- Impressão
Bem-vindo à Tulip
Este artigo o guiará pela experiência de integração e compartilhará recursos para ajudá-lo a começar a trabalhar rapidamente.
Bem-vindo à Tulip!
A Tulip é uma plataforma sem código criada para as necessidades exclusivas das operações de linha de frente. Com a Tulip, você pode criar soluções robustas e compostas para seus maiores desafios de produção. Este guia se concentrará nos conceitos básicos da plataforma Tulip. Analisaremos os principais recursos, locais e conceitos, e criaremos juntos um aplicativo "Hello World" simples.
:::(Info) (OBSERVAÇÃO:) Este artigo pressupõe que você tenha acesso a uma instância do Tulip. Se não tiver, você pode obter acesso iniciando um free trialou entrando em contato com a pessoa ou o grupo que gerencia o acesso à Tulip na sua organização. :::
Recursos para ajudar seu aprendizado
Antes de prosseguirmos, vamos apresentar alguns recursos importantes que você pode usar para se familiarizar com a Tulip.
Knowledge Base
A Base de Conhecimento é uma coleção de artigos, vídeos e documentação para ajudá-lo a aprender a usar a Tulip. Se você está lendo este artigo, é porque já a encontrou. Muito bom!
Siga a estrutura de arquivos na navegação à esquerda ou use a barra de pesquisa para procurar conteúdo relacionado a qualquer tópico sobre o qual você precise de mais informações.
Tulip University
A Tulip University é um recurso gratuito e sob demanda para aprender Tulip. A Tulip University contém dezenas de cursos, certificações e desafios de desenvolvimento de aplicativos para ajudá-lo a levar o desenvolvimento de aplicativos para o próximo nível. Dê seus primeiros passos inscrevendo-se no Tulip Essentialspratique suas habilidades com os Tulip Challenges e compartilhe suas conquistas tornando-se um Tulip Certified App Builder.
Library
A Tulip Library é uma coleção de conteúdo pronto para uso desenvolvido por especialistas da Tulip. Você encontrará muito conteúdo para começar, desde aplicativos completos e suítes de aplicativos até modelos, widgets personalizados e conectores.
Community
Tem dúvidas, mas não consegue encontrar a resposta na Base de Conhecimento ou na Universidade? Tem uma ideia para um recurso que tornaria sua vida 100 vezes mais fácil? Precisa de uma maneira de se manter atualizado com as novidades do Tuliverse? Dê uma olhada na Tulip Community.
A Tulip Community é um fórum on-line ativo para os usuários postarem perguntas, discutirem e ajudarem uns aos outros a usar a Tulip para resolver seus problemas.
Orientação - Uma rápida visita à sua instância
Vamos começar fazendo um rápido tour pela sua instância. Para fins desta visão geral, há 5 locais-chave que você deve saber como encontrar na Tulip.
- Aplicativos e o App Editor
- Mesas
- Chão de fábrica
- Painéis de controle
- Configurações de conta
Podemos examinar cada um deles individualmente.
Aplicativos e o Editor de aplicativos
Página do aplicativo
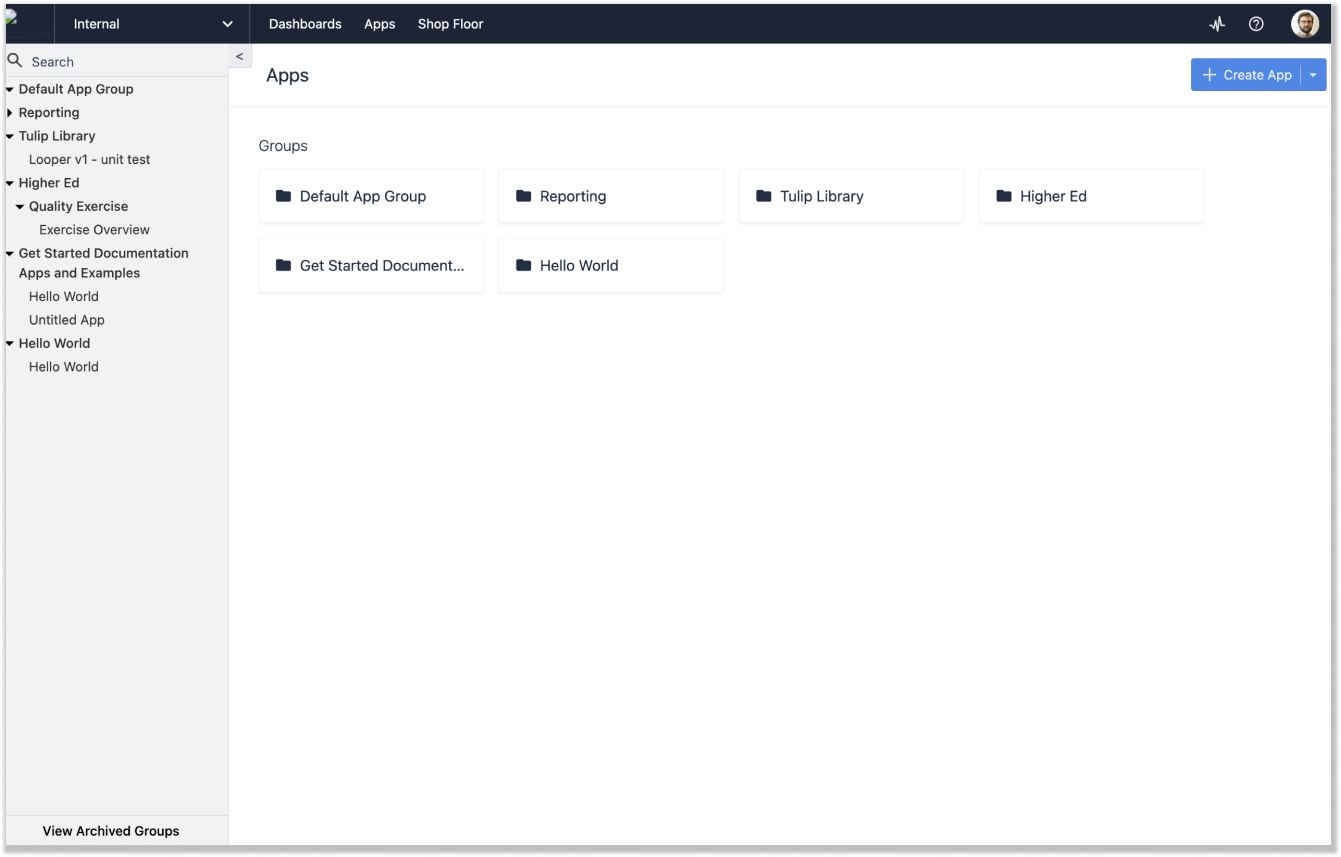
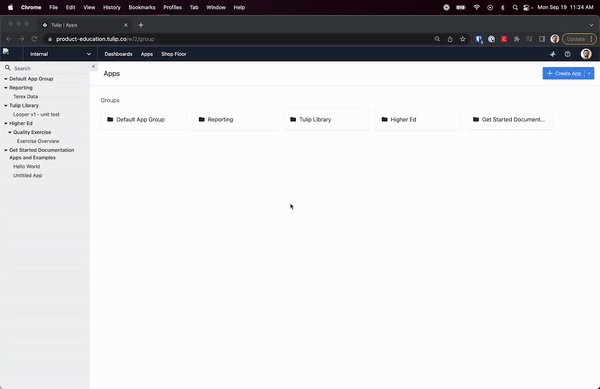
Ao fazer login na sua conta, você se encontrará na tela inicial do Apps. Aqui, você pode visualizar e gerenciar todos os aplicativos da sua instância.

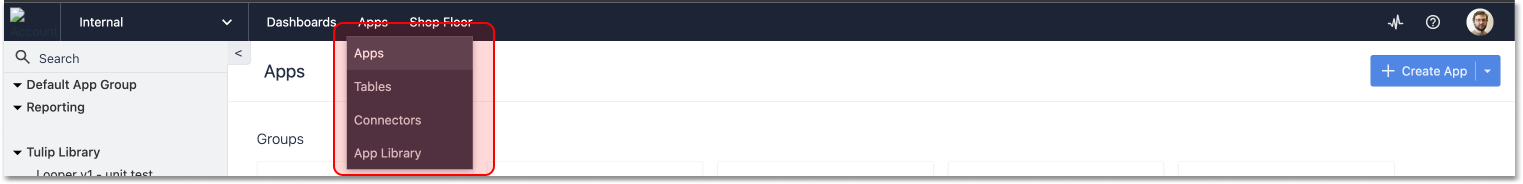
Para encontrar essa página, passe o mouse sobre "Apps" na navegação superior e clique em "Apps" no menu suspenso.

Tela inicial do aplicativo e App Editor
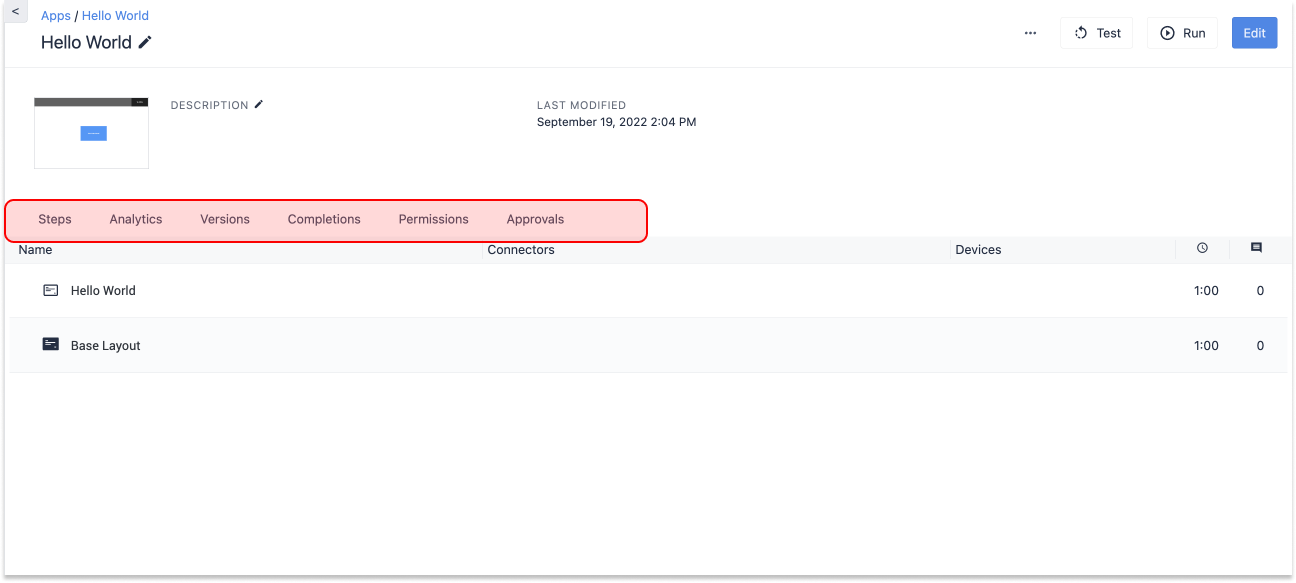
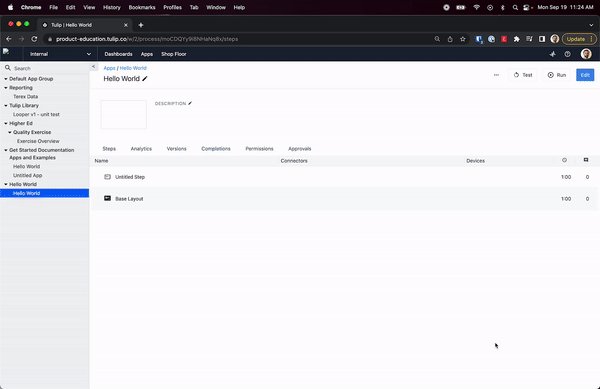
O Application Editor é onde você fará o trabalho de criação de aplicativos. Para acessar o editor de aplicativos, você pode selecionar um aplicativo existente ou criar um novo. Clique em seu aplicativo. Nesta tela, você pode ver os dados de Conclusão do aplicativo, gerenciar Permissions e Approvals do aplicativo e publicar uma Versão do seu aplicativo.

Clique em qualquer etapa desse menu e você será levado ao App Editor.

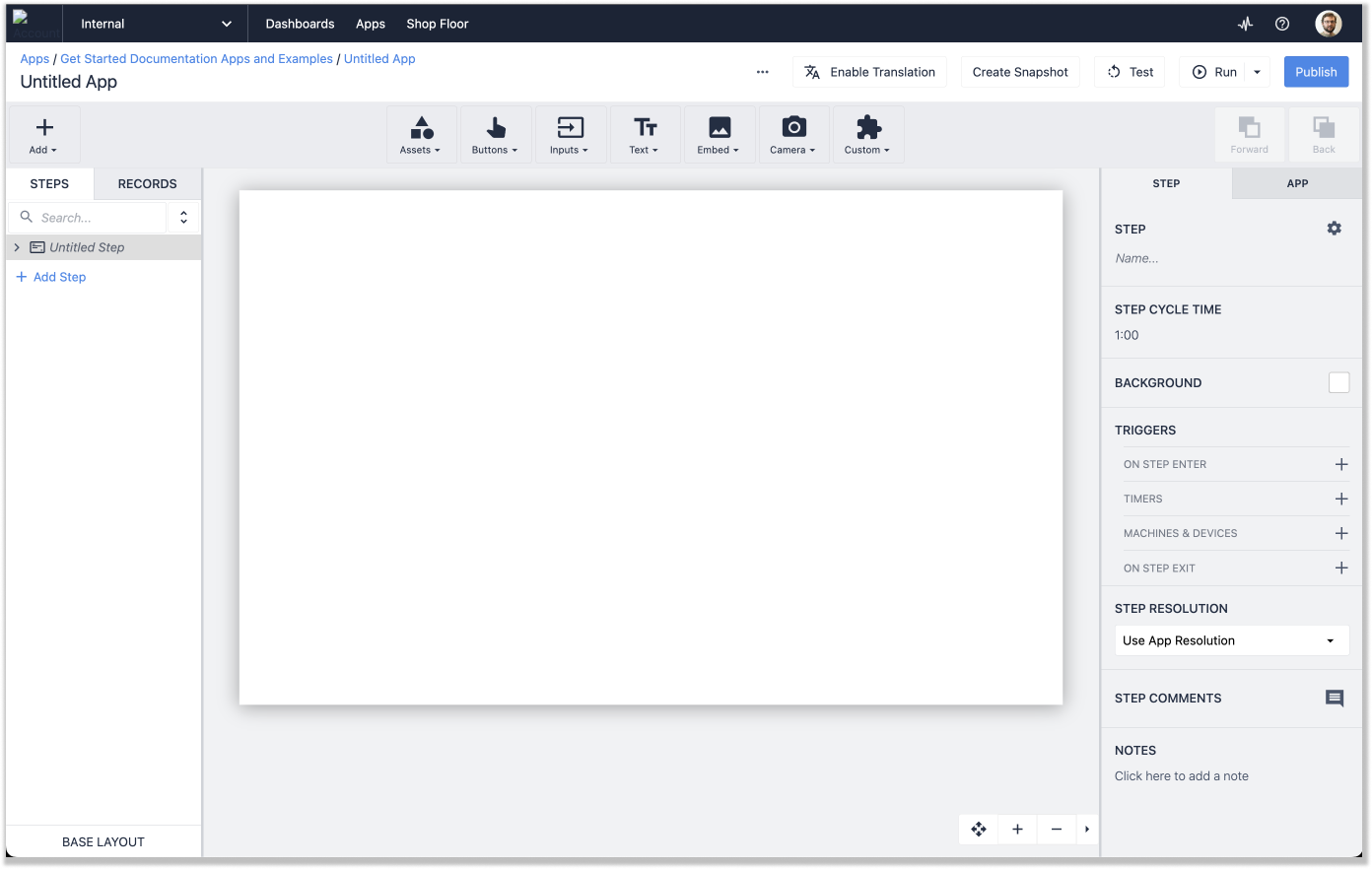
Agora que estamos aqui, vamos fazer um balanço do que estamos vendo. Há algumas áreas-chave com as quais você trabalhará.
:::(Info) (OBSERVAÇÃO:) Para um tour detalhado do editor de aplicativos, consulte este artigo:::
Vamos analisar as quatro principais ferramentas do App Editor:
- Interface de arrastar e soltar
- Barra de ferramentas
- Painel de contexto
- Painel de etapas e registros
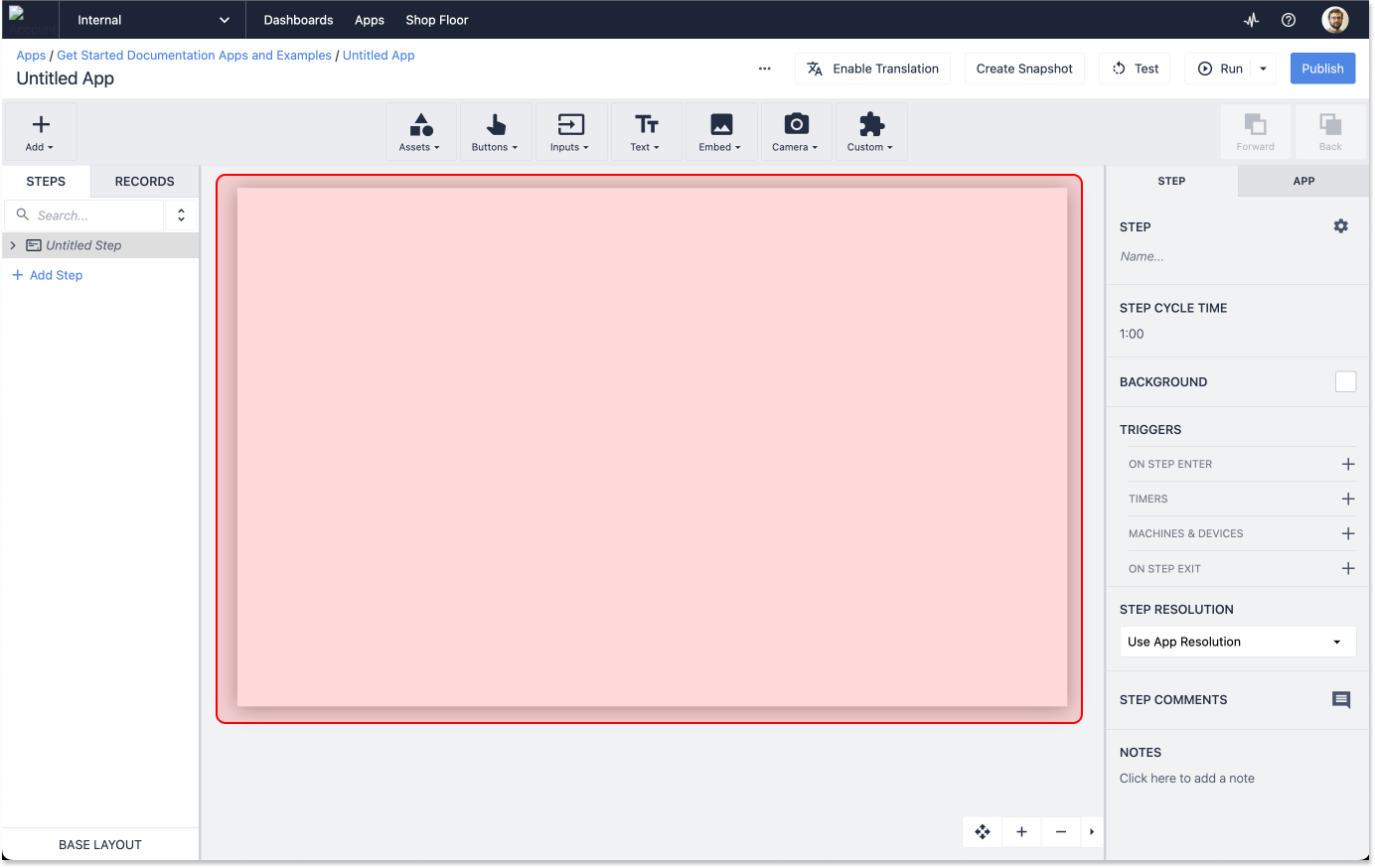
Interface de arrastar e soltar
No centro da tela, você tem a interface de arrastar e soltar - seu quadro em branco.

É aqui que você projetará uma interface de usuário. Nela, você incorporará widgets, criará elementos interativos e organizará todas as informações e recursos de que o usuário precisará para interagir com o aplicativo.
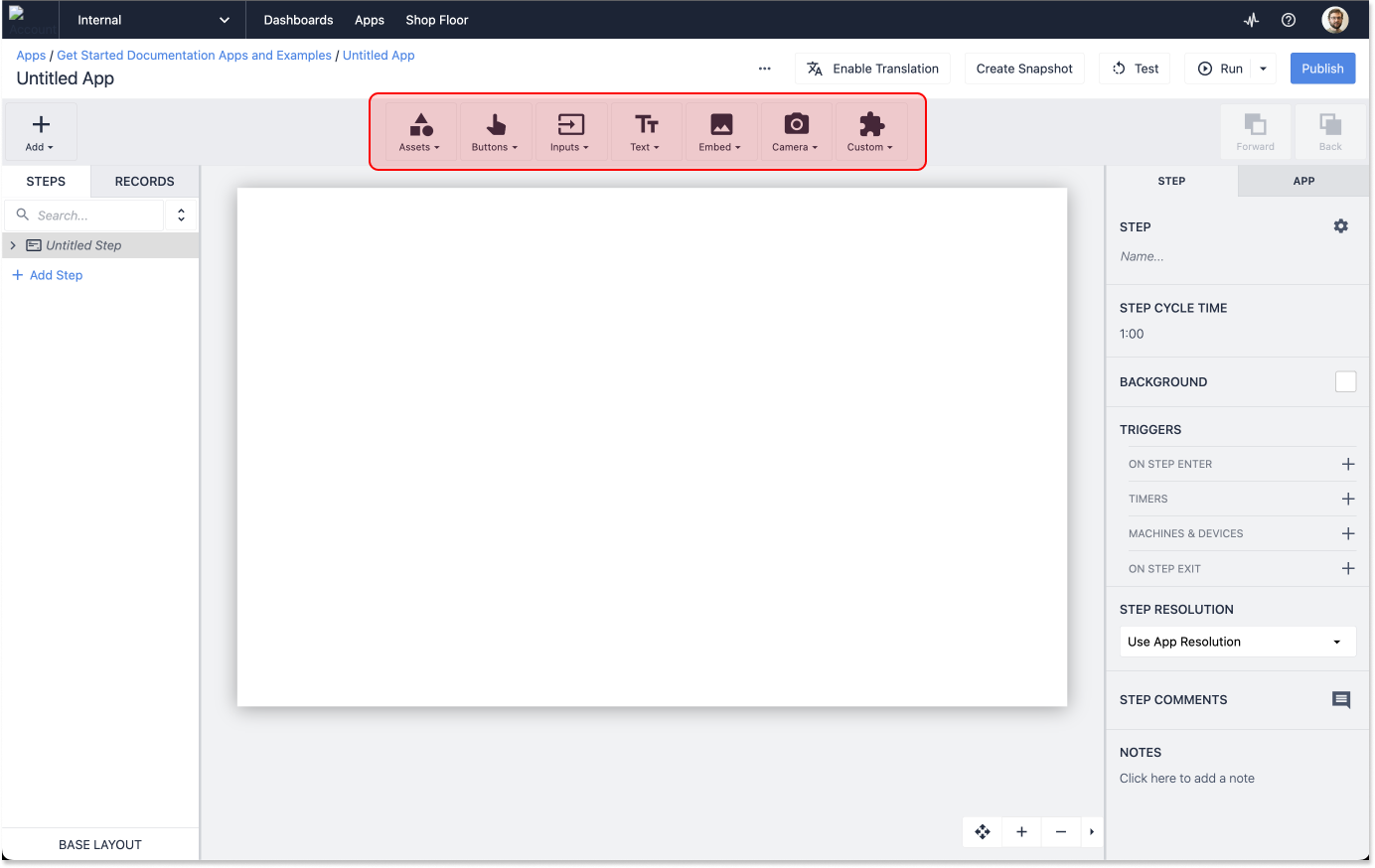
Barra de ferramentas
Acima da tela, você verá uma série de menus suspensos que chamamos de barra de ferramentas. Use esses menus para adicionar texto, entradas e outros Widgets ao seu aplicativo.

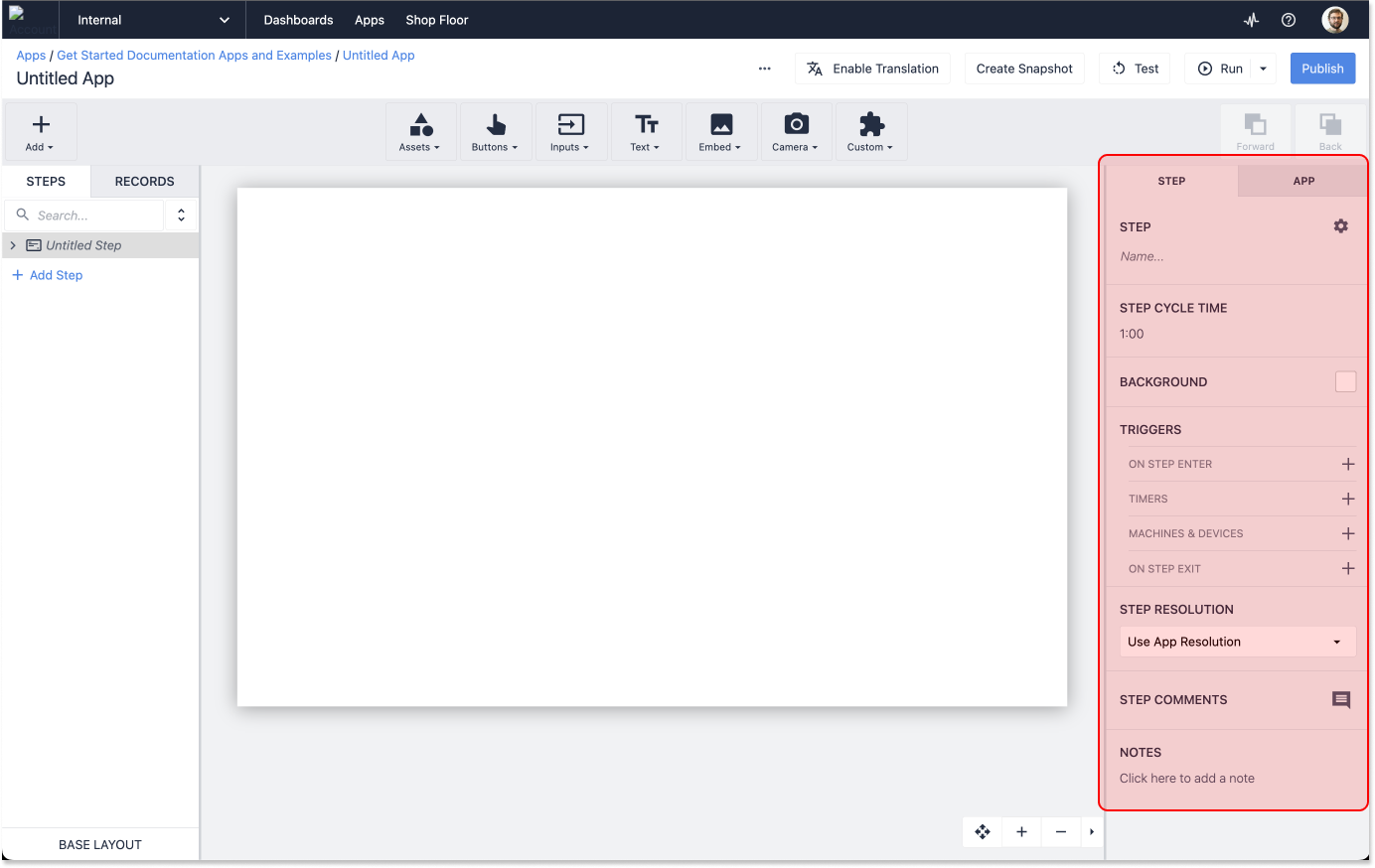
Painel de contexto
À direita, você encontrará o painel de contexto, onde configurará os detalhes do aplicativo, da etapa e do widget. Aqui você adicionará lógica aos aplicativos, gerenciará as configurações de design no nível do aplicativo e ajustará os widgets adicionados ao aplicativo.

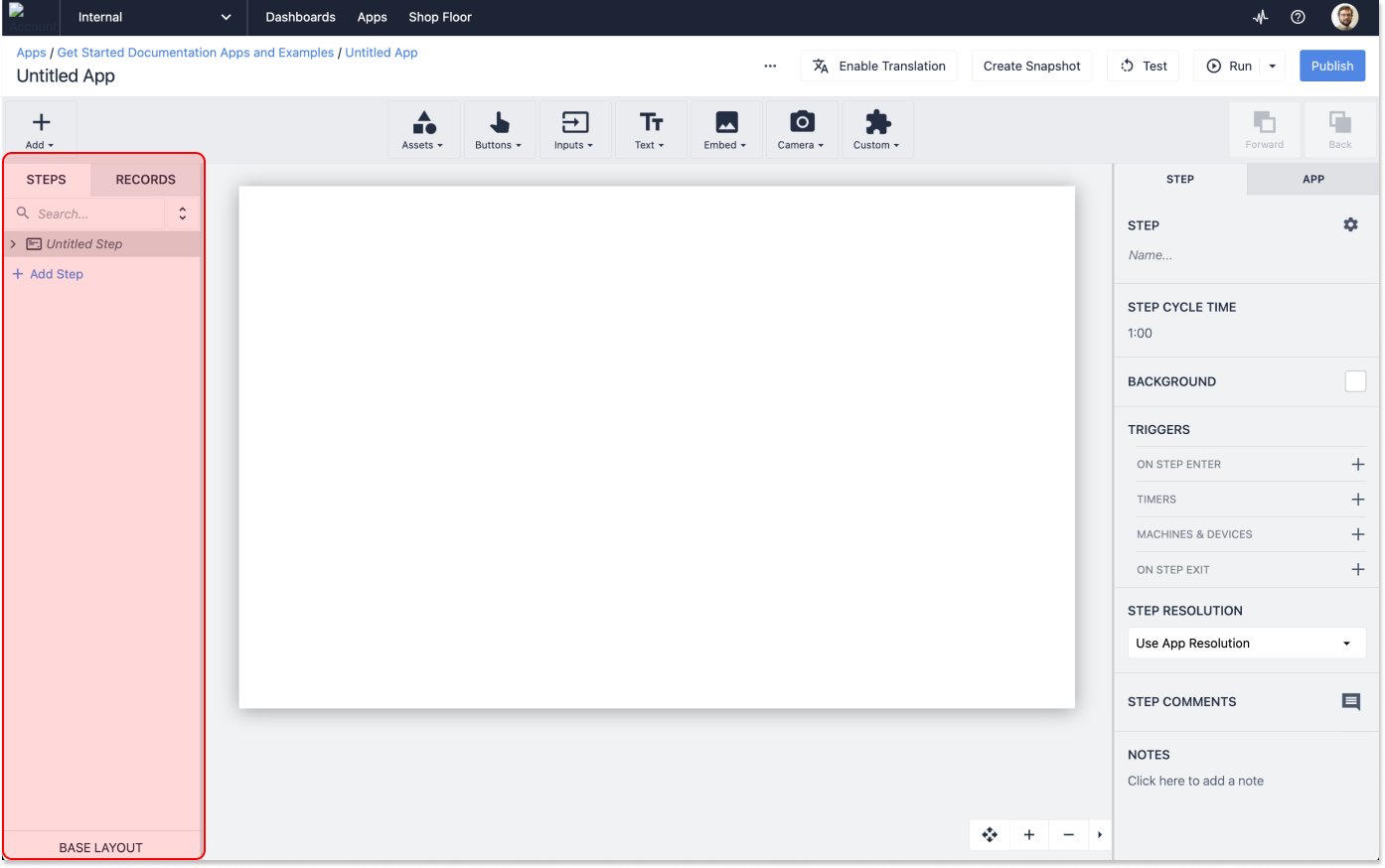
Painel de etapas e registros
Por fim, no painel esquerdo, você adicionará novas etapas ao seu aplicativo e gerenciará as tabelas às quais o aplicativo se conecta.

Tabelas
As tabelas são bancos de dados personalizados que você constrói para armazenar os dados coletados pelos seus aplicativos.

As tabelas são um meio-termo entre as ferramentas de planilhas como o Excel e os bancos de dados relacionais completos, permitindo que você construa um modelo de dados tão simples ou complexo quanto se sinta confortável em trabalhar.
:::(Info) (OBSERVAÇÃO:) Para obter uma visão geral rápida da criação de aplicativos com tabelas, experimente o curso "Build a Simple Data Entry App" na Universidade. As tabelas também são abordadas extensivamente em outras partes do curso Knowledge Base.
:::
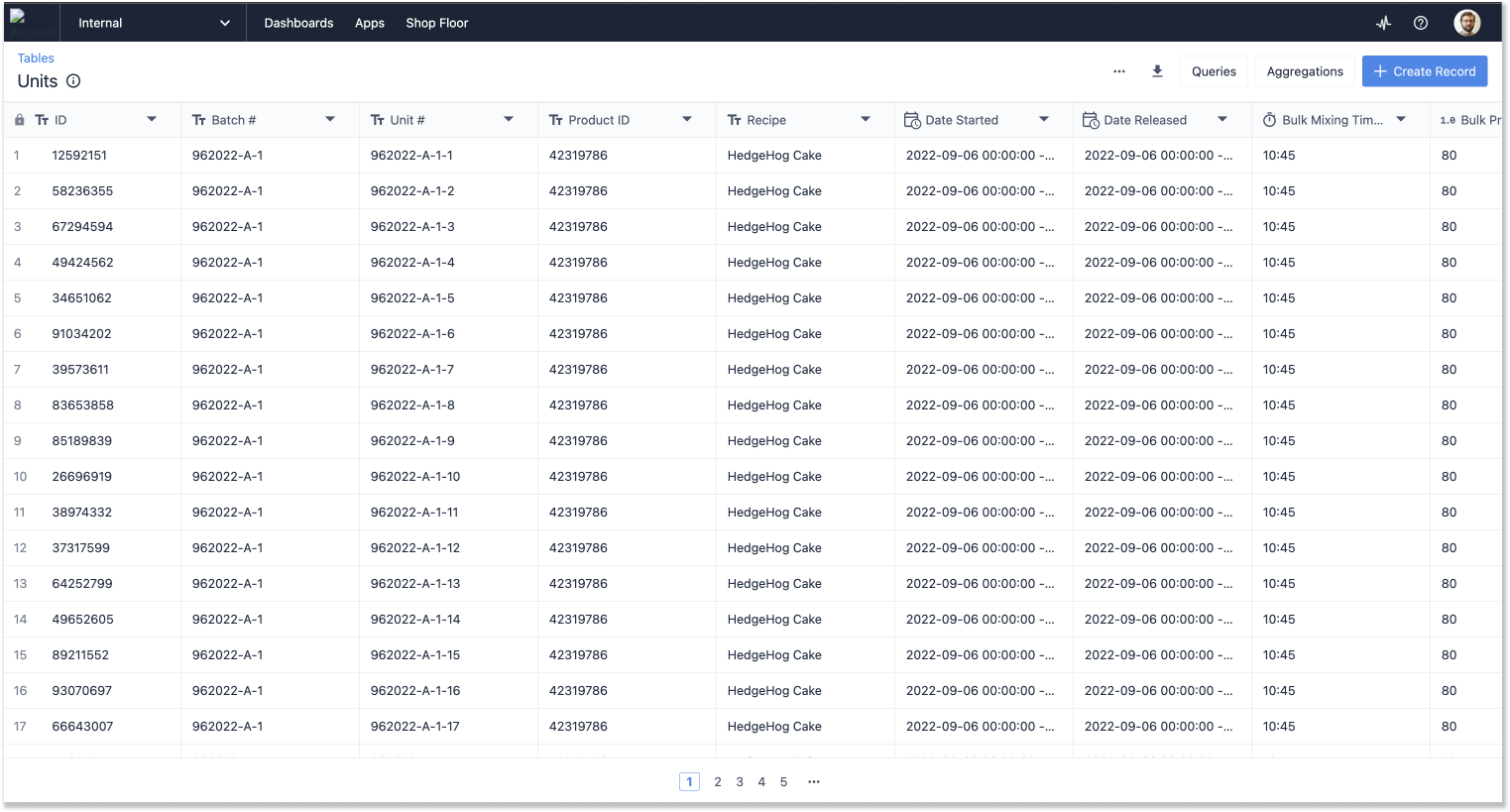
Para encontrar tabelas, navegue até a guia "Apps" (Aplicativos) na navegação superior e selecione "Tables" (Tabelas) no menu suspenso.
Na tela inicial de Tabelas, você terá a opção de visualizar uma tabela existente ou de criar uma nova.
Área da loja
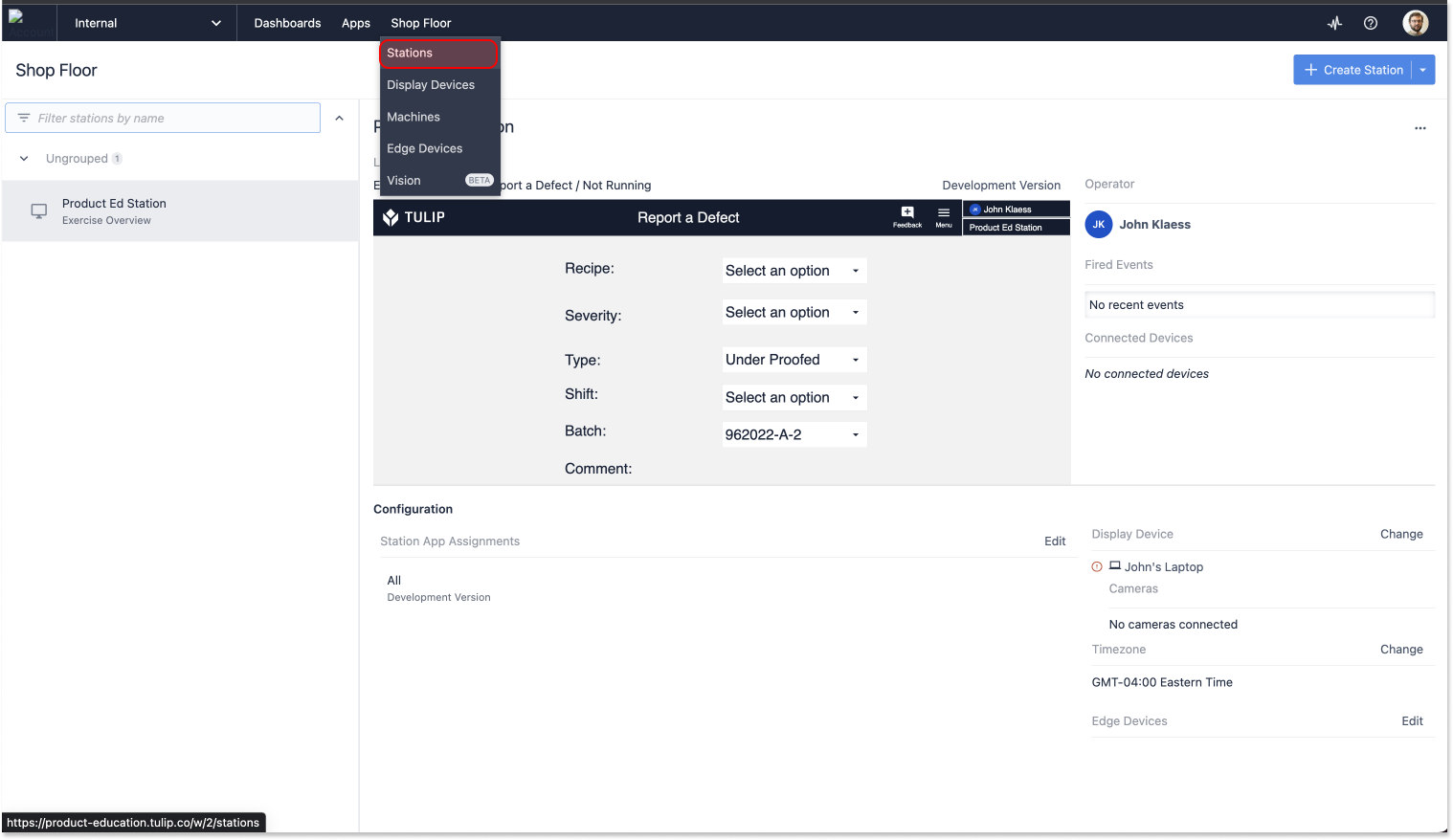
A guia Shop Floor é usada para gerenciar estações e dispositivos físicos associados à sua instância Tulip. Na guia Shop Floor, você encontrará opções para criar e gerenciar estações, gerenciar Edge Devices, Machines e Tulip Vision.

Por enquanto, vamos nos concentrar em "Estações". Ao clicar em "Stations" (Estações), você será levado a uma página na qual criará estações e atribuirá aplicativos a elas - uma etapa crítica no fluxo de trabalho de publicação.
:::(Info) (OBSERVAÇÃO:) Você pode saber mais sobre estações na Base de Conhecimento e em Tulip University
:::
Você interagirá muito mais com essa página ao se preparar para colocar os aplicativos finalizados em produção.
Painéis
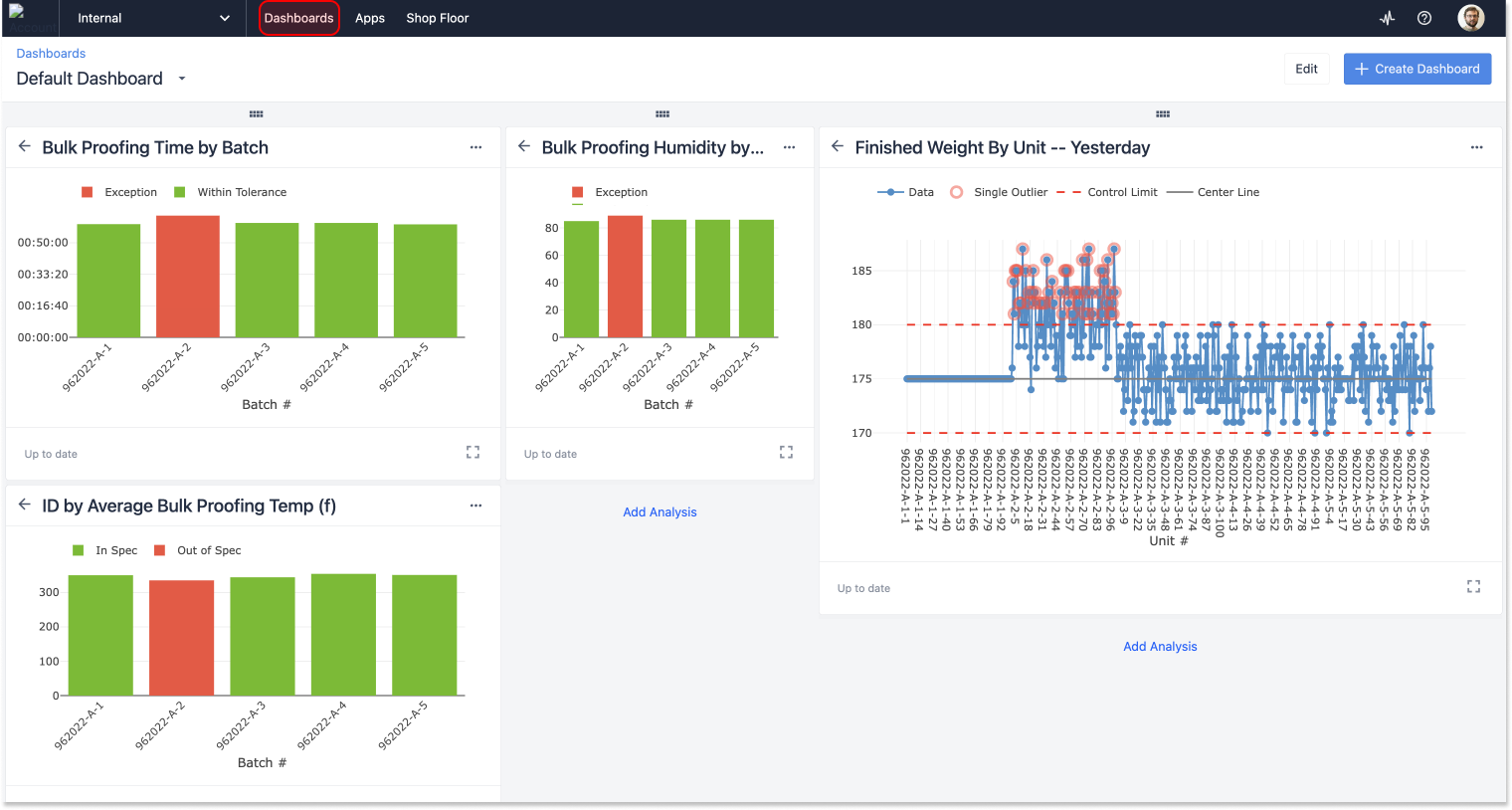
À medida que você começar a criar análises, elas aparecerão na seção "Dashboards" da sua instância. Navegue até aqui clicando na opção "Dashboards" na navegação superior.
Você pode pensar nos painéis como coleções de análises. Você pode organizar seus painéis de acordo com qualquer lógica que desejar.

É importante ressaltar que os painéis podem ser exportados como URL e compartilhados com qualquer pessoa, independentemente de ela ter uma conta Tulip.
Isso permite que você compartilhe seus resultados e métricas com qualquer pessoa em sua organização.
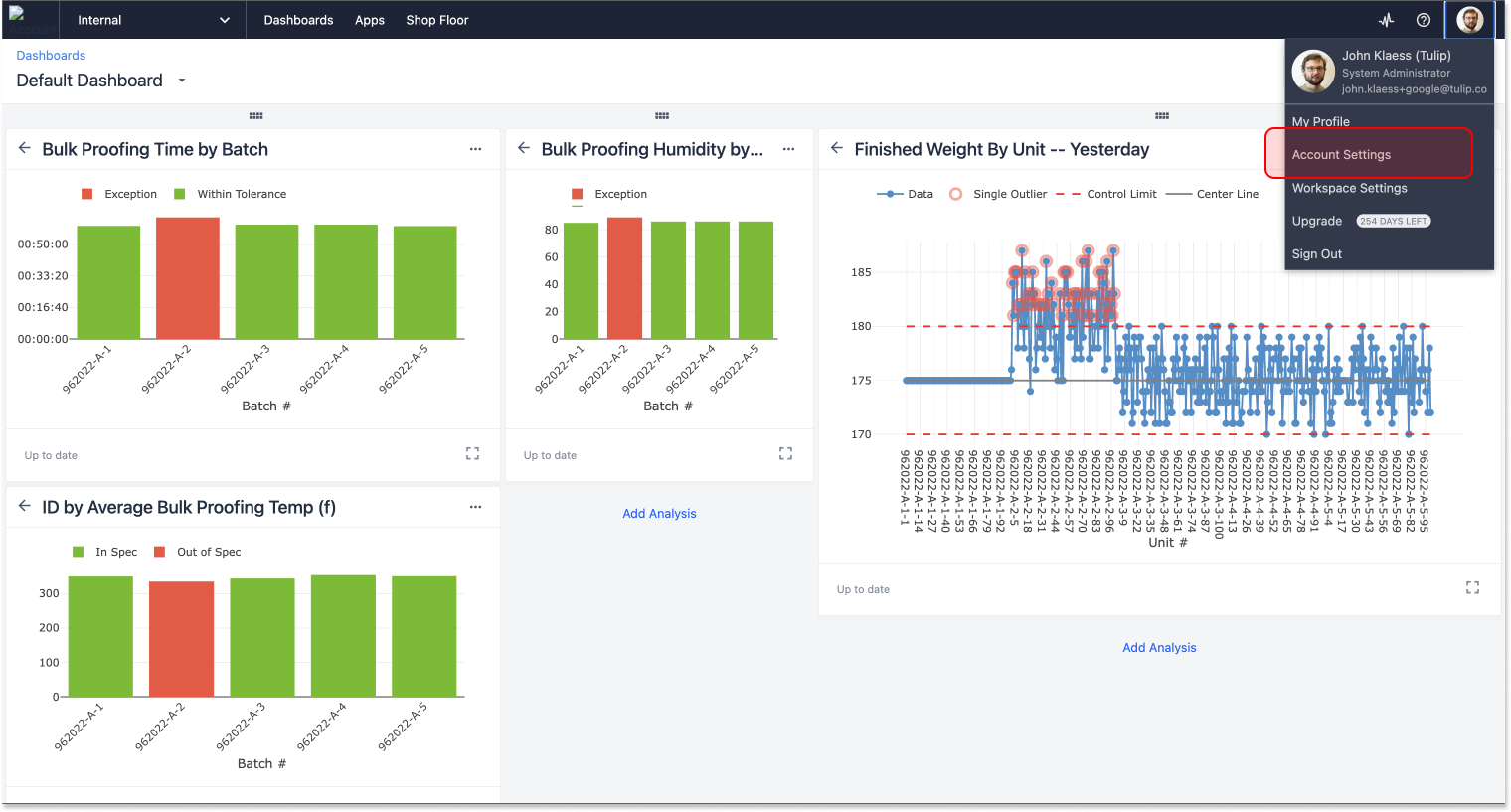
Configurações da conta
As configurações da sua conta podem ser acessadas clicando no ícone no canto superior direito da sua instância do Tulip. As opções acessíveis aqui variam de acordo com seus níveis de permissão.

Jogador da Tulip
Uma das partes mais importantes da Tulip - o Tulip Player - não está localizada em sua instância web.
O Tulip Player é um aplicativo projetado especificamente para executar aplicativos. Ele pode ser executado em muitos dispositivos em diversos sistemas operacionais. Crucialmente, ele precisa ser baixado em qualquer dispositivo no qual você queira executar aplicativos.
Para fazer o download do Tulip Player, acesse este link. Para obter instruções de instalação e configuração, confira aqui
Criando aplicativos
Agora que você já sabe como se orientar em sua instância, vamos fazer um curso intensivo sobre a criação de aplicativos. Não há melhor maneira de fazer isso do que criar um aplicativo juntos. Portanto, abra sua instância e vamos criar um aplicativo "Hello World" juntos.
Criação de um novo aplicativo
A primeira coisa que precisamos fazer é criar um novo aplicativo. Para fazer isso, navegue até a seção "Apps" da plataforma usando o menu "Apps" na navegação superior.
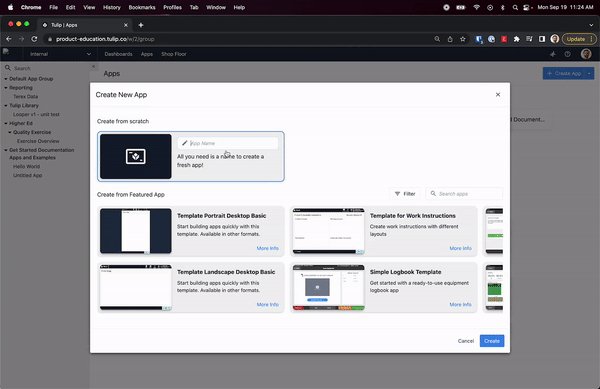
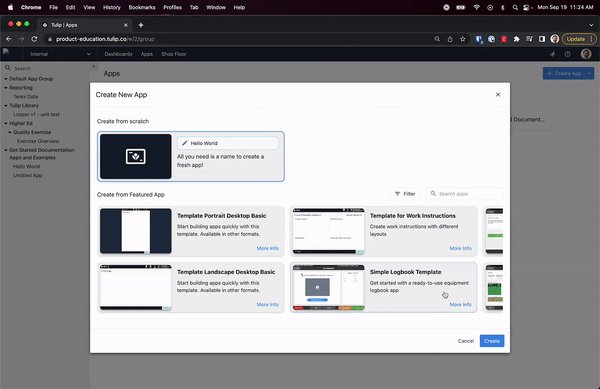
Uma vez lá, clique em "create application" (criar aplicativo) no canto superior direito. Em seguida, será exibido um modal que perguntará se você deseja criar um novo aplicativo ou começar a partir de um modelo. Recomendamos que você experimente os diferentes modelos disponíveis, mas, por enquanto, vamos começar com um aplicativo em branco, clicando em "create" (criar) no canto inferior direito do modal.

Você será direcionado para a tela inicial do aplicativo, onde gerenciará as configurações desse aplicativo daqui para frente. Dê ao seu aplicativo o nome "Hello World" clicando no lápis ao lado de "Untitled App" (Aplicativo sem título) no canto superior esquerdo. Em seguida, clique em qualquer etapa e você será levado ao editor de aplicativos.
Criação de um aplicativo "Hello World
Podemos dividir o processo de construção do aplicativo em algumas etapas principais que você replicará em diferentes níveis de escala e complexidade ao longo de sua jornada com a Tulip.
- Design da interface do usuário
- Adição de lógica
- Testes
Vamos simplificar o máximo possível e nos concentrar apenas em projetar uma interface básica, adicionar uma única linha de lógica e testar nosso aplicativo usando o modo de desenvolvedor.
Como projetar a interface do usuário de um aplicativo
A interface do usuário é a disposição dos elementos gráficos e interativos nas etapas dos seus aplicativos. Projetar uma boa IU é essencial para permitir que os usuários interajam com sucesso com seus aplicativos.
:::(Info) (OBSERVAÇÃO:) O design da interface do usuário é abordado em profundidade em Tulip University. :::
Por enquanto, vamos manter o básico. Vamos adicionar 4 elementos à nossa UI:
- Uma forma para criar uma barra de cabeçalho
- Uma variável que exibe o nome do aplicativo
- Um botão de menu
- Um botão que exibe a mensagem "Hello World" quando clicado
Projetar um layout básico
Os layouts de base são padrões de design aplicados a todas as etapas do seu aplicativo.
Projetaremos nossa interface do usuário como o layout de base do nosso aplicativo.
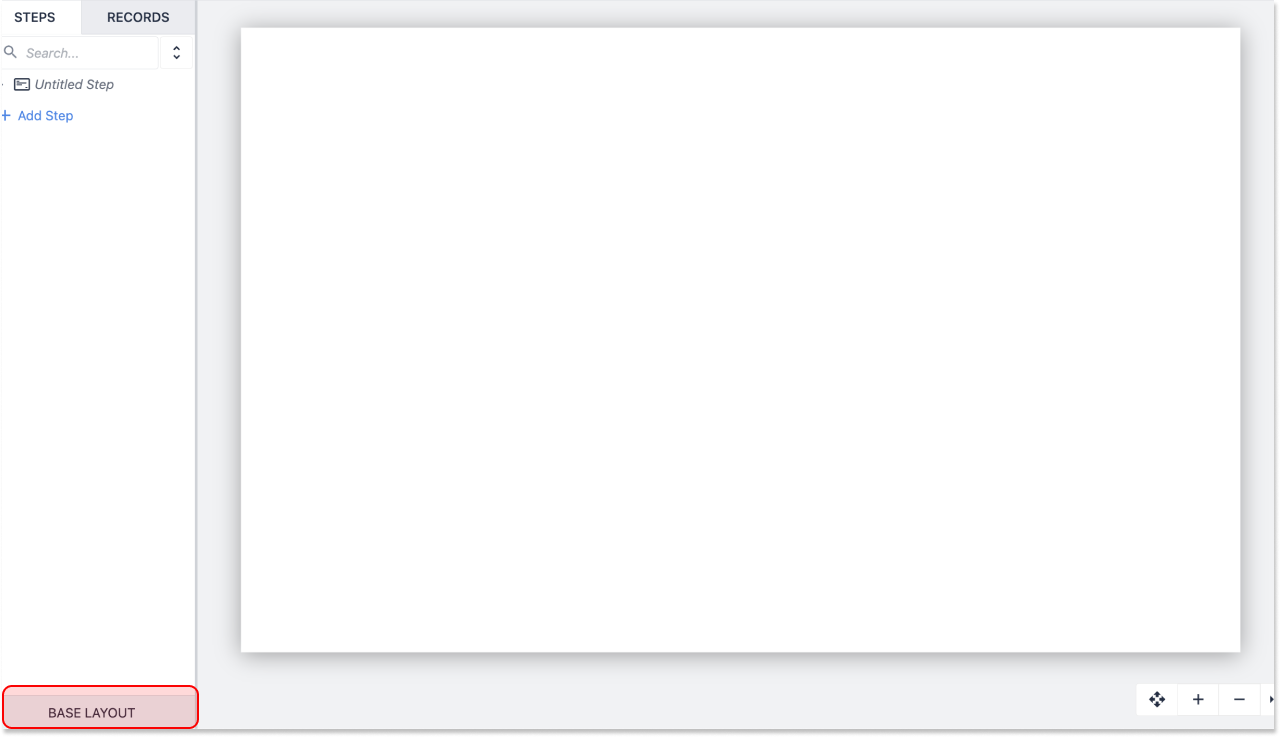
Para acessar o Layout básico, clique no texto "Layout básico" no canto inferior esquerdo do App Editor. Você saberá que está editando o Layout básico quando o plano de fundo atrás do texto estiver destacado em azul claro.

Para adicionar sua barra de cabeçalho, navegue até o menu Assets (Ativos) na barra de ferramentas e selecione a opção "rectangle" (retângulo). Se ela não estiver visível imediatamente, pesquise "retângulo" usando a barra de pesquisa.
Ao clicar em "retângulo", você verá que uma forma foi adicionada à área de sandbox do editor de aplicativos. Clique na forma para selecioná-la. No painel direito, você verá opções para ajustar as configurações do seu ativo. Altere a cor para cinza escuro. Ajuste as configurações do widget de modo que suas dimensões sejam 1920w x 100h ou simplesmente arraste-o para o lugar de modo que ele ocupe a parte superior do aplicativo.
Adicionar um nome de etapa à navegação superior
Quando um usuário acessa o nosso aplicativo, queremos que ele exiba o nome da etapa que está usando no momento. Nesse caso, queremos que nosso aplicativo exiba "Hello World" na barra superior que acabamos de criar.
Para fazer isso, clique no menu "Text" (Texto) na barra de ferramentas e selecione "Variable" (Variável) no menu suspenso. Como alternativa, você pode usar o atalho de teclado e pressionar "V".
As variáveis no Tulip são espaços reservados para valores. Quando você seleciona a exibição de uma variável, seu aplicativo exibirá qualquer valor armazenado no momento nessa variável.
Para acessar o nome da etapa, precisamos configurar nossa variável.
Certifique-se de que a variável incorporada esteja selecionada e navegue até o painel de widgets no painel direito. Em "Datasource" (Fonte de dados), selecione "App Info" (Informações do aplicativo). Selecione "Step Name" (Nome da etapa) no menu suspenso "Select App Info" (Selecionar informações do aplicativo).
Arraste e solte sua variável no lugar na barra superior. Talvez você queira alterar a cor do texto para torná-lo mais legível contra o fundo escuro.
Como alternativa, você pode simplesmente adicionar um "nome de etapa" no menu Texto da barra de ferramentas.
A última coisa que precisamos fazer é nomear nossa etapa. Clique duas vezes em "Untitled Step" (Etapa sem título) no painel de etapas à esquerda e renomeie a etapa para "Hello World".
Adicionar um botão de menu
Usando o menu "Buttons" na barra de ferramentas, adicione um botão Menu ao seu aplicativo. Arraste-o para o lugar no canto superior esquerdo ou direito da barra superior.
É importante que um botão de menu esteja acessível em cada etapa do seu aplicativo para que o usuário possa alterar, cancelar ou pausar os aplicativos.
Adicionar um botão Hello World
Usando o menu "Buttons" na barra de ferramentas, adicione um botão ao seu aplicativo. Centralize-o em seu layout.
Adicionaremos lógica a esse botão na próxima seção.
Adição de lógica aos aplicativos
A lógica de acionamento é o que torna os aplicativos inteligentes. É o que separa o software de apresentação de slides dos aplicativos dinâmicos e responsivos que você criará na Tulip.
A estrutura da lógica na Tulip
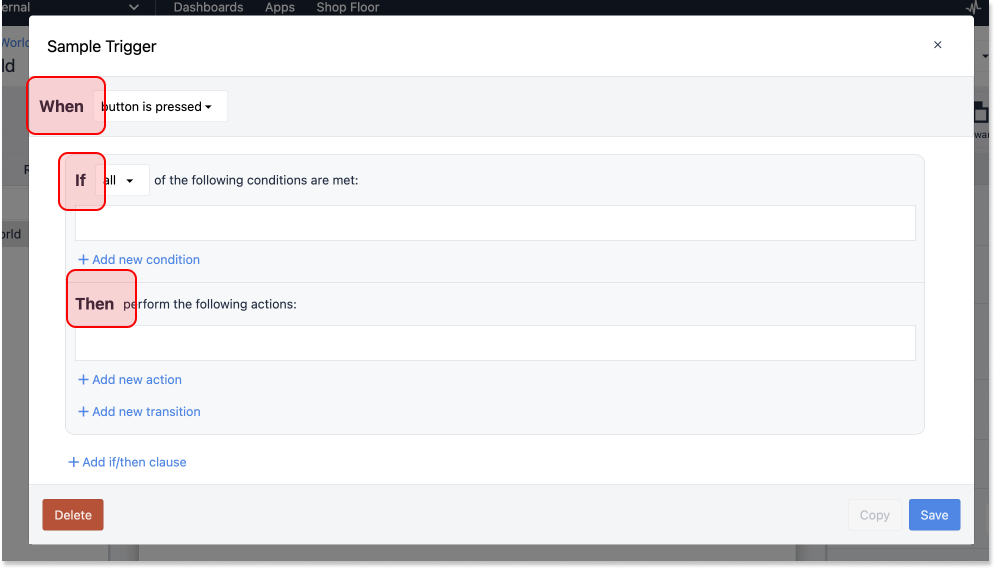
As declarações lógicas no Tulip seguem o mesmo padrão: When → If → Then.

Quando um evento ocorre, se determinadas condições são atendidas ou não, então o aplicativo executa uma ação específica.
O acionador do nosso aplicativo "Hello World" seguirá essa mesma estrutura.
Quando um usuário pressionar um botão, Then, o aplicativo exibirá a mensagem "Hello World". Não colocaremos nenhuma instrução condicional nesse acionador.
Onde você adiciona acionadores no Tulip
No Tulip, a lógica está associada a eventos. Um usuário que aperta um botão, uma mudança no estado de uma máquina ou a leitura de um código de barras são exemplos de eventos. Há vários locais comuns onde você adiciona gatilhos no Tulip:
- Em widgets, como botões e tabelas interativas
- Em etapas, para ações como "ao abrir a etapa" ou "ao fechar a etapa", ou "quando o dispositivo dispara"
- Em aplicativos, para ações como "quando o aplicativo abrir"
- Crie seu primeiro acionador
Vamos escrever nosso primeiro acionador.
Nosso acionador fará duas coisas:
- Armazenar uma cadeia de texto em uma variável
- Exibir uma mensagem que contenha essa variável
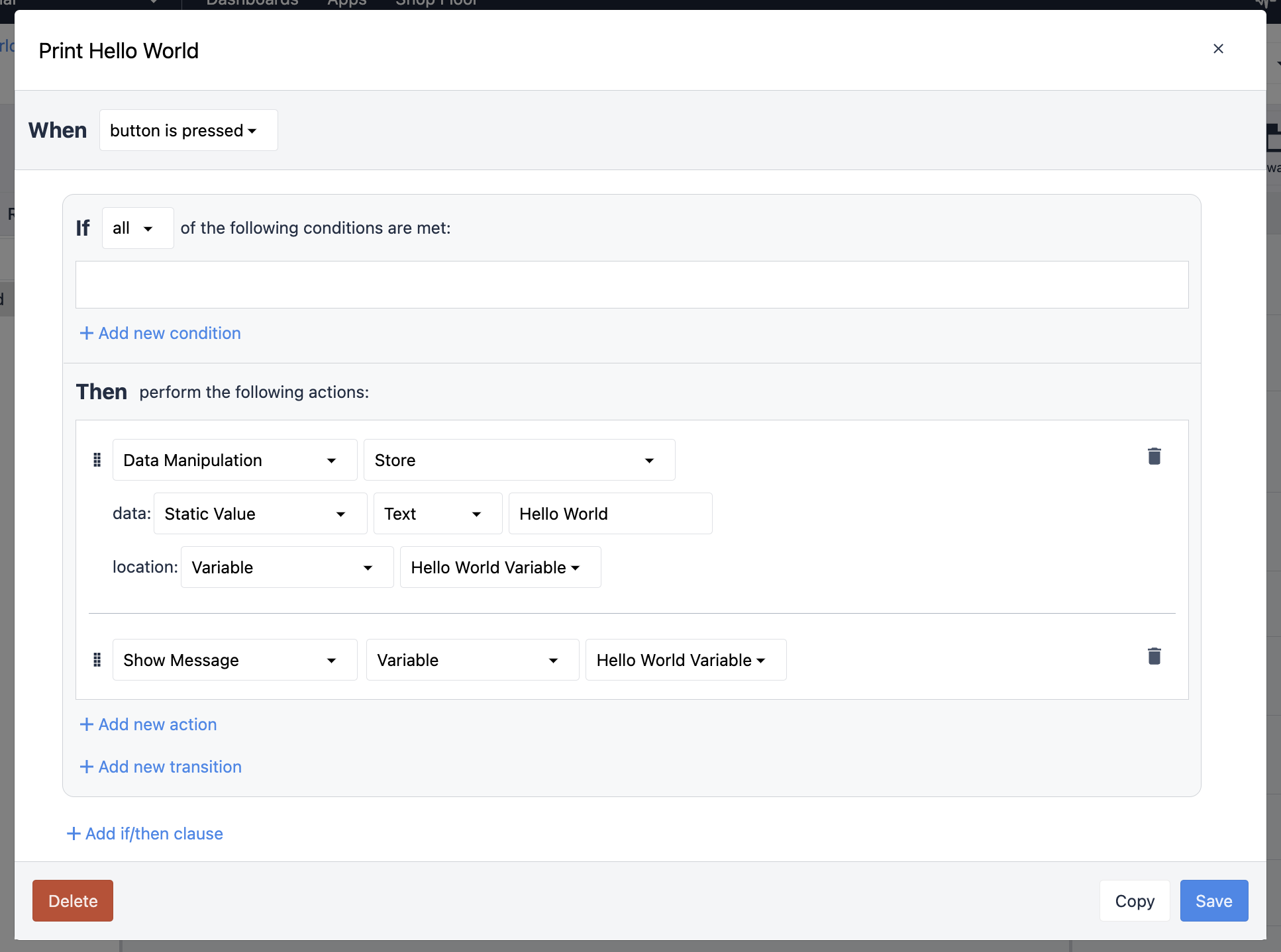
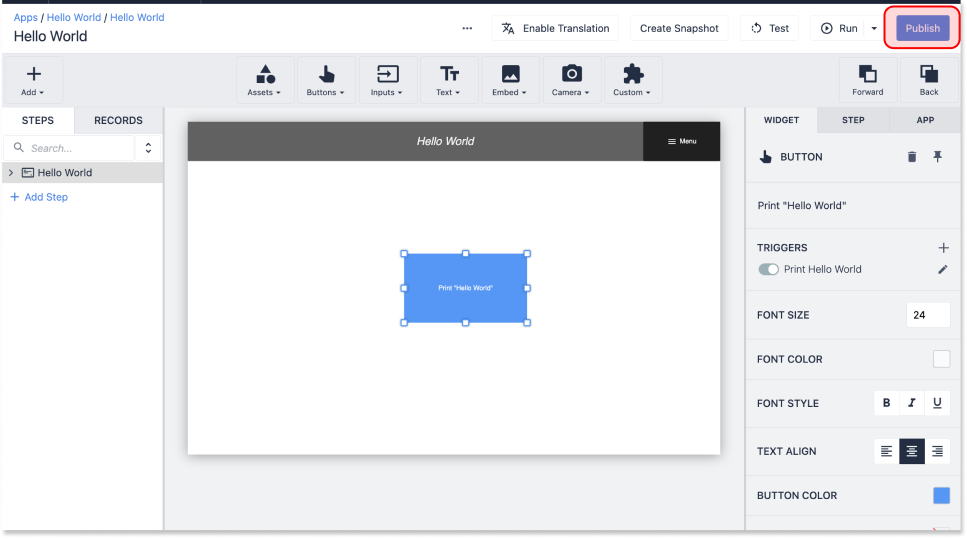
Quando você terminar, ele deverá ficar assim:

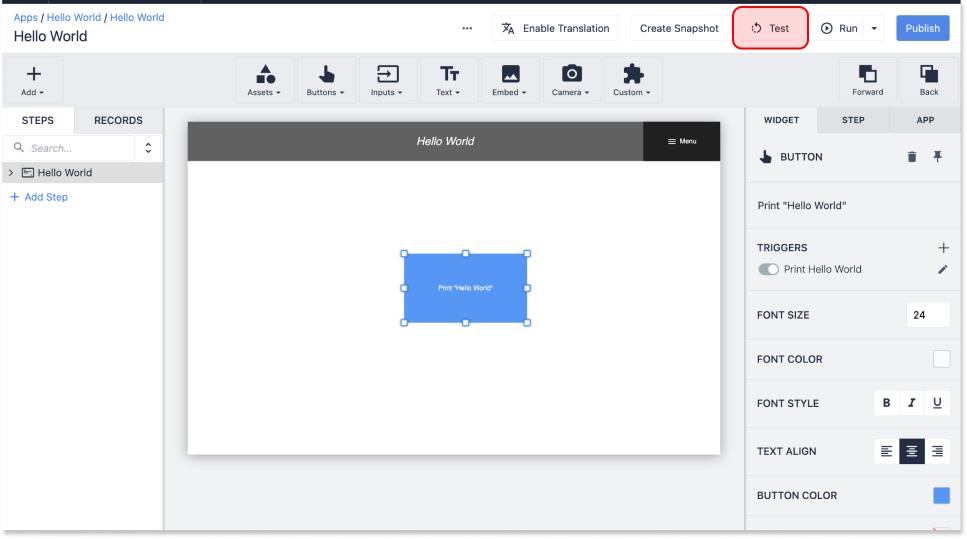
Vá em frente e selecione o botão que você colocou no meio da interface do usuário. Depois de selecionar o widget, no painel de contexto, localize a dobra denominada "acionadores" e clique no sinal de mais para adicionar um acionador. Isso abrirá o modal de acionamento.
Dê um nome ao acionador, algo como "Print Hello World".
Como esse acionador está anexado a um botão, nossa instrução WHEN é resolvida para nós: QUANDO o botão for pressionado.
Portanto, nossa tarefa é escrever nossas instruções de ação, os THENs. Vamos começar com o armazenamento de uma cadeia de texto em uma variável.
Clique em "Add new action" (Adicionar nova ação). Usando o menu suspenso, selecione "Manipulação de dados" e, em seguida, "Armazenar". Com essa ação, precisamos especificar quais dados gostaríamos de armazenar e onde. Usando o menu suspenso após "Data:", selecione "static value" e, em seguida, "Text". Colocaremos nossa mensagem nesse valor estático. No campo de entrada, escreva sua mensagem: "Hello World".
A próxima parte desse acionador é determinar o "location:", ou seja, onde seus dados serão armazenados. Selecione "Variable" (Variável) no menu suspenso e, em seguida, opte por criar uma nova variável. Dê um nome à sua variável, algo como "Hello World Variable", e clique na marca verde.
Quase pronto. A próxima coisa que precisamos fazer é exibir nossa variável em uma mensagem. Criaremos outra ação em nosso acionador para fazer isso.
Portanto, clique em "add new action" (adicionar nova ação) e selecione "Show Message" (mostrar mensagem) no menu suspenso. A última coisa que precisamos fazer é especificar os dados que constarão em nossa mensagem. Como já criamos uma variável, você pode selecionar "Variable" (Variável) no menu suspenso e, em seguida, selecionar a variável "Hello World".
Salve seu acionador. Agora você está pronto para testar seu aplicativo.
Testando o aplicativo
Em qualquer ponto do processo de design, você pode testar o aplicativo usando o botão "Test" à direita da barra de ferramentas no editor de aplicativos. Isso abrirá o Developer Mode, um ambiente de sandbox que permite testar aplicativos sem comprometer os dados ou sistemas de produção.

Depois de abrir o Modo de desenvolvedor, você poderá testar seu aplicativo. Pressione "begin" e, em seguida, pressione o botão. Você deverá ver uma mensagem com os dizeres "Hello World" exibida na parte inferior da tela.
Publique seu aplicativo
Antes de colocar o aplicativo em produção, você precisa publicá-lo. Isso criará uma versão somente de leitura do aplicativo. Isso criará uma versão somente leitura do seu aplicativo que poderá ser acessada em uma estação.
Os aplicativos são publicados como versões. Sempre que você fizer alterações em um aplicativo, precisará publicar uma nova versão para acessar as alterações mais recentes no Player. Isso ajuda no gerenciamento de mudanças e garante que somente as versões e modificações aprovadas entrem em produção.

Para publicar seu aplicativo, volte ao Application Editor. Clique no botão "publish" (publicar) no canto superior direito da tela. Isso abrirá uma janela modal solicitando que você comente o que foi alterado nesta versão. Adicione qualquer comentário que desejar. Os comentários serão mais importantes à medida que você começar a trabalhar em escala, mas, por enquanto, você pode mantê-los simples. Em seguida, clique em "Publish Version 1" (Publicar versão 1).
O que você constrói com a Tulip
A Tulip é uma solução extremamente flexível. Por ser uma verdadeira plataforma, não há limite para os tipos de aplicativos que você pode criar. O que levanta uma questão importante: O que eu crio com a Tulip?
A resposta, é claro, depende de suas necessidades operacionais. Muitos usuários têm em mente objetivos concretos para a Tulip, tais como
- Reduzir erros em uma operação de montagem manual
- Rastrear o tempo de atividade e o tempo de inatividade da máquina
- Aumentar a visibilidade da produção
- Simplificar a genealogia de produtos em ambientes de alta mistura
Esses objetivos comerciais concretos podem ser facilmente transformados em um aplicativo - ou em uma série de aplicativos - que proporcionam o resultado desejado. Geralmente, nos referimos a esses conjuntos de aplicativos como casos de uso ou ao desafio operacional específico que eles ajudam a resolver. Os casos de uso que abordam a lista de objetivos operacionais acima seriam:
- Instruções de trabalho digitais
- Monitoramento de máquinas
- Rastreamento da produção
- Rastreabilidade e genealogia
Esses projetos podem variar em escopo, desde aplicativos de inspeção de qualidade direcionados a uma única estação em uma única célula até soluções de registro eletrônico de lote em larga escala para uma operação completa de fabricação de produtos farmacêuticos. Muitas vezes, os clientes da Tulip começam com um caso de uso simples, que agrega valor rapidamente e constrói capacidades, expandindo suas soluções à medida que seu conforto com a Tulip aumenta.
:::(Info) (NOTA) Aprenda como escolher seu primeiro caso de uso no curso da Tulip University. this curso da Universidade Tulip :::
A conclusão essencial aqui é que os mesmos recursos básicos da Tulip podem ser usados para projetar qualquer aplicação que você possa imaginar, para qualquer desafio operacional que você possa enfrentar, em qualquer escala.
Ao aprender alguns dos principais recursos da Tulip, você dará à sua equipe a capacidade de projetar soluções de software para seus desafios mais difíceis hoje, amanhã e no próximo ano.


