- Wydrukować
Rozpocznij tworzenie aplikacji
Witamy w Tulip
Ten artykuł przeprowadzi Cię przez proces wdrażania i udostępni zasoby, które pomogą Ci szybko rozpocząć pracę.
Witamy w Tulip!
Tulip to platforma bez kodu stworzona z myślą o wyjątkowych potrzebach operacji pierwszej linii. Dzięki Tulip możesz zaprojektować solidne, komponowalne rozwiązania dla swoich największych wyzwań produkcyjnych. W tym przewodniku skupimy się na podstawach platformy Tulip. Dokonamy przeglądu kluczowych funkcji, lokalizacji i koncepcji oraz wspólnie zbudujemy prostą aplikację "Hello World".
:::(Info) (UWAGA:) Ten artykuł zakłada, że masz dostęp do instancji Tulip. Jeśli go nie masz, możesz uzyskać dostęp, uruchamiając instancję free triallub kontaktując się z osobą lub grupą, która zarządza dostępem do Tulip dla Twojej organizacji :::
Zasoby pomocne w nauce
Zanim przejdziemy dalej, przedstawmy kilka kluczowych zasobów, z których można skorzystać podczas zapoznawania się z Tulip.
Knowledge Base
Baza wiedzy to zbiór artykułów, filmów i dokumentacji, które pomogą ci nauczyć się korzystać z Tulip. Jeśli czytasz ten artykuł, już go znalazłeś. Fajnie!
Postępuj zgodnie ze strukturą plików w lewej nawigacji lub użyj paska wyszukiwania, aby wyszukać treści związane z dowolnym tematem, na który potrzebujesz więcej informacji.
Tulip University
Tulip University to darmowy, dostępny na żądanie zasób do nauki Tulip. Tulip University zawiera dziesiątki kursów, certyfikatów i wyzwań związanych z tworzeniem aplikacji, które pomogą Ci przenieść tworzenie aplikacji na wyższy poziom. Podejmij pierwsze kroki, zapisując się na kurs Tulip Essentials, ćwicz swoje umiejętności w wyzwaniach Tulip Challenges i dziel się swoimi osiągnięciami, zostając użytkownikiem Tulip Certified App Builder.
Library
Biblioteka Tulip to zbiór gotowych do użycia treści opracowanych przez ekspertów Tulip. Znajdziesz tu mnóstwo treści, od pełnych aplikacji i pakietów aplikacji po szablony, niestandardowe widżety i konektory.
Community
Masz pytania, ale nie możesz znaleźć odpowiedzi w Bazie wiedzy lub na Uniwersytecie? Masz pomysł na funkcję, która uczyniłaby Twoje życie 100x łatwiejszym? Potrzebujesz sposobu, aby być na bieżąco z najnowszymi i najlepszymi informacjami w Tuliverse? Sprawdź Społeczność Tulip.
Społeczność Tulip to aktywne forum internetowe, na którym użytkownicy mogą zamieszczać pytania, prowadzić dyskusje i pomagać sobie nawzajem w rozwiązywaniu problemów z Tulip.
Zorientowanie się - szybka wycieczka po instancji
Zacznijmy od szybkiego zapoznania się z instancją. Na potrzeby tego przeglądu istnieje 5 kluczowych lokalizacji, które powinieneś wiedzieć, jak znaleźć w Tulip.
- Aplikacje i edytor aplikacji
- Stoły
- Piętro sklepu
- Pulpity nawigacyjne
- Ustawienia konta
Możemy przyjrzeć się każdemu z nich po kolei.
Aplikacje i edytor aplikacji
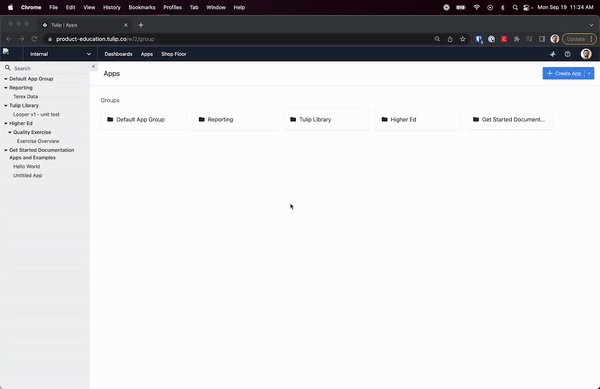
Strona aplikacji
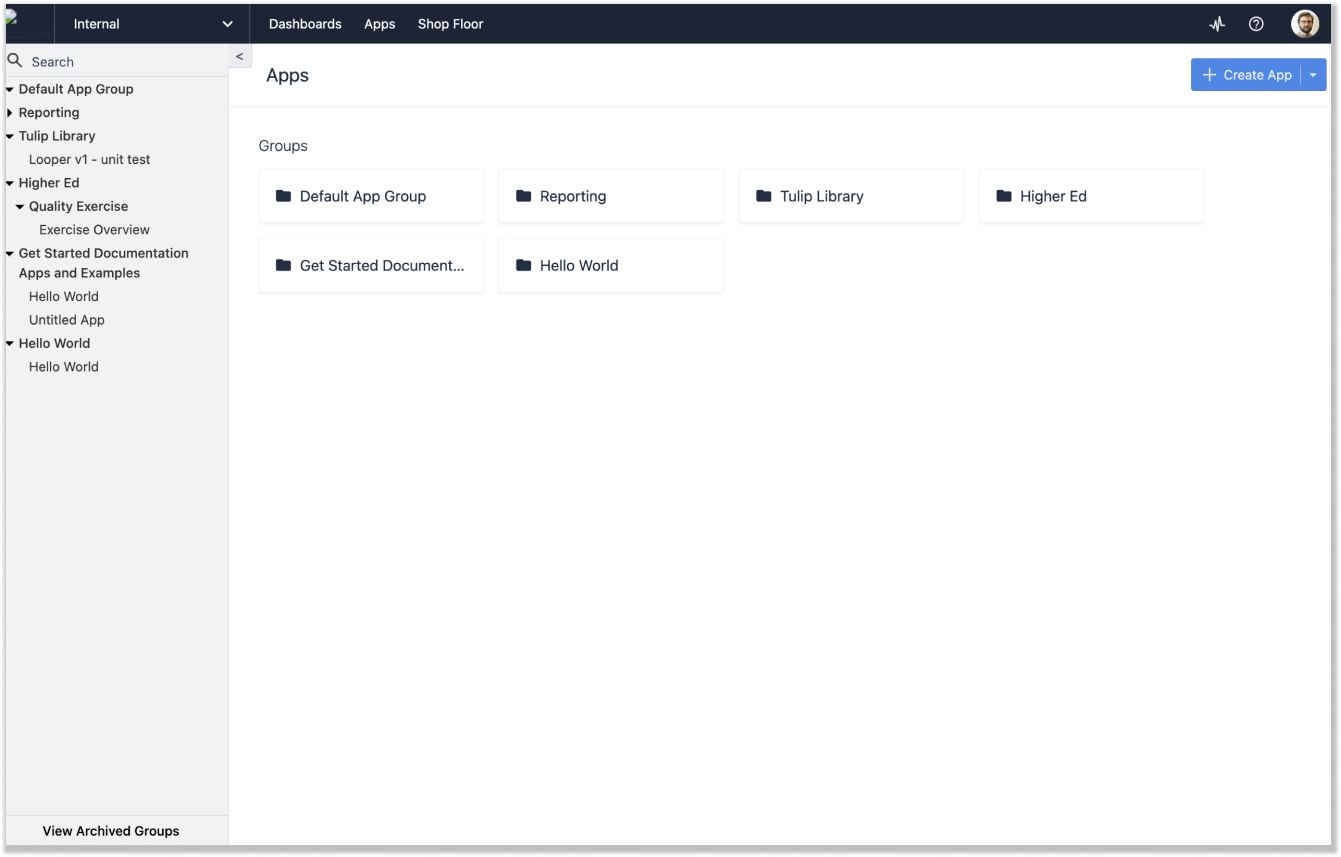
Po zalogowaniu się na konto znajdziesz się na ekranie głównym aplikacji. Tutaj możesz przeglądać i zarządzać wszystkimi aplikacjami w swojej instancji.

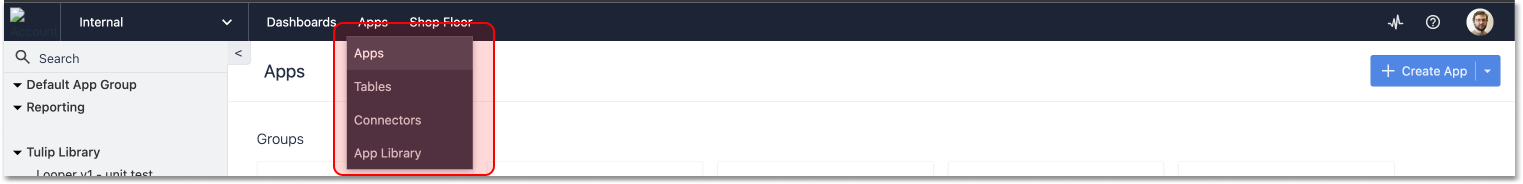
Aby znaleźć tę stronę, najedź kursorem na "Aplikacje" w górnej nawigacji i kliknij "Aplikacje" w rozwijanym menu.

Ekran główny aplikacji i edytor aplikacji
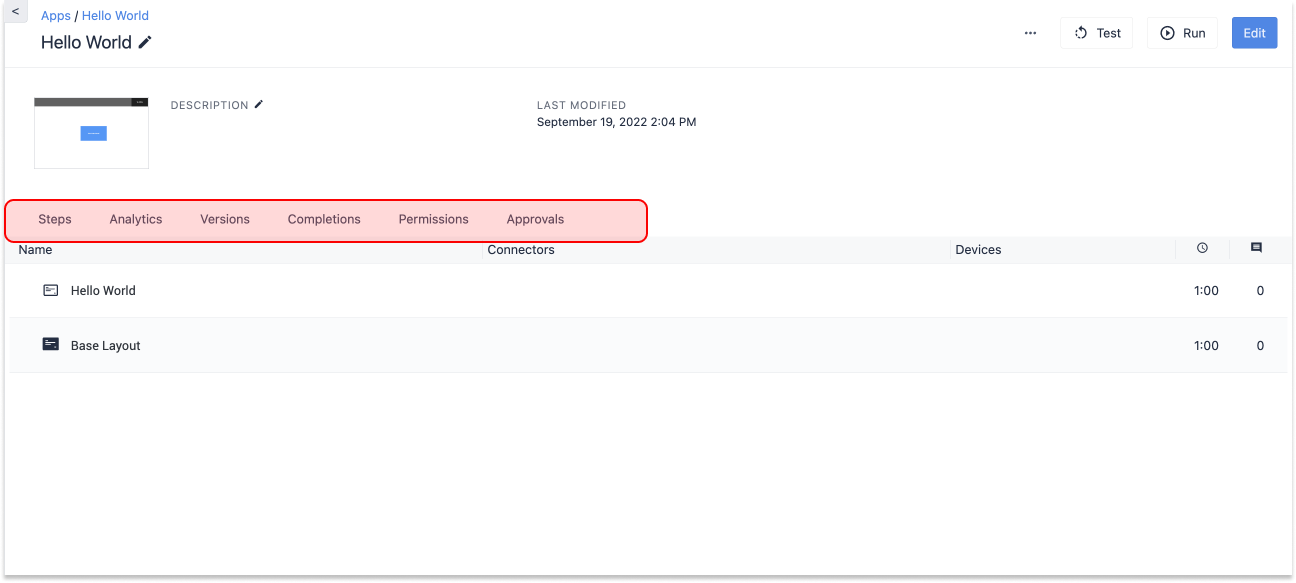
Edytor aplikacji to miejsce, w którym będziesz tworzyć aplikacje. Aby przejść do edytora aplikacji, możesz wybrać istniejącą aplikację lub utworzyć nową. Kliknij swoją aplikację. Na tym ekranie można wyświetlić dane ukończenia aplikacji, zarządzać Permission i Approval aplikacji oraz opublikować wersję aplikacji.

Kliknij dowolny krok w tym menu, a zostaniesz przeniesiony do edytora aplikacji.

Skoro już tu jesteśmy, podsumujmy to, co widzimy. Istnieje kilka kluczowych obszarów, z którymi będziesz pracować.
:::(Info) (UWAGA:) Aby uzyskać szczegółową wycieczkę po edytorze aplikacji, zapoznaj się z tym artykułem:::
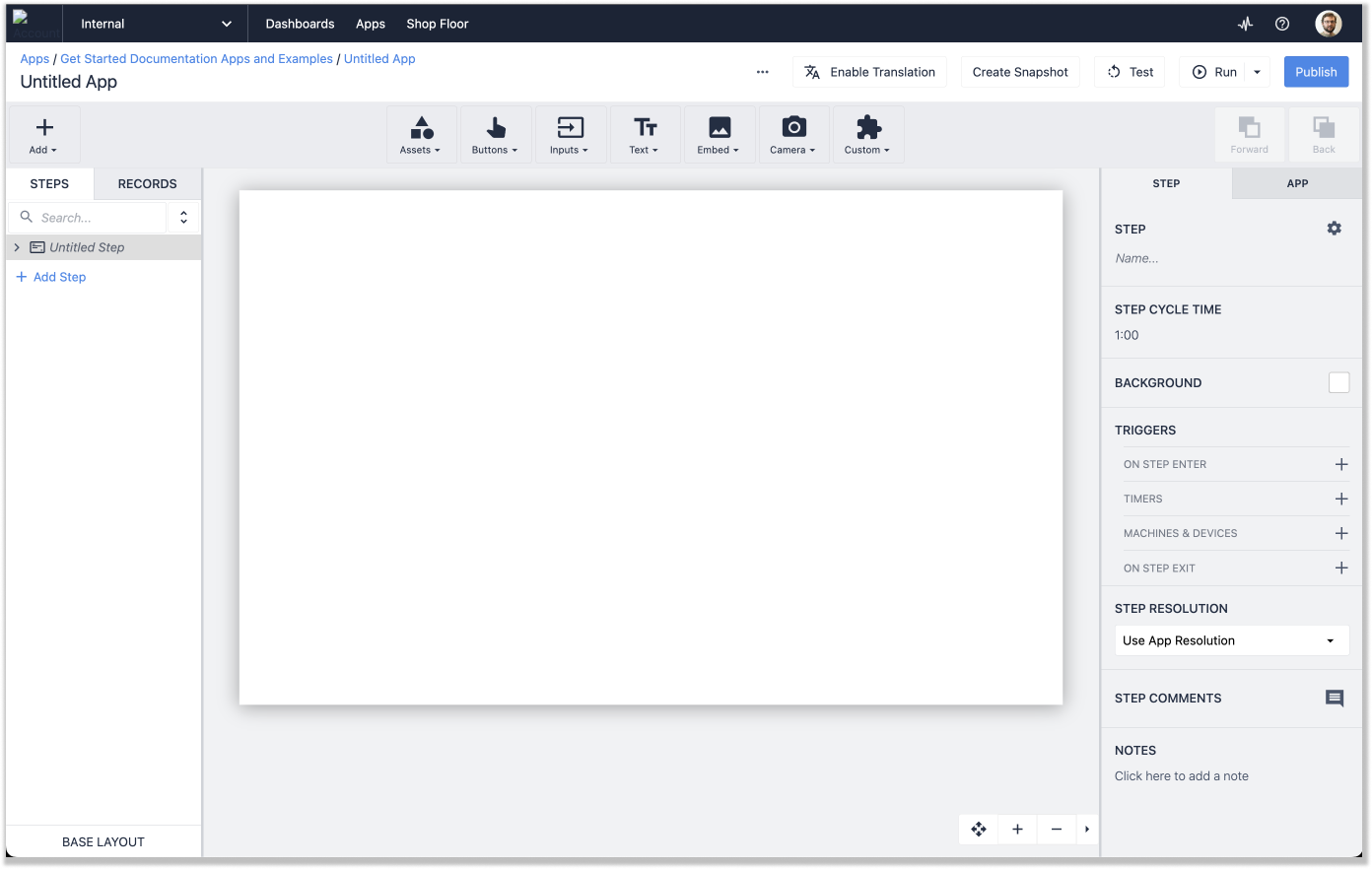
Przejrzyjmy 4 kluczowe narzędzia w edytorze aplikacji:
- Interfejs przeciągania i upuszczania
- Pasek narzędzi
- Okienko kontekstowe
- Okienko kroków i nagrywania
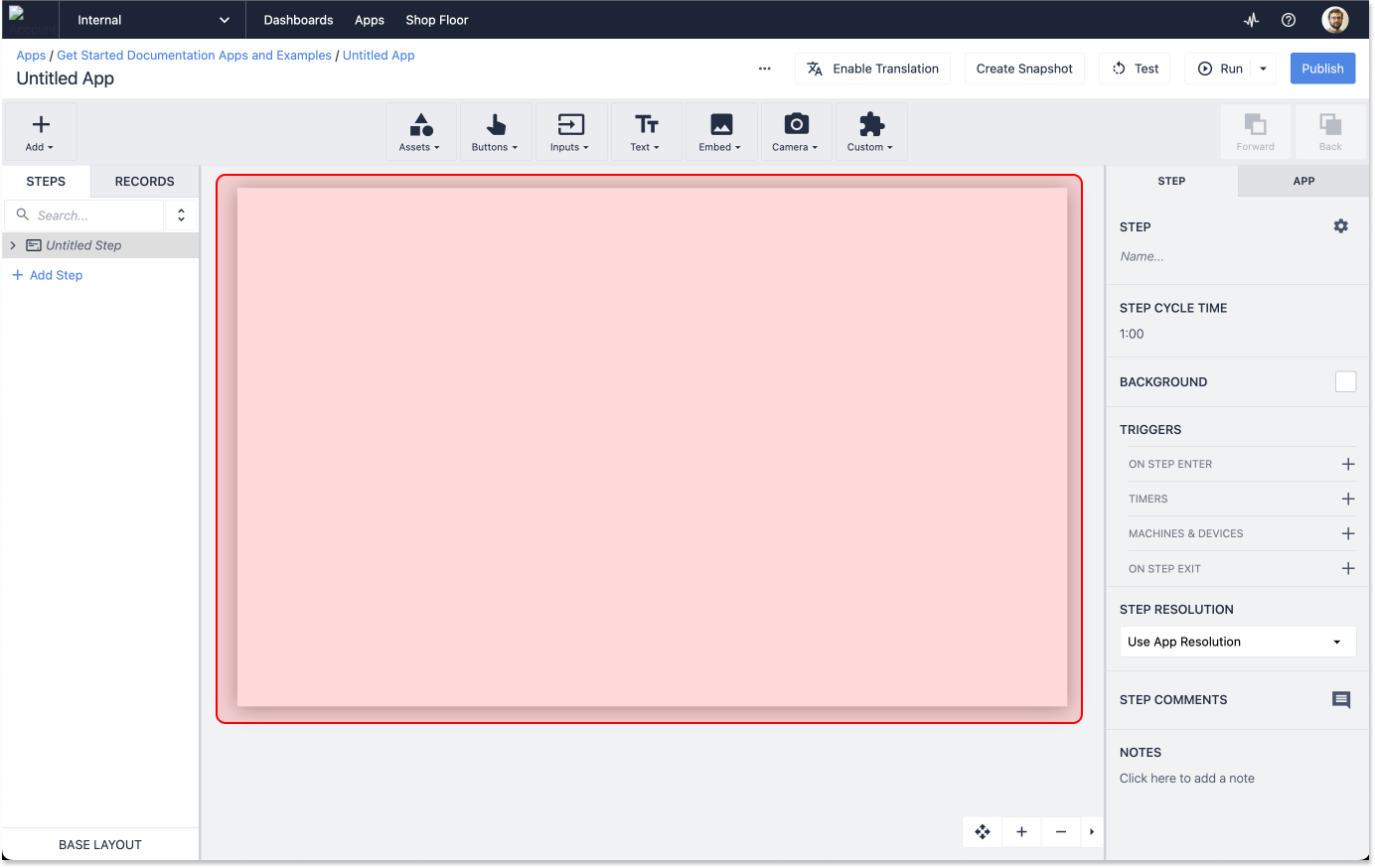
Interfejs przeciągania i upuszczania
Na środku ekranu znajduje się interfejs przeciągania i upuszczania - twoja pusta plansza.

To tutaj zaprojektujesz interfejs użytkownika. Tutaj będziesz osadzać widżety, tworzyć interaktywne elementy i organizować wszystkie informacje i funkcje, których użytkownik będzie potrzebował do interakcji z aplikacją.
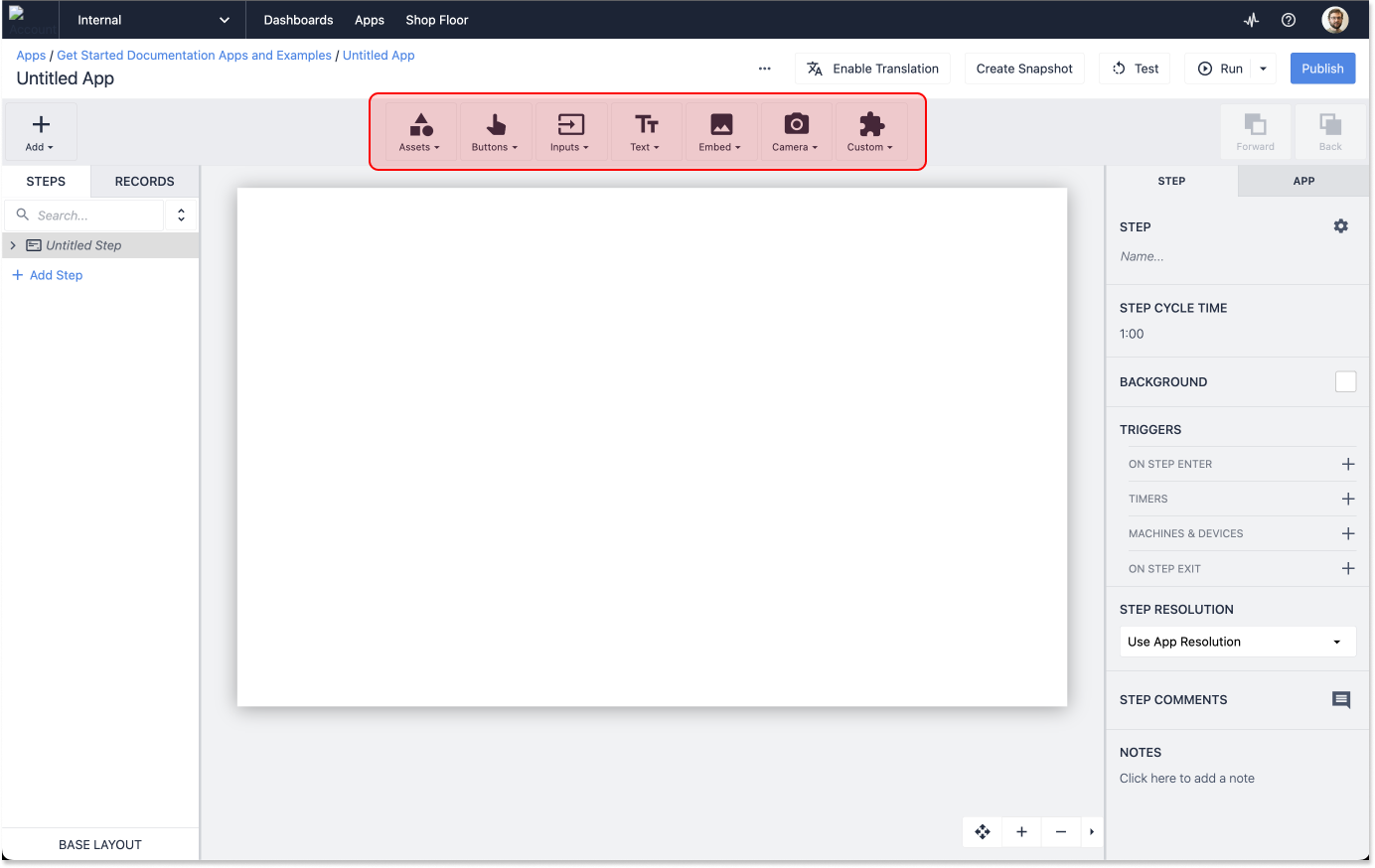
Pasek narzędzi
Nad kanwą znajduje się szereg rozwijanych menu, które nazywamy paskiem narzędzi. Menu te służą do dodawania tekstu, danych wejściowych i innych widżetów do aplikacji.

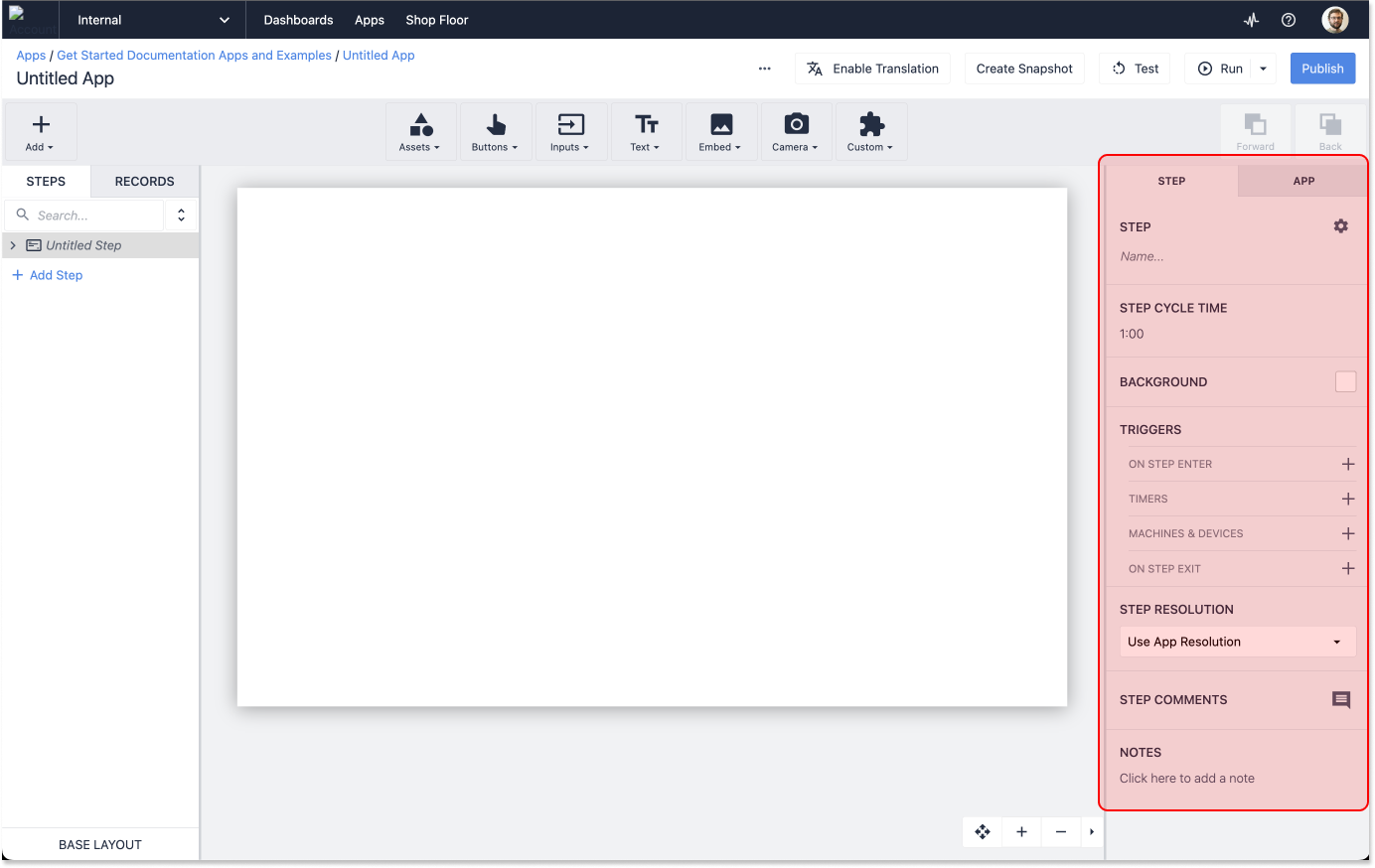
Okienko kontekstowe
Po prawej stronie znajduje się panel kontekstowy, w którym można skonfigurować szczegóły aplikacji, kroku i widżetu. Tutaj można dodawać logikę do aplikacji, zarządzać ustawieniami projektu na poziomie aplikacji i dostosowywać widżety dodawane do aplikacji.

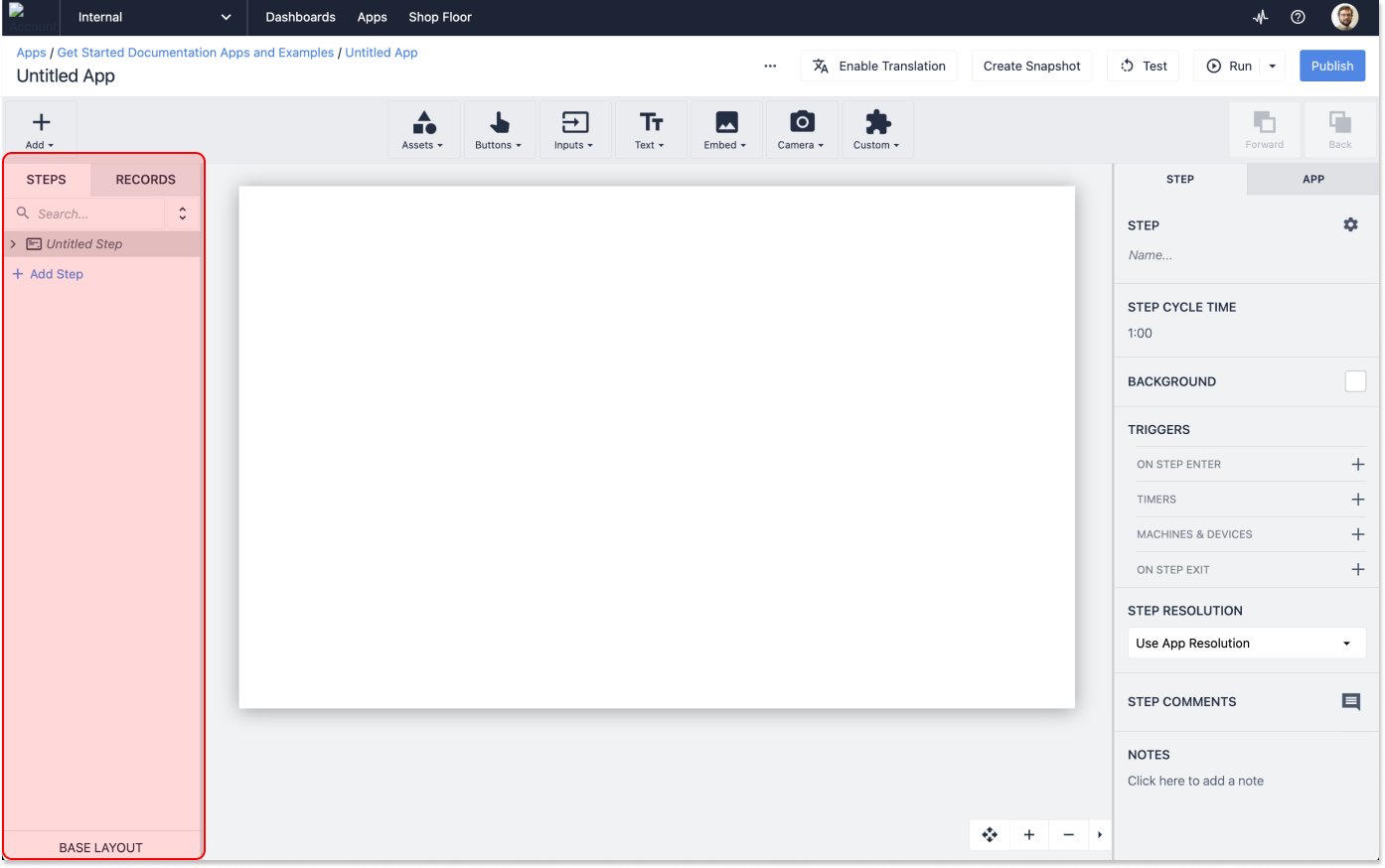
Okienko kroku i zapisu
W lewym panelu można dodawać nowe kroki do aplikacji i zarządzać tabelami, z którymi łączy się aplikacja.

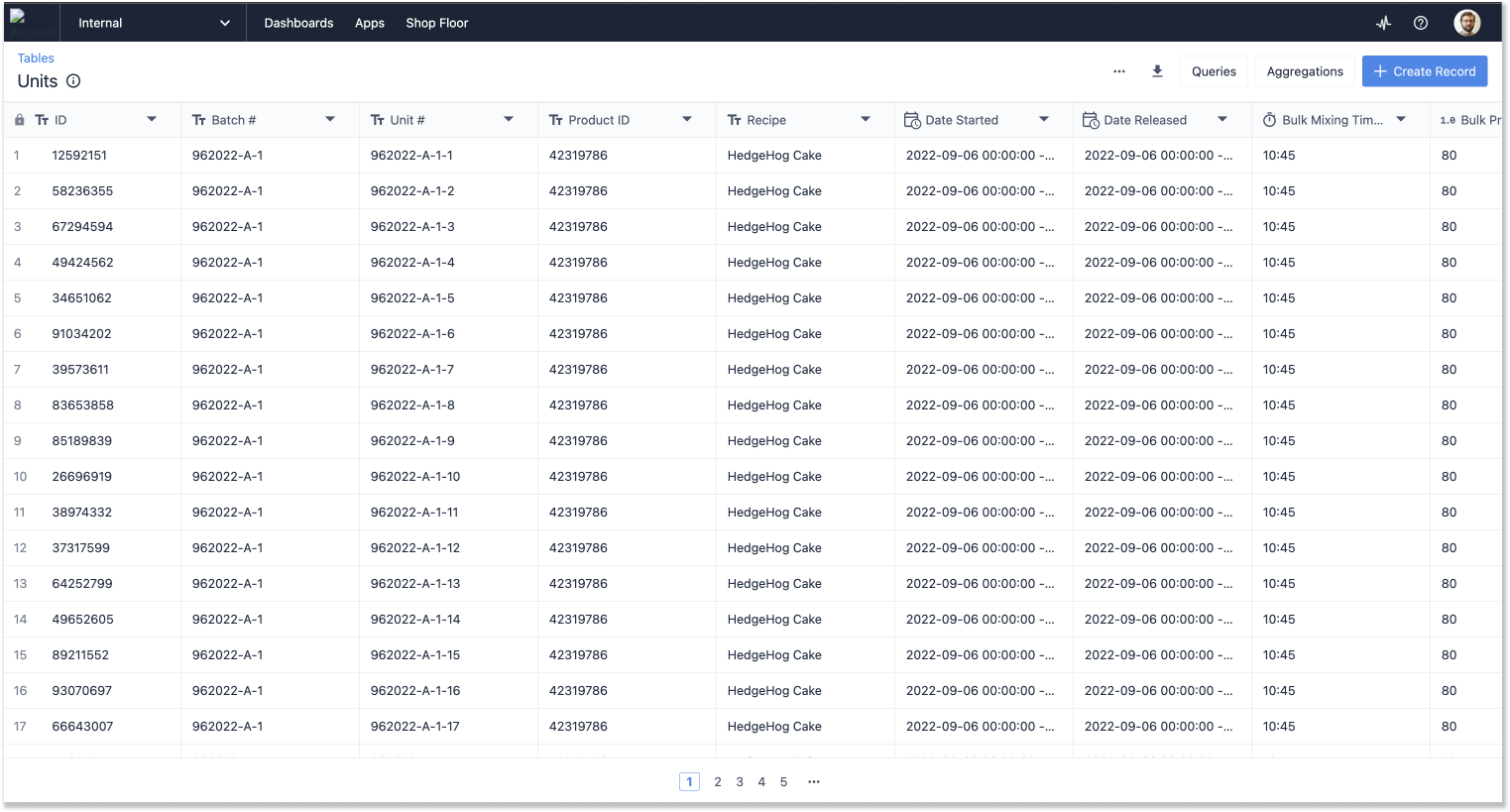
Tabele
Tabele to niestandardowe bazy danych tworzone w celu przechowywania danych gromadzonych przez aplikacje.

Tabele stanowią szczęśliwy środek pomiędzy narzędziami arkusza kalkulacyjnego, takimi jak Excel, a pełnoprawnymi relacyjnymi bazami danych, umożliwiając skonstruowanie modelu danych tak prostego lub złożonego, z jakim czujesz się komfortowo.
:::(Info) (UWAGA:) Aby uzyskać szybki przegląd tworzenia aplikacji z tabelami, wypróbuj kurs "Build a Simple Data Entry App" na uniwersytecie. Tabele są również obszernie omówione w innych częściach kursu Knowledge Base.
:::
Aby znaleźć tabele, przejdź do zakładki "Aplikacje" w górnej nawigacji i wybierz "Tabele" z listy rozwijanej.
Na ekranie głównym Tables będziesz mieć możliwość wyświetlenia istniejącej tabeli lub utworzenia nowej.
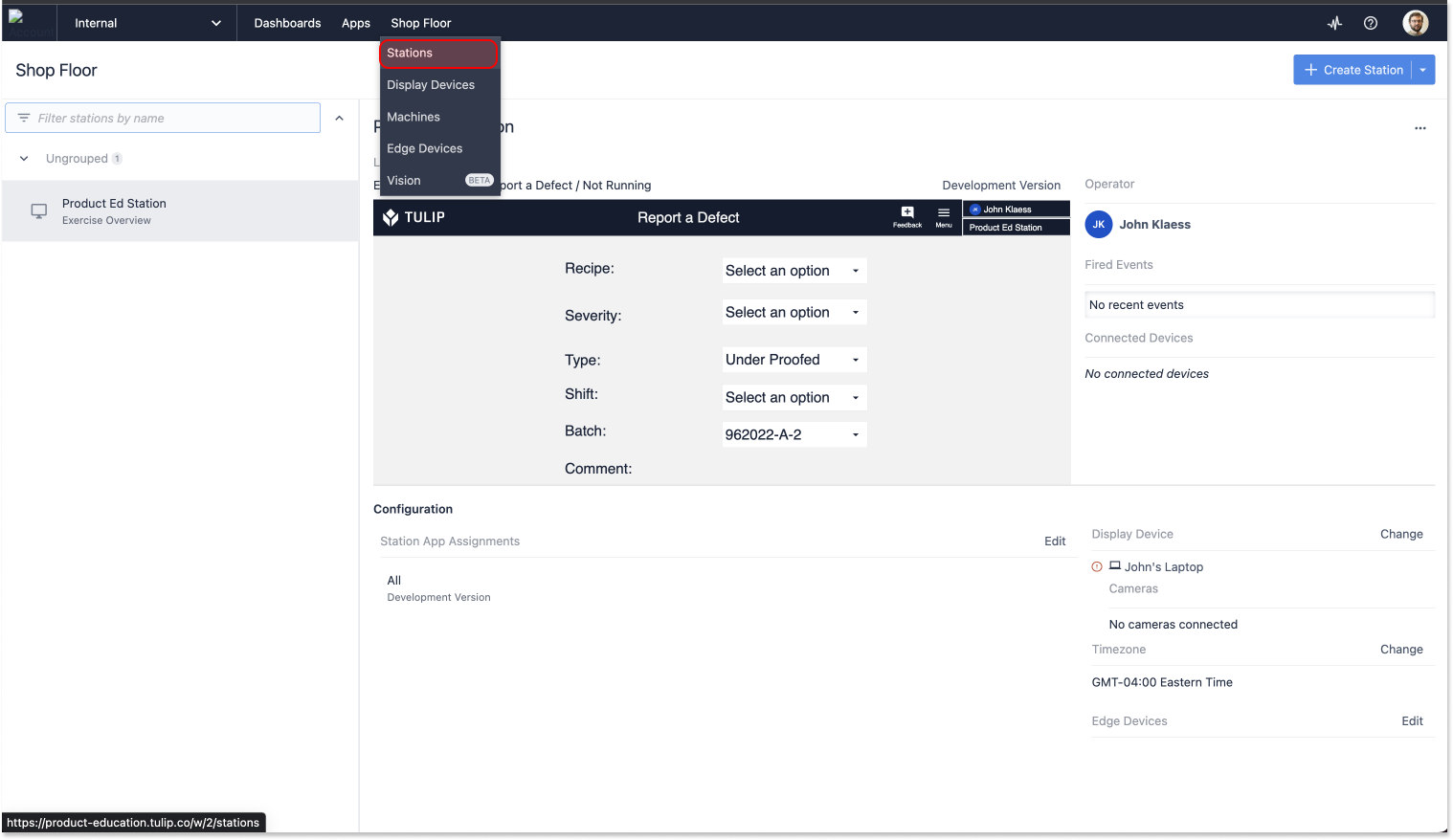
Piętro sklepu
Zakładka Shop Floor służy do zarządzania stacjami i urządzeniami fizycznymi powiązanymi z instancją Tulip. W zakładce Shop Floor znajdziesz opcje tworzenia i zarządzania stacjami, zarządzania urządzeniami brzegowymi, maszynami i Tulip Vision.

Na razie skupmy się na "Stacjach". Po kliknięciu opcji "Stacje" zostaniesz przeniesiony na stronę, na której możesz tworzyć stacje i przypisywać do nich aplikacje - krytyczny krok w procesie publikacji.
:::(Info) (UWAGA:) Więcej informacji na temat stacji można znaleźć w Bazie wiedzy oraz w sekcji Tulip University
:::
Interakcja z tą stroną będzie znacznie większa, gdy będziesz przygotowywać się do przeniesienia gotowych aplikacji do produkcji.
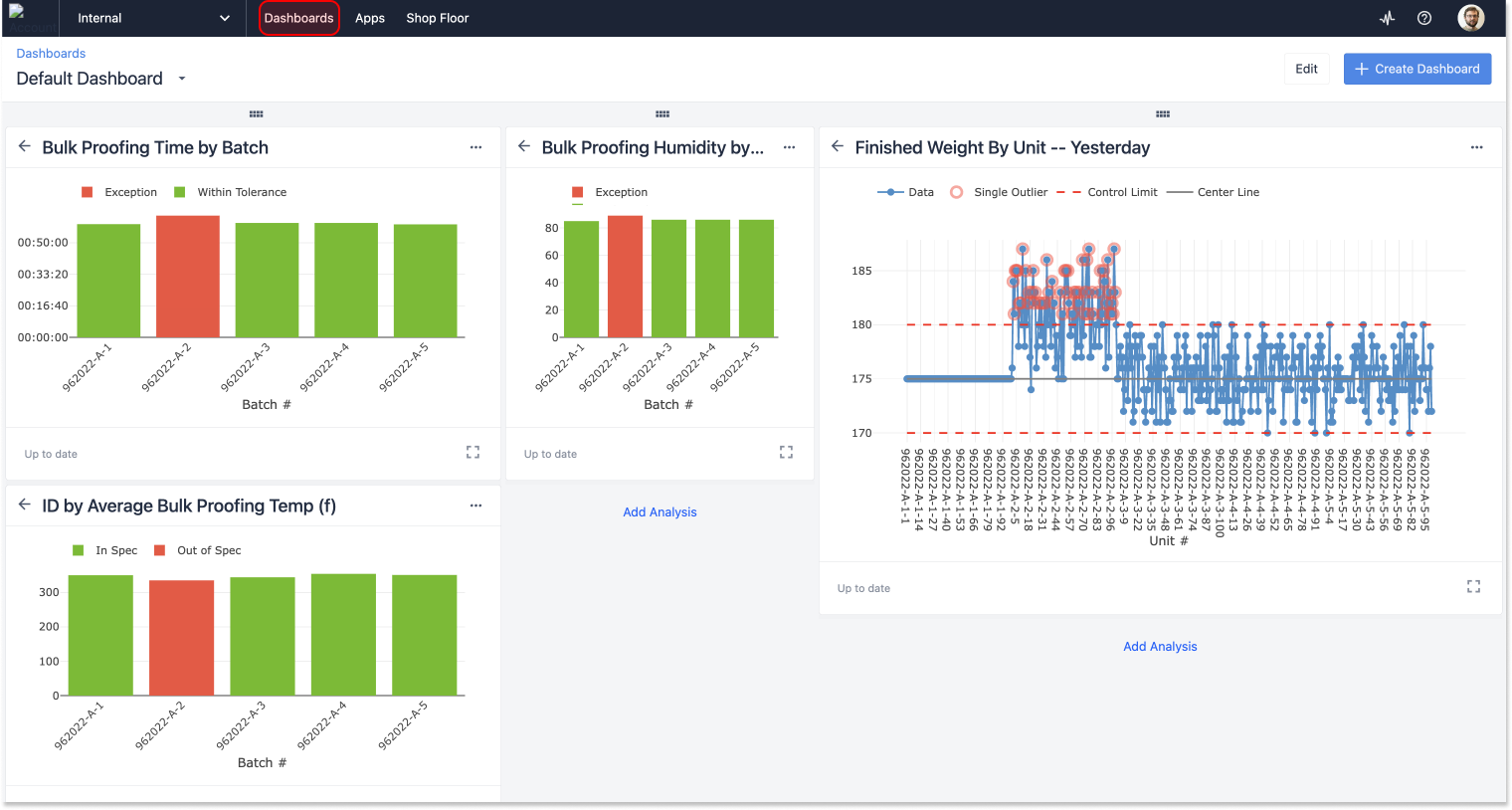
Pulpity nawigacyjne
Gdy zaczniesz tworzyć analizy, pojawią się one w sekcji "Dashboards" Twojej instancji. Przejdź tutaj, klikając opcję "Dashboards" w górnej nawigacji.
Pulpity nawigacyjne można traktować jako kolekcje analiz. Pulpity nawigacyjne można organizować według dowolnej logiki.

Co ważne, pulpity nawigacyjne można eksportować jako adres URL i udostępniać każdemu - niezależnie od tego, czy ma konto Tulip.
Pozwala to na udostępnianie wyników i wskaźników każdemu w organizacji.
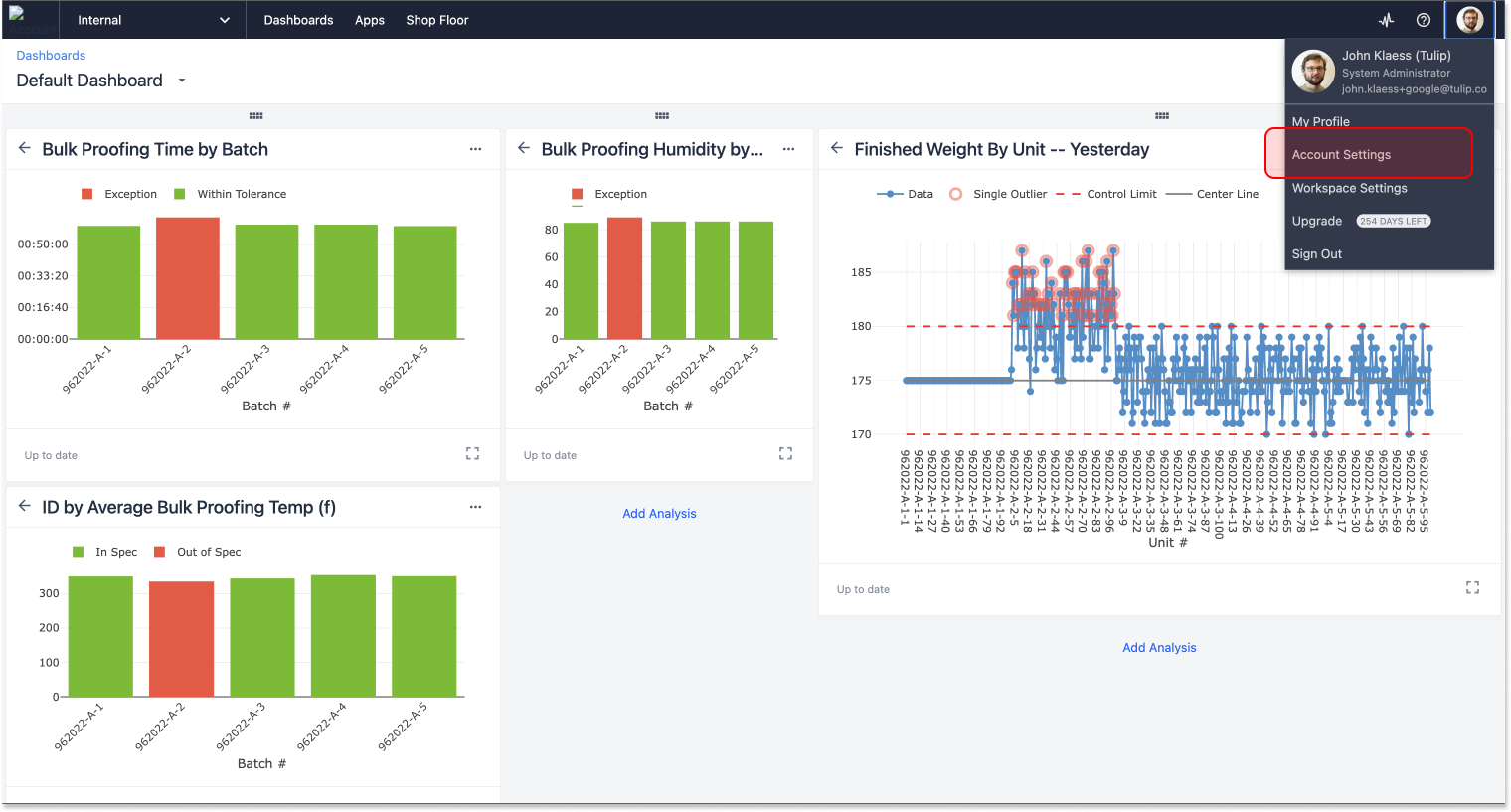
Ustawienia konta
Dostęp do ustawień konta można uzyskać, klikając ikonę w prawym górnym rogu instancji Tulip. Opcje dostępne tutaj będą się różnić w zależności od poziomu uprawnień.

Tulip Player
Jedna z najważniejszych części Tulip - Tulip Player - nie znajduje się w instancji internetowej.
Tulip Player to aplikacja zaprojektowana specjalnie do uruchamiania aplikacji. Może być uruchamiany na wielu urządzeniach w różnych systemach operacyjnych. Co najważniejsze, należy go pobrać na dowolne urządzenie, na którym chcesz uruchamiać aplikacje.
Aby pobrać Tulip Player, kliknij ten link. Instrukcje instalacji i konfiguracji można znaleźć tutaj
Tworzenie aplikacji
Teraz, gdy potrafisz już poruszać się po swojej instancji, przejdźmy do szybkiego kursu tworzenia aplikacji. Nie ma na to lepszego sposobu niż wspólne tworzenie aplikacji. Uruchom więc swoją instancję i stwórzmy razem aplikację "Hello World".
Tworzenie nowej aplikacji
Pierwszą rzeczą, którą musimy zrobić, jest utworzenie nowej aplikacji. Aby to zrobić, przejdź do sekcji "Apps" platformy, korzystając z menu "Apps" w górnym menu nawigacyjnym.
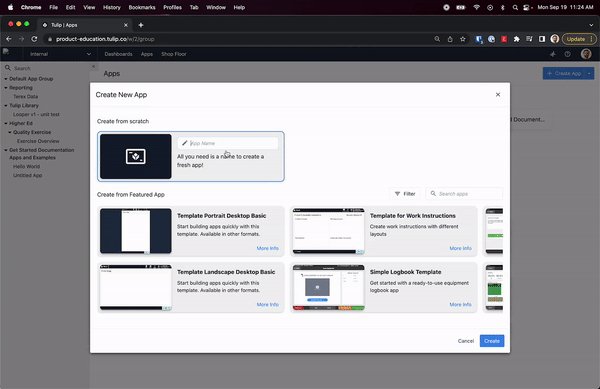
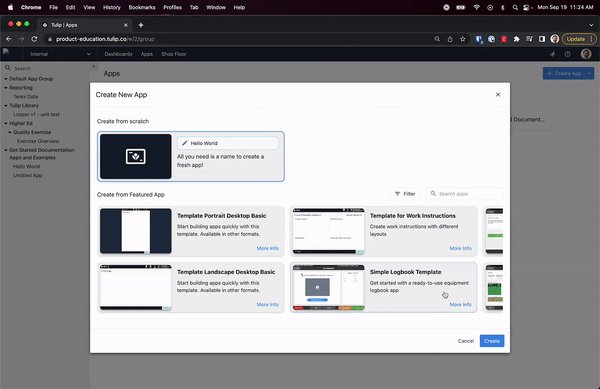
Następnie kliknij "Utwórz aplikację" w prawym górnym rogu. Następnie pojawi się okno modalne z pytaniem, czy chcesz utworzyć nową aplikację, czy zacząć od szablonu. Zachęcamy do zabawy z różnymi dostępnymi szablonami, ale na razie zacznijmy od pustej aplikacji, klikając "Utwórz" w prawym dolnym rogu okna modalnego.

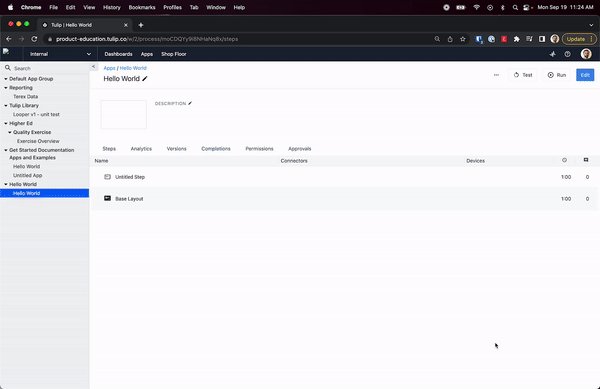
Zostaniesz przekierowany do ekranu głównego aplikacji, gdzie będziesz zarządzać ustawieniami tej aplikacji. Śmiało i nazwij swoją aplikację "Hello World", klikając ołówek obok "Untitled App" w lewym górnym rogu. Następnie kliknij dowolny krok, a zostaniesz przeniesiony do edytora aplikacji.
Tworzenie aplikacji "Hello World"
Możemy podzielić proces tworzenia aplikacji na kilka kluczowych kroków, które będziesz replikować na różnych poziomach skali i złożoności podczas swojej podróży z Tulip.
- Projektowanie interfejsu użytkownika
- Dodawanie logiki
- Testowanie
Utrzymamy to tak proste, jak to tylko możliwe i skupimy się tylko na zaprojektowaniu podstawowego interfejsu, dodaniu pojedynczej linii logiki i przetestowaniu naszej aplikacji w trybie deweloperskim.
Projektowanie interfejsu użytkownika aplikacji
Interfejs użytkownika to układ elementów graficznych i interaktywnych na poszczególnych etapach aplikacji. Zaprojektowanie dobrego interfejsu użytkownika jest niezbędne do umożliwienia użytkownikom skutecznej interakcji z aplikacjami.
:::(Info) (UWAGA:) Projektowanie interfejsu użytkownika jest szczegółowo omówione w Tulip University. :::
Na razie pozostańmy przy podstawach. Dodamy 4 elementy do naszego interfejsu użytkownika:
- Kształt do utworzenia paska nagłówka
- Zmienna wyświetlająca nazwę aplikacji
- Przycisk menu
- Przycisk wyświetlający komunikat "Hello World" po kliknięciu.
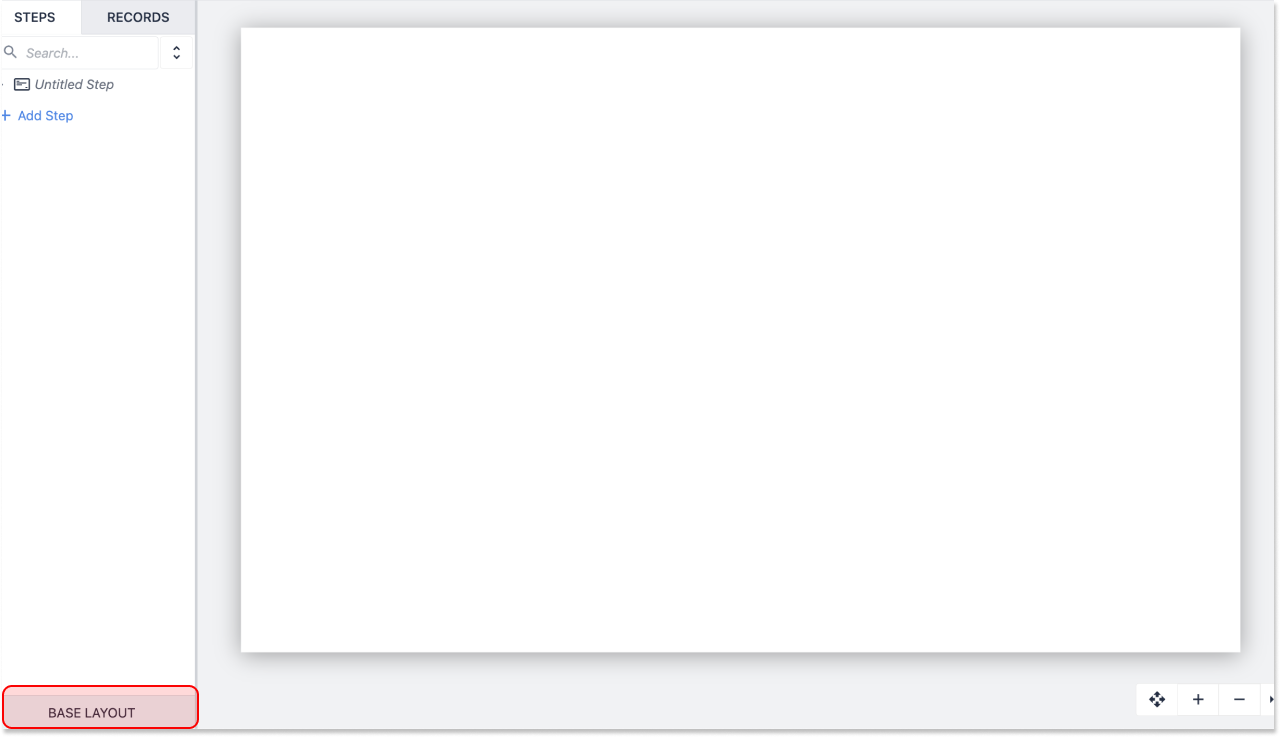
Projektowanie układu bazowego
Układy bazowe to wzorce projektowe, które są stosowane do każdego kroku w aplikacji.
Zaprojektujemy nasz interfejs użytkownika jako układ podstawowy dla naszej aplikacji.
Aby uzyskać dostęp do układu bazowego, kliknij tekst "Układ bazowy" w lewym dolnym rogu edytora aplikacji. Będziesz wiedział, że edytujesz układ podstawowy, gdy tło za tekstem zostanie podświetlone na jasnoniebiesko.

Aby dodać pasek nagłówka, przejdź do menu zasobów na pasku narzędzi i wybierz opcję "prostokąt". Jeśli nie jest ona od razu widoczna, wyszukaj "prostokąt" za pomocą paska wyszukiwania.
Po kliknięciu opcji "prostokąt" do obszaru piaskownicy edytora aplikacji zostanie dodany kształt. Kliknij kształt, aby go zaznaczyć. W prawym panelu zobaczysz opcje umożliwiające dostosowanie ustawień zasobu. Zmień kolor na ciemnoszary. Dostosuj ustawienia widżetu tak, aby jego wymiary wynosiły 1920 szer. x 100 wys. lub po prostu przeciągnij go na miejsce, tak aby obejmował górną część aplikacji.
Dodawanie nazwy kroku do górnej nawigacji
Gdy użytkownik uzyskuje dostęp do naszej aplikacji, chcemy, aby wyświetlała ona nazwę kroku, z którego aktualnie korzysta. W tym przypadku chcemy, aby nasza aplikacja czytała "Hello World" na górnym pasku, który właśnie utworzyliśmy.
Aby to zrobić, kliknij menu "Tekst" na pasku narzędzi i wybierz "Zmienna" z listy rozwijanej. Alternatywnie możesz użyć skrótu klawiaturowego i po prostu nacisnąć "V".
Zmienne w Tulip to symbole zastępcze dla wartości. Po wybraniu opcji wyświetlania zmiennej aplikacja wyświetli dowolną wartość aktualnie przechowywaną w tej zmiennej.
Aby uzyskać dostęp do nazwy kroku, musimy skonfigurować naszą zmienną.
Upewnij się, że zmienna osadzona jest zaznaczona i przejdź do panelu widżetów w prawym panelu. W sekcji "Datasource" wybierz "App Info". Wybierz "Step Name" z listy rozwijanej "Select App Info".
Przeciągnij i upuść zmienną na miejsce na górnym pasku. Możesz zmienić kolor tekstu, aby był bardziej czytelny na ciemnym tle.
Alternatywnie możesz po prostu dodać "nazwę kroku" z menu Tekst na pasku narzędzi.
Ostatnią rzeczą, którą musimy zrobić, jest nazwanie naszego kroku. Kliknij dwukrotnie na "Untitled Step" pod lewym panelem Steps i zmień nazwę kroku na "Hello World".
Dodaj przycisk menu
Korzystając z menu "Buttons" na pasku narzędzi, dodaj przycisk Menu do aplikacji. Przeciągnij go na miejsce w lewym lub prawym górnym rogu górnego paska.
Ważne jest, aby przycisk menu był dostępny na każdym etapie aplikacji, aby użytkownik mógł zmienić, anulować lub wstrzymać działanie aplikacji.
Dodaj przycisk Hello World
Korzystając z menu "Przyciski" na pasku narzędzi, dodaj przycisk do aplikacji. Wyśrodkuj go na swoim układzie.
Dodamy logikę do tego przycisku w następnej sekcji.
Dodawanie logiki do aplikacji
Logika wyzwalania jest tym, co sprawia, że aplikacje są inteligentne. To ona odróżnia oprogramowanie do pokazów slajdów od dynamicznych, responsywnych aplikacji, które zbudujesz w Tulip.
Struktura logiki w Tulip
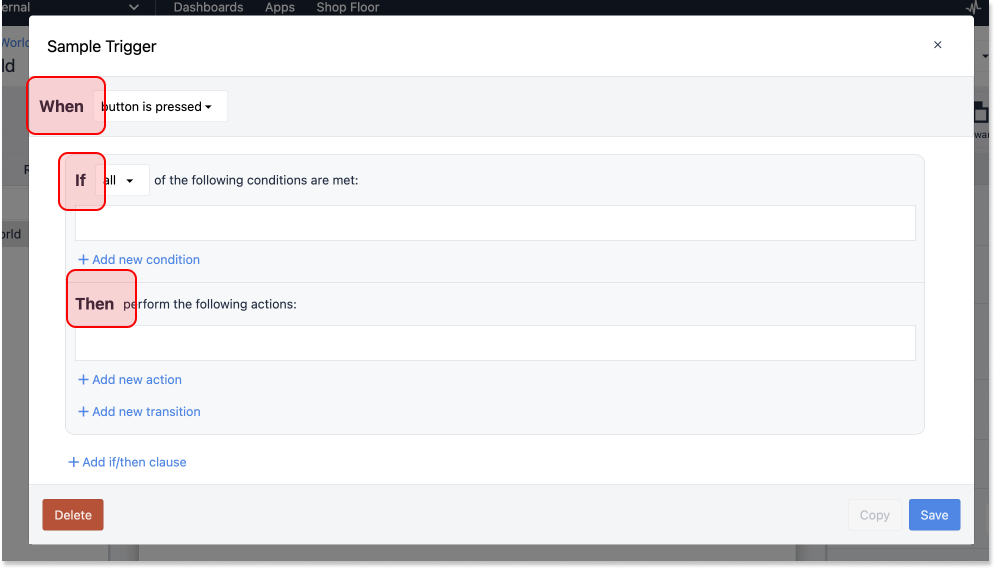
Logiczne instrukcje w Tulip mają ten sam wzór: When → If → Then.

Gdy wystąpi zdarzenie, Jeśli określone warunki są spełnione lub nie są spełnione, Następnie aplikacja wykonuje określone działania.
Wyzwalacz dla naszej aplikacji "Hello World" będzie miał tę samą strukturę.
Gdy użytkownik naciśnie przycisk, aplikacja wyświetli komunikat "Hello World". Nie będziemy umieszczać żadnych instrukcji warunkowych w tym wyzwalaczu.
Gdzie dodaje się triggery w Tulip
W Tulip logika jest powiązana ze zdarzeniami. Naciśnięcie przycisku przez użytkownika, zmiana stanu maszyny lub zeskanowanie kodu kreskowego to przykłady zdarzeń. Istnieje kilka typowych miejsc, w których można dodawać wyzwalacze w Tulip:
- Do widżetów, takich jak przyciski i interaktywne tabele
- Do kroków, dla akcji takich jak "po otwarciu kroku" lub "po zamknięciu kroku" lub "po uruchomieniu urządzenia"
- Do aplikacji, dla akcji takich jak "po otwarciu aplikacji".
- Tworzenie pierwszego wyzwalacza
Napiszmy nasz pierwszy wyzwalacz.
Nasz wyzwalacz będzie robił dwie rzeczy:
- Przechowywać ciąg tekstu w zmiennej
- Wyświetlić wiadomość zawierającą tę zmienną
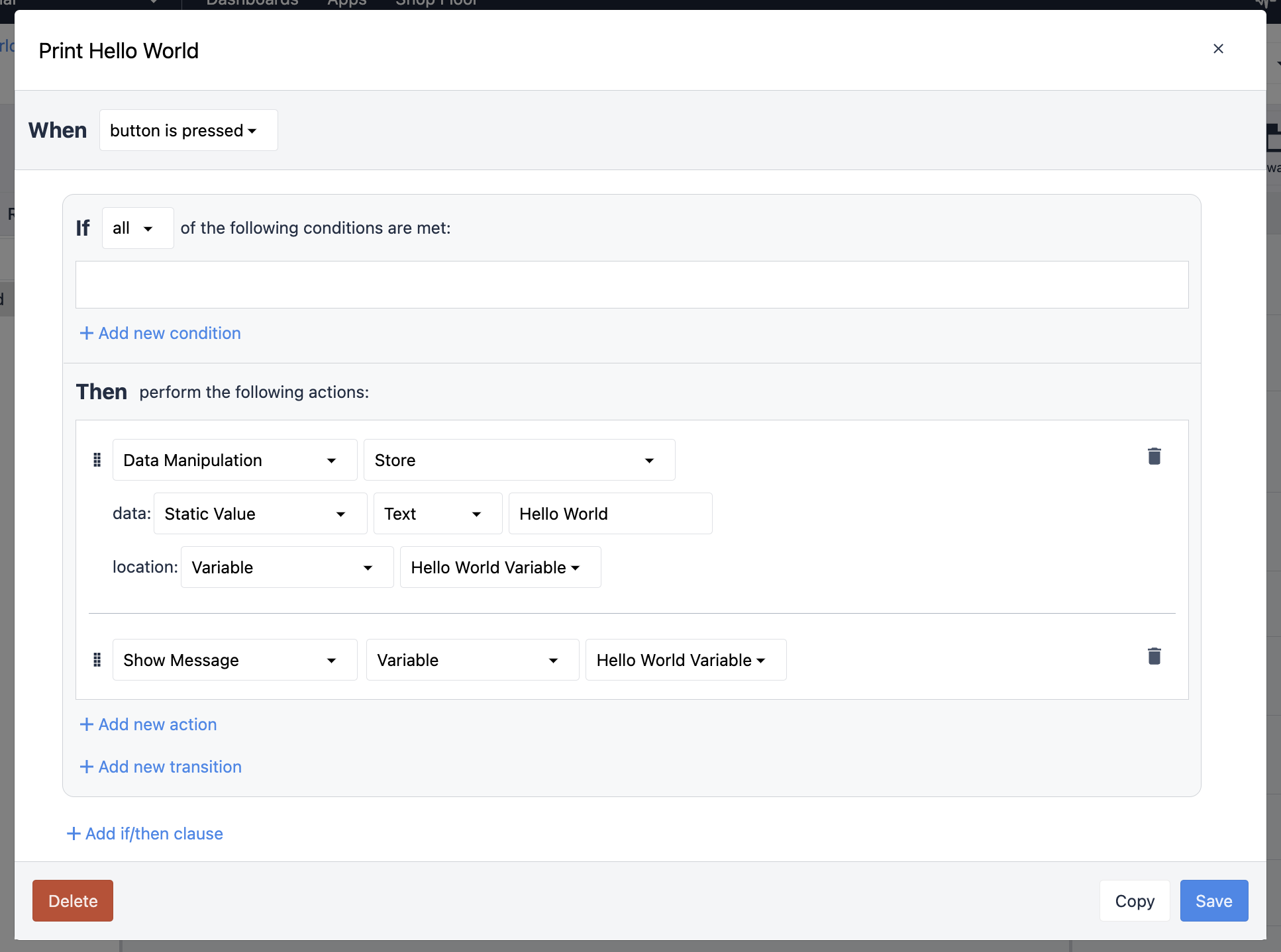
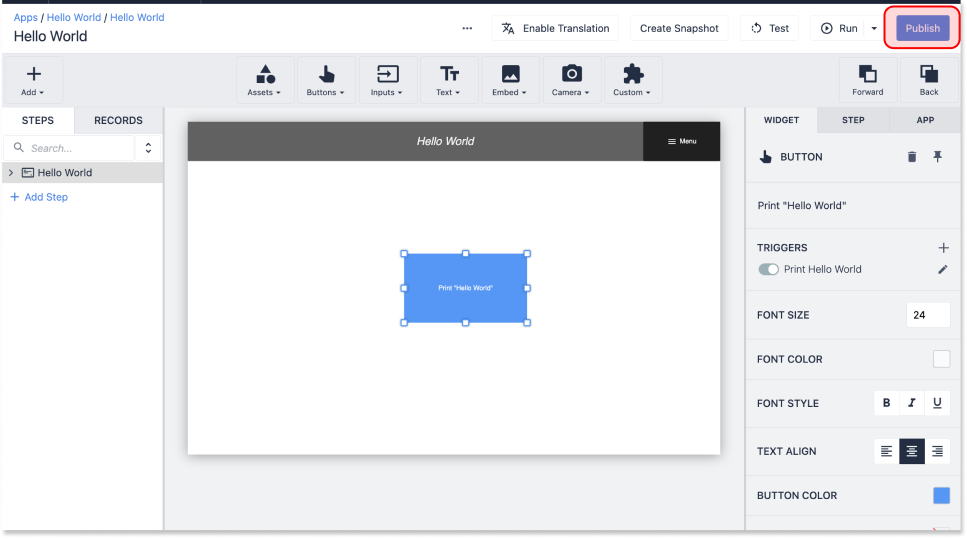
Po zakończeniu powinien wyglądać następująco:

Śmiało i wybierz przycisk, który umieściłeś na środku interfejsu użytkownika. Po wybraniu widżetu, w okienku kontekstowym znajdź zakładkę oznaczoną "wyzwalacze" i kliknij znak plus, aby dodać wyzwalacz. Spowoduje to wyświetlenie okna wyzwalacza.
Nadaj wyzwalaczowi nazwę, na przykład "Print Hello World".
Ponieważ ten wyzwalacz jest dołączony do przycisku, nasza instrukcja WHEN jest załatwiona za nas: KIEDY przycisk zostanie naciśnięty.
Naszym zadaniem jest więc napisanie instrukcji akcji, THEN. Zacznijmy od zapisania ciągu tekstu do zmiennej.
Kliknij "Dodaj nową akcję". Z rozwijanego menu wybierz "Data Manipulation", a następnie "Store". W tej akcji musimy określić, jakie dane chcemy przechowywać i gdzie. Z rozwijanego menu po "Data:" wybieramy "static value", a następnie "Text". Umieścimy naszą wiadomość w tej wartości statycznej. W polu wejściowym wpisz wiadomość "Hello World".
Kolejnym elementem tego wyzwalacza jest określenie "location:", czyli miejsca przechowywania danych. Wybierz "Variable" z listy rozwijanej, a następnie utwórz nową zmienną. Nadaj zmiennej nazwę, na przykład "Hello World Variable" i kliknij zielony przycisk wyboru.
Prawie gotowe. Następną rzeczą, którą musimy zrobić, jest wyświetlenie naszej zmiennej w wiadomości. W tym celu utworzymy kolejną akcję w naszym wyzwalaczu.
Kliknij więc "dodaj nową akcję" i wybierz "Pokaż wiadomość" z listy rozwijanej. Ostatnią rzeczą, którą musimy zrobić, jest określenie, jakie dane znajdą się w naszej wiadomości. Ponieważ utworzyliśmy już zmienną, możesz wybrać "Variable" z listy rozwijanej, a następnie wybrać zmienną "Hello World".
Zapisz wyzwalacz. Teraz możesz przetestować swoją aplikację.
Testowanie aplikacji
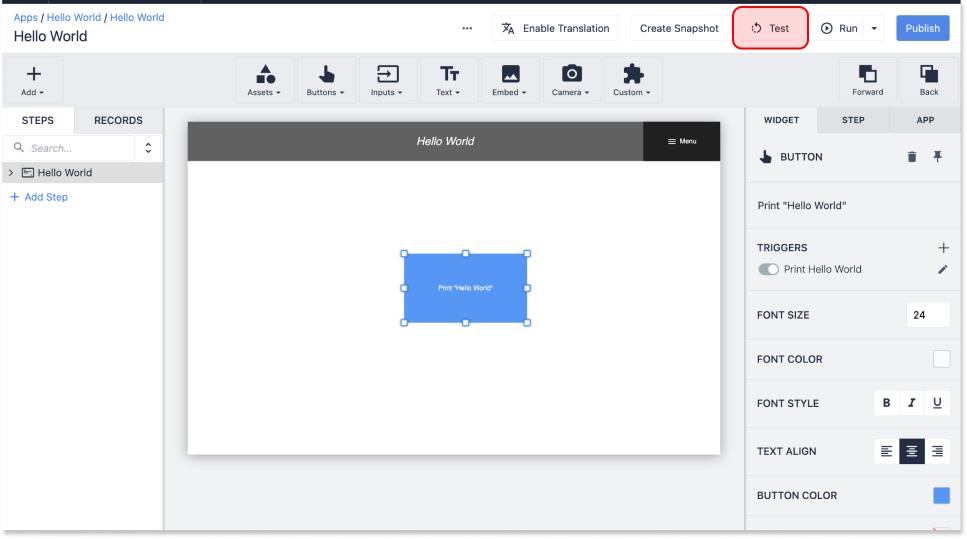
W dowolnym momencie procesu projektowania można przetestować aplikację za pomocą przycisku "Test" po prawej stronie paska narzędzi w edytorze aplikacji. Spowoduje to otwarcie trybu dewelopera, środowiska piaskownicy, które umożliwia testowanie aplikacji bez narażania danych produkcyjnych lub systemów.

Po otwarciu trybu dewelopera możesz przetestować swoją aplikację. Naciśnij przycisk "Rozpocznij", a następnie naciśnij przycisk. Na dole ekranu powinien pojawić się komunikat "Hello World".
Publikowanie aplikacji
Przed przeniesieniem aplikacji do środowiska produkcyjnego należy ją opublikować. Spowoduje to utworzenie wersji aplikacji tylko do odczytu, do której można uzyskać dostęp na stacji.
Aplikacje są publikowane jako wersje. Za każdym razem, gdy wprowadzasz zmiany w aplikacji, musisz opublikować nową wersję, aby uzyskać dostęp do najnowszych zmian w odtwarzaczu. Pomaga to w zarządzaniu zmianami i zapewnia, że tylko zatwierdzone wersje i modyfikacje trafiają do produkcji.

Aby opublikować aplikację, wróć do Edytora aplikacji. Kliknij przycisk "Publikuj" w prawym górnym rogu ekranu. Spowoduje to wyświetlenie okna dialogowego z prośbą o skomentowanie zmian wprowadzonych w tej wersji. Dodaj dowolny komentarz. Komentarze będą ważniejsze, gdy zaczniesz pracować na większą skalę, ale na razie możesz zachować prostotę. Następnie kliknij "Opublikuj wersję 1".
Co można zbudować za pomocą Tulip
Tulip jest niezwykle elastycznym rozwiązaniem. Ponieważ jest to prawdziwa platforma, nie ma ograniczeń co do typów aplikacji, które można tworzyć. Co rodzi ważne pytanie: Co mogę zbudować za pomocą Tulip?
Odpowiedź zależy oczywiście od potrzeb operacyjnych. Wielu użytkowników ma na myśli konkretne cele dla Tulip, takie jak
- Redukcja błędów w ręcznym montażu
- Śledzenie czasu pracy i przestojów maszyn
- Zwiększenie widoczności produkcji
- Uproszczenie genealogii produktów w środowiskach o dużej różnorodności.
Te konkretne cele biznesowe można łatwo przekształcić w aplikację lub serię aplikacji, które zapewniają pożądany rezultat. Zwykle odnosimy się do tych zestawów aplikacji za pomocą przypadków użycia lub konkretnych wyzwań operacyjnych, które pomagają rozwiązać. Przypadki użycia, które odnoszą się do powyższej listy celów operacyjnych, to
- Cyfrowe instrukcje pracy
- Monitorowanie maszyn
- Śledzenie produkcji
- Identyfikowalność i genealogia
Projekty te mogą mieć różny zakres, od ukierunkowanych aplikacji do kontroli jakości na pojedynczej stacji w pojedynczej komórce, po wielkoskalowe rozwiązania elektronicznego zapisu partii dla całej operacji produkcji farmaceutycznej. Często klienci Tulip zaczynają od prostych przypadków użycia, które zapewniają szybką wartość i budują możliwości, rozszerzając swoje rozwiązania w miarę wzrostu komfortu korzystania z Tulip.
:::(Info) (UWAGA) Dowiedz się, jak wybrać swój pierwszy przypadek użycia w kursie Tulip University. this Tulip University :::
Najważniejsze jest to, że te same podstawowe funkcje Tulip można wykorzystać do zaprojektowania dowolnej aplikacji, jaką można sobie wyobrazić, dla każdego wyzwania operacyjnego, przed którym można stanąć, w dowolnej skali.
Ucząc się kilku kluczowych funkcji Tulip, dasz swojemu zespołowi możliwość projektowania rozwiązań programowych dla najtrudniejszych wyzwań dziś, jutro i w przyszłym roku.


