- Print
Factory 249 is here! This release is loaded with new updates, features, and performance improvements. Workspaces now have a brand new managements page to give account owners more flexibility and control over managing their locations, sites, and teams. Tulip Charts and Analytics just keep getting better with lots of new features to customize labels, lines, axises, and legends. We welcome you to help inspire other users by sharing your favorite chart. Finally, we’re introducing a new CAD widget. You can now view 3D models directly into your app.
Let us know your thoughts in our Community Forums.
Workspaces
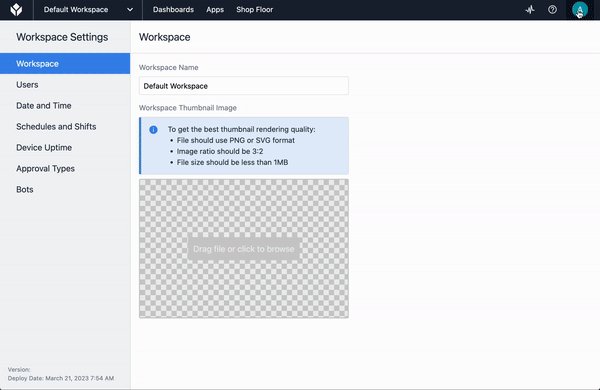
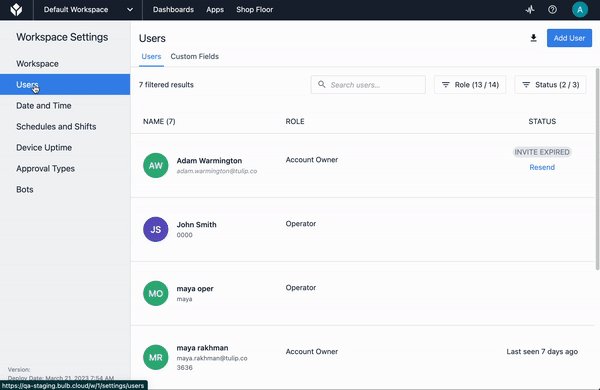
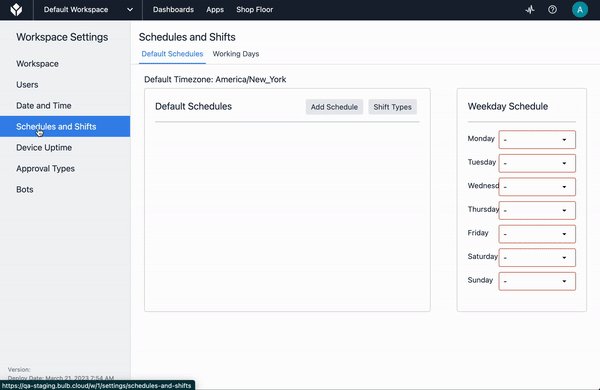
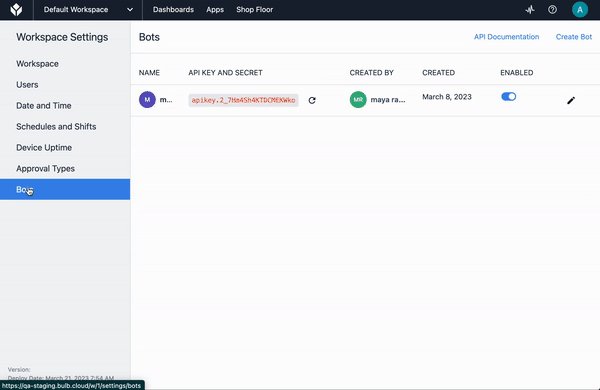
Workspaces Management Page
We're excited to announce the introduction of the new Workspaces Management Page. Workspaces are a powerful feature set in Tulip that enables organizations to manage users and resources across multiple sites or environments, all within a single global Tulip instance. With Workspaces and the new Management Page, you can easily create partitions within your Tulip account, each with its own set of resources like apps, Machines, and Tables that are independent of other workspaces within the same account. Workspaces are useful for separating data for different teams or facilities, allowing you to manage resources like certain Connectors globally while giving you the flexibility to manage apps and data locally at each facility.

Charting and Analytics
More Custom Font Sizes for Analytics Widgets
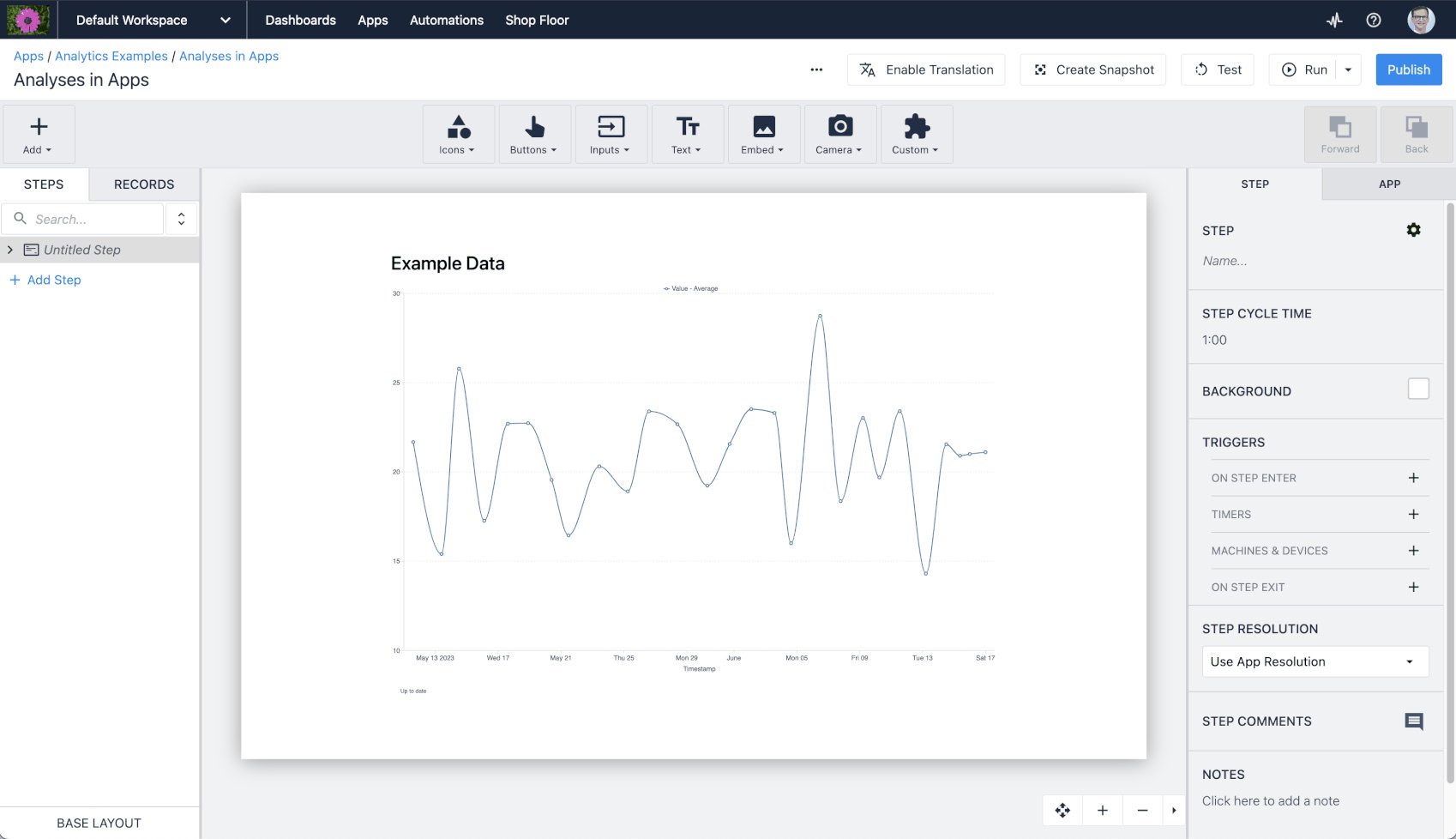
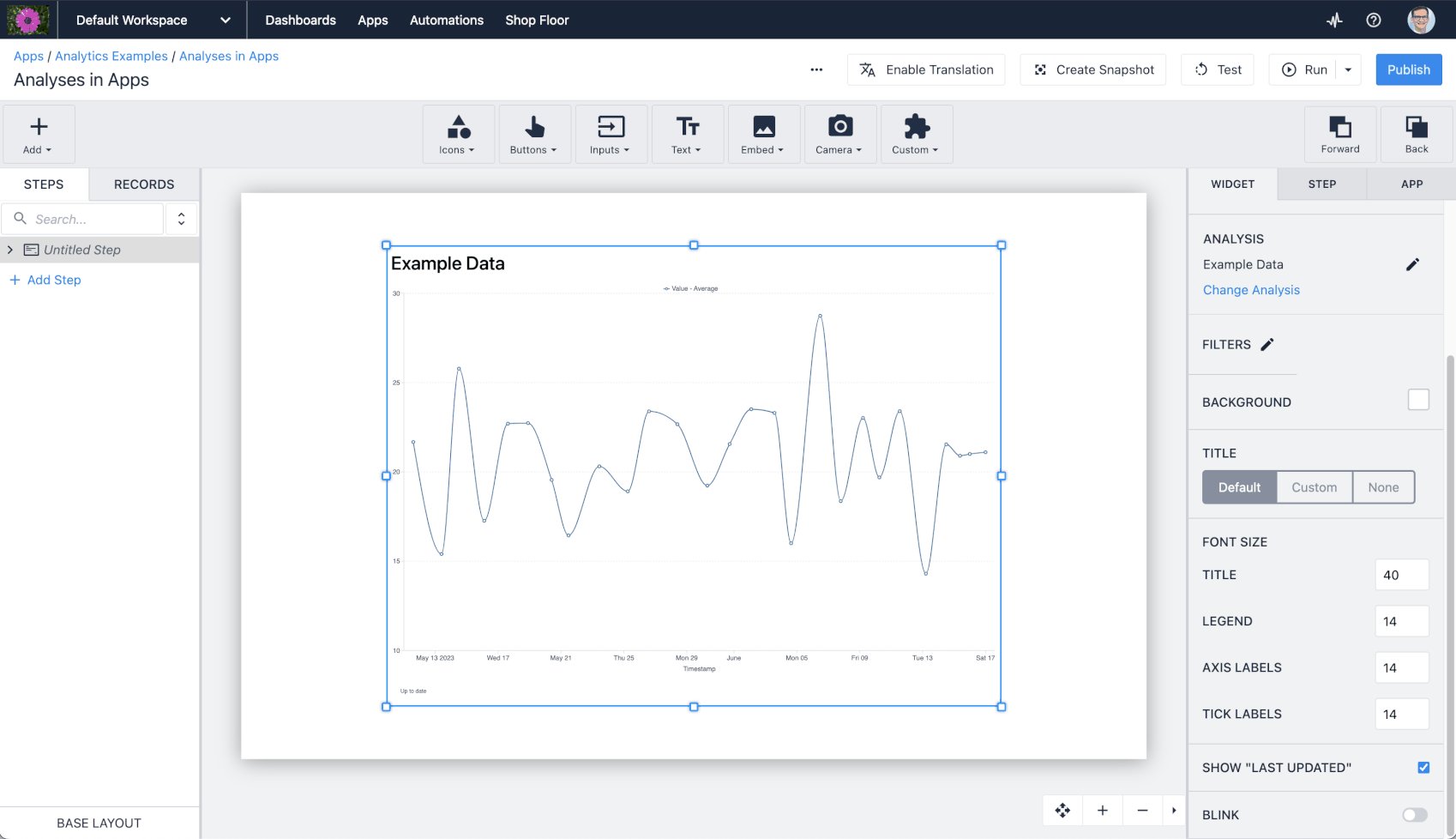
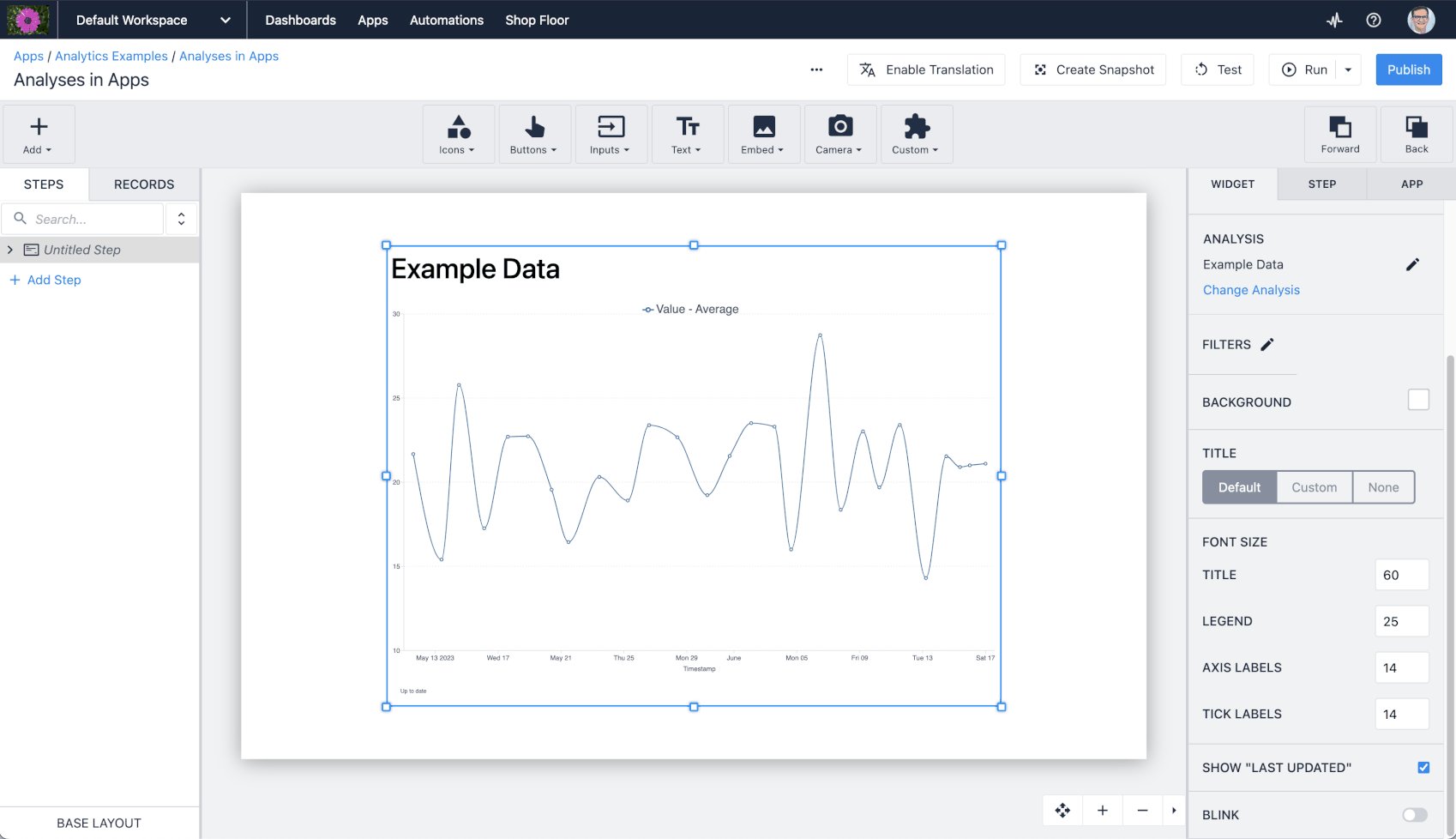
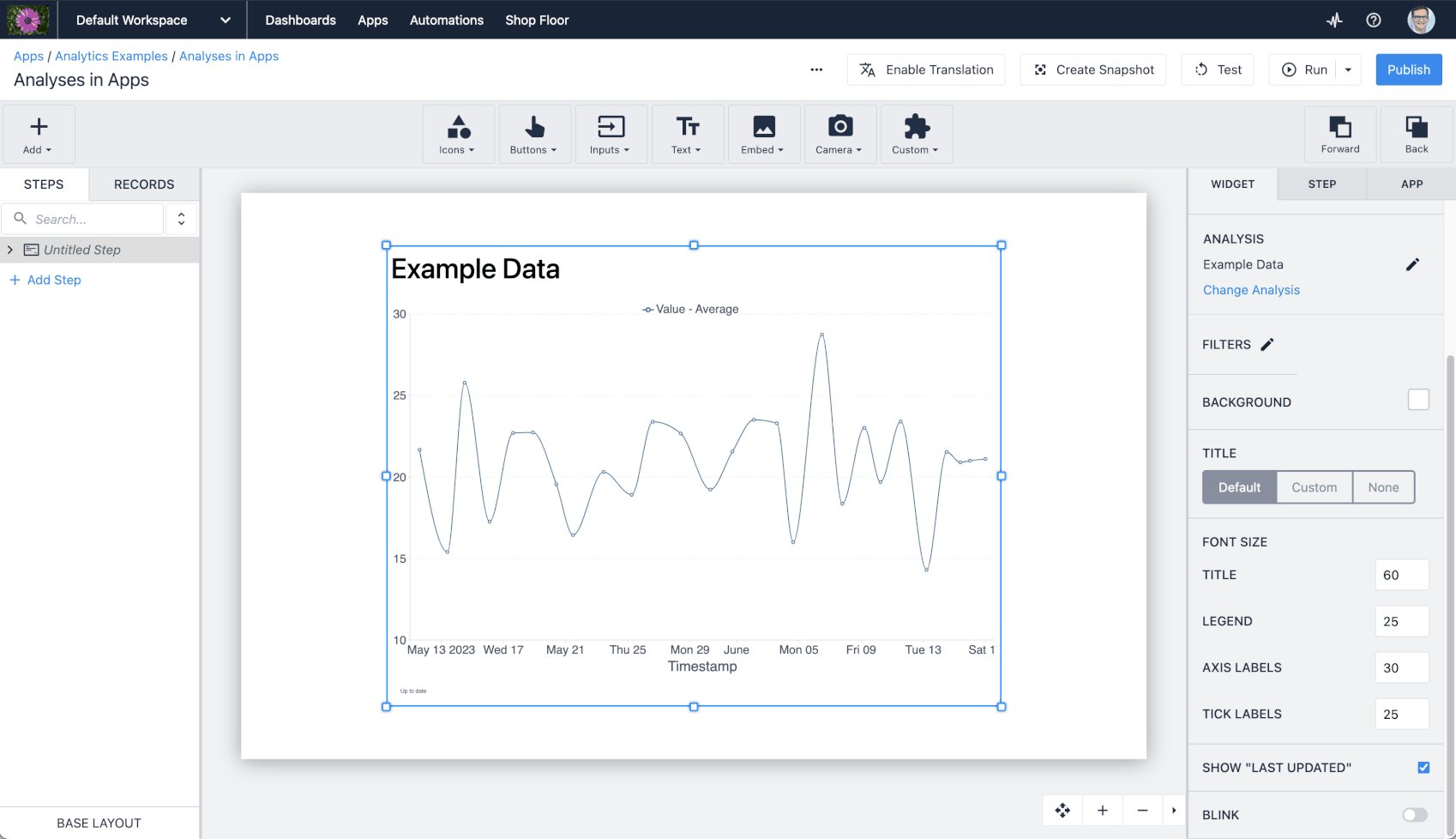
App Builders can now adapt the font size of the legend, the axis labels and the tick labels of charts in the analytics widget side panel. This complements the already available ability to change the font size of the analysis title and the content of table-style analyses. The in-app visualization of charts can be fully adapted to the requirements of where the App is shown, e.g. a large TV screen vs. a small mobile device.

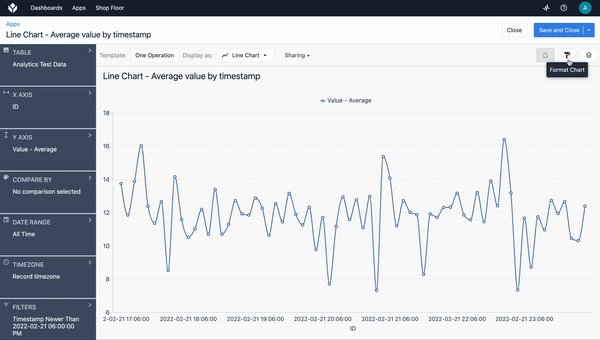
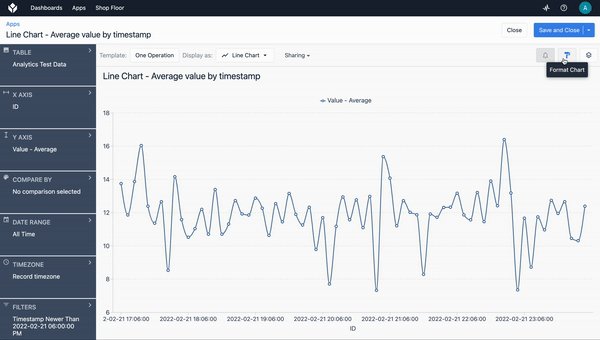
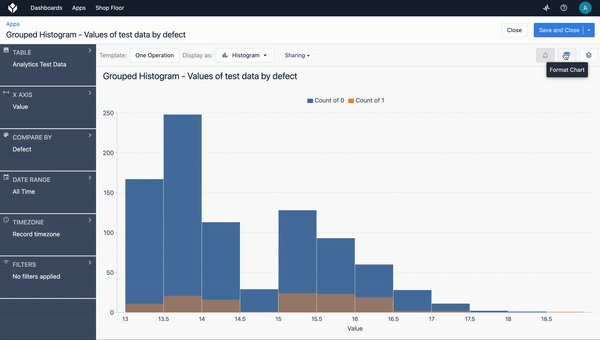
Updated Right Side Analysis Editor Side Panels
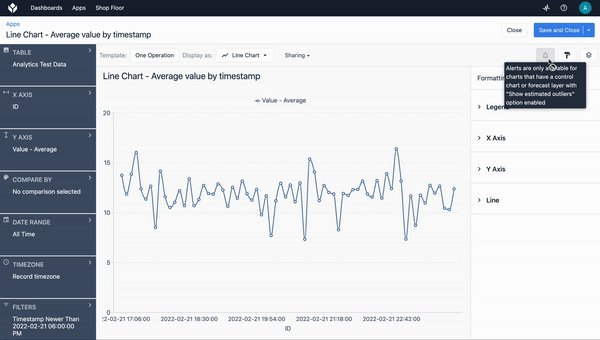
We've updated the right-side panels in the Analysis Editor, which now provides a consistent editing experience with other areas of the platform. This also includes a completely new formatting panel. This makes it easier to find and use formatting, layers and alerting.

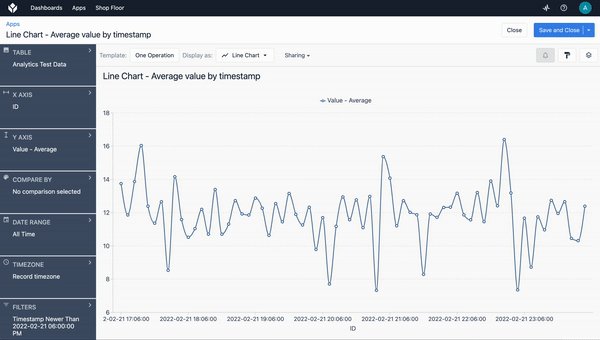
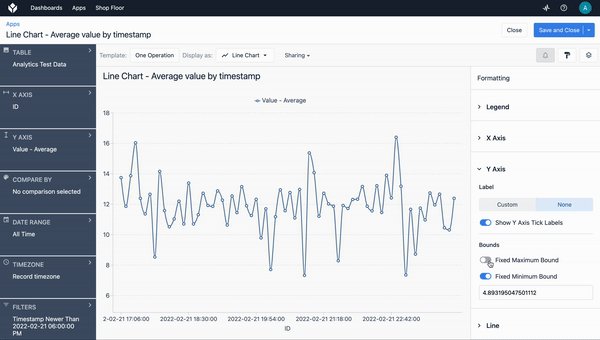
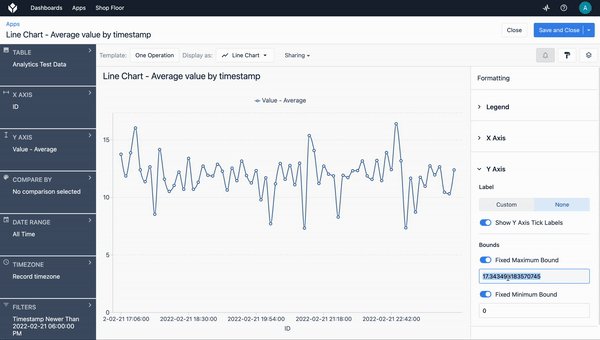
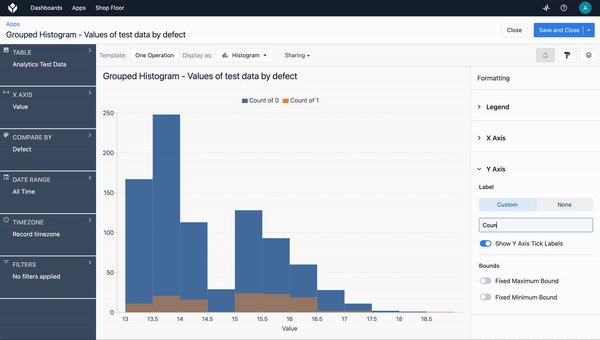
Custom Y-Axis Bounds
Y-axis bound settings have been relocated from the left side panel to the the right side panel. This change provides a more intuitive navigation and simplify the process of adjusting axis settings. The custom bound settings include a validation feature that prevents non-sense axis limits. Specifically, the lower limit cannot be set higher than the upper limit. This ensures that the data visualizations are accurate and reliable.

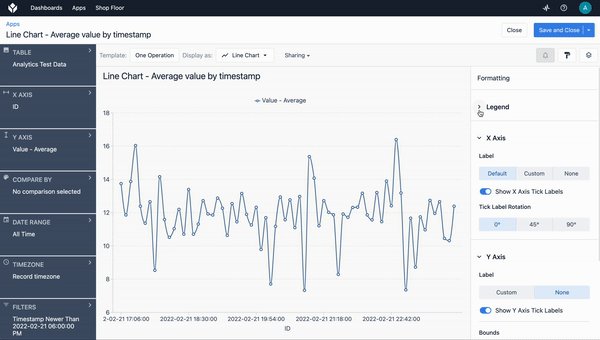
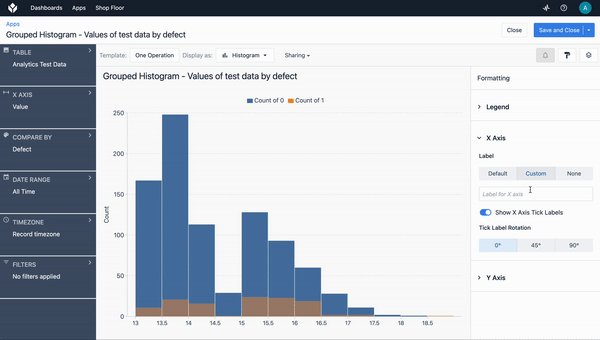
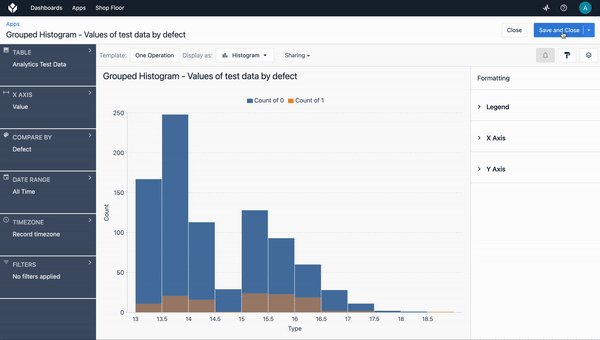
Configurable Axis Titles
Users can now configure custom X and Y-axis titles for their charts. This is done by selecting the “Custom” option for the “Label” setting in the “X-Axis” and “Y-Axis” sections of the formatting panel.
The new “Label” setting includes a “None” option previous “Show X Axis Label” checkbox and extends this to the Y-Axis, allowing to hide the axis title altogether for each of the axes. Additionally, “Default” is available for the X-Axis, which shows the title defined by the value selection for the X-Axis in the left-side panel.

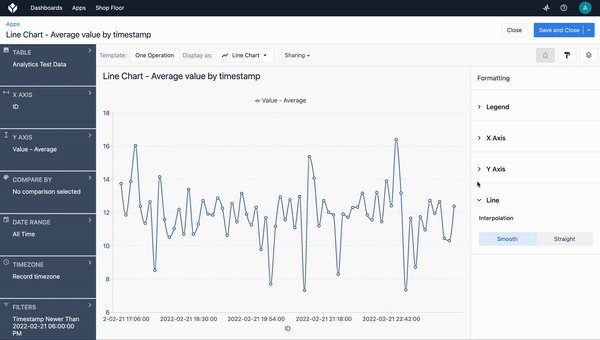
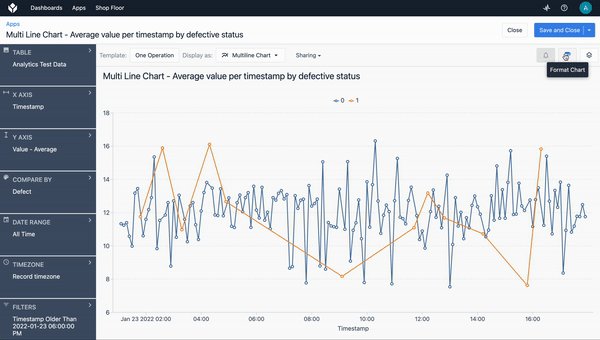
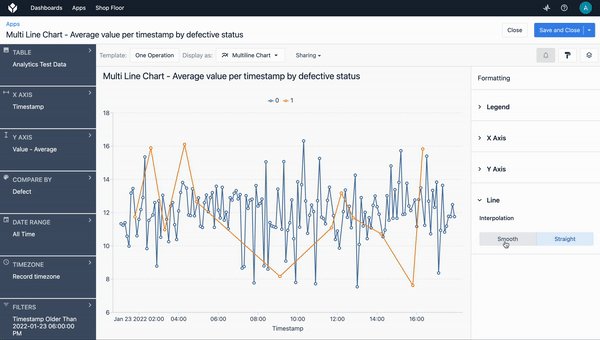
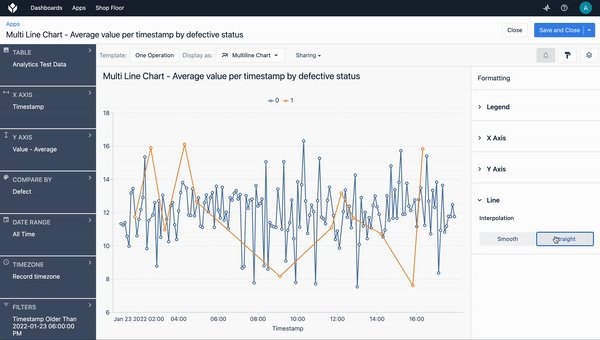
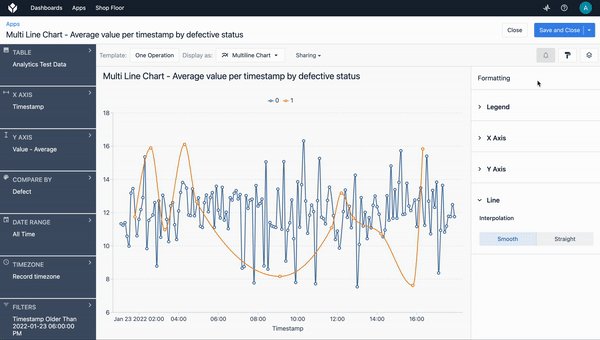
Expanded Line Styles
Users can now change the line interpolation for line charts. Lines styles can be customized to be either smooth or straight. This allows to better adapt the visualization to the context of the data.

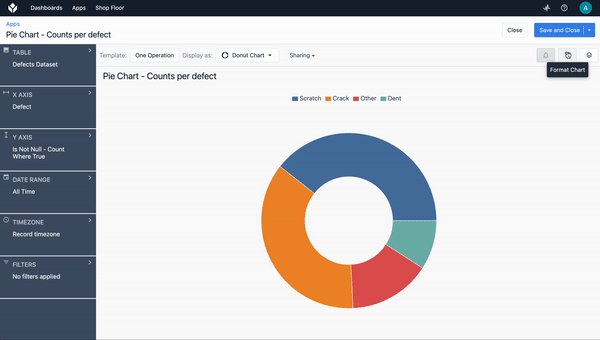
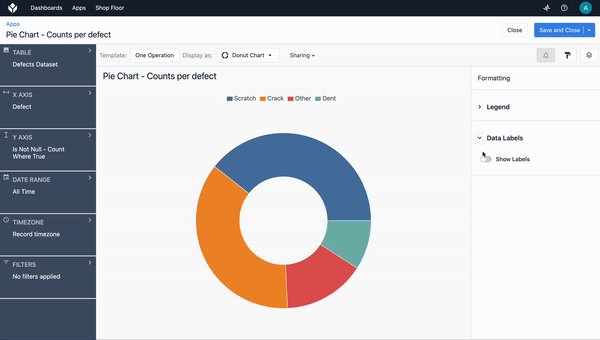
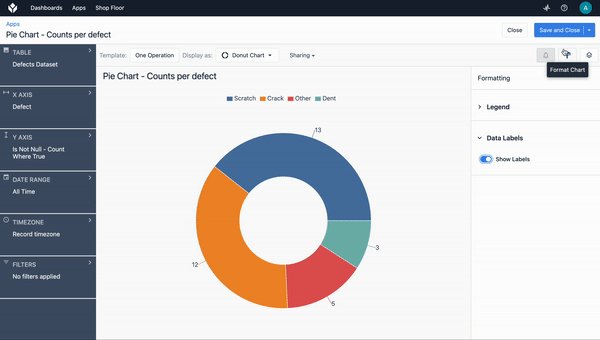
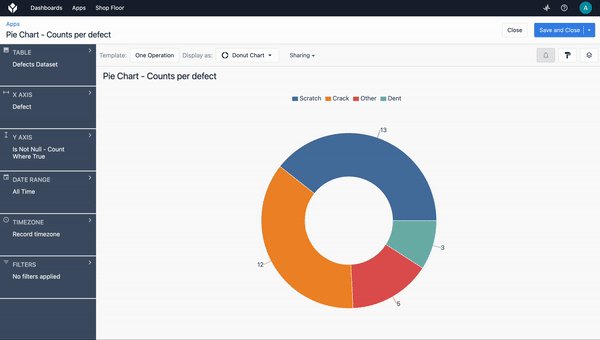
Hide Data Labels in Donut Charts
Data labels for the donut chart can now be hidden in the formatting side panel. This gives more flexibility to customize the visualization, especially if many pie segments are shown in a chart.

App Editor
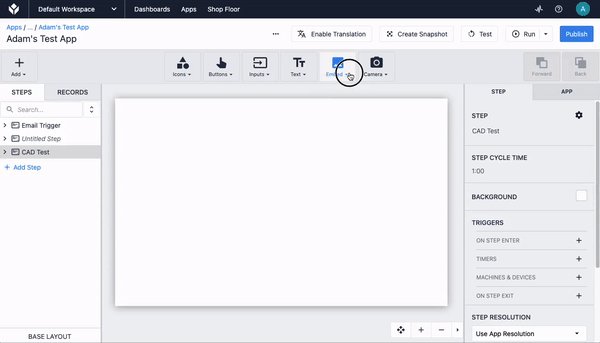
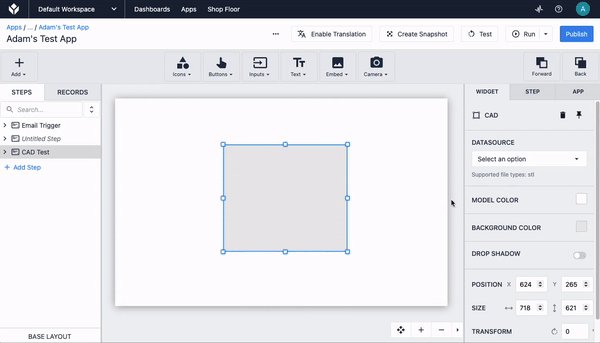
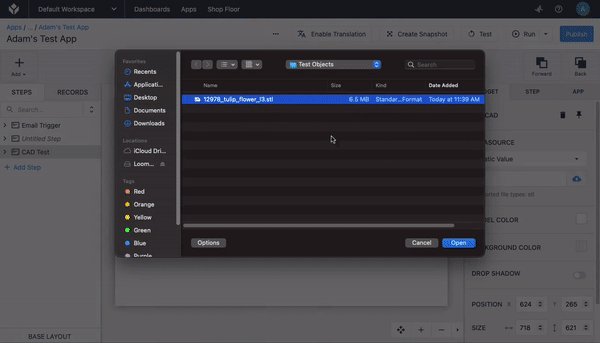
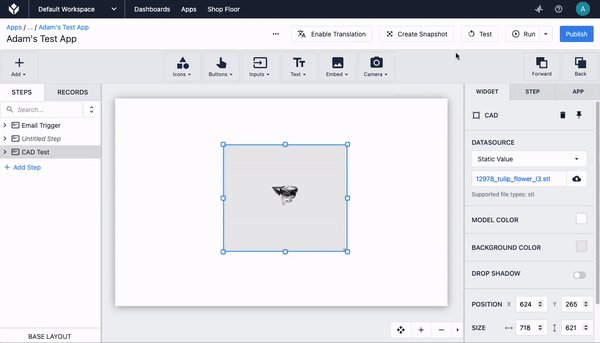
CAD Widget
We excited to introduce our new CAD widget. With this widget app builders can embed 3D models directly into their apps. The Datasource can be a Static Value or Variable meaning CAD models can be displayed based on context as needed. This has been a highly requested feature and we’re excited to see what users do with it.

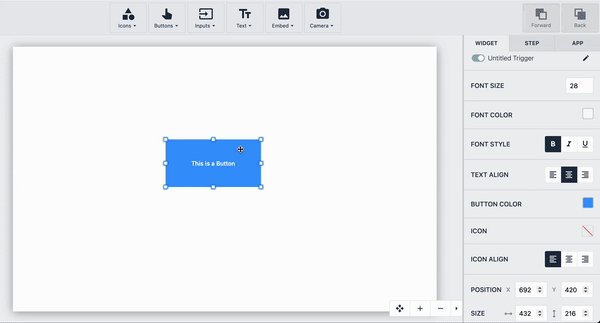
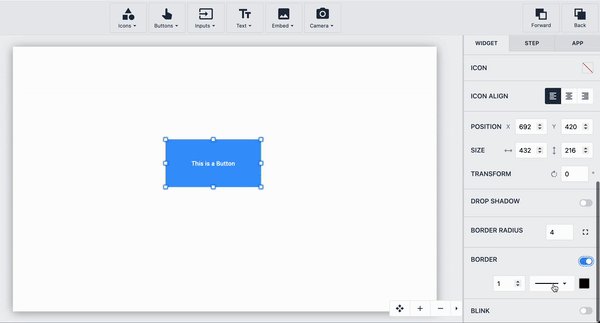
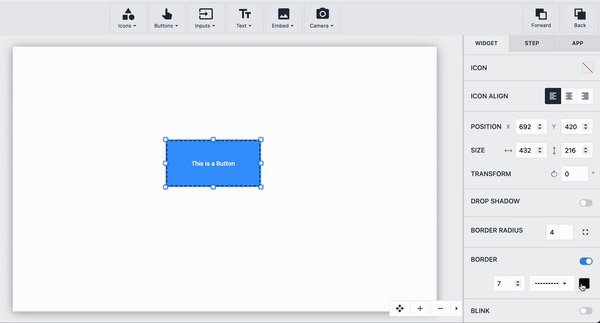
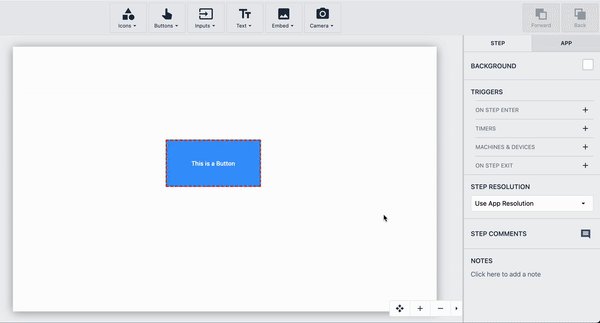
Button Borders
Buttons can now have borders. These borders are fully editable in thickness, style, and color. This enables app builders to create customer designed buttons that better suit their needs.

Fixes, Bugs, and Performance Improvements
- Analytics: Changed “More than 50 series” warning for charts from banner to tooltip to prevent charting from being reduced
- Badge ID field in iOS mobile version of Tulip Player no longer automatically capitalizes the first character.
- Added a label to the Workspace Creation input on the Account Settings: Workspaces Page and adjusted the spacing of existing sections.
- The App Exchange Workspace can no longer be archived
- Resolved issue where UI did not properly reflects new App Group Name when user renames an app group.
- When clicking on the 'Read Here' helper text on HTTP connectors, the link opens in a new tab, as opposed to opening in the existing tab.
- New apps or existing apps without any form steps or signature form steps will not have the option to create form steps. Any existing apps that do currently have form steps or signature form steps can still create new ones.
- Users are now notified if a connector function request a payload larger than the limit. When the user hits the limit for their connector function's returned payload size "[400] PayloadSizeLimitReachedError" is returned.
- Improved the behavior of the Table Record Widget on the Tulip Mobile applications. On Android, when selecting a file stored in a table a link is shown to download that file, on IOS the file is displayed along with a download link.
- Added additional screen resolution options to support larger iPhone sizes.
- Connector Function “Test” button has been changed to “Run.” This is a more accurate description of the button function.
Full List of Ticket ID included in Release
If you are tracking any of these tickets and would like more details, please contact Tulip Customer Support via support@tulip.co or live chat through your instance.
PLAT-10128
PLAT-15208
PLAT-15223
PLAT-16700
PLAT-16985
PLAT-18022
PLAT-18053
PLAT-18056
PLAT-18057
PLAT-18060
PLAT-18064
PLAT-18121
PLAT-18303
PLAT-18515
PLAT-18840
PLAT-18854
PLAT-18855
PLAT-18893
PLAT-19138
PLAT-19220
PLAT-19248
PLAT-19264
PLAT-19317
PLAT-19346
PLAT-19358
PLAT-19362
PLAT-19390
PLAT-19392
PLAT-19450
PLAT-19475
PLAT-19483
PLAT-19484
PLAT-19523
PLAT-19524
PLAT-19587
PLAT-19592
PLAT-19596

