- 打印
欢迎来到郁金香
本文将向您介绍入职体验,并分享相关资源,帮助您快速入职。
欢迎使用 Tulip!
Tulip 是一个无代码平台,专为满足一线运营的独特需求而打造。有了 Tulip,您就可以针对最棘手的生产难题设计出强大的可组合解决方案。本指南将重点介绍 Tulip 平台的基础知识。我们将回顾关键功能、位置和概念,并一起构建一个简单的 "Hello World "应用程序。
:::(Info) (注:)本文假设您可以访问 Tulip 实例。如果您没有,可以通过启动 free trial或联系为你的组织管理 Tulip 访问权限的个人或小组:
帮助学习的资源
在进一步了解 Tulip 之前,让我们先介绍几种关键资源,供你在熟悉 Tulip 的过程中使用。
Knowledge Base
知识库汇集了文章、视频和文档,可帮助你学习如何使用 Tulip。如果你正在阅读这篇文章,说明你已经找到了它。不错!
按照左侧导航栏的文件结构,或使用搜索栏查找与你需要更多信息的任何主题相关的内容。
Tulip University
郁金香大学是学习郁金香的免费点播资源。Tulip 大学包含数十种课程、认证和应用程序开发挑战,可帮助您将应用程序开发提升到新的水平。报名参加 Tulip Essentials,通过 Tulip 挑战赛练习技能,并通过成为 Tulip Certified App Builder.
Library
郁金香图书馆收集了由郁金香专家开发的即用内容。从完整的应用程序和应用程序套件到模板、自定义小部件和连接器,您会发现大量可供使用的内容。
Community
有问题却无法在知识库或大学中找到答案?有一个能让您的生活轻松 100 倍的功能创意?需要了解 Tuliverse 的最新动态?请访问郁金香社区。
Tulip 社区是一个活跃的在线论坛,用户可以在这里发布问题、进行讨论,并互相帮助使用 Tulip 解决问题。
了解方向--快速浏览你的实例
让我们先快速浏览一下你的实例。在本概述中,你应该知道如何在 Tulip 中找到 5 个关键位置。
- 应用程序和应用程序编辑器
- 桌子
- 车间
- 仪表板
- 账户设置
我们可以逐一查看。
应用程序和应用程序编辑器
应用程序页面
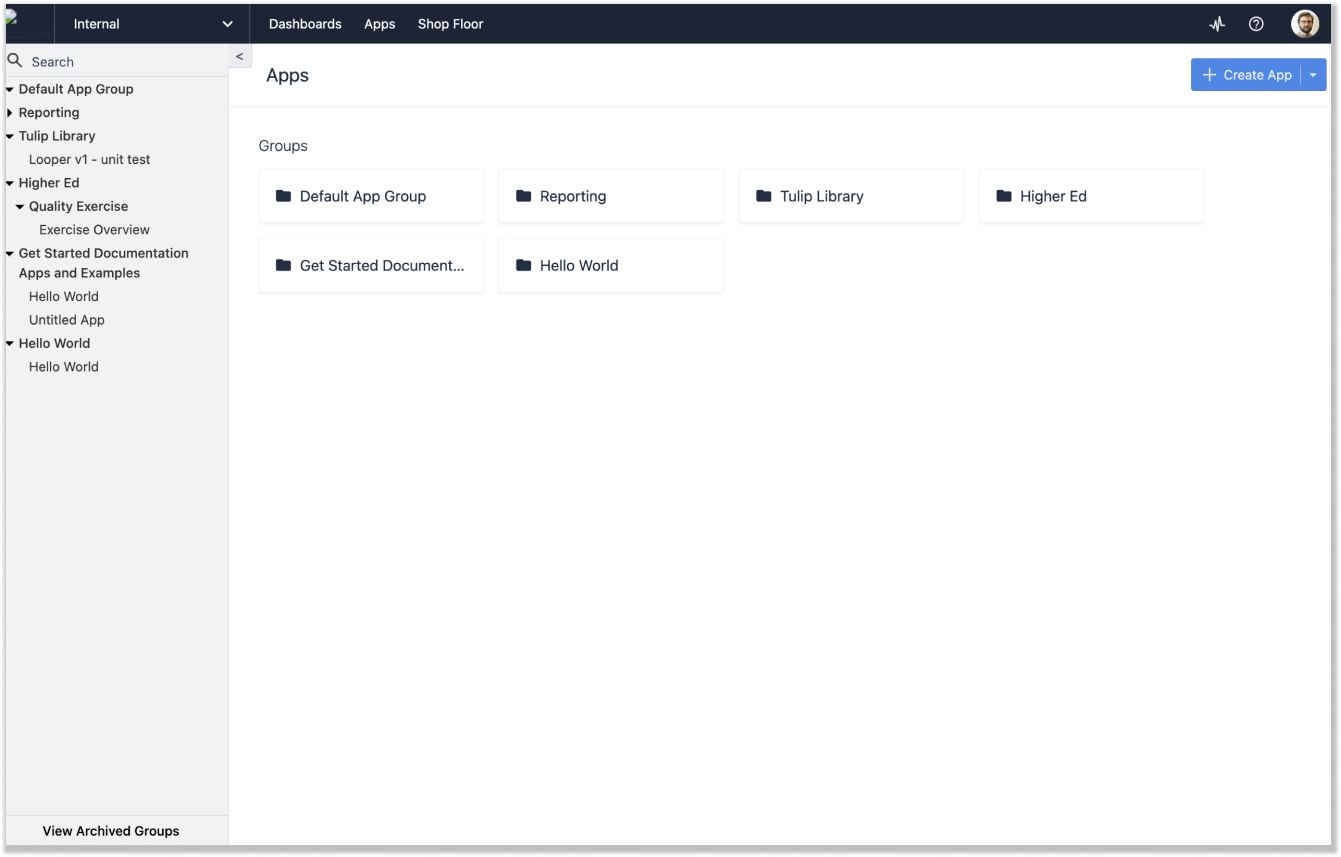
登录账户后,你会发现自己进入了应用程序主屏幕。在这里,你可以查看和管理实例中的所有应用程序。

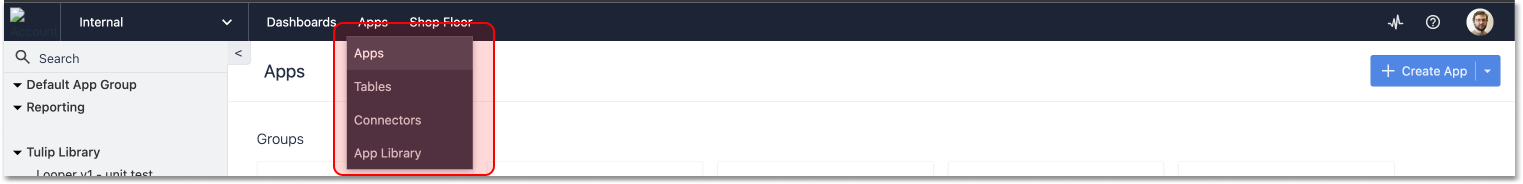
要找到这个页面,请将鼠标悬停在顶部导航栏中的 "应用程序 "上,然后点击下拉菜单中的 "应用程序"。

应用程序主屏幕和应用程序编辑器
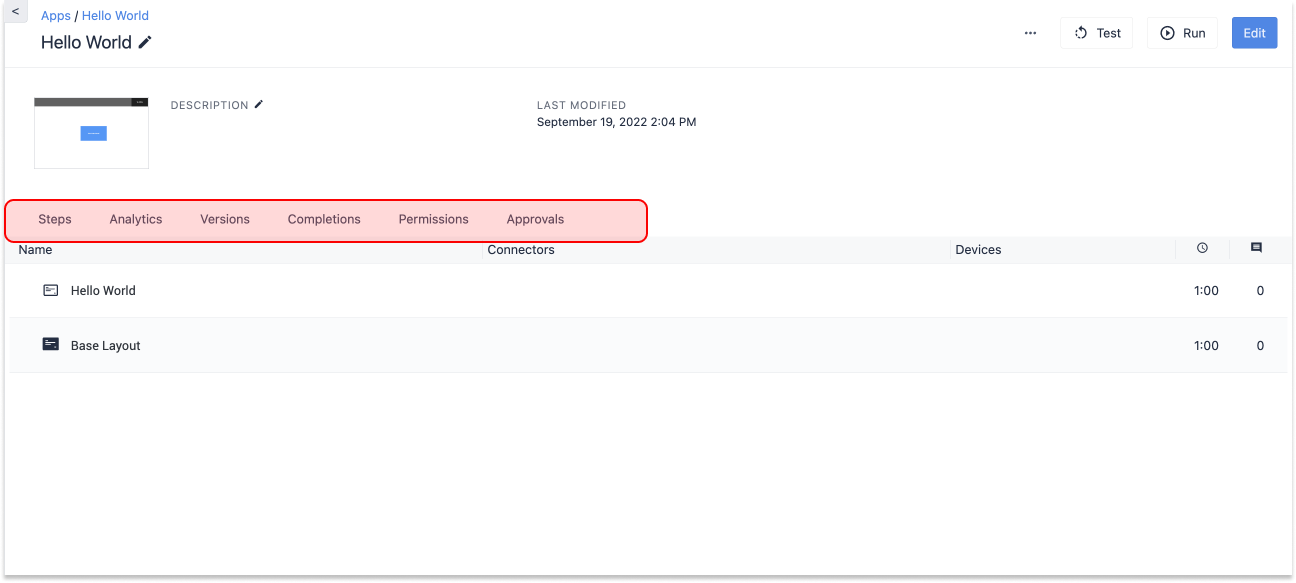
应用程序编辑器是您构建应用程序的地方。要进入应用程序编辑器,可以选择一个现有的应用程序或创建一个新的应用程序。点击进入应用程序。在此界面中,您可以查看应用程序完成数据、管理应用程序的 Permissions 和 Approvals 以及发布应用程序的版本。

点击菜单中的任意步骤,即可进入应用程序编辑器。

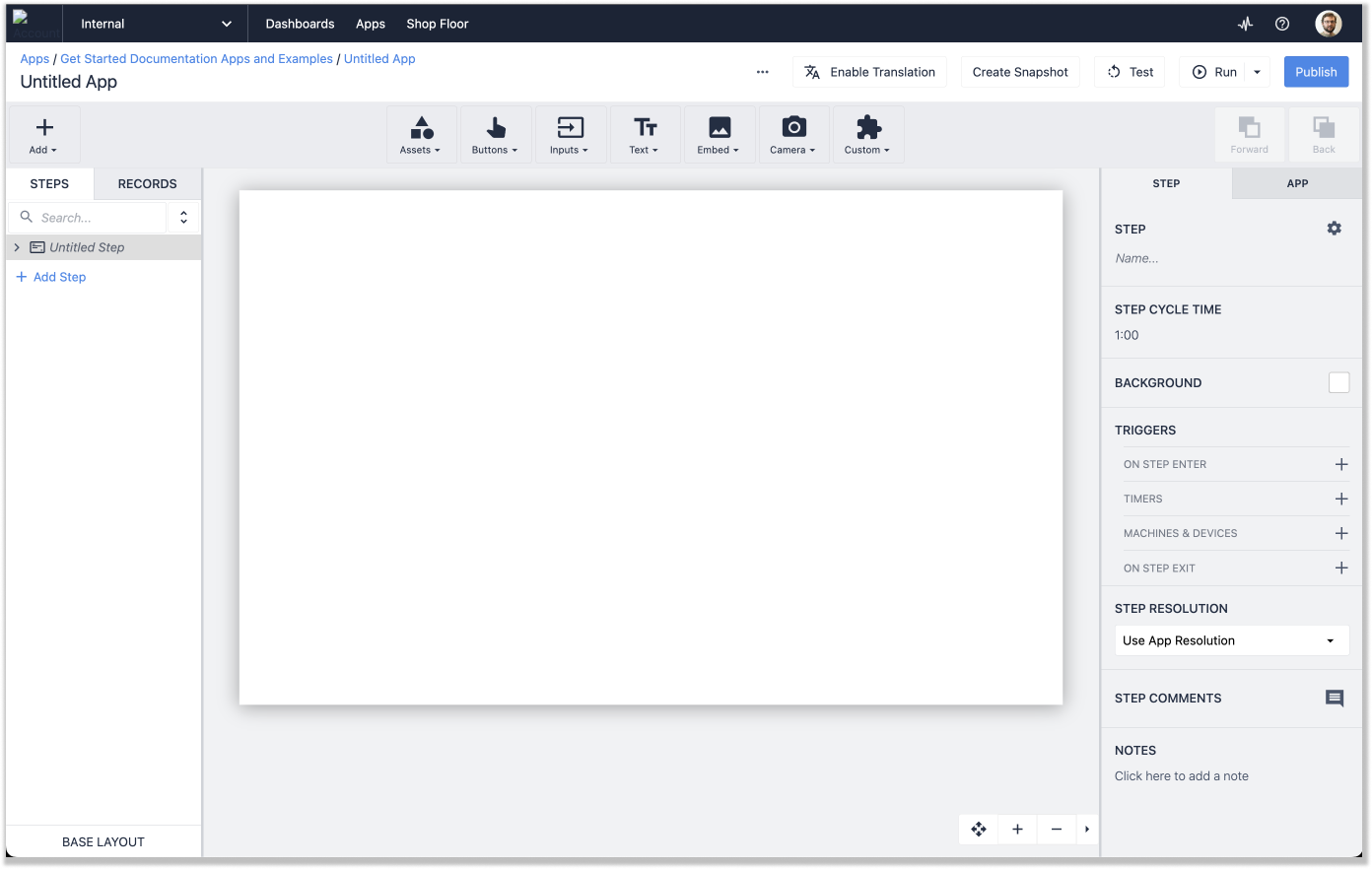
既然来到了这里,让我们来看看我们看到了什么。你会发现自己正在处理几个关键区域。
:::(Info) (注:)要深入了解应用程序编辑器,请查看本文::::
让我们回顾一下应用程序编辑器中的 4 个关键工具:
- 拖放界面
- 工具栏
- 上下文窗格
- 步骤和记录窗格
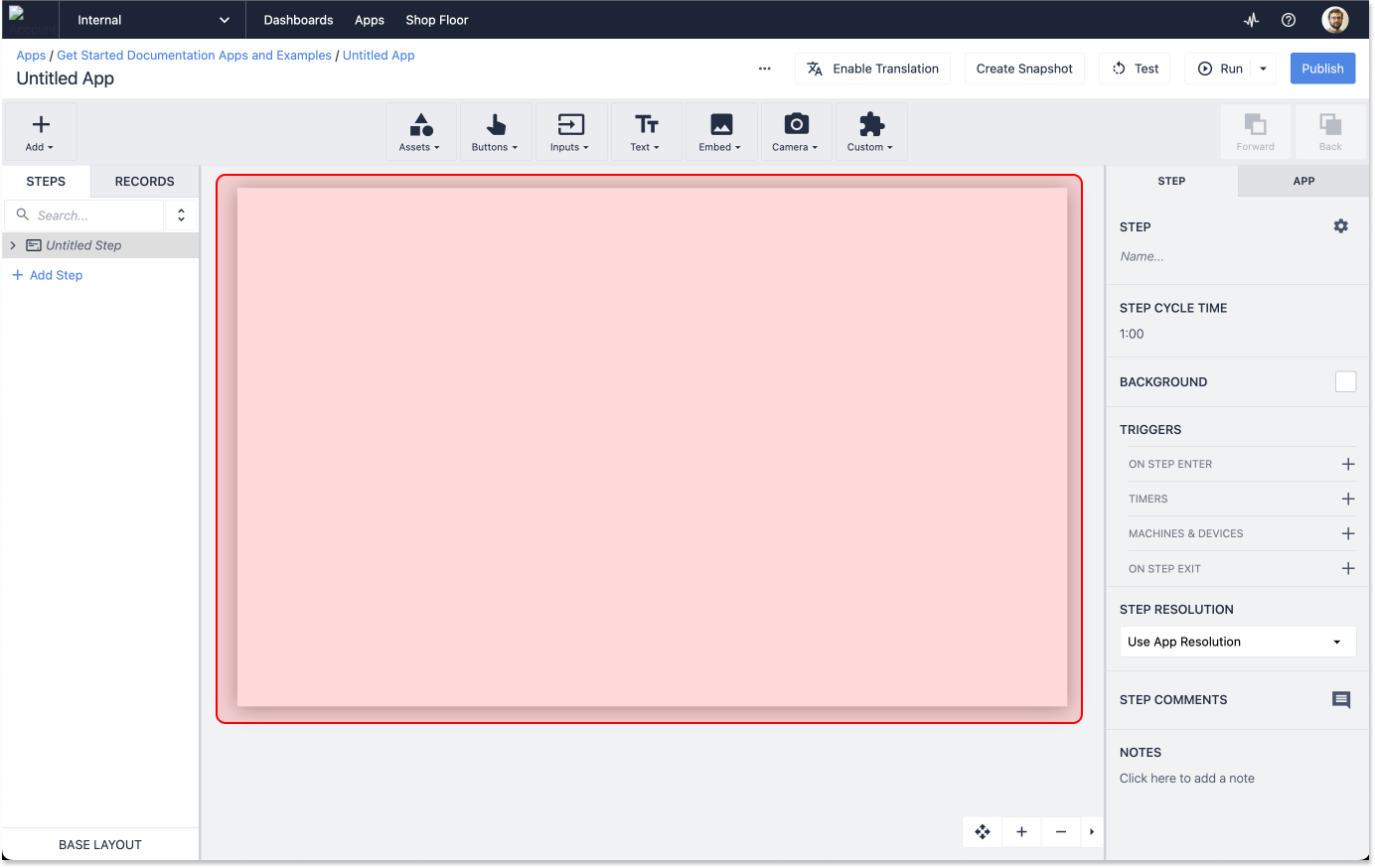
拖放界面
屏幕中央是拖放界面--你的白板。

你将在这里设计用户界面。在这里,你将嵌入部件、创建交互元素,并组织用户与应用程序交互所需的所有信息和功能。
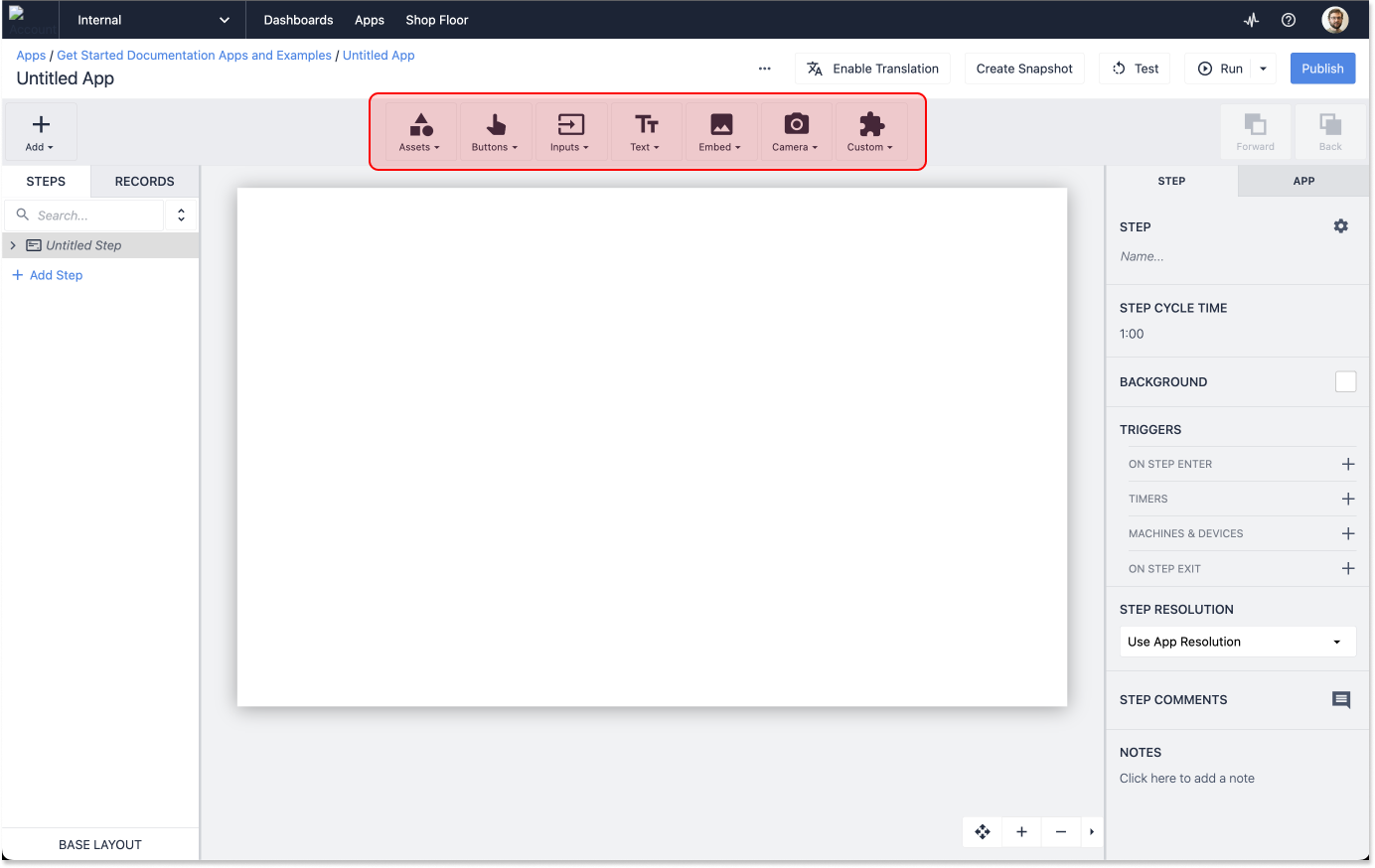
工具栏
在画布上方,您会看到一系列下拉菜单,我们称之为工具栏。使用这些菜单可以在应用程序中添加文本、输入和其他 Widget。

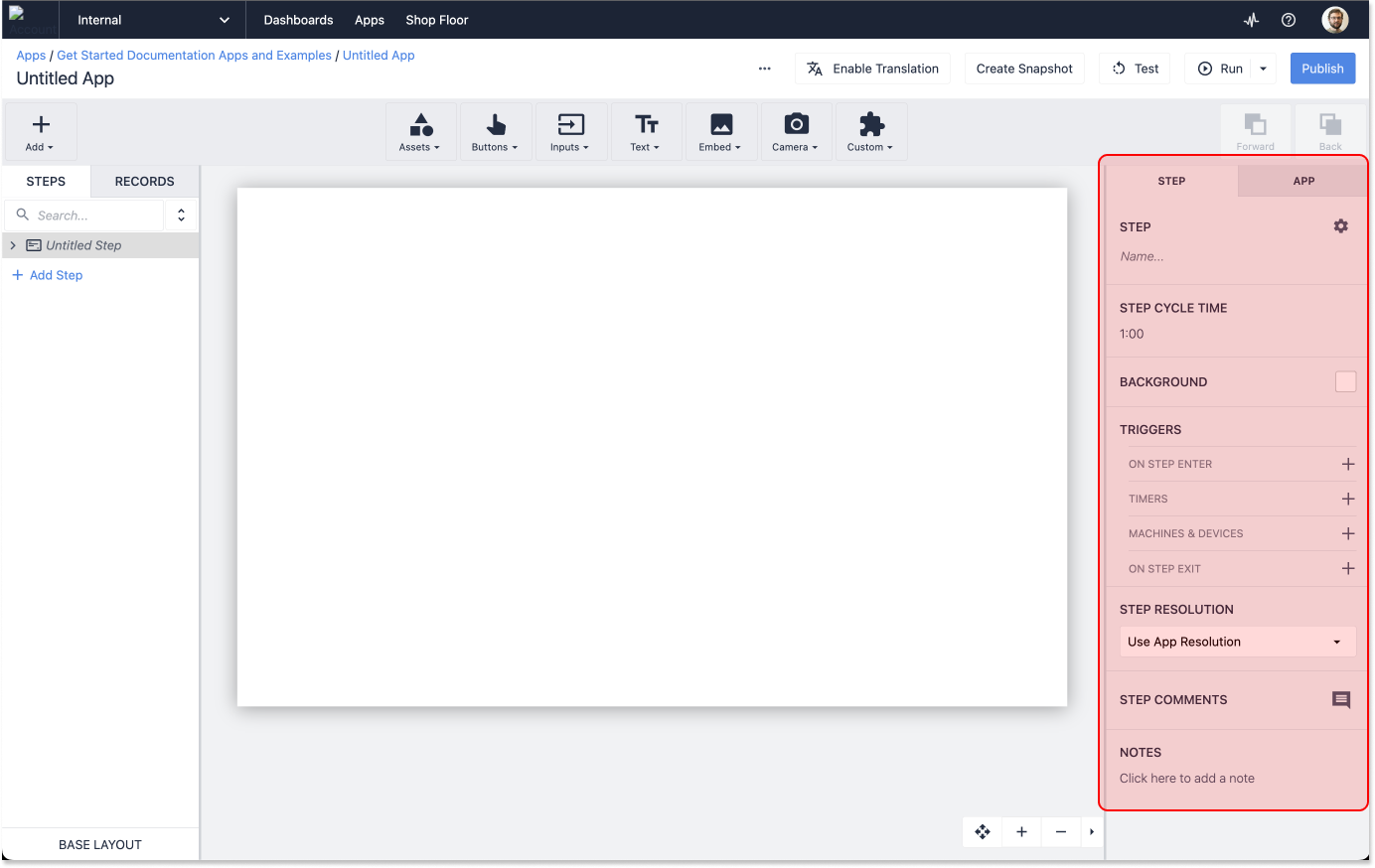
上下文窗格
右侧是上下文窗格,您可以在此配置应用程序、步骤和 Widget 的详细信息。在这里,你可以为应用程序添加逻辑、管理应用程序级设计设置,以及调整添加到应用程序中的 Widget。

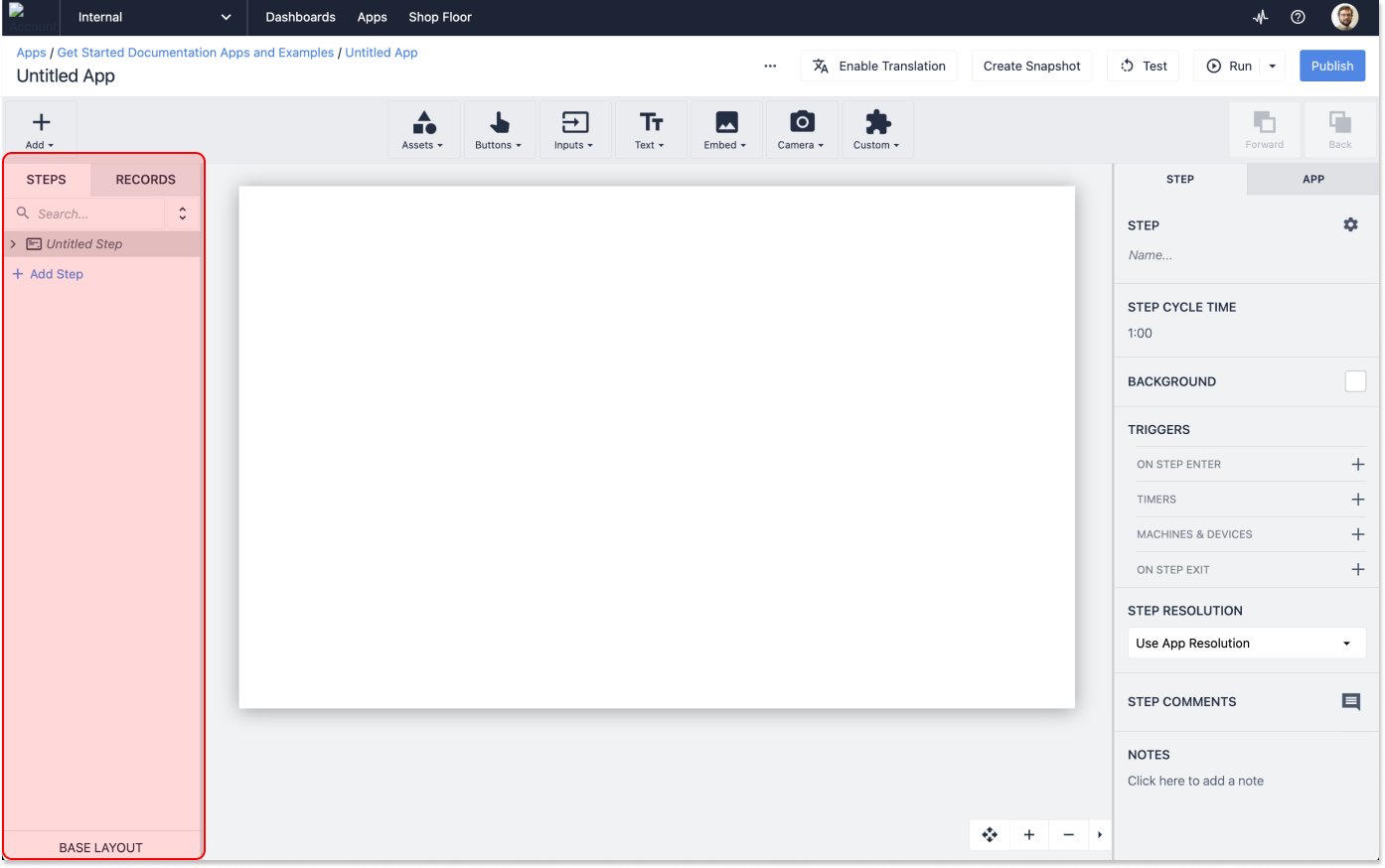
步骤和记录窗格
最后,在左侧窗格中,您可以为应用程序添加新步骤,并管理应用程序连接到的表格。

表格
表格是自定义数据库,用于存储应用程序收集的数据。

表格介于 Excel 等电子表格工具和成熟的关系数据库之间,允许你构建简单或复杂的数据模型。
:::(Info) (注:)要快速了解使用表格构建应用程序,请尝试大学中的"Build a Simple Data Entry App"课程。此外,《. Knowledge Base.
:::
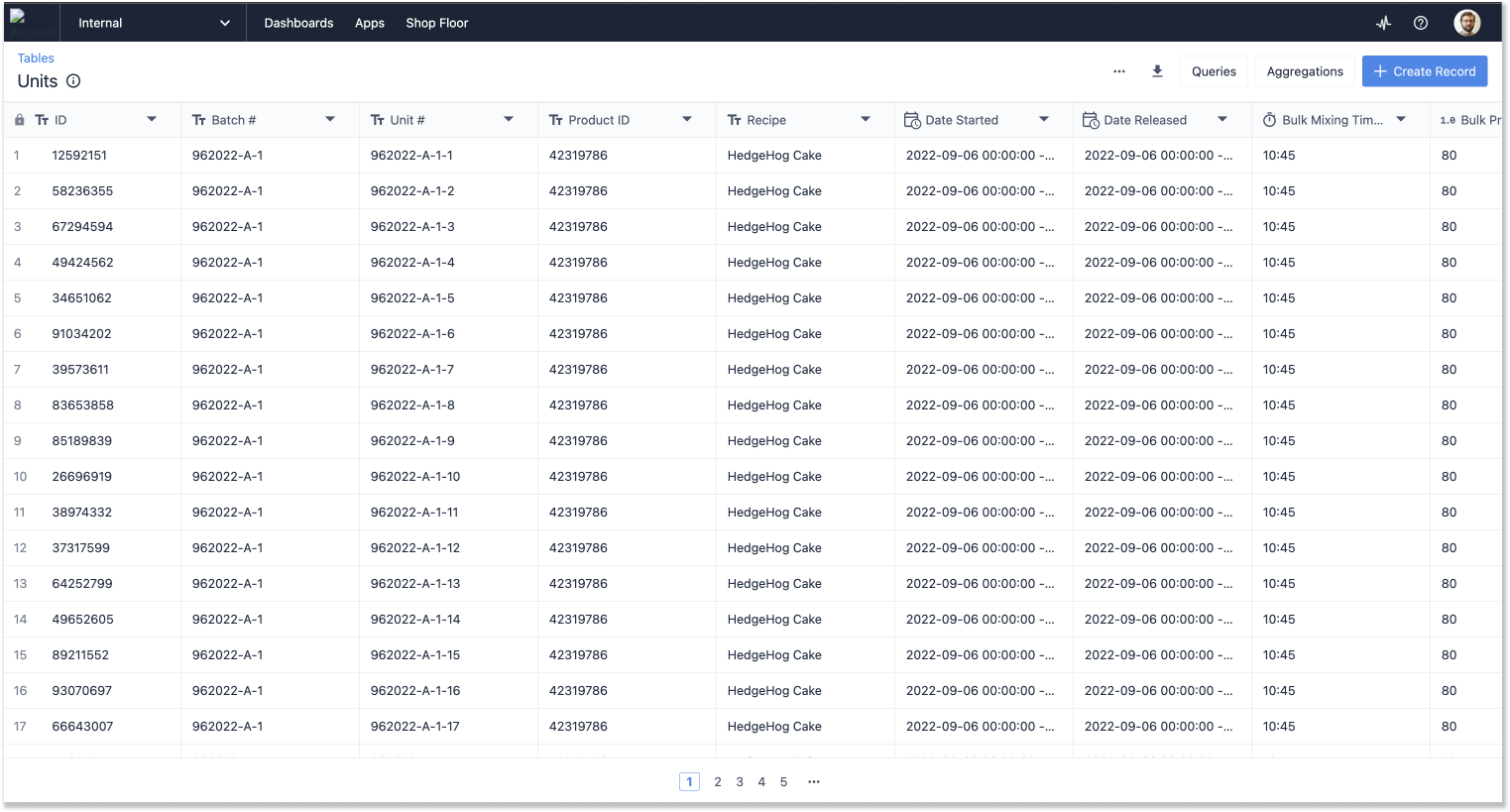
要查找表格,请导航至顶部导航栏中的 "应用程序 "选项卡,然后从下拉列表中选择 "表格"。
在 "表格 "主屏幕上,您可以选择查看现有表格或创建新表格。
车间
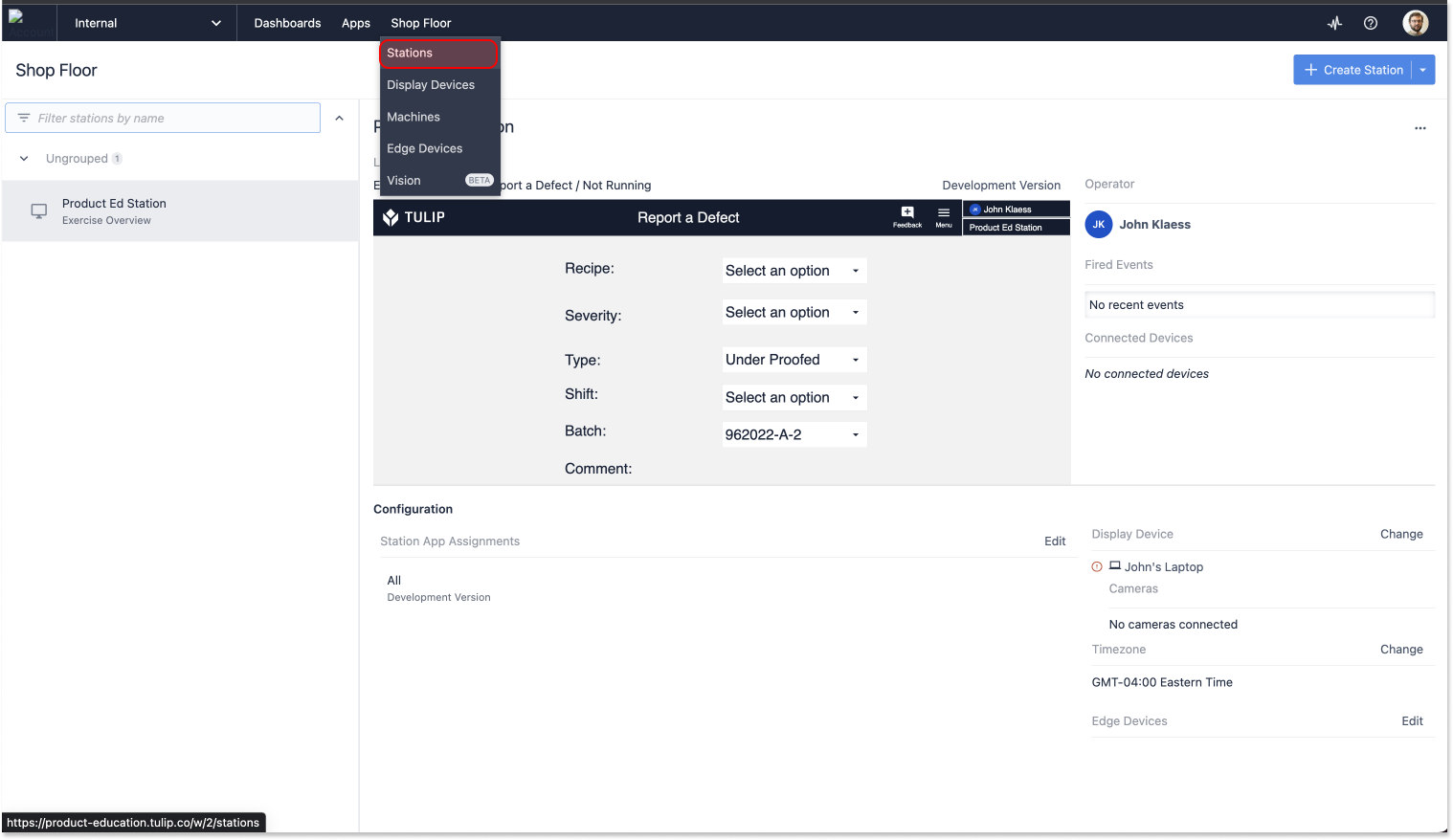
车间 "选项卡用于管理与郁金香实例相关的台站和物理设备。在 Shop Floor 标签下,你可以找到创建和管理站、管理边缘设备、机器和 Tulip Vision 的选项。

现在,让我们把重点放在 "工作站 "上。点击 "工位 "后,你将进入一个页面,在这里你可以创建工位并为其分配应用程序--这是出版工作流程中的关键步骤。
:::(Info) (注:)您可以在知识库和以下内容中了解有关工作站的更多信息 Tulip University
:::
在准备将完成的应用程序投入生产时,您将与此页面有更多互动。
仪表板
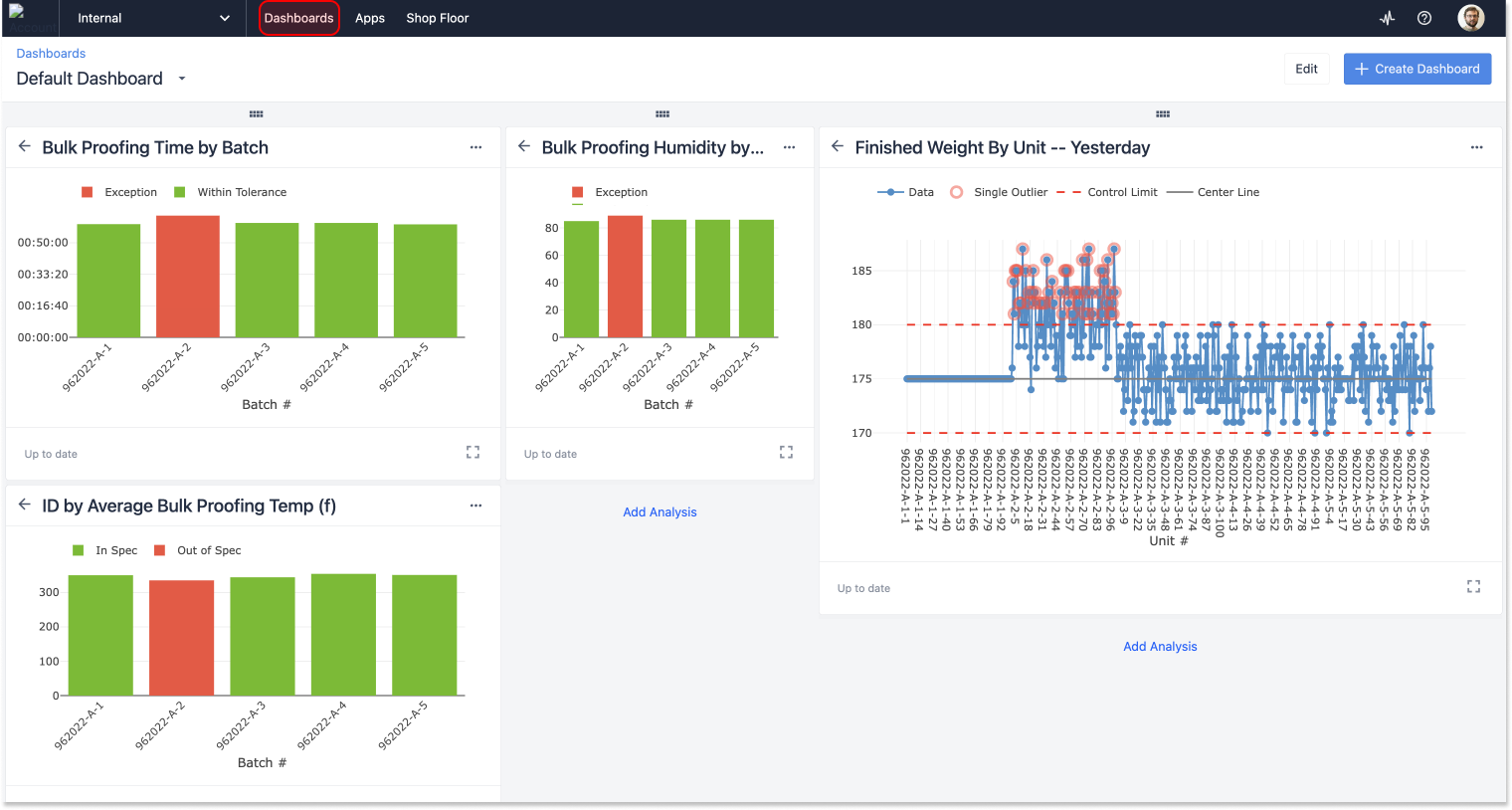
当你开始建立分析时,它们将出现在你的实例的 "仪表盘 "部分。单击顶部导航栏中的 "仪表盘 "选项即可导航至此。
您可以将仪表盘视为分析的集合。您可以根据任何逻辑来组织仪表盘。

重要的是,仪表盘可以导出为 URL 并与任何人共享,无论他们是否拥有 Tulip 账户。
这样,您就可以与组织中的任何人共享您的结果和指标。
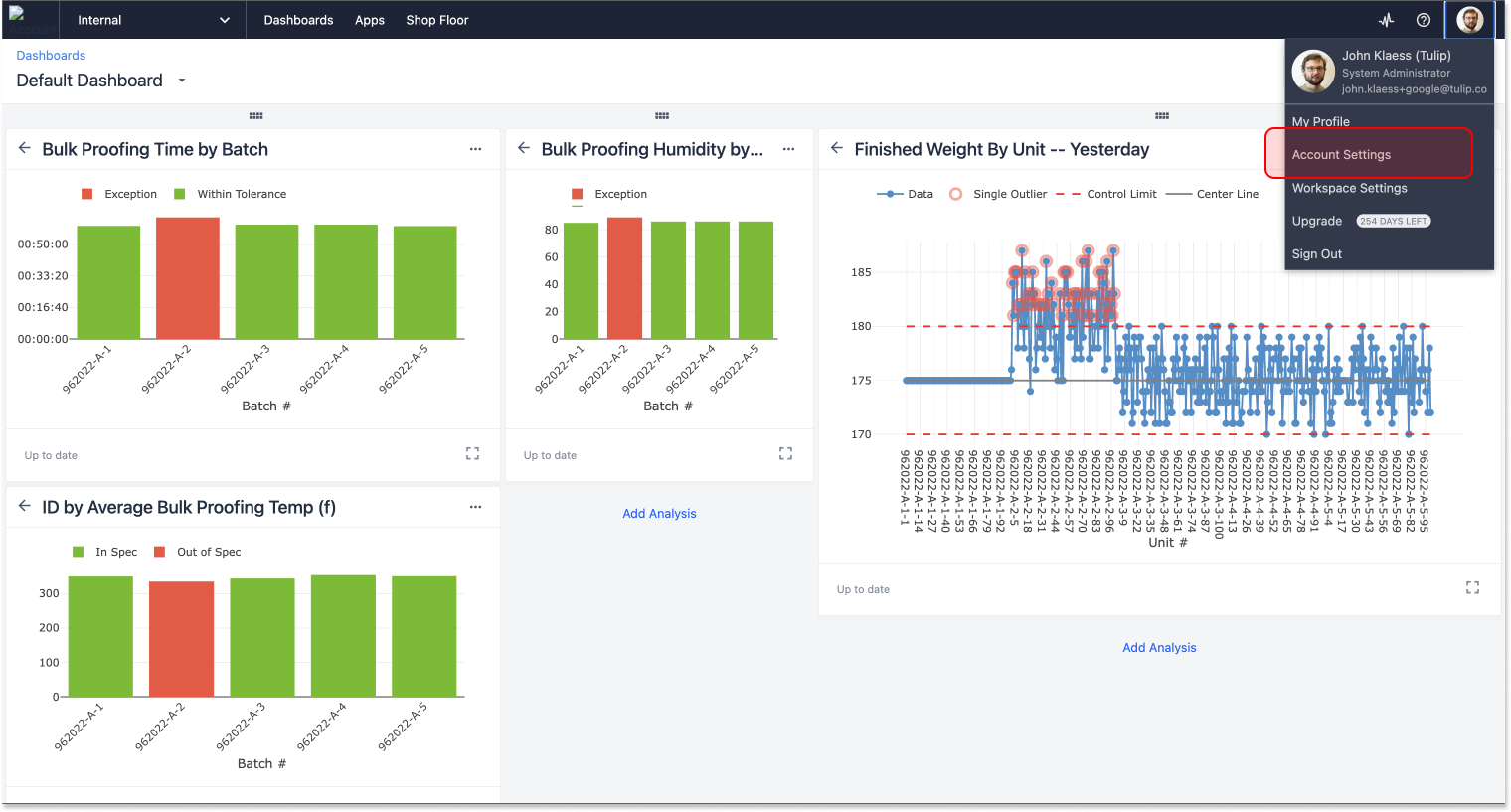
账户设置
点击 Tulip 实例右上角的图标可进入账户设置。根据权限级别的不同,这里的选项也有所不同。

郁金香播放器
Tulip 最重要的部分之一--Tulip 播放器--并不位于你的网络实例中。
Tulip Player 是专门为运行应用程序而设计的应用程序。它可以在多种操作系统的多种设备上运行。最重要的是,它需要下载到你想运行应用程序的任何设备上。
要下载郁金香播放器,请点击此链接。有关安装和配置说明,请点击此处
构建应用程序
既然你已经能找到自己的实例,那就让我们来上一堂构建应用程序的速成课吧。没有比一起构建应用程序更好的方法了。因此,调出你的实例,让我们一起构建一个 "Hello World "应用程序吧。
创建新应用程序
我们首先要做的是创建一个新的应用程序。为此,请使用顶部导航栏的 "应用程序 "菜单导航到平台的 "应用程序 "部分。
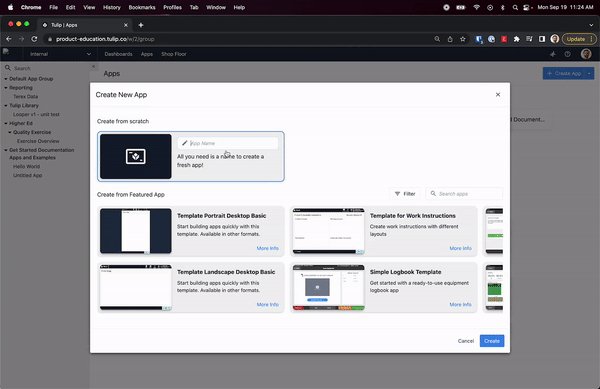
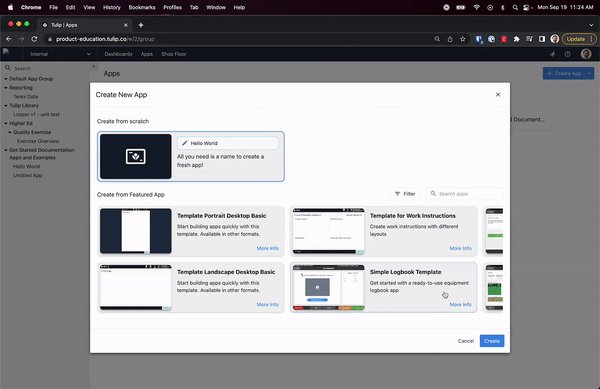
到达后,点击右上角的 "创建应用程序"。系统会弹出一个模态窗口,询问您是要创建新应用程序还是从模板开始。我们鼓励你使用不同的可用模板,但现在,让我们从空白应用程序开始,点击模式窗右下角的 "创建"。

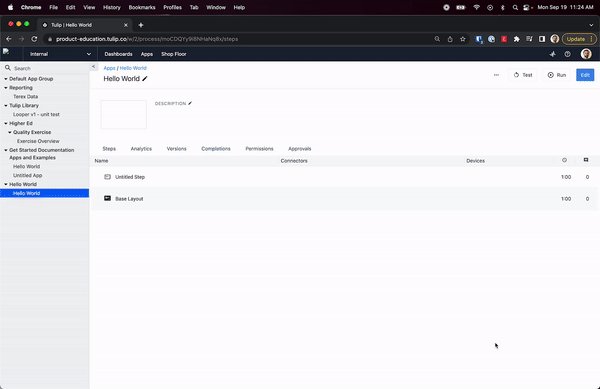
您将进入应用程序主屏幕,在这里您可以管理此应用程序的设置。点击左上角 "无标题应用程序 "旁边的铅笔,为应用程序命名为 "Hello World"。然后,点击任意步骤,就会进入应用程序编辑器。
构建 "Hello World "应用程序
我们可以将应用程序的构建过程分成几个关键步骤,在使用 Tulip 的整个过程中,您将根据不同的规模和复杂程度复制这些步骤。
- 用户界面设计
- 添加逻辑
- 测试
我们将尽可能保持简单,只专注于设计一个基本界面,添加一行逻辑,并使用开发者模式测试应用程序。
设计应用程序用户界面
用户界面是应用程序各步骤中图形和交互元素的排列组合。设计良好的用户界面对用户成功地与应用程序进行交互至关重要。
:::(Info) (注:)《用户界面设计》一书中深入介绍了用户界面设计。 Tulip University. :::
现在,让我们保持基本的设计。我们将为用户界面添加 4 个元素:
- 创建标题栏的形状
- 一个显示应用程序名称的变量
- 一个菜单按钮
- 点击后显示 "Hello World "信息的按钮
设计基本布局
基本布局是应用于应用程序每一步的设计模式。
我们将把用户界面设计为应用程序的基本布局。
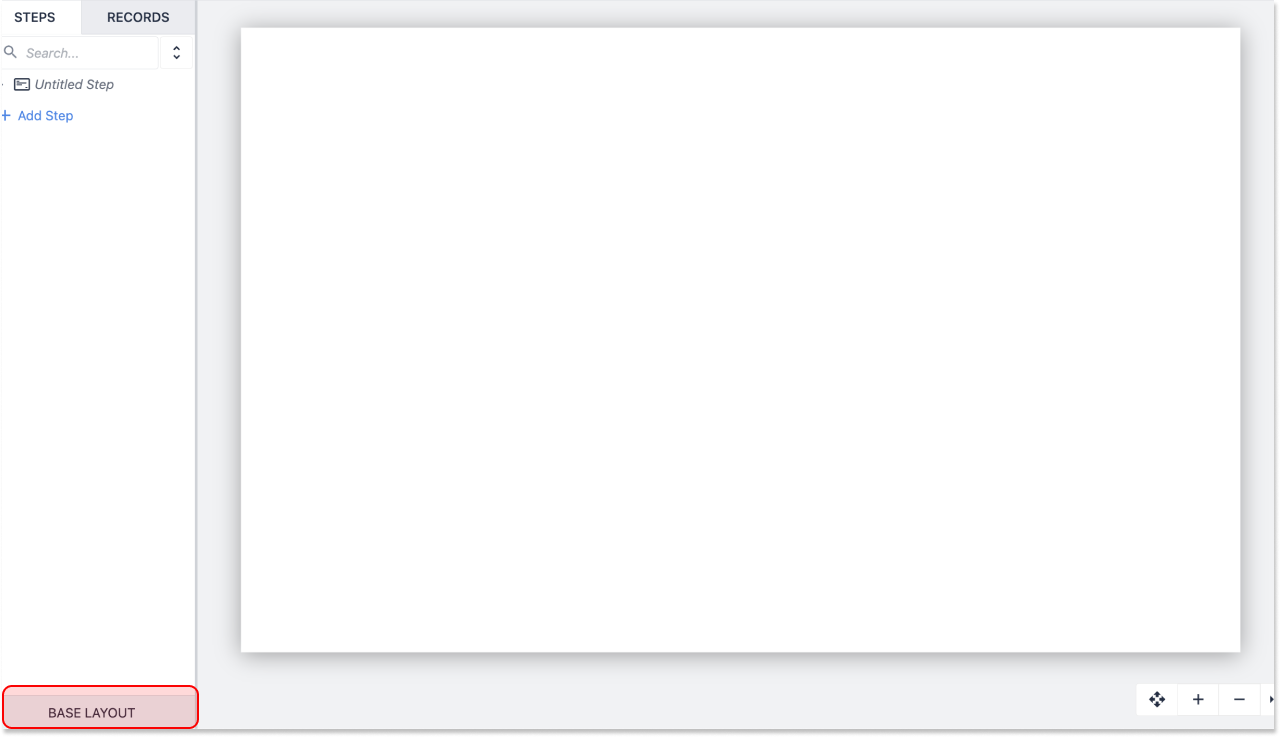
要访问 "基本布局",请单击应用程序编辑器左下方的 "基本布局 "文本。当文字后面的背景突出显示为淡蓝色时,你就知道自己正在编辑 "基本布局"。

要添加标题栏,请导航到工具栏中的 "资产 "菜单,然后选择 "矩形 "选项。如果无法立即看到,请使用搜索栏搜索 "矩形"。
点击 "矩形 "后,你会发现应用编辑器的沙盒区域添加了一个形状。点击该形状将其选中。在右侧窗格中,你会看到用于调整资产设置的选项。将颜色更改为深灰色。调整 Widget 的设置,使其尺寸为 1920w x 100h,或者直接将其拖动到位,使其横跨应用程序的顶部。
在顶部导航中添加步骤名称
当用户访问我们的应用程序时,我们希望应用程序显示用户当前使用的步骤名称。在本例中,我们希望应用程序在刚刚创建的顶部栏上显示 "Hello World"。
为此,请单击工具栏上的 "文本 "菜单,然后从下拉菜单中选择 "变量"。或者,你也可以使用键盘快捷键,直接按 "V"。
Tulip 中的变量是值的占位符。选择显示变量时,应用程序将显示当前存储在该变量中的任何值。
要访问步骤名称,我们需要配置变量。
确保已选择嵌入式变量,并导航至右侧面板的 widget 窗格。在 "数据源 "下选择 "应用程序信息"。从 "选择应用程序信息 "下拉菜单中选择 "步骤名称"。
将变量拖放到顶部栏的位置。您可能需要更改文本的颜色,使其在深色背景下更容易阅读。
或者,也可以直接从工具栏的文本菜单中添加 "步骤名称"。
我们需要做的最后一件事就是为步骤命名。双击左侧步骤窗格下的 "无标题步骤",将步骤重命名为 "Hello World"。
添加菜单按钮
使用工具栏上的 "按钮 "菜单,为应用程序添加一个菜单按钮。将其拖放到顶栏的左上角或右上角。
重要的是,在应用程序的每个步骤中都可以访问菜单按钮,这样用户就可以更改、取消或暂停应用程序。
添加 Hello World 按钮
使用工具栏中的 "按钮 "菜单,为应用程序添加一个按钮。将其放在布局的中心位置。
我们将在下一节为该按钮添加逻辑。
为应用程序添加逻辑
触发逻辑是应用程序的灵魂所在。它将幻灯片软件与你将在 Tulip 中创建的动态、响应式应用程序区分开来。
Tulip 中的逻辑结构
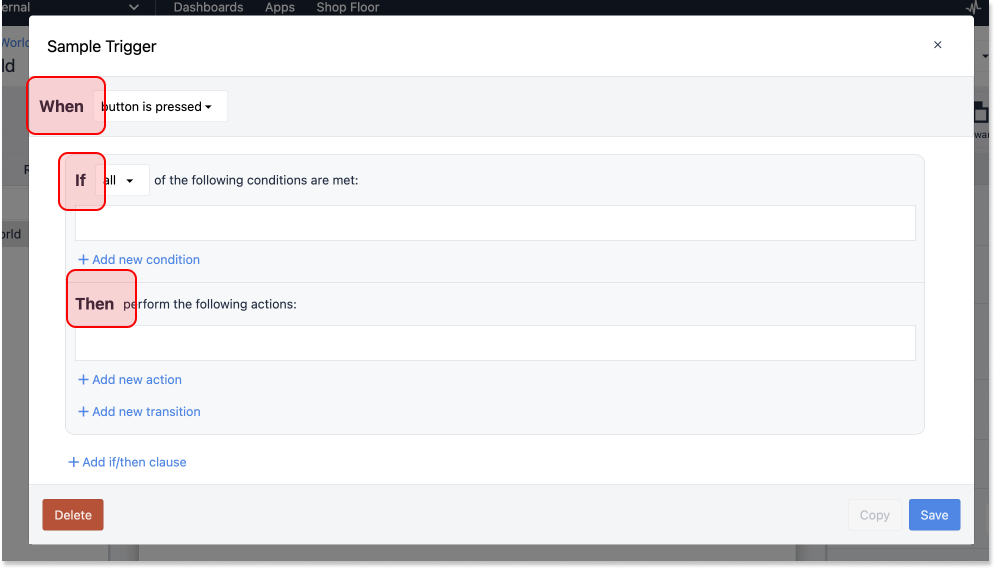
Tulip 中的逻辑语句遵循相同的模式:当→如果→然后。

当事件发生时,如果满足或不满足某些条件,那么应用程序就会执行指定的操作。
我们的 "Hello World "应用程序的触发器将遵循相同的结构。
当用户按下按钮时,应用程序将显示信息 "Hello World"。我们不会在此触发器中添加任何条件语句。
在 Tulip 中添加触发器的位置
在 Tulip 中,逻辑与事件相关联。用户按下按钮、机器状态改变或扫描条形码都是事件的例子。在 Tulip 中添加触发器有几个常见的位置:
- 小部件,如按钮和交互式表格
- 步骤,用于 "步骤打开时"、"步骤关闭时 "或 "设备触发时 "等操作
- 应用程序,用于 "应用程序打开时 "等操作
- 创建第一个触发器
让我们编写第一个触发器。
我们的触发器要做两件事
- 在变量中存储一串文本
- 显示一条包含该变量的信息
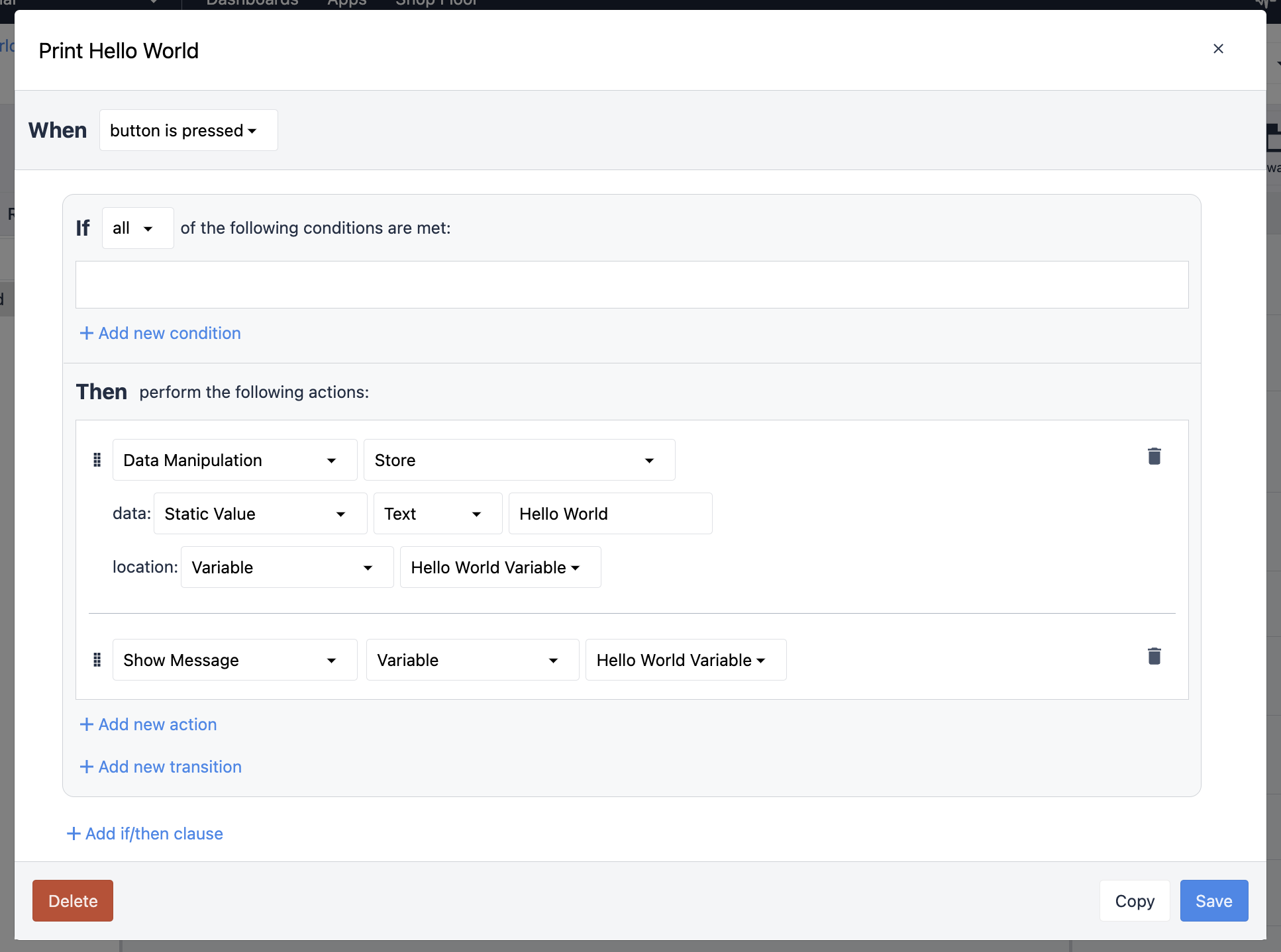
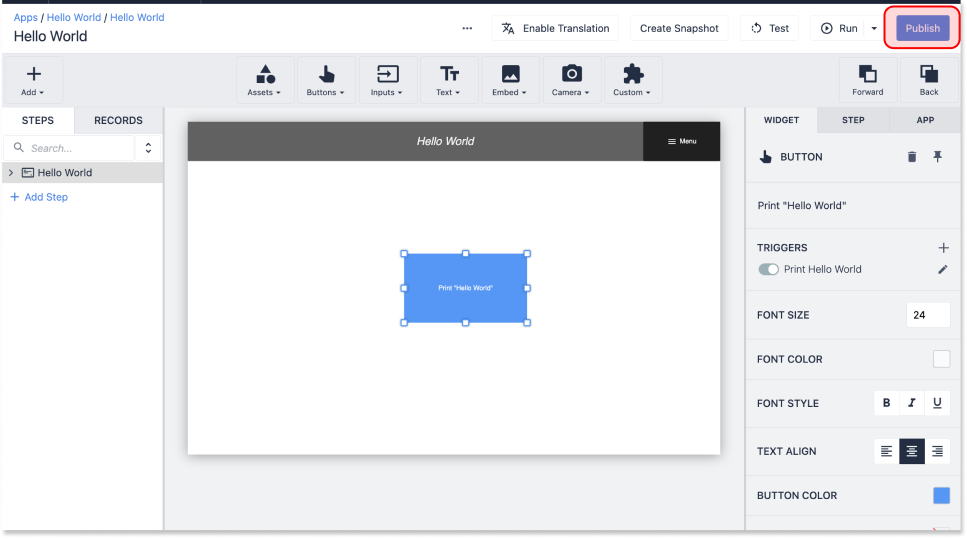
完成后,触发器应该是这样的:

继续选择你放在用户界面中间的按钮。选中小部件后,在上下文窗格中找到标有 "触发器 "的文件夹,点击加号添加触发器。这将弹出触发器模式窗。
给触发器起个名字,比如 "打印 Hello World"。
因为这个触发器是连接到一个按钮上的,所以我们的 WHEN 语句已经为我们处理好了:当按钮被按下时。
因此,我们的任务就是编写动作语句,即 THEN 语句。我们先将一串文本存储到一个变量中。
点击 "添加新操作"。使用下拉菜单,选择 "数据处理",然后选择 "存储"。通过该操作,我们需要指定要存储的数据以及存储位置。使用 "数据:"后面的下拉菜单,选择 "静态值",然后选择 "文本"。我们将把信息放在这个静态值中。在输入框中写入信息 "Hello World"。
触发器的下一步是确定 "location:",即数据的存储位置。从下拉菜单中选择 "变量",然后选择创建一个新变量。给变量取个名字,比如 "Hello World Variable",然后点击绿色复选框。
差不多完成了。接下来我们要做的就是在消息中显示变量。为此,我们将在触发器中创建另一个操作。
点击 "添加新操作",然后从下拉列表中选择 "显示消息"。最后,我们需要指定信息中包含哪些数据。因为我们已经创建了一个变量,所以可以从下拉菜单中选择 "变量",然后选择 "Hello World "变量。
保存触发器。现在就可以测试应用程序了。
测试应用程序
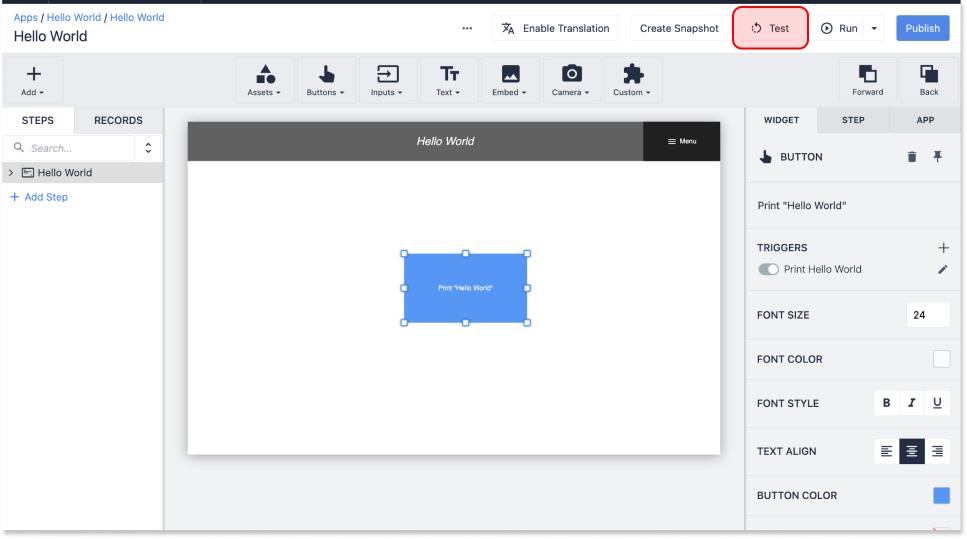
在设计过程中的任何时候,您都可以使用应用程序编辑器工具栏右侧的 "测试 "按钮测试应用程序。这将打开 "开发者模式"(Developer Mode),这是一个沙盒环境,允许您在不影响生产数据或系统的情况下测试应用程序。

打开开发者模式后,就可以测试应用程序了。点击 "开始",然后按下按钮。你应该会看到屏幕下方显示一条 "Hello World"(你好,世界)的信息。
发布应用程序
在将应用程序推送到生产环境之前,您需要发布该应用程序。这将创建一个应用程序的只读版本,您可以在站上访问该版本。
应用程序以版本的形式发布。每次对应用程序进行更改时,都需要发布一个新版本,以便在播放器中访问最新更改。这有助于变更管理,并确保只有经过批准的版本和修改才能投入生产。

要发布应用程序,请返回应用程序编辑器。单击屏幕右上角的 "发布 "按钮。这将弹出一个模态窗口,提示您对该版本的修改内容发表评论。添加任何你想添加的评论。随着工作规模的扩大,注释将变得更加重要,但现在可以保持简单。然后,点击 "发布第 1 版"。
使用 Tulip 创建
Tulip 是一个非常灵活的解决方案。因为它是一个真正的平台,所以可以构建的应用程序类型没有限制。这就提出了一个重要问题:用 Tulip 构建什么?
答案当然取决于您的操作需求。许多用户对 Tulip 都有具体的目标,例如
- 减少手工装配操作中的错误
- 跟踪机器的正常运行时间和停机时间
- 提高生产能见度
- 简化高混合环境中的产品谱系
这些具体的业务目标可以很容易地转化为一个或一系列应用程序,从而提供所需的结果。我们通常按照用例或它们帮助解决的具体操作挑战来称呼这些应用集。针对上述业务目标的用例包括
- 数字工作指示
- 机器监控
- 生产跟踪
- 可追溯性和家谱
这些项目的范围很广,从单个单元中单个工位的目标质量检测应用程序,到整个制药生产运营的大规模电子批次记录解决方案,不一而足。通常情况下,Tulip 客户从小规模的简单用例开始,提供快速的价值并构建功能,随着他们对 Tulip 的满意度增加,再扩展他们的解决方案。
:::(Info) (注)在 Tulip 大学课程中了解如何选择您的第一个用例。 this图利普大学课程:
这里的重要启示是,相同的 Tulip 基本功能可用于设计您能想象到的任何应用程序,以应对您可能面临的任何规模的运营挑战。
通过学习 Tulip 的一些关键功能,您的团队将有能力设计软件解决方案,以应对今天、明天和明年最严峻的挑战。


