- Nyomtat
Üdvözöljük a Tulipánban
Ez a cikk végigvezeti Önt a beilleszkedés folyamatán, és megosztja Önnel a gyors elindulást segítő forrásokat.
Üdvözöljük a Tulipnál!
A Tulip egy kód nélküli platform, amely a frontvonalbeli műveletek egyedi igényeihez készült. A Tulip segítségével robusztus, összeállítható megoldásokat tervezhet a leghajmeresztőbb termelési kihívásokra. Ez az útmutató a Tulip platform alapjaira összpontosít. Áttekintjük a legfontosabb funkciókat, helyeket és fogalmakat, és együtt építünk egy egyszerű "Hello World" alkalmazást.
:::(Info) (MEGJEGYZÉS:) Ez a cikk feltételezi, hogy hozzáférése van egy Tulip példányhoz. Ha nincs, akkor hozzáférést kaphat, ha elindít egy free trial, vagy felveheti a kapcsolatot azzal a személlyel vagy csoporttal, aki a Tulip-hozzáférést kezeli a szervezetében. :::
A tanulást segítő erőforrások
Mielőtt továbbmennénk, bemutatunk néhány kulcsfontosságú erőforrást, amelyet a Tulip megismerése során használhat.
Knowledge Base
A Tudásbázis cikkek, videók és dokumentációk gyűjteménye, amelyek segítenek a Tulip használatának elsajátításában. Ha ezt a cikket olvassa, már megtalálta. Szép volt!
Kövesse a bal oldali navigációs menüpontban található fájlstruktúrát, vagy használja a keresősávot, ha bármilyen témához kapcsolódó tartalomra szeretne további információkat találni.
Tulip University
A Tulip University egy ingyenes, igény szerinti forrás a Tulip elsajátításához. A Tulip University több tucatnyi tanfolyamot, tanúsítványt és alkalmazásépítési kihívást tartalmaz, hogy segítsen az alkalmazásépítés következő szintjére lépni. Tegye meg az első lépéseket a beiratkozással a Tulip Essentials, gyakorolja készségeit a Tulip-kihívásokon, és ossza meg eredményeit azzal, hogy Tulip-felhasználóvá válik. Tulip Certified App Builder.
Library
A Tulip Library a Tulip szakértői által kifejlesztett, azonnal használható tartalmak gyűjteménye. Rengeteg tartalmat talál, hogy elindulhasson, a teljes alkalmazásoktól és alkalmazáscsomagoktól kezdve a sablonokig, egyéni widgetekig és csatlakozókig.
Community
Kérdése van, de nem találja a választ a tudásbázisban vagy az egyetemen? Van egy olyan funkcióra vonatkozó ötlete, amely 100-szor könnyebbé tenné az életét? Szüksége van egy módra, hogy lépést tartson a Tuliverse legújabb és legjobb fejlesztéseivel? Nézze meg a Tulip Community-t.
A Tulip Community egy aktív online fórum, ahol a felhasználók kérdéseket tehetnek fel, vitákat folytathatnak, és segíthetnek egymásnak a Tulip használatával megoldani a problémáikat.
Tájékozódás - Gyors túra az Ön példányában
Kezdjük azzal, hogy teszünk egy gyors túrát a példányodban. Az áttekintés céljából 5 kulcsfontosságú helyet kell tudnia, hogyan találja meg a Tulipban.
- Alkalmazások és az alkalmazásszerkesztő
- Táblák
- Üzlethelyiség
- Műszerfalak
- Fiókbeállítások
Mindegyiket sorban megnézhetjük.
Alkalmazások és az alkalmazásszerkesztő
Alkalmazás oldal
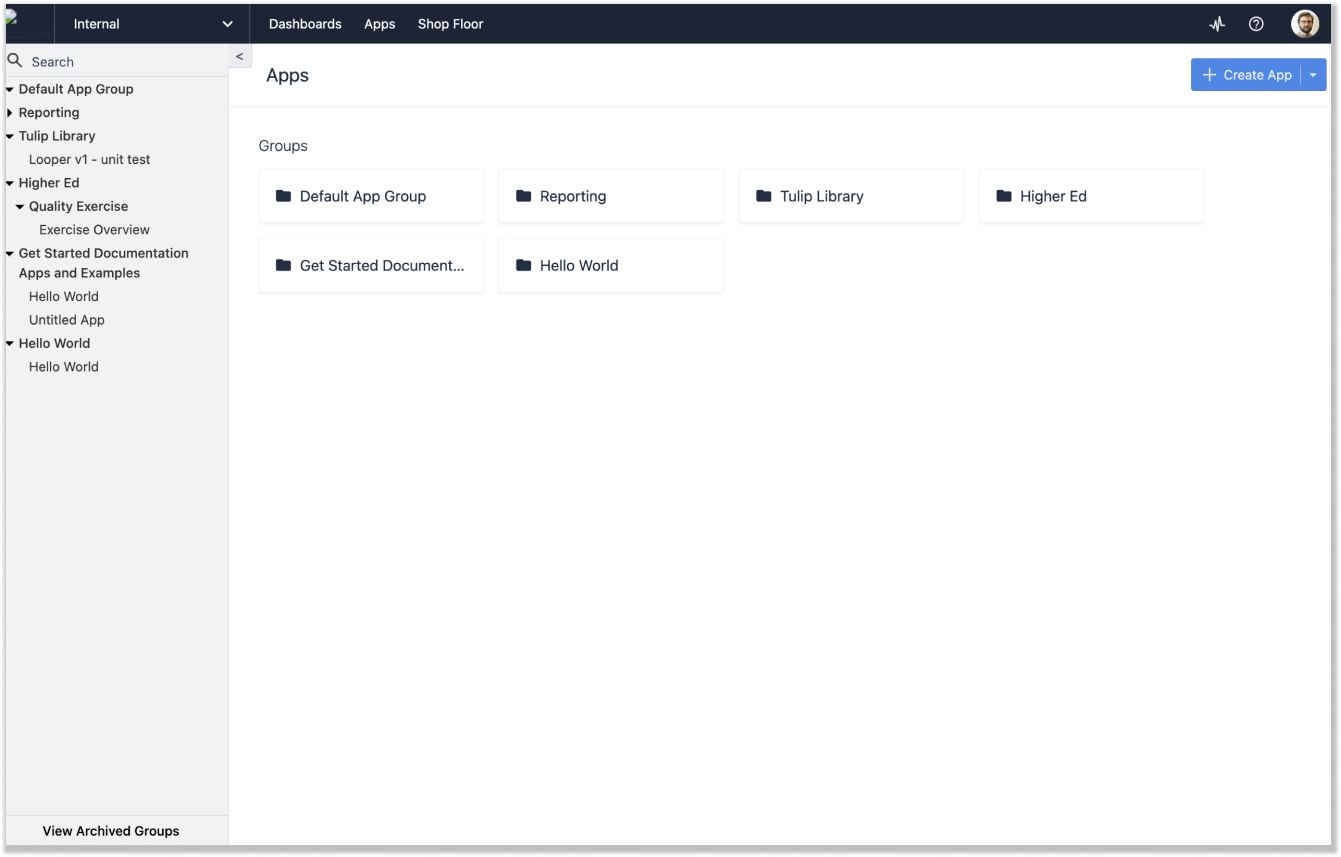
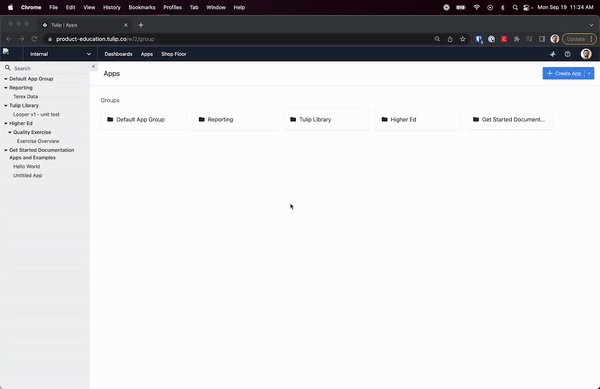
Amikor bejelentkezik a fiókjába, az Alkalmazások kezdőképernyőjén találja magát. Itt megtekintheti és kezelheti a példányában lévő összes alkalmazást.

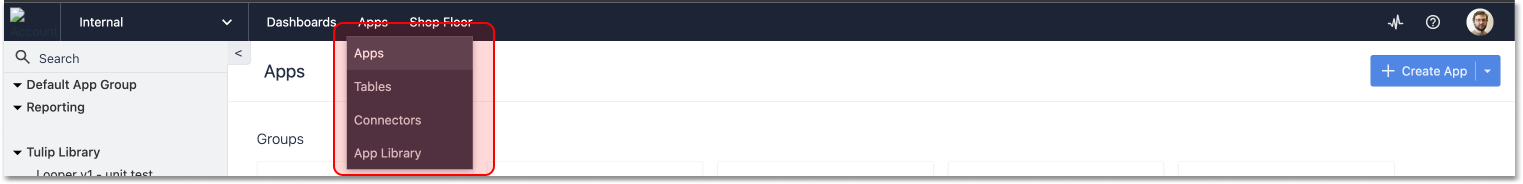
Ezt az oldalt úgy találja meg, hogy a felső navigációs menüben az "Alkalmazások" fölé mozdul, majd a legördülő menüben az "Alkalmazások" menüpontra kattint.

Alkalmazások kezdőképernyője és az alkalmazásszerkesztő
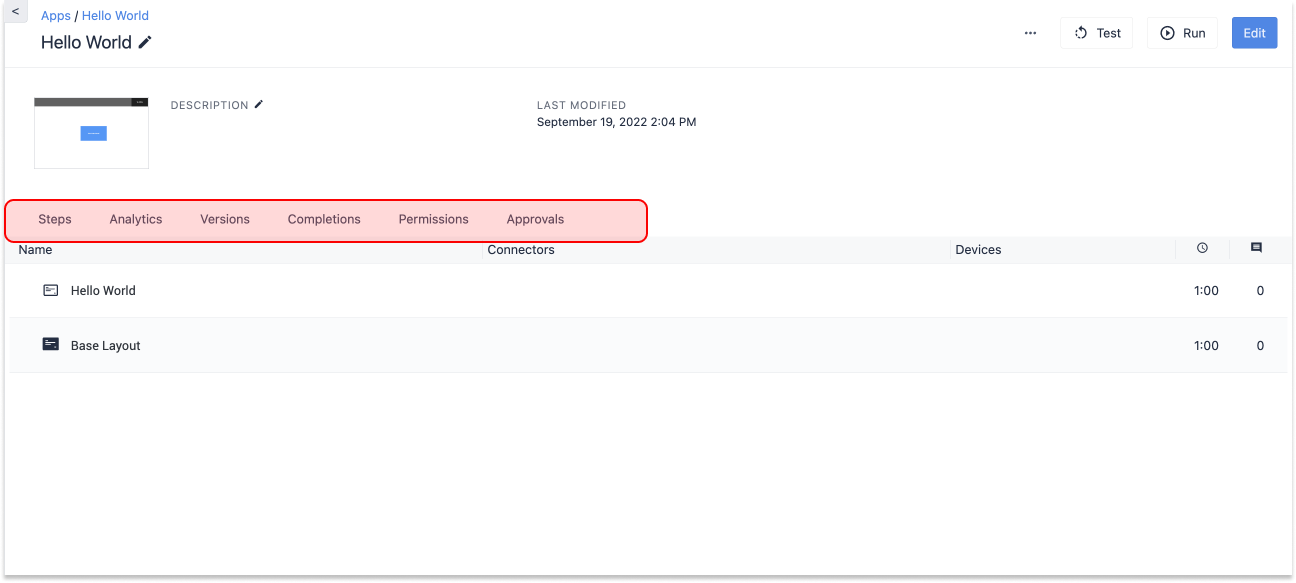
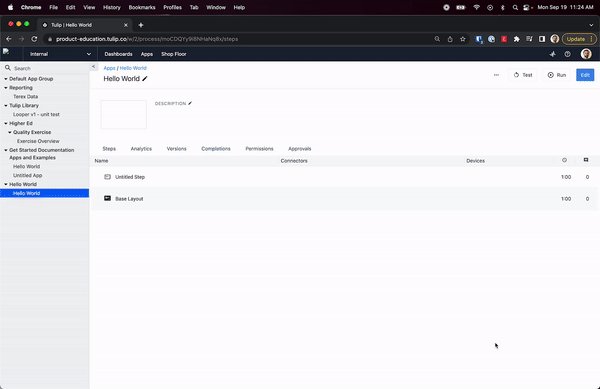
Az Alkalmazásszerkesztő az a hely, ahol az alkalmazások építésével kapcsolatos munkát végzi. Az alkalmazásszerkesztőbe való belépéshez kiválaszthat egy meglévő alkalmazást, vagy létrehozhat egy újat. Kattintson az alkalmazásába. Ezen a képernyőn megtekintheti az alkalmazás Teljesítési adatait, kezelheti az alkalmazás Permission-jét és Approval-jét, és közzéteheti az alkalmazás verzióját.

Kattintson ebben a menüben bármelyik Lépésre, és az alkalmazásszerkesztőbe kerül.

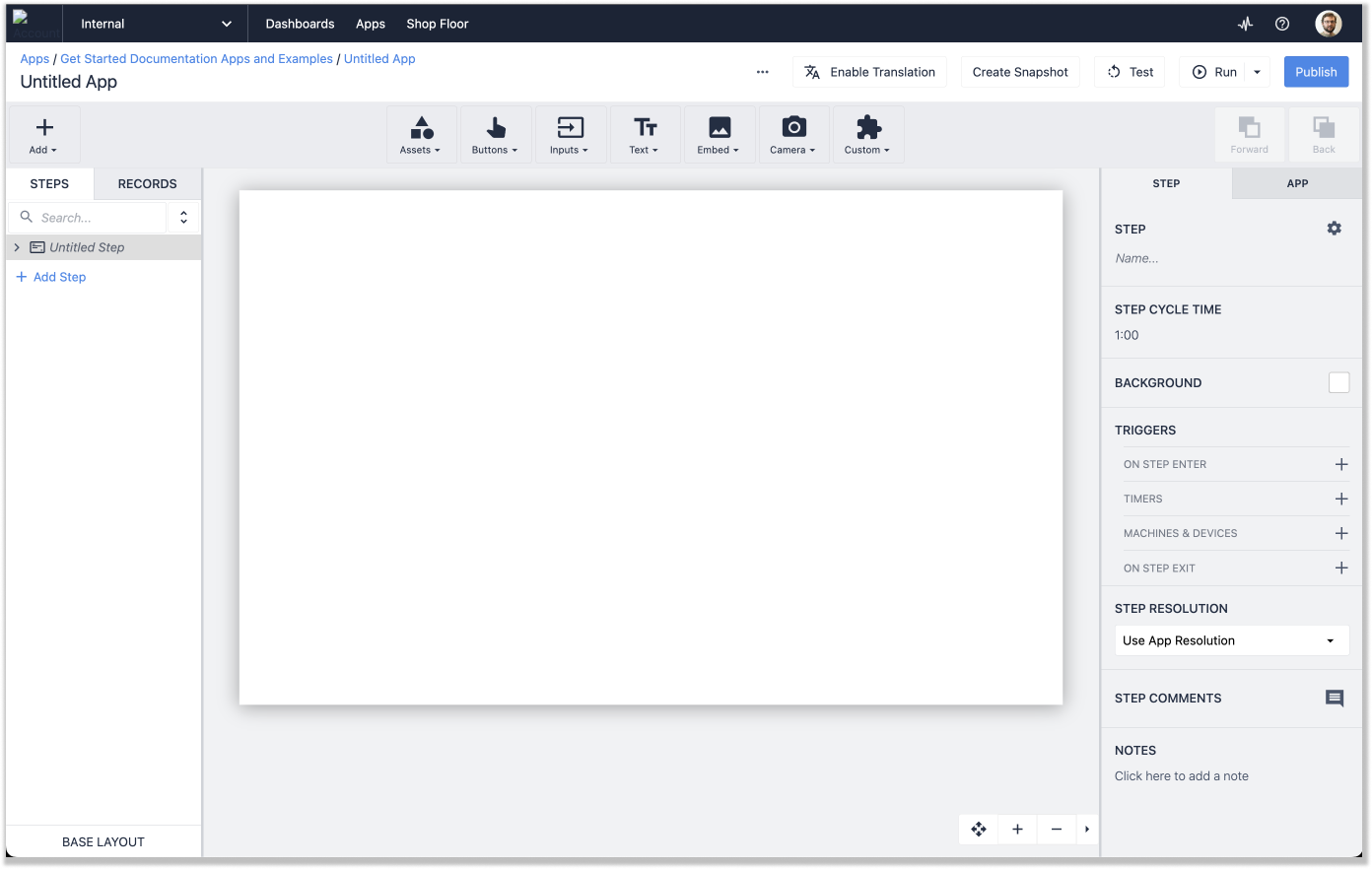
Most, hogy itt vagyunk, vegyük számba, hogy mit látunk. Van néhány kulcsfontosságú terület, amelyekkel dolgozni fogsz.
:::(Info) (MEGJEGYZÉS:) Az alkalmazásszerkesztő részletes bemutatásáért nézze meg ezt a cikket:::
Tekintsük át az alkalmazásszerkesztő 4 kulcsfontosságú eszközét:
- Drag and Drop felület
- Eszköztár
- Kontextusablak
- Lépés- és felvételi ablak
Húzás és ejtés felület
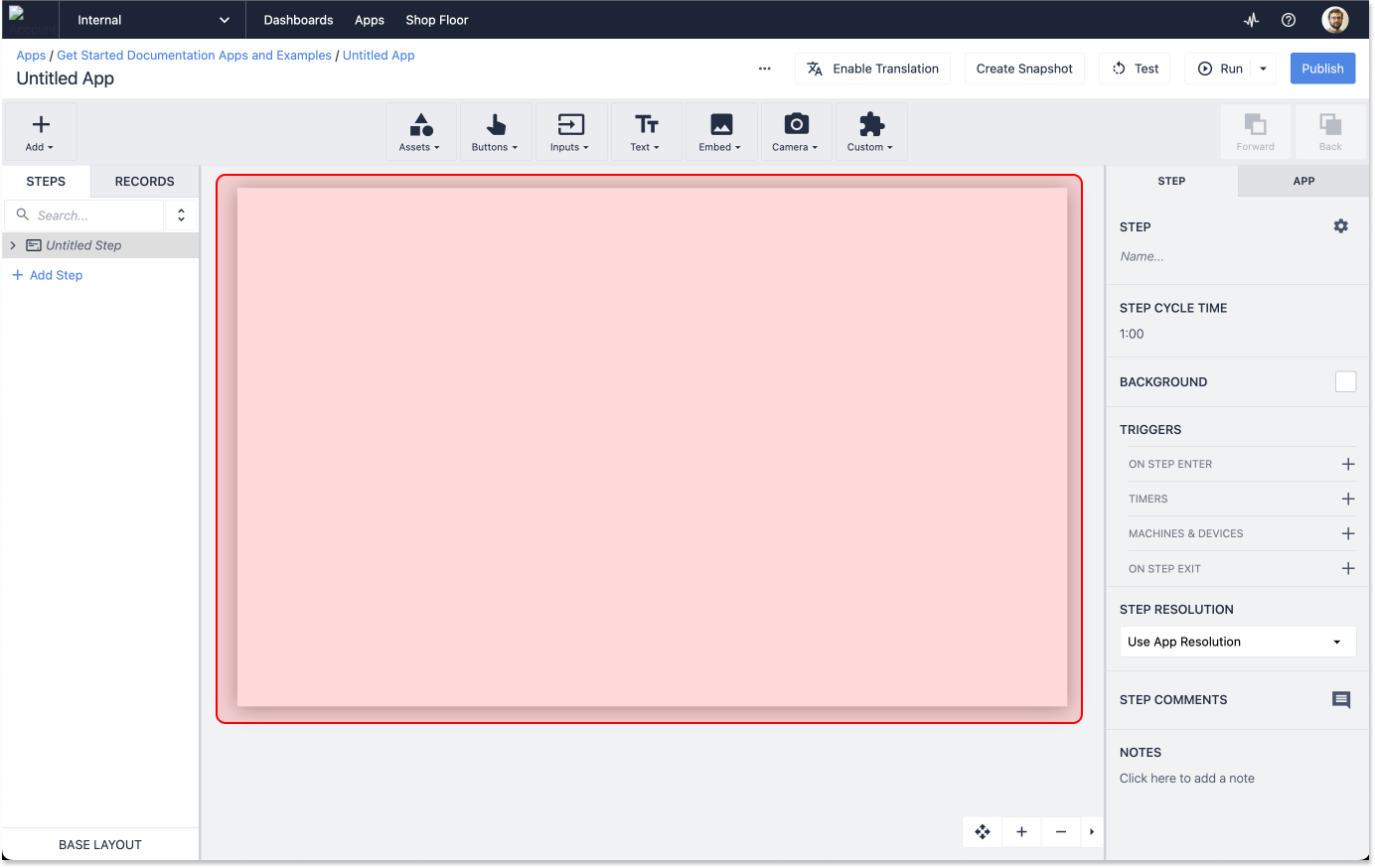
A képernyő közepén található a drag and drop felület - az üres lap.

Itt fogja megtervezni a felhasználói felületet. Ide ágyazhat be widgeteket, hozhat létre interaktív elemeket, és rendezheti az összes olyan információt és funkciót, amelyre a felhasználónak szüksége lesz az alkalmazással való interakcióhoz.
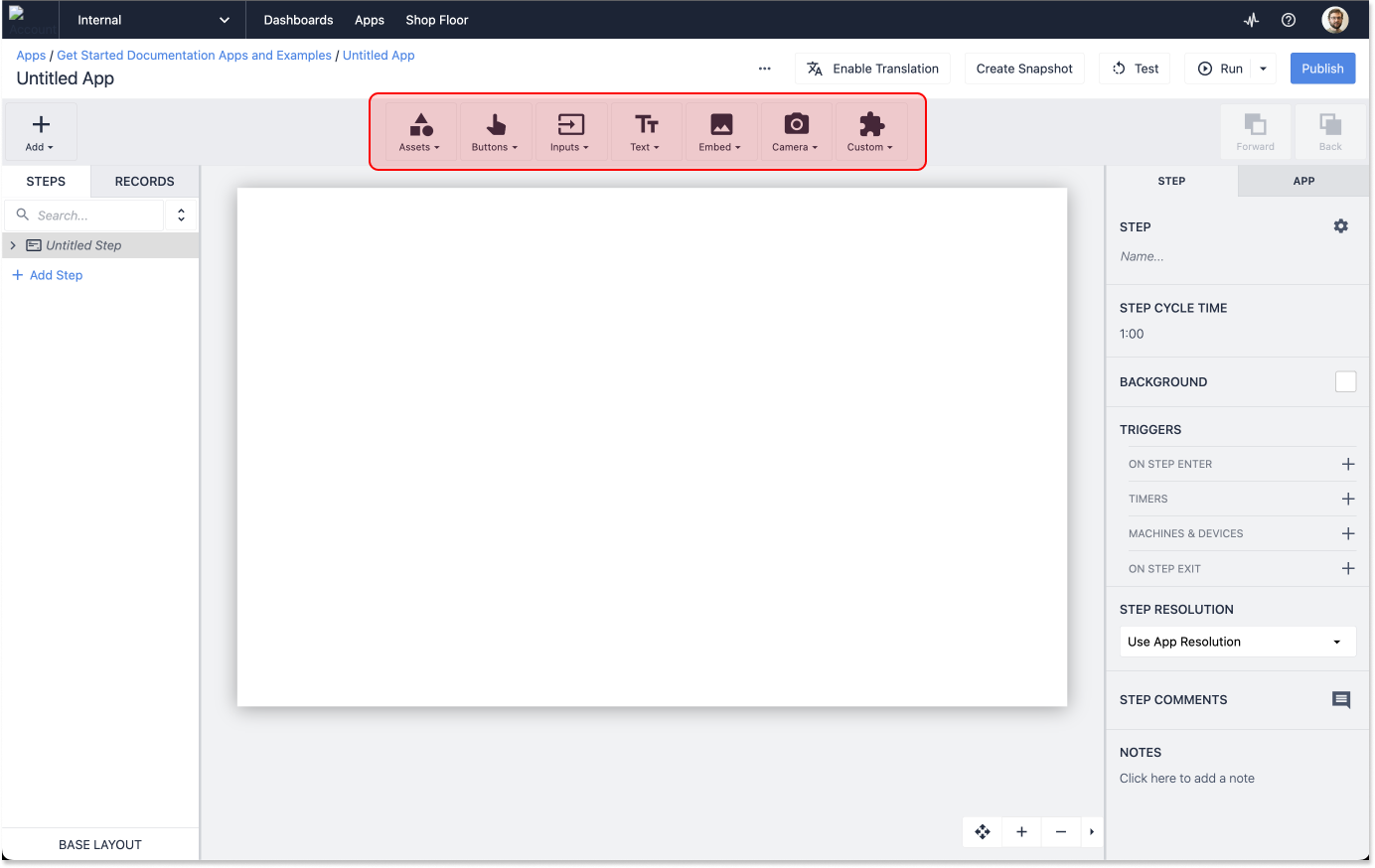
Eszköztár
A vászon felett egy sor legördülő menüpontot láthat, amelyeket eszköztárnak nevezünk. Ezekkel a menükkel szöveget, bemeneteket és egyéb Widgeteket adhatsz hozzá az alkalmazásodhoz.

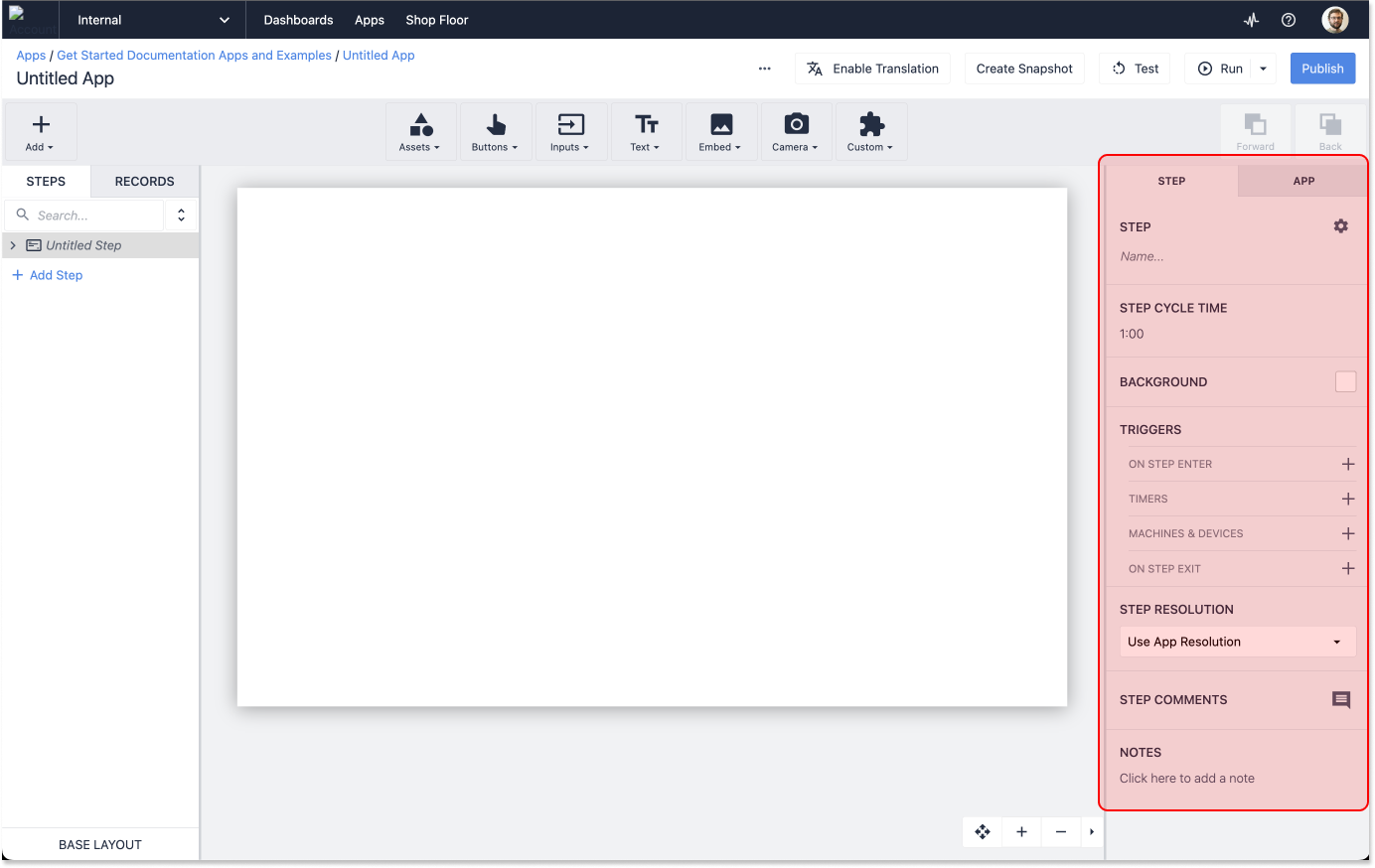
Kontextusablak
A jobb oldalon található a Kontextuspanel, ahol az alkalmazás, a lépés és a widgetek részleteit konfigurálhatja. Itt adhat logikát az alkalmazásokhoz, kezelheti az alkalmazásszintű tervezési beállításokat, és módosíthatja az alkalmazáshoz hozzáadott widgeteket.

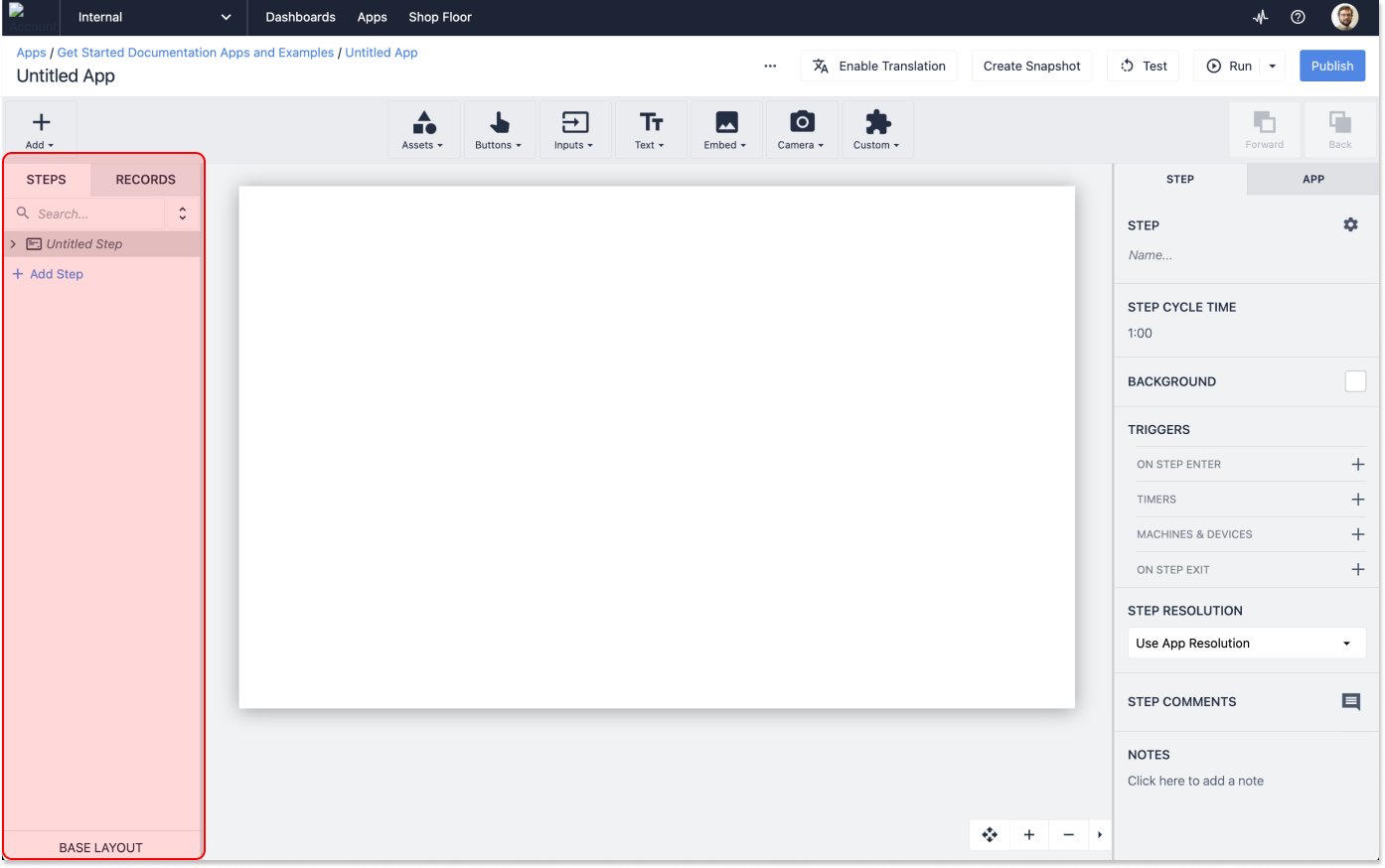
Lépés- és rekordpanel
Végül a bal oldali ablaktáblán új lépéseket adhatsz hozzá az alkalmazásodhoz, és kezelheted azokat a táblákat, amelyekhez az alkalmazásod csatlakozik.

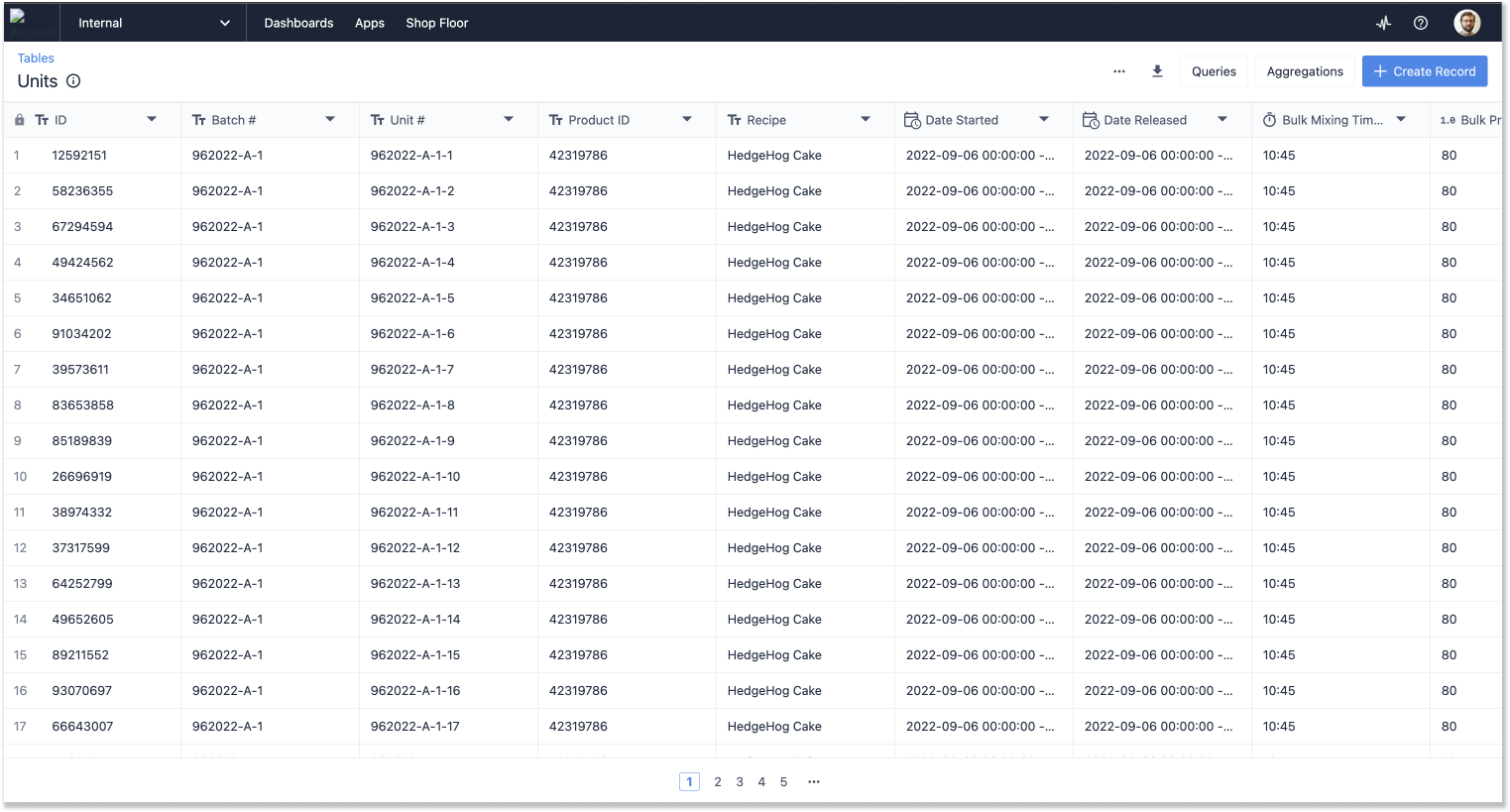
Táblák
A táblázatok az alkalmazások által gyűjtött adatok tárolására létrehozott egyéni adatbázisok.

A táblázatok az Excelhez hasonló táblázatkezelő eszközök és a teljes értékű relációs adatbázisok közötti középutat jelentik, lehetővé téve, hogy olyan egyszerű vagy összetett adatmodellt építsen fel, amilyet csak szeretne.
:::(Info) (MEGJEGYZÉS:) Az alkalmazások táblázatokkal való építésének gyors áttekintéséhez próbálja ki a "Build a Simple Data Entry App" kurzust az egyetemen. A táblázatokkal máshol is részletesen foglalkozik a Knowledge Base.
:::
A táblázatok megtalálásához navigáljon a "Alkalmazások" fülre a felső navigációban, és válassza ki a "Táblázatok" menüpontot a legördülő menüből.
A Táblázatok kezdőképernyőn lehetősége lesz egy meglévő táblázat megtekintésére, vagy új táblázat létrehozására.
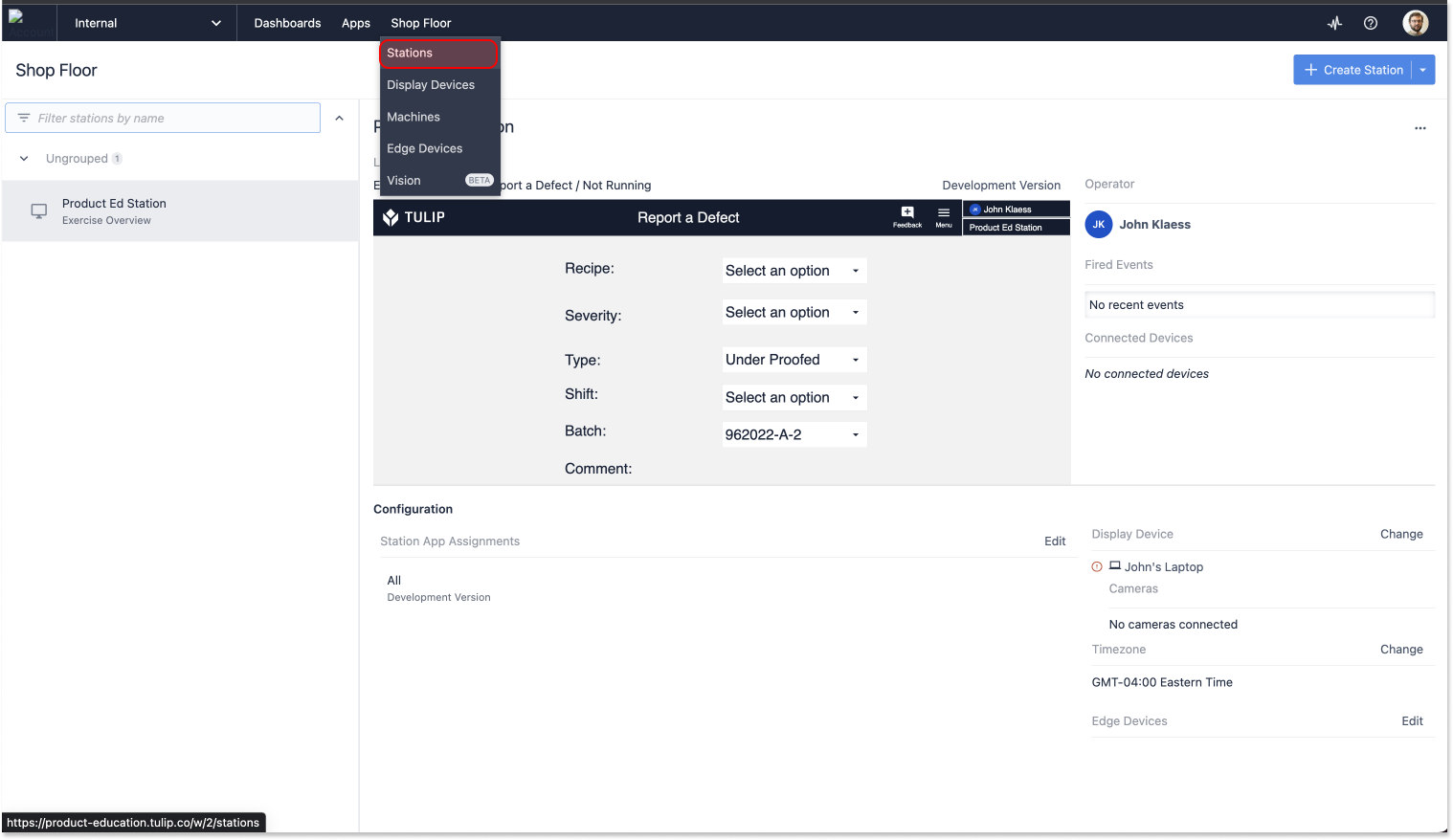
Üzletszint
A Shop Floor lap a Tulip Instance-hez kapcsolódó állomások és fizikai eszközök kezelésére szolgál. A Shop Floor lapon az állomások létrehozására és kezelésére, a peremeszközök, a gépek és a Tulip Vision kezelésére szolgáló lehetőségeket talál.

Egyelőre koncentráljunk az "Állomásokra". Amikor az "Állomások" gombra kattint, egy olyan oldalra kerül, ahol állomásokat hozhat létre, és alkalmazásokat rendelhet hozzájuk - ez egy kritikus lépés a kiadási munkafolyamatban.
:::(Info) (MEGJEGYZÉS:) Az állomásokról többet megtudhat a Tudásbázisban és a Tulip University
:::
Ezzel az oldallal sokkal többet fog interakcióba lépni, amikor felkészül a kész alkalmazások gyártásba vitelére.
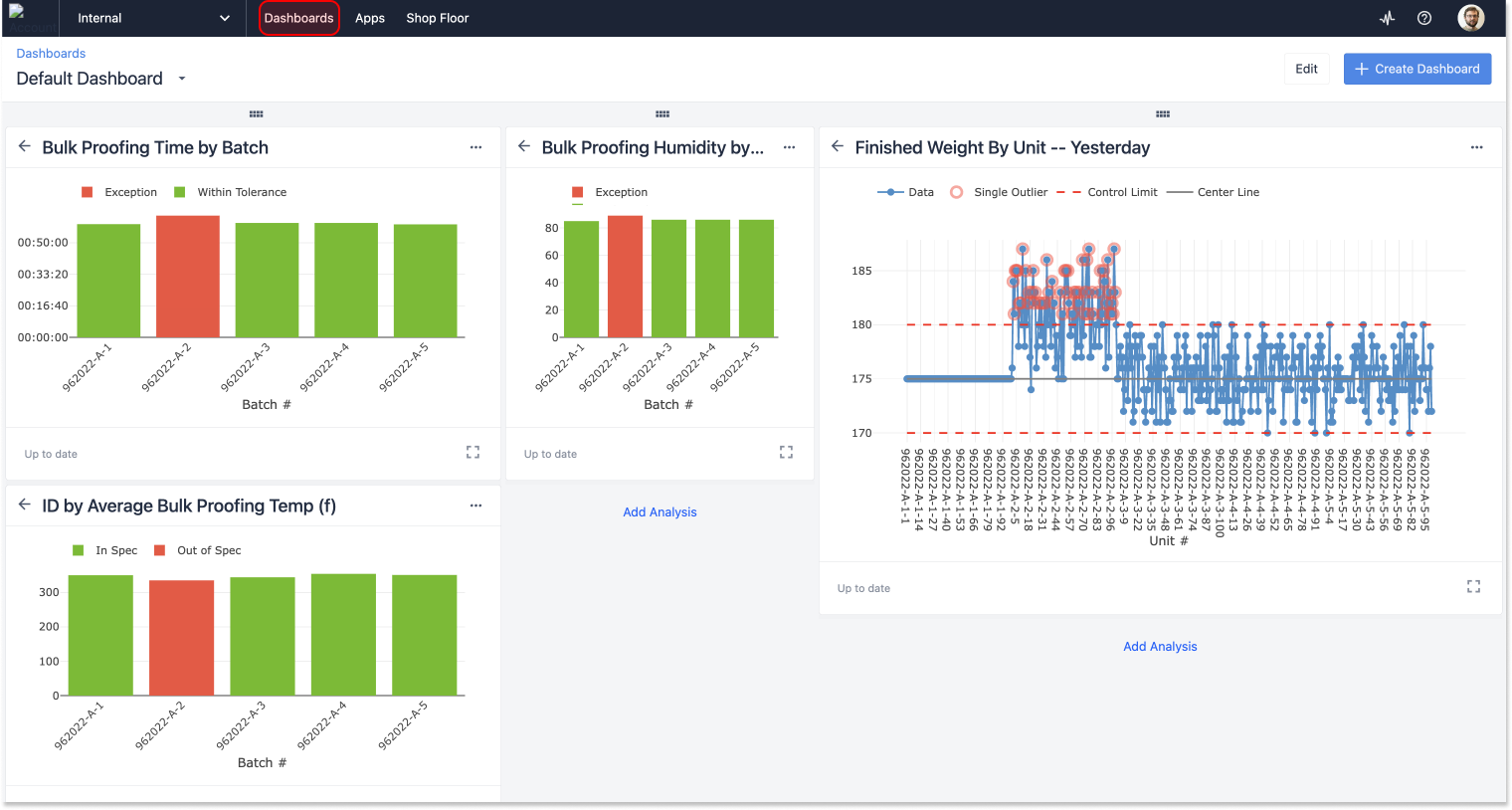
Műszerfalak
Ahogy elkezdesz analitikákat készíteni, azok a példányod "Dashboards" szekciójában fognak megjelenni. Navigálj ide a felső navigációs menüpontban található "Dashboards" opcióra kattintva.
A műszerfalakra úgy is gondolhat, mint az Analytics gyűjteményeire. A műszerfalaidat bármilyen logika szerint rendezheted.

Fontos, hogy a műszerfalak URL-címként exportálhatók és megoszthatók bárkivel - függetlenül attól, hogy rendelkeznek-e Tulip-fiókkal.
Ez lehetővé teszi, hogy eredményeit és mérőszámait bárkivel megoszthassa a szervezetében.
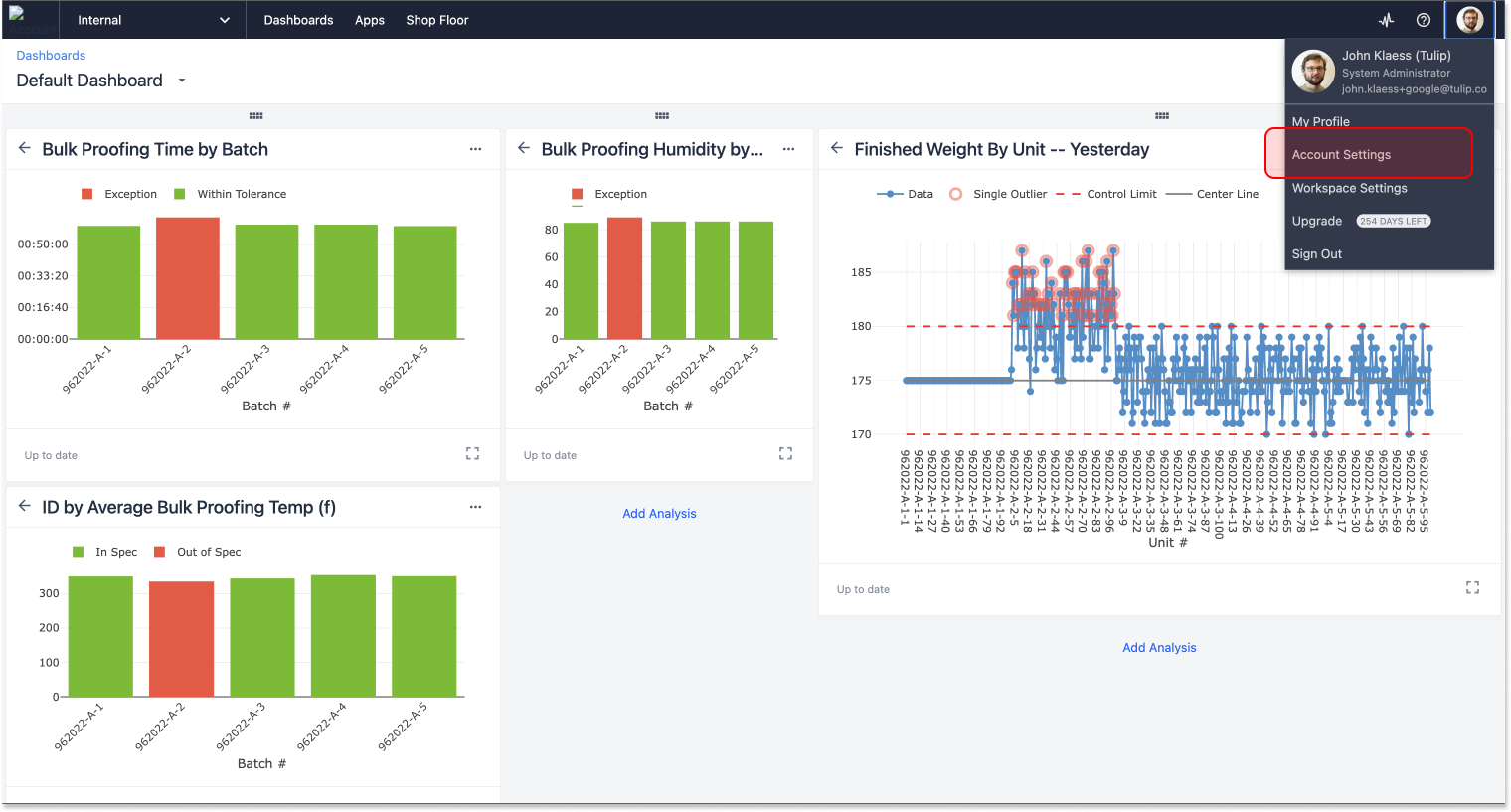
Fiókbeállítások
A fiókbeállításait a Tulip-példánya jobb felső sarkában található ikonra kattintva érheti el. Az itt elérhető lehetőségek az Ön jogosultsági szintjei alapján változnak.

Tulip Player
A Tulip egyik legfontosabb része - a Tulip Player - nem az Ön webes példányában található.
A Tulip Player egy kifejezetten alkalmazások futtatására tervezett alkalmazás. Számos eszközön, számos operációs rendszeren futtatható. A legfontosabb, hogy le kell tölteni minden olyan eszközre, amelyen alkalmazásokat szeretne futtatni.
A Tulip Player letöltéséhez kövesse ezt a linket. A telepítési és konfigurálási utasításokat itt találja
Alkalmazások készítése
Most, hogy már el tudsz igazodni a példányodban, vegyünk egy gyorstalpaló tanfolyamot az alkalmazások építéséről. Nincs is jobb módja ennek, mint egy alkalmazás közös építése. Hívd elő a példányodat, és építsünk együtt egy "Hello World" alkalmazást.
Új alkalmazás létrehozása
Először is létre kell hoznunk egy új alkalmazást. Ehhez navigáljunk a platform "Alkalmazások" szakaszába a felső navigációs menü "Alkalmazások" menüpontjával.
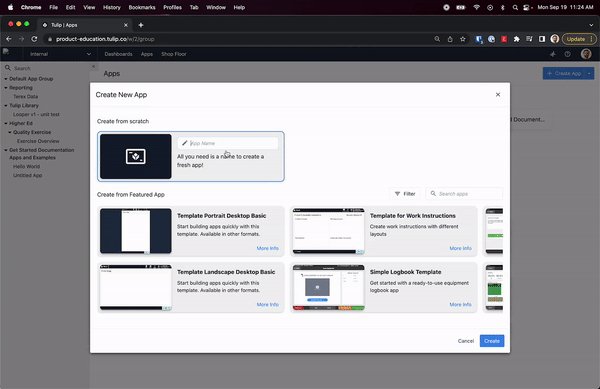
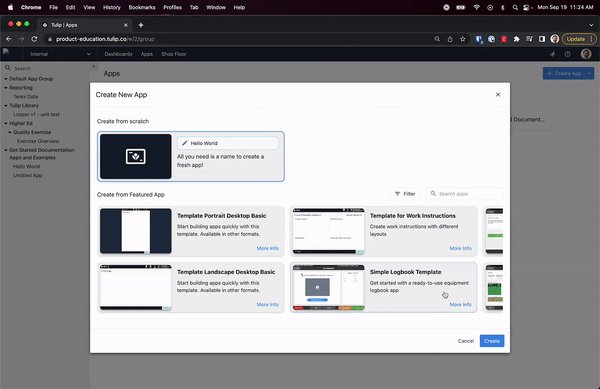
Ha ott vagyunk, kattintsunk a jobb felső sarokban az "alkalmazás létrehozása" gombra. Ezután egy modális ablak jelenik meg, amely megkérdezi, hogy új alkalmazást szeretne-e létrehozni, vagy egy sablonból szeretné kezdeni. Javasoljuk, hogy játsszon a rendelkezésre álló különböző sablonokkal, de most kezdjük egy üres alkalmazással, a modal jobb alsó sarkában található "create" (létrehozás) gombra kattintva.

Az alkalmazás kezdőképernyőjére kerül, ahol a továbbiakban az alkalmazás beállításait kezelheti. Nevezzük el az alkalmazásunkat "Hello World" névvel, ha a bal felső sarokban a "Cím nélküli alkalmazás" melletti ceruzára kattintunk. Ezután kattintson bármelyik lépésre, és az alkalmazásszerkesztőbe kerül.
A "Hello World" alkalmazás építése
Az alkalmazásépítési folyamatot néhány kulcsfontosságú lépésre bonthatjuk, amelyeket a Tulip-pal való utazása során különböző léptékben és összetettségben fog megismételni.
- Felhasználói felület kialakítása
- Logika hozzáadása
- Tesztelés
A lehető legegyszerűbben fogjuk tartani, és csak egy alapvető felület megtervezésére, egyetlen sor logika hozzáadására és az alkalmazásunk fejlesztői módban történő tesztelésére összpontosítunk.
Az alkalmazás felhasználói felületének megtervezése
A felhasználói felület a grafikus és interaktív elemek elrendezése az alkalmazás lépései között. A jó felhasználói felület megtervezése alapvető fontosságú ahhoz, hogy a felhasználók sikeresen interakcióba léphessenek az alkalmazással.
:::(Info) (MEGJEGYZÉS:) A felhasználói felület tervezésével részletesen foglalkozik az alábbiakban. Tulip University. :::
Egyelőre maradjunk az alapoknál. A felhasználói felületünkhöz 4 elemet fogunk hozzáadni:
- Egy alakzat a fejléc létrehozásához
- Egy változó, amely megjeleníti az alkalmazás nevét
- Egy menü gomb
- Egy gomb, amely a "Hello World" üzenetet jeleníti meg, ha rákattintunk.
Az alap elrendezés megtervezése
Az alapelrendezések olyan tervezési minták, amelyeket az alkalmazás minden lépésére alkalmazunk.
A felhasználói felületünket az alkalmazásunk Bázis elrendezéseként fogjuk megtervezni.
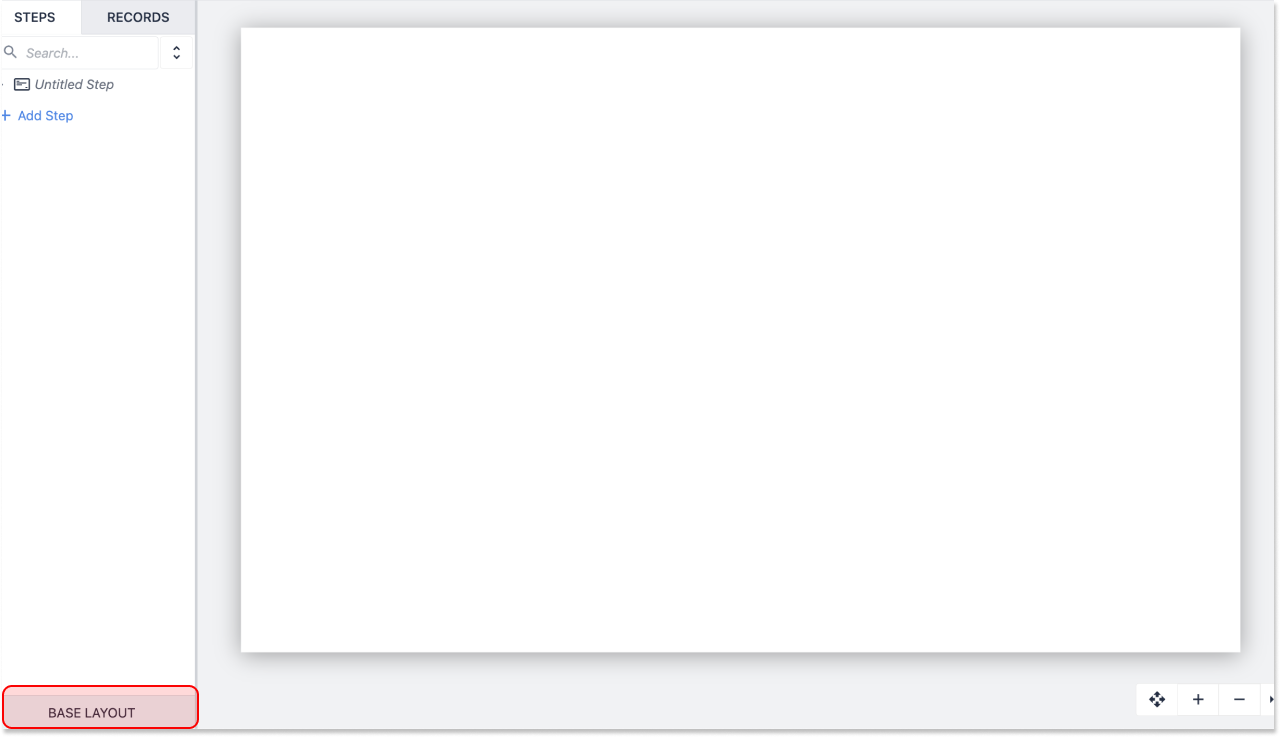
A Base Layout eléréséhez kattintson az alkalmazásszerkesztő bal alsó sarkában a "Base Layout" szövegre. Akkor tudja, hogy a Base Layoutot szerkeszti, ha a szöveg mögötti háttér világoskék színnel van kiemelve.

A fejléc hozzáadásához navigáljunk az eszköztár Eszközök menüjébe, és válasszuk a "Téglalap" opciót. Ha nem látható azonnal, keresse meg a "téglalap" kifejezést a keresősáv segítségével.
Ha a "téglalap" lehetőségre kattint, látni fogja, hogy az alkalmazásszerkesztő homokozó területére egy alakzat került hozzáadásra. Kattintson az alakzatra az alakzat kiválasztásához. A jobb oldali ablaktáblán az eszköz beállításainak módosítására szolgáló lehetőségeket láthat. Módosítsa a színt sötétszürkére. Állítsa be a widget beállításait úgy, hogy a mérete 1920w x 100h legyen, vagy egyszerűen húzza a helyére úgy, hogy az alkalmazás tetején legyen.
Lépésnév hozzáadása a felső navigációhoz
Amikor egy felhasználó belép az alkalmazásunkba, szeretnénk, ha az alkalmazás megjelenítené az éppen használt lépés nevét. Ebben az esetben azt szeretnénk, hogy az alkalmazásunkban a "Hello World" felirat legyen olvasható az általunk létrehozott felső sávban.
Ehhez kattintsunk az eszköztár "Szöveg" menüjére, és a legördülő menüből válasszuk ki a "Változó" lehetőséget. Alternatív megoldásként használhatjuk a billentyűzet gyorsbillentyűjét, és egyszerűen megnyomhatjuk a "V" billentyűt.
A változók a Tulipban az értékek helyőrzői. Amikor kiválasztja egy változó megjelenítését, az alkalmazás az adott változóban jelenleg tárolt értéket fogja megjeleníteni.
A lépés nevének eléréséhez be kell állítanunk a változót.
Győződjünk meg róla, hogy a beágyazott változó ki van jelölve, és navigáljunk a jobb oldali panelen található widget panelre. Az "Adatforrás" alatt válasszuk ki az "Alkalmazás információ" lehetőséget. Válassza ki a "Step Name" (Lépés neve) opciót az "Select App Info" (Alkalmazásinformáció kiválasztása) legördülő menüpontból.
Húzza a változót a helyére a felső sávban. Érdemes megváltoztatni a szöveg színét, hogy jobban olvasható legyen a sötét háttér előtt.
Alternatívaként egyszerűen hozzáadhat egy "lépésnevet" az eszköztár Szöveg menüjéből.
Az utolsó dolog, amit meg kell tennünk, az a lépésünk elnevezése. Kattintson duplán a bal oldali Steps ablaktábla alatt található "Untitled Step" (Cím nélküli lépés) elemre, és nevezze át a lépést "Hello World" (Helló világ) névre.
Menügomb hozzáadása
Az eszköztár "Buttons" menüjének segítségével adjunk hozzá egy Menu gombot az alkalmazásunkhoz. Húzza a helyére a felső sáv bal vagy jobb felső sarkába.
Fontos, hogy a menügomb az alkalmazásod minden lépéséből elérhető legyen, hogy a felhasználó megváltoztathassa, megszakíthassa vagy szüneteltetni tudja az alkalmazást.
Hello World gomb hozzáadása
Az eszköztár "Gombok" menüjének segítségével adjon hozzá egy gombot az alkalmazásához. Középpontosítja azt az elrendezésen.
A következő szakaszban logikát adunk ehhez a gombhoz.
Logika hozzáadása alkalmazásokhoz
A kiváltó logika teszi okossá az alkalmazásokat. Ez különbözteti meg a diavetítő szoftvert a dinamikus, reszponzív alkalmazásoktól, amelyeket a Tulipban fog építeni.
A logika felépítése a Tulipban
A logikai utasítások a Tulipban ugyanazt a mintát követik: Amikor → Ha → Ha → Akkor.

Amikor egy esemény bekövetkezik, Ha bizonyos feltételek teljesülnek vagy nem teljesülnek, Akkor az alkalmazás végrehajt egy meghatározott műveletet.
A "Hello World" alkalmazásunk triggerje ugyanezt a struktúrát fogja követni.
Amikor a felhasználó megnyom egy gombot, Akkor az alkalmazás megjeleníti a "Hello World" üzenetet. Ebbe a triggerbe nem fogunk feltételes utasításokat tenni.
Ahol a Tulipban triggereket adhat hozzá
A Tulipban a logika eseményekhez kapcsolódik. A felhasználó megnyom egy gombot, a gép állapotának megváltozása vagy egy vonalkód beolvasása mind példák az eseményekre. A Tulipban több gyakori hely van, ahová triggereket adhat hozzá:
- A widgetekhez, például a gombokhoz és az interaktív táblázatokhoz
- Lépésekhez, olyan műveletekhez, mint "a lépés megnyitásakor" vagy "a lépés bezárásakor", vagy "amikor az eszköz működésbe lép".
- Alkalmazásokhoz, olyan műveletekhez, mint például "amikor az alkalmazás megnyílik".
- Az első trigger létrehozása
Írjuk meg az első triggerünket.
A triggerünk két dolgot fog csinálni:
- Egy szöveges karakterláncot tárol egy változóban
- Megjelenít egy üzenetet, amely tartalmazza ezt a változót
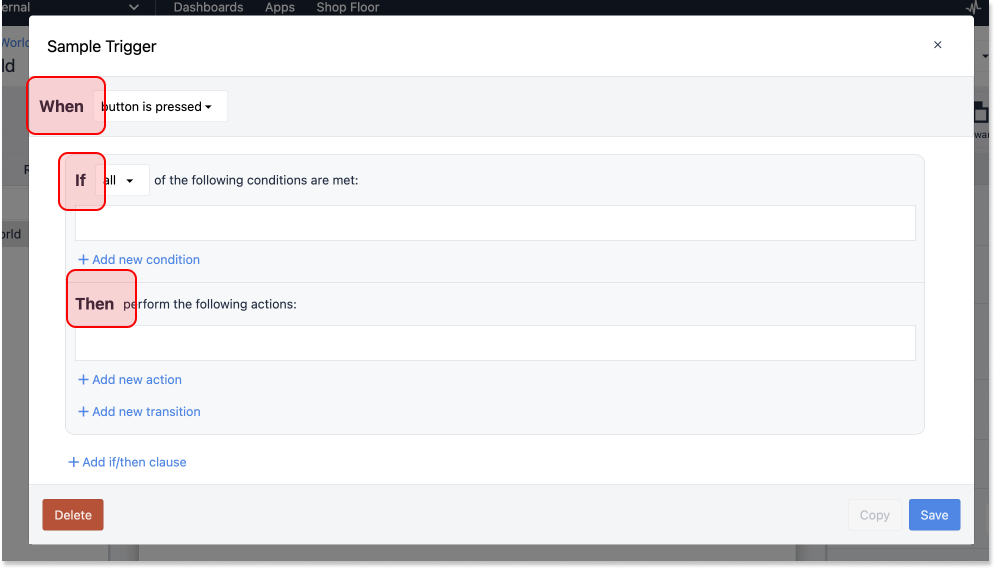
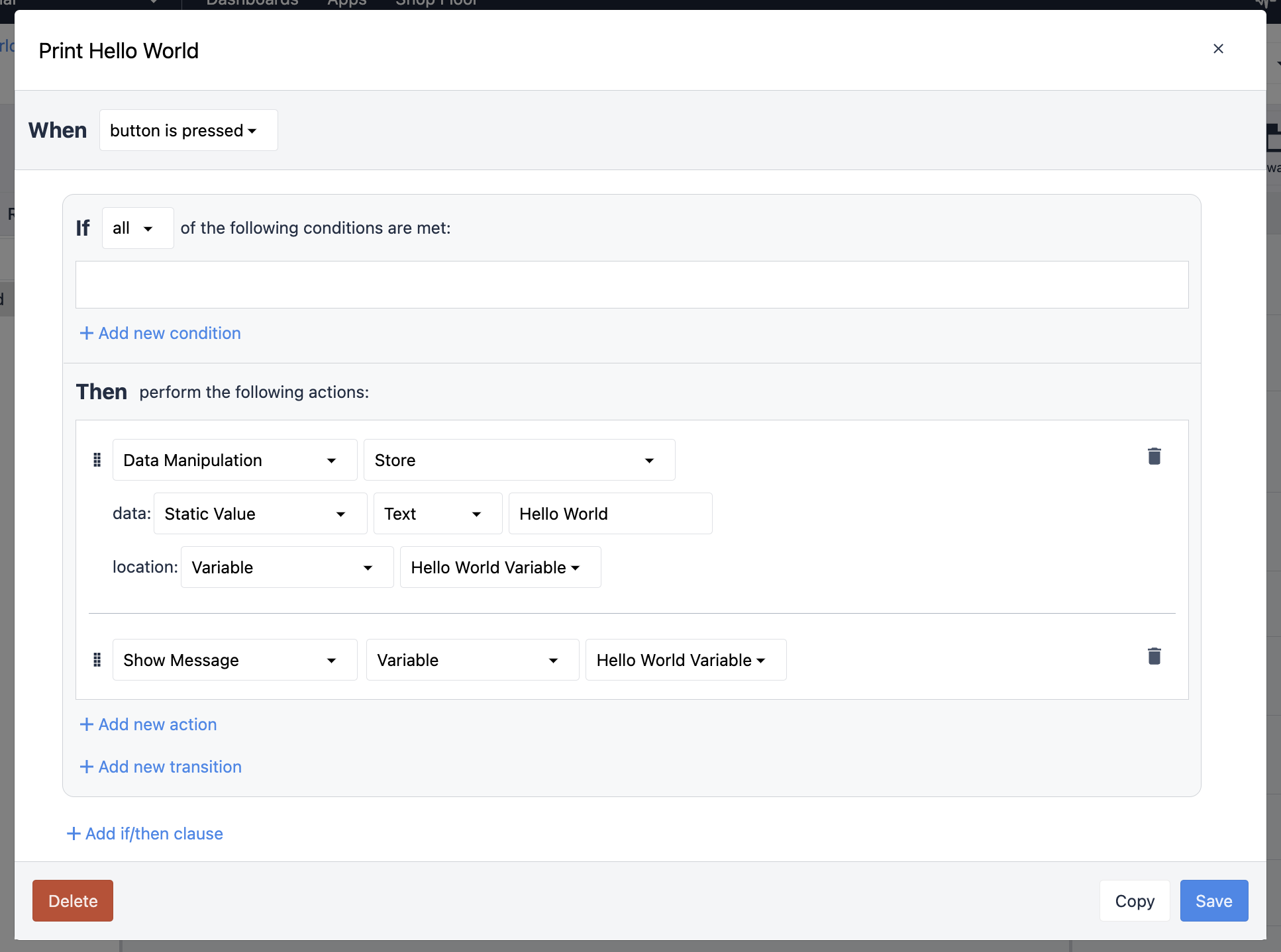
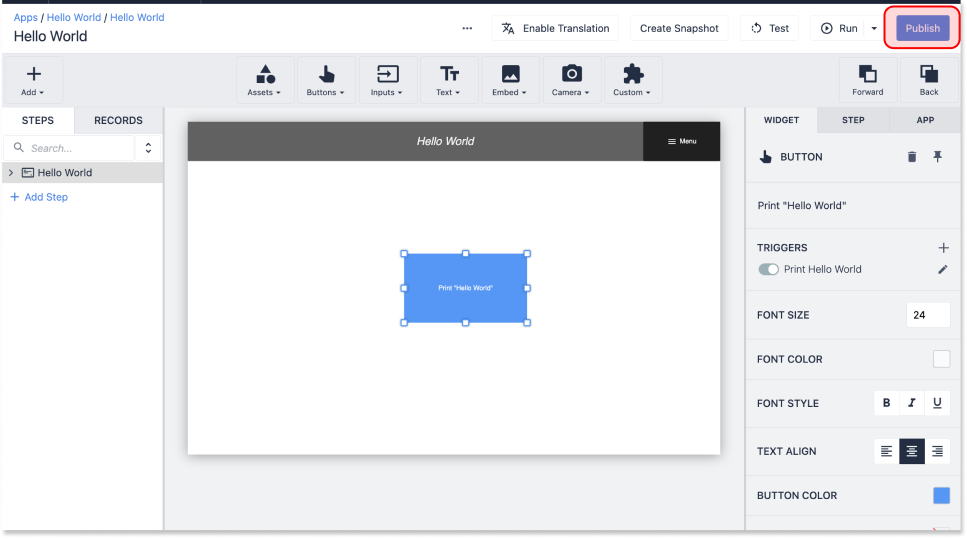
Ha kész vagy, akkor így kell kinéznie:

Menj előre, és válaszd ki a felhasználói felület közepén elhelyezett gombot. Miután kiválasztotta a widgetet, keresse meg a kontextusablakban a "triggerek" feliratú mappát, és kattintson a plusz jelre egy trigger hozzáadásához. Ezáltal megjelenik a trigger modal.
Adjon nevet a kiváltónak, például "Print Hello World".
Mivel ez a trigger egy gombhoz kapcsolódik, a WHEN utasításunkról gondoskodik helyettünk: HA a gombot megnyomjuk.
A mi feladatunk tehát az, hogy megírjuk az akció utasításainkat, a THEN-eket. Kezdjük azzal, hogy egy szöveges karakterláncot tárolunk egy változóban.
Kattintsunk az "Új művelet hozzáadása" gombra. A legördülő menü segítségével válasszuk ki az "Adatkezelés", majd a "Tárolás" lehetőséget. Ezzel a művelettel meg kell adnunk, hogy milyen adatot szeretnénk tárolni, és hol. Az "Adatok:" utáni legördülő menüpont segítségével válasszuk ki a "statikus értéket", majd a "Szöveg" lehetőséget. Ebbe a statikus értékbe fogjuk elhelyezni az üzenetünket. A beviteli mezőbe írjuk be az üzenetet: "Hello World".
A következő darabja ennek a trigger-nek a "location:", vagyis a hely meghatározása, ahol az adataink tárolódni fognak. Válasszuk ki a legördülő menüből a "Variable" lehetőséget, majd válasszuk egy új változó létrehozását. Adjon a változónak egy nevet, például "Hello World Variable", és kattintson a zöld pipa gombra.
Majdnem kész. A következő dolog, amit meg kell tennünk, hogy megjelenítjük a változót egy üzenetben. Ehhez létrehozunk egy másik műveletet a triggerünkben.
Kattintsunk tehát az "Új művelet hozzáadása" gombra, és válasszuk ki a legördülő menüből az "Üzenet megjelenítése" opciót. Az utolsó dolog, amit meg kell tennünk, hogy megadjuk, milyen adatok kerüljenek az üzenetünkbe. Mivel már létrehoztunk egy változót, a legördülő menüből kiválaszthatjuk a "Variable" opciót, majd a "Hello World" változót.
Mentsük el a kiváltót. Most már készen áll az alkalmazás tesztelésére.
Az alkalmazás tesztelése
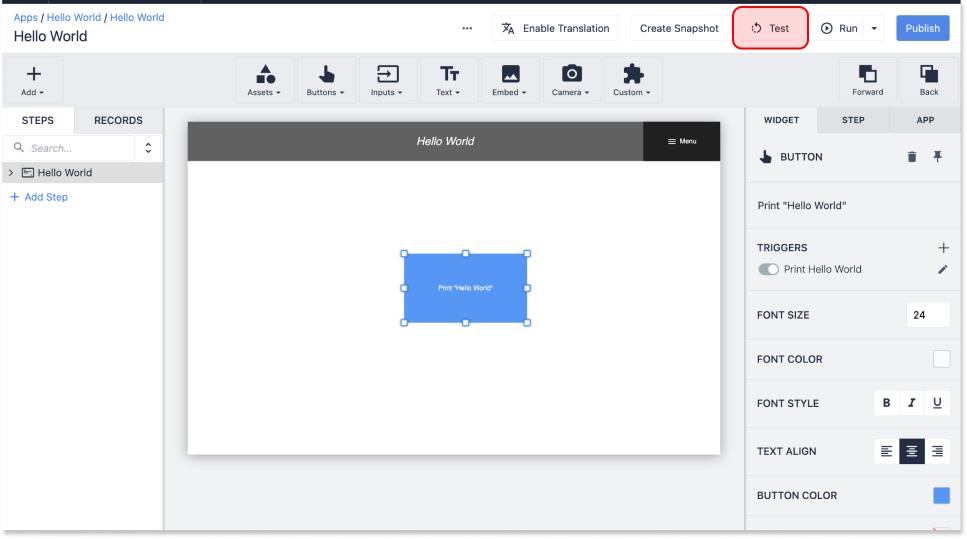
A tervezési folyamat bármely pontján tesztelheti az alkalmazást az alkalmazásszerkesztő eszköztárának jobb oldalán található "Teszt" gomb segítségével. Ez megnyitja a Fejlesztői módot, egy homokozó környezetet, amely lehetővé teszi az alkalmazások tesztelését anélkül, hogy veszélyeztetné a termelési adatokat vagy rendszereket.

Miután megnyitotta a Fejlesztői módot, tesztelheti az alkalmazást. Nyomja meg a "Kezdjük" gombot, majd nyomja meg a gombot. A képernyő alján egy "Hello World" feliratú üzenetet kell megjelenítenie.
Az alkalmazás közzététele
Mielőtt az alkalmazásodat a termelésbe tolnád, közzé kell tenned az alkalmazást. Ezzel létrehozza az alkalmazásod egy csak olvasható változatát, amelyet egy állomáson elérhetsz.
Az alkalmazások közzététele Verzióként történik. Minden alkalommal, amikor változtatásokat végez az alkalmazáson, új verziót kell közzétennie ahhoz, hogy a Playerben hozzáférhessen a legfrissebb módosításokhoz. Ez segít a változások kezelésében, és biztosítja, hogy csak a jóváhagyott verziók és módosítások kerüljenek be a gyártásba.

Az alkalmazás közzétételéhez térjen vissza az alkalmazásszerkesztőhöz. Kattintson a képernyő jobb felső sarkában található "közzététel" gombra. Ekkor megjelenik egy modális ablak, amely arra kéri, hogy kommentálja, mi változott ebben a verzióban. Adjon hozzá bármilyen megjegyzést, amit szeretne. A megjegyzések egyre fontosabbak lesznek, ahogy elkezd nagyobb léptékben dolgozni, de egyelőre maradjon egyszerű. Ezután kattintson az "1. verzió közzététele" gombra.
Mit építesz a Tulip segítségével
A Tulip egy rendkívül rugalmas megoldás. Mivel ez egy valódi platform, az építhető alkalmazástípusoknak nincsenek korlátai. Ami felvet egy fontos kérdést: Mit építhetek a Tulip segítségével?
A válasz természetesen az Ön működési igényeitől függ. Sok felhasználó konkrét célokat tart szem előtt a Tulip számára, mint például:
- A kézi összeszerelési műveletek hibáinak csökkentése
- A gép üzemidő és állásidő nyomon követése
- A termelés átláthatóságának növelése
- A termék genealógia egyszerűsítése a nagy keverési arányú környezetekben.
Ezek a konkrét üzleti célok könnyen átalakíthatók olyan alkalmazássá - vagy alkalmazássorozattá -, amely a kívánt eredményt biztosítja. Ezeket az alkalmazáscsomagokat általában a felhasználási esetek, vagy az általuk megoldott konkrét működési kihívások szerint szoktuk emlegetni. A fenti működési célok listájával foglalkozó felhasználási esetek a következők lennének:
- Digitális munkautasítások
- Gépi felügyelet
- A termelés nyomon követése
- Nyomonkövethetőség és genealógia
Ezek a projektek a célzott minőségellenőrzési alkalmazásoktól kezdve egy cella egyetlen állomásán működő, célzott minőségellenőrzési alkalmazásokig, egészen a teljes gyógyszergyártási műveletre vonatkozó nagyszabású elektronikus tételnyilvántartási megoldásokig terjedhetnek. Gyakran a Tulip ügyfelei kicsiben kezdik egy egyszerű felhasználási esettel, amely gyors értéket biztosít és képességeket épít ki, és a Tulip-pal való komfortérzetük növekedésével bővítik megoldásaikat.
:::(Info) (MEGJEGYZÉS) Ismerje meg, hogyan válassza ki az első felhasználási esetet a this Tulip University tanfolyam. :::
A legfontosabb tanulság az, hogy ugyanazok az alapvető Tulip funkciók felhasználhatók bármilyen elképzelhető alkalmazás megtervezéséhez, bármilyen működési kihívásra, bármilyen méretben.
A Tulip néhány kulcsfontosságú funkciójának elsajátításával képessé teheti csapatát arra, hogy szoftveres megoldásokat tervezzen a legnehezebb kihívásokra ma, holnap és jövőre.


