- Stampa
Benvenuti in Tulip
Questo articolo vi guiderà attraverso l'esperienza di onboarding e condividerà le risorse per aiutarvi a muovervi rapidamente.
Benvenuti in Tulip!
Tulip è una piattaforma senza codice costruita per le esigenze uniche delle operazioni in prima linea. Con Tulip è possibile progettare soluzioni robuste e componibili per le sfide di produzione più difficili. Questa guida si concentra sulle basi della piattaforma Tulip. Rivedremo le caratteristiche, le posizioni e i concetti chiave e costruiremo insieme una semplice applicazione "Hello World".
:::(Info) (NOTA:) Questo articolo presuppone che abbiate accesso a un'istanza Tulip. In caso contrario, è possibile ottenere l'accesso avviando un'istanza di Tulip. free trialoppure contattando la persona o il gruppo che gestisce l'accesso a Tulip per la vostra organizzazione:
Risorse per l'apprendimento
Prima di proseguire, vi presentiamo alcune risorse chiave che potrete utilizzare per familiarizzare con Tulip.
Knowledge Base
La Knowledge Base è una raccolta di articoli, video e documentazione per aiutarvi a imparare a usare Tulip. Se state leggendo questo articolo, l'avete già trovata. Bello!
Seguite la struttura dei file sulla barra di navigazione di sinistra, oppure utilizzate la barra di ricerca per cercare i contenuti relativi a qualsiasi argomento su cui avete bisogno di maggiori informazioni.
Tulip University
Tulip University è una risorsa gratuita e on-demand per imparare Tulip. La Tulip University contiene decine di corsi, certificazioni e sfide di costruzione di app per aiutarvi a portare la vostra creazione di app al livello successivo. Fate i primi passi iscrivendovi al corso Tulip Essentialsesercitate le vostre abilità con le Sfide Tulip e condividete i vostri risultati diventando un Tulip Certified App Builder.
Library
La Biblioteca Tulip è una raccolta di contenuti pronti all'uso sviluppati dagli esperti Tulip. Troverete molti contenuti per iniziare a lavorare, da applicazioni complete e suite di app a modelli, widget personalizzati e connettori.
Community
Avete domande ma non riuscite a trovare la risposta nella Knowledge Base o nell'Università? Avete un'idea per una funzionalità che vi renderebbe la vita 100 volte più facile? Avete bisogno di un modo per tenervi aggiornati sulle ultime novità del Tuliverse? Date un'occhiata alla Tulip Community.
Tulip Community è un forum attivo e online in cui gli utenti possono porre domande, discutere e aiutarsi a vicenda nell'utilizzo di Tulip per risolvere i loro problemi.
Orientarsi - Un rapido tour della vostra istanza
Iniziamo facendo un rapido giro della vostra istanza. Ai fini di questa panoramica, ci sono 5 luoghi chiave che dovreste sapere come trovare in Tulip.
- Applicazioni e App Editor
- Tavoli
- Negozio
- Cruscotti
- Impostazioni dell'account
Possiamo esaminare ciascuno di essi in successione.
Applicazioni e l'Editor delle applicazioni
Pagina delle applicazioni
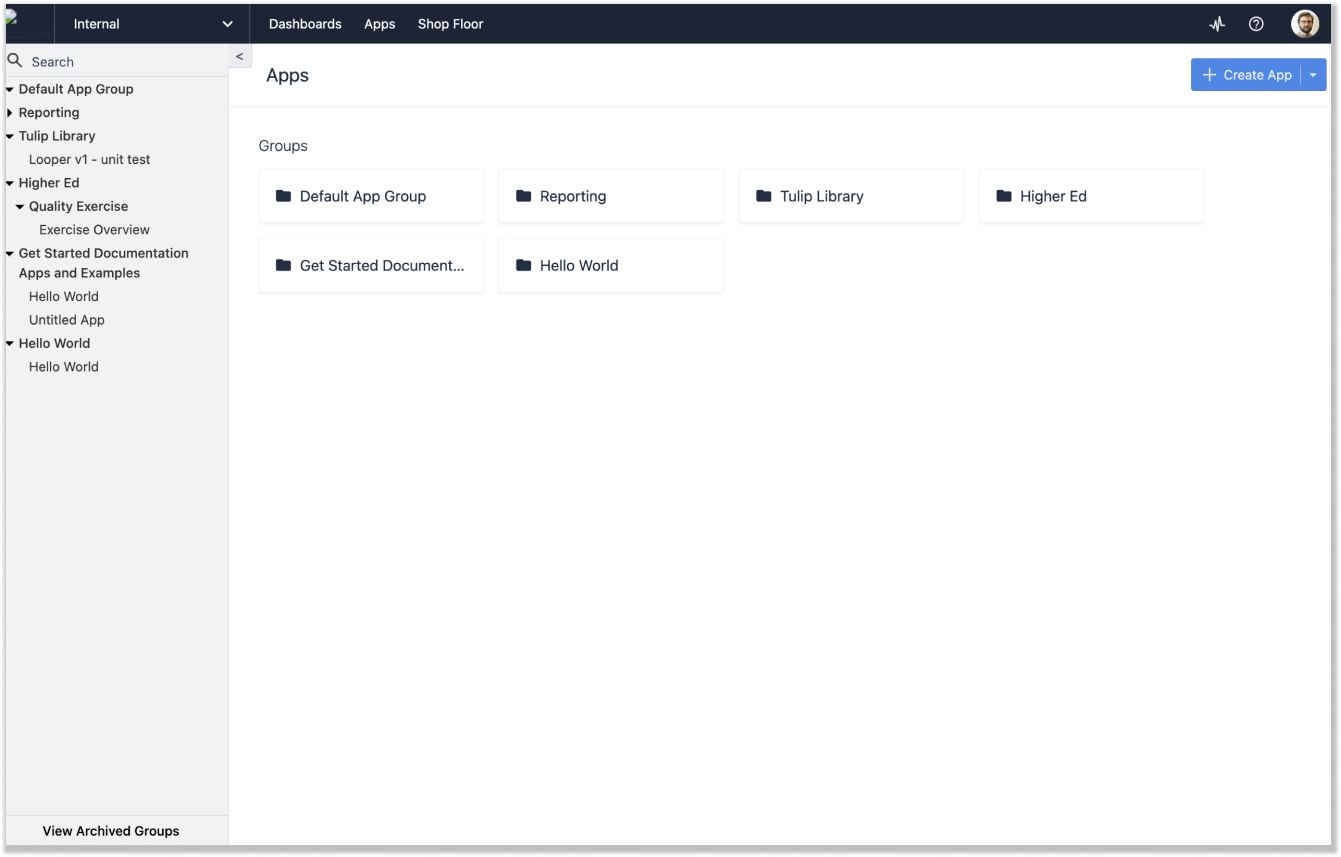
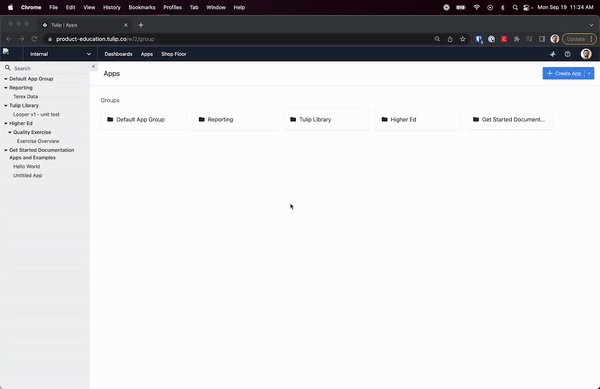
Quando si accede al proprio account, ci si trova nella schermata iniziale delle applicazioni. Qui è possibile visualizzare e gestire tutte le applicazioni della propria istanza.

Per trovare questa pagina, passate sopra la voce "Applicazioni" nella barra di navigazione superiore e fate clic su "Applicazioni" nel menu a discesa.

Schermata iniziale delle applicazioni ed editor delle applicazioni
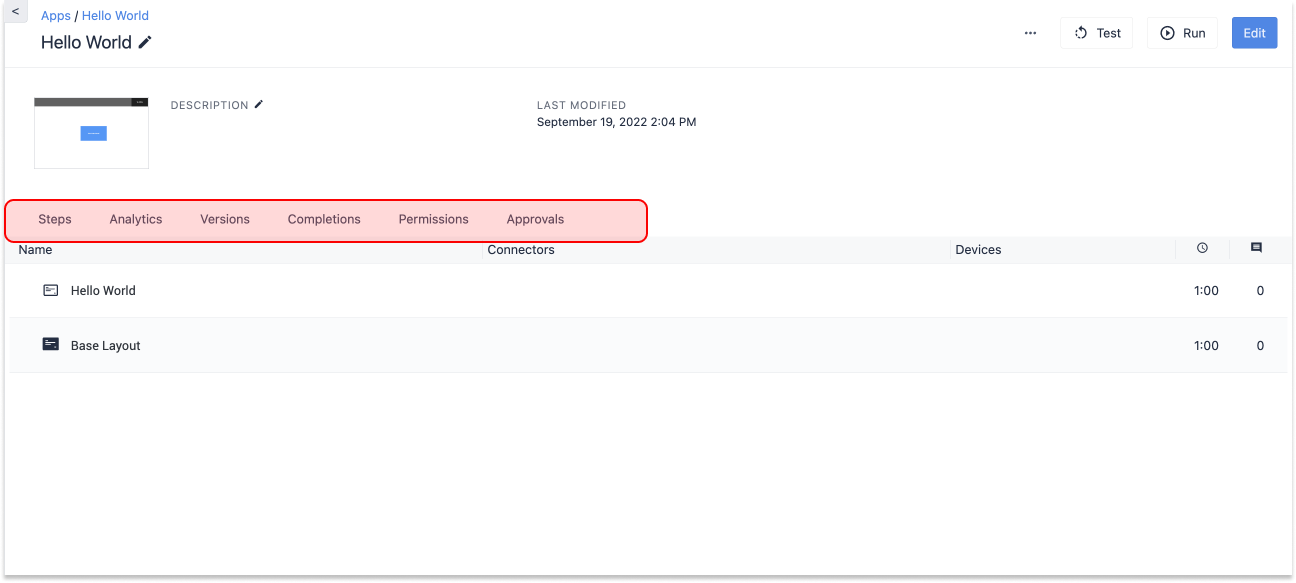
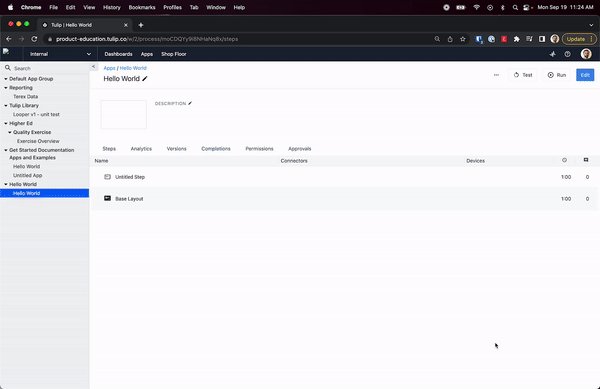
L'editor delle applicazioni è il luogo in cui si svolge il lavoro di creazione delle applicazioni. Per accedere all'editor delle applicazioni, è possibile selezionare un'applicazione esistente o crearne una nuova. Fare clic sulla propria applicazione. Da questa schermata è possibile visualizzare i dati di completamento dell'applicazione, gestire i Permission e i Approval e pubblicare una versione dell'applicazione.

Facendo clic su un qualsiasi passo di questo menu, si accede all'Editor dell'applicazione.

Ora che siamo qui, facciamo il punto su ciò che vediamo. Ci sono alcune aree chiave su cui si lavorerà.
:::(Info) (NOTA:) Per un tour approfondito dell'editor di app, consultare questo articolo:::
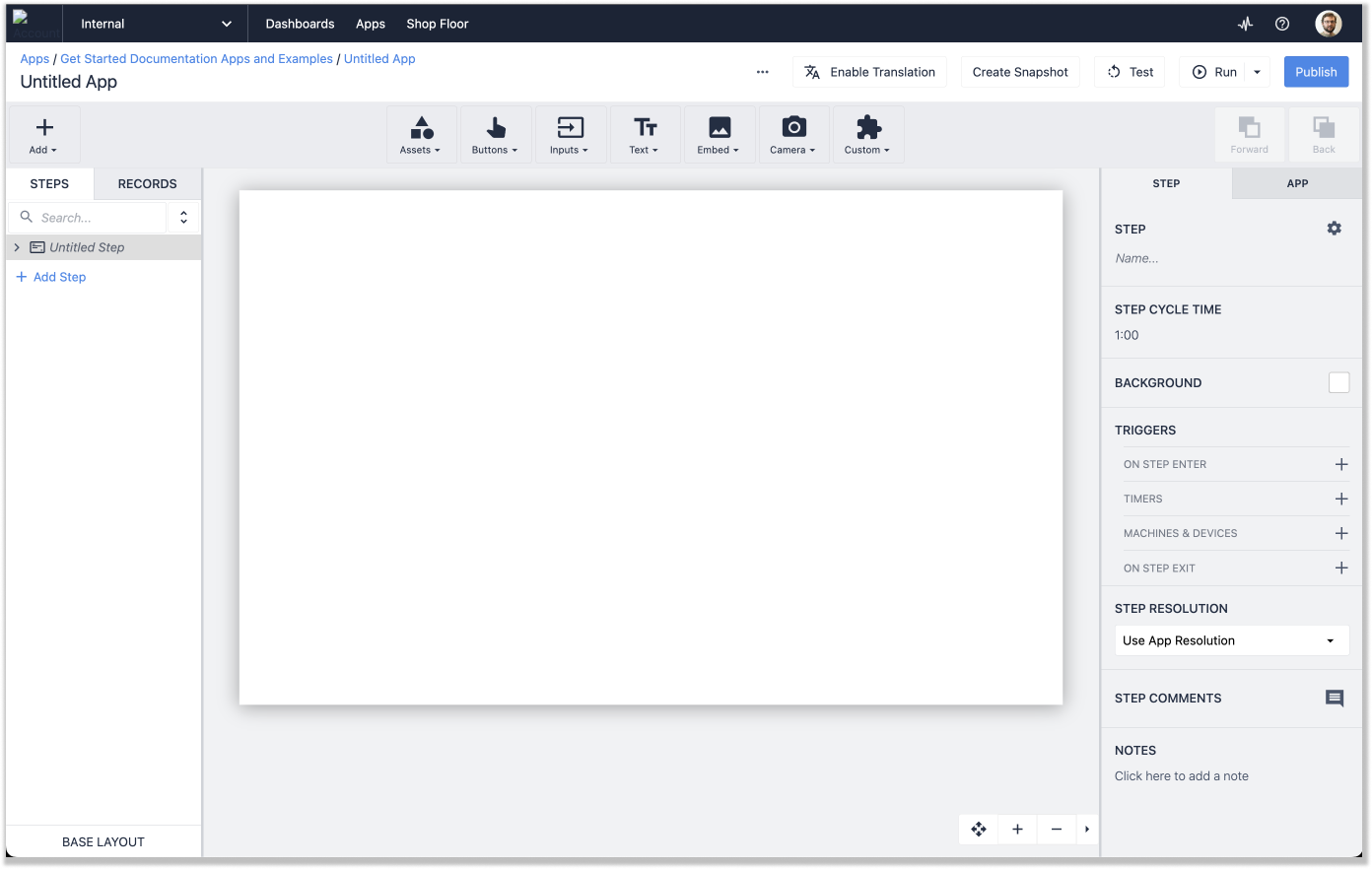
Esaminiamo i 4 strumenti chiave dell'editor di app:
- Interfaccia di trascinamento e rilascio
- Barra degli strumenti
- Riquadro contestuale
- Riquadro dei passi e delle registrazioni
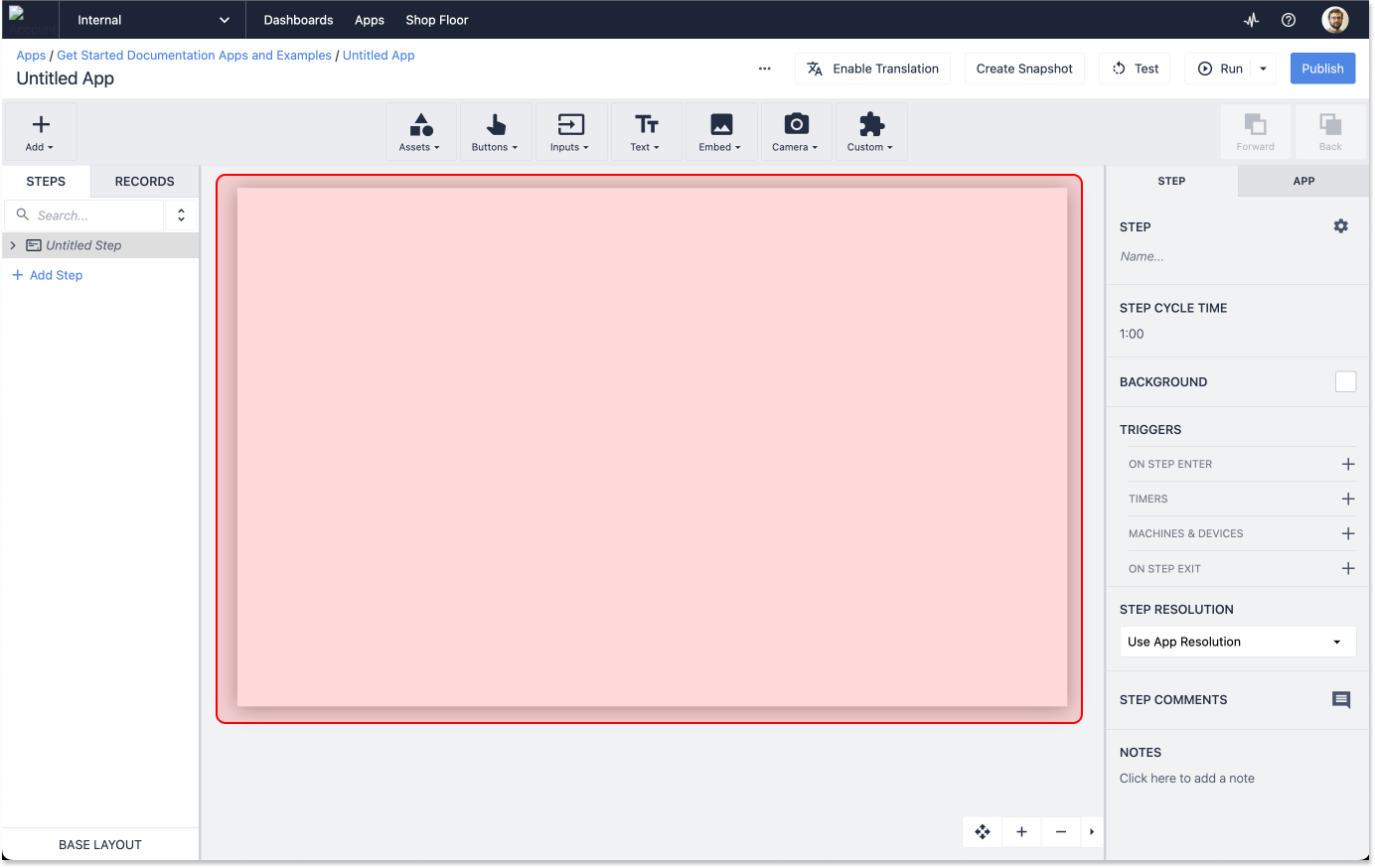
Interfaccia di trascinamento
Al centro dello schermo si trova l'interfaccia di trascinamento, la lavagna vuota.

È qui che si progetta l'interfaccia utente. Qui si inseriscono i widget, si creano elementi interattivi e si organizzano tutte le informazioni e le funzioni necessarie all'utente per interagire con l'applicazione.
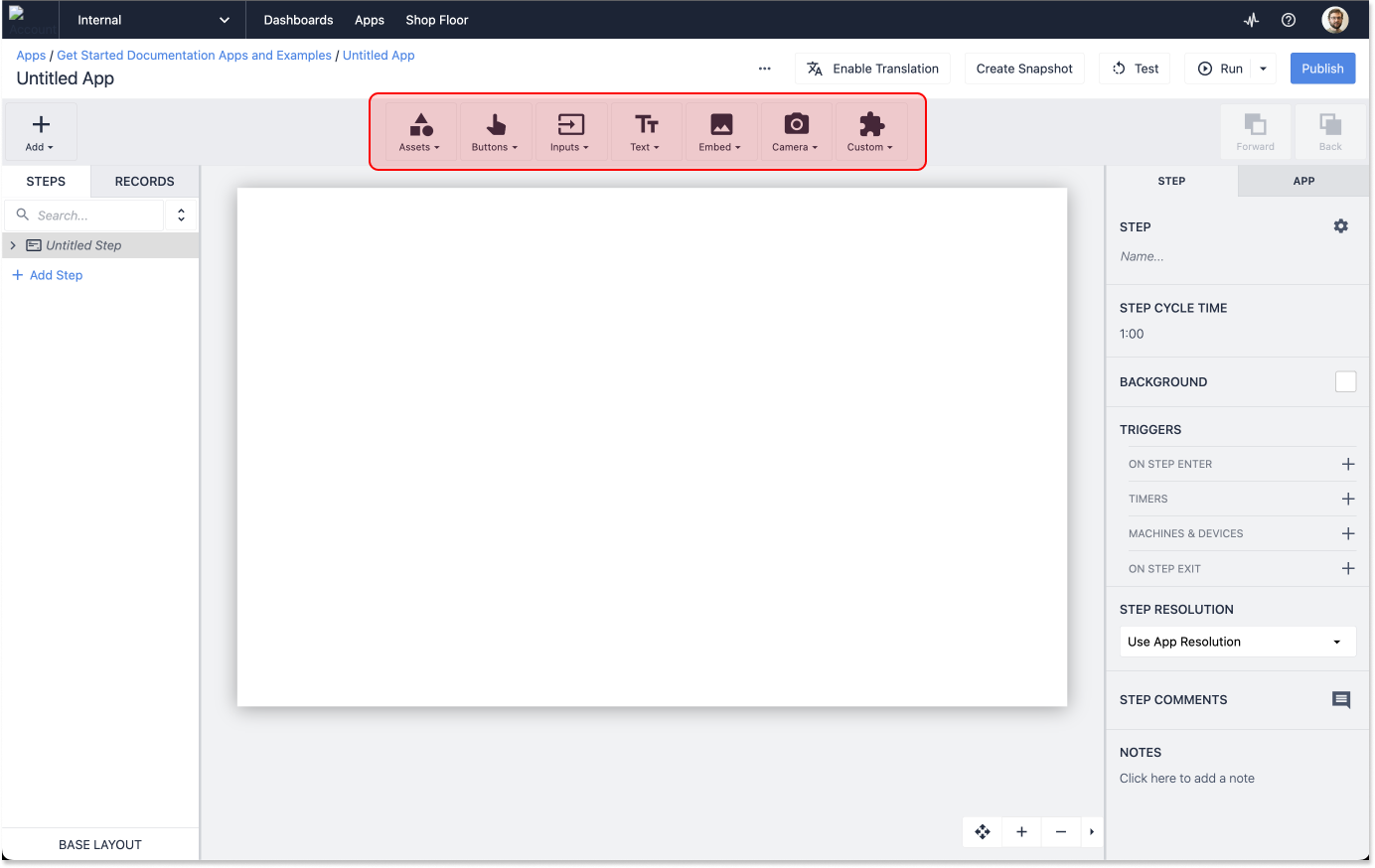
Barra degli strumenti
Sopra l'area di disegno, è presente una serie di menu a tendina, denominati barra degli strumenti. Utilizzate questi menu per aggiungere testo, input e altri widget all'applicazione.

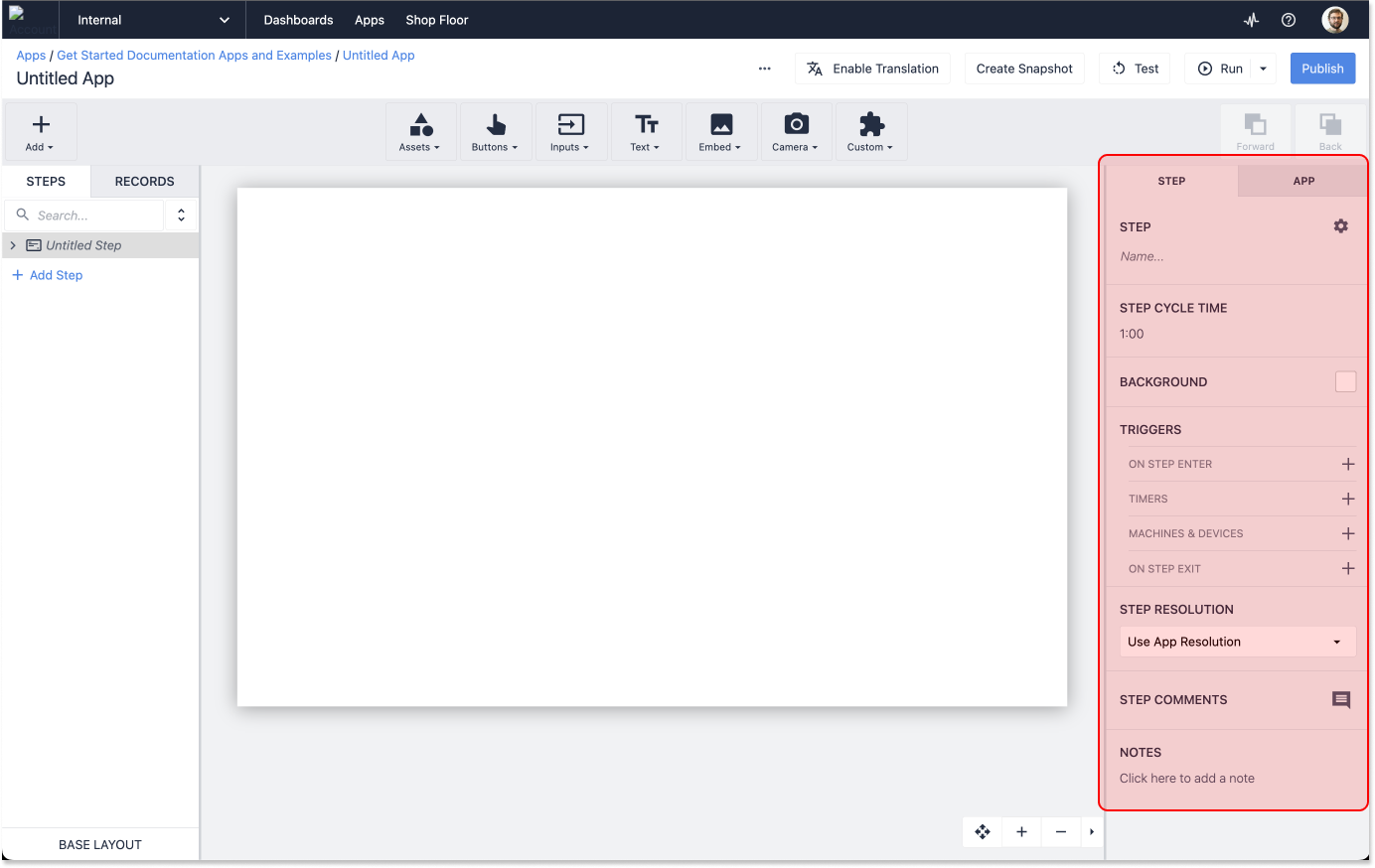
Riquadro contestuale
A destra, si trova il riquadro contestuale, dove si configurano i dettagli dell'applicazione, dei passi e dei widget. Qui è possibile aggiungere logica alle applicazioni, gestire le impostazioni di progettazione a livello di applicazione e modificare i widget aggiunti all'applicazione.

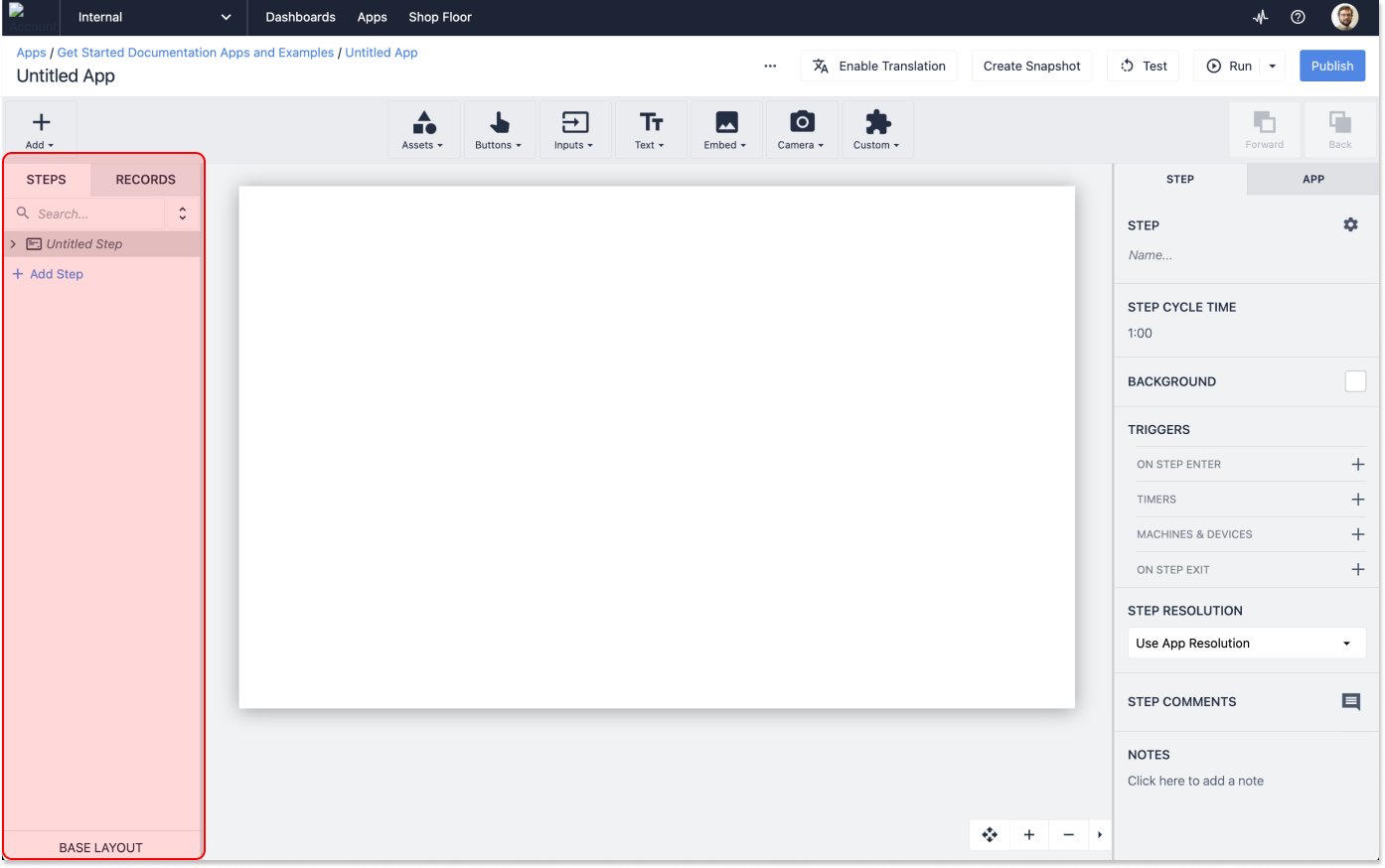
Riquadro dei passi e dei record
Infine, nel riquadro di sinistra si aggiungono nuovi passi all'applicazione e si gestiscono le tabelle a cui l'applicazione si collega.

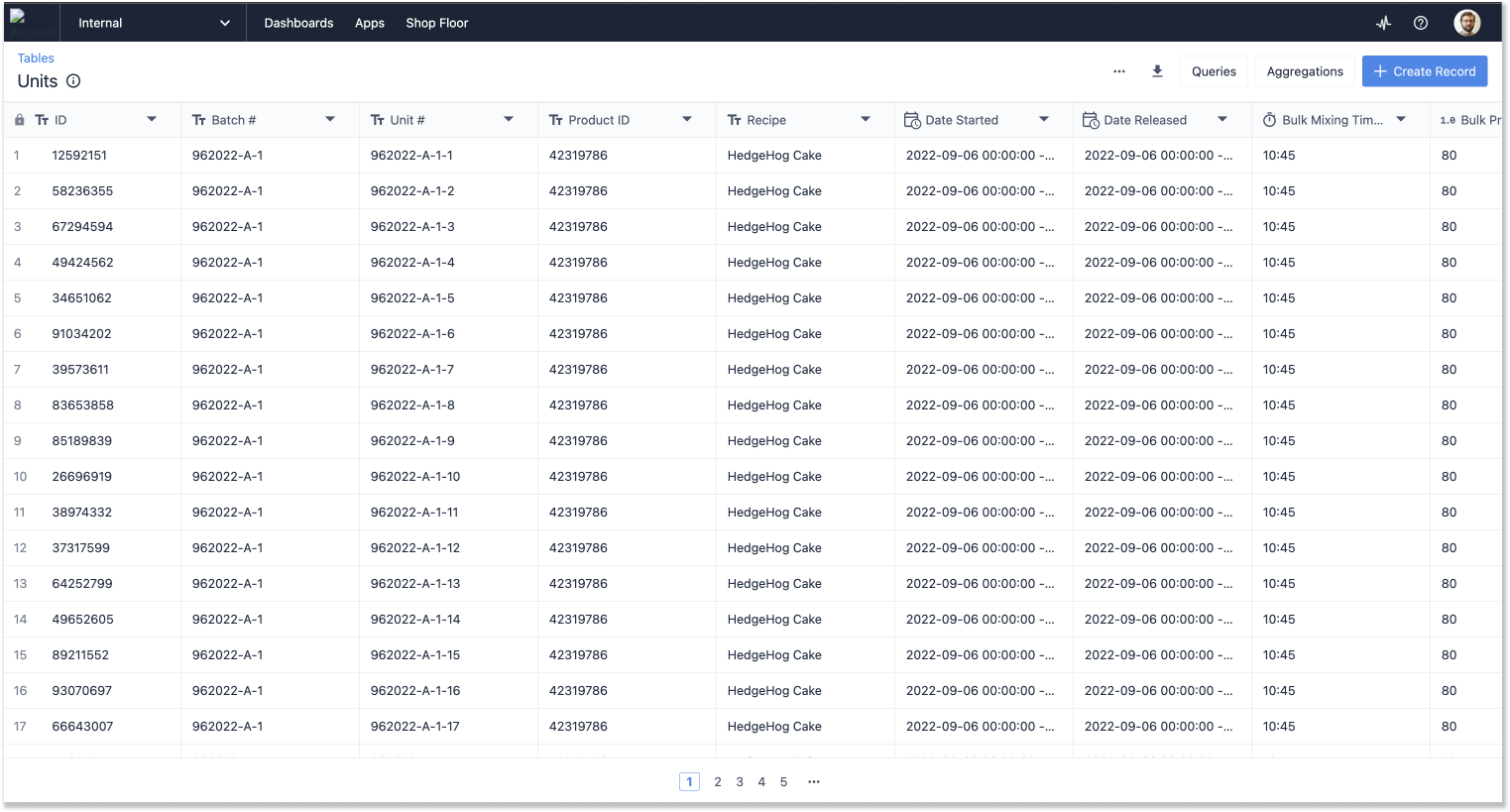
Le tabelle
Le tabelle sono database personalizzati costruiti per memorizzare i dati raccolti dalle applicazioni.

Le tabelle rappresentano una via di mezzo tra gli strumenti di foglio di calcolo come Excel e i database relazionali veri e propri, consentendo di costruire un modello di dati semplice o complesso, a seconda di come ci si sente di lavorare.
:::(Info) (NOTA:) Per una rapida panoramica sulla costruzione di applicazioni con tabelle, provare il corso "Build a Simple Data Entry App" dell'Università. Le tabelle sono trattate in modo approfondito anche in altre parti del programma. Knowledge Base.
:::
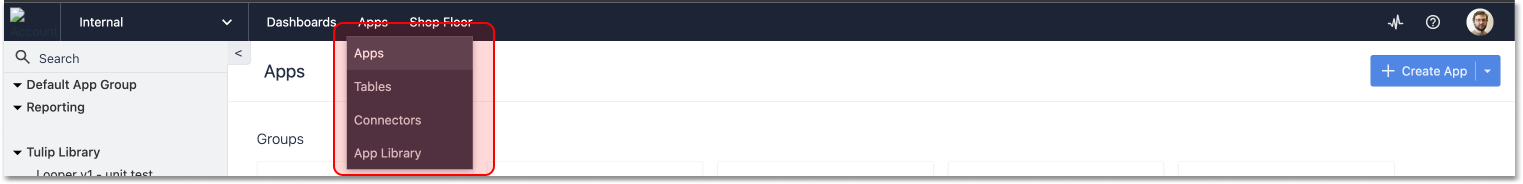
Per trovare le tabelle, spostarsi nella scheda "App" del menu principale e selezionare "Tabelle" dall'elenco a discesa.
Nella schermata iniziale delle tabelle, è possibile visualizzare una tabella esistente o crearne una nuova.
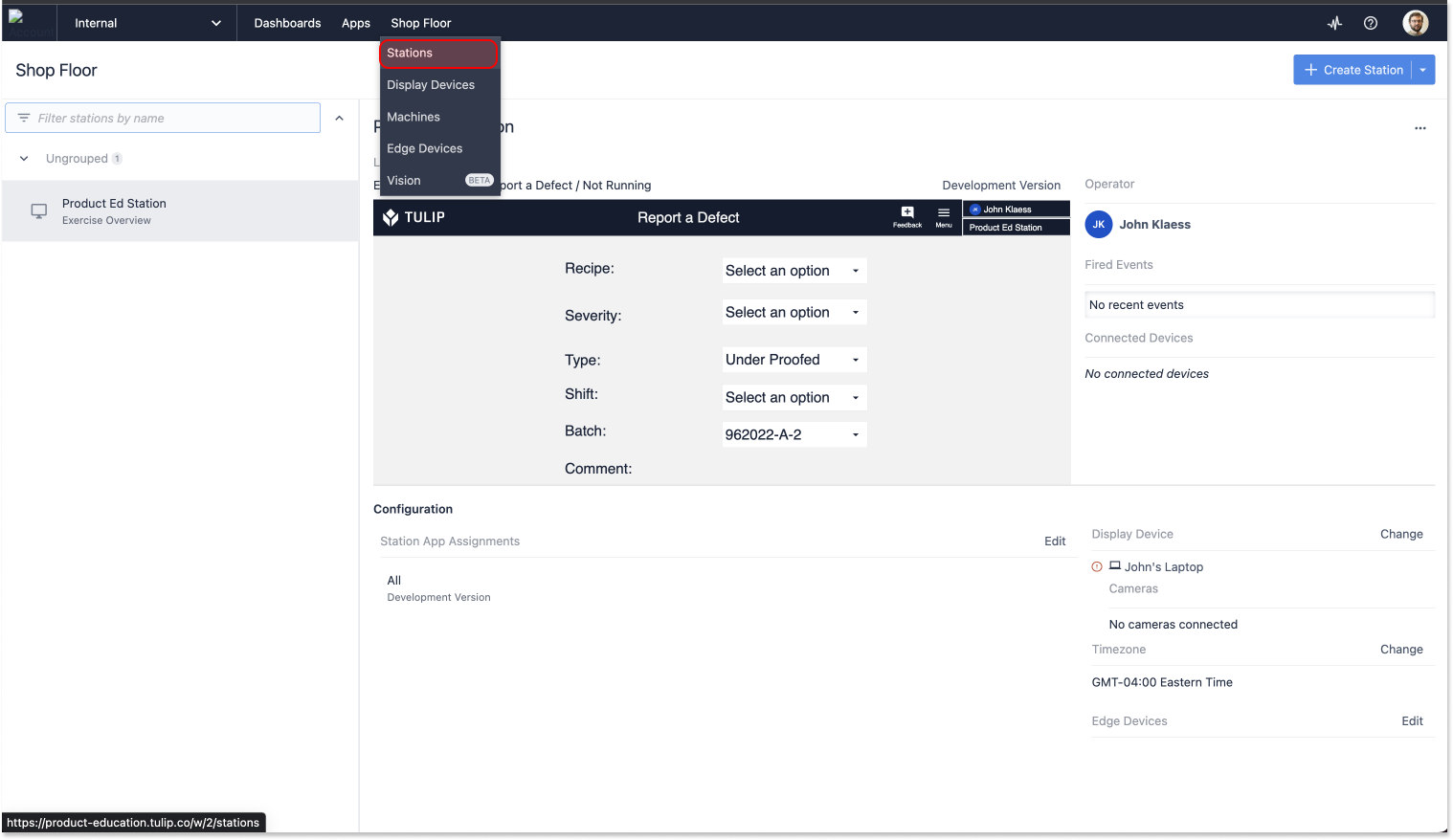
Negozio
La scheda Shop Floor è utilizzata per gestire le stazioni e i dispositivi fisici associati all'istanza Tulip. Nella scheda Shop Floor si trovano le opzioni per la creazione e la gestione delle stazioni, la gestione dei dispositivi Edge, delle macchine e di Tulip Vision.

Per ora concentriamoci sulle "Stazioni". Facendo clic su "Stazioni", si accede a una pagina in cui è possibile creare le stazioni e assegnare loro le applicazioni, una fase fondamentale del flusso di lavoro di pubblicazione.
:::(Info) (NOTA:) Per ulteriori informazioni sulle stazioni, consultare la Knowledge Base e la sezione Tulip University
:::
Questa pagina verrà utilizzata molto di più quando ci si preparerà a mettere in produzione le applicazioni finite.
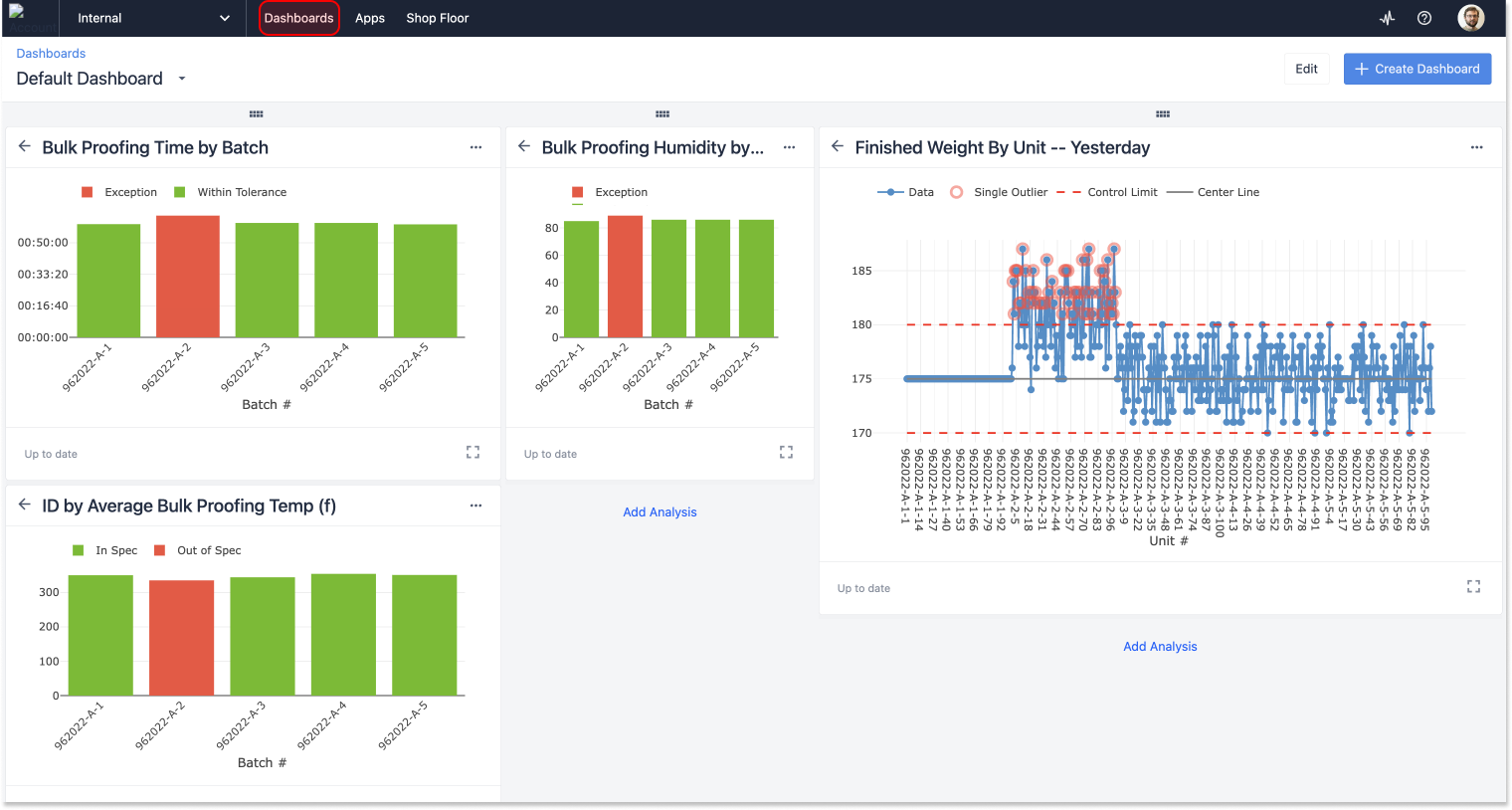
Cruscotti
Quando iniziate a costruire le analisi, queste appariranno nella sezione "Dashboard" della vostra istanza. Si può navigare qui facendo clic sull'opzione "Dashboards" nella barra di navigazione superiore.
Le dashboard possono essere considerate come raccolte di analisi. È possibile organizzare i dashboard in base alla logica desiderata.

È importante notare che i dashboard possono essere esportati come URL e condivisi con chiunque, indipendentemente dal fatto che abbia un account Tulip.
Questo vi permette di condividere i risultati e le metriche con chiunque nella vostra organizzazione.
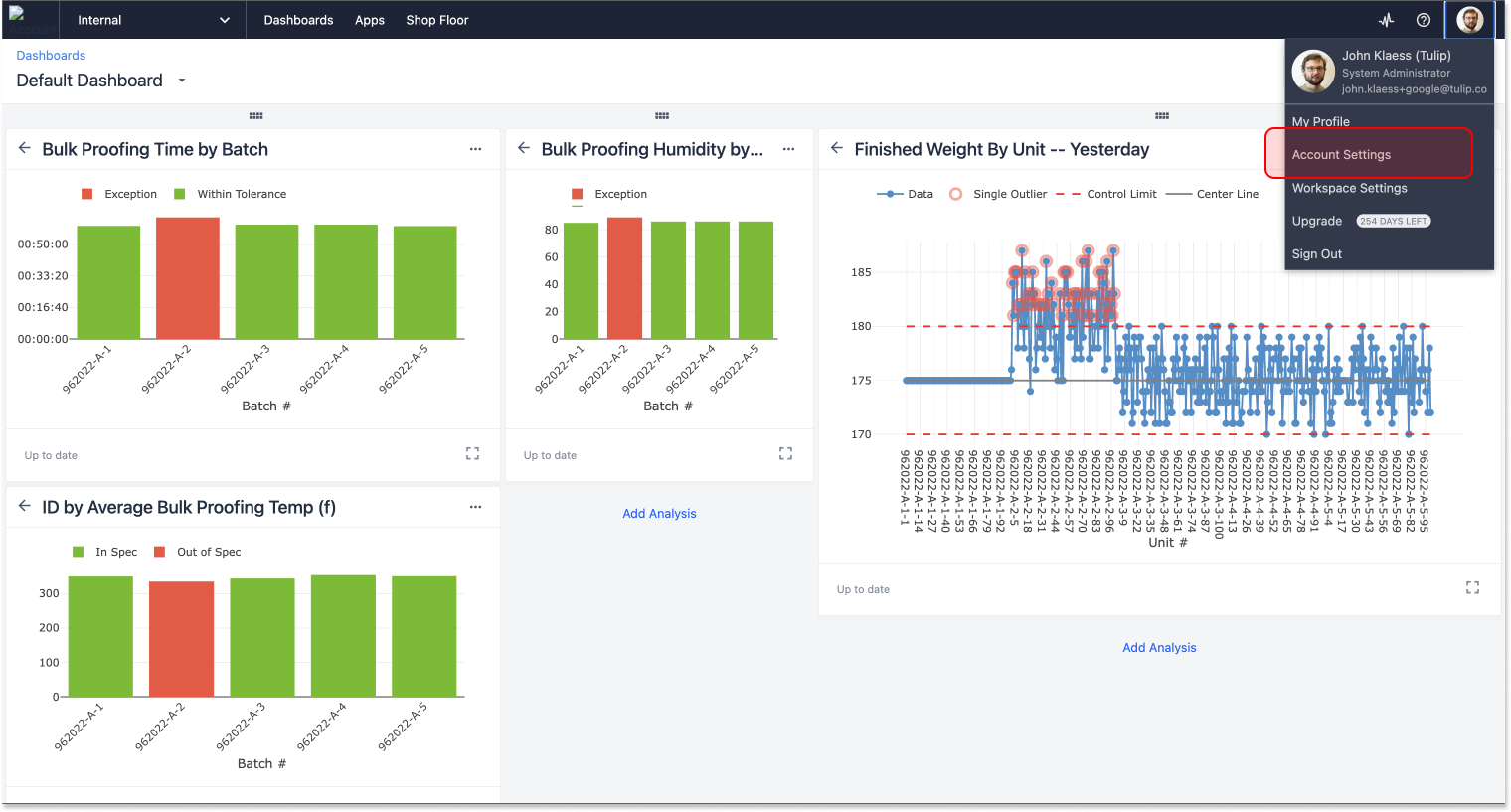
Impostazioni dell'account
Le impostazioni dell'account sono accessibili cliccando sull'icona nell'angolo in alto a destra della vostra istanza Tulip. Le opzioni accessibili variano in base ai livelli di autorizzazione.

Tulip Player
Una delle parti più importanti di Tulip, il Tulip Player, non si trova nella vostra istanza web.
Tulip Player è un'applicazione progettata specificamente per l'esecuzione di applicazioni. Può essere eseguito su molti dispositivi e su diversi sistemi operativi. È fondamentale che venga scaricato su tutti i dispositivi su cui si desidera eseguire le applicazioni.
Per scaricare Tulip Player seguire questo link. Per le istruzioni sull'installazione e la configurazione, vedere qui
Creare applicazioni
Ora che siete in grado di orientarvi nella vostra istanza, facciamo un corso accelerato sulla creazione di applicazioni. Non c'è modo migliore per farlo che costruire un'applicazione insieme. Quindi, accendete la vostra istanza e costruite insieme un'applicazione "Hello World".
Creare una nuova applicazione
La prima cosa da fare è creare una nuova applicazione. A tale scopo, si deve navigare nella sezione "Applicazioni" della piattaforma, utilizzando il menu "Applicazioni" nella barra di navigazione in alto.
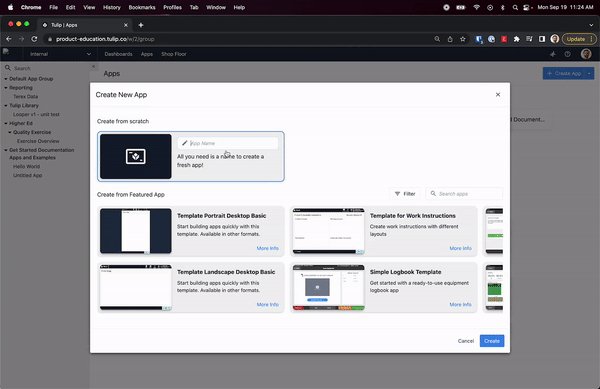
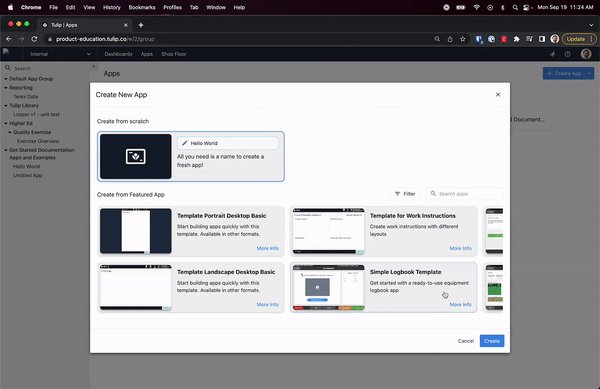
Una volta lì, fare clic su "Crea applicazione" in alto a destra. Verrà quindi visualizzata una maschera che vi chiederà se desiderate creare una nuova applicazione o partire da un modello. Vi invitiamo a giocare con i diversi modelli disponibili, ma per il momento iniziamo con un'applicazione vuota facendo clic su "crea" in basso a destra della maschera.

Verrete indirizzati alla schermata iniziale dell'app, dove potrete gestire le impostazioni dell'applicazione in futuro. Per chiamare l'app "Hello World", fate clic sulla matita accanto a "Untitled App" in alto a sinistra. Quindi, fate clic su un qualsiasi passaggio per accedere all'editor dell'applicazione.
Creare un'applicazione "Hello World
Il processo di costruzione di un'applicazione può essere suddiviso in alcune fasi chiave che verranno replicate a diversi livelli di scala e complessità nel corso del vostro viaggio con Tulip.
- Progettazione dell'interfaccia utente
- Aggiunta della logica
- Test
Ci concentreremo sulla progettazione di un'interfaccia di base, sull'aggiunta di una singola riga di logica e sul collaudo dell'applicazione in modalità sviluppatore.
Progettazione dell'interfaccia utente di un'applicazione
L'interfaccia utente è la disposizione degli elementi grafici e interattivi nelle fasi dell'applicazione. La progettazione di una buona interfaccia utente è essenziale per consentire agli utenti di interagire con successo con le applicazioni.
:::(Info) (NOTA:) La progettazione dell'interfaccia utente è trattata in modo approfondito in Tulip University. :::
Per ora, manteniamo le basi. Aggiungeremo 4 elementi alla nostra interfaccia utente:
- Una forma per creare una barra di intestazione
- Una variabile che visualizza il nome dell'applicazione
- Un pulsante di menu
- Un pulsante che visualizza il messaggio "Hello World" quando viene cliccato.
Progettare un layout di base
I layout di base sono modelli di progettazione che vengono applicati a ogni fase dell'applicazione.
Progetteremo l'interfaccia utente come layout di base per la nostra applicazione.
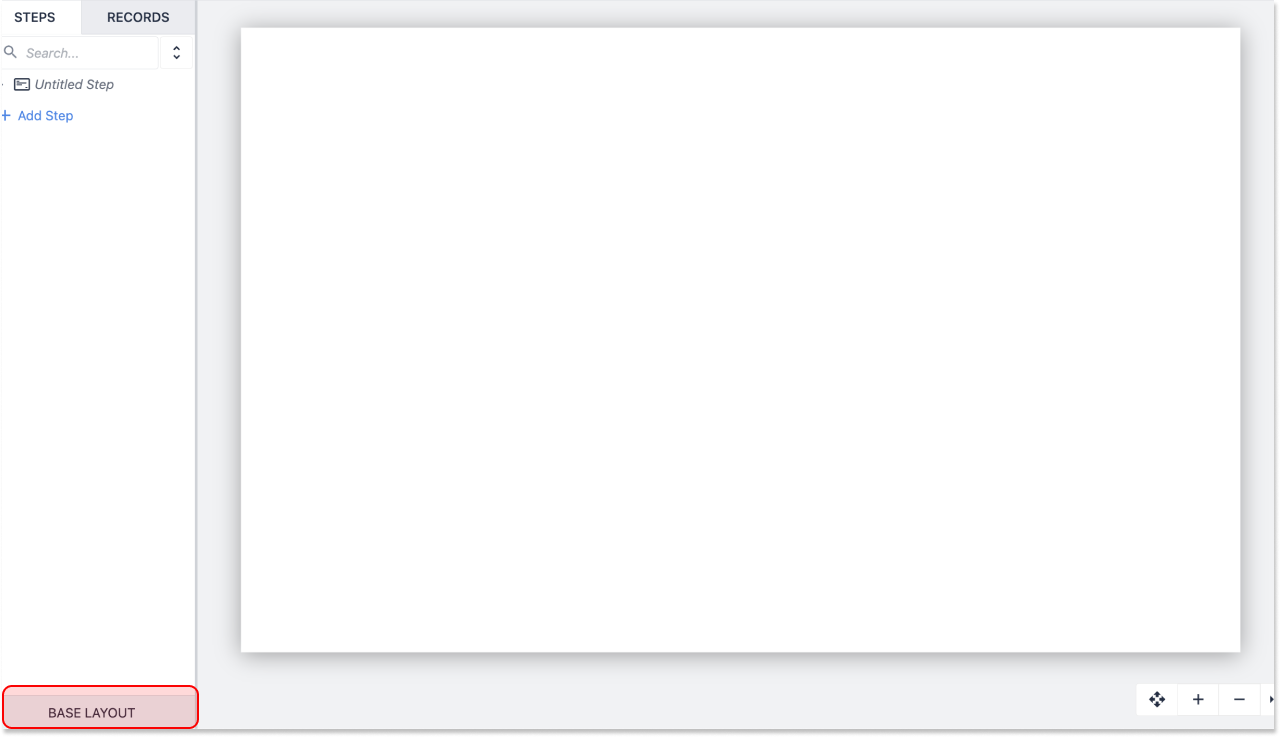
Per accedere al Layout di base, fare clic sul testo "Layout di base" in basso a sinistra dell'App Editor. Si saprà che si sta modificando il layout di base quando lo sfondo dietro il testo sarà evidenziato in azzurro.

Per aggiungere la barra di intestazione, passare al menu Attività nella barra degli strumenti e selezionare l'opzione "rettangolo". Se non è immediatamente visibile, cercate "rettangolo" nella barra di ricerca.
Facendo clic su "rettangolo", si scoprirà che è stata aggiunta una forma all'area sandbox dell'editor dell'applicazione. Fare clic sulla forma per selezionarla. Nel riquadro di destra sono presenti le opzioni per regolare le impostazioni della risorsa. Cambiare il colore in grigio scuro. Regolate le impostazioni del widget in modo che le sue dimensioni siano 1920w x 100h, oppure trascinatelo in posizione in modo che copra la parte superiore dell'applicazione.
Aggiungere il nome di un passo alla barra di navigazione superiore
Quando un utente accede alla nostra applicazione, vogliamo che questa visualizzi il nome della fase che sta utilizzando. In questo caso, vogliamo che la nostra applicazione legga "Hello World" sulla barra superiore che abbiamo appena creato.
Per farlo, fate clic sul menu "Testo" nella barra degli strumenti e selezionate "Variabile" dall'elenco a discesa. In alternativa, si può usare la scorciatoia da tastiera e premere "V".
Le variabili in Tulip sono dei segnaposto per i valori. Quando si seleziona di visualizzare una variabile, l'applicazione visualizzerà il valore attualmente memorizzato in quella variabile.
Per accedere al nome del passo, dobbiamo configurare la nostra variabile.
Assicuratevi che la variabile incorporata sia selezionata e passate al riquadro dei widget sul pannello destro. In "Datasource", selezionare "App Info". Selezionare "Nome passo" dal menu a tendina "Seleziona info app".
Trascinare la variabile nella barra superiore. È possibile modificare il colore del testo per renderlo più leggibile sullo sfondo scuro.
In alternativa, si può semplicemente aggiungere un "nome del passo" dal menu Testo della barra degli strumenti.
L'ultima cosa da fare è dare un nome al nostro passo. Fate doppio clic su "Untitled Step" (passo senza titolo) nel riquadro Steps (passi) di sinistra e rinominate il passo "Hello World" (Ciao mondo).
Aggiungere un pulsante di menu
Utilizzando il menu "Pulsanti" nella barra degli strumenti, aggiungete un pulsante Menu alla vostra applicazione. Trascinatelo in posizione nell'angolo superiore destro o sinistro della barra superiore.
È importante che un pulsante di menu sia accessibile da ogni fase dell'applicazione, in modo che l'utente possa cambiare, annullare o mettere in pausa la propria applicazione.
Aggiungere un pulsante Hello World
Utilizzando il menu "Pulsanti" nella barra degli strumenti, aggiungete un pulsante alla vostra applicazione. Centratelo nel layout.
Nella prossima sezione aggiungeremo la logica a questo pulsante.
Aggiungere la logica alle applicazioni
La logica di attivazione è ciò che rende le applicazioni intelligenti. È ciò che separa il software di presentazione dalle applicazioni dinamiche e reattive che costruirete in Tulip.
La struttura della logica in Tulip
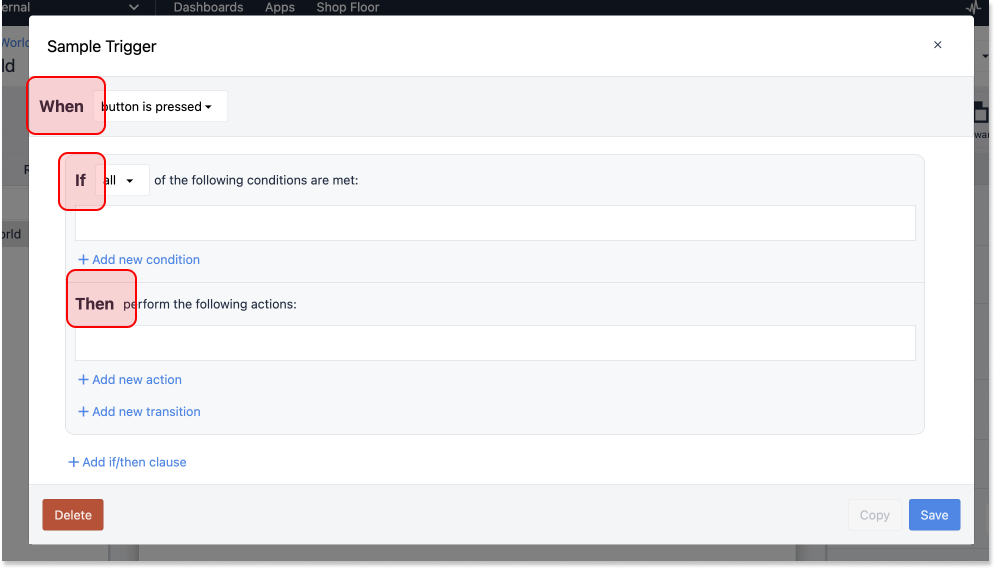
Le dichiarazioni logiche in Tulip seguono lo stesso schema: Quando → Se → Allora.

Quando si verifica un evento, se alcune condizioni sono soddisfatte o meno, allora l'applicazione esegue un'azione specifica.
Il trigger per la nostra applicazione "Hello World" seguirà questa stessa struttura.
Quando un utente preme un pulsante, allora l'applicazione visualizzerà il messaggio "Hello World". Non inseriremo alcuna condizione in questo trigger.
Dove si aggiungono i trigger in Tulip
In Tulip, la logica è associata agli eventi. Un utente che preme un pulsante, un cambiamento di stato di una macchina o la scansione di un codice a barre sono tutti esempi di eventi. Ci sono diverse posizioni comuni in cui si aggiungono i trigger in Tulip:
- Ai widget, come i pulsanti e le tabelle interattive
- Ai passi, per azioni come "all'apertura del passo" o "alla chiusura del passo" o "quando il dispositivo si accende".
- Alle applicazioni, per azioni come "quando l'app si apre".
- Creare il primo trigger
Scriviamo il nostro primo trigger.
Il nostro trigger farà due cose:
- memorizzare una stringa di testo in una variabile
- Visualizzare un messaggio che contiene quella variabile
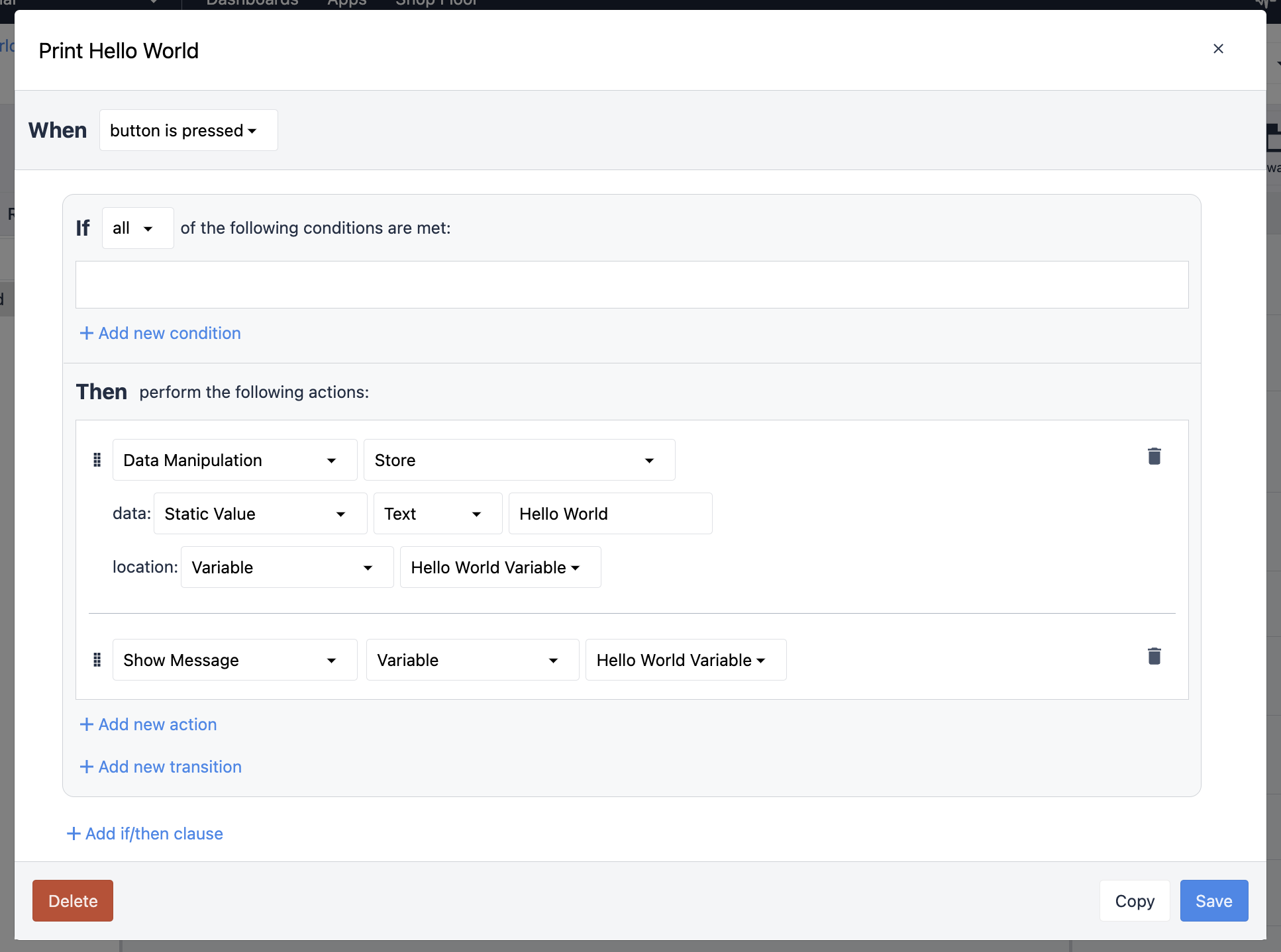
Una volta terminato, dovrebbe essere così:

Andate avanti e selezionate il pulsante che avete posizionato al centro della vostra interfaccia utente. Una volta selezionato il widget, nel riquadro contestuale trovate la cartella "trigger" e fate clic sul segno più per aggiungere un trigger. Si aprirà la finestra di dialogo dei trigger.
Assegnate un nome al vostro trigger, qualcosa come "Print Hello World".
Poiché questo trigger è collegato a un pulsante, l'istruzione WHEN è già pronta: QUANDO viene premuto il pulsante.
Il nostro compito è quindi quello di scrivere le nostre istruzioni di azione, le THEN. Cominciamo con il memorizzare una stringa di testo in una variabile.
Fare clic su "Aggiungi nuova azione". Dal menu a discesa, selezionare "Manipolazione dati" e quindi "Memorizza". Con questa azione, dobbiamo specificare quali dati vogliamo memorizzare e dove. Utilizzando il menu a discesa dopo "Dati:", selezionare "Valore statico" e quindi "Testo". Metteremo il nostro messaggio in questo valore statico. Nel campo di input, scrivere il messaggio "Hello World".
La parte successiva di questo trigger consiste nel determinare la "location:", ovvero dove verranno memorizzati i dati. Selezionare "Variabile" dall'elenco a discesa e scegliere di creare una nuova variabile. Dare un nome alla variabile, ad esempio "Variabile Hello World", e fare clic sul segno di spunta verde.
Quasi fatto. La prossima cosa da fare è visualizzare la nostra variabile in un messaggio. Per farlo, creeremo un'altra azione nel nostro trigger.
Faremo quindi clic su "Aggiungi nuova azione" e selezioneremo "Mostra messaggio" dal menu a tendina. L'ultima cosa da fare è specificare i dati da inserire nel messaggio. Poiché abbiamo già creato una variabile, è possibile selezionare "Variable" dal menu a tendina e quindi selezionare la variabile "Hello World".
Salvare il trigger. Ora siete pronti a testare la vostra applicazione.
Testare l'applicazione
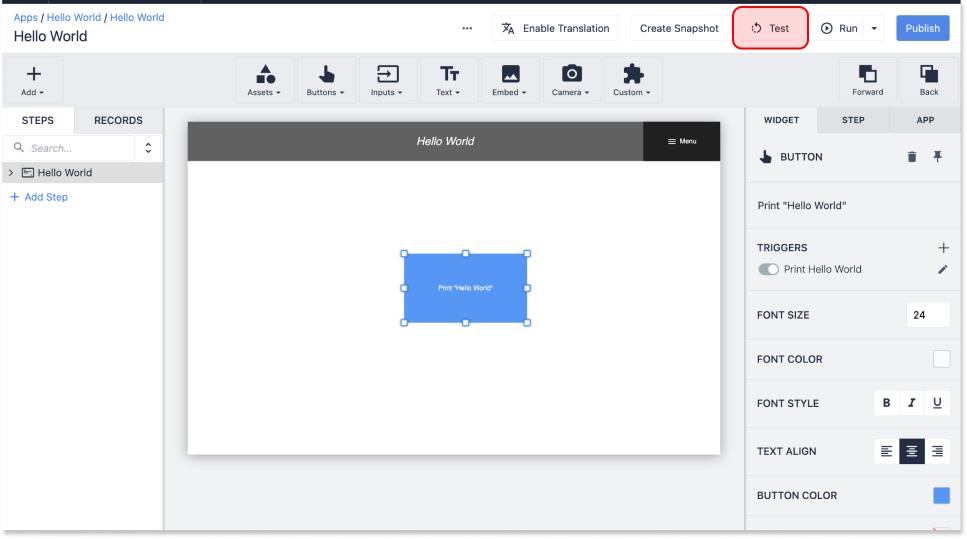
In qualsiasi momento del processo di progettazione, è possibile testare l'applicazione utilizzando il pulsante "Test" a destra della barra degli strumenti nell'editor dell'applicazione. Si aprirà la Modalità sviluppatore, un ambiente sandbox che consente di testare le applicazioni senza mettere a rischio i dati o i sistemi di produzione.

Una volta aperta la Modalità sviluppatore, è possibile testare l'applicazione. Premete "inizia" e poi premete il pulsante. Nella parte inferiore dello schermo dovrebbe apparire il messaggio "Hello World".
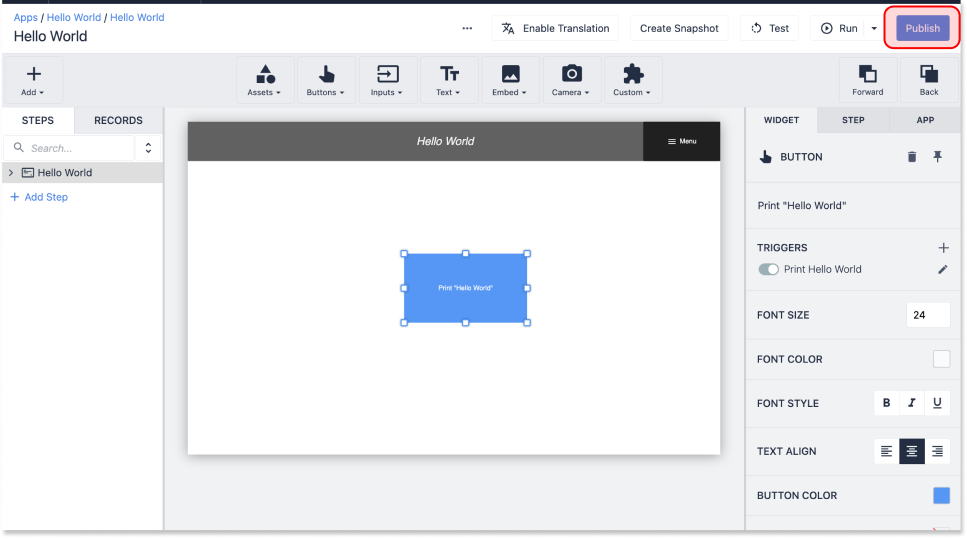
Pubblicare l'applicazione
Prima di mettere in produzione l'applicazione, è necessario pubblicarla. In questo modo si creerà una versione di sola lettura dell'applicazione, alla quale si potrà accedere da una stazione.
Le applicazioni vengono pubblicate come Versioni. Ogni volta che si apportano modifiche a un'applicazione, è necessario pubblicare una nuova versione per accedere alle modifiche più recenti nel lettore. Questo aiuta a gestire le modifiche e garantisce che solo le versioni e le modifiche approvate entrino in produzione.

Per pubblicare l'applicazione, tornare all'Editor applicazioni. Fare clic sul pulsante "pubblica" nell'angolo in alto a destra dello schermo. Verrà visualizzata una maschera che richiede di commentare le modifiche apportate a questa versione. Aggiungete i commenti che desiderate. I commenti saranno più importanti quando si comincerà a lavorare in scala, ma per il momento è possibile mantenerli semplici. Quindi, fare clic su "Pubblica versione 1".
Cosa si costruisce con Tulip
Tulip è una soluzione estremamente flessibile. Essendo una vera e propria piattaforma, non ci sono limiti ai tipi di applicazioni che si possono costruire. Il che solleva una domanda importante: Cosa posso costruire con Tulip?
La risposta, ovviamente, dipende dalle vostre esigenze operative. Molti utenti hanno in mente obiettivi concreti per Tulip, come ad esempio:
- Ridurre gli errori in un'operazione di assemblaggio manuale
- Tracciare i tempi di attività e di inattività delle macchine
- Aumentare la visibilità sulla produzione
- Semplificare la genealogia dei prodotti in ambienti ad alto numero di pezzi.
Questi obiettivi aziendali concreti possono essere facilmente trasformati in un'applicazione o in una serie di applicazioni che forniscono il risultato desiderato. Di solito ci riferiamo a queste serie di applicazioni con il termine use-case, ovvero la sfida operativa specifica che aiutano a risolvere. I casi d'uso che rispondono all'elenco di obiettivi operativi di cui sopra sono:
- Istruzioni di lavoro digitali
- Monitoraggio delle macchine
- Tracciabilità della produzione
- Tracciabilità e genealogia
Questi progetti possono spaziare da applicazioni mirate per l'ispezione della qualità su una singola stazione in una singola cella, a soluzioni di registrazione elettronica dei lotti su larga scala per un'intera operazione di produzione farmaceutica. Spesso i clienti Tulip iniziano con un caso d'uso semplice che fornisce un valore rapido e costruisce capacità, espandendo le loro soluzioni man mano che il loro comfort con Tulip cresce.
:::(Info) (NOTA) Scoprite come scegliere il vostro primo caso d'uso nel corso della Tulip University. this corso della Tulip University:
L'aspetto essenziale è che le stesse caratteristiche di base di Tulip possono essere utilizzate per progettare qualsiasi applicazione che si possa immaginare, per qualsiasi sfida operativa che si possa affrontare, su qualsiasi scala.
Imparando alcune funzioni chiave di Tulip, darete al vostro team la possibilità di progettare soluzioni software per le vostre sfide più difficili oggi, domani e l'anno prossimo.


