- Drucken
Ein Überblick über HTTP-Konnektoren
Dieser Leitfaden soll Ihnen helfen, die volle Leistungsfähigkeit von HTTP-Konnektoren zu verstehen.
Wenn Sie ein externes System wie ein MES oder ERP an Tulip anschließen möchten, müssen Sie einen HTTP-Konnektor verwenden. Die HTTP-Konnektoren von Tulip können mit den meisten Arten von HTTP-APIs verbunden werden, einschließlich REST und SOAP.
Suchen Sie nach einer Anleitung für die Erstellung von HTTP-Konnektoren? Besuchen Sie den HTTP Connectors University Kurs!
Verstehen von Connector-Funktionen
Innerhalb eines HTTP-Connectors können Sie eine Reihe von Connector-Funktionen schreiben, die gängige Arten von HTTP-Anfragen mit vordefinierten Eingaben ausführen. Connector-Funktionen sind die einzelnen Aktionen, die Aufrufe an die API machen. Tulip HTTP Connector-Funktionen unterstützen die folgenden Methoden:
- GET
- HEAD
- POST
- PUT
- PATCH
- DELETE
und Änderungen an den folgenden Feldern:
- Hostname, Port und Pfad
- Authentifizierung (keine, Basic Auth, OAuth 2)
- Anfrage-Kopfzeilen
- Abfrage-Parameter
- Request Body (JSON, Form URL-Encoded, XML oder Plain Text)
:::(Info) (HINWEIS) Diese Auswahl hat Auswirkungen auf den Content-Type-Header. Wenn Sie z. B. JSON mit der Option "Plain Text" senden möchten, müssen Sie den Content-Type "application/json" manuell in Ihre Header eingeben:::
Die Antworten können dann verarbeitet werden und Informationen aus den:
- Antwort-Kopfzeilen
- Antwortkörper (JSON mit json-query oder XML mit xpath)
HTTP-Konnektoren unterstützen die folgenden Datentypen in den Ausgaben:
- Text
- Ganzzahl
- Fließkomma
- Boolesch
- Datetime*
- Objekte mit allen oben genannten Datentypen
- Arrays mit allen oben genannten Datentypen
*Datetime-Parsing unterstützt:
- OData-Zeitstempel in Millisekunden seit dem 1. Januar 1970 UTC
- Zahlen, die als Millisekunden seit dem 1. Januar 1970 UTC interpretiert werden
- ISO 8601 Datumszeichenfolgen
Erstellen eines Connectors
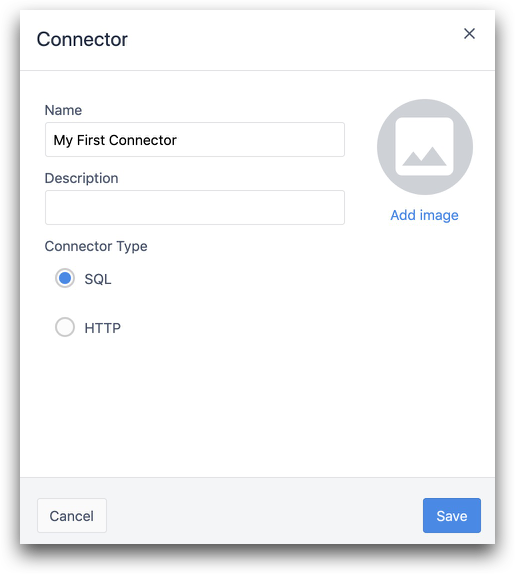
Klicken Sie oben rechts auf der Seite Konnektoren auf Konnektor hinzufügen, benennen Sie den Konnektor und wählen Sie HTTP.

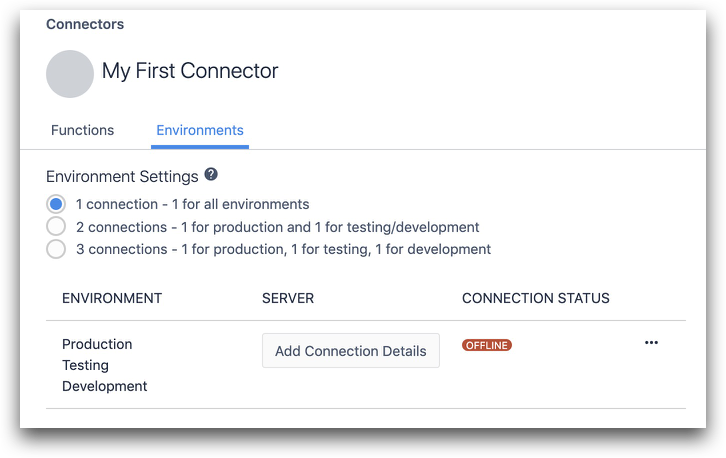
Dann wird die Registerkarte {{Glossar.Umgebung}} angezeigt. Wenn Sie mehrere Umgebungen einrichten möchten, lesen Sie diese separate Anleitung

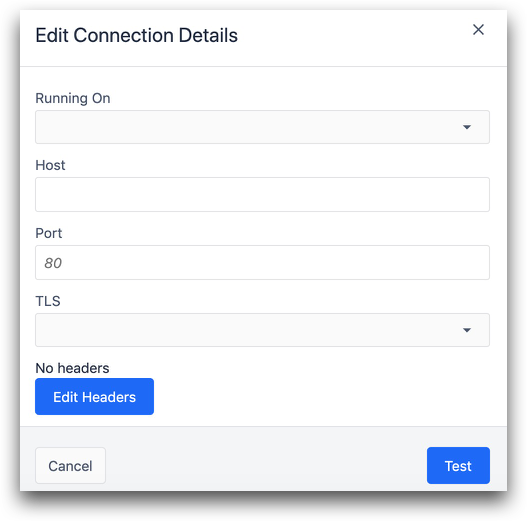
Nachdem Sie Ihren Connector ausgewählt haben, wählen Sie Verbindungsdetails hinzufügen, um weitere Details über den Server, den Sie abfragen möchten, hinzuzufügen.

Es stehen 5 Optionen zur Verfügung.

Weitere Informationen finden Siein diesem Leitfaden über Connector-Hosts.
Host: Geben Sie nur die Domäne an, die Sie abfragen möchten. Geben Sie nicht http:// oder https:// an, z. B. myaccount.restlet.api.netsuite.com
Port: Dieser sollte von dem Dienst, den Sie abfragen möchten, angegeben werden. HTTP-Anfragen verwenden normalerweise Port 443.
TLS: Wählen Sie "Ja", wenn Sie HTTPS verwenden, und "Nein", wenn Sie nur "HTTP" verwenden.
Klicken Sie auf " Testen", um zu sehen, ob Sie erfolgreich eine Verbindung zum Server herstellen können, und klicken Sie dann auf " Speichern".
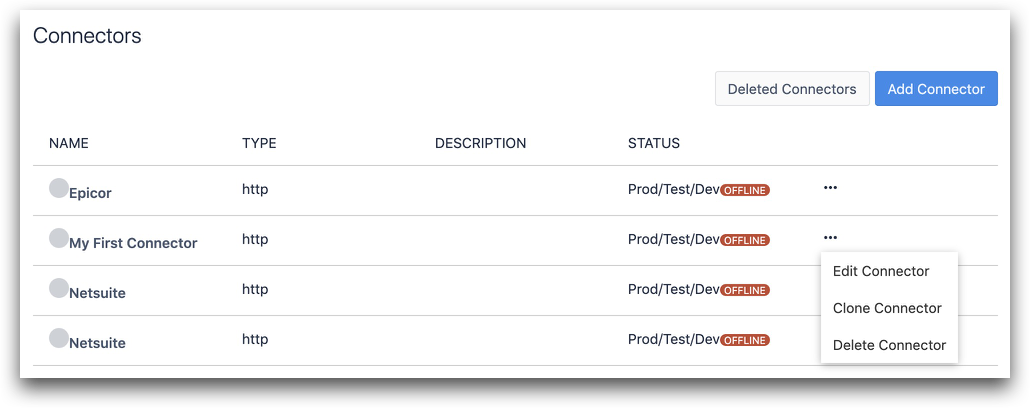
Um den Connector zu duplizieren oder zu löschen, gehen Sie zurück zur Seite Connectors und klicken Sie auf die drei Punkte auf der rechten Seite des jeweiligen Connectors.

Erstellen einer Verbindungsfunktion
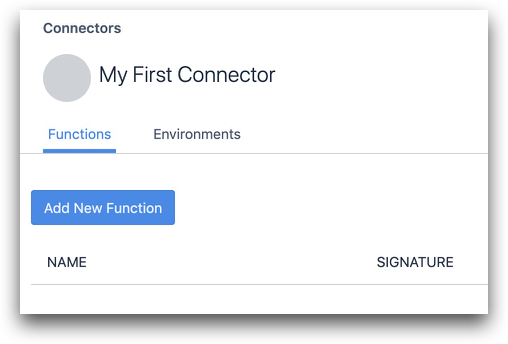
Klicken Sie auf der Registerkarte Funktionen auf die Schaltfläche Neue Funktion hinzufügen, um eine neue Funktion zu erstellen.

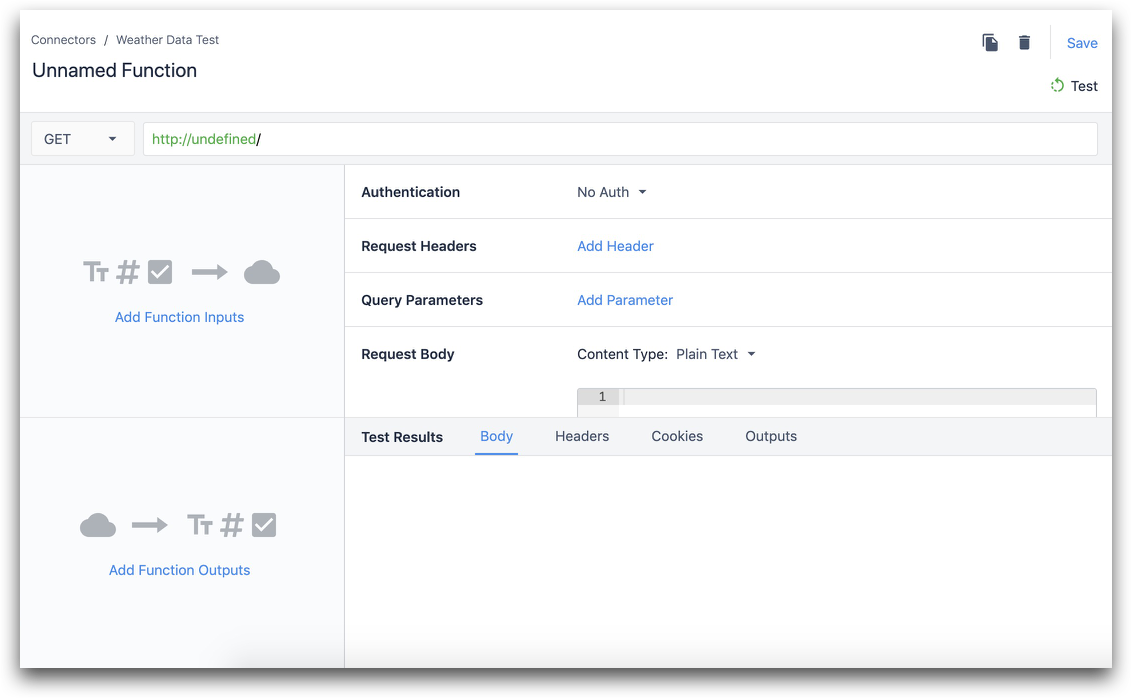
Sie sehen dann eine Reihe von Optionen zur Bearbeitung Ihrer Funktion.

Benennen Sie zunächst die Funktion oben links auf der Seite.
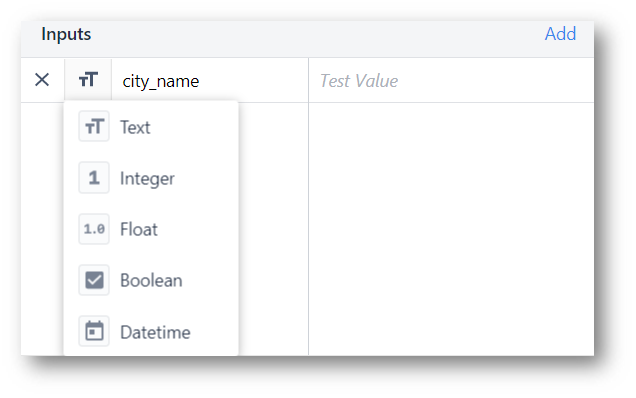
Klicken Sie dann auf Funktionseingänge hinzufügen, um mit dem Hinzufügen von Eingängen zu beginnen. Beispiel:

Wenn Sie Ihre HTTP-Verbindungsfunktion testen möchten, fügen Sie für jeden Eingang einen "Testwert" hinzu.
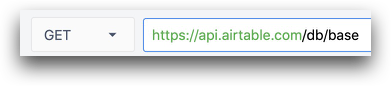
Fügen Sie dann einen Endpunkt am Ende der URL hinzu und wählen Sie den Typ der HTTP-Anfrage.

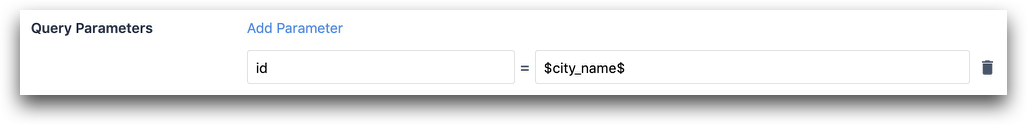
Wählen Sie Abfrageparameter, um mit dem Hinzufügen von Schlüssel/Wert-Paaren zu beginnen. Verwenden Sie Ihre definierten Eingaben im Feld Wert.

Fügen Sie vor und nach dem Namen der Eingabe ein $ ein. Wenn der Name der Eingabe z. B. "city_name" lautet, geben Sie$city_name$ein.
Bearbeitung von Antworten
Wenn Sie mit Ihren Eingaben und Ausgaben zufrieden sind, wählen Sie in der oberen rechten Ecke Test, um eine Beispielantwort zu erstellen.

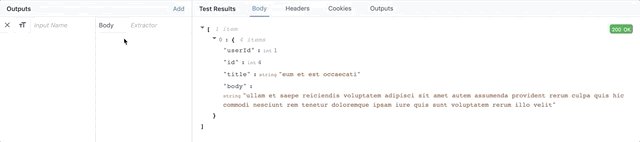
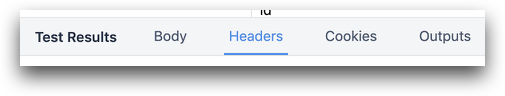
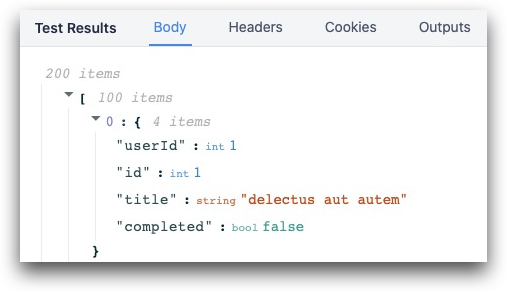
Sie werden eine JSON- oder XML-Antwort im Abschnitt Testergebnisse sehen. Nun können Sie Teile dieser Antwort auf Outputs abbilden und sie in Anwendungen verwenden.
JSON-Extraktoren verwenden die json-query-Syntax. Um die Syntax zu testen, verwenden Sie dieses Online-Tool.
XML-Extraktoren verwenden die XPATH-Syntax.
Es gibt zwei Möglichkeiten, dies zu tun:
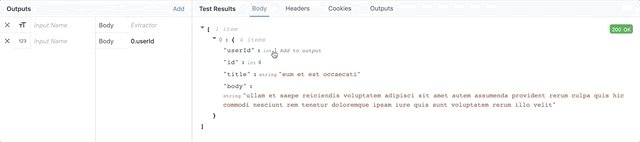
- Klicken Sie auf Eigenschaften im Textkörper der Antwort, um sie den Ausgaben zuzuordnen
- Manuelle Angabe des Pfades mit json-query
Hier sehen Sie, wie Sie die Extraktoren durch Zeigen und Klicken angeben:

Wenn Sie json-query verwenden möchten, fügen Sie einige Ausgänge hinzu, damit Sie den Inhalt der Antwort auf Tulip abbilden können.

Als nächstes müssen Sie "extractors" neben jedem Output angeben, um die Daten aus dem Körper der Antwort zu kennzeichnen, die Sie speichern möchten.
Hier ein Beispiel mit json-query: Nehmen wir an, Sie schreiben eine GET-Anfrage, die ein Array von Objekten zurückgibt. Sie möchten den Wert der Eigenschaft name des ersten Objekts im Array zurückgeben.
Dies würden Sie in das Pfadfeld schreiben:
0.name
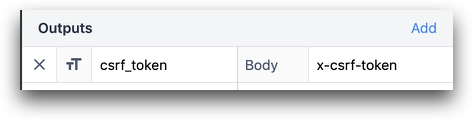
Sie können auch Werte aus dem Abschnitt Header und Cookies der Antwort speichern.

Ähnlich wie im obigen Abschnitt müssen Sie im Abschnitt Ausgabe eine bestimmte Ausgabe angeben. Klicken Sie dann auf einen Teil einer Beispielantwort oder verwenden Sie json-query, um auf die richtige Eigenschaft aus dem JSON in der HTTP-Antwort zuzugreifen.
Im folgenden Beispiel speichert eine Ausgabe namens "csrf_token" den Wert "x-csrf-token" aus der Eigenschaft in der Kopfzeile.

Ausgänge werden als Eigenschaften eines Objekts gespeichert, wenn sie für eine Anwendung freigegeben werden. Sie müssen das Objekt dann in einer Variablen in einer App speichern. Weitere Einzelheiten finden Sie in diesem Leitfaden zur Verwendung von Connector-Ausgaben mit Anwendungen
Verwenden von RegEx zum Ändern von Ausgaben
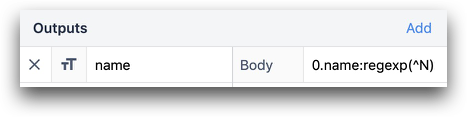
Sie können RegEx auch verwenden, um Textwerte aus der Antwort zu verfeinern. Fügen Sie dazu eine der folgenden Funktionen in das Feld Path ein, um den Wert durch einen regulären Ausdruck zu leiten:
:regexp()
Um mehrere Teilstrings innerhalb der Zeichenkette zu erfassen-
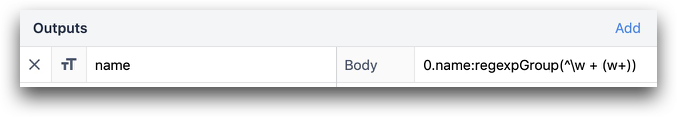
:regexpGroup()
Beispiele:


0.name:regexp(^N) 0.name:regexpGroup(^\w + (w+))
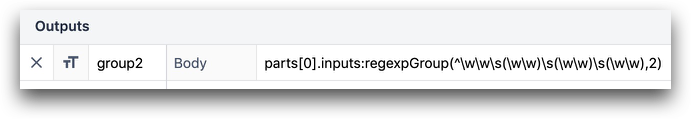
Mit RegEx group können Sie eine einzelne Gruppe innerhalb einer größeren Zeichenkette erfassen. Fügen Sie dazu am Ende der RegEx-Zeichenkette ein Komma ein und fügen Sie die Nummer der spezifischen Gruppe innerhalb der Zeichenkette hinzu.

parts[0].inputs:regexpGroup(^\w\w\s(\w\w)\s(\w\w)\s(\w\w),2)
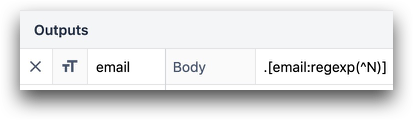
Oder verwenden Sie es, um ein bestimmtes Element in einem Array auszuwählen, das einer Regel entspricht. Zum Beispiel, das erste Objekt mit einem E-Mail-Wert, der mit n beginnt.

.[email:regexp(^N)]
Wir empfehlen RegExr, um Ihre RegEx zu testen. Tulip verwendet die JavaScript (ECMA) RegEx-Engine.
Behandlung von Objekten und Arrays in Ausgaben
Tulip unterstützt sowohl Objekte als auch Arrays in der JSON-Ausgabe. Hier erfahren Sie, wie Sie beide verwenden können:
Objekte
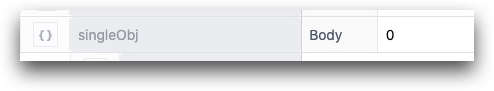
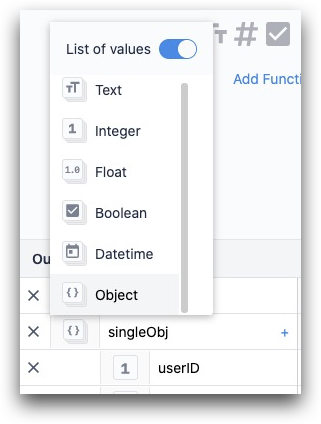
Um die JSON-Ausgabe als Objekt zu formatieren, erstellen Sie zuerst ein Objekt in der Sektion Ausgaben und geben dann den Extraktor an.

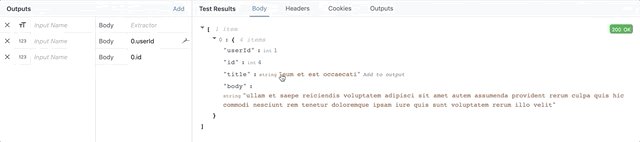
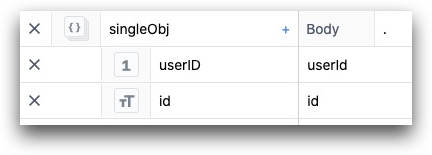
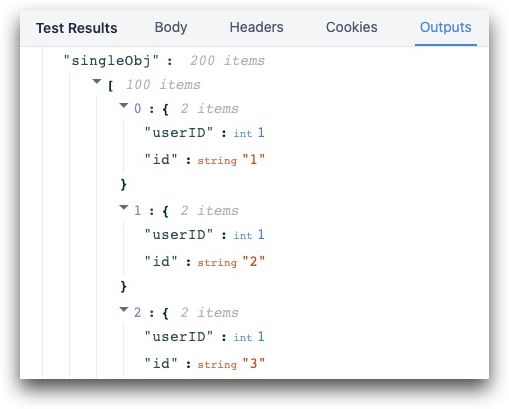
Im obigen Beispiel wird das Objekt "singleObj" genannt. Die JSON-Ausgabe ist ein Array von Objekten, also wird das Objekt mit dem Index 0 ausgewählt.
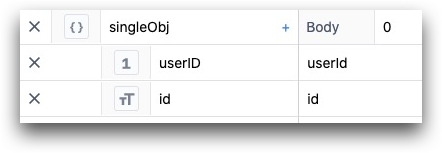
Fügen Sie dann Ausgaben hinzu, die den einzelnen Schlüssel/Wertpaaren entsprechen, die Sie speichern möchten. Sie können Schlüssel/Wertpaare mit der Schaltfläche + hinzufügen.

Im obigen Beispiel gibt es zwei Felder innerhalb des singleObj-Objekts:
- userID, das auf die Eigenschaft userID verweist und eine ganze Zahl ist
- id, das auf die Eigenschaft id verweist und eine ganze Zahl ist
In diesem Fall muss der Extraktor nicht mit "0" beginnen, da er automatisch auf das Objekt mit dem Index 0 verweist.
Die JSON-Ausgabe sieht wie folgt aus, als Referenz:

Arrays von Objekten
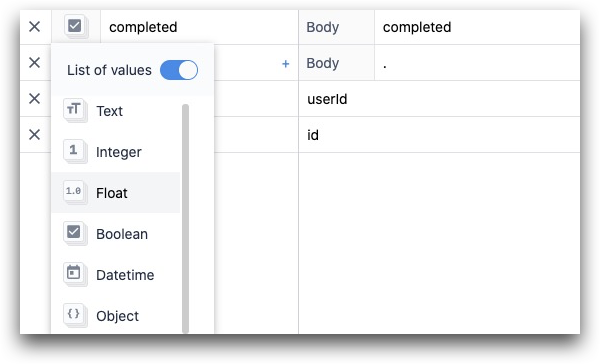
Um ein Array von Objekten zurückzugeben, wählen Sie Liste von Werten im Abschnitt Ausgabe und wählen Sie Objekte.

In der JSON-Ausgabe müssen Sie wahrscheinlich das gesamte Array auf der Stammebene zurückgeben.
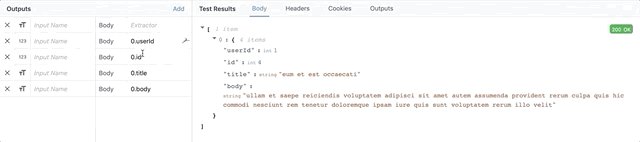
Geben Sie dazu ein "." für den Extraktor ein:

Fügen Sie dann, ähnlich wie beim obigen Objektextraktor, einzelne Eigenschaften hinzu, die Sie an die Anwendung senden möchten.

Dies würde die userId und id für jedes Objekt im Array zurückgeben. Sie können Ihre Arbeit im Abschnitt "Outputs" der Testergebnisse überprüfen:

Arrays mit einem Datentyp
Nehmen wir an, dass Sie einen booleschen Wert von jedem Objekt in einem Array von zurückgegebenen Werten erhalten möchten.
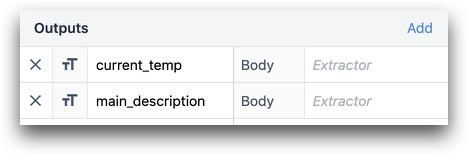
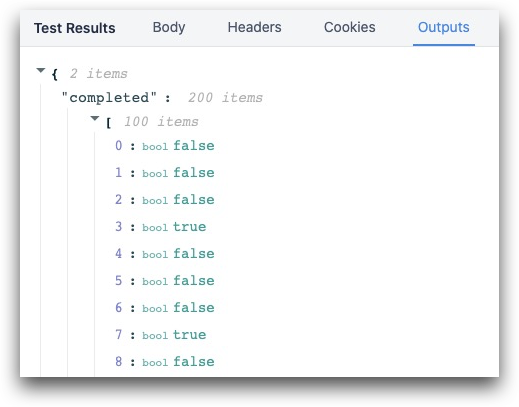
Dazu erstellen Sie eine Ausgabe für ein Array von Booleschen Werten. Geben Sie dann die Eigenschaft an, die verwendet wird, um diesen booleschen Wert in jedem Objekt zu speichern.

Im obigen Beispiel heißt die Ausgabe "completed" und enthält den Wert jeder Eigenschaft "completed" im Array, wie vom Extraktor angegeben.
So würde die Ausgabe aussehen:

Frühere Integrationen
Tulip kann mit einer Vielzahl von Softwaresystemen integriert werden. Hier sind einige Beispiele von Systemen, die in der Vergangenheit in Tulip integriert wurden:
Weitere Lektüre
- Wie man eine HTTP-Connector-Funktion erstellt und konfiguriert
- Wie man HTTP-Connector-Ausgaben formatiert
- HTTP-Konnektoren in Anwendungen verwenden
Haben Sie gefunden, wonach Sie gesucht haben?
Sie können auch zu community.tulip.co gehen und Ihre Frage stellen oder sehen, ob andere eine ähnliche Frage hatten!

