- Распечатать
Знакомство с редактором приложений Tulip
Цель
В этой статье вы узнаете:
- Различные части редактора приложений Tulip.
- Основные визуальные элементы, которые можно добавить в приложение (также называемые виджетами)
- Как добавить базовую логику с помощью кнопок
- Как дополнить ваше приложение для регистрации данных
:::(Info) (Примечание:) Эта тема рассматривается в курсе"Введение в создание приложений" в Tulip University. :::
Если вы все еще знакомитесь с редактором приложений Tulip, эта статья для вас. На примере приложения с визуальными рабочими инструкциями мы рассмотрим все основные инструменты редактора приложений.
Прежде чем мы начнем, вот краткое напоминание: Редактор приложений позволяет создавать приложения для операторов без написания кода.
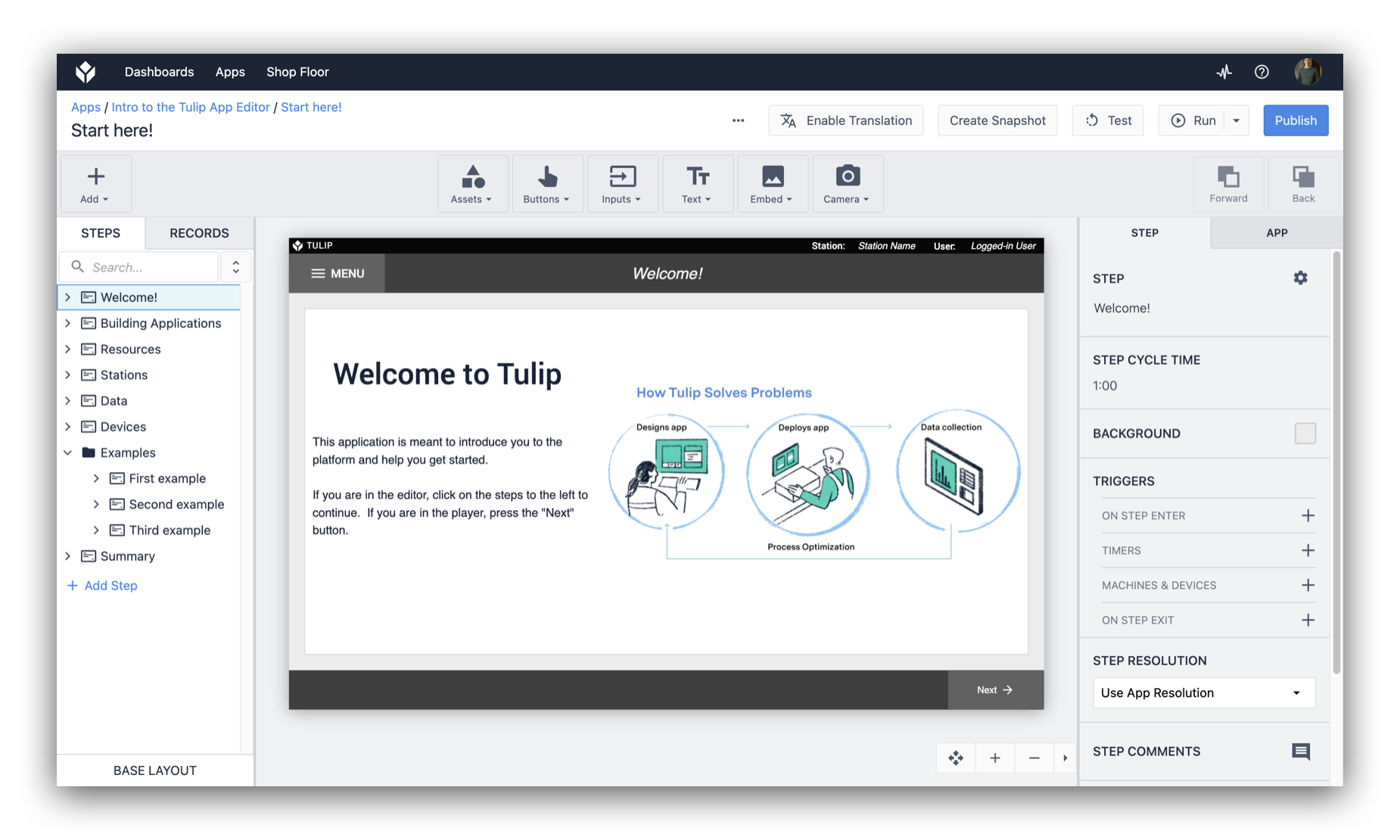
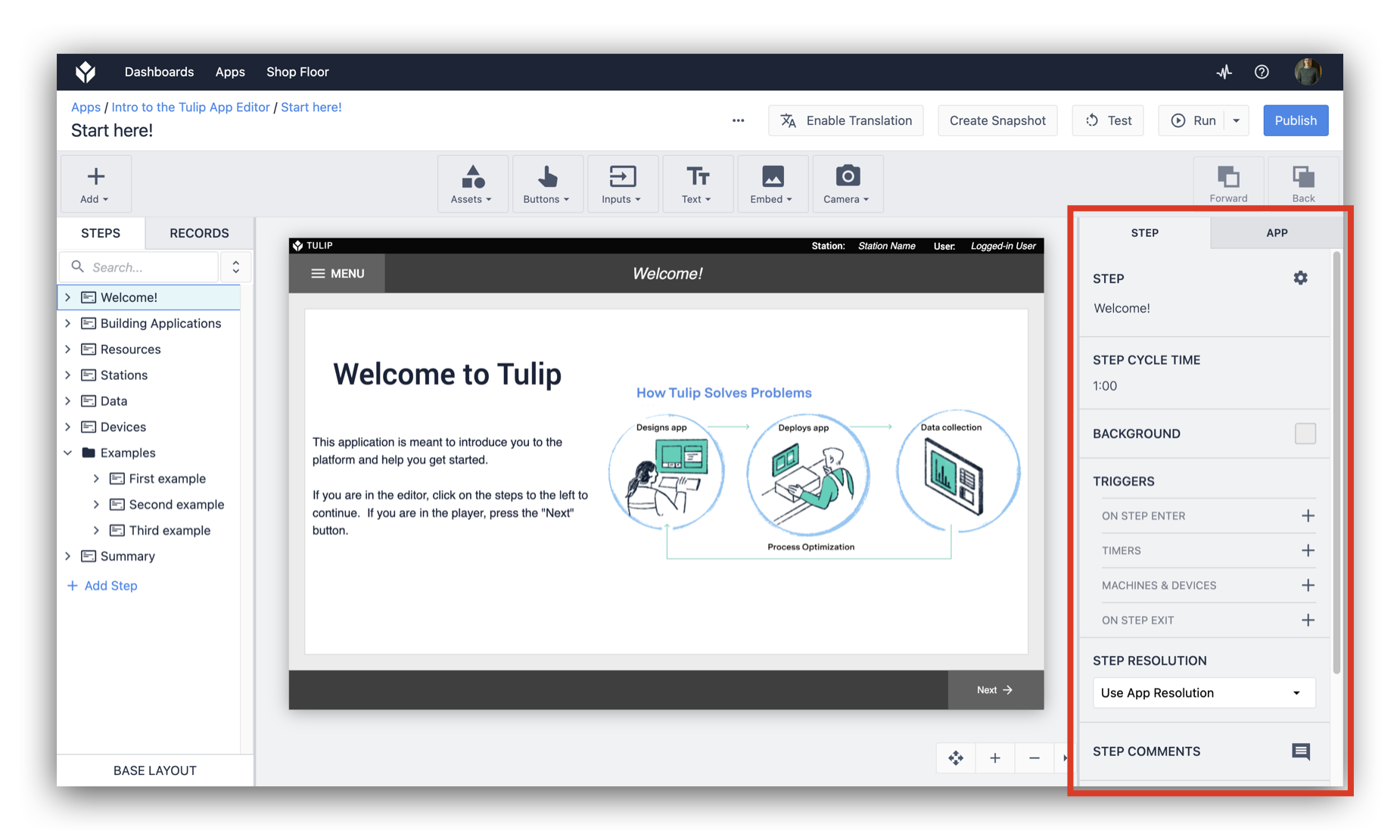
Вот как это выглядит:

Редактор приложений позволяет создавать серию Шагов, или экранов, которые операторы могут использовать в приложении. Шаги также можно объединить в группы шагов для повышения удобства использования.
:::(Warning) (ПРИМЕЧАНИЕ:) Мы постоянно совершенствуем приложения, которые появляются в новых экземплярах. Если вы присоединились к Tulip недавно, приложения в вашем экземпляре могут отличаться от тех, что вы видите на изображениях в этой статье. Не волнуйтесь. Идеи одинаковы, даже если содержание немного отличается. :::
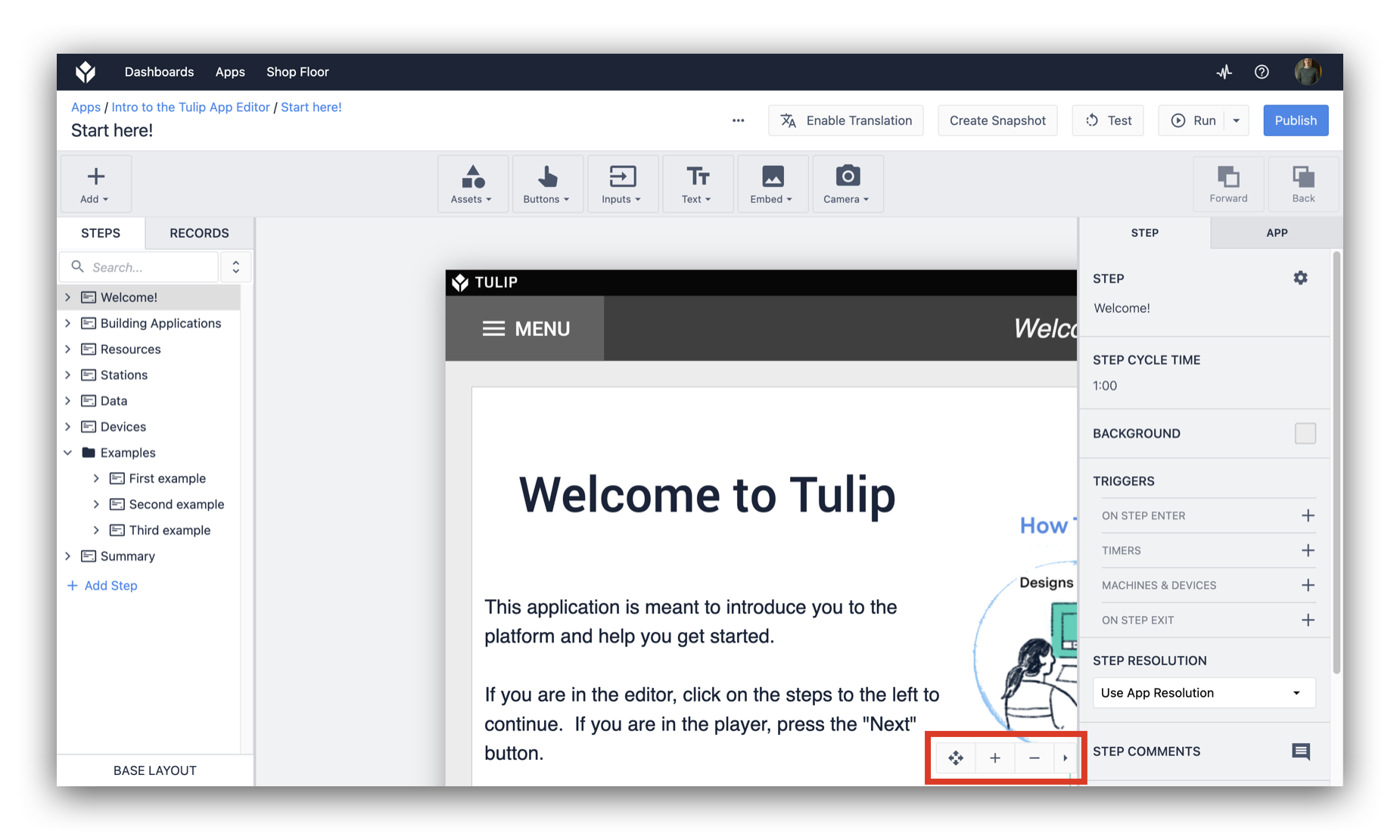
Краткий обзор редактора приложений Tulip
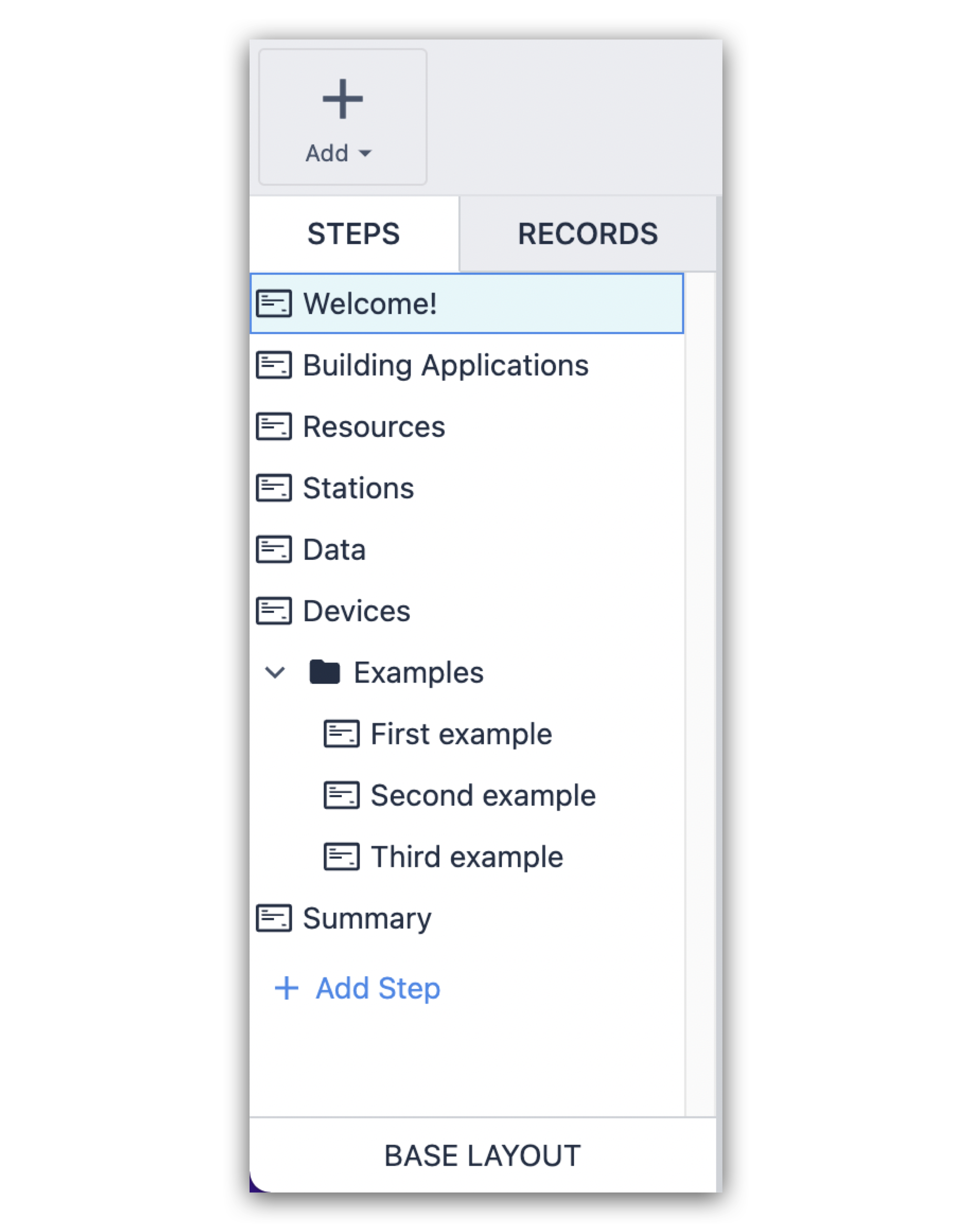
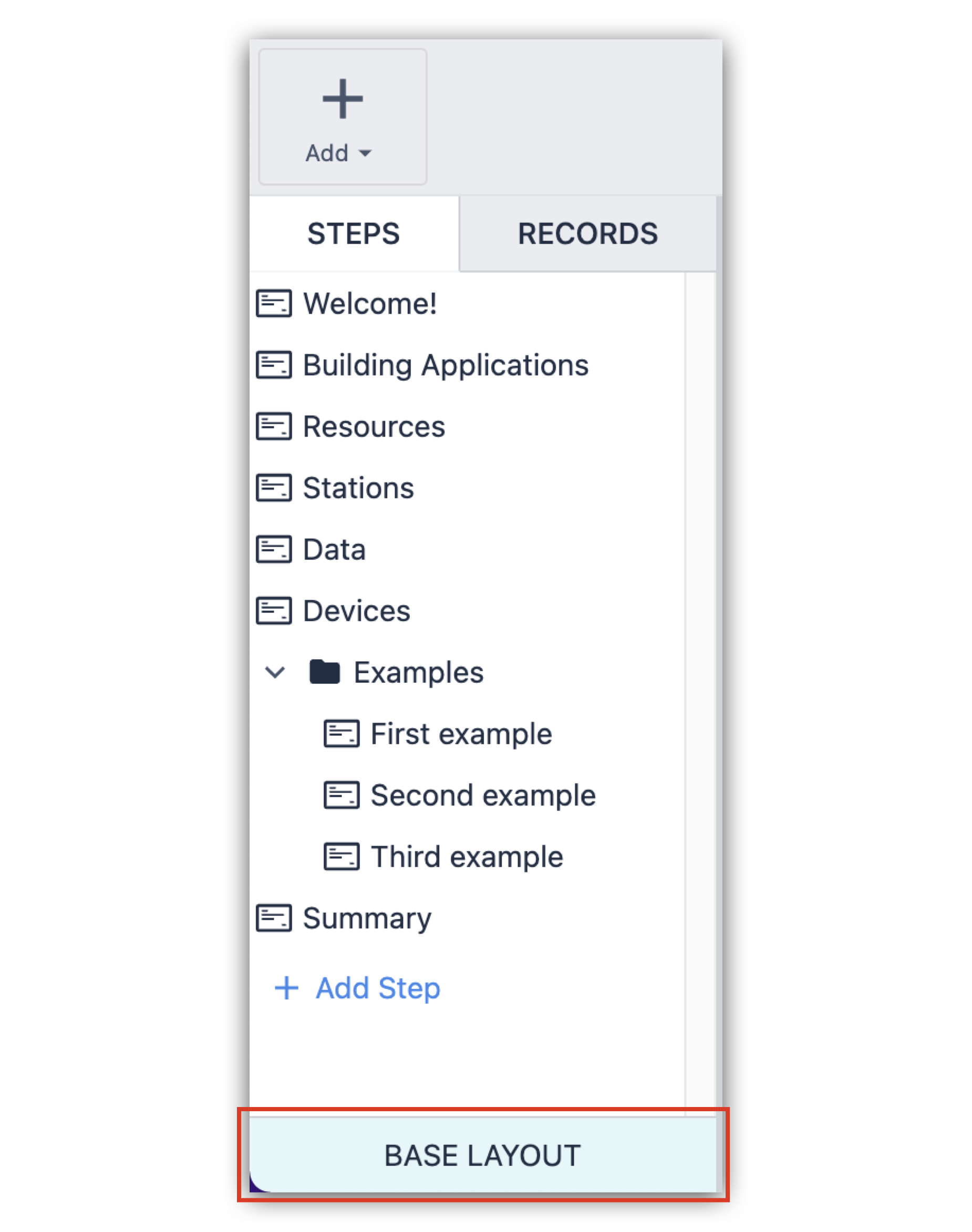
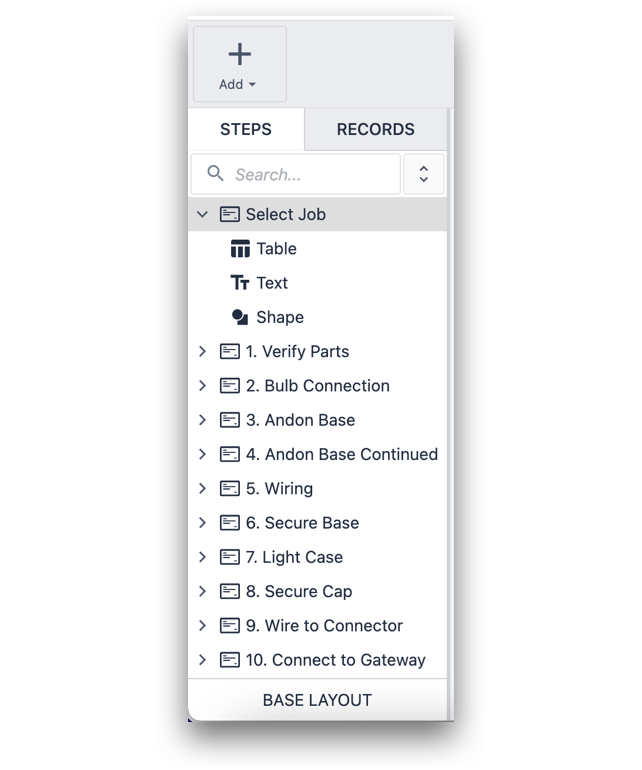
Список шагов слева показывает список шагов, включая базовый макет.

Любые изменения форматирования или макета, которые вы вносите в базовый макет, автоматически применяются к каждому отдельному шагу в приложении.

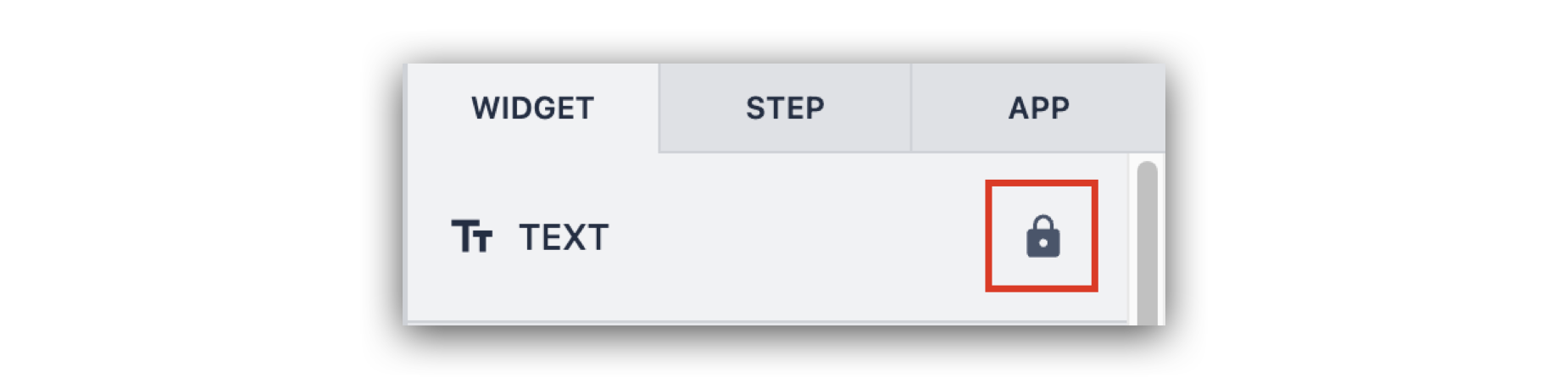
Вы можете изменить базовый макет внутри каждого шага, "разблокировав" отдельные элементы в контекстной панели справа.

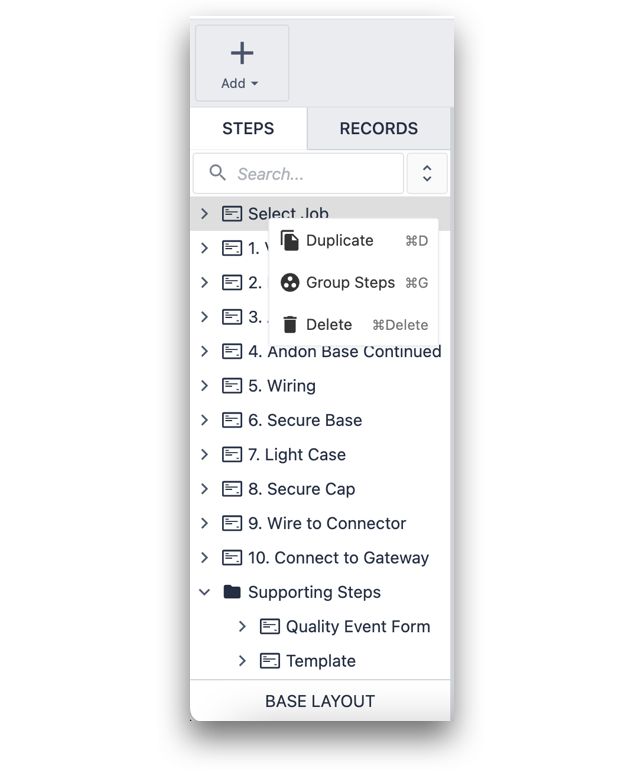
С помощью "правой кнопки мыши" можно дублировать, группировать шаги или удалять.

Вы можете щелкнуть на шаге, чтобы просмотреть содержащиеся в нем элементы.

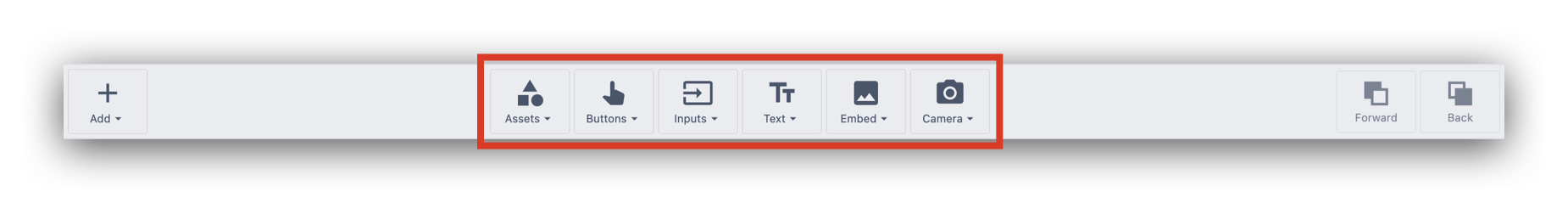
Панель инструментов в верхней части экрана содержит визуальные элементы, которые можно добавить в приложение. Это такие элементы, как фигуры, фотографии, текст, видео и кнопки. Чтобы добавить новый визуальный элемент в приложение, просто нажмите и перетащите его в нужное место.

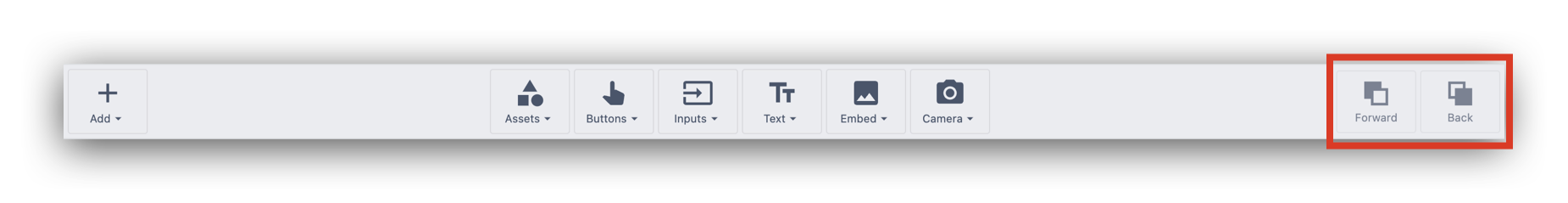
В правой части панели инструментов находятся дополнительные инструменты, которые можно использовать для наложения слоев на объекты в редакторе приложений Tulip.

Контекстная панель в правой части экрана - это место, где вы управляете всем форматированием и логикой приложения. Подробнее о настройке виджетов читайте здесь.

Здесь есть три вкладки:
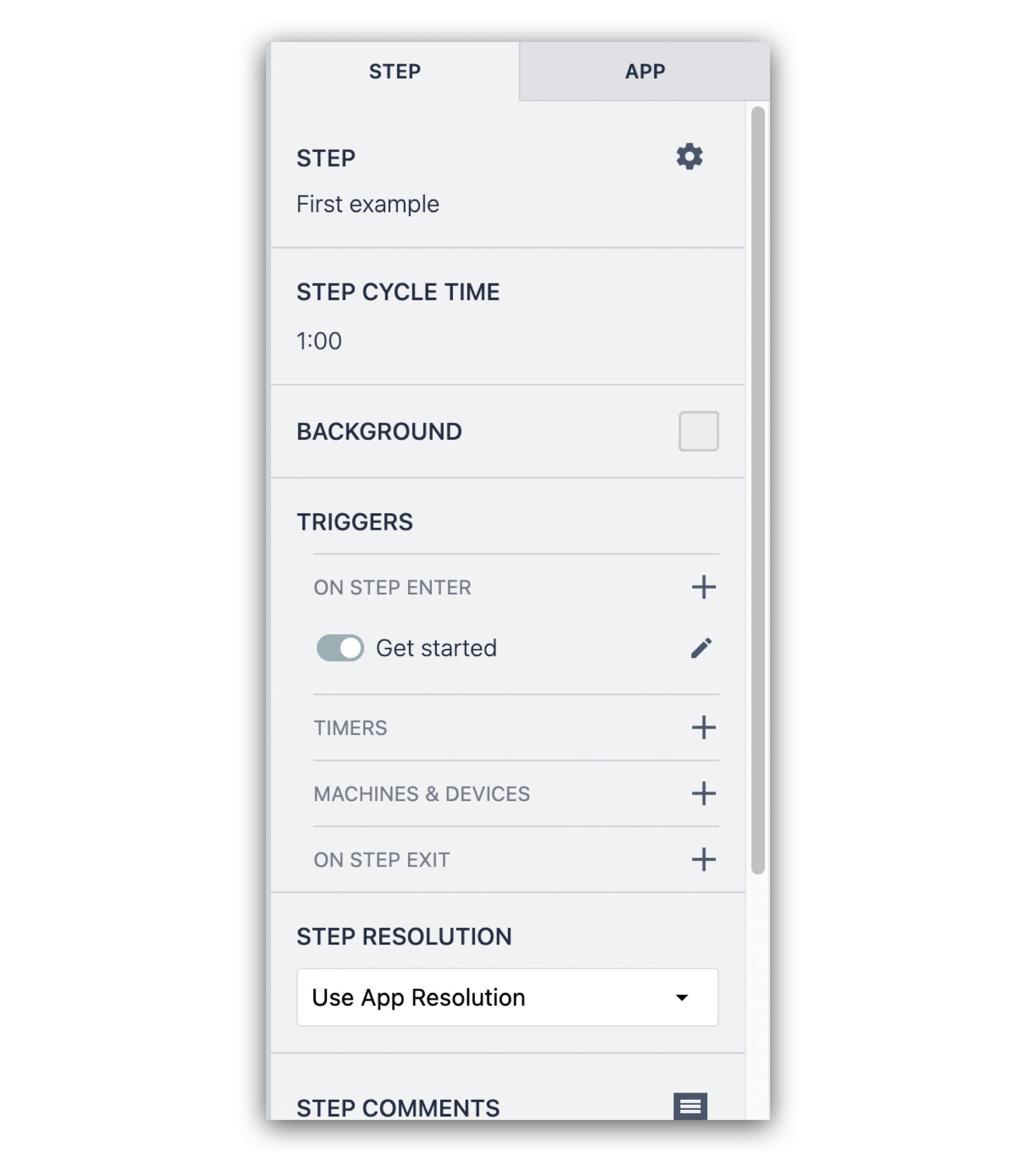
- Вкладка "Шаг
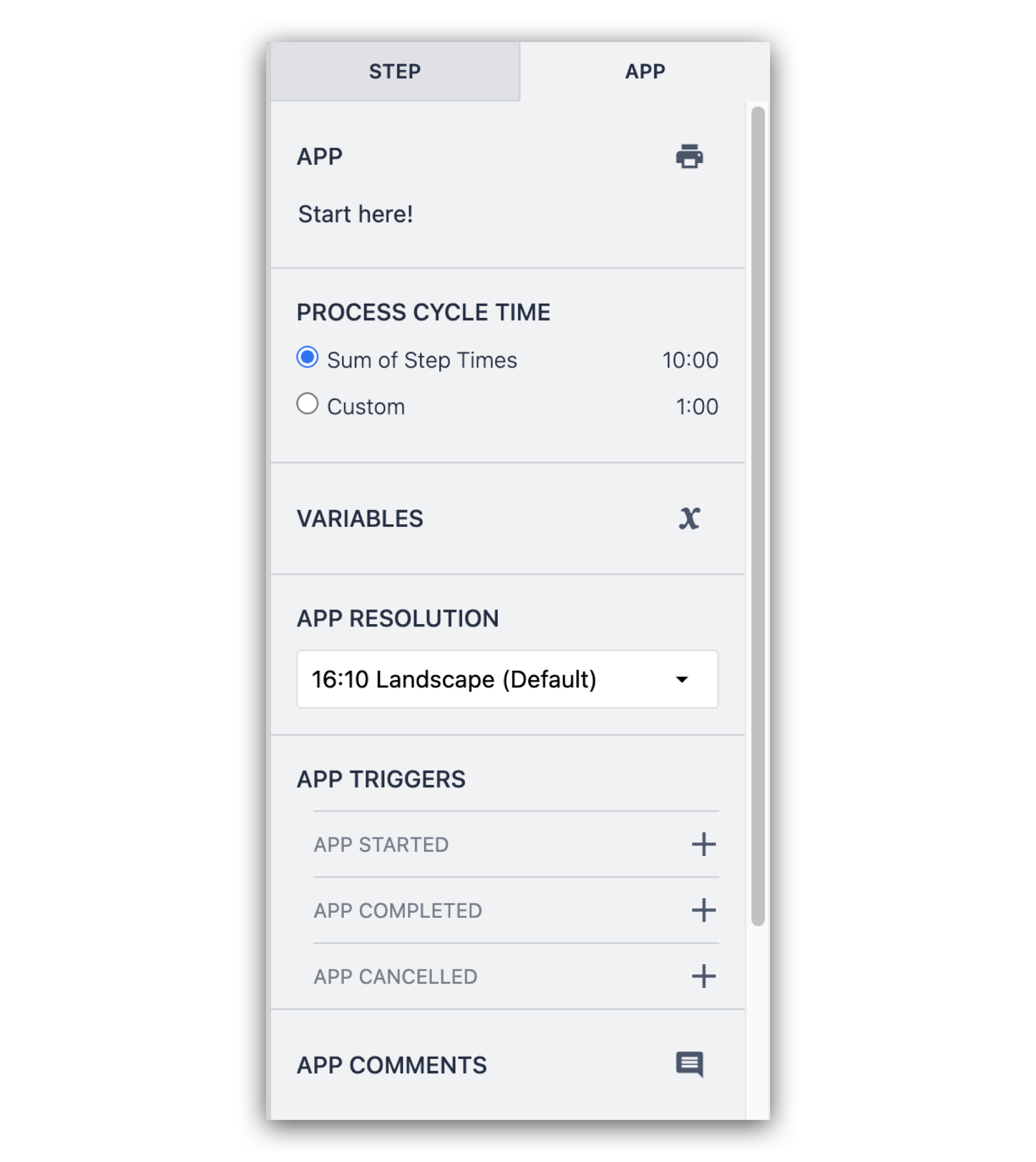
- вкладка приложения
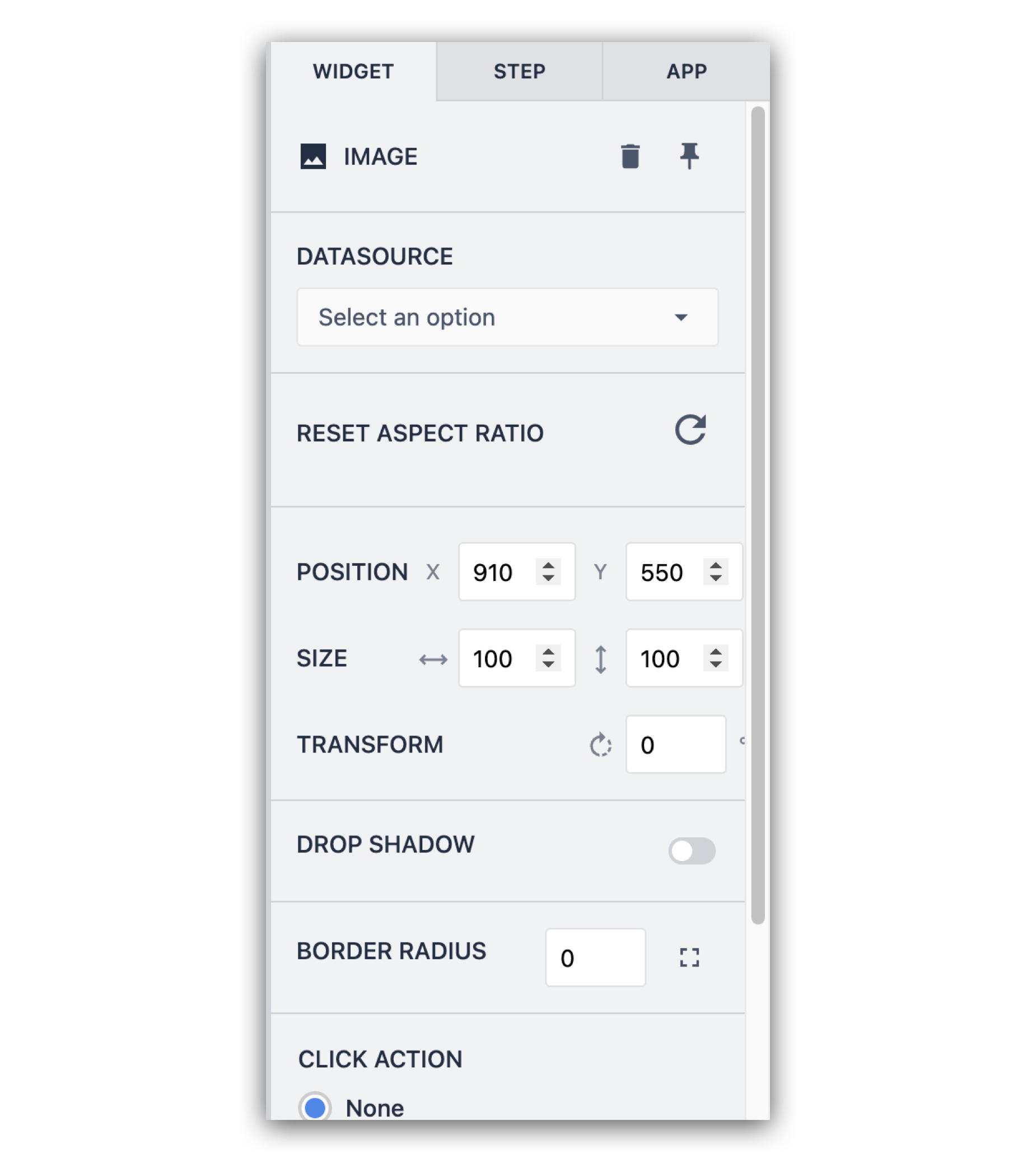
- Вкладка виджета
Вкладка "Шаг" показывает:
- Параметры форматирования для всего шага
- Позволяет указать целевое время цикла для этого шага
- Позволяет вернуться к макету, указанному на базовом макете
- Позволяет удалить текущий шаг
- Дает возможность создать логику, которая будет выполняться каждый раз, когда этот шаг будет открыт или закрыт - мы поговорим о триггерах чуть позже.

Вкладка "Приложение":
- Позволяет распечатывать шаги в приложении.
- Позволяет настроить таймер цикла для всего приложения.
- Показывает список всех переменных, связанных с этим приложением
- Позволяет задать разрешение приложения, чтобы оно соответствовало вашему интерфейсу.
- Позволяет добавлять комментарии, если изменения просматривают несколько администраторов
- Дает возможность создать логику, которая будет выполняться при запуске, завершении или отмене этого приложения.

Если щелкнуть элемент приложения, в контекстной панели откроется еще одна вкладка под названием Widget Tab. Здесь вы можете настроить формат различных визуальных элементов приложения, а также его поведение при взаимодействии с ними.

С помощью инструмента панорамирования и масштабирования вы можете:
- Перемещать поверхность редактирования приложения
- Увеличить или уменьшить масштаб.

Добавление шагов в приложение
Чтобы создать новый шаг в приложении Tulip, нажмите на опцию Добавить шаг в левой части редактора приложений. Дизайн нового шага будет отражать базовый макет.

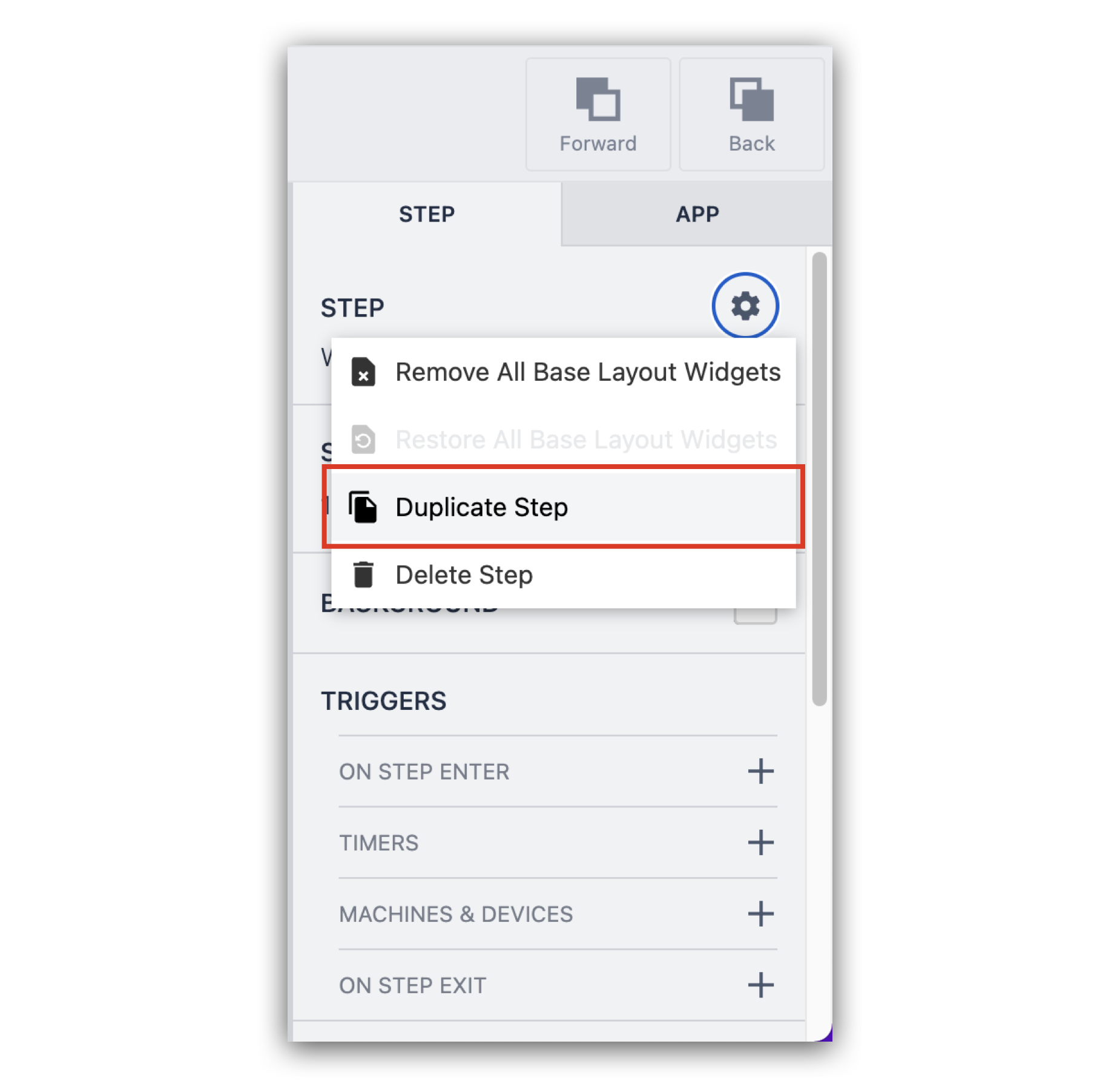
Совет: вы также можете продублировать существующий шаг, если хотите повторно использовать дизайн или логику в новом шаге, нажав на значок шестеренки и выбрав "Duplicate Step".

Добавление логики в приложение
Теперь, когда мы рассказали о том, как добавлять новые шаги, нам нужно дать операторам возможность переходить от шага к шагу. Мы можем создать такую логику в Tulip с помощью триггеров. Для начала давайте воспользуемся простой кнопкой для перехода от шага к шагу.
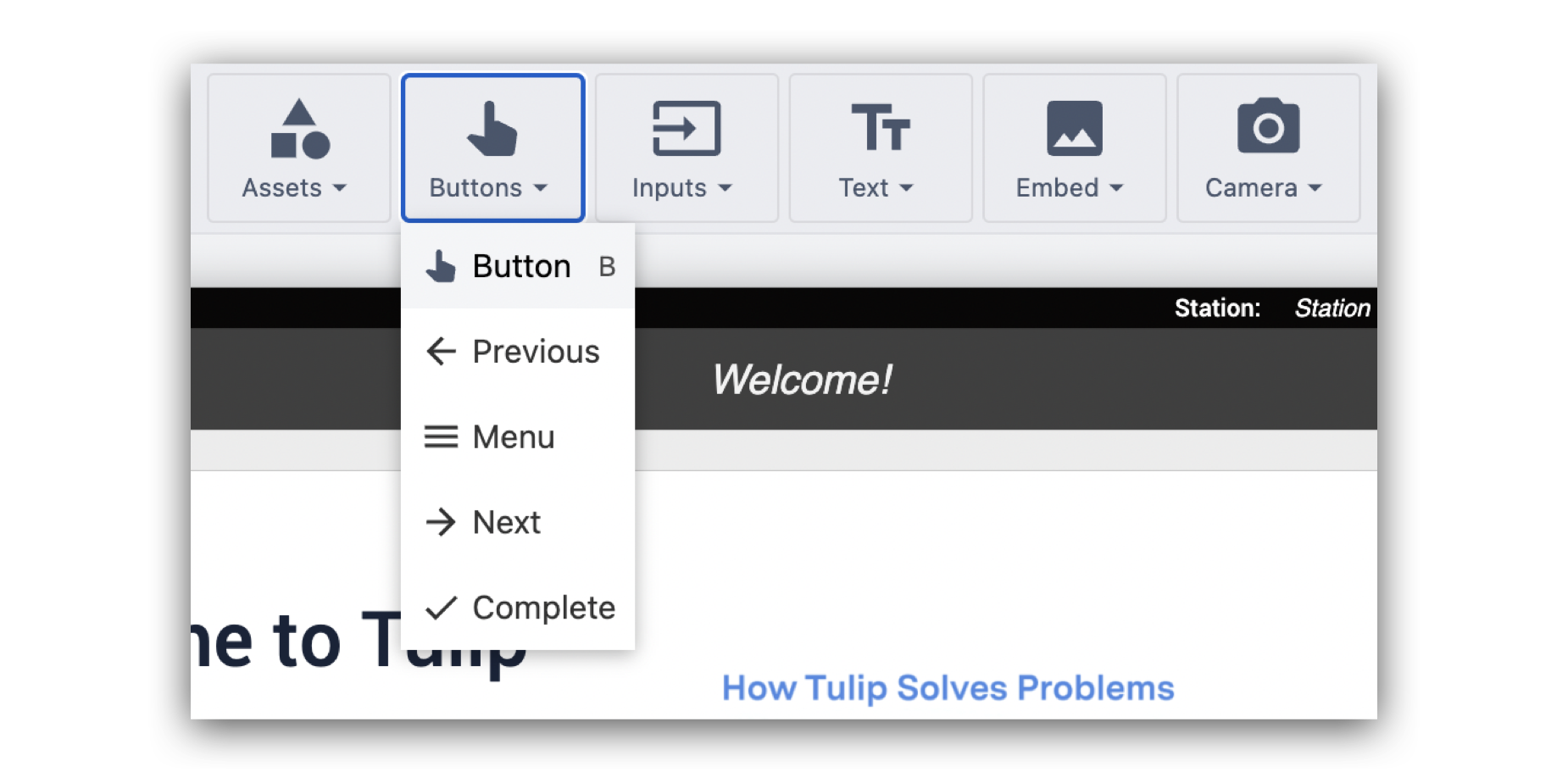
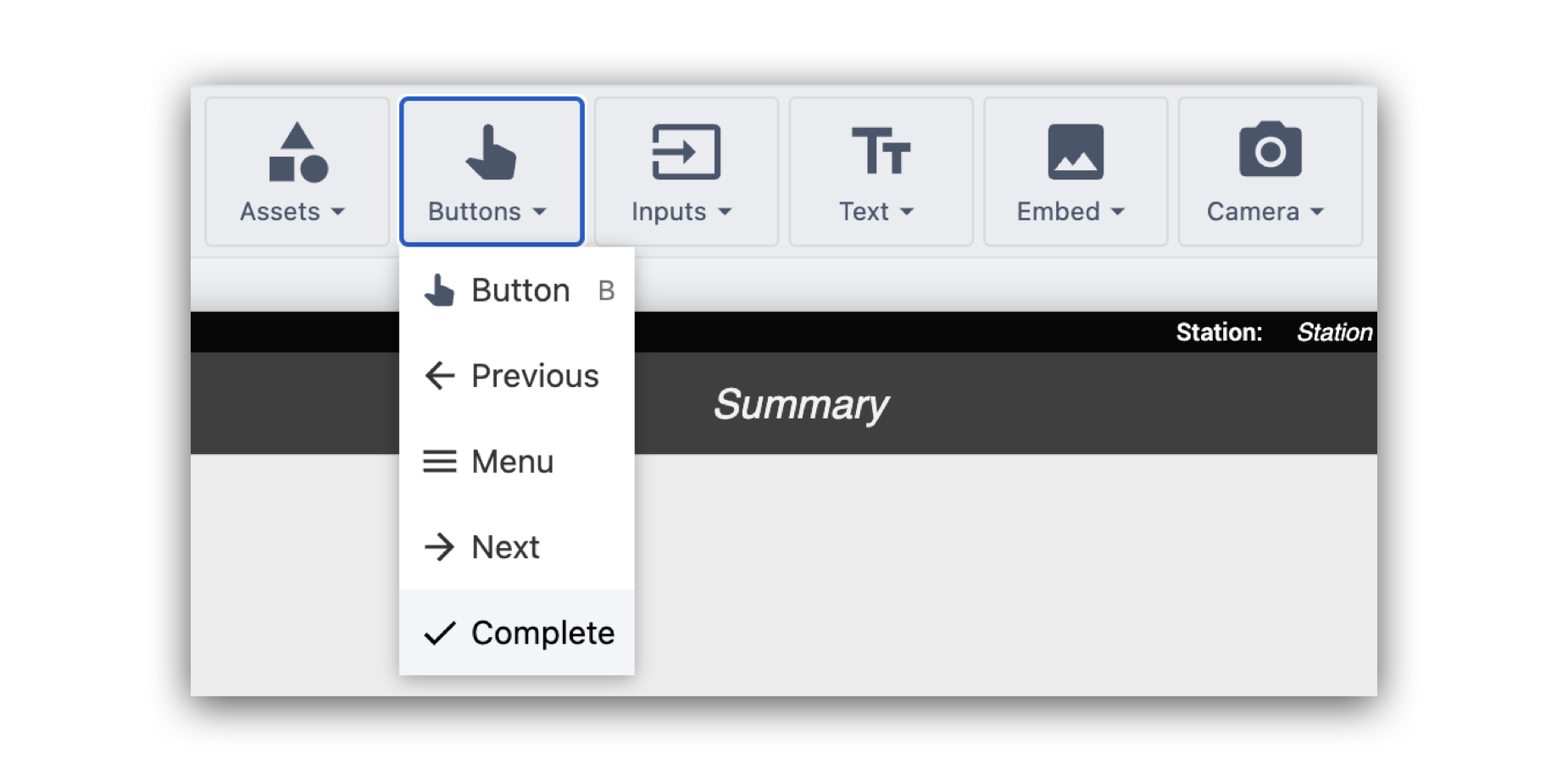
Вы можете добавить пользовательскую кнопку, выбрав "Кнопка" на панели инструментов в верхней части редактора приложений. Перетащите кнопку в нужное место.

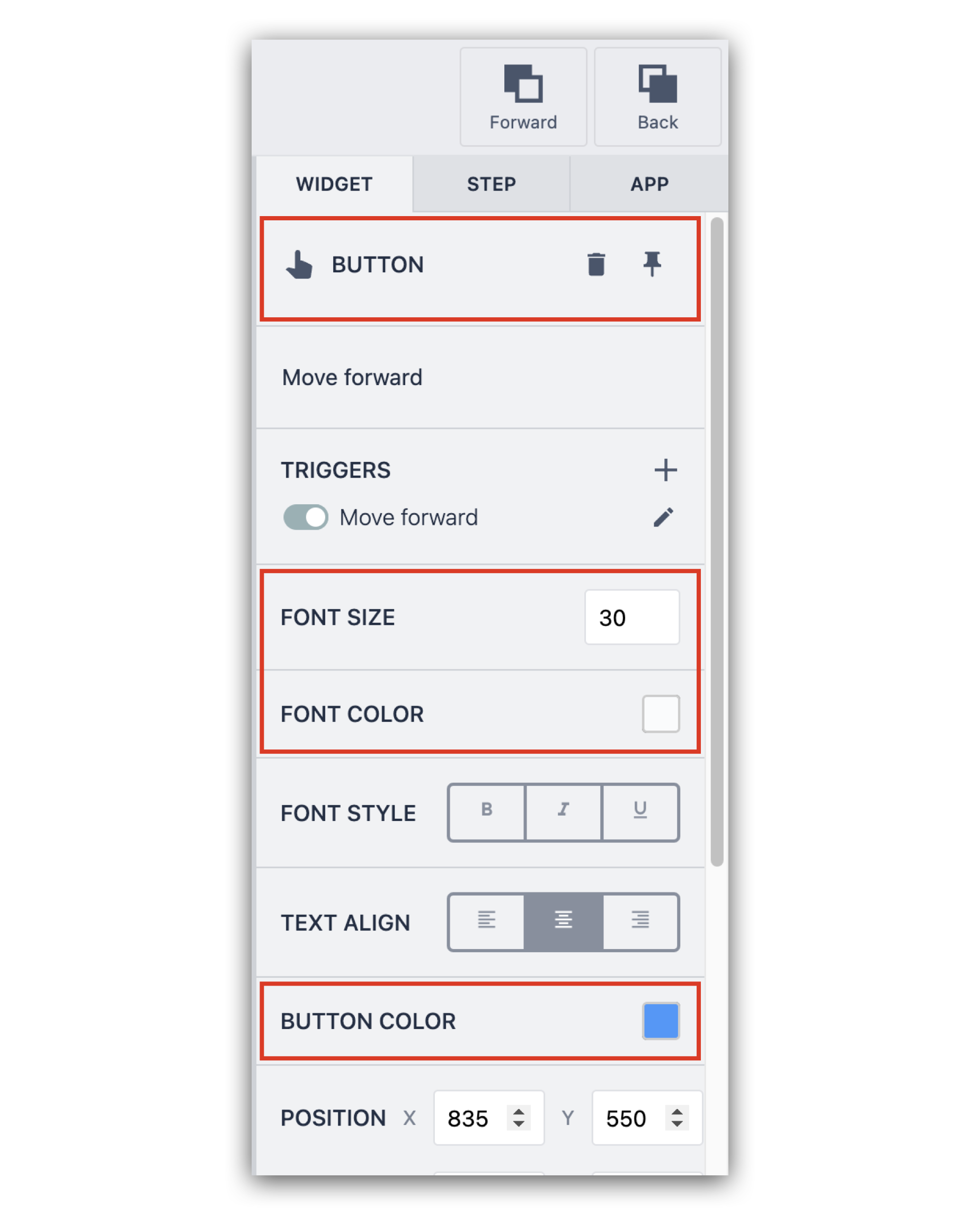
Добавьте метку для кнопки и настройте параметры формата/цвета с помощью контекстной панели справа.

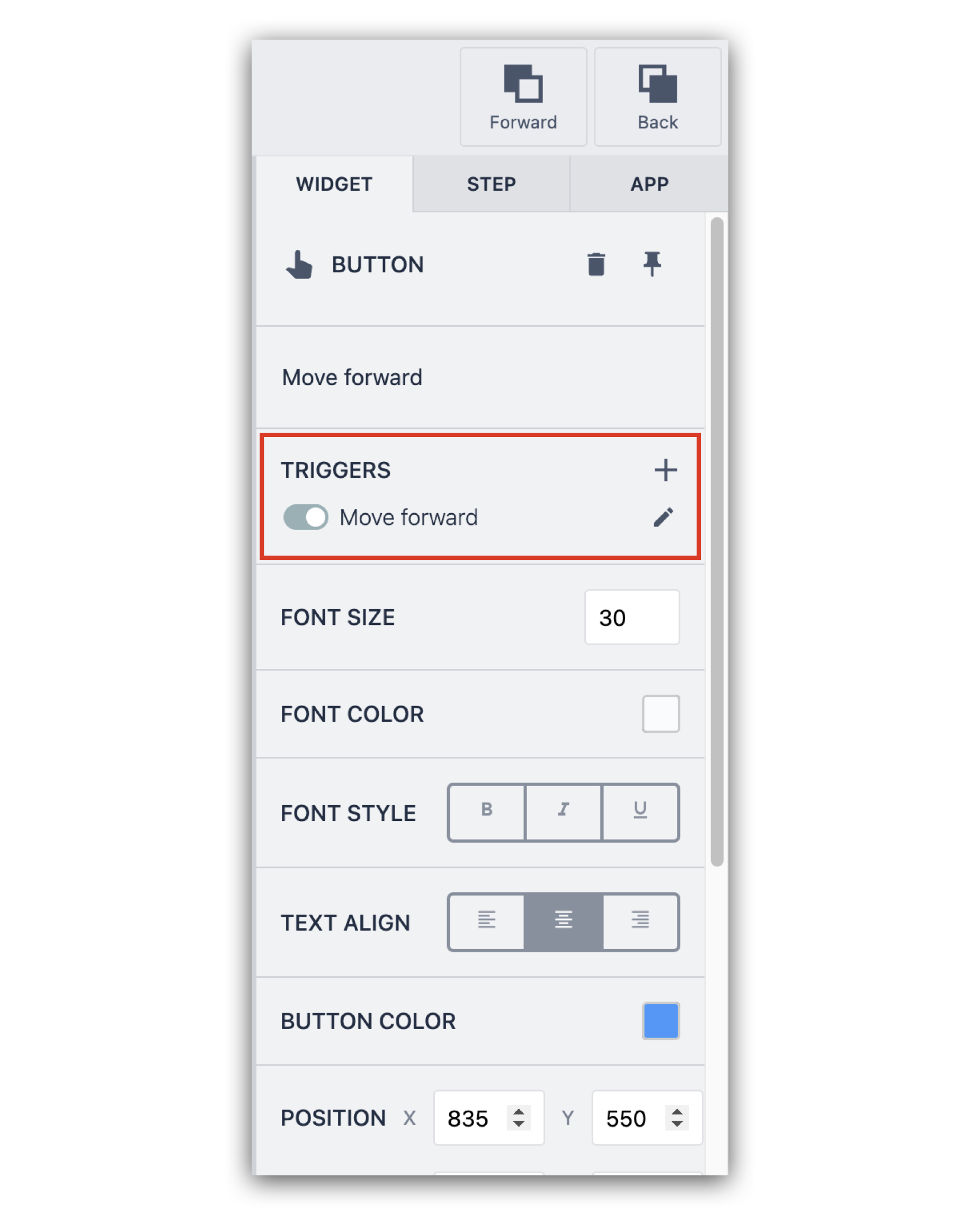
Чтобы добавить логику в кнопку, нажмите знак "+" рядом с Триггеры в Контекстной панели.

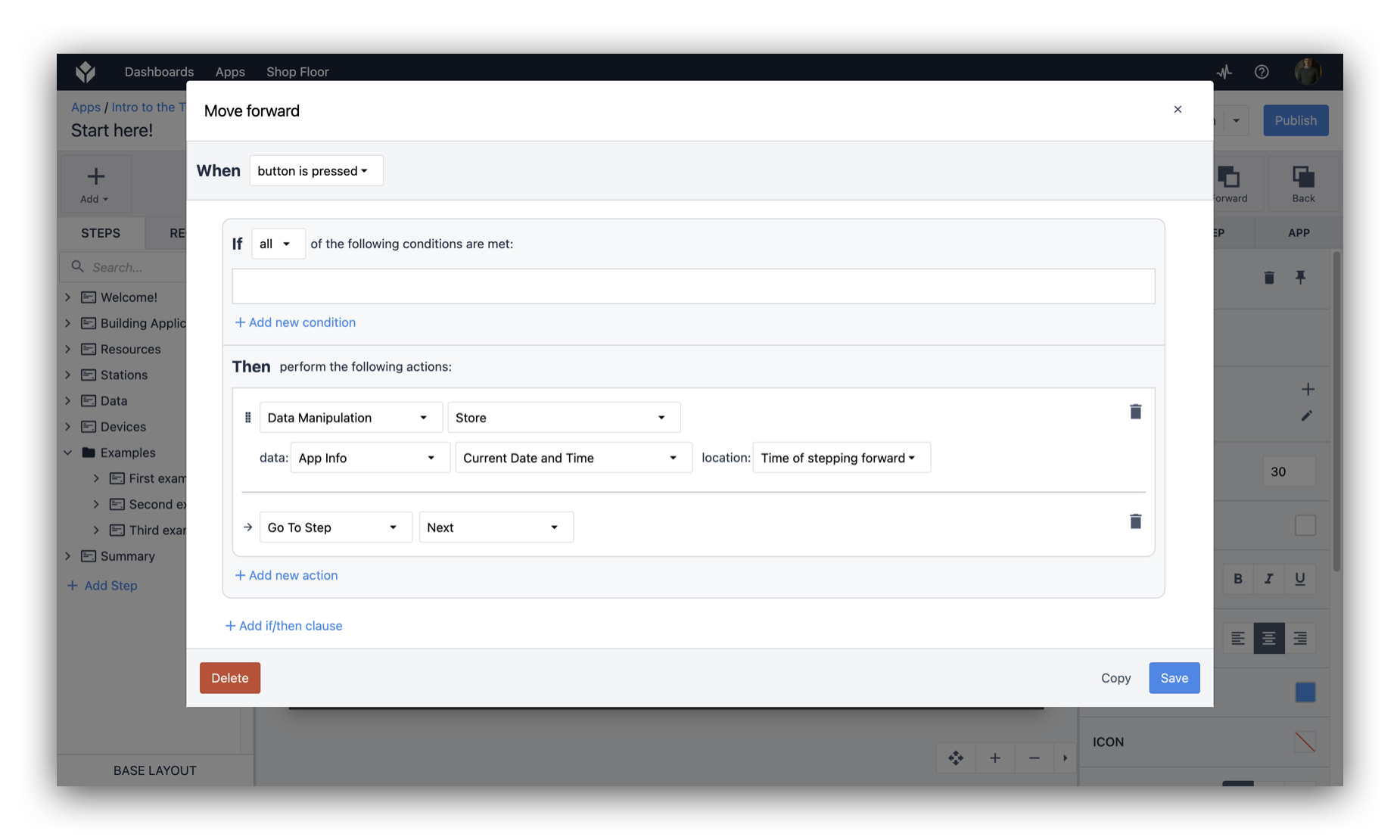
Триггеры позволяют добавлять логику в приложения без использования кода, используя простую последовательность when, if, then, else. Это редактор триггеров, который открывается после нажатия на знак "+".

Действие или переход - это изменение, которое произойдет в приложении при срабатывании триггера.
Существует множество действий и переходов, которые можно выполнить при нажатии кнопки.

Этот триггер прост:
Когда: Кнопка нажата
Затем: Текущее время сохраняется в переменной
А затем: Перейти к Шагу → Далее.

Эта кнопка позволяет перейти к следующему шагу. Обычно требуется добавить кнопку, позволяющую пользователям также перейти к предыдущему шагу.
После того как вы выстроили основную логику приложения, вы можете нажать на опцию Run or Test в правом верхнем углу редактора приложений. Это запустит ваше приложение в TTulip Player и позволит протестировать его на компьютере в режиме реального времени.
Завершение работы приложения для регистрации данных
Вам нужно добавить кнопку Завершить, чтобы Tulip регистрировал все данные, полученные в результате использования приложения оператором.
В этом примере мы добавим еще одну кнопку на последнем шаге приложения для регистрации завершения.
Выберите опцию "Кнопки" на панели инструментов и выберите кнопку "Завершить". Перетащите ее на последний шаг вашего приложения.

Поздравляем! Это все, что вам нужно знать, чтобы создать простое приложение с инструкциями по работе.
Дальнейшее чтение
Используйте эти пошаговые руководства, чтобы создать полноценное приложение с использованием этих концепций.
- Создание приложения Tulip
- Создайте полноценное приложение для отчетности по дефектам
- Создайте приложение для сбора данных о рабочих заказах
Вы нашли то, что искали?
Вы также можете зайти на community.tulip.co, чтобы задать свой вопрос или узнать, сталкивались ли другие с подобным вопросом!

