- Impression
Démarrer avec la création d'applications
Bienvenue à Tulip
Cet article vous guidera à travers l'expérience d'intégration et partagera des ressources pour vous aider à démarrer rapidement.
Bienvenue à Tulip !
Tulip est une plateforme sans code construite pour les besoins uniques des opérations de première ligne. Avec Tulip, vous pouvez concevoir des solutions robustes et composables pour vos défis de production les plus complexes. Ce guide se concentre sur les bases de la plateforme Tulip. Nous passerons en revue les fonctionnalités clés, les emplacements et les concepts, et nous construirons ensemble une simple application "Hello World".
:::(Info) (NOTE :) Cet article suppose que vous avez accès à une Instance Tulip. Si ce n'est pas le cas, vous pouvez y avoir accès en lançant un appel à candidature. free trialou en contactant la personne ou le groupe qui gère l'accès à Tulip pour votre organisation ::: :
Ressources pour vous aider à apprendre
Avant d'aller plus loin, présentons quelques ressources clés que vous pouvez utiliser pour vous familiariser avec Tulip.
Knowledge Base
La Base de Connaissances est une collection d'articles, de vidéos et de documentation pour vous aider à apprendre à utiliser Tulip. Si vous lisez cet article, c'est que vous l'avez déjà trouvée. C'est bien !
Suivez la structure des fichiers sur le menu de gauche, ou utilisez la barre de recherche pour trouver du contenu relatif à n'importe quel sujet sur lequel vous avez besoin de plus d'informations.
Tulip University
L'Université Tulip est une ressource gratuite et à la demande pour apprendre Tulip. L'Université Tulip contient des dizaines de cours, de certifications et de défis de construction d'applications pour vous aider à passer au niveau supérieur. Faites vos premiers pas en vous inscrivant à l'Université Tulip. Tulip EssentialsTulip University est une ressource à la demande pour apprendre Tulip University. Tulip Certified App Builder.
Library
La bibliothèque Tulip est une collection de contenus prêts à l'emploi développés par les experts Tulip. Vous trouverez de nombreux contenus pour vous aider à démarrer, allant d'applications complètes et de suites d'applications à des modèles, des widgets personnalisés et des connecteurs.
Community
Vous avez des questions mais vous ne trouvez pas la réponse dans la Base de Connaissances ou l'Université ? Vous avez une idée de fonctionnalité qui vous rendrait la vie 100 fois plus facile ? Vous avez besoin d'un moyen de vous tenir au courant des dernières nouveautés de Tuliverse ? Jetez un coup d'oeil à la Communauté Tulip.
La Communauté Tulip est un forum en ligne actif pour les utilisateurs qui y posent des questions, discutent et s'aident mutuellement à utiliser Tulip pour résoudre leurs problèmes.
S'orienter - Une visite rapide de votre instance
Commençons par une visite rapide de votre instance. Pour les besoins de cette présentation, il y a 5 endroits clés que vous devriez savoir trouver dans Tulip.
- Les applications et l'éditeur d'applications
- Les tables
- L'atelier
- Tableaux de bord
- Paramètres du compte
Nous allons les examiner l'un après l'autre.
Les applications et l'éditeur d'applications
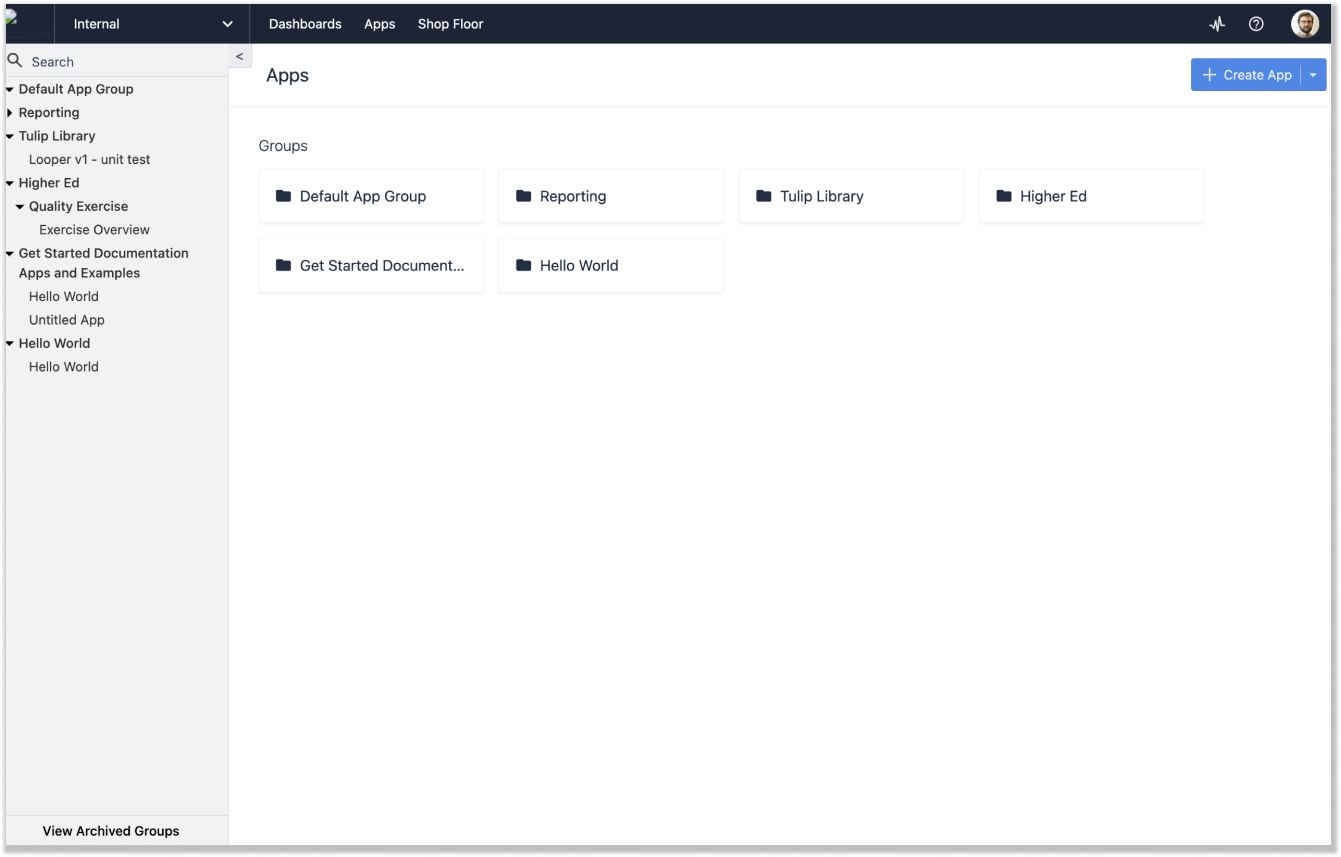
Page des applications
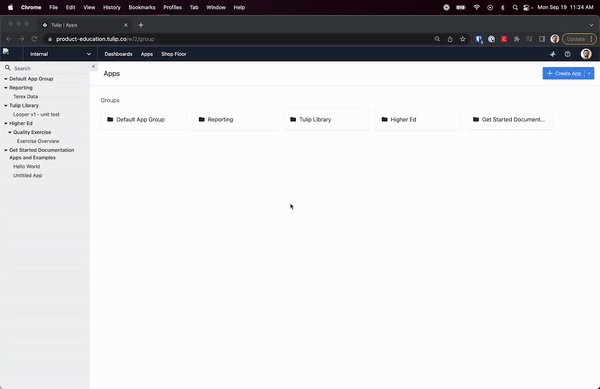
Lorsque vous vous connectez à votre compte, vous vous retrouvez sur l'écran d'accueil des applications. Ici, vous pouvez voir et gérer toutes les applications de votre instance.

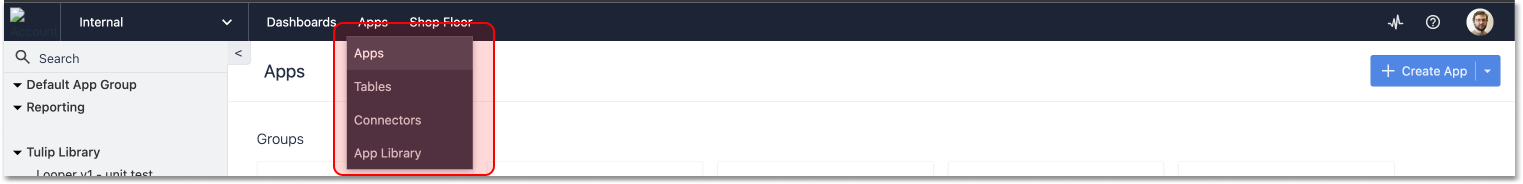
Pour trouver cette page, survolez "Apps" dans la barre de navigation supérieure et cliquez sur "Apps" dans le menu déroulant.

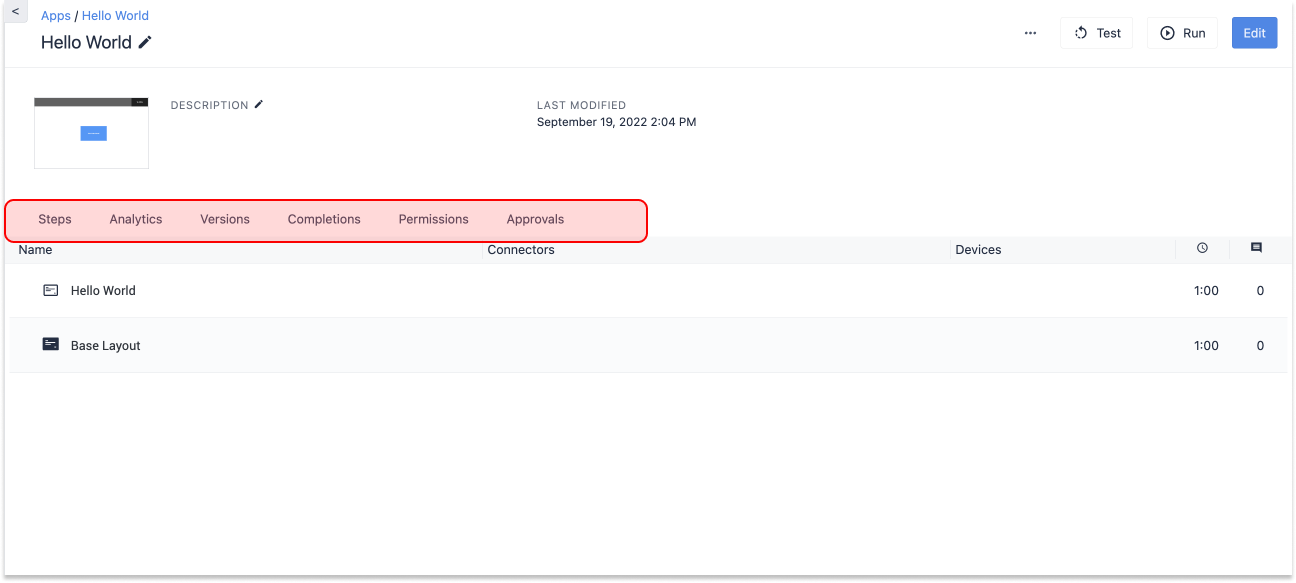
Écran d'accueil et éditeur d'applications
L'éditeur d'applications est l'endroit où vous allez créer des applications. Pour accéder à l'éditeur d'applications, vous pouvez sélectionner une application existante ou en créer une nouvelle. Cliquez sur votre application. À partir de cet écran, vous pouvez visualiser les données d'achèvement de l'application, gérer les Permission et les Approval de l'application et publier une version de votre application.

Cliquez sur n'importe quelle étape de ce menu pour accéder à l'éditeur d'application.

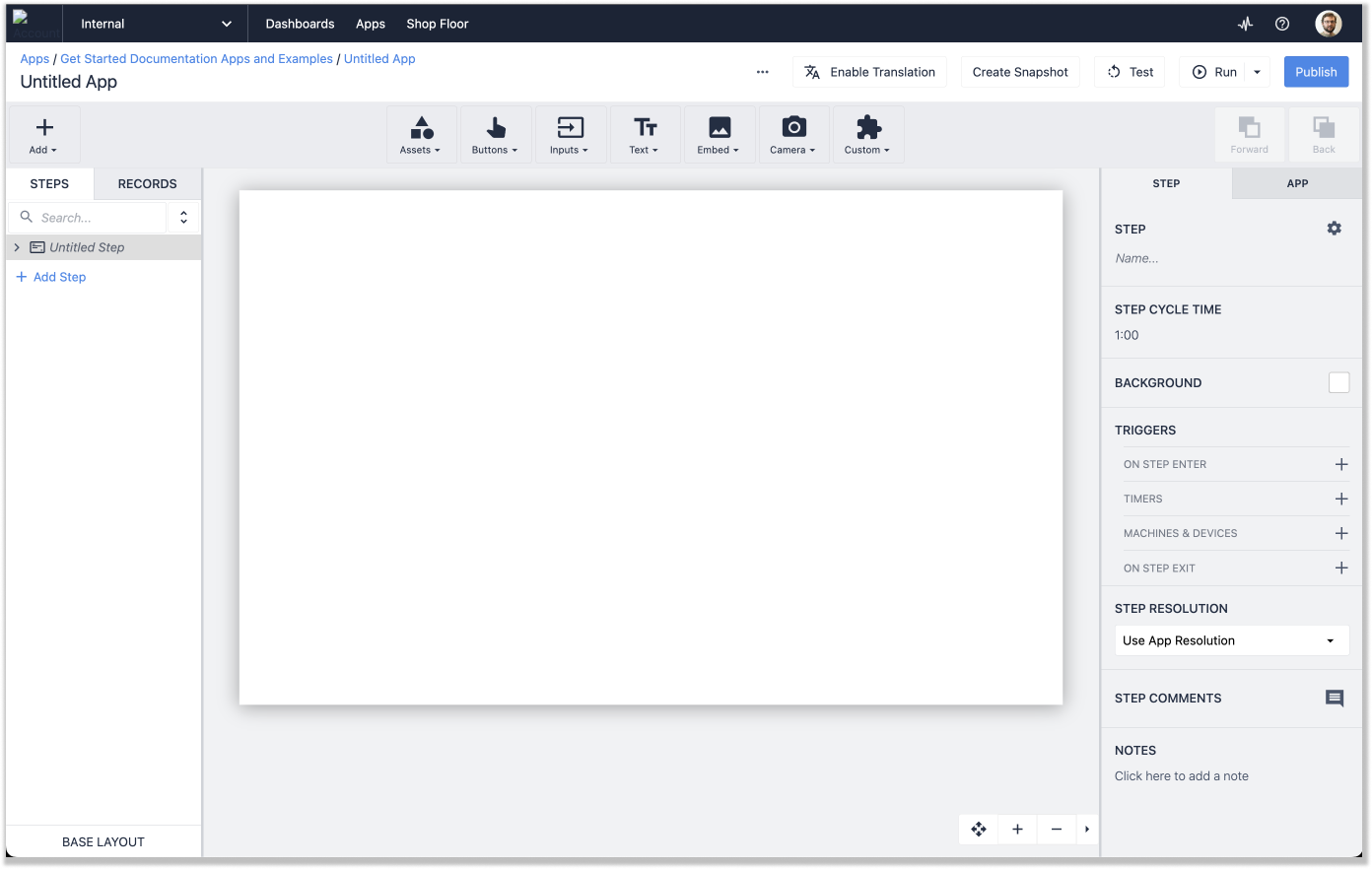
Maintenant que nous sommes arrivés, faisons le point sur ce que nous voyons. Il y a quelques domaines clés avec lesquels vous allez travailler.
:::(Info) (NOTE :) Pour une visite approfondie de l'éditeur d'applications, consultez cet article:: :
Passons en revue les 4 principaux outils de l'éditeur d'applications :
- Interface Glisser-Déposer
- Barre d'outils
- Volet contextuel
- Volet d'étape et d'enregistrement
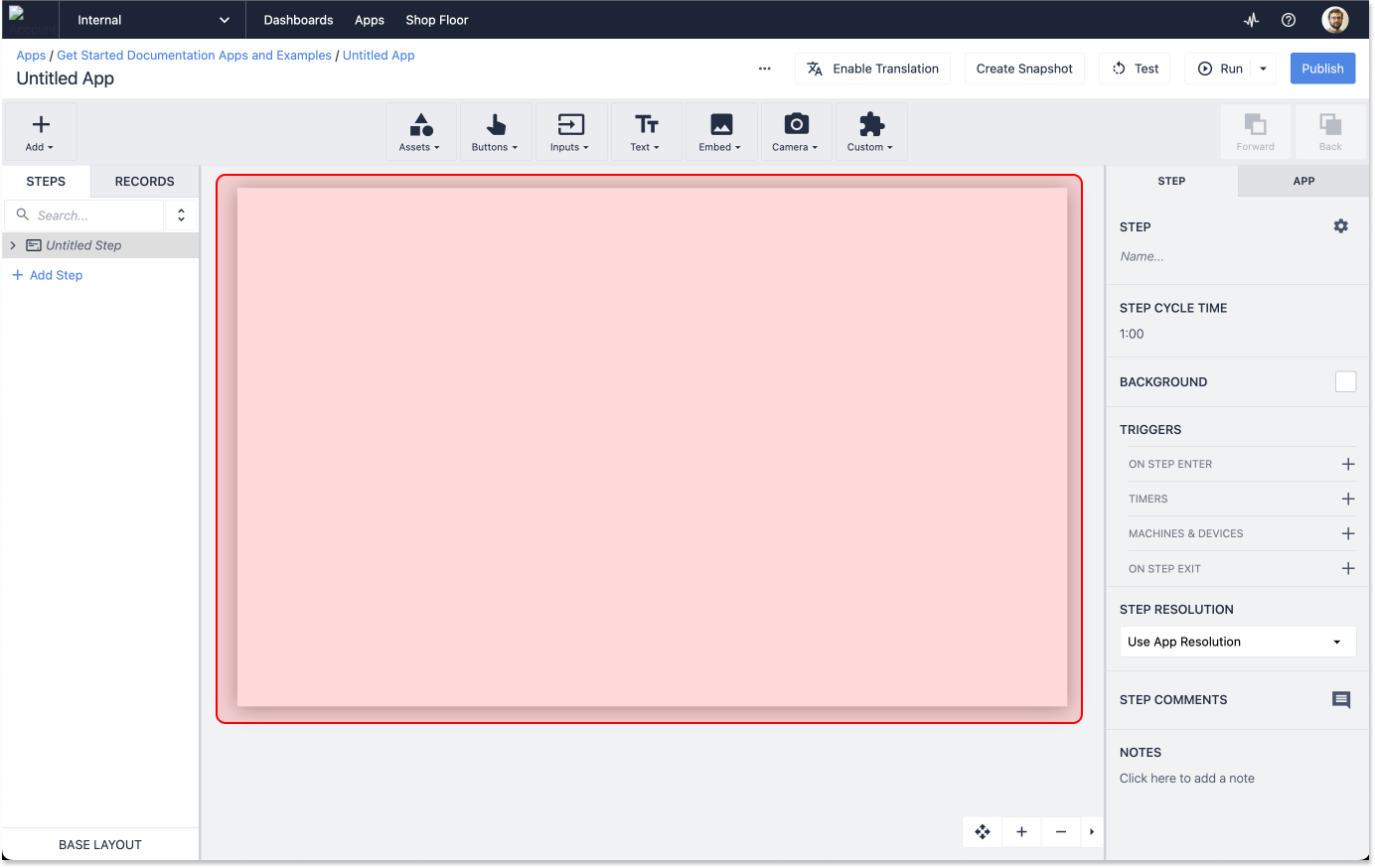
Interface de glisser-déposer
Au centre de l'écran se trouve l'interface de glisser-déposer, votre ardoise vierge.

C'est ici que vous concevrez une interface utilisateur. Vous y intégrerez des widgets, créerez des éléments interactifs et organiserez toutes les informations et fonctionnalités dont l'utilisateur aura besoin pour interagir avec votre application.
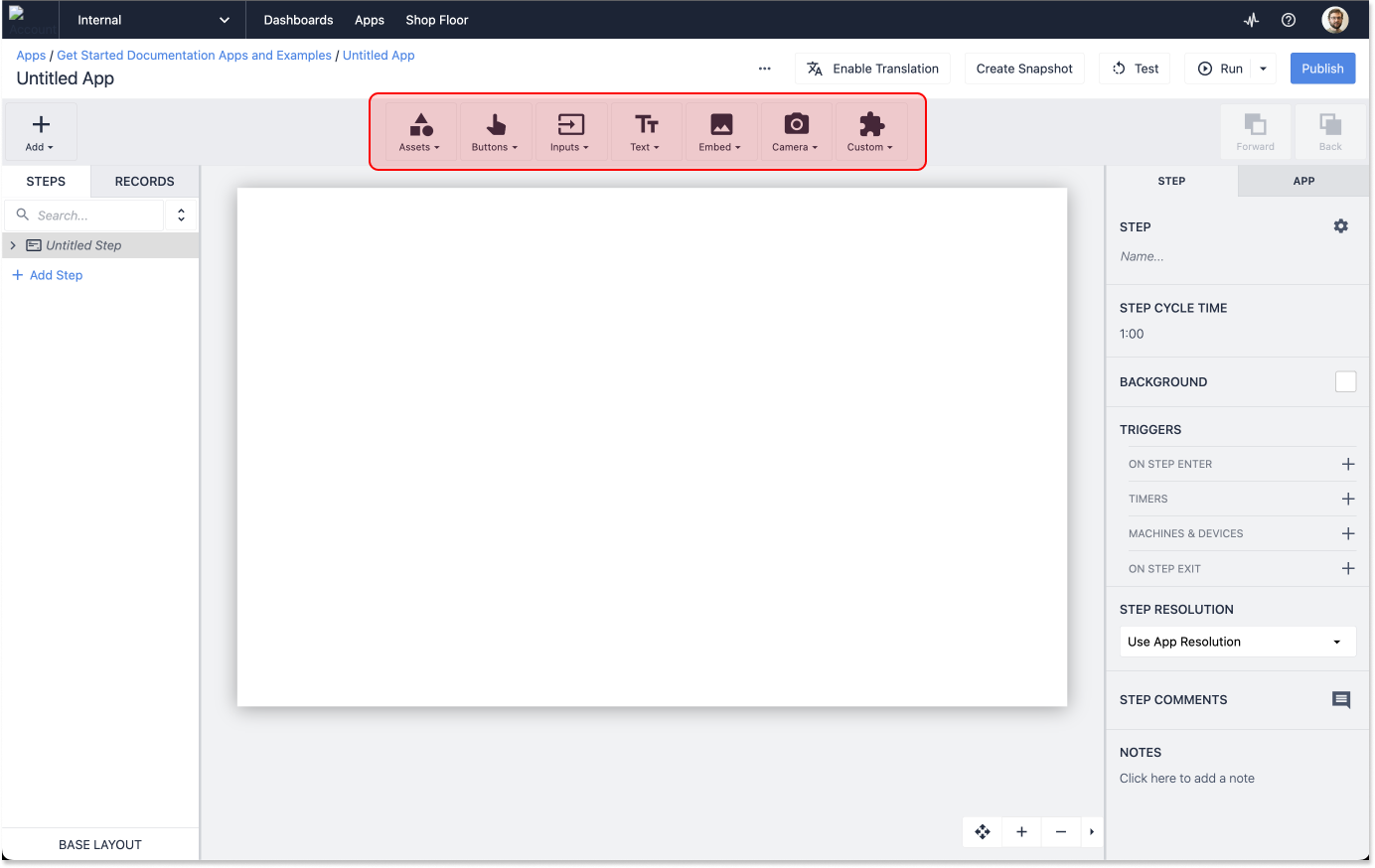
Barre d'outils
Au-dessus de votre canevas, vous verrez une série de menus déroulants que nous appelons la barre d'outils. Utilisez ces menus pour ajouter du texte, des entrées et d'autres widgets à votre application.

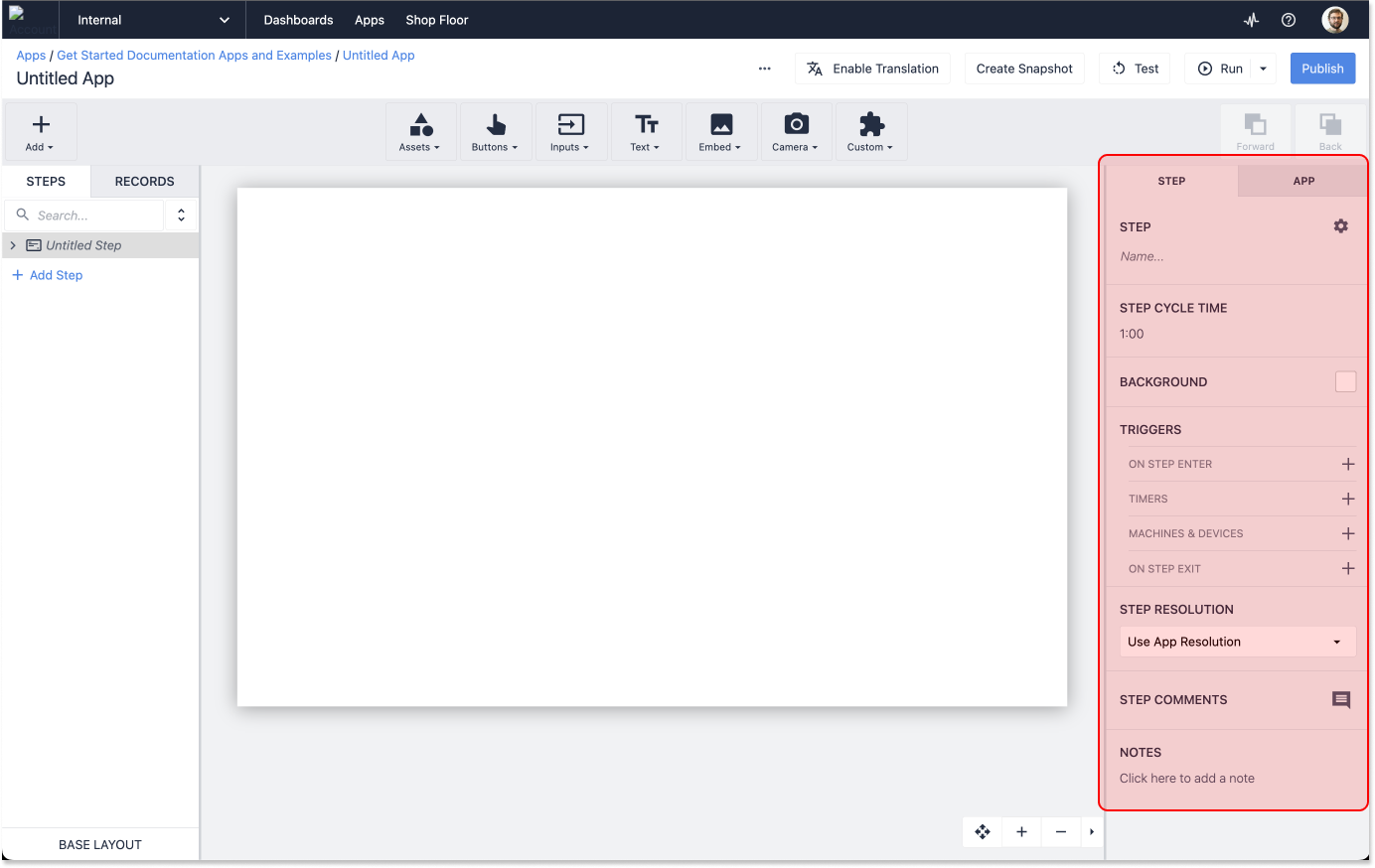
Volet contextuel
Sur la droite, vous trouverez le volet contextuel, dans lequel vous configurerez les détails de l'application, de l'étape et du widget. Vous pouvez y ajouter de la logique aux applications, gérer les paramètres de conception au niveau de l'application et ajuster les widgets que vous ajoutez à votre application.

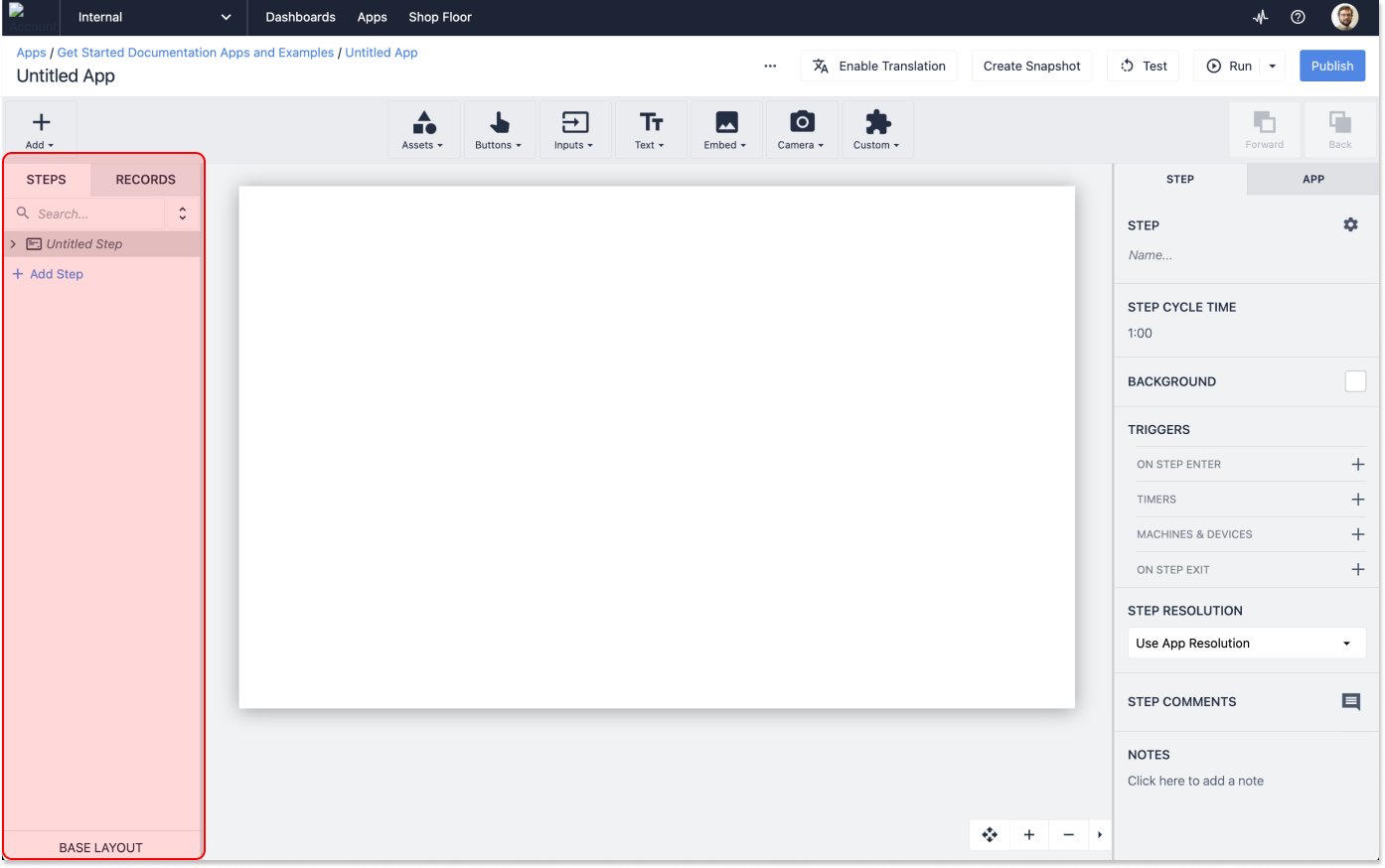
Volet des étapes et des enregistrements
Enfin, le volet de gauche vous permet d'ajouter de nouvelles étapes à votre application et de gérer les tables auxquelles votre application se connecte.

Tables
Les tableaux sont des bases de données personnalisées que vous créez pour stocker les données collectées par vos applications.

Les tables constituent un juste milieu entre les tableurs comme Excel et les bases de données relationnelles à part entière, ce qui vous permet de construire un modèle de données aussi simple ou complexe que vous le souhaitez.
:::(Info) (NOTE :) Pour un aperçu rapide de la construction d'applications avec des tableaux, essayez le cours "Build a Simple Data Entry App"à l'Université. Les tableaux sont également abordés en détail dans d'autres cours de la série Knowledge Base.
:: :
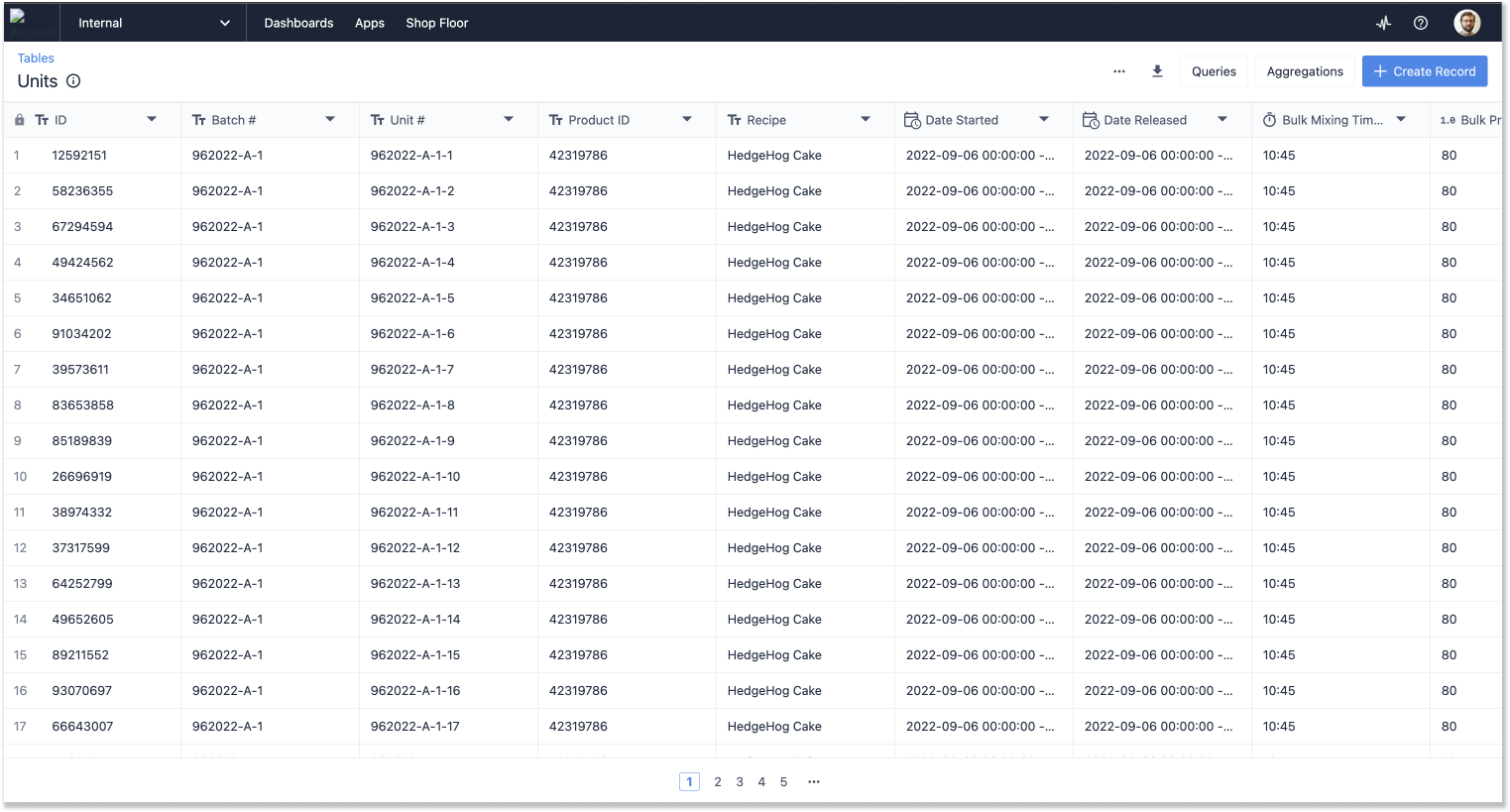
Pour trouver des tableaux, naviguez jusqu'à l'onglet "Apps" dans la barre de navigation supérieure et sélectionnez "Tableaux" dans le menu déroulant.
Sur l'écran d'accueil des tableaux, vous avez la possibilité d'afficher un tableau existant ou d'en créer un nouveau.
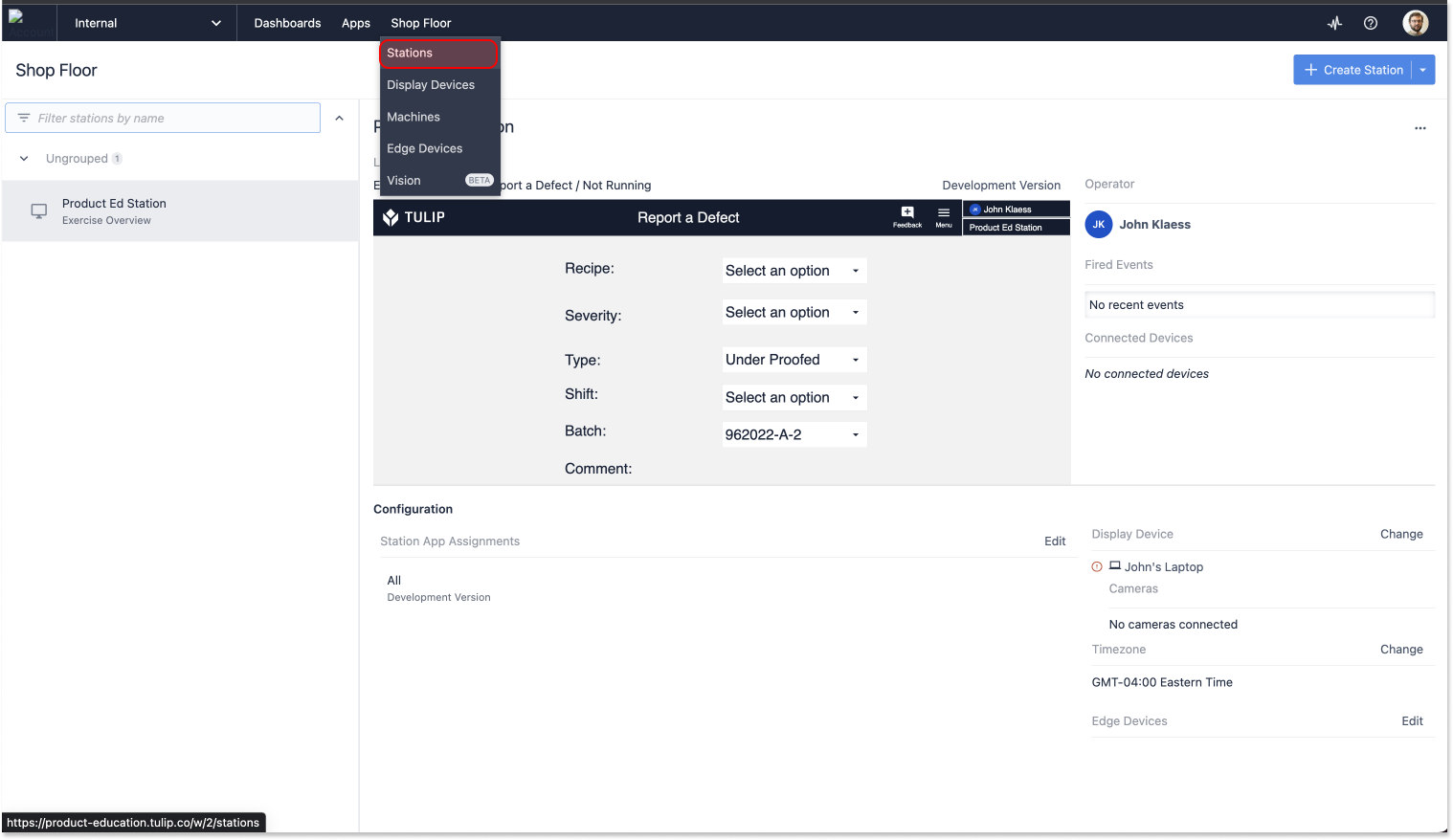
L'atelier
L'onglet "Shop Floor" est utilisé pour gérer les stations et les appareils physiques associés à votre instance Tulip. Sous l'onglet Shop Floor, vous trouverez des options pour créer et gérer des stations, gérer des appareils Edge, des machines et Tulip Vision.

Pour l'instant, concentrons-nous sur les "Stations". Lorsque vous cliquez sur "Stations", vous accédez à une page qui vous permet de créer des stations et de leur affecter des applications, une étape cruciale dans le flux de travail de la publication.
:::(Info) (REMARQUE :) Vous pouvez en savoir plus sur les stations dans la base de connaissances et dans la rubrique Tulip University
:: :
Vous interagirez davantage avec cette page au fur et à mesure que vous vous préparerez à mettre en production vos applications finies.
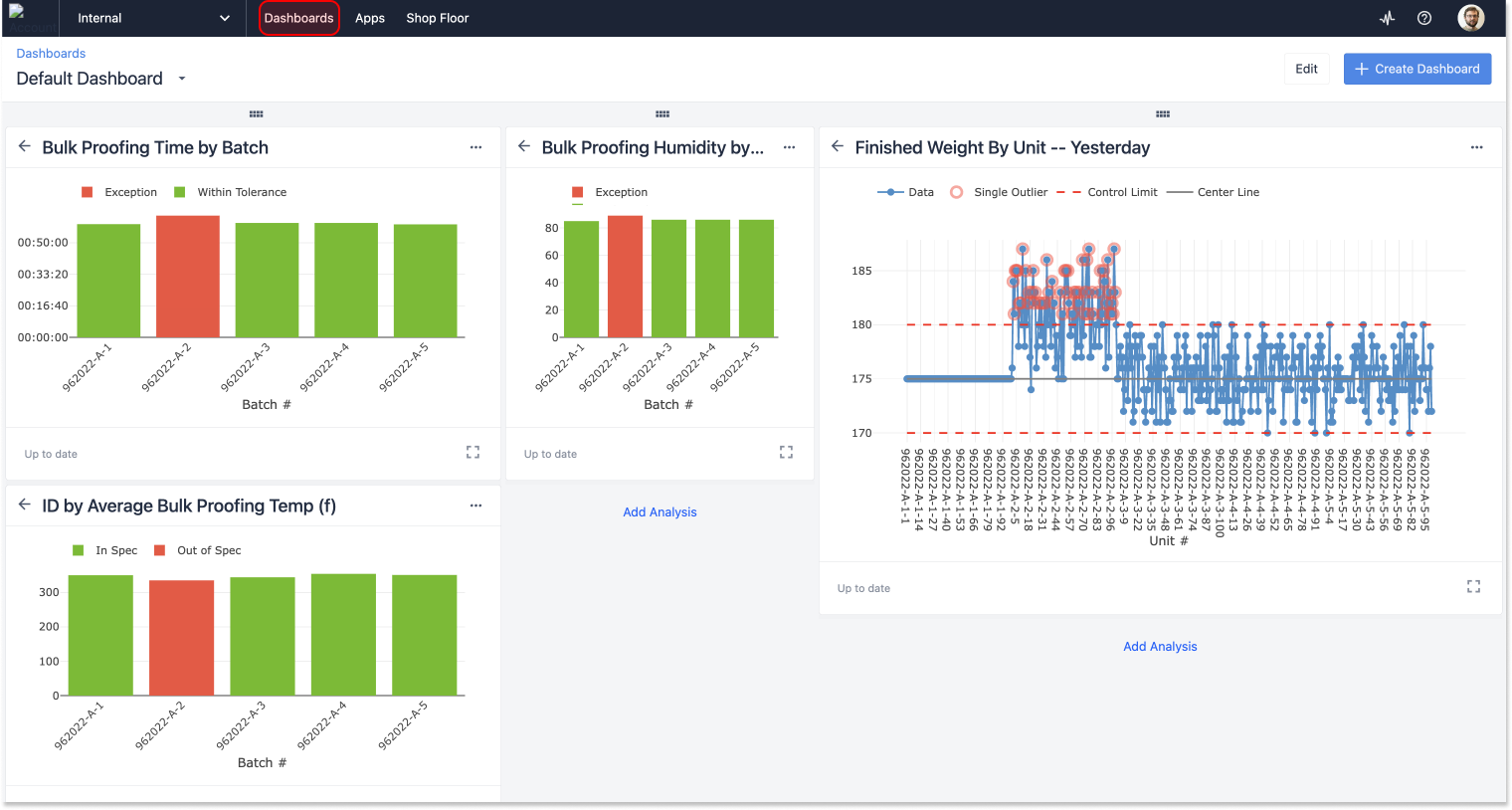
Tableaux de bord
Lorsque vous commencez à construire des analyses, elles apparaissent dans la section "Tableaux de bord" de votre instance. Naviguez ici en cliquant sur l'option "Tableaux de bord" dans la barre de navigation supérieure.
Vous pouvez considérer les tableaux de bord comme des collections d'analyses. Vous pouvez organiser vos tableaux de bord selon la logique que vous souhaitez.

Il est important de noter que les tableaux de bord peuvent être exportés sous forme d'URL et partagés avec n'importe qui, qu'il ait ou non un compte Tulip.
Cela vous permet de partager vos résultats et métriques avec n'importe quel membre de votre organisation.
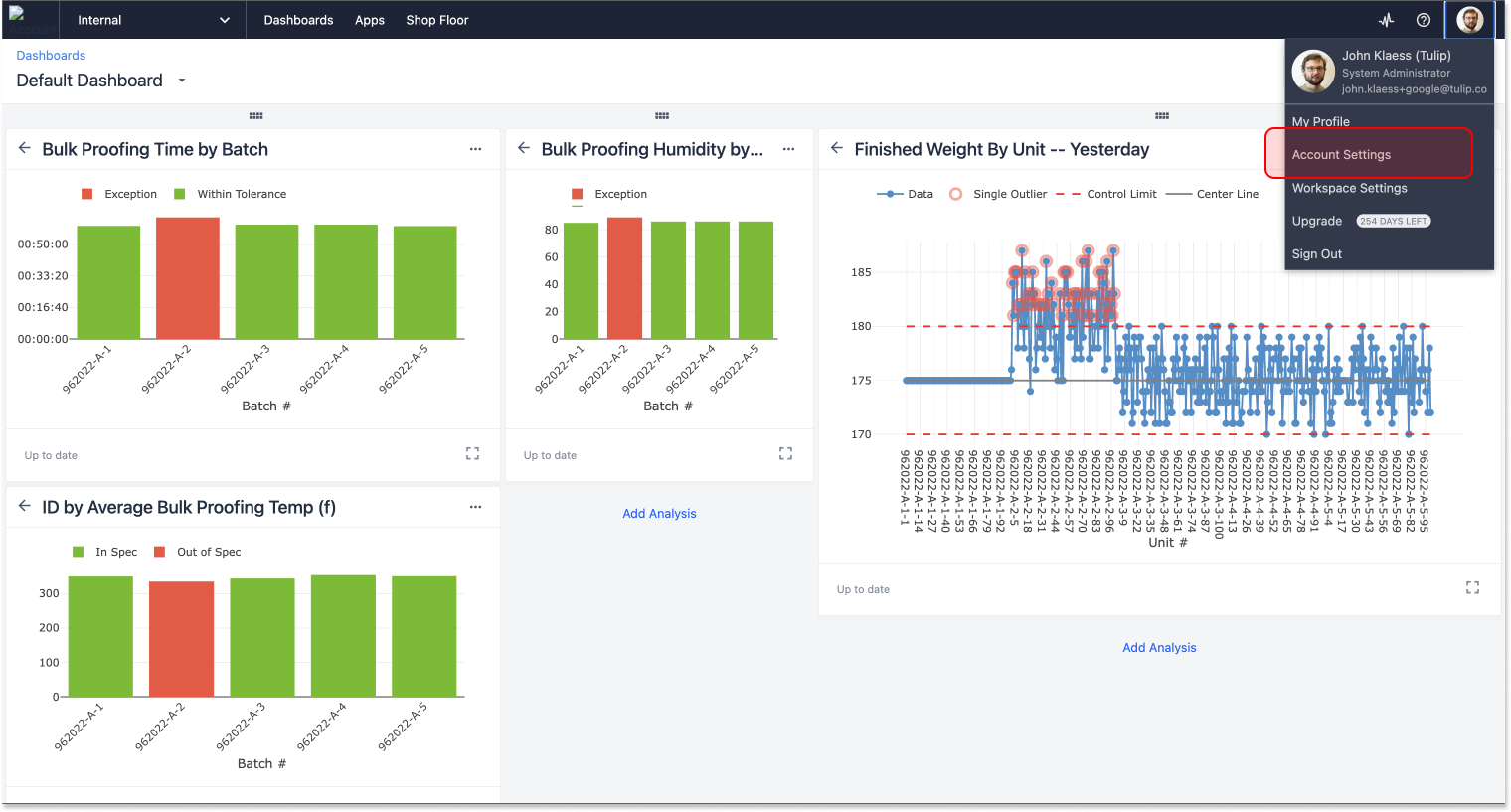
Paramètres du compte
Les paramètres de votre compte sont accessibles en cliquant sur l'icône dans le coin supérieur droit de votre instance de Tulip. Les options accessibles ici varieront en fonction de vos niveaux de permission.

Lecteur Tulip
L'une des parties les plus importantes de Tulip - le Tulip Player - n'est pas située dans votre instance web.
Le Tulip Player est une application conçue spécifiquement pour exécuter des applications. Il peut être exécuté sur de nombreux appareils et sur plusieurs systèmes d'exploitation. Le plus important est qu'il doit être téléchargé sur tout appareil sur lequel vous souhaitez exécuter des applications.
Pour télécharger le Tulip Player, suivez ce lien. Pour les instructions d'installation et de configuration, voir ici
Création d'applications
Maintenant que vous savez vous orienter dans votre instance, prenons un cours accéléré sur la création d'applications. Il n'y a pas de meilleure façon de le faire que de construire une application ensemble. Ouvrez donc votre instance et construisons ensemble une application "Hello World".
Création d'une nouvelle application
La première chose à faire est de créer une nouvelle application. Pour ce faire, naviguez vers la section "Apps" de la plateforme en utilisant le menu "Apps" dans la barre de navigation supérieure.
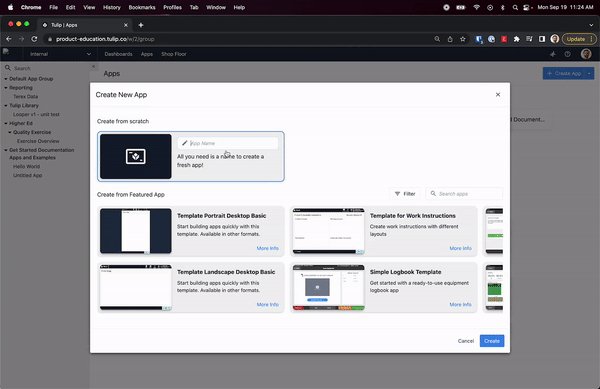
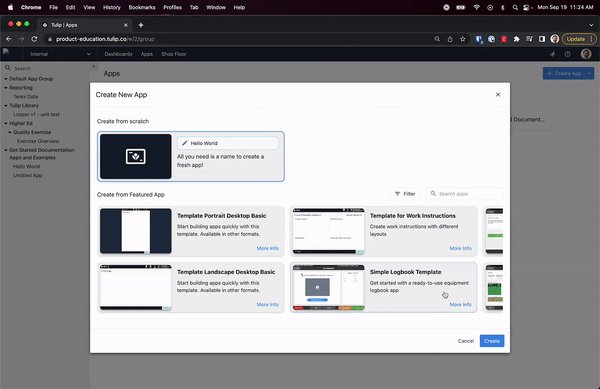
Une fois arrivé, cliquez sur "créer une application" en haut à droite. Une fenêtre modale vous demandera si vous souhaitez créer une nouvelle application ou partir d'un modèle. Nous vous encourageons à jouer avec les différents modèles disponibles, mais pour l'instant, commençons par une application vierge en cliquant sur "créer" en bas à droite de la fenêtre modale.

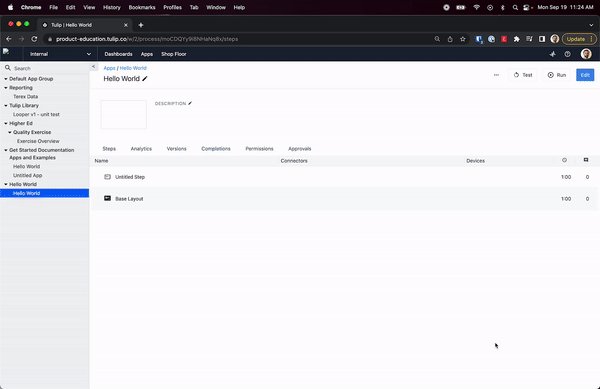
Vous serez dirigé vers l'écran d'accueil de l'application, où vous gérerez les paramètres de cette application à l'avenir. Nommez votre application "Hello World" en cliquant sur le crayon à côté de "Untitled App" en haut à gauche. Cliquez ensuite sur n'importe quelle étape pour accéder à l'éditeur d'applications.
Création d'une application "Hello World
Nous pouvons décomposer le processus de construction d'une application en quelques étapes clés que vous reproduirez à différents niveaux d'échelle et de complexité tout au long de votre voyage avec Tulip.
- Conception de l'interface utilisateur
- Ajout de la logique
- Test
Nous allons garder les choses aussi simples que possible, et nous concentrer sur la conception d'une interface de base, l'ajout d'une seule ligne de logique, et le test de notre application en utilisant le mode développeur.
Conception de l'interface utilisateur d'une application
L'interface utilisateur est l'agencement des éléments graphiques et interactifs à travers les étapes de vos applications. La conception d'une bonne interface utilisateur est essentielle pour permettre à vos utilisateurs d'interagir avec succès avec vos applications.
:::(Info) (NOTE :) La conception de l'interface utilisateur est traitée en profondeur dans Tulip University. :: :
Pour l'instant, restons-en aux principes de base. Nous allons ajouter 4 éléments à notre interface utilisateur :
- Une forme pour créer une barre d'en-tête
- Une variable qui affiche le nom de l'application
- Un bouton de menu
- Un bouton qui affiche le message "Hello World" lorsqu'il est cliqué
Concevoir un modèle de base
Les schémas de base sont des modèles de conception qui s'appliquent à chaque étape de votre application.
Nous allons concevoir notre interface utilisateur en tant que modèle de base pour notre application.
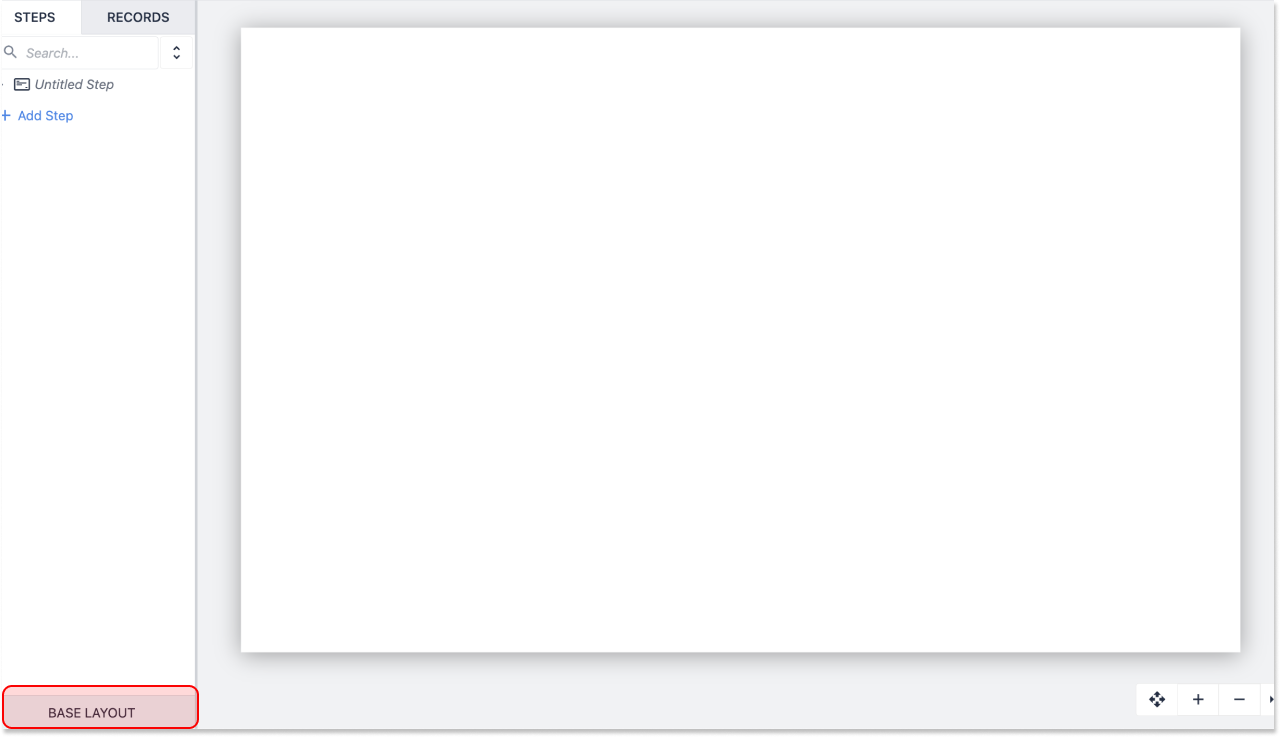
Pour accéder à la présentation de base, cliquez sur le texte "Base Layout" en bas à gauche de l'éditeur d'application. Vous saurez que vous êtes en train de modifier la présentation de base lorsque l'arrière-plan derrière le texte sera surligné en bleu clair.

Pour ajouter votre barre d'en-tête, accédez au menu Assets dans la barre d'outils et sélectionnez l'option "rectangle". Si elle n'est pas immédiatement visible, recherchez "rectangle" dans la barre de recherche.
Lorsque vous cliquez sur "rectangle", vous constatez qu'une forme a été ajoutée à la zone du bac à sable de votre éditeur d'applications. Cliquez sur la forme pour la sélectionner. Dans le volet de droite, vous trouverez des options permettant d'ajuster les paramètres de votre objet. Changez la couleur en gris foncé. Ajustez les paramètres du widget pour que ses dimensions soient de 1920w x 100h, ou faites-le simplement glisser pour qu'il s'étende sur la partie supérieure de votre application.
Ajouter un nom d'étape à la barre de navigation supérieure
Lorsqu'un utilisateur accède à notre application, nous voulons que celle-ci affiche le nom de l'étape qu'il est en train d'utiliser. Dans ce cas, nous voulons que notre application affiche "Hello World" dans la barre supérieure que nous venons de créer.
Pour ce faire, cliquez sur le menu "Texte" dans la barre d'outils et sélectionnez "Variable" dans la liste déroulante. Vous pouvez également utiliser le raccourci clavier et appuyer sur "V".
Dans Tulip, les variables sont des espaces réservés pour les valeurs. Lorsque vous choisissez d'afficher une variable, votre application affichera la valeur actuellement stockée dans cette variable.
Pour accéder au nom de l'étape, nous devons configurer notre variable.
Assurez-vous que la variable incorporée est sélectionnée et accédez au volet des widgets dans le panneau de droite. Sous "Datasource", sélectionnez "App Info". Sélectionnez "Step Name" dans le menu déroulant "Select App Info".
Faites glisser et déposez votre variable dans la barre supérieure. Vous pouvez modifier la couleur du texte pour le rendre plus lisible sur l'arrière-plan sombre.
Vous pouvez également ajouter un "nom d'étape" à partir du menu Texte de la barre d'outils.
La dernière chose à faire est de nommer notre étape. Double-cliquez sur l'étape "Sans titre" dans le volet gauche des étapes et renommez votre étape "Hello World".
Ajouter un bouton de menu
En utilisant le menu "Boutons" de la barre d'outils, ajoutez un bouton Menu à votre application. Faites-le glisser dans le coin supérieur gauche ou droit de votre barre supérieure.
Il est important qu'un bouton de menu soit accessible à chaque étape de votre application afin que l'utilisateur puisse modifier, annuler ou mettre en pause son application.
Ajouter un bouton Hello World
En utilisant le menu "Boutons" de la barre d'outils, ajoutez un bouton à votre application. Centrez-le sur votre modèle.
Nous ajouterons de la logique à ce bouton dans la section suivante.
Ajouter de la logique aux applications
La logique de déclenchement est ce qui rend les applications intelligentes. C'est ce qui sépare les logiciels de diaporama des applications dynamiques et réactives que vous construirez dans Tulip.
La structure de la logique dans Tulip
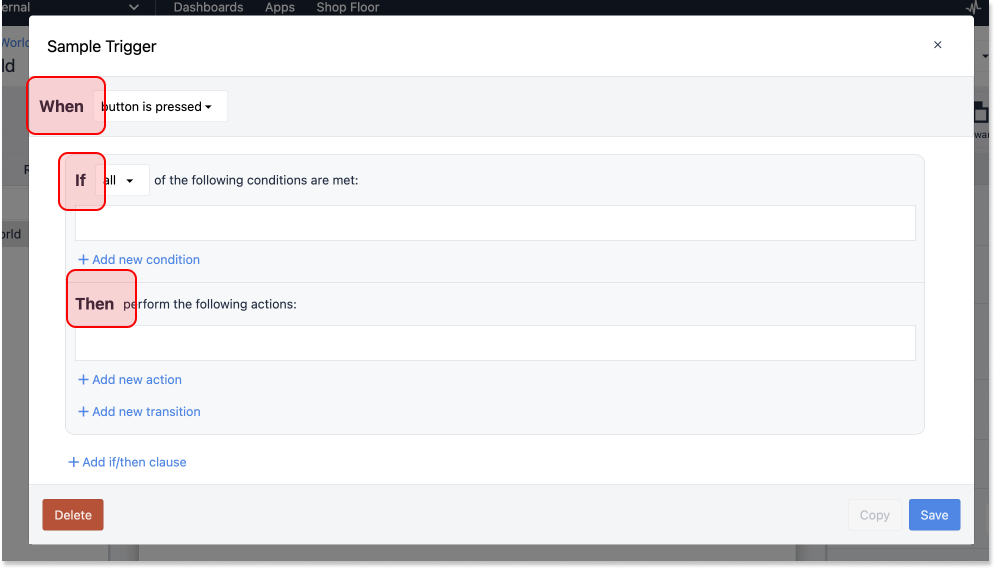
Les déclarations logiques dans Tulip suivent le même modèle : Quand → Si → Alors.

Lorsqu' un événement se produit, si certaines conditions sont remplies ou non, alors l'application effectue une action spécifique.
Le déclencheur de notre application "Hello World" suivra la même structure.
Lorsqu'un utilisateur appuie sur un bouton, l'application affiche le message "Hello World". Nous ne mettrons pas d'instructions conditionnelles dans ce déclencheur.
Où ajouter des déclencheurs dans Tulip
Dans Tulip, la logique est associée à des événements. Un utilisateur qui appuie sur un bouton, un changement dans l'état d'une machine ou la lecture d'un code-barres sont tous des exemples d'événements. Il y a plusieurs endroits communs où vous ajouterez des déclencheurs dans Tulip :
- Aux widgets, comme les boutons et les tables interactives
- Aux étapes, pour des actions telles que "à l'ouverture de l'étape" ou "à la fermeture de l'étape", ou "lorsque l'appareil se déclenche".
- Aux applications, pour des actions comme "quand l'application s'ouvre".
- Créez votre premier déclencheur
Écrivons notre premier déclencheur.
Notre trigger va faire deux choses :
- stocker une chaîne de texte dans une variable
- Afficher un message contenant cette variable
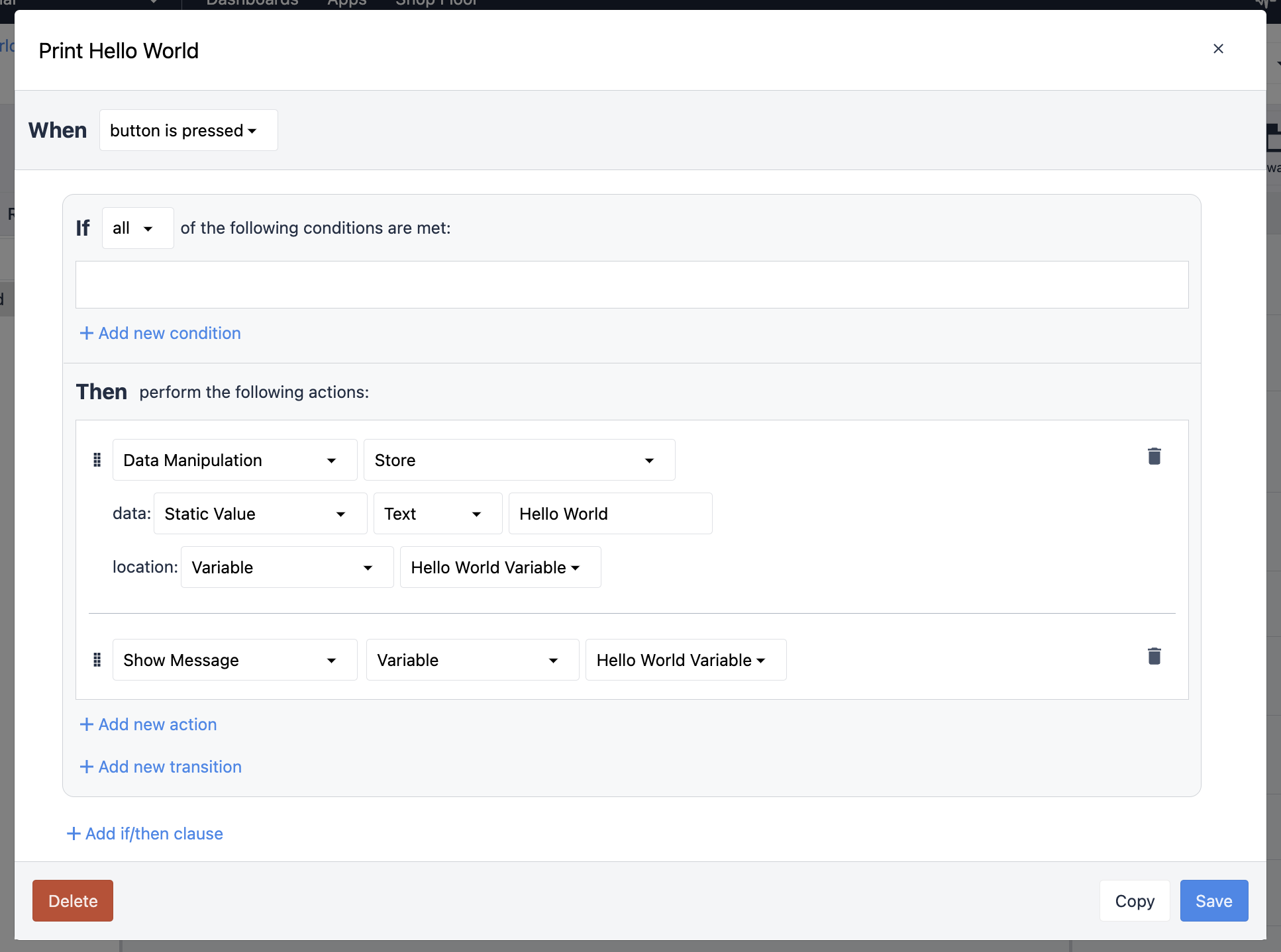
Lorsque vous aurez terminé, il devrait ressembler à ceci :

Allez-y et sélectionnez le bouton que vous avez placé au milieu de votre interface utilisateur. Une fois que vous avez sélectionné le widget, dans le volet contextuel, trouvez le pli intitulé "déclencheurs" et cliquez sur le signe plus pour ajouter un déclencheur. La fenêtre modale des déclencheurs s'affiche.
Donnez un nom à votre déclencheur, quelque chose comme "Imprimer Hello World".
Comme ce déclencheur est attaché à un bouton, notre instruction WHEN est prise en charge pour nous : QUAND le bouton est pressé.
Notre tâche consiste donc à écrire nos instructions d'action, les THEN. Commençons par stocker une chaîne de texte dans une variable.
Cliquez sur "Ajouter une nouvelle action". Dans le menu déroulant, sélectionnez "Manipulation de données", puis "Stocker". Avec cette action, nous devons spécifier quelles données nous souhaitons stocker, et à quel endroit. En utilisant le menu déroulant après "Données :", sélectionnez "Valeur statique", puis "Texte". Nous placerons notre message dans cette valeur statique. Dans le champ de saisie, écrivez votre message, "Hello World".
L'élément suivant de ce déclencheur consiste à déterminer l'"emplacement :", c'est-à-dire l'endroit où vos données seront stockées. Sélectionnez "Variable" dans le menu déroulant, puis choisissez de créer une nouvelle variable. Donnez un nom à votre variable, quelque chose comme "Hello World Variable", et cliquez sur la coche verte.
C'est presque terminé. La prochaine chose à faire est d'afficher notre variable dans un message. Nous allons créer une autre action dans notre trigger pour faire cela.
Cliquez donc sur "add new action" et sélectionnez "Show Message" dans le menu déroulant. La dernière chose que nous devons faire est de spécifier les données qui doivent figurer dans notre message. Puisque nous avons déjà créé une variable, vous pouvez sélectionner "Variable" dans le menu déroulant, puis sélectionner votre variable "Hello World".
Enregistrez votre déclencheur. Vous êtes maintenant prêt à tester votre application.
Tester votre application
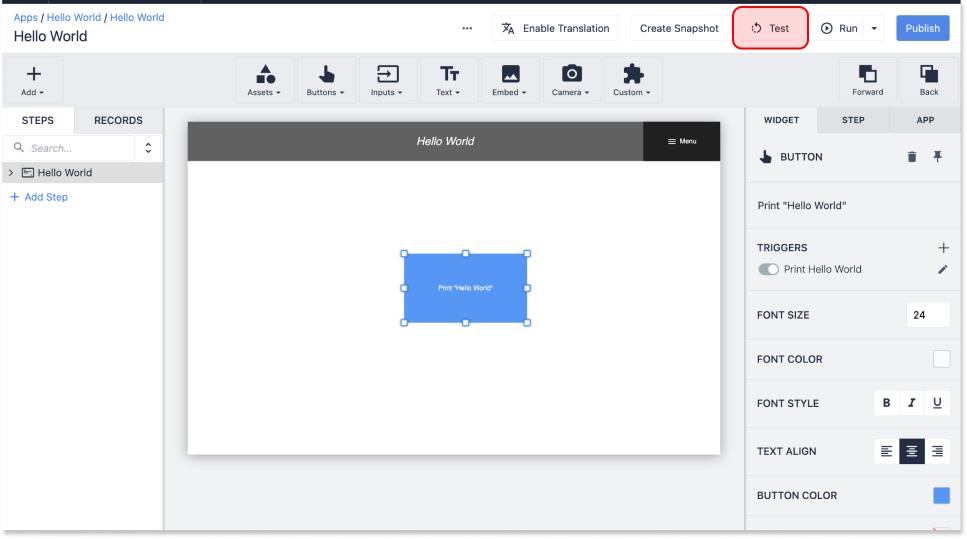
À tout moment du processus de conception, vous pouvez tester votre application à l'aide du bouton "Test" situé à droite de la barre d'outils de l'éditeur d'applications. Ce bouton ouvre le mode développeur, un environnement sandbox qui vous permet de tester les applications sans mettre en péril les données ou les systèmes de production.

Une fois le mode développeur ouvert, vous pouvez tester votre application. Cliquez sur "commencer", puis appuyez sur votre bouton. Un message "Hello World" devrait s'afficher en bas de l'écran.
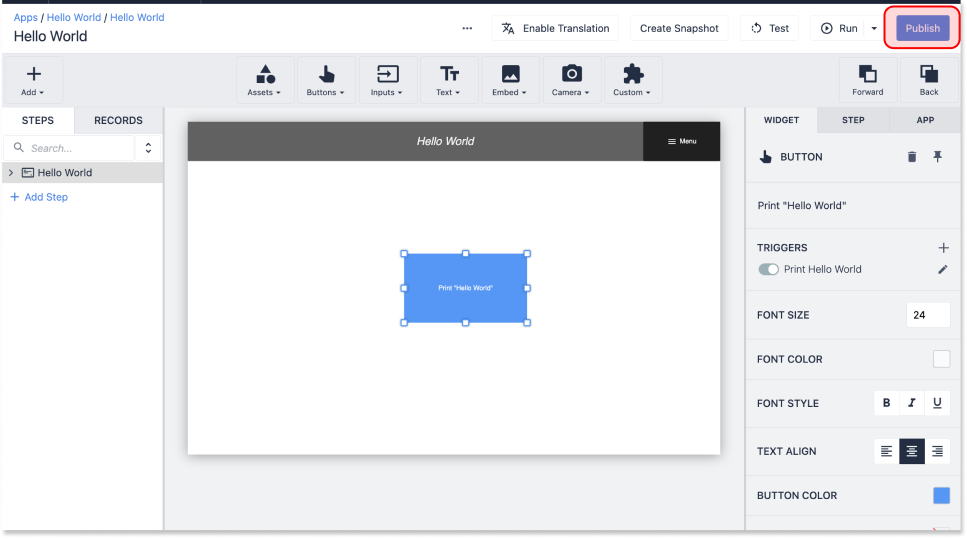
Publier votre application
Avant de mettre votre application en production, vous devez la publier. Cela créera une version en lecture seule de votre application à laquelle vous pourrez accéder à partir d'une station.
Les applications sont publiées sous forme de versions. Chaque fois que vous apportez des modifications à une application, vous devez publier une nouvelle version pour accéder aux modifications les plus récentes dans le lecteur. Cela facilite la gestion des changements et permet de s'assurer que seules les versions et modifications approuvées sont mises en production.

Pour publier votre application, retournez dans l'éditeur d'application. Cliquez sur le bouton "publier" dans le coin supérieur droit de l'écran. Une fenêtre modale s'affiche, vous invitant à commenter les modifications apportées à cette version. Ajoutez tout commentaire que vous souhaitez. Les commentaires deviendront plus importants lorsque vous commencerez à travailler à plus grande échelle, mais pour l'instant, vous pouvez rester simple. Ensuite, cliquez sur "Publier la version 1".
Ce que vous construisez avec Tulip
Tulip est une solution extrêmement flexible. Parce que c'est une vraie plateforme, il n'y a pas de limite aux types d'applications que vous pouvez construire. Ce qui soulève une question importante : Que dois-je construire avec Tulip ?
La réponse, bien sûr, dépend de vos besoins opérationnels. De nombreux utilisateurs ont des objectifs concrets pour Tulip, tels que :
- Réduire les erreurs dans une opération d'assemblage manuel
- Suivre les temps de fonctionnement et d'arrêt des machines
- Augmenter la visibilité de la production
- Simplifier la généalogie des produits dans les environnements à forte mixité.
Ces objectifs commerciaux concrets peuvent facilement être transformés en une application - ou une série d'applications - qui fournit le résultat désiré. Nous désignons généralement ces ensembles d'applications par des cas d'utilisation, ou par le défi opérationnel spécifique qu'ils aident à relever. Les cas d'utilisation qui répondent à la liste ci-dessus d'objectifs opérationnels sont les suivants :
- Instructions de travail numériques
- Surveillance des machines
- Suivi de la production
- Traçabilité et généalogie
La portée de ces projets peut aller d'applications d'inspection de la qualité ciblées sur une seule station dans une seule cellule, à des solutions d'enregistrement électronique de lots à grande échelle pour une opération complète de fabrication de produits pharmaceutiques. Souvent, les clients de Tulip commencent à petite échelle avec un cas d'utilisation simple qui fournit une valeur rapide et développe des capacités, en élargissant leurs solutions au fur et à mesure que leur confort avec Tulip augmente.
:::(Info) (NOTE) Apprenez comment choisir votre premier cas d'utilisation dans le cours de l'Université Tulip. this cours de l'Université Tulip :: :
L'essentiel à retenir ici est que les mêmes fonctionnalités de base de Tulip peuvent être utilisées pour concevoir n'importe quelle application que vous pouvez imaginer, pour n'importe quel défi opérationnel auquel vous pourriez être confronté, à n'importe quelle échelle.
En apprenant quelques fonctionnalités clés de Tulip, vous donnerez à votre équipe la capacité de concevoir des solutions logicielles pour vos défis les plus difficiles aujourd'hui, demain et l'année prochaine.


