzeile und das Testen unserer Anwendung im Entwicklermodus.
Entwerfen einer Anwendungs-Benutzeroberfläche
Ihre Benutzeroberfläche ist die Anordnung der grafischen und interaktiven Elemente in den einzelnen Schritten Ihrer Anwendung. Die Gestaltung einer guten Benutzeroberfläche ist wichtig, damit Ihre Benutzer erfolgreich mit Ihren Anwendungen interagieren können.
:::(Info) (HINWEIS:) Das Design der Benutzeroberfläche wird ausführlich behandelt in Tulip University. :::
Bleiben wir erst einmal bei den Grundlagen. Wir werden 4 Elemente zu unserer UI hinzufügen:
- Eine Form, um eine Kopfleiste zu erstellen
- Eine Variable, die den Namen der Anwendung anzeigt
- Eine Menü-Schaltfläche
- Eine Schaltfläche, die beim Anklicken die Nachricht "Hello World" anzeigt
Entwerfen eines Basislayouts
Basislayouts sind Entwurfsmuster, die auf jeden Schritt in Ihrer Anwendung angewendet werden.
Wir werden unsere Benutzeroberfläche als Basislayout für unsere Anwendung entwerfen.
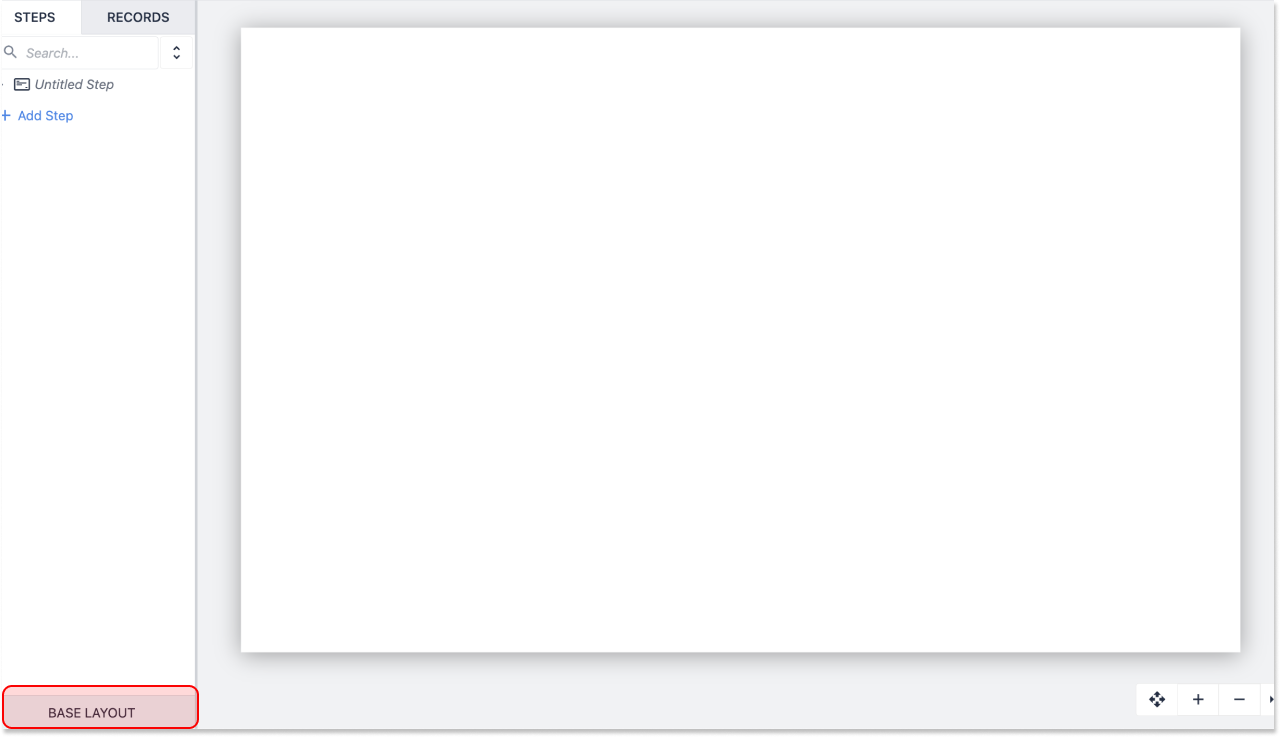
Um auf das Basislayout zuzugreifen, klicken Sie unten links im App-Editor auf den Text "Basislayout". Sie erkennen, dass Sie das Basislayout bearbeiten, wenn der Hintergrund hinter dem Text hellblau hervorgehoben ist.

Um Ihre Kopfleiste hinzuzufügen, navigieren Sie zum Menü "Assets" in der Symbolleiste und wählen Sie die Option "Rechteck". Wenn sie nicht sofort sichtbar ist, suchen Sie in der Suchleiste nach "Rechteck".
Wenn Sie auf "Rechteck" klicken, sehen Sie, dass dem Sandbox-Bereich Ihres App-Editors eine Form hinzugefügt wurde. Klicken Sie auf die Form, um sie auszuwählen. Im rechten Bereich sehen Sie Optionen zum Anpassen der Einstellungen Ihres Assets. Ändern Sie die Farbe in Dunkelgrau. Passen Sie die Einstellungen des Widgets so an, dass seine Abmessungen 1920 B x 100 H betragen, oder ziehen Sie es einfach an die richtige Stelle, so dass es sich über den oberen Rand Ihrer Anwendung erstreckt.
Hinzufügen eines Schrittnamens zur oberen Navigationsleiste
Wenn ein Benutzer auf unsere Anwendung zugreift, soll der Name des Schritts angezeigt werden, den er gerade verwendet. In diesem Fall soll in der soeben erstellten oberen Leiste der Name "Hello World" erscheinen.
Klicken Sie dazu auf das Menü "Text" in der Symbolleiste und wählen Sie "Variable" aus der Dropdown-Liste. Alternativ können Sie auch das Tastaturkürzel verwenden und einfach "V" drücken.
Variablen in Tulip sind Platzhalter für Werte. Wenn Sie eine Variable anzeigen lassen, zeigt Ihre Anwendung den Wert an, der gerade in dieser Variable gespeichert ist.
Um auf den Namen des Schrittes zuzugreifen, müssen wir unsere Variable konfigurieren.
Vergewissern Sie sich, dass die eingebettete Variable ausgewählt ist, und navigieren Sie zum Widget-Fenster auf der rechten Seite. Wählen Sie unter "Datenquelle" die Option "App Info". Wählen Sie "Schrittname" aus dem Dropdown-Menü "App-Info auswählen".
Ziehen Sie Ihre Variable in die obere Leiste und legen Sie sie dort ab. Vielleicht möchten Sie die Farbe des Textes ändern, damit er vor dem dunklen Hintergrund besser lesbar ist.
Alternativ können Sie auch einfach einen "Schrittnamen" aus dem Textmenü in der Symbolleiste hinzufügen.
Als Letztes müssen wir unserem Schritt einen Namen geben. Doppelklicken Sie auf den "Unbenannten Schritt" unter dem linken Schrittfenster und benennen Sie Ihren Schritt in "Hello World" um.
Hinzufügen einer Menüschaltfläche
Fügen Sie über das Menü "Schaltflächen" in der Symbolleiste eine Menü-Schaltfläche zu Ihrer Anwendung hinzu. Ziehen Sie sie in die obere linke oder rechte Ecke der oberen Leiste.
Es ist wichtig, dass eine Menüschaltfläche von jedem Schritt in Ihrer Anwendung aus zugänglich ist, damit ein Benutzer seine Anwendungen ändern, abbrechen oder anhalten kann.
Hinzufügen einer Hello World-Schaltfläche
Fügen Sie über das Menü "Schaltflächen" in der Symbolleiste eine Schaltfläche zu Ihrer Anwendung hinzu. Zentrieren Sie sie in Ihrem Layout.
Im nächsten Abschnitt werden wir dieser Schaltfläche eine Logik hinzufügen.
Hinzufügen von Logik zu Apps
Die Auslöserlogik ist das, was Anwendungen intelligent macht. Sie unterscheidet die Diashow-Software von den dynamischen, reaktionsfähigen Anwendungen, die Sie in Tulip erstellen werden.
Die Struktur der Logik in Tulip
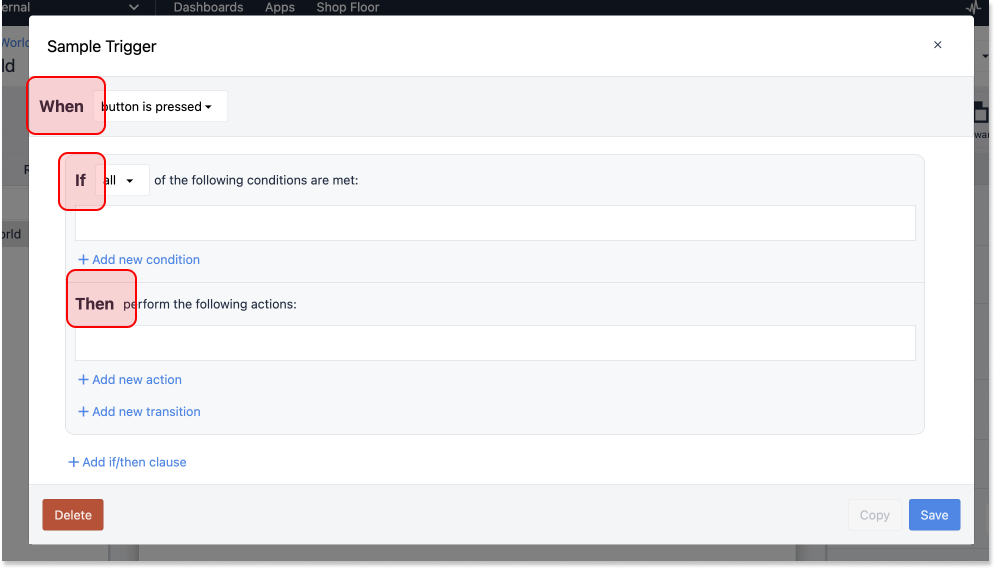
Logische Anweisungen in Tulip folgen dem gleichen Muster: Wenn → Wenn → Dann.

Wenn ein Ereignis eintritt, wenn bestimmte Bedingungen erfüllt oder nicht erfüllt sind, dann führt die Anwendung eine bestimmte Aktion aus.
Der Auslöser für unsere "Hello World"-Anwendung wird dieser Struktur folgen.
Wenn ein Benutzer auf eine Schaltfläche drückt, zeigt die Anwendung die Nachricht "Hello World" an. Wir werden keine bedingten Anweisungen in diesen Trigger einfügen.
Wo Sie Trigger in Tulip hinzufügen
In Tulip ist die Logik mit Ereignissen verbunden. Ein Benutzer, der eine Taste drückt, eine Änderung in einem Maschinenzustand oder das Scannen eines Barcodes sind alles Beispiele für Ereignisse. Es gibt mehrere Stellen, an denen Sie in Tulip Auslöser hinzufügen können:
- Zu Widgets, wie Schaltflächen und interaktiven Tabellen
- Zu Schritten, für Aktionen wie "bei Schritt öffnen" oder "bei Schritt schließen" oder "wenn Gerät feuert"
- Zu Anwendungen, für Aktionen wie "wenn die Anwendung geöffnet wird".
- Erstellen Sie Ihren ersten Trigger
Lassen Sie uns unseren ersten Trigger schreiben.
Unser Trigger wird zwei Dinge tun:
- Eine Textzeichenfolge in einer Variablen speichern
- Anzeige einer Nachricht, die diese Variable enthält
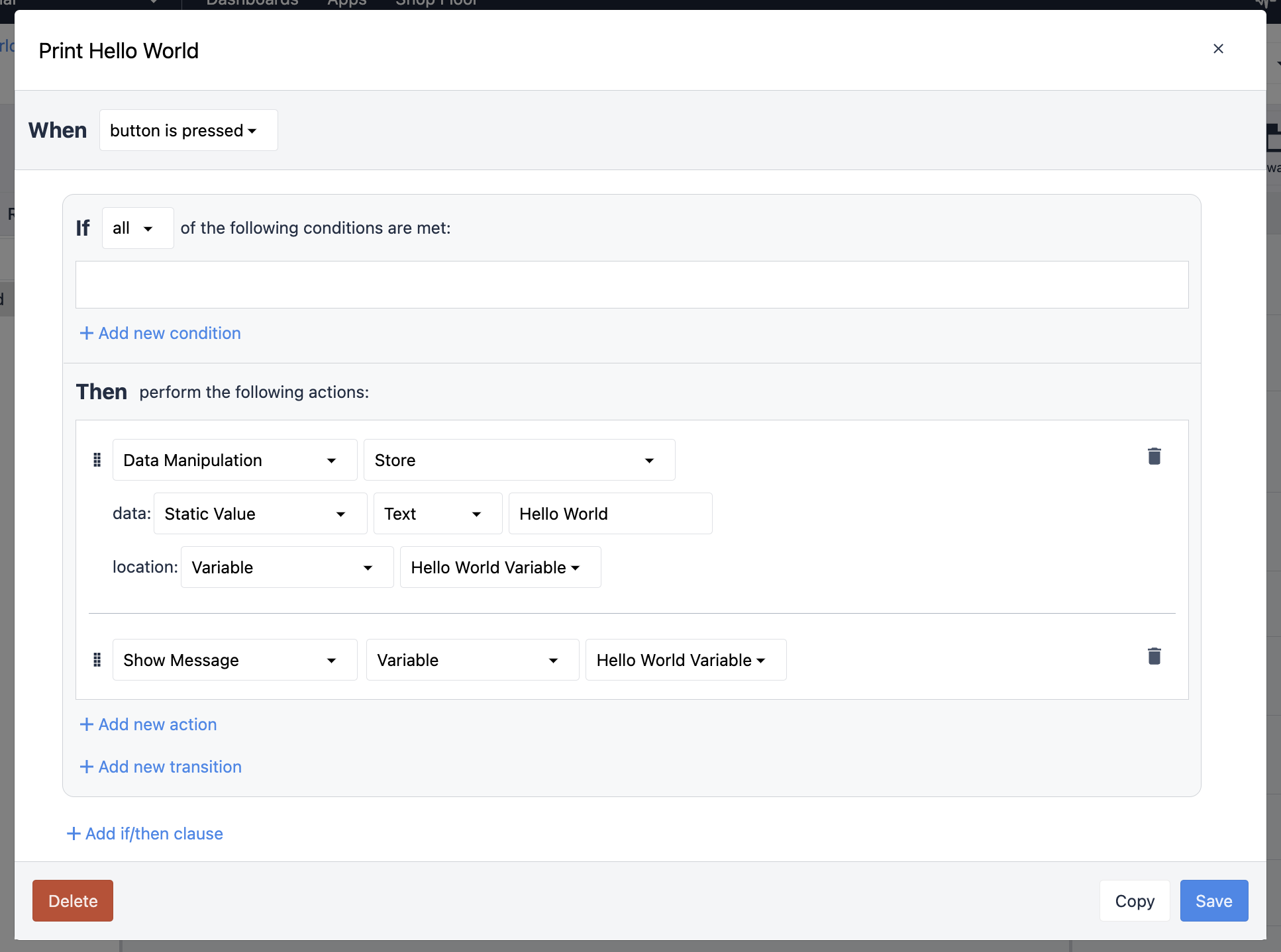
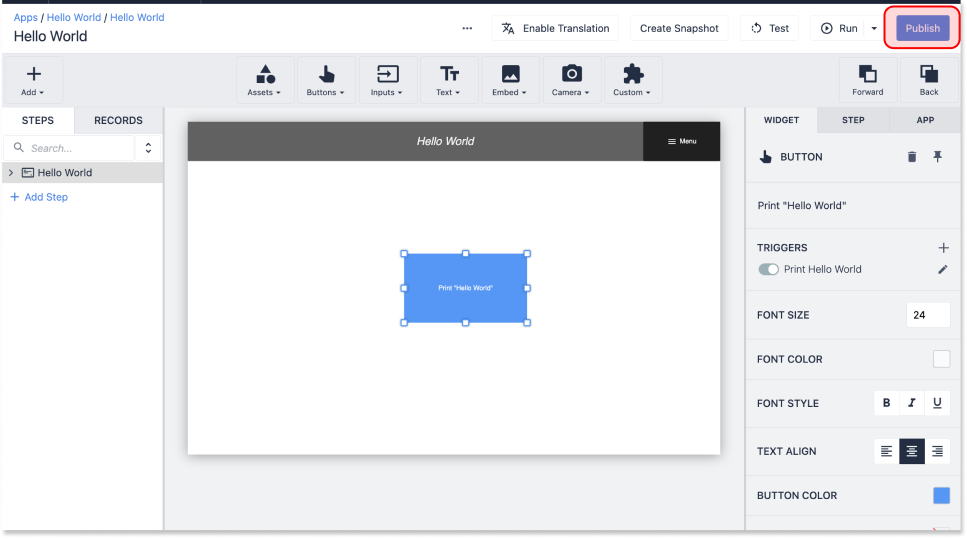
Wenn du fertig bist, sollte es so aussehen:

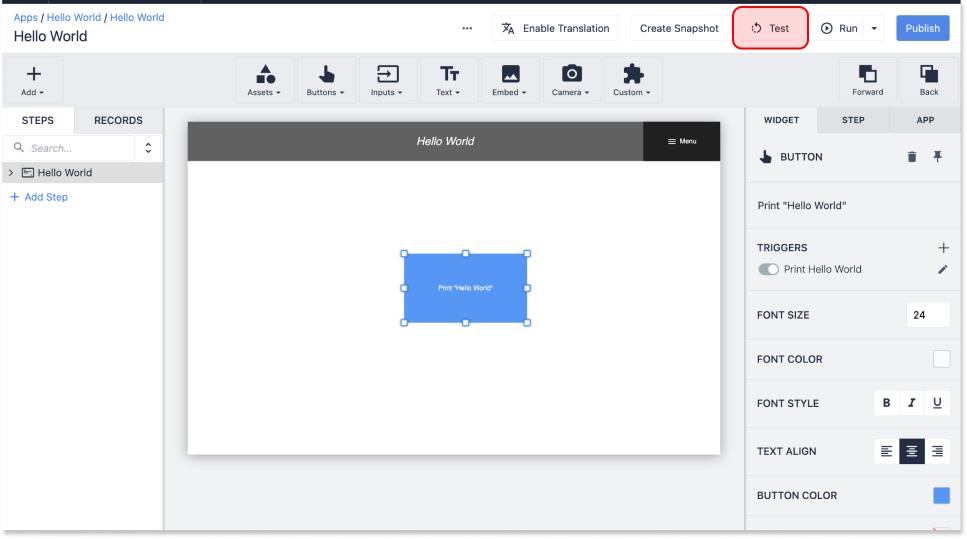
Wählen Sie nun die Schaltfläche aus, die Sie in der Mitte Ihrer Benutzeroberfläche platziert haben. Sobald Sie das Widget ausgewählt haben, suchen Sie im Kontextfenster die Spalte "Auslöser" und klicken Sie auf das Pluszeichen, um einen Auslöser hinzuzufügen. Daraufhin wird das Auslösermodal angezeigt.
Geben Sie Ihrem Auslöser einen Namen, z. B. "Hallo Welt drucken".
Da dieser Auslöser mit einer Schaltfläche verknüpft ist, ist unsere WENN-Anweisung für uns erledigt: WENN die Schaltfläche gedrückt wird.
Unsere Aufgabe besteht also darin, unsere Aktionsanweisungen, die THENs, zu schreiben. Beginnen wir mit dem Speichern einer Textzeichenkette in einer Variablen.
Klicken Sie auf "Neue Aktion hinzufügen". Wählen Sie aus dem Dropdown-Menü "Datenmanipulation" und dann "Speichern". Bei dieser Aktion müssen wir angeben, welche Daten wir speichern möchten und wo. Wählen Sie aus dem Dropdown-Menü nach "Daten:" die Option "Statischer Wert" und dann "Text". In diesem statischen Wert werden wir unsere Nachricht speichern. Schreiben Sie in das Eingabefeld Ihre Nachricht: "Hello World".
Der nächste Teil dieses Triggers ist die Bestimmung des "Ortes:", oder wo Ihre Daten gespeichert werden. Wählen Sie "Variable" aus der Dropdown-Liste und erstellen Sie eine neue Variable. Geben Sie Ihrer Variable einen Namen, z. B. "Hello World Variable", und klicken Sie auf das grüne Häkchen.
Fast fertig. Als Nächstes müssen wir unsere Variable in einer Nachricht anzeigen. Dazu erstellen wir eine weitere Aktion in unserem Trigger.
Klicken Sie also auf "Neue Aktion hinzufügen" und wählen Sie "Nachricht anzeigen" aus der Dropdown-Liste. Als Letztes müssen wir festlegen, welche Daten in unserer Nachricht erscheinen sollen. Da wir bereits eine Variable erstellt haben, können Sie "Variable" aus dem Dropdown-Menü auswählen und dann Ihre Variable "Hello World" auswählen.
Speichern Sie Ihren Trigger. Jetzt können Sie Ihre Anwendung testen.
Testen Ihrer App
Zu jedem Zeitpunkt des Entwurfsprozesses können Sie Ihre Anwendung testen, indem Sie auf die Schaltfläche "Testen" rechts neben der Symbolleiste im Anwendungseditor klicken. Dadurch wird der Entwicklermodus geöffnet, eine Sandbox-Umgebung, in der Sie Anwendungen testen können, ohne die Produktionsdaten oder -systeme zu gefährden.

Sobald Sie den Entwicklermodus geöffnet haben, können Sie Ihre Anwendung testen. Klicken Sie auf "Beginnen", und drücken Sie dann Ihre Taste. Am unteren Rand des Bildschirms sollte eine Meldung mit dem Wort "Hello World" angezeigt werden.
Veröffentlichen Sie Ihre Anwendung
Bevor Sie Ihre Anwendung in die Produktion überführen, müssen Sie sie veröffentlichen. Dadurch wird eine schreibgeschützte Version Ihrer Anwendung erstellt, auf die Sie an einer Station zugreifen können.
Anwendungen werden als Versionen veröffentlicht. Jedes Mal, wenn Sie Änderungen an einer Anwendung vornehmen, müssen Sie eine neue Version veröffentlichen, um auf Ihre neuesten Änderungen im Player zugreifen zu können. Dies hilft bei der Änderungsverwaltung und stellt sicher, dass nur genehmigte Versionen und Änderungen in die Produktion gelangen.

Um Ihre Anwendung zu veröffentlichen, kehren Sie zum Anwendungseditor zurück. Klicken Sie auf die Schaltfläche "Veröffentlichen" in der oberen rechten Ecke des Bildschirms. Daraufhin wird ein Modal angezeigt, in dem Sie aufgefordert werden, die Änderungen in dieser Version zu kommentieren. Fügen Sie einen beliebigen Kommentar hinzu. Die Kommentare werden wichtiger, wenn Sie anfangen, in größerem Umfang zu arbeiten, aber im Moment können Sie es einfach halten. Klicken Sie dann auf "Version 1 veröffentlichen".
Was Sie mit Tulip bauen
Tulip ist eine extrem flexible Lösung. Da es sich um eine echte Plattform handelt, gibt es keine Grenzen für die Arten von Anwendungen, die Sie erstellen können. Das wirft eine wichtige Frage auf: Was baue ich mit Tulip?
Die Antwort hängt natürlich von Ihren betrieblichen Anforderungen ab. Viele Benutzer haben konkrete Ziele für Tulip im Kopf, wie zum Beispiel:
- Verringerung von Fehlern in einer manuellen Montageoperation
- Verfolgung der Betriebs- und Ausfallzeiten von Maschinen
- Erhöhung der Transparenz in der Produktion
- Vereinfachung der Produktgenealogie in High-Mix-Umgebungen
Diese konkreten Unternehmensziele können leicht in eine Anwendung - oder eine Reihe von Anwendungen - umgewandelt werden, die das gewünschte Ergebnis liefern. Wir bezeichnen diese Anwendungen in der Regel als Use-Case oder als die spezifische betriebliche Herausforderung, die sie lösen helfen. Anwendungsfälle, die die obige Liste betrieblicher Ziele ansprechen, wären:
- Digitale Arbeitsanweisungen
- Maschinenüberwachung
- Produktionsverfolgung
- Rückverfolgbarkeit und Genealogie
Diese Projekte können von gezielten Qualitätsinspektionsanwendungen an einer einzelnen Station in einer einzelnen Zelle bis hin zu groß angelegten elektronischen Chargenprotokolllösungen für einen kompletten pharmazeutischen Produktionsbetrieb reichen. Oft fangen Tulip-Kunden mit einem einfachen Anwendungsfall an, der einen schnellen Nutzen bringt, und erweitern ihre Lösungen, sobald sie sich mit Tulip vertraut gemacht haben.
:::(Info) (ANMERKUNG) Erfahren Sie, wie Sie Ihren ersten Anwendungsfall auswählen, im this Tulip University-Kurs :::
Das Wesentliche dabei ist, dass dieselben grundlegenden Tulip-Funktionen verwendet werden können, um jede Anwendung zu entwerfen, die Sie sich vorstellen können, für jede betriebliche Herausforderung, mit der Sie konfrontiert werden könnten, in jedem Maßstab.
Indem Sie einige Schlüsselfunktionen von Tulip erlernen, geben Sie Ihrem Team die Möglichkeit, Softwarelösungen für Ihre schwierigsten Herausforderungen zu entwickeln - heute, morgen und im nächsten Jahr.


